
Tauri奮闘記:1.x編その1
この記事は何?
以前、R.I.P.-レスト・イン・ピース-の体験版公開記事にて簡単にご紹介した「Tauri」ですが、最近2.0のRC(Release Candidate、リリース候補)版が公開されました。
今後Tauriはスマホアプリもビルド可能な2.0系が主流になっていくと思われますが、その前に私が1.x系と悪戦苦闘した思い出…もとい備忘録を残しておこうと思いました。
今からあえて1.x系を使おうという方は少ないかもしれませんが、本記事が何かのご参考になれば幸いです。
後日、2.0編も執筆予定です。ツクールやティラノのゲームをスマホアプリとしてリリースしたいと思っていらっしゃる方は、そちらをご覧ください。
そもそもTauriって?
TauriはオープンソースのWebアプリ用フレームワークです。オープンソースなので、誰でも無料で利用できます。
Tauriを使用するとどんなことができるのかと言いますと、Webアプリをマルチプラットフォームのデスクトップアプリとしてビルドすることができます。もっと噛み砕いていうと、ツクールMV・MZやティラノビルダー(スクリプト)で作られたゲームをWindows、Mac、Linux用のアプリとしてリリースすることができるようになります!
…というと「それってツクールやティラノの標準機能でもできるのでは?」と思われる方もいらっしゃるでしょう。鋭いご指摘です! では、Tauriを使うとどんないいことがあるのでしょうか?
Tauriはここがスゴイ!
TauriはWebアプリのレンダラーとして、OSに組み込まれているwebエンジンを使用するのが特徴です。ツクールが利用しているNW.js、ティラノのElectronはChromium(Google Chromeの素のようなものです)をアプリごとに同梱する方式を採用しているのですが、そのために配布ファイルのサイズが大きくなってしまうという側面があります。その点TauriはChromiumを同梱しなくてすむ分、ファイルサイズがとても小さくなるという利点があります。一方でChromium同梱方式にはどんな環境でも一定の動作を保証できるという利点がありますが、TauriにもChromium同梱オプションがありますので、安定性重視の場合そちらを選ぶことができます。
その最大の成果がコレです!😇
— んーぞー🍎🍏🐘 (@nz_prism) April 20, 2023
これはビルドしたパッケージなのですが、ファイルサイズが驚愕の63MBという小ささです!🐘
TauriはNw.jsと違いブラウザを同梱せず、OSのwebエンジンを利用するのでこれだけサイズを小さくできるのです😊
動作も心なしか軽いです!🐘 pic.twitter.com/9oWvl6KcJ7
Tauriにはマルチプラットフォームという特徴もあります。Windows、macOS、Linux用のアプリとして実行ファイルを出力することが可能です。これはNW.jsやElectronでも同じですね。ただしTauriのマルチプラットフォームには現在のところ「今使っているOS用のアプリしかビルドできない」という制限があります。つまりWindows用アプリをビルドする場合はWindows PCが、Mac用の場合Macが必要になるということですね。将来的には、OSに依存しないビルドも可能になるとのことです。また2.0で可能になったスマホアプリのビルドに関しては、すでにこの制限はありません(ただしiOSアプリのビルドにはMacが必要。つまりMacであれば、macOS、iOS、Android用アプリのビルドが可能)。
TauriはRustという、実行速度が非常に高速であることで知られるプログラミング言語を使用したフレームワークであることも特徴です。そのためか、Tauriでビルドしたアプリの実行速度はNW.jsでビルドした時よりもパフォーマンスが向上する傾向があります。
TauriのパフォーマンスをNW.jsと比較してみました🐘
— んーぞー🍎🍏🐘 (@nz_prism) April 21, 2023
左がNW、右がTauriです🥺
どちらもLast Minuteを最も重くなる4K解像度で計測しました🐘
NWが1GB超なのに対し、Tauriは750MBで済んでいます😊
Tauriはファイルサイズだけでなく、パフォーマンスにも優れた素晴らしいフレームワークだと思います!🐘 pic.twitter.com/utCltMogFR
事前準備
ここからはTauriの導入手順について触れていきたいと思いますが、これはあくまでも私の環境で行なった検証に基づくものです。そのため網羅的な解説ではありません。必要に応じて、公式ドキュメントを参照してください。以下は私の環境です。
端末:MacBook Air 13インチ(M2)
OS:macOS 14.6.1(Sonoma)
エディタ:Visual Studio Code
パッケージマネージャ:npm
公式ドキュメントの、「Prerequisites」の手順通りに進めましょう。Prerequisitesとは事前準備物、つまりTauriを動かすのに必要なものを事前にインストールしておくということですね。
Tauriを使用するにあたって必要なライブラリなどをインストールしていきますがOSごとに異なりますので、お使いのOSの手順を参照してください。以下は、macOSにおける手順です。
ここからはコマンドラインを使っていくことになります。Macであれば「ターミナル」を、Windowsであれば「コマンドプロンプト」を開いてください。
C言語とmacOS開発環境
Apple公式の開発環境である、Xcodeをインストールします。公式では、下記コマンドをターミナルで実行するように指示されています。私はAppStoreでXcodeをインストール済みだったので、この手順は省略できました。
xcode-select --installRust
Rust言語の開発環境をインストールするために、下記コマンドを実行します。
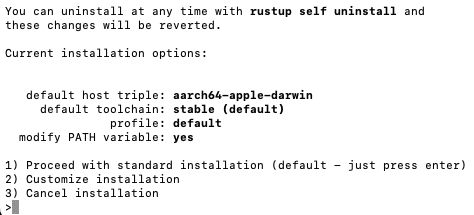
curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh実行すると下記のような選択肢が表示されるはずです。「1」と入力してEnter、または何も入力せずにEnterを押下するとインストールに進みます。

インストールが完了すると”Rust is installed now. Great!”というメッセージが表示されます。実際にRustを使用可能にするためには、ターミナルを再起動してください。
Node.js
JavaScript実行環境であるNode.jsをインストールします。この手順はJavaScriptをフロントエンドフレームワークに使用する場合にのみ必要になりますが、ツクールやティラノのゲームをアプリ化したい場合は、実行しておいた方が良いでしょう。
まず、公式サイトにアクセスしてNode.jsのLTS(長期サポート版)をダウンロード・インストールします。このインストーラにはNode.jsだけでなくパッケージマネージャであるnpmも含まれています。npmはさまざまなパッケージを簡単にインストールできる便利ツールなので、ぜひインストールしておきましょう。
インストールが完了したら、下記コマンドを実行します。Node.jsやnpmのバージョンが表示されれば、正常にインストールされています。
node -v # Node.jsのバージョン確認コマンド
npm -v # npmのバージョン確認コマンドMacの場合、これで準備はこれで完了です。それでは早速Tauriプロジェクトを作成してみましょう!
さっそくTauriを使ってみよう!
Tauriを使うということは、つまりTauriのプロジェクトを作るということになります。1アプリにつき一つのプロジェクトを作ることになるので、2個目以降のプロジェクトを作る場合は以下の手順を再度実行します。
公式の「Quick Start」に従って進めていきましょう。
ターミナルはそのままではルートディレクトリになっているはずですので、まずプロジェクトを作成したいフォルダに移動します。
cd (プロジェクトを作成したいフォルダのパス名)パス名は手打ちしてもいいですし、ファイルエクスプローラには大抵そのフォルダのパス名をコピーできる機能がありますので、そちらでコピーして貼り付けてもいいでしょう。

目的のフォルダまで移動したら、いよいよプロジェクトを作成しましょう。下記コマンドを実行します。以下はパッケージマネージャにnpmを使用する場合です。CargoやYarnなど、それ以外のマネージャを使用する場合は公式サイトに掲載されているコマンドを参照してください。
npm create tauri-app@latest上記コマンドを実行すると、下記のような表示になるはずです。ここからしばらくは対話形式になるので、お好みに合わせて設定を変更していきましょう。

「create-tauri-app@4.3.0をインストールする必要があります。進んでもよろしいですか?」と聞かれていますね。問題なければ「y」を入力してEnterを押しましょう。

今度はプロジェクト名をどうするかを求められています。ここで入力した名前がそのまま、これから作られるフォルダ名になるので適切な名前を指定してあげましょう。私は「tauri-test」という名前にしました。

今度は「識別子」を決めてください、と促されています。識別子というのは、このアプリを他のアプリと区別するための一意の文字列です。この文字列は後々、Xcodeでのビルドなどにも使用されるのですが、その際に一般に公開されている既存アプリと重複する文字列になっているとエラーになってしまいます。ですので他と被らないような文字列を指定する必要があります。ここでは「com.tauri-test.app」としておきます。

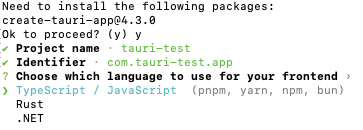
今度は「フロントエンドの言語を選択してください」と言われました。フロントエンドというのは、アプリの本体とでもお考えください。例えばツクールやティラノで作ったゲームフォルダと考えればわかりやすいかと思います。そのアプリに使われている主なプログラミング言語は何ですか、という問いですのでここでは「TypeScript / JavaScript」を選びましょう。

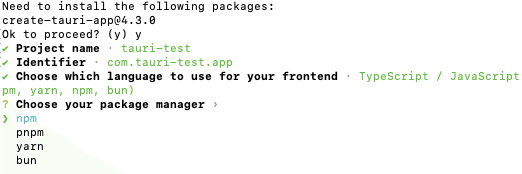
「使用するパッケージマネージャを選んでください」と言われています。今回はパッケージマネージャにnpmを使用することにしていますので、「npm」を選択します。

「UIテンプレートを選んでください」と言われました。UIテンプレートというのは、一般的なアプリを作る場合には便利なのですが、ゲームの場合はっきり言ってあまり使うことはありません。ですのでまっさらな状態にしてくれる「Vanilla」を選ぶことをオススメします。

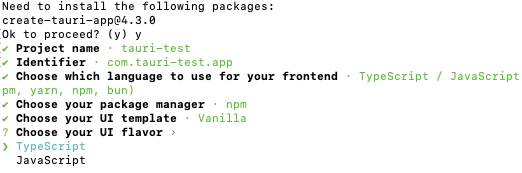
「UIフレーバーに使用する言語を選んでください」とのことです。ツクールやティラノ製ゲームをビルドしようとしているのであれば、「JavaScript」を選びましょう。するといよいよ、現在選択されているフォルダ内にTauriプロジェクトフォルダが作成されます!…と言っても、このままの状態ではまだ空っぽなのです。実際に使えるようにするには、表示されている3つのコマンドを実行する必要があります。

ヒントに従って、コマンドを実行していきましょう。まずは「cd」、別フォルダに移動します。つまりこれは「作成したばかりのフォルダの中に移動せよ」ということです。以下は、作成したプロジェクトの名前が「tauri-test」の場合の例です。
cd tauri-test上記コマンドを実行するとtauri-testフォルダ内に移動します。続けて下記コマンドを実行します。
npm installすると、このプロジェクトに必要な各種パッケージがインストールされます。

これでプロジェクトの準備は完了なのですが、では三番目のコマンドは何なんでしょうか? 試しに実行してみましょう!
npm run tauri dev
すると上の画像のように大量のログが表示されて、何やら処理を行っているらしい光景が広がると思います。しばらく待つと、こんなウィンドウが立ち上がるはずです!

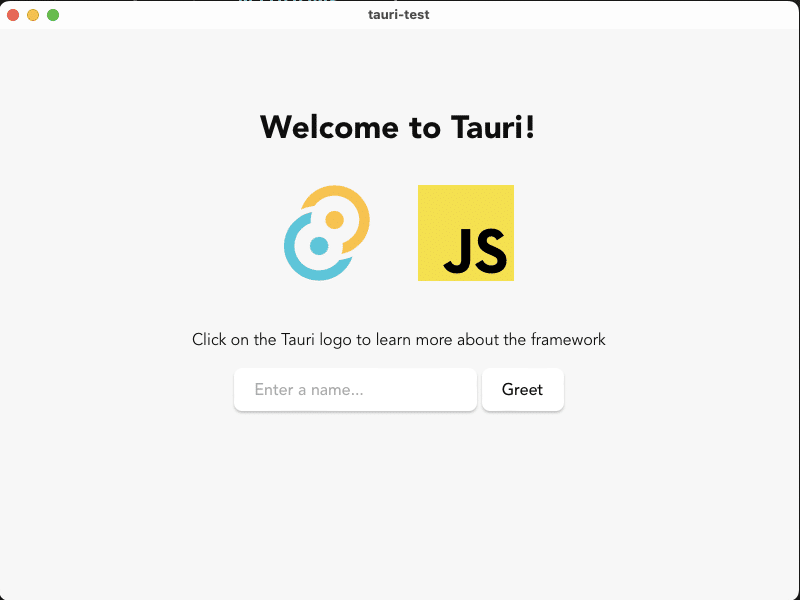
これはTaurのデモアプリです。これが立ち上がれば、プロジェクトの準備が正常に完了したということです! つまり先ほどのコマンドは、Tauriプロジェクトを実行するためのものだったのですね。
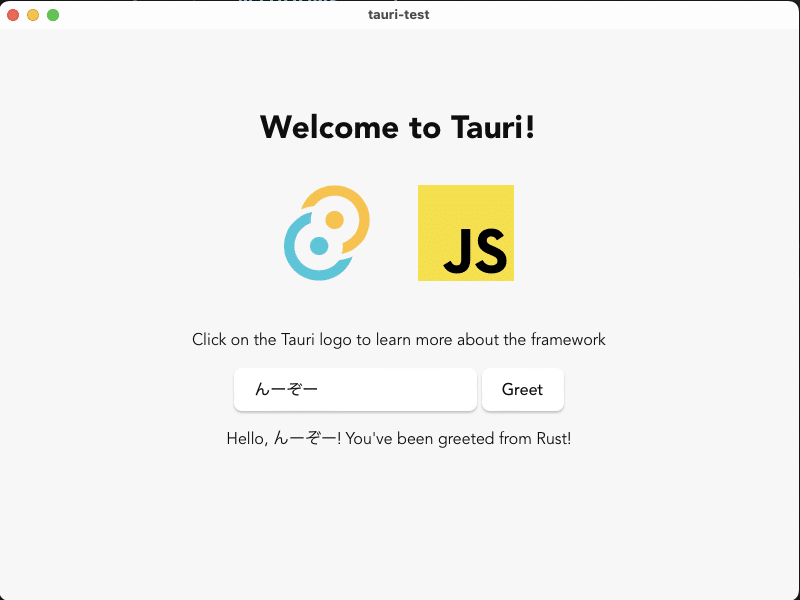
ちなみにこのデモアプリには空欄に名前を入力して「Greet」をクリックすると挨拶してくれるという、小粋な機能が搭載されています。

というわけで、今回の記事はここまでです。
次回は実際にツクールやティラノ製ゲームをTauriで動かす、ということをやっていこうと思います!
この記事が気に入ったらサポートをしてみませんか?
