
Tableauでつくれる基本のグラフ15選
Tableauは、データ分析によく使われる図表をドラッグ&ドロップで簡単に作成できるのが特徴です。
データを直感的に理解しやすいビジュアル表現を素早く作成するだけでなく、多彩な色を使うことができるので魅せる表現をするのが得意なツールだと思っています。
ここでは、Tableauを使い始めたばかりの方のために、データ分析によく使われる主なグラフの作り方動画をご紹介していきます。
縦棒グラフ・横棒グラフ・並列棒グラフ

最も利用頻度が高いグラフといえば、棒グラフだと思います。
Tableauでは棒グラフの高さだけではなく、色の表現によってさらにインパクトをあたえることができます。
並列棒グラフは一つの項目になかで、2つ以上の棒(メジャー)を並べて表現しています。
棒(メジャー)ごとに色を分けすることで、情報をより分かりやすくすることができます。
折れ線グラフ

折れ線グラフは棒グラフと並んで、データ分析でよく使われる基本的なチグラフです。
折れ線グラフは時間の経過とともに変化する値の増減を表現することに向いています。
複合グラフ

複合グラフは異なるチャートの種類を一つのビューの中で組み合わせて表現したグラフです。
Excelなどと同様に、棒グラフと折れ線グラフの組み合わせがよく使われています。
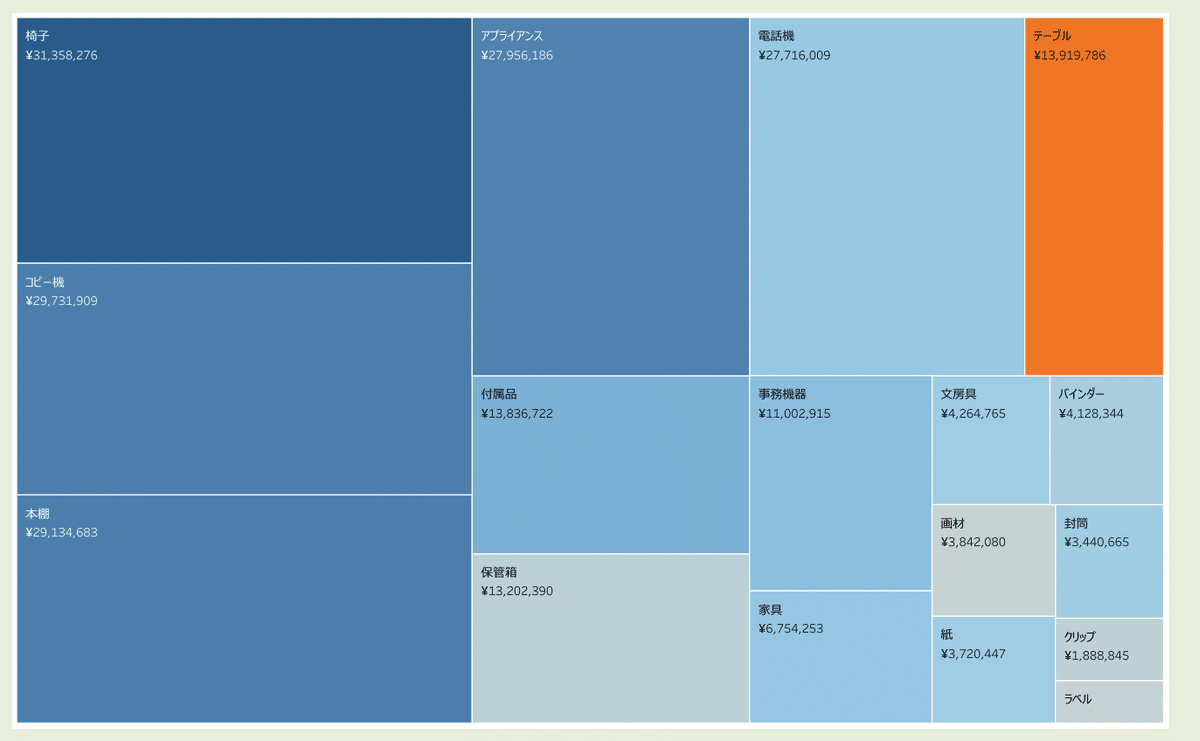
ツリーマップ

ツリーマップとは長方形の面積で表すグラフです。
項目ごとにメジャーの大きさをざっくりと把握したいシーンでの利用に向いています。
凡例の数が多い場合などは、円グラフよりもツリーマップを用いた方がベターだといわれています。
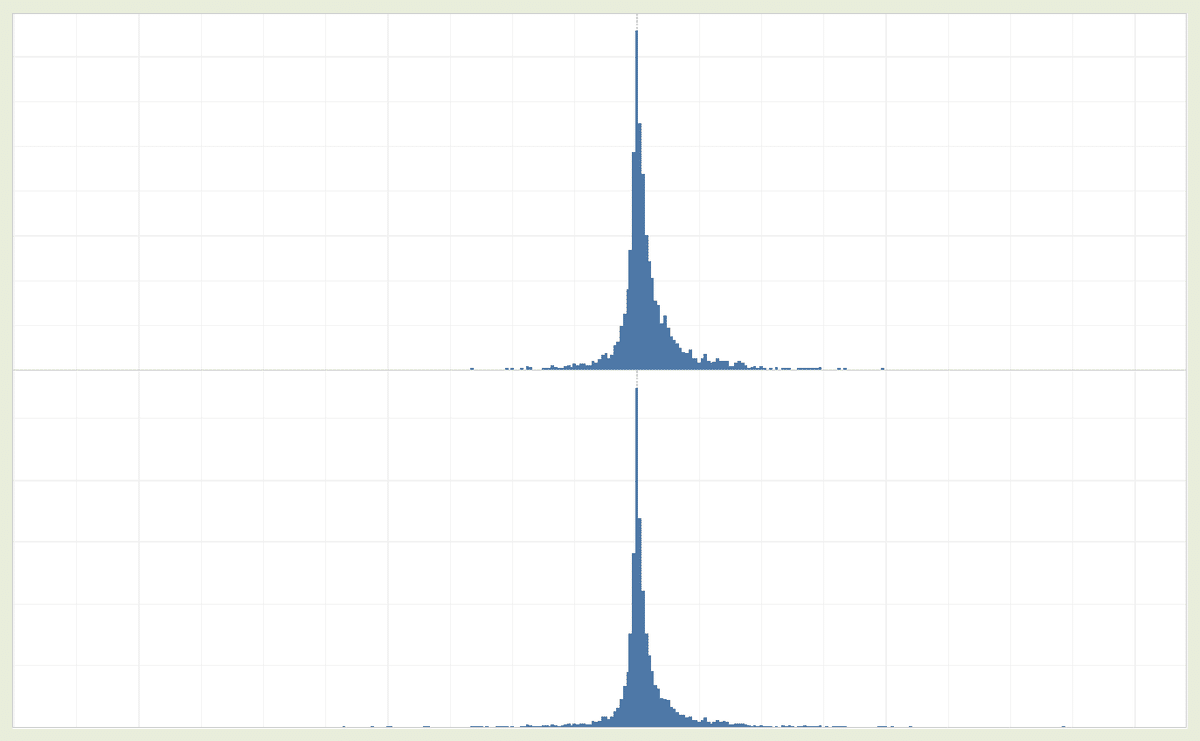
ヒストグラム

ヒストグラムはメジャーの分布や偏りを見るときに使うグラフです。
ヒストグラムでは縦軸を度数、横軸を階級という呼び方をします。
データ全体を俯瞰するほか、異常値がないかを確認したいときにも作成します。
統計資料などでよく使われているグラフです。
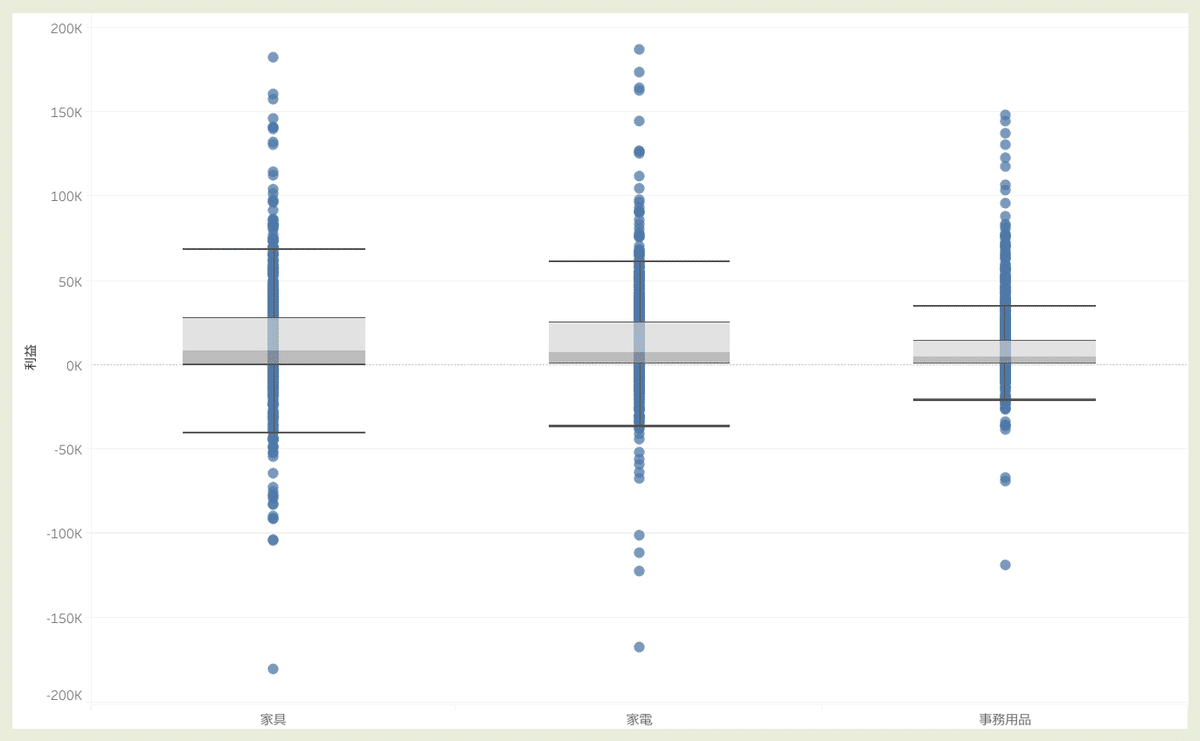
箱ひげ図

箱ひげ図は、ヒストグラムと同様、分布やばらつきを表現するときに使います。
読み取り方がわかるとコンパクトに多くの情報を得やすいグラフになります。
しかし、読み取り方が広く一般的ではないので見せる相手を選びます。
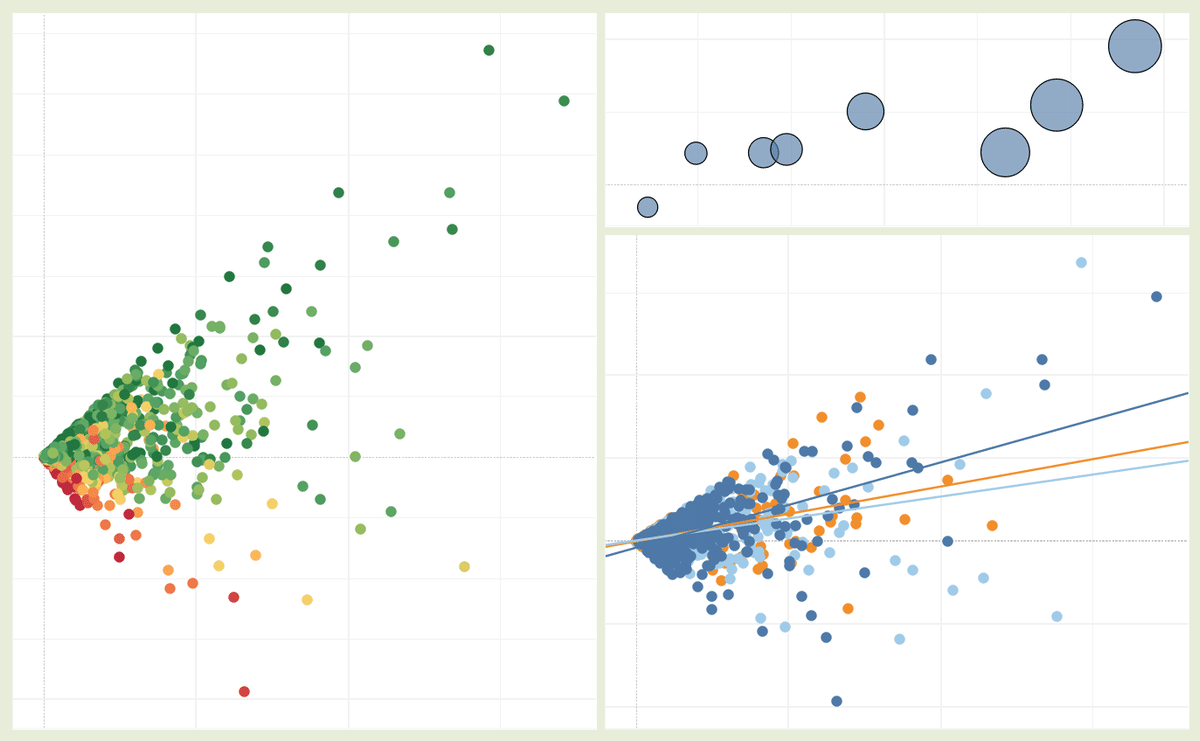
散布図

棒グラフと折れ線グラフに次いで効果的に使われやすいのが散布図です。
散布図は2つのメジャーの関係性を把握したり、外れ値を見つけたいときに使います。
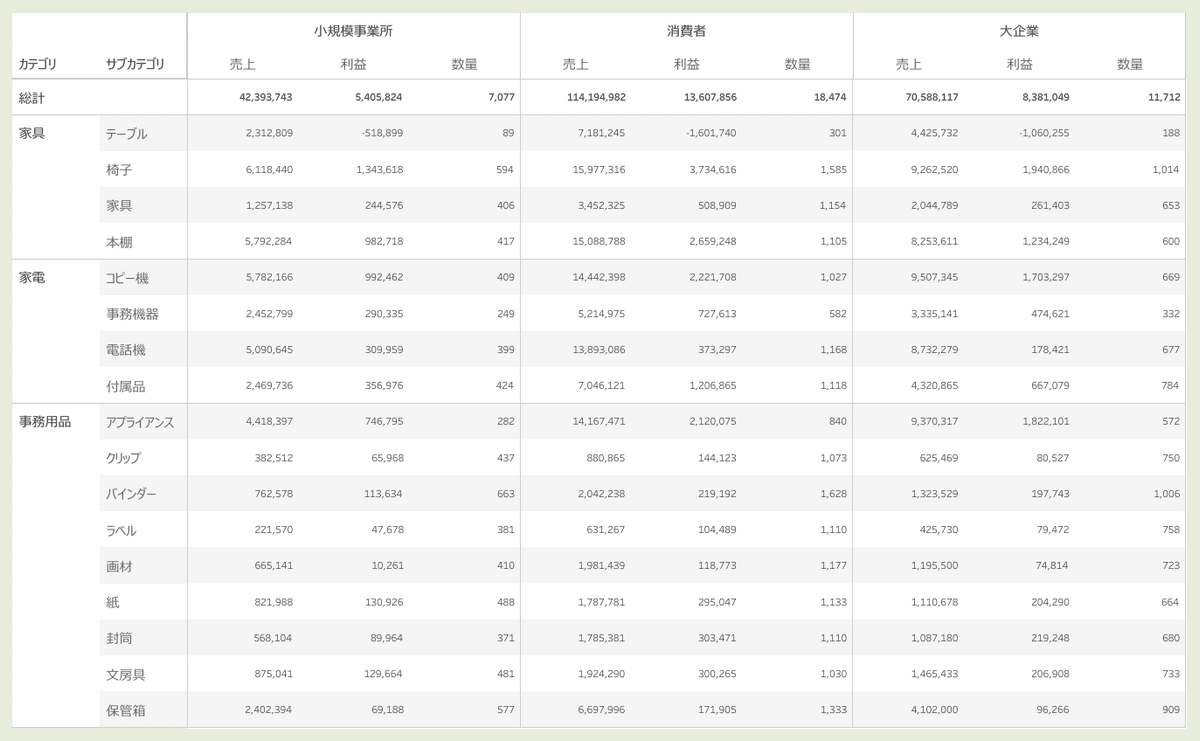
クロス集計表

詳細の値を確認したいときや、集計表に慣れ親しんだ人にも違和感なく見せたいときには有効です。
クロス集計表は計算結果を表形式で表した最もシンプルな表現です。
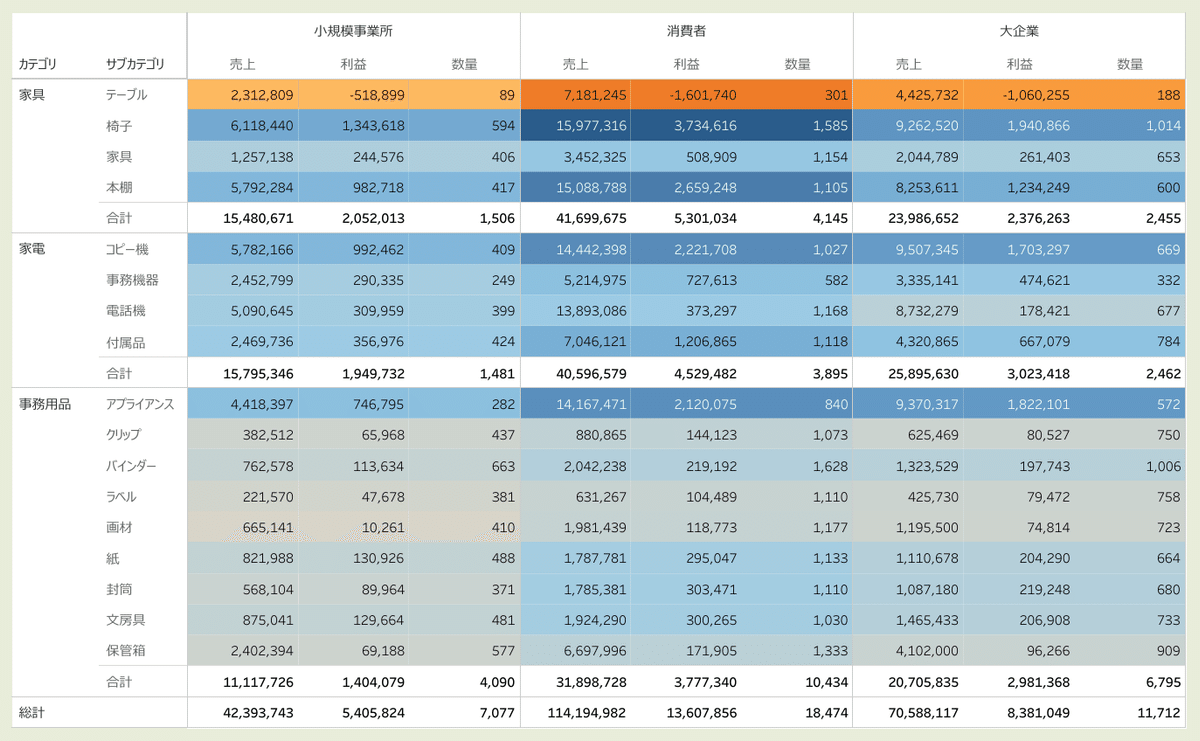
ハイライト表

ハイライト表は、集計表の値の大きさに応じた背景色をつけた表です。
クロス集計表に色がついただけですが、状況を素早く把握しやすくなります。
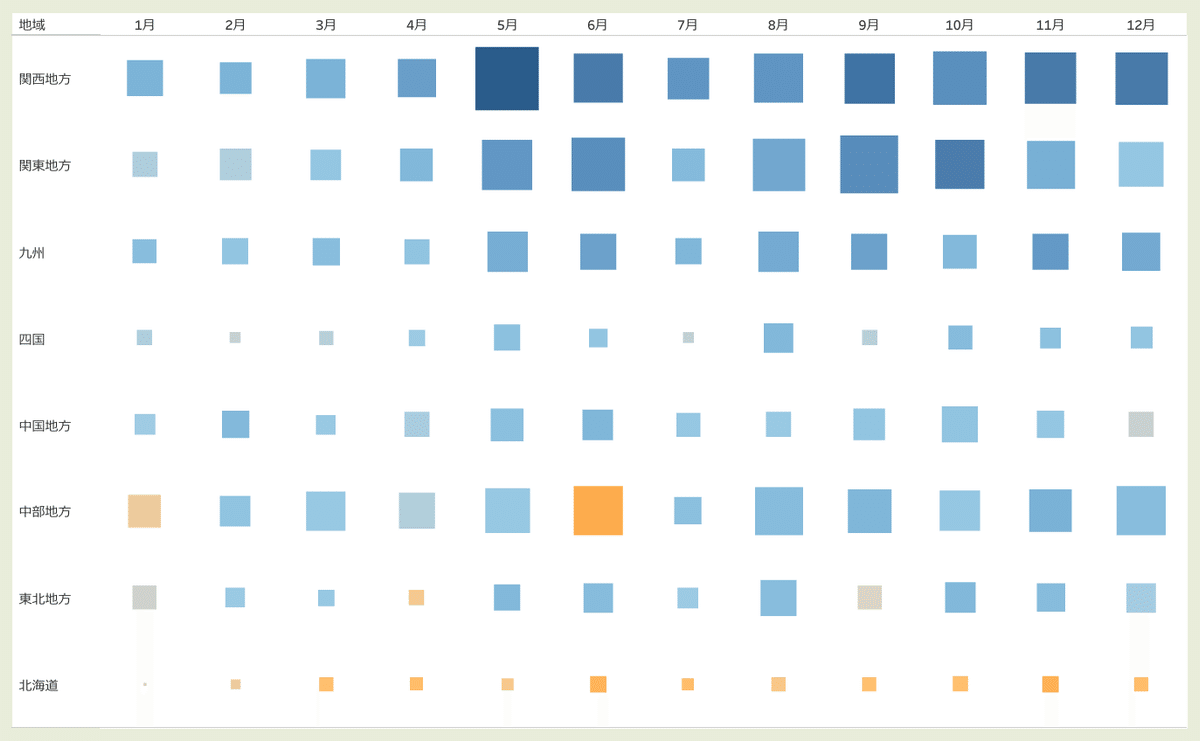
ヒートマップ

ヒートマップは、密度が高くなるようなたくさんの重なるマークが発生するときに、色で重複の多さを表すグラフです。
マークが多い場所や少ない場所を把握するように使います。
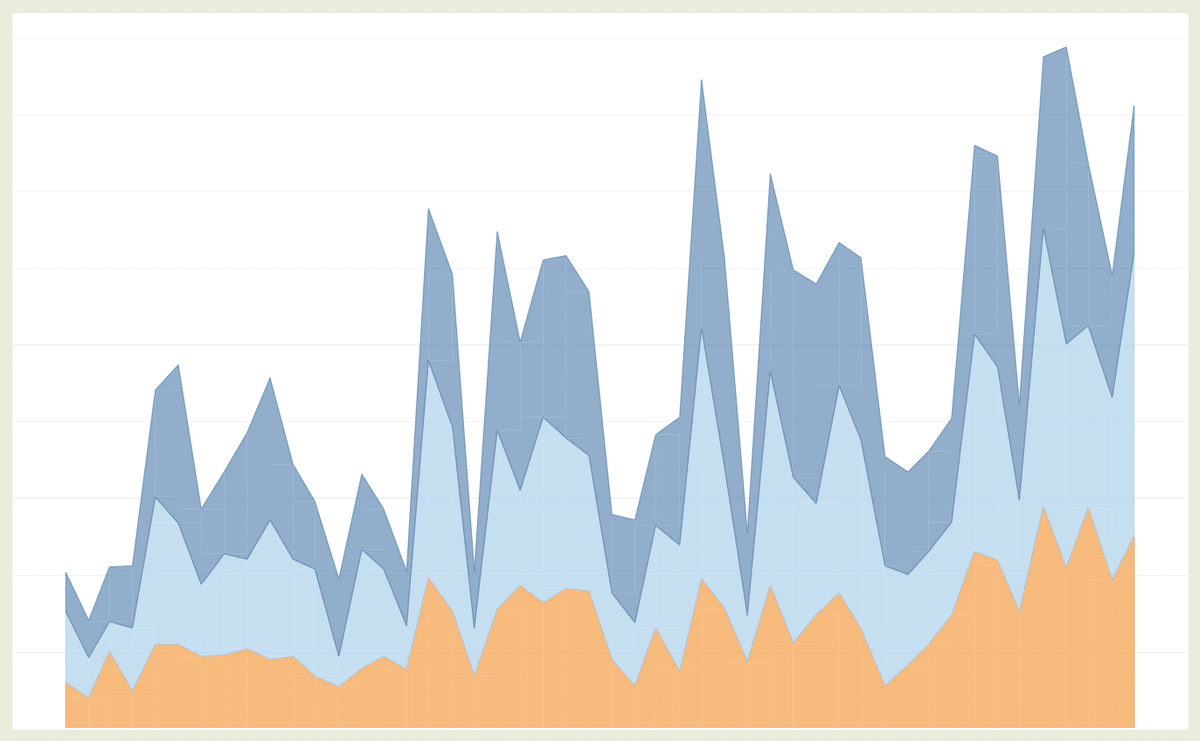
積み上げ面グラフ

積み上げ面グラフは折れ線グラフが複数項目に分けられるときに、各要素がどれだけの割合を占めるのか、色相によって表したグラフです。
時系列にそって各項目の占める割合がどのように推移しているかを確認したいときには積み上げ面グラフがとても便利です。
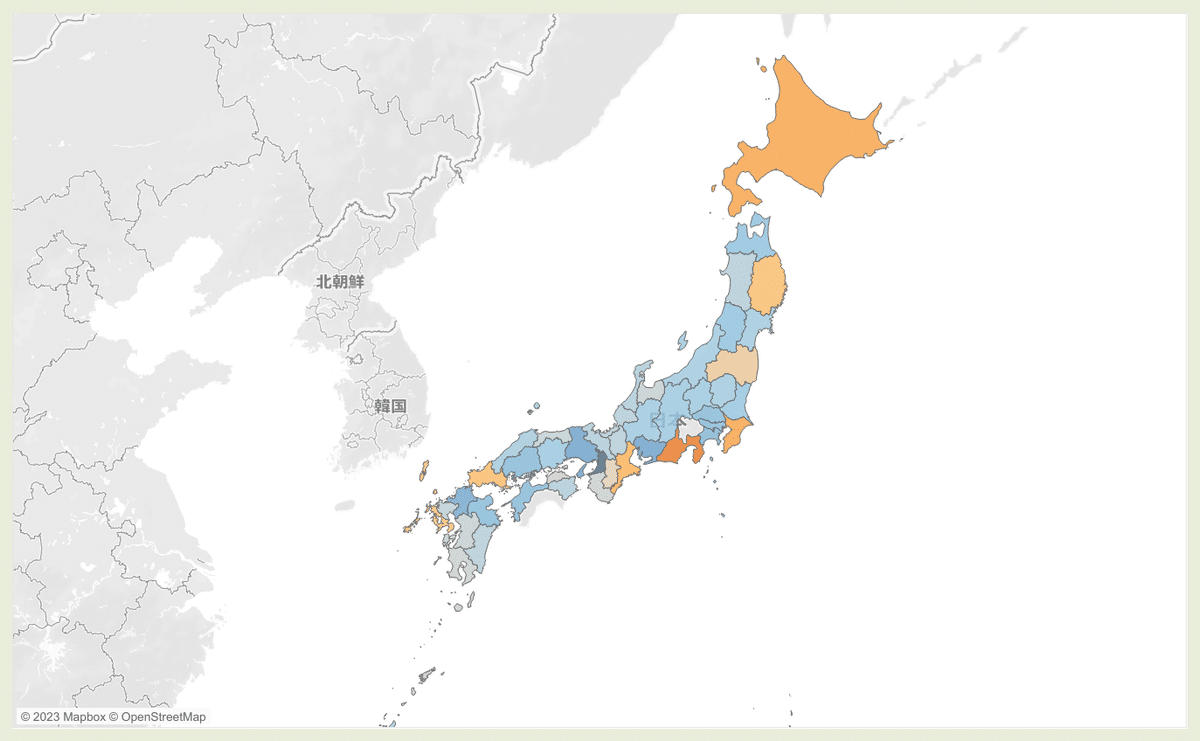
色塗りマップ

地理的な位置をふまえて表現したいときは地図で表現するのが最適です。
地図の領域を、色で塗り分けたグラフが色塗りマップです。
例えば各都道府県ごとの売上規模を比較したい場合は、色相と彩度で塗り分けます。
地域によって売上や利益に特徴があるのか、直感的に理解することができます。
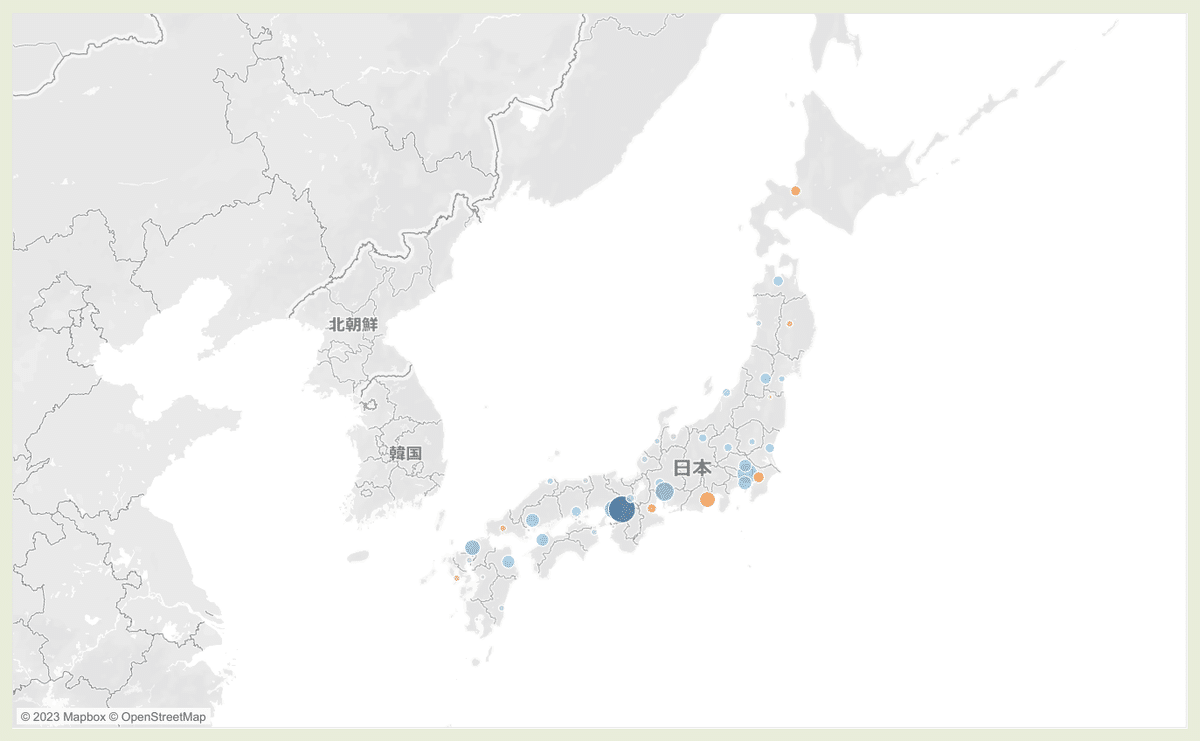
比例シンボルマップ

地図の場所をマッピングして、さらに円やアイコンの色やサイズで各地点がもつ情報を表すグラフが比例シンボルマップです。
いかがでしたでしょうか?
ご紹介した以外にも多くのグラフを作成することができます。
(円グラフももちろん可能ですが、ここでは割愛させていただきました)
