
WebARでアイアンマン
(マイスター・ギルド,アドカレ,2021/8/3,2日目の記事)
はじめまして~、5月入社の「おれさまちゃん」です。
マイスター・ギルド2021年夏のアドベントカレンダー、2日目の記事となります。今回初参加させてもらいます。よろしくお願いいたします。
※ちょっと個人情報に対するセキュリティ意識がこじれているので、ここでは、「おれさまちゃん」というnoteアカウントで記事を書かせていただきます。決しておごりたかぶった訳ではなくですね、話せば長くなるのですが手短に由来を書くと、私の「お疲れ様で~す」という発言がなぜか音声認識では「俺様です」と議事録に書かれたところが理由です。音声認識x議事録のお話はきっとどこかに記事としてあがると信じてバッサリ切り捨てます。
2021夏アドカレ、きっかけ
実は私、このアドベントカレンダーを就職活動中(入社前)に見ていまして、やってみたいなぁと思っていた次第で、まだ入社して3か月ではありますが、今回記事を書く機会をいただいたので、ちょっとやってみようかと思いいたったのがきっかけとなります(決して某ハッ○リさんからの圧力で書かされることになっただなんて事はありません)。
前職もシステム開発を行っていたのですが、住む水が違っていまして(前職は銀行や製造業などの業務システムを開発することが多かったイメージ)殊更このWeb開発というものにご縁がなく、マイスター・ギルドに入ってからというもの日々新しいことに触れる機会があり、とても楽しんでいます。
で、このアドカレですが、何をやろうか考えたわけです。
弊社ではテレワーク化がかなり進んでいてコミュニケーションツールとしてSlackを非常に活用しておりまして、私も自分のtimesチャンネル(個人用に準備していただいた、なんでも発言していいチャンネル)を作っていただいているので、こういったネタは日々どんどん吐き出しています。

こんな感じですね。スレッド立ててひたすらひとりでつぶやいています。こういうことやると誰も寄り付かないスレッドになるってことも、最近気が付きました。
で、今回のコンセプトですがマイスター・ギルドはAR、VR、MRに強い会社なので、私もそれにキャッチアップしていきたいなと思いまして
「ARやる!RealityなHandで何かAugumentedなObjectを表現してみる」
でいきます、なんだか日本語も英語もどっちつかずですみません。察してください。
恐らく、この記事をみたうちの社員は、「え?(私)さん、ARとかできるの?」って心配されるかもしれません。
はい、できないっす、最初にはっきり言っておきます、出来ません!
いつもMG(マイスター・ギルドの略称、他にも「マイギルさん」とか)はこんなノリなので、私も記事の中では、このノリでいこうと思います(できない、できないとばかり言うてる集団ってわけじゃないので誤解のないようにw)。
ゴールはどうするの?
とりあえず着地点をあまり考えず、突き進んでみます(おい)。
マイスター・ギルドの自社サービスにARTO QUEST(アルトクエスト)というものがありまして(サービス概要はここでは割愛させていただきます)、スマホのカメラでイメージマーカーを映すとマーカー上にObjectが表示される仕組みが入っているのですが、そういう感じ(どういう感じ?)でいこうかなと。マーカーは使わずに動く物体(今回は手ごろなところにくっついていた自分の手に決定)を検出できたらいいな。
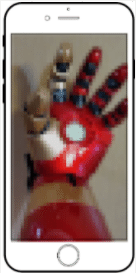
デザイン的なものとしては、手を検出するだけでは面白味がないので、マーベル好きとしてはアイアンマンのリパルサー装備な手が出てきたら・・・リパルサーの説明いりませんよね。うん大丈夫みんなアイアンマン好きだからね。なので、コンセプト的にはWebARでアイアンマンにする。
こんな感じをイメージした・・・(が、不安しかない、敷居が高くないか?)

スマホで・・・と思ったけど、パソコンにくっついてるカメラでやろう(そこは妥協)
これで企画(この記事のネタ)は完成なので、
Web, Camera, Hand Tracking, Augumented Object(Ironman Repulsor)
ぐらいのキーワードで行ってみよう!
(悩んでも仕方ないので)では、さっそく
環境をどうするか
はい、何もないです。いまやっているプロジェクトでReactに触れる(といってもコード書くわけじゃないです)機会があり、自分のPCにちょっとその環境を作ったことがあるので、それを転用しようと思います。個人PCはWindows10なので、WSLでごにょごにょやって完成です(構築方法など一切を割愛w)
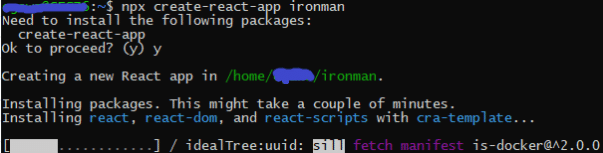
無謀にもプロジェクトの名前は「ironman」
処理中・・・(どうせなら、「i am」を頭に付ければよかった・・・)

長い・・・
![]()
ほい。

(ここで、完成!と叫んで、記事を終結に追い込みたい気持ちをぐっと押さえて、もう少しやっていきます)
ARやるには、何を用意したらよいか
いろいろ勘案してですね。今回はこれを使うことにしました。

言わずとしれたTensorFlow、ほんとGoogleさんには感謝。
これMediaPipeという検出器って言ったらいいのかな、それを使っているみたいです。Hand Trackingとか、Hand Poseとかって呼ばれているものを実現します(気になる人は自分で調べてね)。
早速TensorFlowがらみのモジュールをインストール
![]()
これで環境はできた(雑味
とりあえず、カメラ画像をリアルタイムで表示するところ(左フレーム)と、動画をインプットとして検出した内容を描画するパレット(右フレーム)を準備しました。

配色など、突っ込みどころは置いといて、とりあえずこんな形で、右側の領域にリパルサー装備の手が出てくる予定(のはず)
次にtensolflow-models/handposeで認識された点を描画します(カラーリングはアイアンマンMark 3をイメージ)。ちなみに右のフレームはcanvasを使っています。

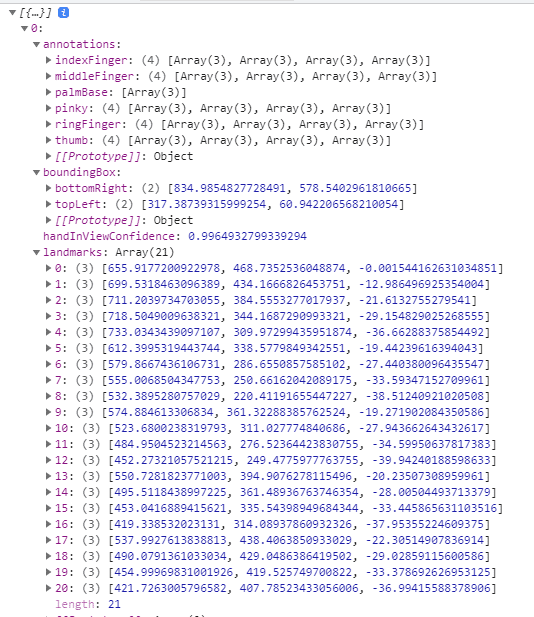
ちなみに、modelsの中身はこんな感じになっています。肝はlandmarksでそれぞれがどこの部分なのかをannotationsが示しています。

palmBase:手のひらの起点部分、thumb:親指データ、indexFinger:人差し指データ、、、(以下、繰り返しで小指pinkyまで)
boundingBoxは検出した範囲を示すようですが、試しにこの値でrect描画してみたら、微妙にズレがあったので、なんなんでしょうかね。よくわかりませんでした。

palmBaseから各指の末端までを線で結んで、boundingBox(物体を検知した領域、矩形、境界)も描画してみた
ここからが本番
もう一度、思い出せ!

ということで、描画をいじっていこうと思います(魂に対して受肉する的な作業)。
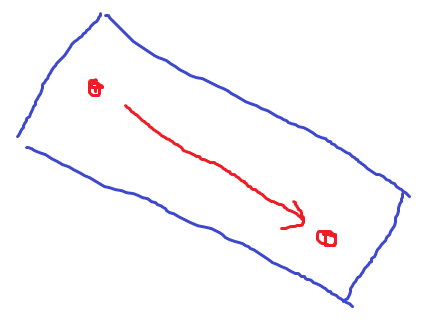
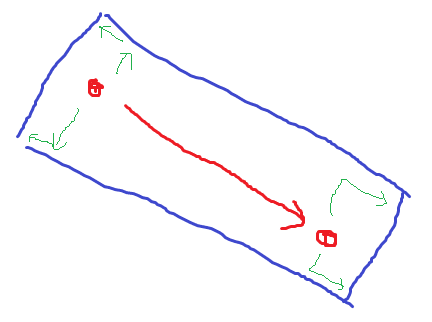
点と点を結ぶ線を拡張して面(Repulsor)を描画する感じにしてみます。。。(もっと3dな感じで来いよ的な声が聞こえそうですがそこは耳を閉じて突き進む)

(イメージ、青枠=肉を付けてやる)
数学(実は算数だったり)か?少し計算が必要っぽいぞ、どうしよう(基本、面倒くさがり)。。。
まじでやるんか?(逃げちゃだめだ・・・がループ再生中)

と、いろいろ葛藤しました。
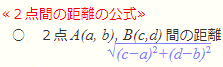
処理的には2点渡したら、それらしく面を描画してくれるようなメソッドを作れば・・・
2点間の距離、いらないな。。。

2点から求めた傾きとそれを0度とした際の変更角度、点からの移動距離(これは定数)で2点から4点をもとめる。これでよさげ。
(たびたび計算中に寝落ち)

(う~ん、微妙。角度計算もきっと間違えている)

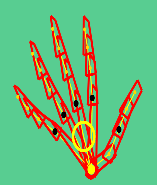
(少し進化・・・リパルサー的な円もおまけでつけちゃる)

ってことで、出来上がりました!(強引に終結フェーズ)
振り返り
この記事を書くことがきっかけで、少し勉強が進みました。ライブラリの存在を知っているだけで、そこそこなことは実現できたのかなという感想です。
使ったのはWSL、React、TensorFlow、canvas(HTML5になるのかな?)ぐらいです。
リパルサーの品質は予想どおりの結果になってしまいましたが、やりきった。頑張った。自分を褒めようと思います。
とりあえず、これで私の記事は終わりです。ありがとうございました!
明日以降も引き続き、マイスター・ギルドの2021年夏、アドベントカレンダー記事をお楽しみください。
おまけ
時間が足りず、あきらめも早いため、ここまでにしておきますが、もうちょっとネタを準備していたところをバラシておきます。
あきらかリパルサーには程遠い(色だけじゃないか!)と自身の絵心の無さを痛感した良い経験(ポジティブ)となったため、「じゃぁどうする?」というカイゼンを考えたわけです。
で、出した答えが、Blenderで作った3dモデルの骨組みのところに連動させればいいんじゃないかなと・・・landmarksには3dデータが入っていたので(実は使ったのは平面までの2dデータ・・・)。
で、3dモデルは、まぁお察しのとおり作れません(トライしようとは試みかけた)ので、こんなサイトがあってですね。

ここからどうもサンプルをいただけるようです。
で、これをBlenderにぶちこんで、js側で利用しやすいようにglTF形式を変えてアウトプットして、tensor側の座標データをradianに変換して骨にあててやるみたいな・・・
なんてことをやれば、かなり前進できそうですが、これは誰かにやってもらおうと思いました。
以上、マイスター・ギルドの2021年夏、アドベントカレンダー、2日目の記事でした。
⸜(*ˊᵕˋ*)⸝アリガトウ ゴザイマシタ
