
複合フィールドとは、どのようなもので、どのように使うのか?
複合フィールドは、ONLYOFFICE Docsのバージョン7.2以降で登場しました。このガイドでは、このフィールドのタイプをご紹介し、記入可能なフォームでどのように使用するか、いくつかの例を取り上げます。
複合フィールドとは?
簡単に言うと、テキストや他のフィールド(テキストボックス、ドロップダウンリスト、チェックボックス、ラジオボタン)を含むことができる、カスタマイズ可能なフィールドです。このオプションは、ほぼすべてのタスクに合わせてユニークなフィールドプリセットを作成できるようにするために導入されました。その結果、フォームへの入力がより簡単に、より速く行えるようになりました。
複雑なフィールドを使うには?
このフィールドのタイプはカスタマイズが基本なので、使用例は無限であり、ユーザーの創造力にかかっています。以下に、いくつかの例を挙げます。
1. 連絡先情報の収集
貴社で、スタッフが自分のメールを入力するためのカスタムフォームがあると想像してください。また、会社のメールドメインも持っています。ONLYOFFICEのフォームでは、メールフィールドを追加することができ、従業員はアドレス全体を入力します。

その上、タイプミスが発生する可能性があり、必要なときに相手に連絡が取れなくなります。この場合のより良い方法は、以下の要素を持つ複合フィールドを使用することです。
ユーザー名のテキストボックス
企業メールドメインを含む編集不可のテキスト
これで、ユーザーは自分のユーザー名だけを入力するようになります。後の部分は誰でも同じままです。

こうすることで、他の連絡先についてもデータ入力が容易になります。次にSNSアカウントの例です。応募者は、アドレス全体の代わりにユーザー名を入力する必要があります。

ウェブサイトのURLは、常に同じ記号で始まります。この下の複合フィールドは、以下のように構成されています。
「https://www」の編集不可テキスト
ドメイン名用のテキストボックス

2. 希望する国から電話番号を収集する
特定の地域の応募者の電話番号だけを入手したいとします。例えば、バルト三国(ラトビア、リトアニア、エストニア)です。そのための優れた方法は、以下のような複合フィールドを使用することでしょう。
国の電話番号のドロップダウンリスト(+370、+371、+372)
桁の電話番号フィールド
これで、他の地域に拠点を置く電話番号を追加することは不可能になりました。

複合フィールドを挿入し、設定するには?
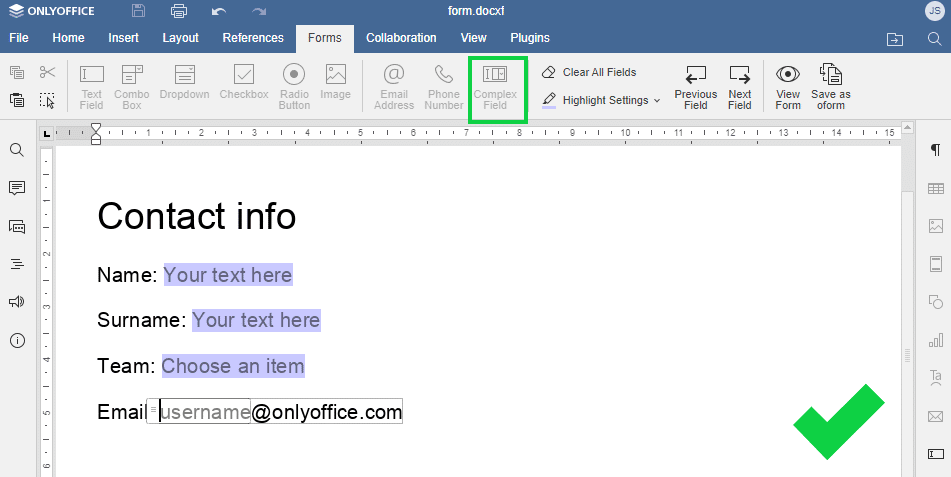
複合フィールドをフォームで使用するには、「フォーム」に移動し、複合フィールドのアイコンをクリックします。

複合フィールドをカスタマイズするには?
他のフィールドの基本的な設定は、すべて複合フィールドでも利用できます。複数の複合フィールドを一つのキーでグループ化したり、プレースホルダーを変更したり、ボーダーや背景色を適用したり、フィールドを必須項目としたりすることができます。

テキストボックスを追加することで、「書式」「許容される記号」という新しい設定により、複雑なフィールドをパワーアップさせることができます。

フォーマットでは、これらのユーザー定義記号を複合フィールドで使用することができます。
数字
文字
カスタムレイアウトに一致する文字を入力するための任意のマスク(例:フィールドにN文字、ダッシュ、任意の5桁の数字を含める必要がある場合は「N-*****」)
文字セットを定義するための正規表現(例:コンテンツの大文字と小文字を区別するために、「Example」ではなく「EXAMPLE」と入力する場合など)
特定の文字で入力を制限する場合は、Allowed Symbolsにスペースとカンマを入れずに入力してください。ONLYOFFICEフォームのフィールドタイプや設定について詳しくは、ヘルプセンターをご参照ください。Windows、Mac、Linuxで、オンラインまたはインターネットなしで、複合フィールドとその機能を確認します。
