
色を選ぶためのセンスと戦える論理的な考え方、そして結局は愛が全てだという話を会社でしてみた
こんにちは(おはようございます。こんばんは)。株式会社キュービックのUIデザイナー、小野翔太郎です。個人で使ってる乱文noteを、会社の公式noteに紐付けてくれる寛大さが魅力の会社です(以上、会社紹介でした)。
このたびは、僕が所属するXDC(エクスペリエンスデザインセンター)という部署のあれこれをnoteで発信する第一弾の記事の執筆を任されました。
第一弾というからにはさぞかし有益で壮大なテーマになるだろう、という期待をよそに、担当している案件の話でも、お願いされたからやったことでもなく、僕がやりたくて勝手にやったことについて綴ります。
かわいい我が子がきっかけで「デザインの色選びレクチャー」をすることに。
私事ですが昨年子どもが生まれまして、それはそれはもうとてもかわいいのなんの。プライベートで子どものためにせっせといろいろ作っていますが(写真)、やっぱりいつかはこの子に役立つような仕事に関わりたいな、と思うようになりました。

そんな中、社内で新しく子ども向け知育玩具のウェブメディアを立ち上げるという情報が。自分はアサインされていなかったにも関わらず「ぜひ手伝わせてほしい!」とマネージャーに直談判しました。
詳しく話を聞く中で、のちのち主力事業の戦力になってもらいたい若手のマーケターに調査から立ち上げまでを経験してもらうという、人材育成も狙いだと知りました。
実際にリリースしたメディアはこちらです。
その立ち上げにあたって、ロゴ作成やウェブサイトに使う色の決定などのビジュアルデザインをマーケターで賄うことは難しいのでお願いしたい、とのこと。なぜマーケターでビジュアルデザインができない(と思っている)のか聞いてみたところ「知識がないからわからない」「センスがないからできない」といった意見がありました。
いつもならここで、なるほど!私にお任せください!ルンルンキャハハとなるんですが「本当にそうなのか…?モヤリ」と引っかかったのと、天の声ならぬ期末の評価面談でのマネージャーの声が脳裏によぎり、立ち止まります。
「リードデザイナーのくせに、なんもリードしてないじゃん」
※実際の表現とは異なりますが、要約すると多分こんな感じ(笑)。
たしかに要望通りロゴを作って色を決めるだけだと(決して簡単だとは微塵も思っていませんが)いつもの仕事と同じだな、何もリードできていないなと思い、教育という観点も大事にするなら、マーケターもビジュアルデザインができるようになるための手助けができる方がいいのでは!?それならマーケターをリードしてるじゃんよ!!と閃きました。

というわけで「デザインの色選びレクチャー」と題し、色ってどうやって決めていくのかを「センスがないからできない」と感じてしまっている非デザイナー人にもなるべく分かるように説明するぞ!と勝手に決めて実施しました。
自身の職域を超えて共創する姿勢であれという会社の風土も、レクチャー会を開催する原動力になりました。やっぱりみんなで作る方が楽しいですしね。
※ロゴづくりはハードルが高すぎるのと、自分も知見がまだまだ浅い部分なので、今回は色に限定しました。
ロジカルに、でもエモーショナルなレクチャーにしたい。
ここからは、簡単ではありますが、使った資料を抜粋して、レクチャーの内容を紹介します。
1.印象のキーワードを抽出する
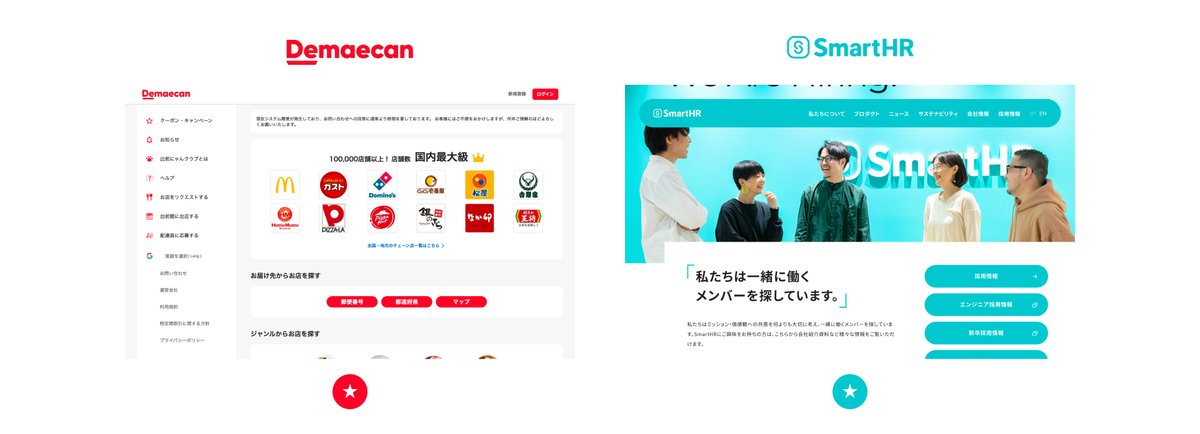
顧客(Customer)、競合(Competitor)、会社(Company)を見るという3Cの観点で、メディアとして大切にしたい印象(キーワード)を洗い出します。
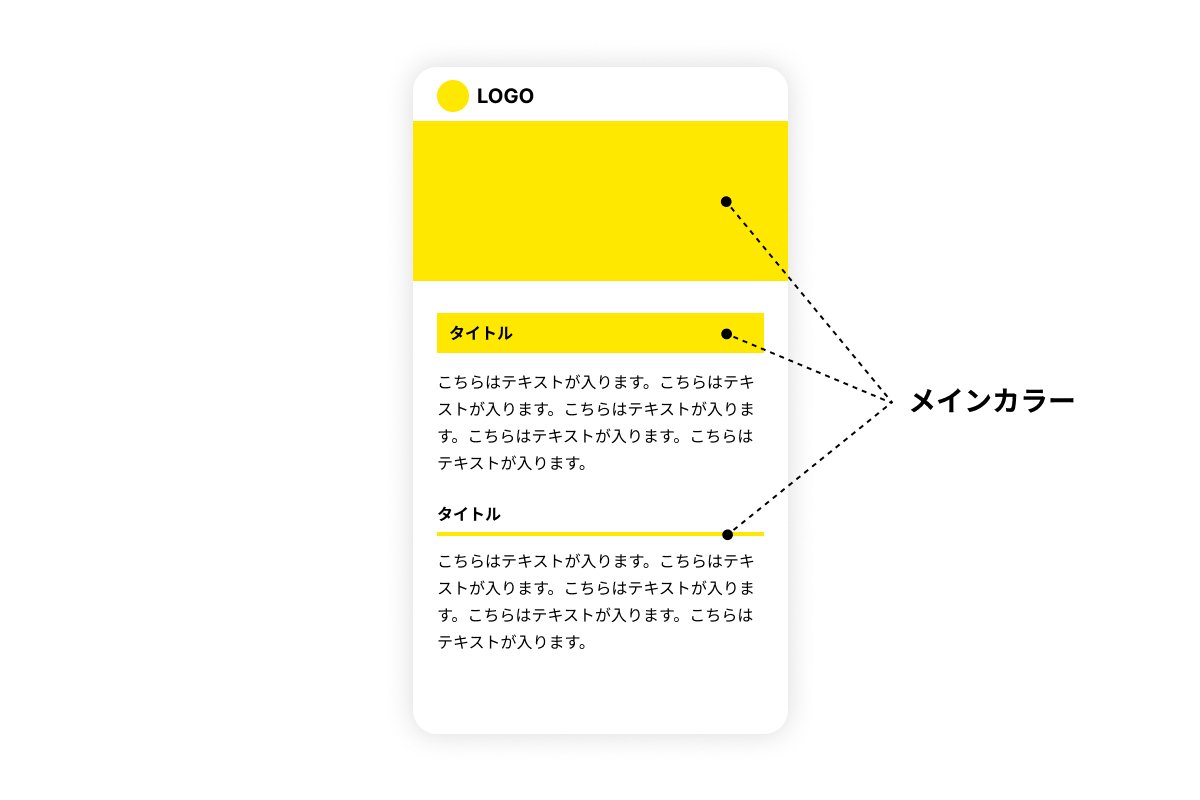
2.メインカラーを決める

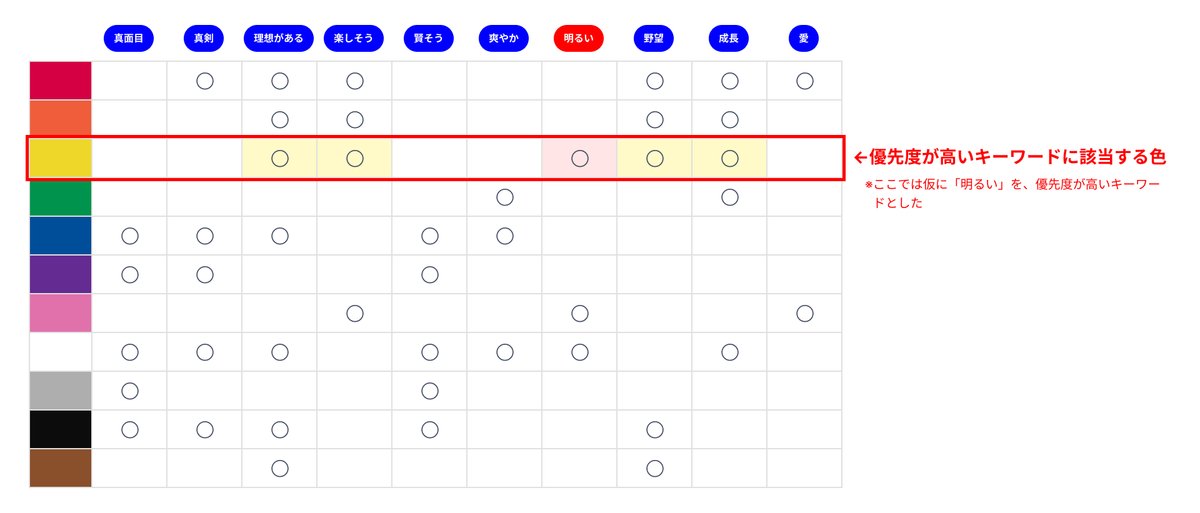
洗い出せたら、メインカラー(今回の場合、ウェブサイト上で最も使われる色)を選びます。基本色彩語の11色の中から、1で抽出したキーワード(印象)を表現できる色を整理します。

……と一口にいっても簡単には決められないので、上の表で一番多く◯が付いたもの、抽出したキーワード(印象)の中でもっとも大切にしたいもの、といった軸を設けると選びやすいと思います(今回はメインカラーを黄色にしました)。

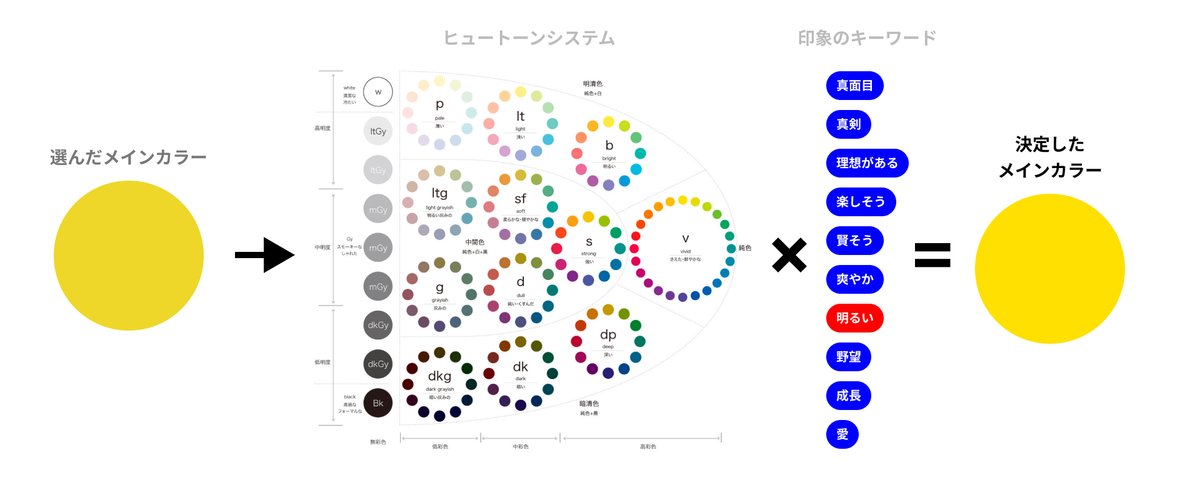
ただ、黄色と一口に言っても鮮やかな黄色、淡い黄色、渋い黄色など、さまざまなトーンが存在します。そのトーンを決めるべく、色を決めたときと同様に抽出したキーワード(印象)を軸にすると選びやすいと思います(今回は鮮やかな黄色にしました)。
3.メインカラー以外の色を決める

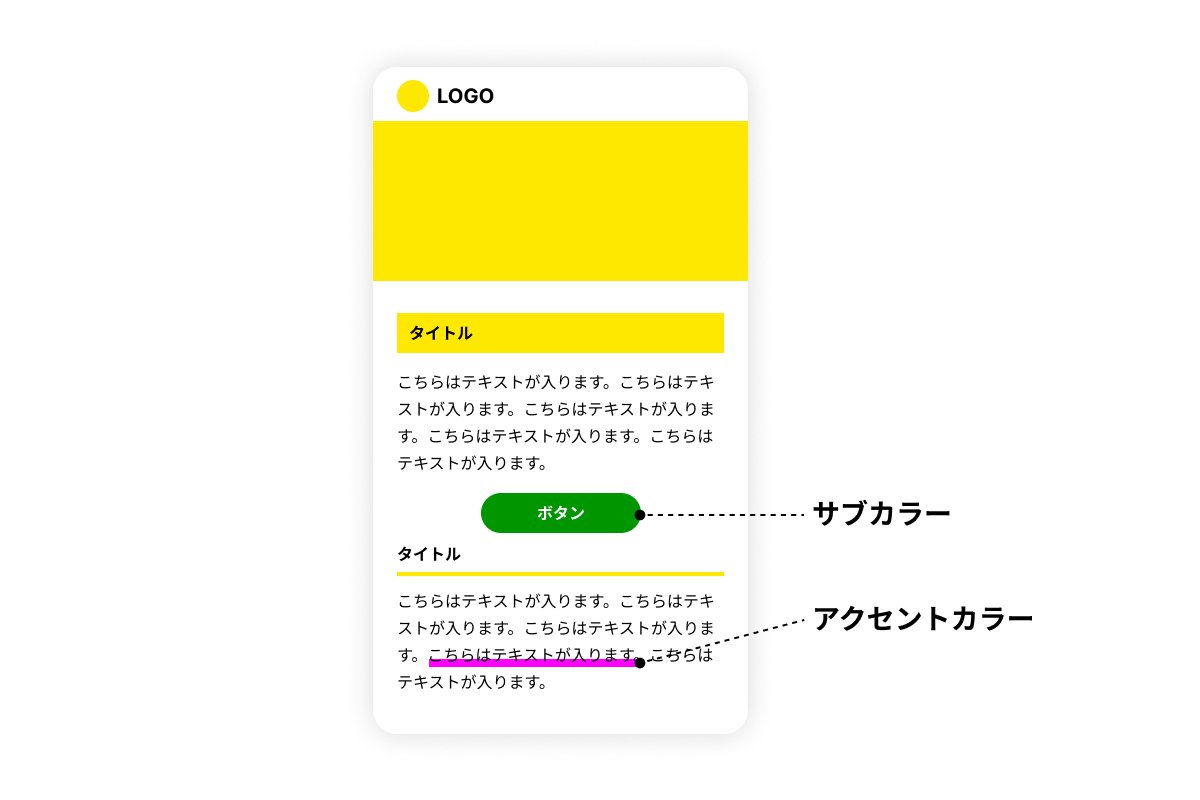
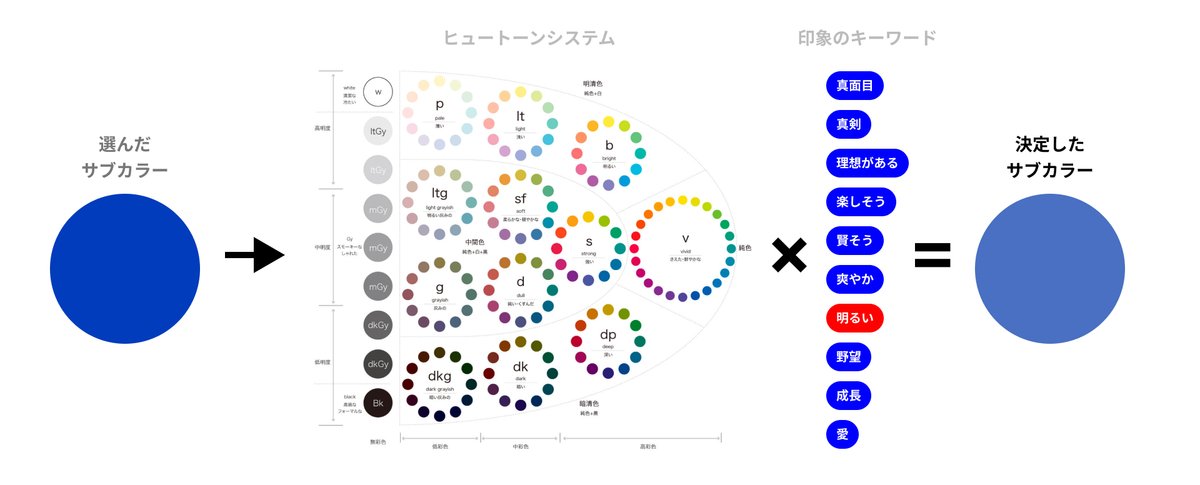
次に、メインカラーの次に重要なカラー(=サブカラー)を決めました。

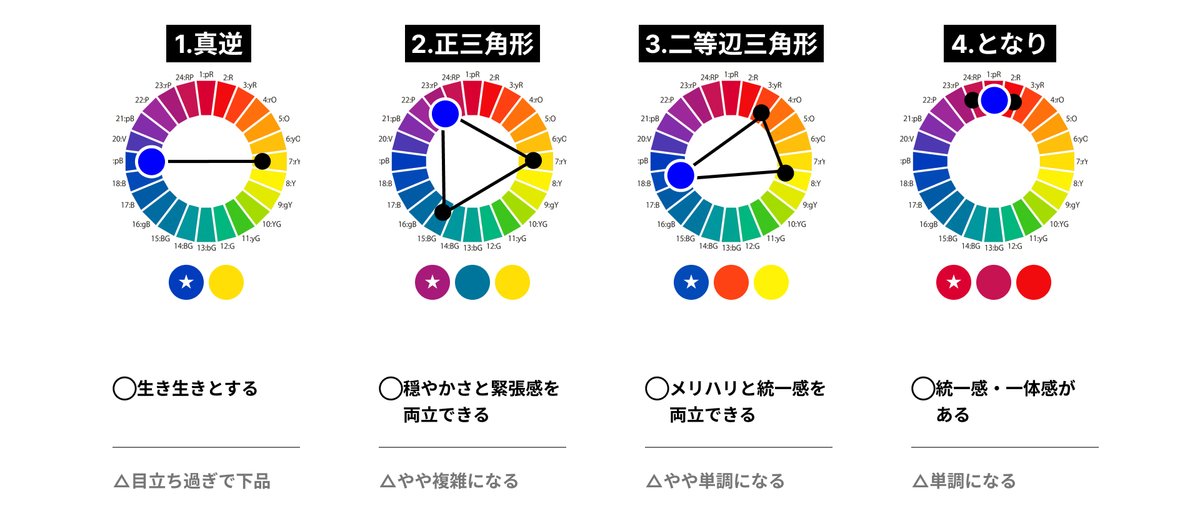
配色のパターンや参考事例などを紹介し、色の組み合わせには一定の法則があることを踏まえ、

メインカラーと同様に、抽出したキーワード(印象)を軸にサブカラーを選びます(今回は鮮やかなやや渋い青にしました)。

今回のレクチャーではサブカラーを決めましたが、サブカラーがない(ように見えるだけかもしれない)デザインも存在しますね。

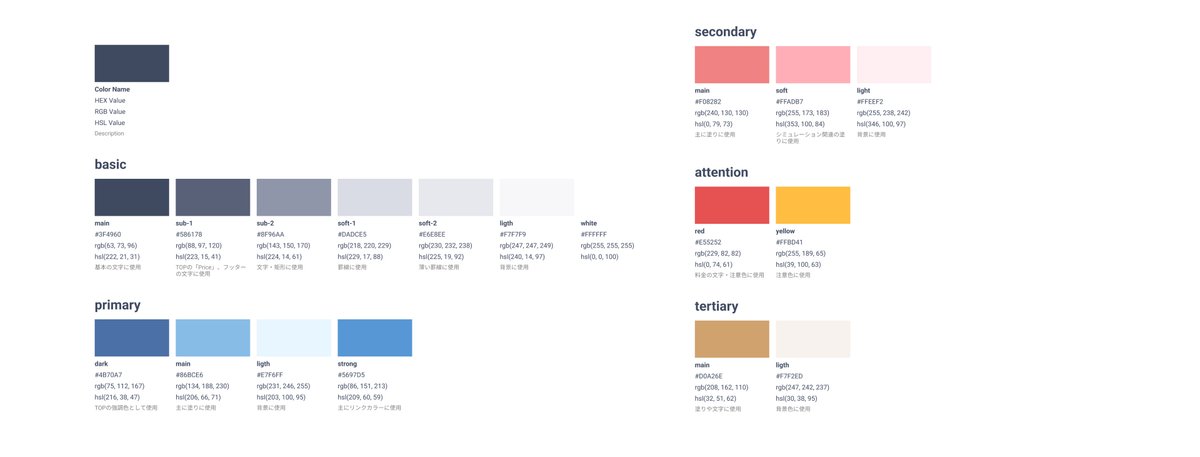
また、デザインで使う色メインカラーとサブカラーが全てでありません。ここで決めた色をもとに、さまざまなパーツで必要になる色を定義していきます。
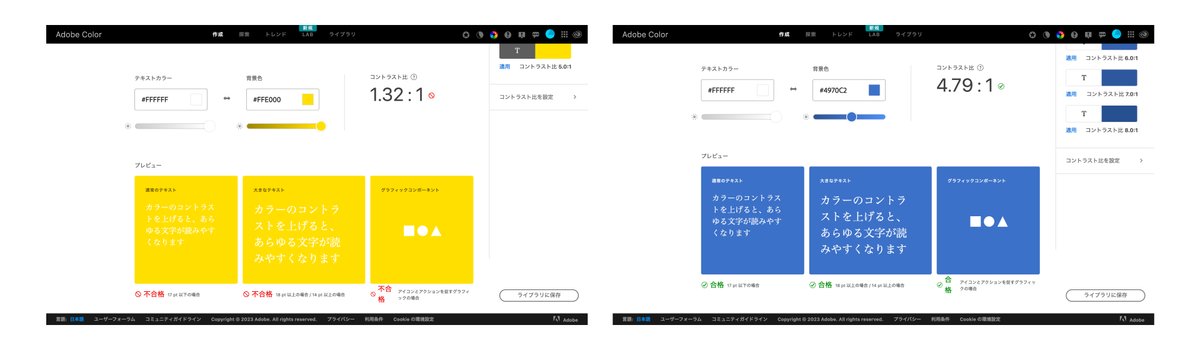
4.アクセシビリティを考慮する

決めたメインカラーとサブカラーを使った背景に文字を載せた場合の見やすさを確認します。いろいろありますが、今回はAdobe Colorのアクセシビリティツールを使用しました。今回の場合、黄色地に白い文字はNGだが青色地にはOK、という判定がでました。この判定をもとに文字色を定義したり、場合によっては決めたメインカラーやサブカラーを調整したりすると、ユニバーサル=どんな人にも見やすい配色を目指せます。
一方で、このアクセシビリティを考慮しすぎて本来大切にしたい印象を損なったり、諦めたりしてしまうこともあります。道具としてのウェブサイトの役割を鑑みると文字が見えない状態は避けたいですが、読めなくてもユーザーの行動を妨げなければ問題ない、というアクセシビリティに縛られすぎないという考え方も大切だと思っています。
5.デザインはプレゼント
1〜4の通り、色選びは、色が持つ一般的なイメージや配色パターン、トーンの種類など一定のフォーマットに沿えば論理的に進められます。
しかしどのタイミングでも、大切にしたい印象が常に判断軸として必要になります。僕は、この色だったらユーザーにこんな印象を持ってもらえる、でもこの色の方が自分の熱意を一番ユーザーに伝えられそう、というユーザーへの愛が一番重要な要素だと考えています。
資料の最後に、僕のデザインの師の教えを持ってきました。

ボタンを緑色にすれば押してくれるのか、それとも赤色にする方が多くの人が押してくれるのか……そんなことはぶっちゃけ誰にもわからないし、結局それはユーザーが決めることです。なので、僕たち作り手がユーザーの行動をコントロールしようとする考えではなく(おこがましィッ!)、この思いをあなたに届けたいからこの色にしています、という考え方で楽しくハートフルにものづくりをしていきたいですね。
見切り発車でも、世界は広がる!
メンバーを知ることができた
開催を決めて1週間くらいの準備期間で、告知も簡単な自由参加の会ではありましたが、20名ほどの方が参加してくれました。感謝。
レクチャー後に簡単なアンケートをとったところ、以下のようなコメントをいただきました。
余白・フォント・CTAとかBoxの考え方(作り方よりも今回みたいなセオリーとか知れると良いなと思いました)、あとは逆にデザイナー的にここは押さえておいてほしい基本のキがあれば聞きたいです
<扱ってほしいテーマ>フォントの選び方 <質問>今回はサイトの配色の話がメインだったと思いますが、スライドを作るときも同じ考え方ですか?事業部の方はウェブサイトよりスライドを作る機会の方が多いと思ったので、もしスライドデザインではまた違う留意ポイントがあれば改めて教わりたいと思いました!
デザインシステムのお話があるとエンジニアは興味津々かもしれません!
余白や文字サイズについてお話を聞きたいです。記事内のパーツ改善のについて、人によって観点が異なりよく意見がぶつかるため、キュービックの基準があればなーと思ってます><
などなど。みなさん、僕の想像以上にビジュアルデザインに興味を持っているんですね。
もちろん決して興味がないとは思っていませんでしたが、直接業務に関わることや具体的な内容に触れていたコメントもあったので、もっとちゃんと理解して今後に活かしたいというニーズがあると感じました。
今後第二回の開催時期は未定ですが(そもそもやるのか!?)、まだまだ自分やデザイナーがマーケターのみなさんに還元できるものはある気がしました。エラソー!
ちなみに一番嬉しかったコメントも見てほしいので載せておきます。一瞬仕事で絡んだG氏、ありがとう。
理論と感覚のバランスが難しそう……と思っていたのですが、最後のとりまとめのひとこと「デザインはプレゼント」がすべて物語っている気がして、沁みました。
自分を知ることができた
誰かに教えると自分も学べるとはよくいったもんで、今回のレクチャーのために今まで自分でもぼんやりしていたやり方を整理したり、配色パターンの勉強をし直したり、色彩検定の資料を引っ張り出して内容を詰めたり……。
その中の気づきは、どんなに初歩的でも勉強って楽しい、そう思えるのは、デザイナーという職業が好きだからなんだという再認識ができたというGOODと、絶対まだまだ感覚でデザインを作ってしまってる部分も絶対まだまだあるな、反省……というMOTTOでした。
※キュービックではプロジェクトなどを振り返る際、良いことをGOOD、もうちょっと頑張りたいことをMOTTOと表現します。
こんなふわっとしたGOODとMOTTOでこの記事を締めようとしてるやつがリードデザイナーで大丈夫?という声が聞こえてきそうですが、たとえどんなに知識や経験を重ねても、初心に戻れることは大切だと伝わっていれば幸いです。
同じデザイナーのみなさんへ(急に)
やや強引に?開催に至ったこのレクチャー会ですが、一つのプロジェクトとして綿密な計画を立ててようとしていたら、おそらくこんなにすぐに開催できなかった(=メディアを立ち上げるタイミングに間に合わなかった)と思いますし、もしかしたら僕の思いが良くも悪くもならされて「デザインはプレゼント」なんてビジネス視点丸無視のメッセージも言えなかったかもしれません(笑)。
ですが、今回こうしてライトにレクチャーを実施できた、いち早くメンバーのニーズを知ったり自分を顧みたりと、いいことがたくさんあったように感じます。
デザインはますます広義に、そして複雑で答えのないものになりつつ、AIの波によりアイデンティティの行方は何処に……?な昨今ですが、デザイナーのみなさんが持つ力や知識、そして何よりデザインが好きな気持ちを伝えれば周りにも自分にもまだまだ良い変化をもたらせると、今回のレクチャーを通じてより強く実感しました。
自分のやってることなんてデザイナー以外興味あるはずないよ……Figmaやイラレの画面に向き合うだけで十分さ……ベジェ曲線だけが友だちだもん……なんて思わずに(僕は思っていましたが)、ちょっと自己紹介のつもりで、自分の大切にしている考え方や培ってきた知識や経験を周りにシェアしてみてはいかがでしょうか。
……子どもが泣いてるのでこのへんで失礼します!
