
Photo by
kohki_shiraishi
PowerCMS X のファイルインクルードで動的ページの読み込み速度を向上させる
やたらとコンテンツが盛り盛りな動的サイトはページの読み込みが重くなりがちです。
コンテンツ全体を動的に出力しないで、部分的にパーツとして静的ファイルを予め出力しておき、mt:include タグで静的ファイルをインクルードさせると読み込み速度が改善されます。
例えばインデックステンプレートを動的で作成して、記事のタイトルと本文を下記のコードで実装している場合に、
<mt:Entries>
<mt:EntryTitle>
<mt:EntryBody>
</mt:Entries>タイトルと本文のタグだけコピーして、新しくビューを作り、そこにペーストして、
(ビューのクラスは「アーカイブ」、ステータスは「有効」)
<mt:EntryTitle>
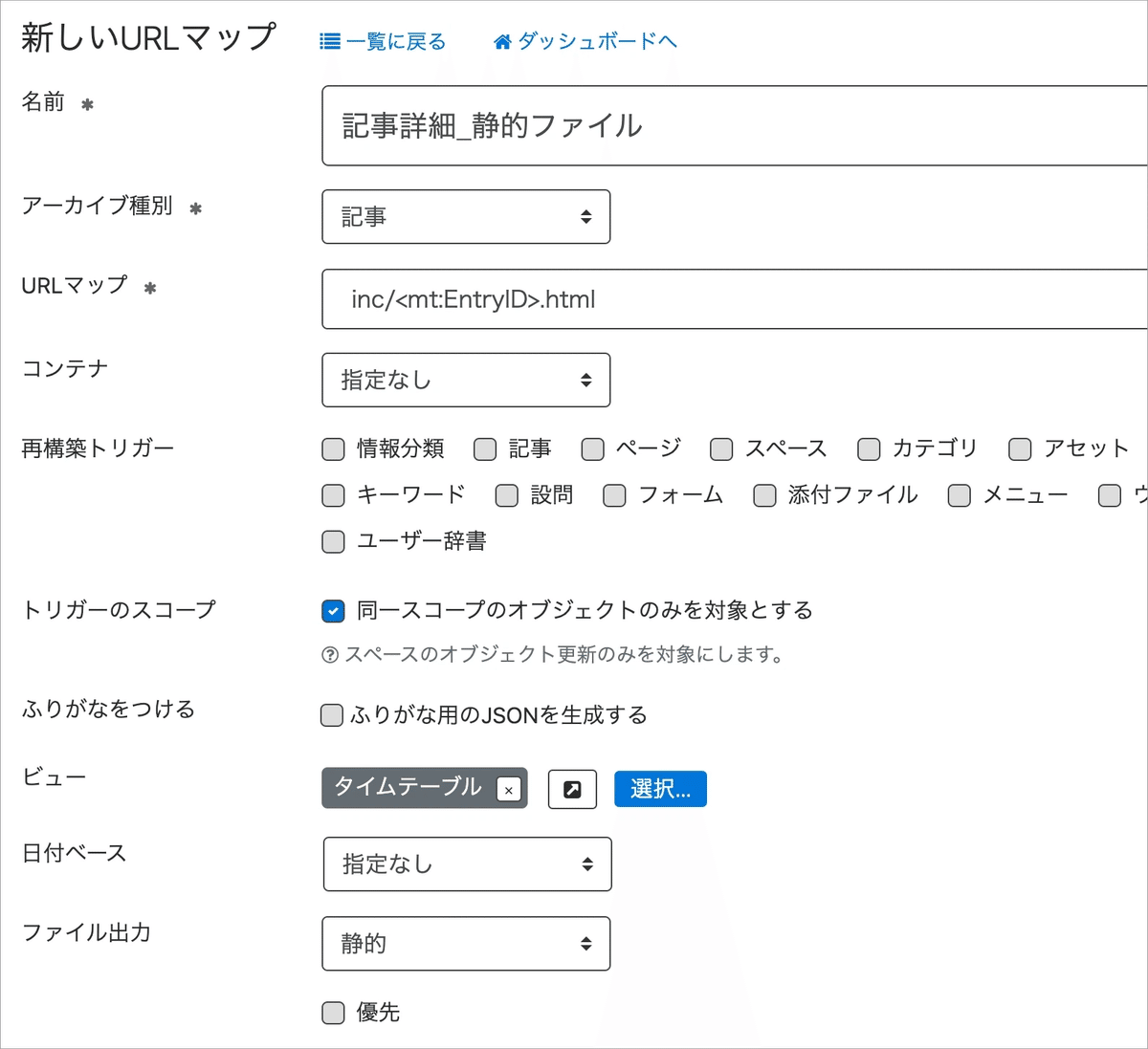
<mt:EntryBody>URLマップは「inc」フォルダの中に「<mt:EntryID>.html」で設定します。
1記事1ファイルとして静的ファイルを生成します。
URLマップの例(アーカイブ種別:記事)
inc/<mt:EntryID>.html
インデックステンプレートを下記のように変更します。
<mt:Entries>
<mt:EntryTitle>
<mt:EntryBody>
</mt:Entries>
↓ コードを変更する
<mt:Entries>
<mt:SetVarBlock name="entry_part_id">/var/www/html/inc/<mt:EntryID>.html</mt:SetVarBlock>
<mt:include file="$entry_part_id">
</mt:Entries>MTタグは都度データベースを読みにいきますが、mt:include file はデータベースを読みにいかないため、ページの表示速度が改善されます。
mt:include file はローカルサーバーのファイルを取得できますが、ウェブサイトパスより上の階層にあるファイルは取得できないのでご注意ください。
mt:include file のファイルパスは サーバーのパス(例:/var/www/html/)になるので、そこもご注意ください。サンプルコードはファイルパスを先に作っておいて、mt:include に変数としてセットしています。
インクルードが可能な拡張子は、txt、tpl、tmpl、inc、html です。それ以外の拡張子を使いたい場合は環境変数「can_includes」の設定が必要です。
説明は以上です。
無限スクロールのページも、この方法が役立つと思います。
