
新機能「ソートソース」の使い方のご紹介!
年末のアップデートにてOVALDIに「ソートソース」が実装されました。これはサブソースに似た概念で、CSVやGoogle Sheetsで読み込ませたデータをOVALDI内でソートする機能です。
では使い方を説明していきましょう。
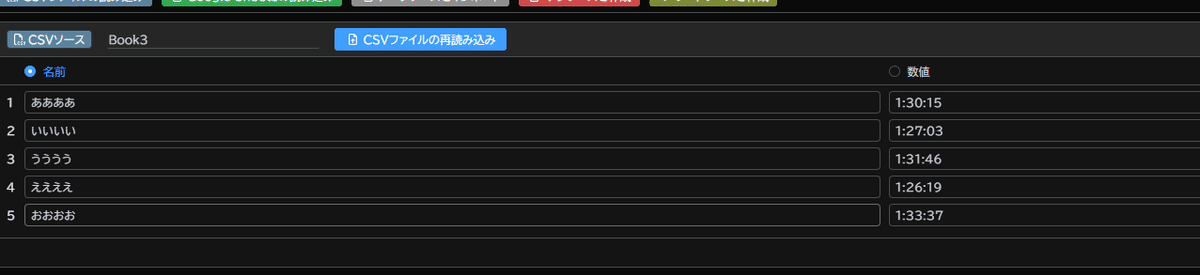
まずはデータのCSVファイルを用意します。Excelなどで作成するのが良いでしょう。今回はサンプルとして下記のようなタイム表を用意しました。

ファイルができたら、OVALDIの右下のタブで「データソース」を開き、上の一番左側にある「CSVファイルの読み込み」から用意したファイルを読み込ませます。

そうすると、下のような画面が表示されます。

次に今回追加された「ソートソースを作成」でソートソースを作成し、作成されたソートソース上で先ほど読み込ませたCSVソースを選択します。

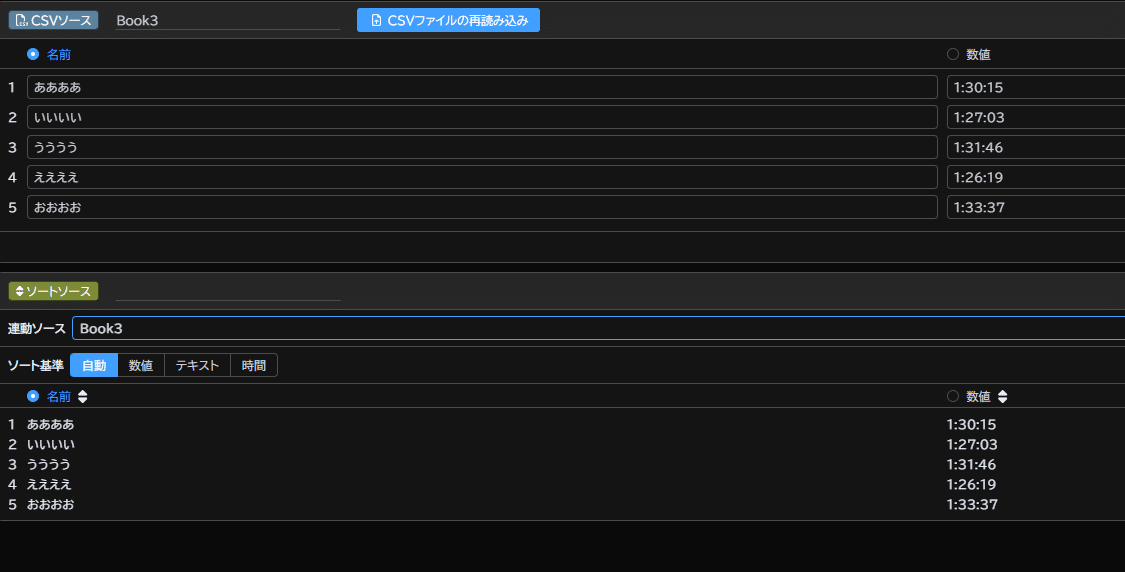
操作を行うと次のような画面になると思います。これでデータソースの準備は完了です。

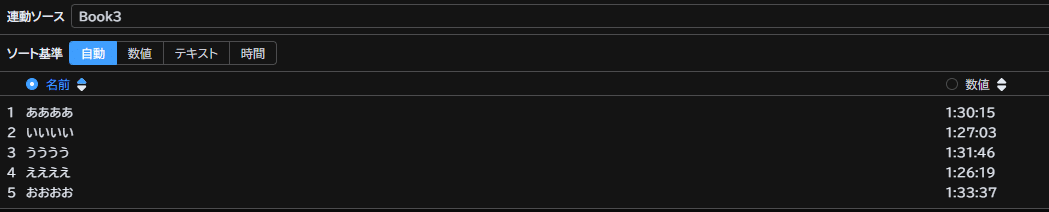
ソートソース上では何を基準にソートするかを選ぶことができます。(基本は自動で問題ありません)

ソート対象の列は、各列のタイトルの右にある上下ボタンで選ぶことができます。連続で選択すると昇順と降順を切り替えることもできます。

これらを使うことで他のデータソースのデータを任意の形でソートすることができるようになります。
レイアウトで使用する際の使い方は他のデータソースと同じです。
今回はソートソースをランキング表示してみましょう。
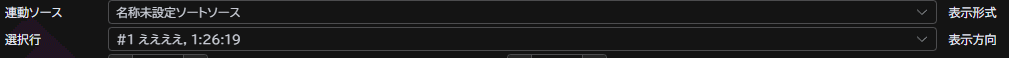
まず、コンポーネントを作成し、連動ソースで作成したソートソースを選びます。

そして、連動ソース設定のそばにある「表示形式」を「リスト表示」に設定します。

次に、コンポーネント内にテキストパーツを作成し、テキストパーツの「コンテンツ」で「連動(通常)」と「数値」を選びます。

使用方法などもあるので次の記事で詳しく紹介します。
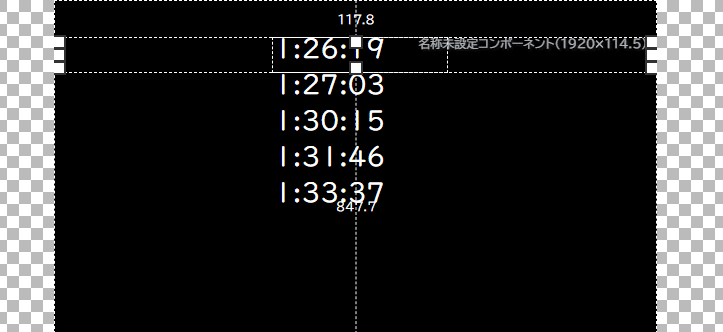
あとはコンポーネントの縦サイズを小さくすると、コンポーネントがソートソースの要素数分描画され、リストとして表示できます。

以上でソートソースの説明は完了です。この機能を使用することでランキング表などを簡単に作成し、リアルタイムで更新することができるようになります。
より発展的な使い方については、次の記事で紹介しますので合わせてご覧ください!
