
1月の目標と思考
Xのフォローはこちらから⇨X:@AISAN0101

いいね!フォローと通知ボタンお願いします👍

クリエイティブな職業の人の内名の特徴の1つとして、情報の解釈に際して、判断を急がず状況を見てその意味や意義を自由に解釈する傾向が強く見られる。
Big-C
(大文字の創造性)の研究の流れである。社会的に大きな影響を与え「創造的」との社会的評価が定着した創造者や創造的産物に関する研究である。
little-c
(小文字の創造性)の研究の流れである。ふつうの人の日常生活での工夫・発明や個人的成長なども一種の創造性とみなし、これを対象にする。
仕事のやり方の工夫
人との関わり方の工夫
仕事の教え方の工夫
クリエイティブな起業家の心得
判断を急がない
ワーキングメモリを鍛える
良質な睡眠をとる
感謝の日記をつける
「足を知る」
何事に対しても、”満足”するという意味を持つ。
自身の置かれた状況や心理を客観的に整理(メタ認知)
できてない事実をどう次に繋げるか考える(=内省)
*どうしてもって時は思い切ってべんん今日の停戦を決断する。
自分の考えや言動・行動について客観的に振り返る。
「多忙のため休息」
自然に囲まれ、デジタルデトックス、読書、散歩、ランニング、汗をかく。
生き方の手法

適切な目標
数字を使う
数量、そして時間
*いつまでにどれくらいの数のものをやるのか。
数字を使って表現
具体的に言語化する
例:「2025年の11月前には、昼の12時までに1日の仕事を終わらせる。午後はジムで汗を流したり昼寝をしたり、15時以降はサウナでのんびりと、整って早めの夕食を加増で楽しめる生活をできるようにする。」
自分の好きなことを知る
例:夢中になれること。理想の生き方 etc…正しい努力
1. 数をこなす
・数をこなすことを前提としてやってきく
2. 能動的である
・常に能動的であること
・最終的人は、「自分でやる」と決めることが重要
・能動的に受けて、能動手に行動することによって初めて本当の成果につながっていく。
3. 失敗は学びである
・どんどん挑戦し、数をこなして、失敗をたくさんした方が成長する
・行動のマインドについて補足
・成功者から学ぶということ
・自分の憧れの人に会って話をする
・1つ上のステップにいる人たちが集まっている「環境」に身を置くこと
・インプットとブラッシュアップは一生欠かせない継続する力
・思考
1日1%の成長を1年続けるとどうなるか(考えることを忘れちゃダメ!)
・集中
1点集中
1個ずつ集中して考える
・研鑽(学問を深く研究すること)
磨ける要素を常に探していく
振り返り
1日1%の研鑽・改善を実施
比べるのは過去の自分
特に1週間以内の投稿と比較
何が良い、悪いのか
仮説を立てる
その上で、改善すべきことをメモる
1週間に1度の振り返り
1週間分まとめ、改めて数字の振り返り
⇨その次の行動方針を決める
⇨そして自分に足りてないものを明確にする2週間に1回、夢と目標の棚卸し
数字を使って言語化した自分の夢や目標を棚卸し
毎月1回、月初に行う振り返り
前月1ヶ月の振り返り、そして当月の月間目標設定
根拠のない自信を持てるか
気迫・運・勢い
万が一負けたとして、負けたとことが不思議に思えるし「どうして負けたのか」という反省ができるようになる
負けた。失敗するのが「不思議」に思えなければいけないのだ
負けて当たり前、できなくて当たり前、やれなくて当たり前というふうに生きていると、どんどんマイナス思考になる
「最高の生き方」
価値:「目標設定が9割」
時間の余裕
お金の余裕
夢中になれる社会貢献
需要、ニーズ心の余裕
転職内容
大手企業の新規事業系の募集も視野に入れたい
Study ship personalの特徴
定期的なコーチングセッション
コーチと双方向型のStudy sheetで学習記録を可視化
習慣契約書やスケジュール見直しシート
1〜3月 やることリスト
BONO UI/UX Design (リスキング)
転職準備(モチベ)
言語(ENG/ES)
引っ越し(環境変化)
X投稿、note日記
figmaで1日のAInewsをデザイン
BONO UI/UX Design
UI/UXデザインの仕事とは
未経験からUI/UXデザイナーになるための3つの基礎の習得。ポートフォリオ作成について
ユーザを主語にして最適なUIをデザインして体験するお仕事
UI/UXデザインはソフトウェアを作るためのデザイン
誰がいつ使うのか。を考え”最適な形”を決定する
ユーザや目的に向かって”どうするか”をアイディアから考え、議論するDesign
サービスこんな感じで次は良くしよう(議論)
そのために次は何をする必要があるのか(UI/UX) *主に、UI/UXデザインの仕事
UIでやるならどんな感じになるのか(UI/UX)
実装してリリース(プログラム)
結論
ポートフォリオが必要(自分を現す成果物)
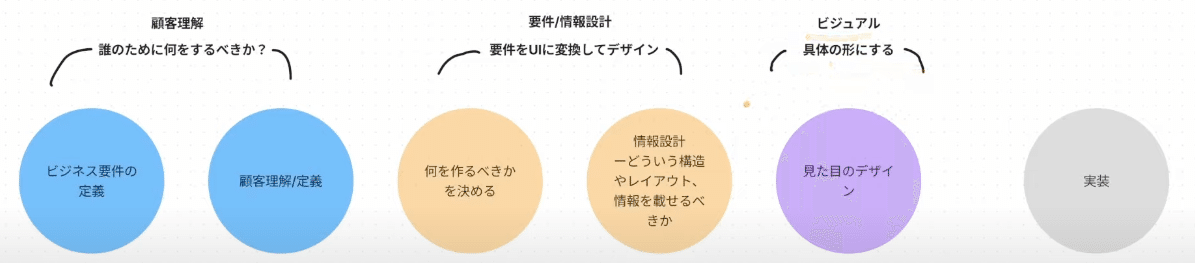
3つの基礎
基礎内容を意識したら、世の中のプロダクトのデザインを真似して作る!
「デザイン👀」ザクっくりと言うと良い見た目を作れるか
- 良い見た目を作れるか。(デザインの作法:ガイドライン、デバイス知識、ユーザビリティ)
- 触りやすく情報が整理された見た目を作れるか
- UI特有の仕組みの理解(グラフィックデザインにも通ずる基礎的な能力と同等)(表現力:グラフィック力/-色/サイズ/余白etc…)
<勉強法>
1. UIトレース(すでにあるUIを模写)
2. ガイドライン(システムとスタンダード)
・パターンを知る
・OSの基本UIと理由を学ぶ
3. Daily UI(毎日1画面作成)
・グラフィック作成
・よくあるUIパターンを作成
https://www.bo-no.design/rdm/uivisual-course「情報設計💻」インタラクションデザイン:ユーザが製品とのやりとりを決定できるか
・ユーザと製品間の総合作用を設計するプロセス
⇨ユーザが製品とどうやりとりし、製品がユーザの要求にどのように応答するかを決定
・機能の目的/ユーザのニーズや課題/ユーザがどう言う時、利用するかによって”設計をどうするか操作性の最適化”変わってくる=UI設計スキル
要件⇨具体力の要素
1. UIパターン(操作性)
・UIスタンダード
・ガイドライン
2. 分解力(情報と構造を理解)
・ロジカルシンク
・施工の構造化
3. 情報設計(コンセプトと合う雰囲気)
・伝えるビジュアル設計
<勉強法>
1. 機能要件からUIデザイン (使うUIデザイン)
・使うサービスを見ずにデザインする
・もしこの機能があれば?のデザイン
2. UI要件のまとめ方 (なんでこのデザイン、この機能の良さは)
・ユーザフロー/ストーリーから、UIパターンを出し、必要な情報を整理
3. UI基本の情報構造(読み込む)
・オブジェクト指向(OOUI)での情報整理
・既存サービスからUIパターン
https://www.bo-no.design/rdm/infomationarchitect-beginner「顧客理解👥」誰のためのUI(ペルソナ)???をベースにデザインできるか
・UIには人が何かを目的に扱うもので、どういう人向けに作るべきか。によって優先度が変化、結果何をすべきか。どういうUIにすべきか。が決まります。
・UI/UXデザイナーは、UIを通して体験を作り出し、ユーザに価値を提供する職業。常に”顧客”を主語にし、デザインをする考え方が必要。そのためのスキル
=ユーザ理解の意義=
・現状理解
・ユーザ定義
・リサーチ
・課題/ニーズ把握
解決策
・機能アイディア
・要件定義
=ユーザ理解をサービス価値へ=
・顧客理解(誰のどんな問題を解決)
・整理力(顧客に届く具体案)
・プロトタイピング(具体アイディアを形に)
<勉強法>
1. UXアプローチを学ぶ(顧客理解からアイディアを出す手法)
・顧客理解の手法を知る
・顧客中心にアイディアを出す手法を知る
2. サービスを0からデザイン(誰かに届くものを作れるか)
・誰のためのサービスかを考える機会
・作詞したら他者に見せて伝わるか(検証/フィードバック)
https://www.bo-no.design/rdm/ux-beginner#howtodo
UI/UXデザイナーへのロードマップ(*重複内容含む)
1~2ヶ月:デザインとはなんぞや
・Figmaの操作:基本〜Autolayoutまでやる!
・UIトレース:サービスでUIパーツの作り方を覚える!
・Figmaの操作を引き続き💪

3~9ヶ月:3つの基礎
グラフィック基礎
:UIの見た目を作る基礎を作りながら習得/グラフィック知識/真似てデザイン
何もない状態からUIをデザイン
:DailyUIなどを使って作る部分を作成/サービスを1つ主要画面を0から作成
情報設計基礎
:目的、ユーザビリティを考慮したUIの組み立て/UI要件定義/OOUI/ユーザフローetc..
機能単位でUIデザイン
:決まった目的/要件に沿って機能やサービスのUIを作る練習

ユーザ中心で、0からサービスを企画してみよう!
:調査やヒアリングして、ゼロベースからサービスのプロトタイプをデザイン

とりあえず、ポートフォリオ作ろう!

UIデザイナー採用:何が見れるの?
UI/UXデザイナーの場合
ビジュアル作成スキル
UIデザインの構築力
ユーザ中心の発想/提案力
デザインの自走:要件を共有すれば適切なデザインパターンを作れる
チーム共有/議論促進:なぜそのデザインなのか共有
要件理解:目的を理解、議論できる
デザインスキル
パーソナリティ
組織フィット
良いポートフォリオとは
UIデザイナーの採用でないを見られるのか
ポートフォリオで見せるべスキル
ポートフォリオの構成
作るコツ・まね/何作れるの
見て逆算しよう!
既に、UI/UXデザイナーになっている人のロードマップを5感で感じる
ポートフォリオの探し方
note
BONO
Vivivit
Redesigner
Q:ポートフォリオを作る媒体は何で作れば良いですか?
A:ここも、顧客理解!採用者が見やすいと思う媒体で表現しよう!
応募したい企業ではどんなサービスを利用しているのか!
わからないときは、自分が表現しやすい媒体で!(Ex:Notion, PDF etc…)
*大事なことは、何をどう伝えるか!
トップページに掲載するべき8つの〇〇
ポートフォリオは、3つ以上がベストかと!
顧客理解からデザインを出したもの
1. 0からサービス作成
2. 既存サービスを題材にヒアリングしUI改善したもの複数画面に誇るUI制作したもの
・1つの機能を作成したもの
1. 相乗りタクシーアプリの相乗り部分のみをデザイン
2. 求人サイトの検索機能、フィリターをデザインビジュアルスキルがわかる制作物
1. Daily UI
2. LandingPage
3. 要件や目的はそこまで意識しなてくよい
プロセスの説明が提案力になる
デザインスキルは綺麗な画像を作るのが目的ではなく、仕事での目的や要件を実現するためのデザインである。
「基礎的なデザインスキル」
「伝えるデザインスキル」
「なぜこのデザインが最適なのか伝えるスキル」
「チームで動くスキル」
あるとポイント高い要素
自分が作成したアウトプットの意図を伝えることが大事
論理的に作成したのか
組織内に属した時の、コミュ力
UIの議論できるのか
ポートフォリオの参考概要
概要
・タイトル
・担当範囲(明確に)
・制作時期デザイン物(結論first)
・デザインした具体物
・実物に近い形で触れるプロトタイプ
・これにした理由/ポイントはこれ!結論に至ったプロセス
・基本的なデザインフローを踏む
⇨・ブレインストーミング:ユーザフローを書いて課題を考える。
・量が多くても思考過程をちゃんと置くと良い
・プロセスをまとめるコツ
・プロトタイプとフロー図
・書く前み”伝えるスキル”を明確にしておく最後
・結果
・反省点
It's me Design I'm a Humanということ計画しよう〜
予め計画を立てておくことで、脳の無駄な考える時間を減らす
新しい領域を踏み出す第一歩
⇨前回何をしていたのか。/なぜこれをやっているのか。を常に意識する必要がある。自分を強くするための筋道
⇨目標を立てると、自信と目標との間のギャップが見える。多くの人は高い目標を設定する傾向がある。そこから学ぶことは多々ある。
WHY👇
それらを「どうして達成できなかったのだろうか?」を考えることで、自己理解を深め、その力があらゆる挑戦に対する強さに変わる。
自己の成長のための最適な方法を探求し続けることで、人間は進化し、思考は活性化します。自分が作り出したデザインを評価し、問題点とその解決方法を探ることで、更なる成長を促します
デザイン学習の計画の立て方
目標=制作物を設定(日々の達成度:できたか。できてないか。の2択に絞る。)
期限を設ける
⇨朝の6-8時やる!。夕食食べた2時間やる!etc…デザイン学習の時間のいつ、どこでで、どれくらい。計画する。
自分でフィードバックサイクルを作る
以上を踏まえて、成長できるか。できないかは、ジブン次第!!!
最後まで読んでいただき、ありがとうございます!
次回も読んでいただけることを心よりお待ちしております!
ここから先は
「サポートエリアへようこそ!ここではさまざまな形であなたをサポートします。質問や意見、励ましのメッセージなど、お気軽にお寄せください。一緒に学び成長しましょう!あなたのサポートを心待ちにしています。」
