
3章 機能パターン 内容紹介(3)
機能パターンを定義する際に有用なテクニックについて続けましょう。パターンマップやインターフェースインベントリーで機能パターンを定義したら、次にパターンを行為でとらえて構造を描き、パターンの機能を明らかにします。
このマガジンは、12月21日に全国書店、25日にAamazonで発売された「Design Systems − デジタルプロダクトのためのデザインシステム実践ガイド」を編集している私が、個人アカウントでこの本を紹介するものです。全貌をいち早くお読みになられたい方は、ぜひ購入ヨロシクでございます。
※こちらはコリスさんによる紹介記事です。
3章「機能パターン」
この章では、機能パターンの役割と、なぜそうしたパターンを、デザインプロセスの早い段階から定義する必要があるのかについて解説します。
1.パターンは進化、振る舞いは不動
2.機能パターンを定義する(その1)
3.機能パターンを定義する(その2) ※この記事で一部を紹介しています
4.機能パターンを定義する(その3)
− − − − −
▷パターンを行為でとらえるパターンの目的を理解するには、パターンとは何か(名詞)ではなく、パターンは何をするのか(動詞)に注目する必要があります。言い換えれば、パターンが目指す行動を最もよく表した行為(動詞)を見つけます。名詞ではなく動詞でパターンを表現すると、パターンの用途を広げられるうえ、その目的をより明確に定義できます。
シンプルなオンラインコースの宣伝モジュールを例に考えてみましょう。そのモジュールを名詞で表すと、「イメージヘッダー」や「コースバナー」などになります。

しかし、このように表現すると、表現方法や内容に特化しすぎたパターンになってしまいます。結果として、特定のコンテキストに使用を制限することになるかもしれません。
これに対し、ユーザーおよび自分の観点からパターンを行為としてとらえると、「コースを宣伝する」、「コースを発見する」、「コースに参加したい気持ちになる」、「参加をうながす」など、目的を明らかにすることができます。行為に焦点を当てると、パターンを行動に結びつけ、多様な用途に使用できるようになります。このパターンは他にどんな場所でコースを宣伝できますか? オンラインディスカッション? 新規イベント? こうした点をパターン名に反映させましょう。上の図のFutureLearnのオンラインコースを宣伝するUIコンポーネントでは、行為に焦点を当てた宣伝機能を反映して、モジュールを「Billboard(ビルボード:屋外広告看板)」と名づけました。
▷パターンのコンテンツ構造を描く
パターンの機能に対して共通の理解を得るには、その構造を描いてみましょう。まずモジュールが効果を発揮するうえで必要となる、コンテンツの主なタイプを明らかにします。
デザイナー、開発者、コンテンツストラテジストが共同で取り組むといいでしょう。新しいモジュールに取りかかるときや、既存モジュールの再設計を行うタイミングが最適です。
最初に、モジュールが効果を発揮するために必要な、主要なコンテンツ要素をリスト化します。たとえば、インターフェースの「ビルボード」のような宣伝モジュールでは、次の要素が必要となるでしょう。
● 見出し
● 強力なCTA(Call-To-Action)
● 目を引く背景(単色または画像)
次に、要素の階層を特定し、どのようにグループ分けするかを決めます。たとえば、画像はコンテンツの一部かどうか、ラベルは必ず必要なのかどうか、などを考えます。同時に、いくつか手描きなどでスケッチを描いて構造を視覚化します。
次の図は、FutureLearnのコースリストアイテムモジュールのコンテンツ構造の例です。

この段階では、「いつもやっているスケッチやワイヤーフレームじゃないか」と思われるかもしれません。しかし、少し違います。このスケッチでは、モジュールのコンテンツ構造、要素の階層構造およびグループ分けに特に焦点が当てられています。
パターンの構造について共通の理解を得られると、モジュールのデザイン方法を簡単にマークアップなどの実装方法に反映できるようになります。デザイナーはビジュアル面を追求し、開発者はプロトタイプに取りかかります(両者ともプロトタイプを作成する場合もあります)。
デザイナーは、視覚的にどれくらいパターンを強調できるか理解しているので、どこか違ったデザインが出来あがることはありません。開発者もデザインの選択理由を把握しており、予想外のデザインが出来あがってくることはありません。デザイナーも開発者も、パターンがどのように作られ、それらが他のパーツにどのような影響があるか気づいています。
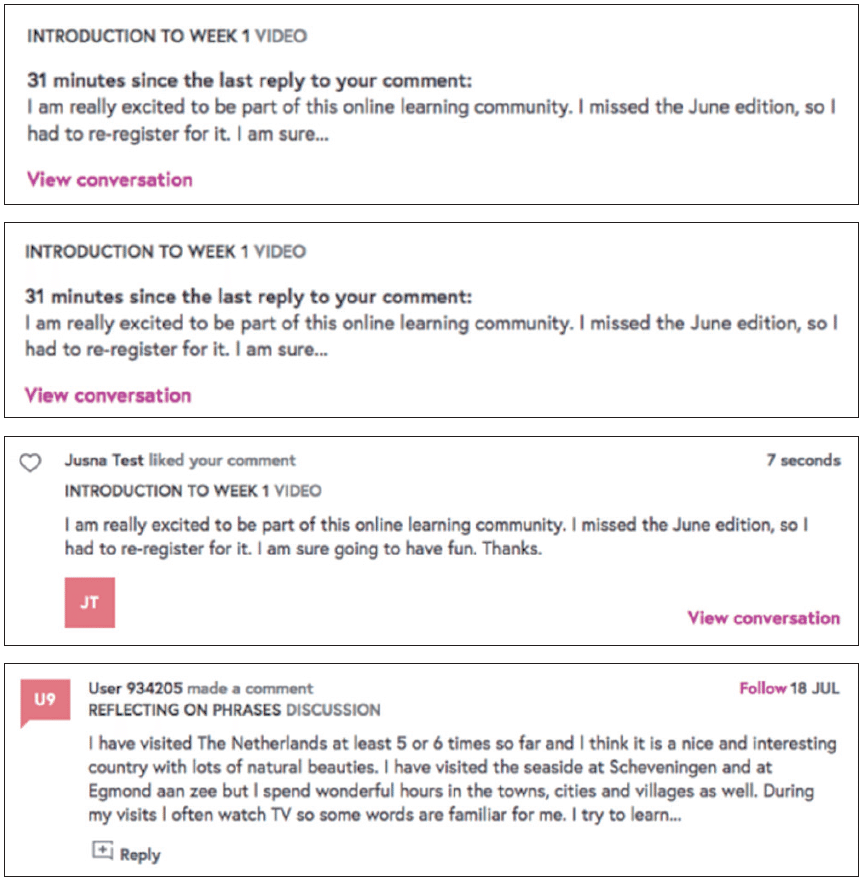
別の例を見てみましょう。FutureLearnでは、Webサイトの様々な領域に4 つの異なるソーシャルフィードがありました。2つの違うバージョンの「コメント」、それに「返信」と「通知」です。

一見すると似ているようですが、スタイルはバラバラです。つまり、いずれか1つを変更すると、その変更は残りに反映されず、間隔やタイポグラフィなどで視覚的な一貫性が損なわれてしまいます。
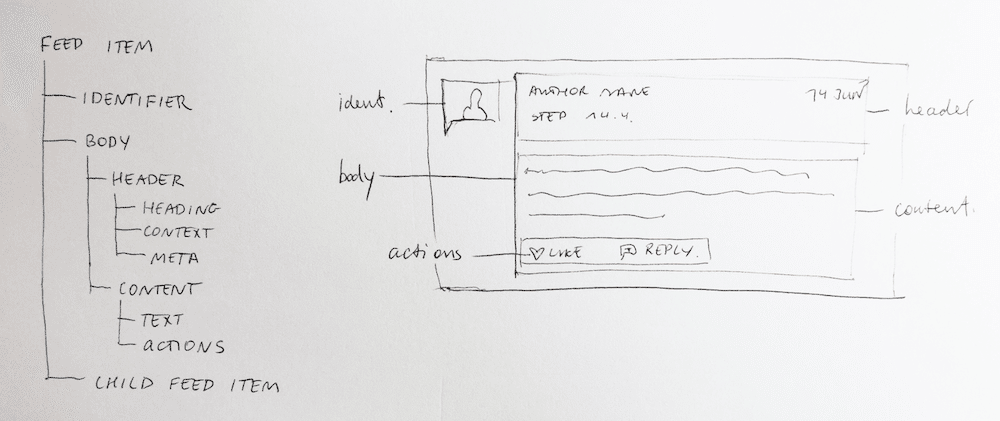
この図のように、分解して構造を描けば、1つのパターンに統一できるかどうかを確認し、4つすべての用途に合わせてデザインできます。

この図では、右のスケッチで実際にページに表示されるレイアウトからモジュールに分解し、左で各モジュールを階層的に構造を整理する。そうすることで、モジュールの機能が理解しやすなっている。【監訳者】
このように、コンテンツ構造はパターンの目的と密接に関係しています。モジュールの構造を知ると、モジュールの機能も理解できます。
− − − − −
noteの機能では表現しにくい画像のキャプションや、発言の引用や脚注などは省略しています。あくまで、書籍の概要としてイメージしてもらえれば幸いです。全貌はぜひ書籍でお確かめください。
3章の最後となる次回は、機能パターンを定義する際に有用なテクニックの最後として、似ているパターンを強弱や度合いといったスケール上で比較し、定義したパターンを検証するための仮説としてコンテンツを扱う方法について解説します。
では、次回をお楽しみに。
