
Unityで回転角を取得すると0~90度、270度~360度の値を行ったり来たりしている
HingeJointを使用して角度を取得した際に起こった問題と、その解決策を記載しています。
前提
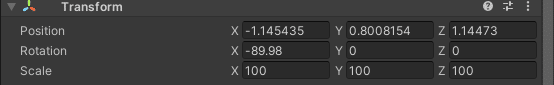
・対象のオブジェクトはx軸を-90度回転させている。
・HingeJointを使用している。
・HingeJointのAxisはx=0,y=1,z=0である。
問題
例えばX軸周りの回転角度をEulerAnglesで角度を取得したいとき
float angle = transform.rotation.eulerAngles.x;という書き方をしました。
0~90度までは順調に角度がとれたのに、90度を超えようとした瞬間徐々に角度が0度に近づき、0度に近づいたかと思いきや今度は360度になり、270度まで近づいたかと思いきやまた360度まで角度が増えていく・・・・・・。
なんだか説明が難しいですが、0~360度で取得できないのです。。。
なんだよこれーーーー!

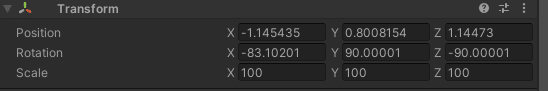
よくみると YとZ が 90度になっていたりしませんか???

これのせいで、題名の通りの現象が起きてしまっています。
調べてもなかなか情報が出てこないのですが、おそらく「ジンバルロック」のせいではないのかなと思っています。ジンバルロックについての詳細は以下の動画がとても分かりやすかったです。詳細を説明できるほど知見がまだありませんので紹介だけ!
ジンバルロックとは?
動画に出てくる色のついた輪っかが回転軸を表しているのですが、それが重なってしまう現象がジンバルロックです。回転する順番が大事みたいです。
解決策
HingeJointはangleを取得できるので、次のようにしました。
この方法だとジンバルロックの影響を受けないみたいです。
HingeJoint target;
float angle = target.angle;
if (angle < 0)
{
angle += 360;
}これで無事取得できました。
