
OVALDIで写真や動画のスライドショーをおこなう方法をご紹介
最近、どこか遠方に行った時に撮った写真や動画を編集してVlogなどを発信する方が多いかと思いますが、OBSだといちいちファイルを切り替えないといけなくてちょっと面倒ですよね。今回はそんな配信をする場合に便利な機能を紹介します。
今までも何度か説明している内容ではあるのですが、今回はおさらいを含め、一からの手順を説明します。
まずはOVALDIを起動し、空のテンプレートを選択します。

空のテンプレートが出たら下記画面になるので、URLをコピペしてOBSに入れます。ブラウザでも表示可能ですが、1920 x 1080 サイズにするためにはブラウザをその大きさにしないといけないので工夫が必要になります。

読み込ませると自動的に下の画像の画面に切り替わります。これがOVALDIのメイン画面です。

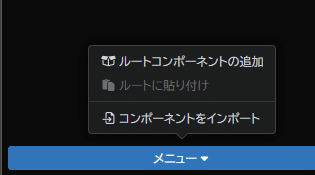
スライドショーを作成するためには、まず、右中段にある「メニュー」ボタンを押します。
すると下記のようなメニューが出ますので「ルートコンポーネントの追加」を押しましょう。

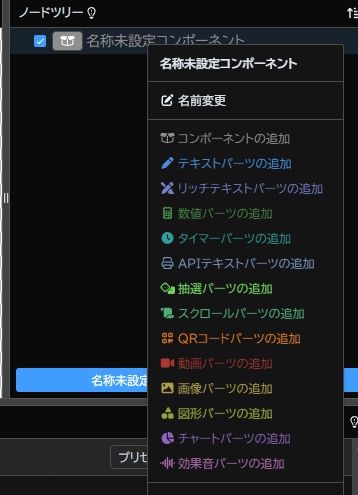
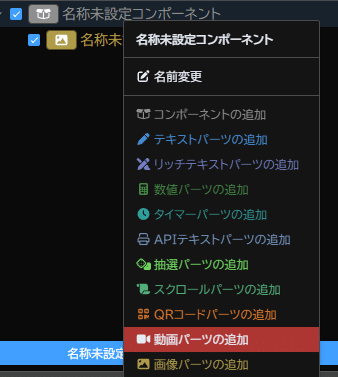
すると右上の「ノードツリー」欄に「名称未設定コンポーネント」が生成されますので、そちらを右クリックし、画像の場合は「画像パーツの追加」、動画の場合は「動画パーツの追加」を押します。

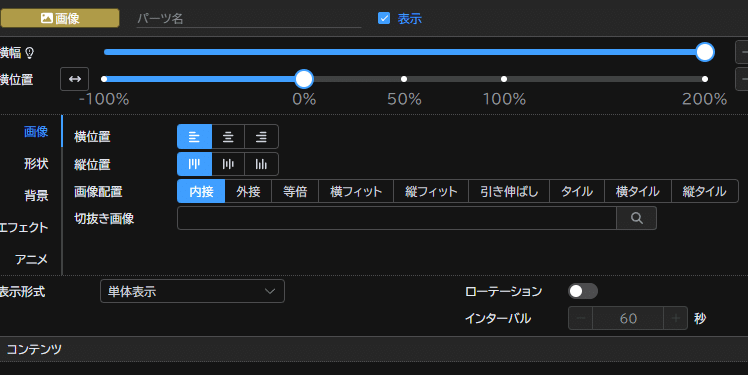
そうするとコンポーネントの下に画像パーツが生成されますので、そちらを左クリック。以下の画像の画面が出てきます。

あとは左下の「画像の追加」ボタンを押し、表示したい画像を選ぶだけです。ファイル選択では複数の画像を選択して一度に追加できます。また、ボタンの上に画像ファイルをドラッグ&ドロップすることでも追加可能です。
これだけでも追加した画像を選択することで手動でスライドショーを実現できるようになりますが、今回はもう少し発展的な使い方をご紹介します。
画像を複数枚追加すると自動的にコンテンツの上に「表示形式」という欄が追加されます

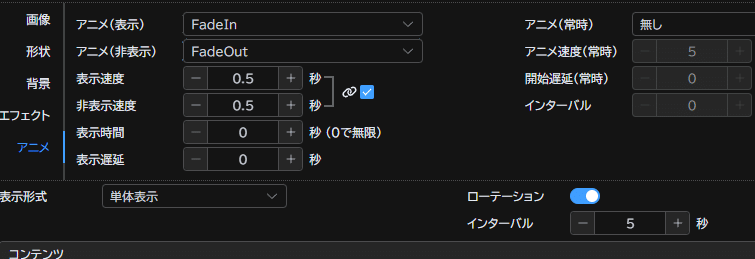
こちらのローテーションをオンにし、インターバルの秒数を設定すれば、一定時間ごとに写真を自動でめくってくれるようになります。これで自動でスライドショー完成です。
なお、この状態だと写真がパッと切り替わるカット状態ですが、アニメタブで好きなアニメを選択するとアニメーションしながら切り替えられるようになるので、より雰囲気のある演出が可能になります。

好きなアニメーションを選択してください
動画についても基本的な手順は同じです。コンポーネントを右クリックし、「動画パーツの追加」を選択します。

生成された動画パーツをクリックし、コンテンツから動画を追加します。

こちらも複数の動画ファイルの選択や、ドラッグ&ドロップにも対応していますので、どんどん追加していってください。
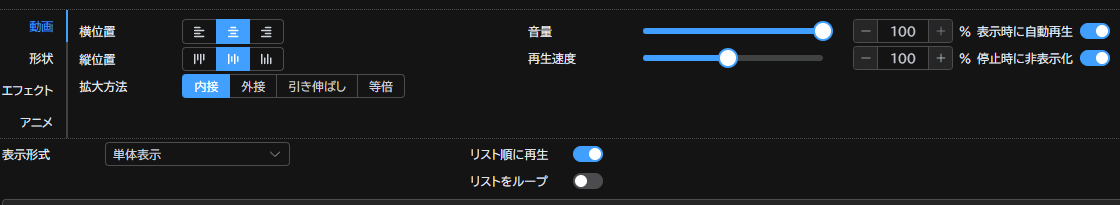
動画を追加するとコンテンツ欄の右の方に下記のメニューが表示されます。音声をオンにしたい場合は、音声にチェックを入れてください。

また、動画タブで各種設定も可能です。特に右上の「表示時に自動再生」と中央下の「リスト順に再生」はチェックを入れておくと便利です。

この2つの機能と最初からオンになっている「停止時に非表示化」によって、「表示されると順番に動画が再生されていき、最後の動画が終わると非表示になる」という形になります。
また、画像パーツと同じでアニメーションをつけることで動画の終わりと次の動画の始まりをアニメーションさせることもできます。
画像パーツや動画パーツのオンオフは下記のノードツリーの各パーツの左のチェックを入れたり外したりすることで可能です。

以上になります。
静止画のスライドショーと動画を混在させることも、タスク機能を使うことで可能ですが、今回は割愛します。
興味がある方は過去記事を参考にしてみてください。
とても簡単なので、ぜひご活用ください!
この記事が気に入ったらサポートをしてみませんか?
