
UIデザイナーがひたすら好きなゲームのUIUXを語る
クリスマスまでのカウントを楽しむadvent calendarであれば、楽しいネタでも良いだろう!ということで、ゲーム大好きUIデザイナーが推しゲームのUIUXを語ります。
ぜひ、好きなゲームから読んでください🎄
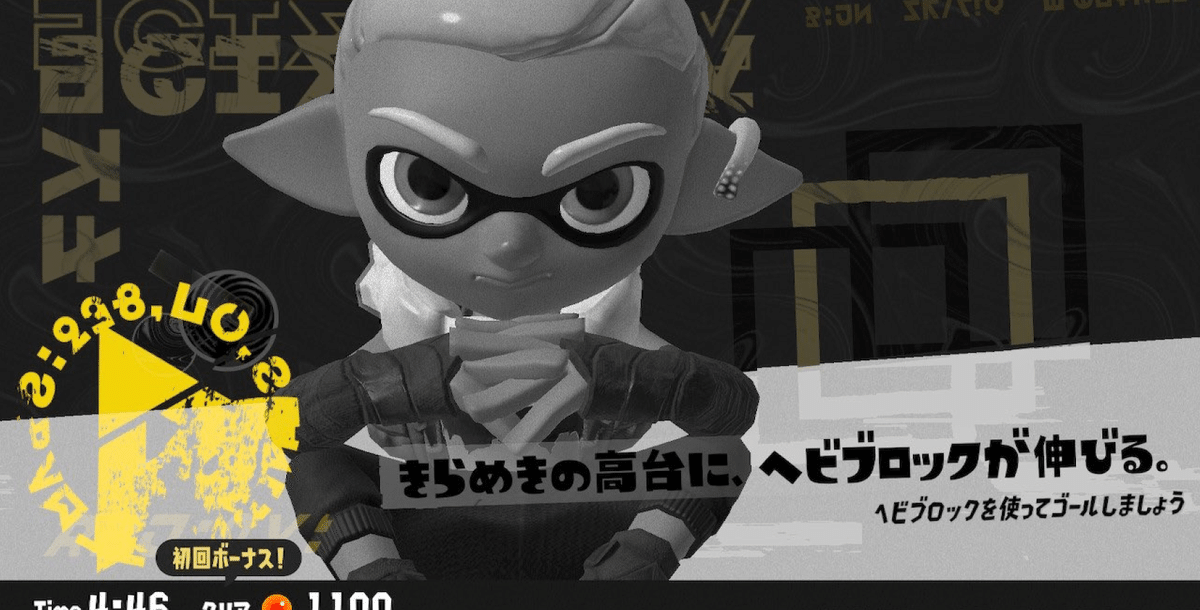
🦑 スプラトゥーン3 〜らしさをUIUXに出していこう〜

UIを作る時、そのブランド「らしさ」をUIUXに落とすことが求められます。
ゲームはまさに「らしさ」を大切にしているクリエイティブの宝庫!!
スプラトゥーンは、いわゆるシューティングゲームですが、「らしさ」をすごく素敵に取り込んでいるゲームで好きです。沼なゲームだ。
❶ ゲームシステムでらしさを体験する

スプラのゲームシステムは「インクを打って、縄張りを広げ、敵と競う」。いわゆるFPS・シューティングゲームは、「銃を撃つ」ことがメインの体験なので、「血飛沫」や「人が死ぬ」表現を使うことがほとんどです。
スプラの一味違うところは「スプラの世界では、インクを塗ってナワバリを広げること自体がスケボーのようなヤンチャな遊び」であること。
ゲーム中はその世界の若者がきいていそうな音楽が流れていたり、血飛沫ではなくインクを飛ばしあうことで「スプラらしさ」が全面に溢れた体験設計になっています。
世の中に溢れるものを、改めてそのゲーム・プロダクトらしさの視点で表現するとどうなるか?を考えることが大事!
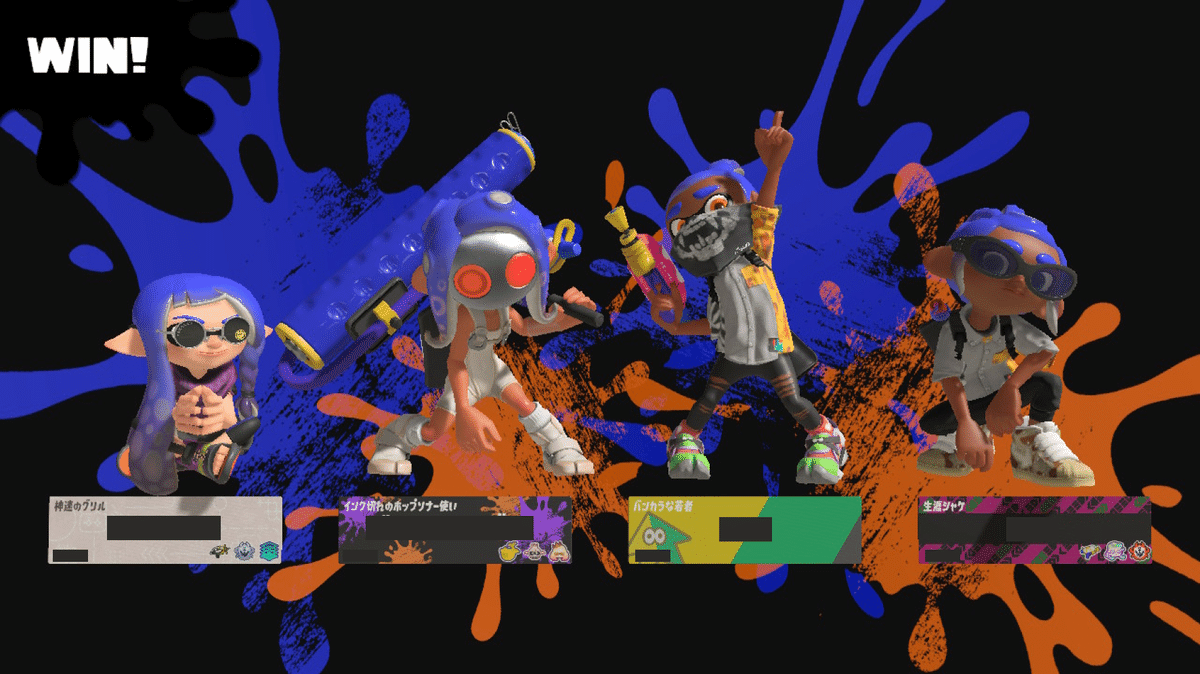
❷リザルト画面、普通なの作ってない?
「スケボーのようなヤンチャな遊び」のイメージで連想されるのはストリート系ファッション。
いわゆるゲームやアプリなどの「リザルト画面(ゲーム終了後の結果画面や、レッスン終了後のお疲れ様画面など)」は、紙吹雪などで表現されますが、スプラでは「イカしたポージング」で表現しています。

💡 まなびメモ
「らしさ」とは体験の中でユーザーに伝えたい「世界観」。その世界観を感じてもらうためには、すでに確立された表現(血飛沫や紙吹雪でおめでとう!を表現するなど)をそのまま使うことが良いのか?を制作する際に考えることが大事。
🍄 マリオワンダー・ペルソナ5 ~モードを分けすぎない、文脈を踏まえたUIのあり方〜
❶編集・入力モードや広告など一時的なお知らせを見せるモード。モードが多すぎる社会…。

「ユーザーの操作のモードを分けすぎない」、
これはUIを設計する時にとても大事な観点ではないでしょうか。
モーダルを使うとはすなわち、ユーザーの操作は一時的に遮断される・そのモーダル内の内容だけに集中するよう促す設計になります。
このモードの使い所がUIUXデザイナーの力の見せ所…!だと私は思います。
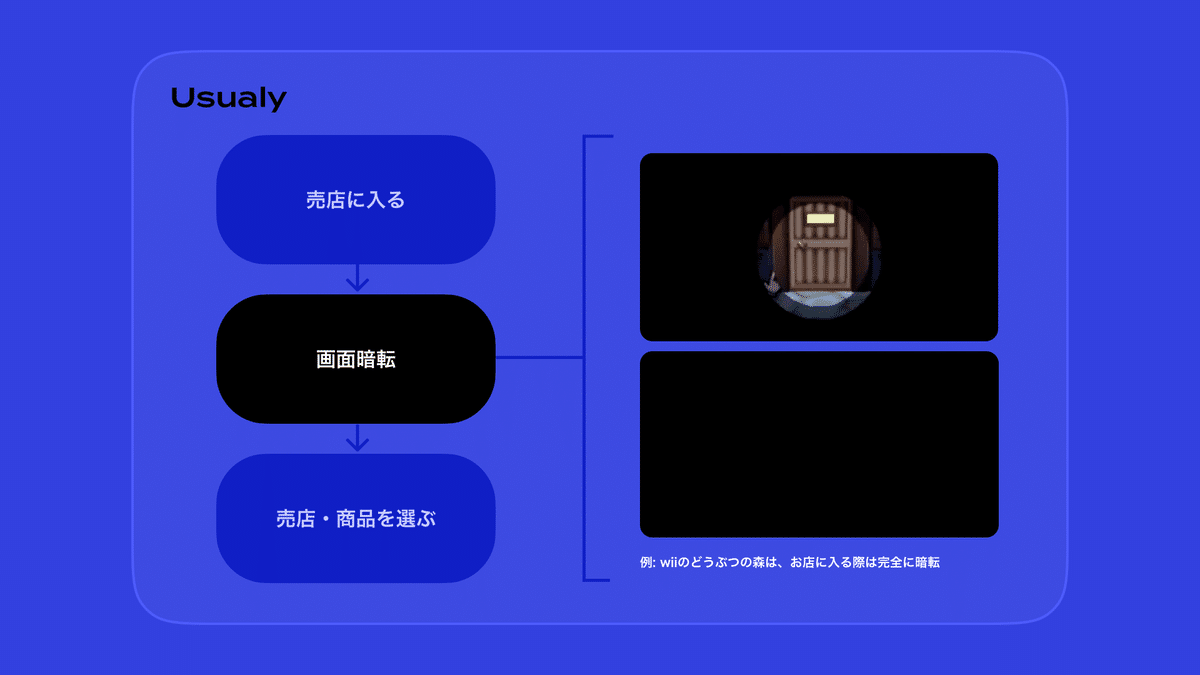
❷ゲームでも、昔はモードを完全に分けていたことが多かった気がします
ひと昔間のゲームであるあるな気がするのは、アイテムを購入する売店に入る際の暗転。売店に入った後、画面が完全に暗転してから、入店し商品を購入します。

今考えてみると、場面が完全に切り替わり、購入モードになった!ということは分かり易いなと思いつつ、私たちは日頃お店に入るたびに目の前が真っ暗になったり、完全に別世界に飛ぶことはありませんよね…?
ゲームの世界でも同じだと思っています。物語の中にある売店が完全に切り離された異空間にあるかかというとそうではありませんよね。
❷物語や操作を踏まえた「文脈」を設計で大事にし「モードレス」な体験を目指す
マリオワンダーは、話しかけると商人にクイッとカメラが抜かれ、画面などは暗転せずにそのまま商品を選択できます。
先ほど書いたような不自然な「暗転」がなくなっています。
そして、店員さんと話す買い物の様子にフォーカスがあたり、その流れで商品を選べます。
日常生活でも、私たちの目線は、話しかける対象(店員さん)をみているはずなので自然な流れになっています。

同じような「場面をつなぐ」インタラクションが素敵なのが、ペルソナ5のUIです。UIデザイナーは触ってみるのをお勧めします!興奮して寝れなくなります。
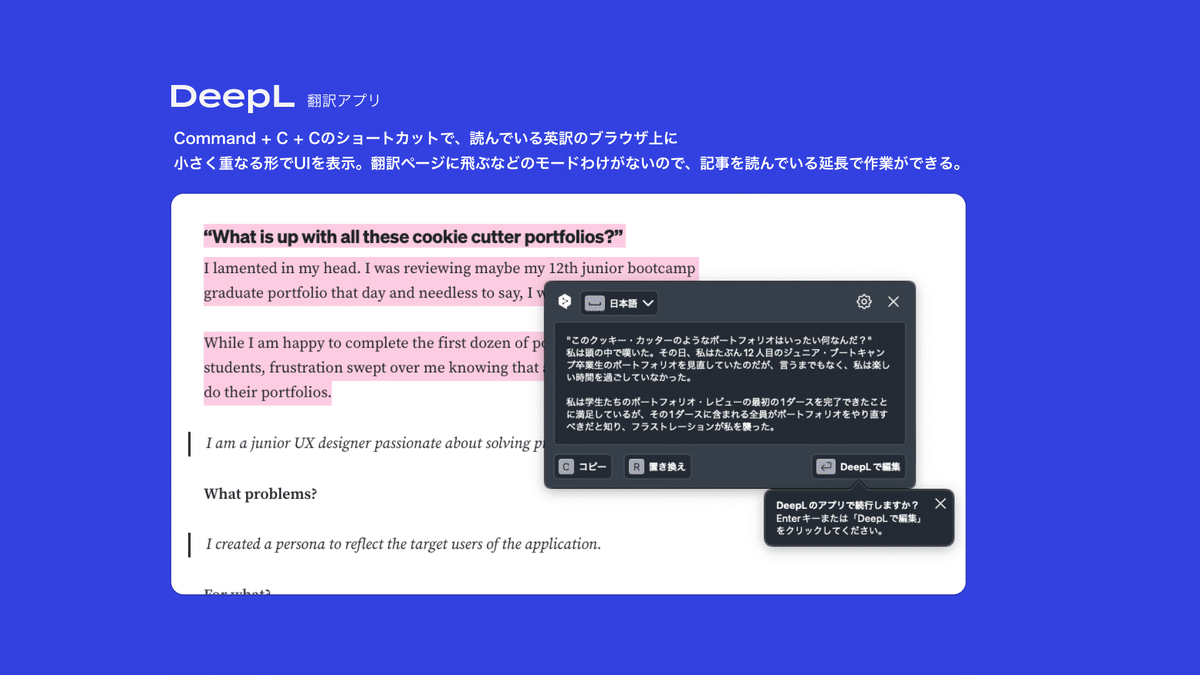
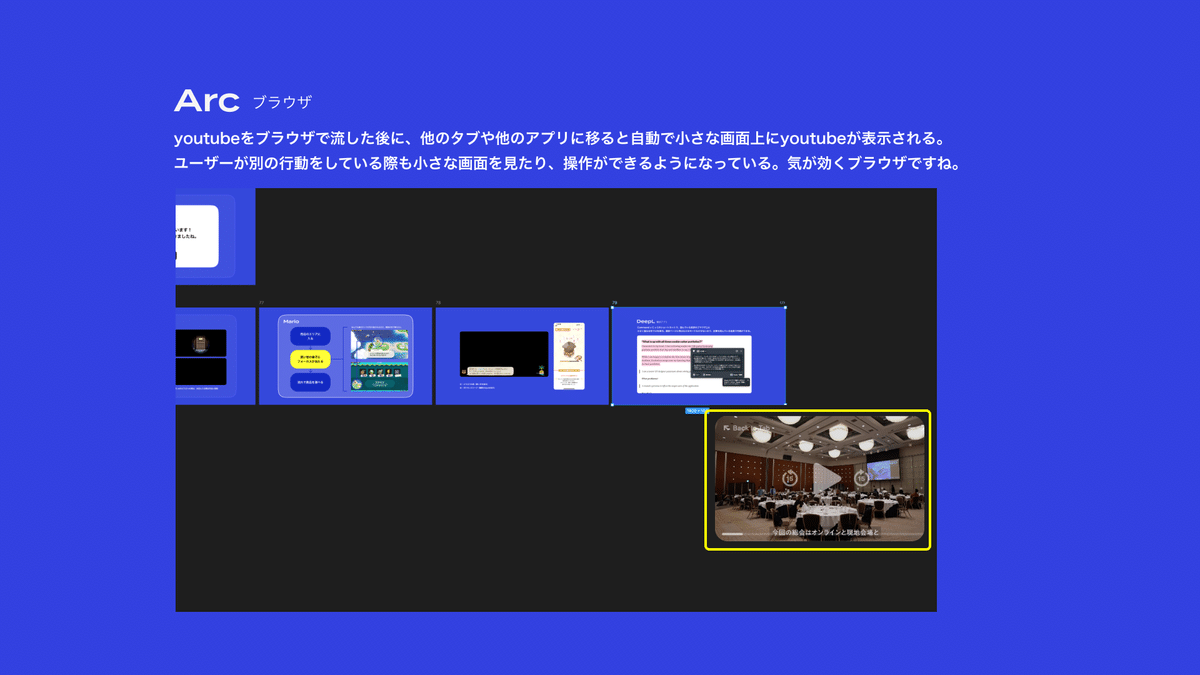
余談:「つなぐ」が上手なプロダクトもあります。DeepLやArc!


💡まめちしき
ゲームでなくてもモードレスなプロダクト、実はあったりします。
AIを用いたブラウザで有名なArcや、DeepLなど、ユーザーの操作の文脈を踏まえたデスクトップアプリのあり方は結構増えています。
❤️ Undertale ~UIも物語の一部〜
❶とりあえず私が超大好きなゲーム
私がゲームで一番好きなUndertaleも紹介させてください。
Undertaleは操作は正直難しいです。ただクリエイターの魂を感じたい・心を揺さぶられたいデザイナーさんには大大大おすすめするゲームです!
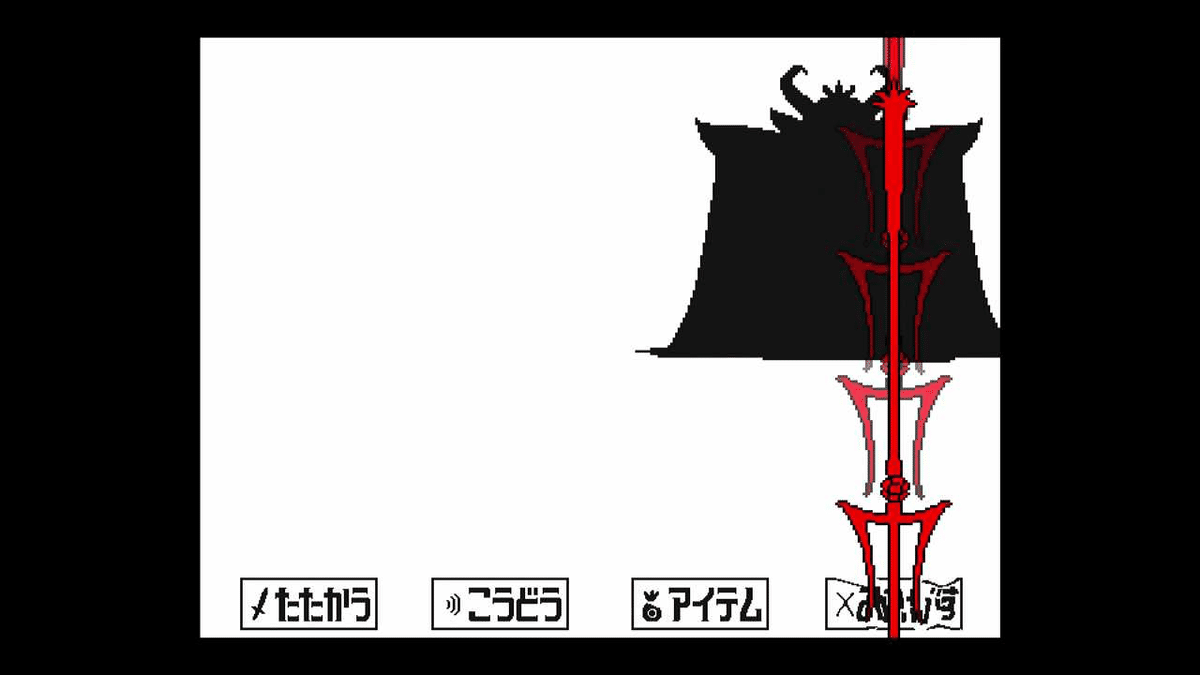
このゲームの特徴は、UIも物語の一部であるということ。
例えば、ある戦いでは戦闘中の4つコマンドである一つのコマンドUI・逃げるが、物語の展開によって壊されます。すなわち、逃げるUIが非活性(というより完全になくなって)逃げられない状態になる。ぶっ飛ん出て良い!!

こうやってUIというのは、物語の一部として自由に存在していていいだようなとあらゆるところで感じられた、頭を殴られるような衝撃を覚えたゲームです。こんなのを作ってみたいと思いすぎてこのゲームをやった3,4日間は目がギンギンに冴え渡ってました。
勝手に引用して申し訳ないのですが、ゆめみのデザイナーさんのこちらの愛溢れる記事とても大好きです。私がこのゲームが一番好きな理由や作ってみたい!と強く思った気持ちを綺麗に言語化されていて超感動しました。
🍄 マリオワンダー 〜オンラインコミュニケーションのあり方を見直す〜
ゲームはオンライン対戦したり、知らない人と話しながら同じゲームをやることは主流になっているこの時代、「ゆるく」「誰も傷つかない」けど「面白い」オンラインコミュニケーションがマリオワンダーにありました。
記事書くのが疲れてきたので、私がプレイ後の感動体験を書き殴ったメモを載せておきます。w

マリオワンダーのオンラインコミュニケーションについて、開発者インタビューで語られていますのでそちらもぜひ。毎度勉強になります。
https://www.nintendo.com/jp/interview/aqmxa/04.html
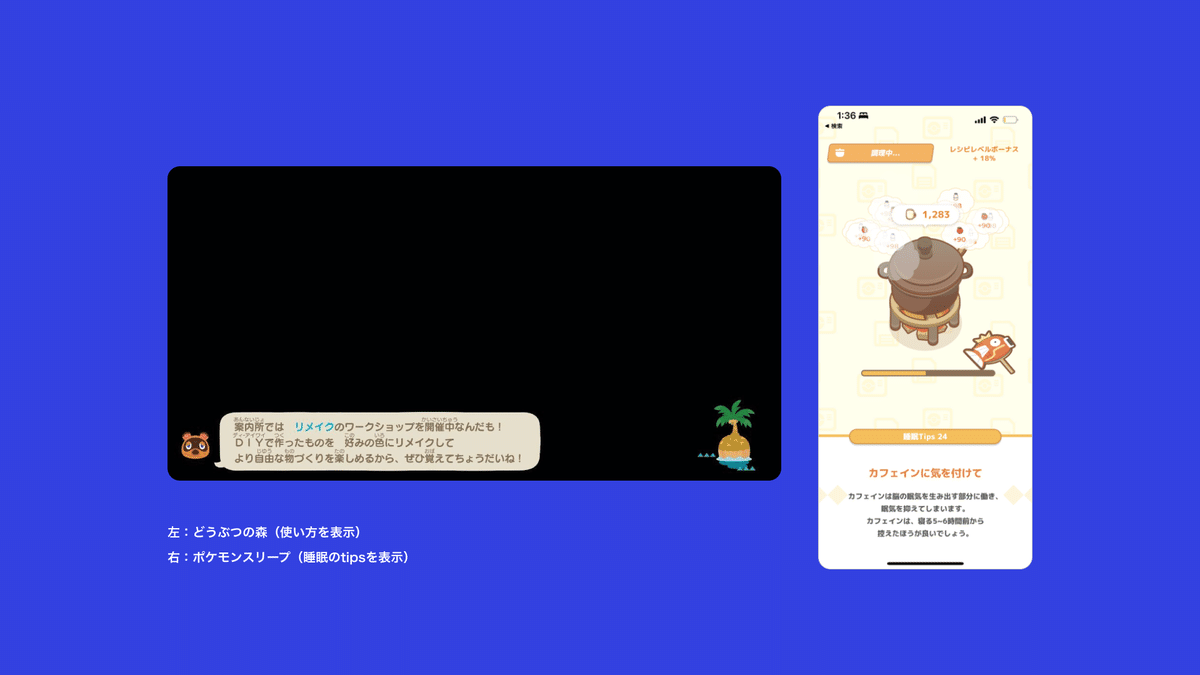
🌳 どうぶつの森・スプラ・ポケスリ ~待機時間をも楽しい時間に~
ユーザーの待機時間は短いに越したことはないですが、開発や通信状況の兼ね合いでゲームでなくてもどうしても生まれてしまいますよね。
この待ち時間の活用方法の良い例は、どうぶつの森やポケスリ。
ゲームをロードしている時に、使い方のTipsやポケスリであれば睡眠のtipsが表示されます。

ユーザーの待機時間を無駄にしないよう、ユーザーにとってプラスになるような情報をここで見せているんですよね。
もっと待機時間を有効に使っている例といえば、スプラトゥーン。
スプラは3になってから、待機時間中に試し撃ちの練習ができるようになりました。2までは待つ時間が長くぼーっとしてたことが多かったのですが、次の戦いに備えて待っているアスリート感もあり、世界観に没入できるとてもお気に入りの体験です。笑
🍶 最後に
もうすぐ冬休み!私が好きなゲームはって終わりにします!
興味あったらやってみてください!一緒にUIUX考察しましょう
▼音楽・ドット絵で感動したい人向け。
▼「定義」するパズル。プログラミングみたい!多分!
▼ゲームシステムとして、「人生」を作るのが上手。
▼鬱・感情をどう表現するか。
▼おっちんだいすき!!!
🎄< Goodpatchのアドベントカレンダー覗いてね!
いいなと思ったら応援しよう!

