
HTML-空白のみのテキストノードの謎を解決した
元くりすたさんのコーディング課題(https://crestadesign.org/)でマックアップ練習しているところ思わぬ問題と遭遇しました。いろいろ調べてやっと解決しましたので、メモとして残します。
・使用エディタ:VSCode ・問題:ブラウザ上には自分が記述していない謎の空白が出てきてしまった
再現のコードは以下です。
<head>
<style>
h1{
background-color: aqua;
}
div{
background-color:bisque;
}
</style>
</head>
<body>
<main>
<h1>これはタイトルです。</h1>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing <br>
Accusantium ab dolores pariatur mollitia reprehenderit<br>
doloremque autem labore rem veritatis, sapiente eaque <br>
quos veniam iste nostrum eligendi cum dicta, velit minima.</p>
</div>
</main>
・解決するまでやったこと
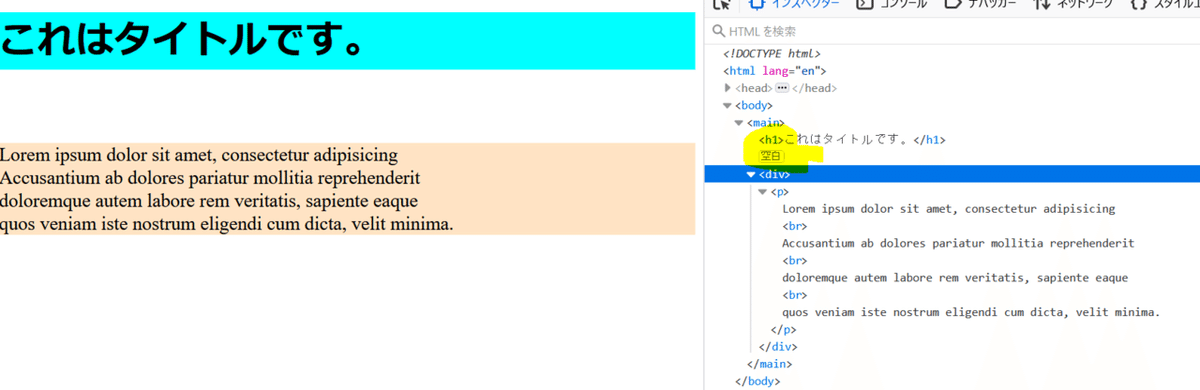
1、Googleのデヴェロッパーツールで確認したが、特に怪しいMarginと Paddingが見当たらなかった 2、リセットCSSを確認、特にMarginとPaddingに影響しそうな記述がない 3、Firefoxのデヴェロッパーツールで確認、なんと謎の空白の記述を発見!!

”空白”をマウスを置くと、”空白のみのテキストノード”という表示ができました。早速ググると、見事に解決しました。
実はコード上にはdiv開始タグ前に空白がありました。その空白を消してインデックスを揃えば、ブラウザ上の謎の空白も消えたんです。

職場訓練校ではDreamweaverとSublime Textを使用していたので、今回のケースは今まで会ったことがないですね。
VSCode初めてなので、色々不慣れなところがあります。じゃ、コードを毎回揃わないといけないの?またググると
Visual Studio Codeで保存時自動整形の設定方法
という記事を発見!!
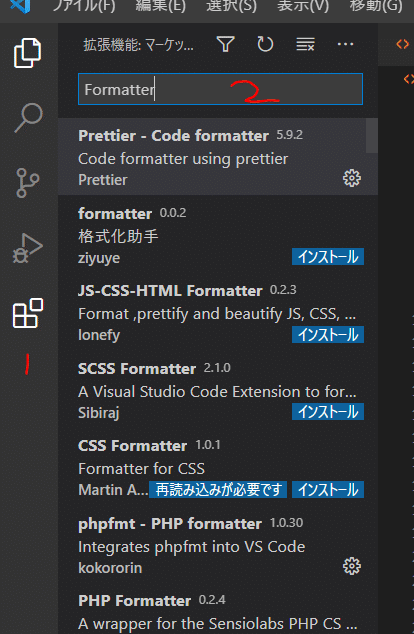
つまり フォーマッターをインストールすること!!ここです↓

具体の設定の仕方はこの記事にはとても分かりやすくまとめていただいたので、ご参考してください。
以上、初めてのNOTE記事でした。
参考記事:
1、【HTML】「空白のみのテキストノード」の謎に迫る!! 2、Visual Studio Codeで保存時自動整形の設定方法
