
今日からはじめるAnime Toolbox 第2回『Anime Toolboxを手に入れよう!』
今回のテーマ
『今日からはじめるAnime Toolbox』の第2回目は、Anime Toolboxの入手の仕方とインストールです。一緒にやってみましょう!
Anime Toolboxのダウンロード
Anime Toolboxの最新版は、Githubからダウンロードすることができます。
Anime ToolboxのGithubのURLは以下です。
リンクをクリックすると、以下のような画面が現れます。トップにはREADME.mdが表示されてます。こちらは最新版リリースの紹介やその他注意事項などが書かれています。

画面の右側のペインにReleasesという項目があります。こちらからAnime Toolboxの最新リリースがダウンロードできます。
Releasesのページを開くと、以下のような画面が現れます。
この画面には、冒頭に今回のリリースでの更新内容がまとめられています。

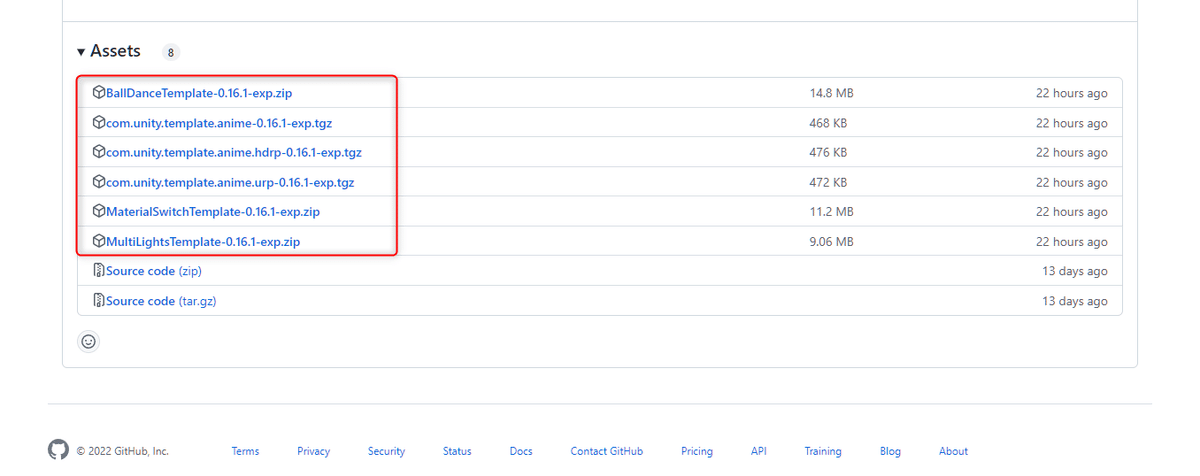
画面を下までスクロールすると、「Assets」という項目が現れます。こちらの拡張子が.tgzもしくは.zipのファイル(画面だと6つあります)が、Anime Toolboxの本体であるテンプレートになります。今回は全部ダウンロードしておきましょう。

ダウンロードしたら、必ずREADME.mdや最新リリースの内容を確認しましょう。Anime Toolboxを使うのに一番オススメなUnityのバージョンが記載されています。(もちろん、それ以外のバージョンのUnityでも使えますよ)
各テンプレートの確認
ダウンロードが完了したら、さっそくテンプレートを見てみましょう。
配布されているAnime Toolboxは、各レンダーパイプラインに対応した「新規プロジェクト作成用テンプレート」と、Anime Toolboxを実際に使った作例を兼ねた「サンプルプロジェクトのテンプレート」からなっています。
新規プロジェクト作成用テンプレート:拡張子が.tgz
com.unity.template.anime-0.xx.x-exp.tgz
com.unity.template.anime.hdrp-0.xx.x-exp.tgz
com.unity.template.anime.urp-0.xx.x-exp.tgz
サンプルプロジェクトのテンプレート:拡張子が.zip
BallDanceTemplate-0.xx.x-exp.zip
MaterialSwitchTemplate-0.xx.x-exp.zip
MultiLightsTemplate-0.xx.x-exp.zip
各ファイル名の「0.xx.x」はバージョンです。2022年12月段階の最新版でしたら、「0.16.1」となっています。
拡張子が.tgzの新規プロジェクト作成用テンプレートは、Unityエディタの特定のフォルダにコピーすると、Unity Hubから起動した時に、新しいテンプレートとして追加されています。

拡張時が.zipのサンプルプロジェクトのテンプレートは、zipアーカイブを解凍すれば、すぐに中身を見ることができます。(こちらの詳しい使い方は、回を改めて紹介する予定です。)
新規プロジェクト作成用テンプレートの使い方
Anime Toolboxの新規プロジェクト作成用テンプレートを一緒にインストールしてみましょう。
READMEを参照すると、現在配布されている最新のAnime Toolboxのバージョンと、それらを使うのに一番お薦めのUnityエディタのバージョンが紹介されています。
本note執筆時では、以下のようになっています。
Anime Toolboxのバージョン: 0.16.1-exp.
推奨するUnityエディタのバージョン: Unity 2020.3.41f1 以降
新規プロジェクト作成用テンプレートは、すでに説明しました通り、「拡張子が.tgz」の以下のファイルです。
com.unity.template.anime-0.16.1-exp.tgz
com.unity.template.anime.hdrp-0.16.1-exp.tgz
com.unity.template.anime.urp-0.16.1-exp.tgz
これらをインストールしたいUnityエディタの以下のフォルダにコピーします。
Windowsの場合:
C:\Program Files\Unity\Hub\Editor\<UnityエディタのVersion>\Editor\Data\Resources\PackageManager\ProjectTemplatesMacの場合:
/Applications/Unity/Hub/Editor/<UnityエディタのVersion>/Unity.app/Contents/Resources/PackageManager/ProjectTemplates
※/Applications/Unity/Hub/Editor/<UnityエディタのVersion> にある Unity.app を選択し、コンテキストメニュー(副ボタンクリック)から「パッケージの内容を表示」を選択、 Contents/Resources/PackageManager/ProjectTemplates
内にインストールします。なお、Unity Hubを起動中だと再起動する必要があります。
インストール先のUnityエディタが、Unity 2020.3.41f1ならば、<UnityエディタのVersion>には、2020.3.41f1 が入ります。

ちなみに、各テンプレートはUnityのレンダーパイプライン別に、
com.unity.template.anime-0.x.x-exp.tgz: ビルトインパイプライン用
com.unity.template.anime.hdrp-0.x.x-exp.tgz: HDRP用
com.unity.template.anime.urp-0.x.x-exp.tgz: URP用
となっています。
もし、推奨されているUnityが使っているパソコンにインストールされていない場合には、先にUnityエディタをインストールしてくださいね。
テンプレートを指定のフォルダにコピーしたら、Unity Hubを起動し、「新しいプロジェクト」ボタンをクリックします。

使用するエディタのバージョンを、テンプレートをインストールしたUnityのバージョンに合わせると、すべてのテンプレートの中に、Anime(built-in)、Anime(HDRP)、Anime(Universal RP)の3つが新たに追加されています。

これらの中から、今回はUniversal RP向けの新規プロジェクトに、Anime Toolboxをインストールしてみましょう。
Unity Hubより、先程テンプレートをインストールしたUnityエディタのバージョンを選び、各Anime向けテンプレートから、Anime(Universal RP)を選びます。
続いて、作業場所として適当なフォルダを保存場所として指定したら、お好きなプロジェクト名を設定しましょう。サンプルでは、Anime_URPとしてみました。

ここまで終わったら、「プロジェクトを作成」ボタンを押します。
Unityのスプラッシュスクリーンが表示され、色々と読み込まれていくと思います。しばらく待つと、Unityの新規画面が開きます。

直前の作業によって、エディタのレイアウトは少し違うかもしれません。こちらはUnityエディタのデフォルト(Default)のレイアウトとして用意されているものです。
次に、Projectウィンドウを探して、Assetsフォルダの中にある「Readme」というアセットをクリックしてみましょう。するとInspectorウィンドウに「Anime Toolbox(プレビュー版)」という表示が現れます。
冒頭に、「Anime Toolboxのレイアウトを適応する」ボタンがありますので、クリックしてみてください。

すると上のような画面に変わります。こちらが、Anime Toolboxの標準的なインターフェースとなっています。
ちょっと特徴的なのが、おなじみのGameビューが「Display 8」の設定になっていること。これには理由がありますので、次の回できちんと説明します。
ここまでのトラブルシューティング
「各テンプレートをコピーする先のフォルダを探す」のが多少面倒くさい(…ごめんなさい)を除けば、ここまでは割とすんなりと行けたのでは、と思います。
もしこの段階で、なにかのトラブルに巻き込まれているとしたら、以下のような原因が考えられます。
プロジェクトを作ったフォルダのパスが長すぎるのかも?
Windows向けのUnity Hubからプロジェクトを作成する際に、新規プロジェクトのパスが75バイト以上になるとプロジェクト作成に失敗します。
例えばですが、「D:\Strage\Unity_Projects\AnimeToolboxTemplate\202211\」以下に、「MinaGaDaiSukiAnimation」 という名前のプロジェクトを作ろうとすると、プロジェクトの作成に失敗します。なお、この問題はプレビュー版パッケージの配布方式に由来する問題のため、正式リリース版では発生しません。(多分)
これ以外の「Unityエディタがインストールできない」などの、一般的なトラブルに関しては、Googleなどのサーチエンジンを使って、インターネット上で検索していただくのが、最も手っ取り早いと思います。
Package Managerウィンドウを見てみよう!
第1回目で、「Anime Toolboxは、Unityで様々な映像表現をリアルタイムで実現するための、パッケージをコンパクトにまとめたテンプレートのことです」と紹介しましたが、ここでは実際に、Package Managerウィンドウを見てみましょう。

Package Managerウィンドウは、メニューバーから Window > Package Managerと進んでいくと開きます。

ウィンドウの左側のペインに、現在使用しているUnityプロジェクトに含まれているパッケージのリストが表示されています。「Preview」と付いているものが、Anime Toolboxの主要機能となっているパッケージです。上から、
などがあります。この他にも、
は、Anime Toolboxと合わせてよく使われる公式の追加機能パッケージですので、テンプレートでは一緒にインストールするようになっています。もちろん標準機能の Timeline は、一番使うことになる機能のひとつです。
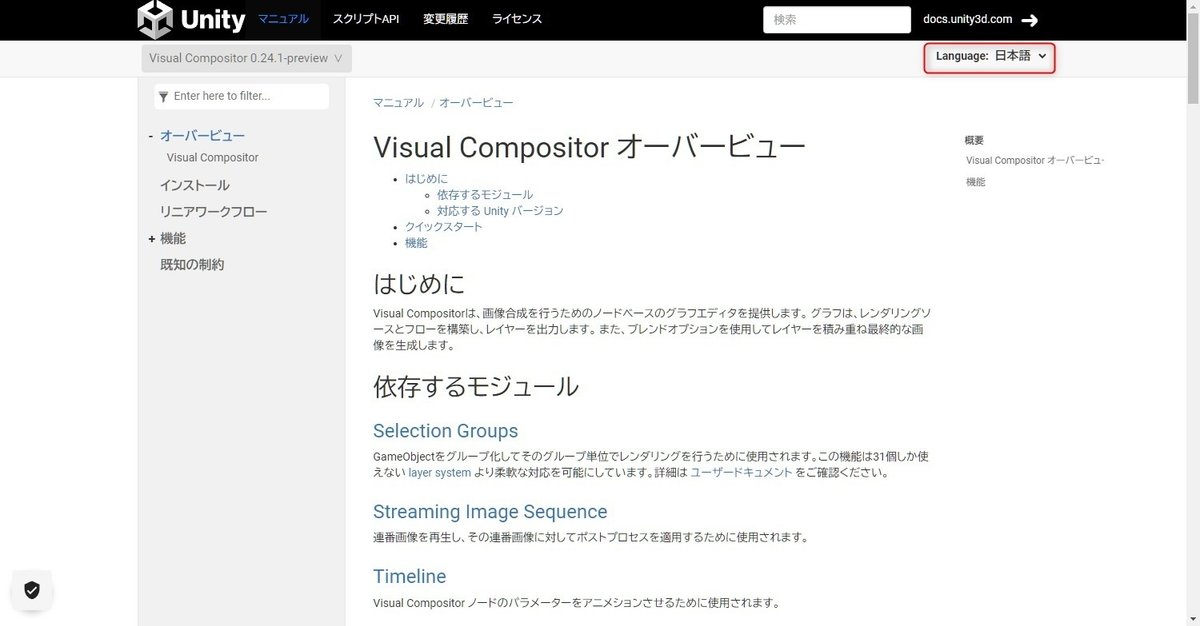
右側のペインは、各パッケージの説明を表示しています。こちらには「View documentation」というリンクがありますが、ここから各パッケージのマニュアルドキュメントを参照することができます。

Anime Toolboxに含まれる多くのパッケージには、日本語のマニュアルドキュメントもあります。英語マニュアルと切り替えて読むことができます。
今回のまとめ
『今日からはじめるAnime Toolbox』の第2回目は、Anime Toolboxの入手の仕方と、Unityエディタへのインストールの方法を丁寧目に紹介しました。
いよいよ次回から、実際にAnime Toolboxを使ってみます。お楽しみに!
