
OVALDIでのワイプの枠の作り方をご紹介!
OVALDIでは、図形などを組み合わせてオーバーレイ自体をソフト内で作成することもできます。今回はワイプの枠の作り方を紹介したいと思います。
まずはノードツリー下にあるメニューからコンポーネントを追加します。次にコンポーネントを右クリックし、図形パーツを追加します。

図形パーツを追加したら図形パーツをクリックすると、図形が選べるようになります。

次に大きさを調整します。カメラの比率(16:9)と同じであれば、大きさは自由です。今回は480 x 270にしたいと思います。


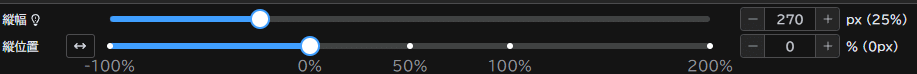
スライダーを調整して縦横同じになるように調整してください。(画像では数値の横にパーセント表示もされていますが、これは設定から切り替え可能です)
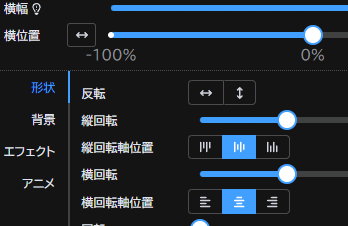
次に位置を調整します。
縦幅横幅の下に位置調整のスライダーがあるので、そちらで調整してください。プレビューから図形自体をドラッグして移動することも可能です。

次にこの図形をくり抜く図形を用意します。
くり抜く形は自由ですが、今回は同じ長方形にします。この図形をコピーするのが最も簡単です。図形を右クリックしてコピーを選び、もう一度図形を選んで貼り付けを選ぶだけです。
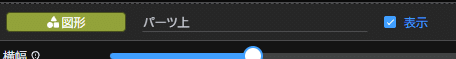
この際に、どちらがどちらの図形か分からなくならないよう、適当に名前を付けておきます。

次に上側に来るパーツの大きさを調整します。
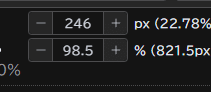
少し小さくしたいので、今回は457 x 246にしてみます。大きさや位置はお好みで調整してください。


ここまで出来たら、次は下側の図形、つまりくり抜かれる側の図形に色をつけます。図形パーツをクリックし、左側のタブで背景を選択、背景カラーで色を選びます

ここまで来たらあと少しです。図形パーツを入れたコンポーネントをクリックして選択します。
左側のタブで形状を選択します。

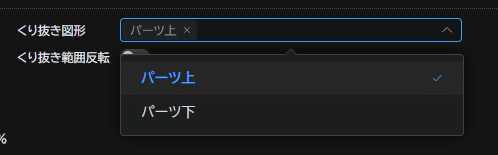
次に形状の右上に「くり抜き図形」という欄がありますので、そこをクリックし、上にくる図形を選択します。

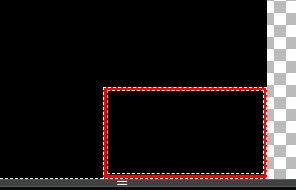
そうすると、図形がくり抜かれ、枠の部分だけが残ります。

後はこのオーバーレイをOBSなどに入れ、カメラの位置を調整すれば完成です。
OBSに入れる時はレイヤーの順序に注意してください。一番下にゲーム、その上にカメラ、OVALDIのオーバーレイが一番上になります。
今回はシンプルな長方形でしたが、くり抜く図形を複数用意して複雑な形にくり抜いたり、グラデーションなどで枠の色を凝ることもできます。
色々試してオリジナルな枠を作ってみるのも良いと思います。
ぜひ試してみてください!
