
1章 デザインシステム 内容紹介(1)
さて、1章「デザインシステム」の一部を紹介していきましょう。
このマガジンは、12月21日に全国書店、25日ごろにAamazonで発売になる「Design Systems − デジタルプロダクトのためのデザインシステム実践ガイド(仮)」を編集している私が、個人アカウントでこの本の作りかけの断片を紹介するものです。予約ヨロシクでございます。
「デザインシステム」という言葉は、標準の定義があるわけではなく、さまざまな用途で使用されています。この章では、デザインシステムとは何か、そして何がデザインシステムを構成しているのかを明確にします。
1.デザインパターン ※この記事で一部を紹介しています
2.共有言語
3.パターンライブラリとその限界
4.効果的なデザインシステムを構築するには
5.例:10分レシピサイト
− − − − −
デザインシステムとは、互いにつながりあった一連のパターンであり、デジタルプロダクトの目的達成のために一貫性を持って編成された共通の慣習です。パターンは繰り返される要素で、これらを組み合わせてインターフェースを作成します。パターンの例としては、ユーザーフロー、インタラクション、ボタン、テキストフィールド、アイコン、色、タイポグラフィ、リードテキストなどがあります。慣習とは、特にチームで作業を行う場合に、どのようにパターンを作成、保存、共有、使用するかを記載したものです。
互いに無関係な2 つのプロダクトのWebページをご覧ください。1つは、Thomson Reutersのトレーディングおよびマーケット分析アプリケーションであるEikonのページです。もう1つは、オープン教育のソーシャル学習サイトFutureLearnのページです。

どちらの例でも、複数のパターンが一体となって、それぞれの目的を果たしています。Thomson Reuters(左)は、データ処理、実用性、速読性、マルチタスクの実行性を目的としています。FutureLearn(右)は、深く考えながら読むこと、形式ばらない学習、内省、志を同じくする人とのつながりを目的としています。プロダクトの目的によって、デザインパターンが形成されています。
Thomson Reutersのレイアウトは、ユーザーが複数のタスクを同時に行えるよう、パネルとウィジェットをベースとしています。大量の情報が画面上に表示された、密度の高いデザインです。このため余白は小さく、コントロールはコンパクトです。また、凝縮された書体と比較的小さいヘッダなど、順応性のあるレイアウトとタイポグラフィが採用されています。
これに対し、FutureLearnのレイアウトはずっとゆったりしています。各画面は、「記事を読む」、「ディスカッションに参加する」、「インタラクティブな演習を行う」など、概ね単一のタスクに注力しています。レイアウトはほぼ1カラムで、大きい見出しと存在感のあるコントロール、ふんだんな余白をとるとにより、コントラストの高いタイポグラフィになっています。
デザインパターンは多くの要因に左右されます。一部のパターンは、プロダクトジャンルやコアな機能にもとづいて決まります。これらは機能型パターンです。
たとえば、トレーディングおよびマーケット分析ソフトウェアを使用するには、タスクバー、データフィールドとグリッド、表、データ視覚化ツールに慣れる必要があります。オンライン学習サイトでは、記事、ビデオ、ディスカッションスレッド、進捗インジケーター、インタラクティブアクティビティがよく使用されます。ECサイトの場合は、商品表示、絞り込み機能、ショッピングカート、支払い機能などが一般的です。
プロダクトのエートス(定義によってはブランドのエートス)によっても、パターンは形成されます。
これらのパターンの組み合わせによって、プロダクトがどのように認知されるかが決まります。本書では、これを認知型パターンと呼びます。
このパターンには、口調、タイポグラフィ、色の選択、アイコンのスタイル、余白(スペーシング)、レイアウト、形状、インタラクション、アニメーション、サウンドなどが含まれます。認知型パターンがなければ、似通った機能を持った同一ジャンルのプロダクトはどれも同じように見えるでしょう(左はHipChat、右はSlack)。

パターンは、プラットフォームの慣習によっても形成されます。プラットフォーム特有のデザイン言語によって、プロダクトがWeb型であるか、アプリ型であるかは一目瞭然です。iOS版とAndroid版では、動作や雰囲気がまったく異なる場合もあります。
デジタルプロダクトの作成に影響を及ぼすパターンは、非常にたくさんあります。これがデザインの難しいところです。パターンどうしを対話させ、つなぎ合わせる必要があるうえに、シームレスに連携させなくてはなりません。次は、認知型パターンを詳しく見ていきましょう。
デザインパターン
デザインパターンという概念を初めて紹介したのは、建築家クリストファー・アレグザンダー(Christopher Alexander)による画期的な著書『時を超えた建設の道』(原題:The Timeless Way of Building)と『パタン・ランゲージ―環境設計の手引』(原題:A Pattern Language)でした。これらの書籍の一貫したテーマは、生き生きとして気持ち良く感じられる場所もあれば、退屈で気の抜けたように感じられる場所もあるのはなぜかという疑問です。アレグザンダーによれば、場所や建物から受ける印象は主観的な感情だけで決まるわけではありません。具体的な形を有した特定のパターンが、その印象を左右します。こうしたパターンを学んで利用することで、普通の人でも、人間味あふれる建築物を作り出せます。
『パタン・ランゲージ―環境設計の手引』には、都市や道路網のレイアウトといった大規模なものから、家庭の照明や家具といった小規模なものまで、253 の建築デザインパターンが掲載されています。
パターンは、デザインの問題を解決するために繰り返し使用される再利用可能な解決策です。
同様に、インターフェースの作成でも、デザインパターンを利用すれば一般的な問題を解決できます。たとえば、タブを使ってコンテンツを分けたり、現在どのオプションが選択されているかを示せます。ドロップダウンを使用すれば、ユーザーの要求時にオプションを一覧表示できます。下図はBootstrap(レスポンシブ対応のWebサイト作成用のフロントエンドフレームワーク)で使用されているパターンの一部です。

パターンを使用することで、フィードバックを返したり、残りの手順数を示したり、ユーザーどうしに対話させたり、項目の参照や選択を可能にできます。デザインパターンによって、ユーザーの関心を引き、行動をうながしたり、タスクを容易にしたり、達成感やコントロール感を与えることができます。

デザインパターンは、すでに確立され、おなじみのものばかりです。パターンには人間のメンタルモデルが利用され、直感的に理解できるようになっています(上の図はUI Patternsに含まれる説得力のあるパターンの例:「recognition over recall」)。
まったく新しいパターンを使用すると、ユーザーは最初にそのパターンを覚え、慣れなくてはなりません。このようなパターンはまれでしょう。※8 プロダクトを競合他社と差別化するのは、パターンの目新しさではなく、これらのパターンがどのように実行され、応用されているか、そしてどのように連携してデザインの目的を達成しているかです。
相互につなげられた一連のパターンは、プロダクトのインターフェースのデザイン言語を作り出します。
デザイン言語は、プロダクトの開発が進むと同時に現れてきます。この言語がどのようなものなのか、必ずわかるわけではありません。効果的で魅力的なデザインは直感をベースとしている場合もあるため、その仕組みが明確にならないこともあります。デザイナーと開発者は直感的にわかっているかもしれませんが、直感を完全に信頼したり測定するのは困難です。デザイナーのダン・モール(Dan Mall)は、「Researching Design Systems,」(デザインシステムの研究)という記事の中で、デザインシステムの主な目標のひとつは「クリエイティブディレクションを広げる」ことであると述べています。複数の人々がクリエイティブのディレクションに一貫して従うようにするには、パターンを明確にし、共有する必要があります。
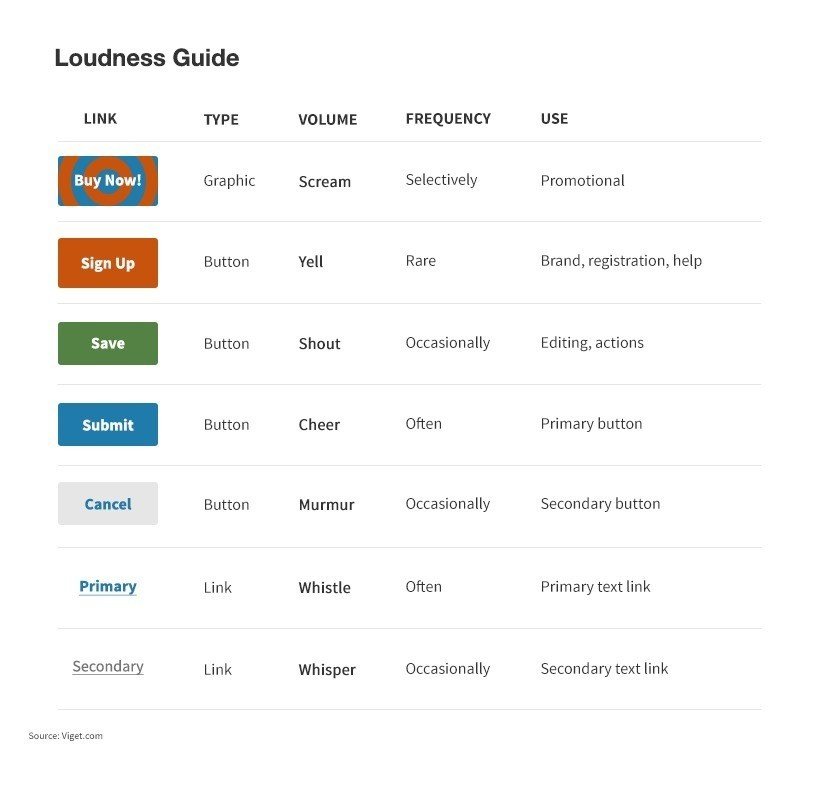
デザイン言語を明確にすると、その言語は実行可能かつ再生可能になります。システムを念頭に置いて、デザインに着手するようになります。たとえば、ある項目をどう調整すればより目立つようになるかを話し合うのではなく、視覚的な目立ち度合いに合わせて複数のプロモーションパターンを考えるようになるでしょう。トム・オズボーン(Tom Osborn)の「Visual Loudness Guide」(視覚的やかましさガイド)は、ボタンとリンクにシステマチックにアプローチした例です。各項目を個別にリストするのではなく、目立ち具合を「Volume(やかましさ)」として表し、それぞれ異なる「やかましさ」を持ったパターンを作成しています。

デザイン言語を明確にすると、システムをより強力にコントロールできます。小さい調整を加えるというより、深い意味での影響を与えられます。ある些細な変更がユーザーエクスペリエンスに良い影響を与えることがわかった場合は、この変更を1ヶ所だけでなく、システム全体のパターンに適用できます。ドロップダウンのデザインに何時間も費やす代わりに、ユーザーやデザイナーや開発者と、そもそもドロップダウンが必要かどうかを検討できます。デザイン言語に対して共通認識を持てれば、パターンそのものではなく、ユーザー中心に議論できるようになります。
本書では、デジタルプロダクトのためのパターン言語を明確化、共有化、明文化する方法を詳しく説明します。特に、機能型と認知型という2 種類のデザインパターンを見ていきます。機能型パターンは、ボタン、ヘッダー、フォーム要素、メニューなど、実体のあるインターフェースの部品モジュールです。認知型パターンは、色、タイポグラフィ、アイコン、形状、アニメーションなど、プロダクトの個性を視覚的に表現するエモーショナルな表現スタイルです。
言葉遣いにたとえると、機能型パターンは名詞または動詞に少し似ています。機能型パターンは、インターフェースの実体ある実行可能な部分です。これに対し、認知型パターンはエモーショナルで、形容詞に近いです。たとえば、ボタンは明確な機能を持つモジュールであり、ユーザーはアクションを送信できます。しかし、ボタンのラベルの書体、形、背景色、パディング、インタラクティブ状態、トランジションはモジュールではありません。これらはスタイルであり、ボタンがどのようなものであるかを表しています。フロントエンドの観点から言うと、モジュールは常にHTMLをベースとしており、認知型パターンの多くはCSSプロパティです。
デザインシステムには、他にもさまざまなパターンが含まれます。たとえば、ユーザーフロー(エラーメッセージや成功メッセージをともなうフォームの入力)や、専門的なデザインパターン(EdTechシステム向けの学習パターン、ECサイトのパターンなど)、使い勝手を特別に考慮したUXパターンなどです。本書では、デザインシステムの中核的な基本要素である、機能型パターンと認知型パターンに焦点を当てます。ただし、当然ながら大切なのはパターンそのものだけではありません。パターンをどのように進化させ、共有し、つなぎ合わせるかも重要です。
− − − − −
noteの機能では表現しにくい画像のキャプションや、発言の引用や脚注などは省略しています(やっぱ、結構難しいもんですね💦)。あくまで、書籍の概要としてイメージしてもらえれば幸いです。全貌はぜひ書籍でお確かめください。
では、次回をお楽しみに。
