
今日からはじめるAnime Toolbox 第10回『”SDユニティちゃんと桜吹雪”を一緒につくる~その2:Timelineを階層構造化する Sequences を使ってみよう!~』
こんにちは。今回は、前回に引き続き作例ムービー『SDユニティちゃんと桜吹雪』を作って行きます。今回からPackage ManagerからインストールできるSequencesを使っていきます。前回の記事と一緒に、SequencesをセットアップしたAnime Toolbox HDRP向けプロジェクトをお持ちの方は、そちらを開いてください。
もし手元になければ、前回作成したセットアップ済みの作業用プロジェクトがこちらにご用意してありますので、ご利用ください。
今回やること
今回やることは大きく分けて3つあります。
SequenceパッケージをTimelineに導入して、Timelineを階層構造化する手順を紹介します。
SequencesウィンドウのStructureセクションを主に使用します。次に、階層構造化されたTimeline上の各Sequenceに対して、コンテンツ制作に用いるアセットをタイプ別に整理し、紐付ける方法を紹介します。
Sequence Assemblyウィンドウを主に使用します。最後に、Sequencesパッケージを導入したTimelineにVisual Compositorを導入します。SequencesとVisual Compositorを一緒に使うことで、カット編集の最中でもコンポジターグラフを安全に切り替えることができるようになります。
Visual Compositorトラックを主に使用します。
Sequencesとは?
Sequenceとは、Package Managerよりインストールできる、ムービーやゲームシネマティクス、その他の時間軸に沿った展開をするコンテンツをUnityで制作するさいに、TimelineやAnime Toolboxと一緒に使用することで、さらに効率的に作成できるツールのことです。

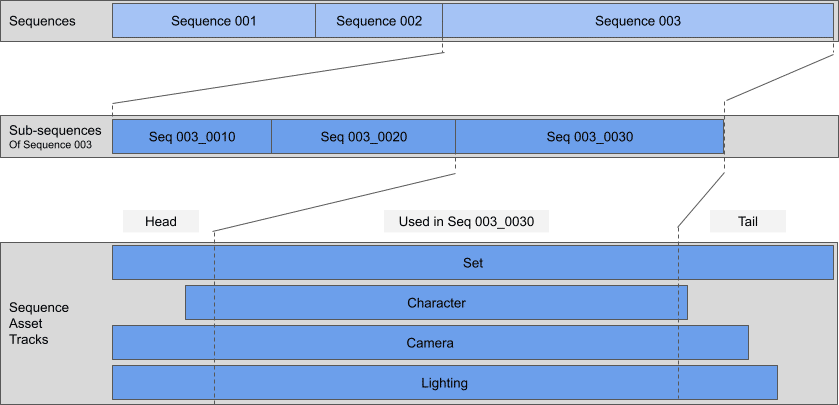
Sequencesを導入すると、下の図のようにTimelineの編集クリップを最大3段階の深さに階層構造化して整理したり、それらの編集クリップをTimeline上で好きなようにトリミングしたり、並べ替えたりすることで、リアルタイムにストーリーに沿ったカット編集をしたり、カテゴリー分けされたアセットコレクションで、制作に用いるコンテンツを整理することができます。

Sequencesは、単なるTimelineの拡張ツールに留まらず、皆さんがおこなうリアルタイムオーサリングのワークフローそれ自体を、大きく効率化できるポテンシャルを秘めています。今回の記事に合わせましてv.1.0.4のドキュメントも日本語化しましたので、その概念と機能について、一度じっくりと確認してみてください。
作業用シーンを準備する
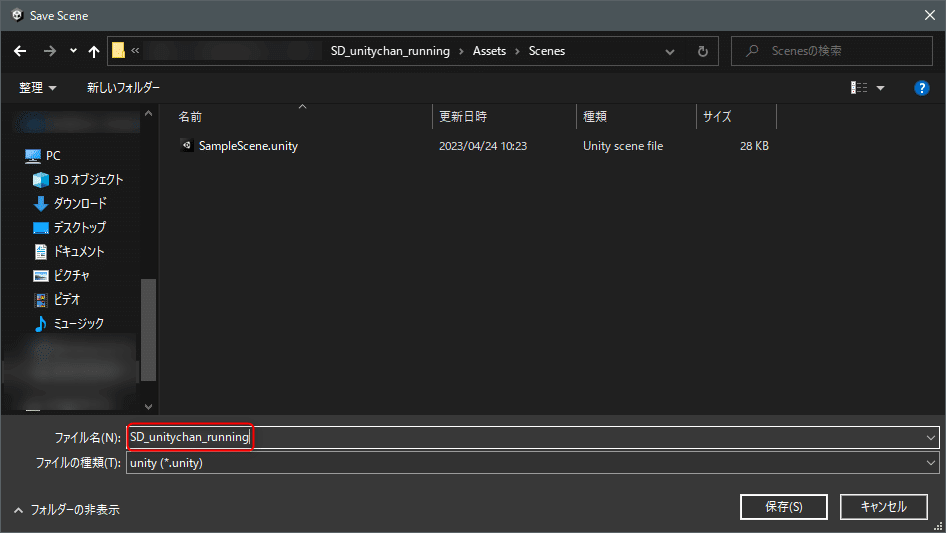
それでは早速始めてみましょう。作業用のプロジェクトを開いてください。作業用のプロジェクトを開くと、初期シーン(SampleScene.unity)が開きます。まずはこのシーンを「SD_unitychan_running」とでもリネームしてセーブする(File > Save As…)ことで、作業用のシーンを準備します。以後は、こちらのシーン SD_unitychan_running で作業を進めることにします。

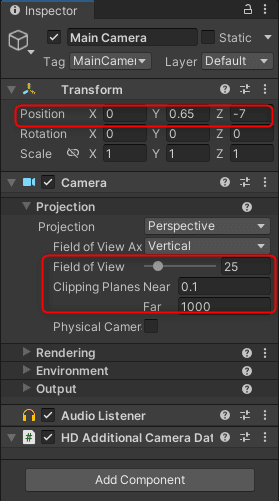
続いて、シーン内のMain CameraをHierarchyウィンドウから選択したら、Inspectorより、以下のような設定にしておいてください。

Sequencesを使って、階層構造をもつTimelineをつくる
それでは実際にSequencesパッケージの機能を使って、階層構造をもつTimelineを作っていきます。
Sequences ウィンドウを開く
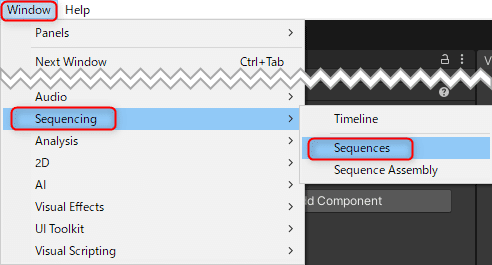
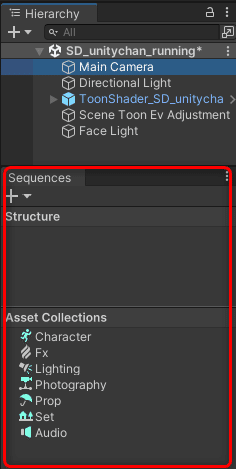
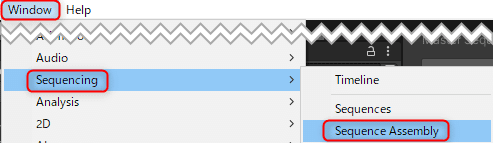
Sequencesには、専用のウィンドウが2つあります。まずは「Sequences ウィンドウ」を開きます。エディタメニュー> Window> Sequencing> Sequencesと選択してください。

Sequencesウィンドウが開いたら、Hierarchyウィンドウの下あたりにドッキングしてやります。

StructureセクションとAsset Collectionsセクションの
2段に分かれている。
Master Sequenceを導入する
次に、Sequences機能の根本となる、Master Sequenceを導入します。
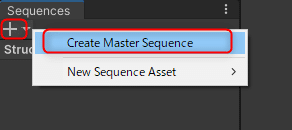
Sequencesウィンドウの右上にある「+」ボタンをクリックし、メニューから「Create Master Sequence」を実行します。

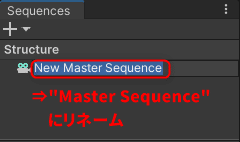
すると、SequencesウィンドウのStructureセクション内に「New Master Sequence」が生成されますので、「Master Sequence」にリネームします。

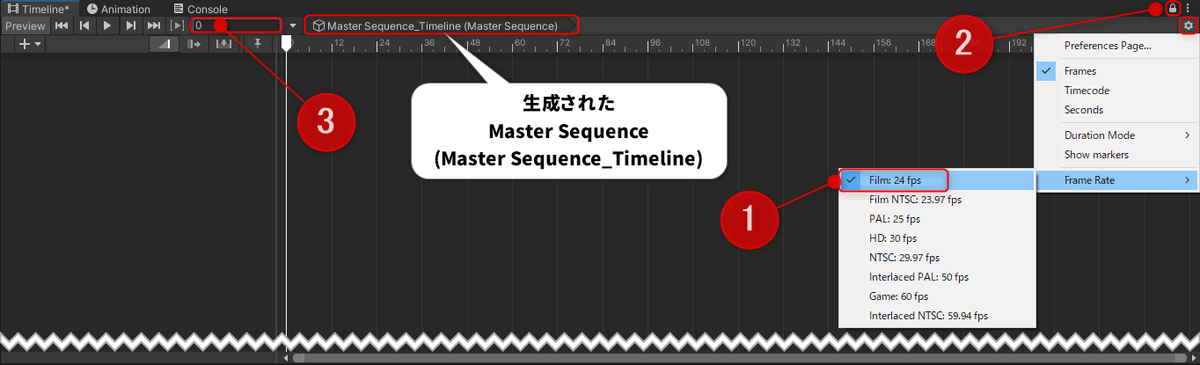
Master Sequenceのリネームが終了したら、Timelineウィンドウを見てください。「Master Sequence_Timeline」という名前のTimelineアセットが開いています。これが、Timeline上に導入されたMaster Sequenceです。

Master Sequence用のTimelineアセットが生成されましたので、上の図のようにTimelineの設定をおこないます。
① Timelineウィンドウの右上2段目「ギア」アイコンをクリックしてメニューを開き、「Frame Rate> Film: 24fps」を選択する。
② Timelineウィンドウの右最上段「ロック」アイコンをクリックして、Timeline表示をロックする。
③ Timelineウィンドウ左側のカウンター表示を「0」に設定する。
Master Sequence内に、Sequenceクリップを導入する
Master Sequenceというプレースホルダができましたので、続いてその中に複数のSequenceクリップを配置していきます。
Master Sequenceの第1階層に配置されるSequenceクリップは、その各々がシネマティックを構成する「カット」となります。
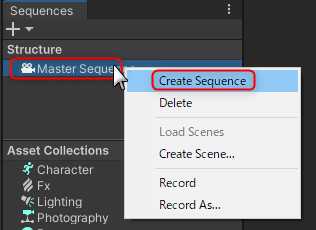
Master SequenceにSequenceクリップを追加するには、SequencesウィンドウのStructureセクション内の「Master Sequence」上で右クリックし、コンテキストメニューを出し、「Create Sequence」を実行します。

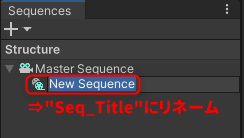
すると「Master Sequence」の直下に「New Sequence」が生成されますので、「Seq_Title」にリネームします。

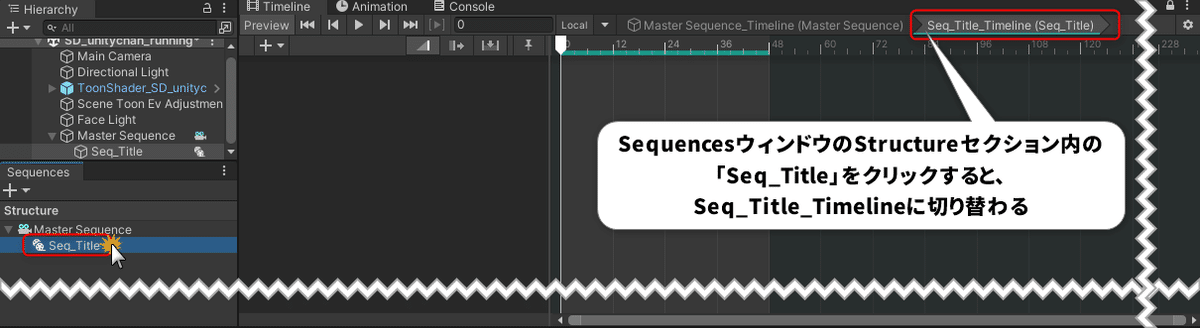
ここで、SequencesウィンドウのStructureセクション内の「Seq_Title」をクリックすると、下図のようにSeq_Title_Timelineが開きます。こちらがSeq_Titleの本体です。

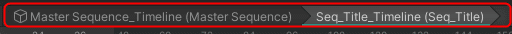
ちなみに、Timelineウィンドウの最上段にある、下の図のようなUIは「パンくずリスト」と呼ばれています。

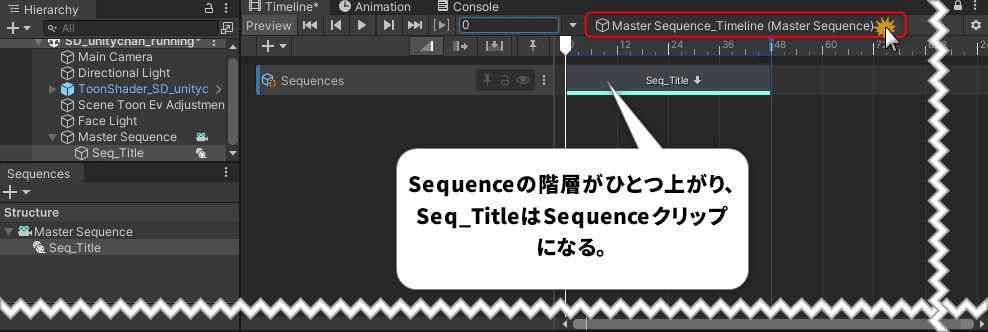
上の「パンくずリスト」の「Master_Sequence_Timeline」部分をクリックします。すると、Sequenceの階層がひとつ上がり、Seq_TitleはSequenceクリップとなります。

ここでさらに、Timelineウィンドウ内の「Seq_Title」Sequenceクリップをダブルクリックすると、Timelineウィンドウはひとつ前の状態に戻ります。
このように、「パンくずリスト」と「各Sequenceクリップ」をクリック、もしくはダブルクリックすることで、各Sequencesの階層間を行き来できることがわかります。
Master Sequence内に、さらにSequenceクリップを追加する
Master Sequence内に、もうひとつSequenceクリップを追加しましょう。

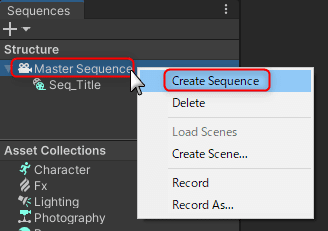
コンテキストメニュー
先程と同様に、SequencesウィンドウのStructureセクション内の「Master Sequence」上で右クリックし、コンテキストメニューを出し、「Create Sequence」を実行します。
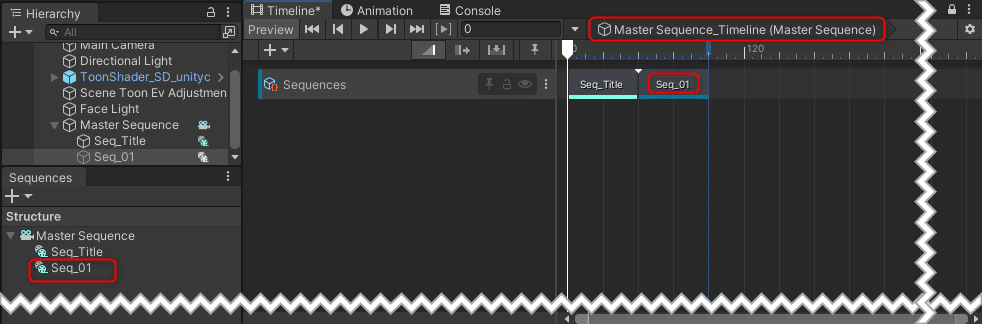
すると今度は、「Seq_Title」の直下に「New Sequence」が生成されますので、「Seq_01」にリネームします。

「Seq_01」は、「Seq_Title」と同じ階層(つまりMaster Sequenceの直下)にありますので、Master_Sequence_Timeline上では、「Seq_Title」クリップの右隣に「Seq_01」クリップが配置されます。
SequencesウィンドウとHierarchyウィンドウの関係(未然のトラブルを避けるためには)

同じようなものがあるが…
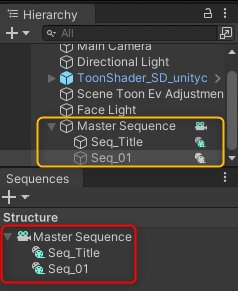
ここで、SequencesウィンドウのStructureセクションと、Hierarchyウィンドウを同時にみてみると、Master Sequenceゲームオブジェクト以下が同じ内容になっていることに気づきます。
実際、SequencesウィンドウのStructureセクションは、Sequenceゲームオブジェクトのシーン内での階層構造の表示に関しては、ほぼHierarchyウィンドウと同じ役割りを果たしています。
ここで覚えておいてほしいのは、もしSequencesパッケージによって追加された機能に関して、追加や削除をする場合には、必ず「SequencesウィンドウのStructureセクション」側のコンテキストメニューから行うようにするということです。
詳しい理由はマニュアルを読んで確認していただきたいのですが、簡単に言ってしまうと、「SequencesウィンドウのStructureセクション側のコンテキストメニュー」内に用意されているコマンドは、ただ単に指定されたオブジェクトを追加したり削除するだけでなく、同時に様々な処理をバックグラウンドで実行しているためです。特に、Master Sequenceを含む、SequenceゲームオブジェクトをHierarchyウィンドウから直接削除することは、絶対に辞めてください。もし消してしまった場合は、すぐにアンドゥ(Ctrl+Z)をしてから、「SequencesウィンドウのStructureセクション」側のコンテキストメニューからデリートするようにしてください。
Asset Collectionsに各Sequenceで使用するアセットを登録する
Sequencesパッケージには、コンテンツ制作にあたって各Sequence内で使用するアセットを事前に登録しておく機能があります。各Sequenceに事前に登録されたアセットは、Sequenceアセットと呼ばれます。
Sequenceアセットは、各Sequence内でバリエーションを持つことができます。元になるSequenceアセットに対して、そのバリエーションはSequenceアセットバリアントと呼ばれます。このSequenceアセットバリアントを活用することで、すでにエディトリアル(演出作業)を施しているSequence内のSequenceアセットのみ別バージョンのバリアントに差し替えて、簡単に別テイクを作ることができます。
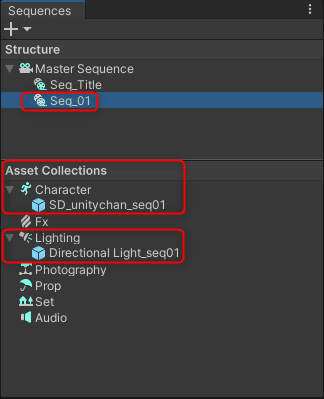
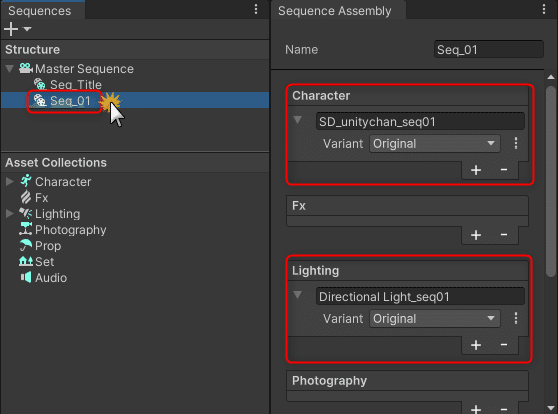
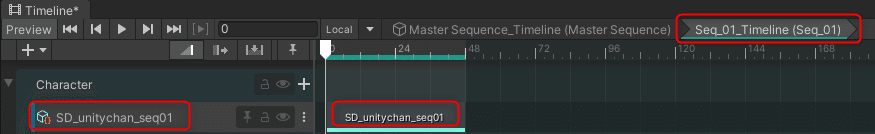
登録済みのSequenceアセットは、SequencesウィンドウのAsset Collectionsセクションで確認することができます。

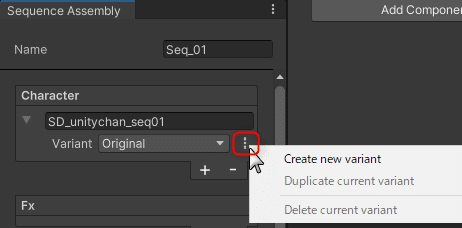
上図の例では、「Seq_01」という名前のSequence向けに、キャラクター「SD_unitychan_seq01」と、ライト「Directional Light_seq01」が登録されています。
ここからは、Asset Collectionsに既存のアセットを登録する手順を一緒におこなっていきます。
その前に、シーン内でいくつか追加設定を済ませてあるSDユニティちゃんの3Dモデル(プレファブ)の更新を終わらせておきましょう。
シーン内のSDユニティちゃんのプレファブを更新する
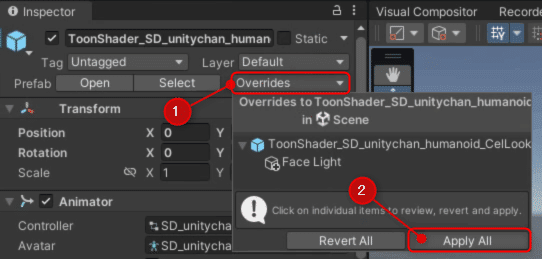
現在シーン中に配置されているSDユニティちゃんの3Dモデルには、第9回目で行ったような様々な追加設定が施されています。シーン中の3Dモデルは、プレファブとして配置されていますが、その元になっているプレファブに対して、設定済みの要素を適用してやります。

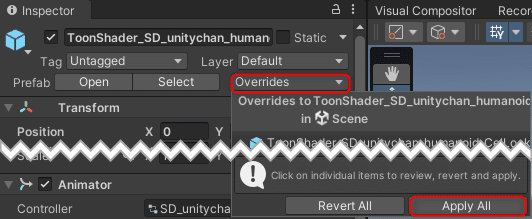
プレファブの更新は、Hierarchyウィンドウから更新したいプレファブを選択し、Inspectorのメニューから、Overrides> Apply All を実行します。
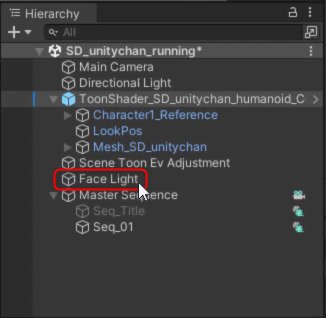
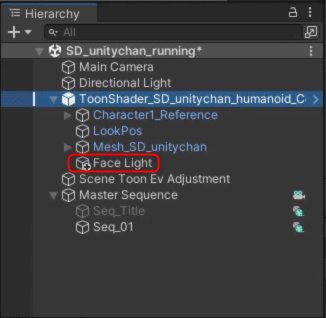
さて、このシーンで使用しているSDユニティちゃんには、フェイス専用のライト「Face Light」が設定されています。このライトは、Parent ConstraintコンポーネントでHeadジョイントにバインドされていますが、このセットアップも、キャラクターアセット単位で管理したほうが楽ですので、プレファブの中に追加してしまうことにします。
Face Lightをプレファブに追加して更新する

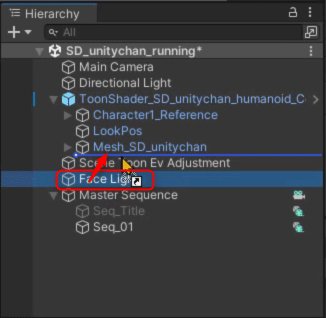
Inspectorウィンドウより、「Face Light」をマウスで選択したまま、「Mesh_SD_unitychan」の下側にドラッグして、左ボタンを放します。
すると、「ToonShader_SD_unitychan_humanoid_CelLook」の階層下にFace Lightが追加されます。

Hierarchyウィンドウから「ToonShader_SD_unitychan_humanoid_CelLook」を選択し、同じ手順でプレファブを更新してやれば、今後、SDユニティちゃんのプレファブには、専用フェイスライトが含まれることになります。
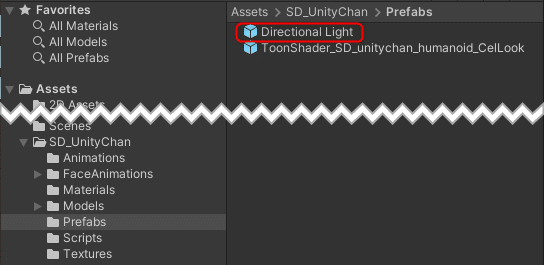
このプレファブ本体は、
Assets\SD_UnityChan\Prefabsの中にある同名のファイルです。
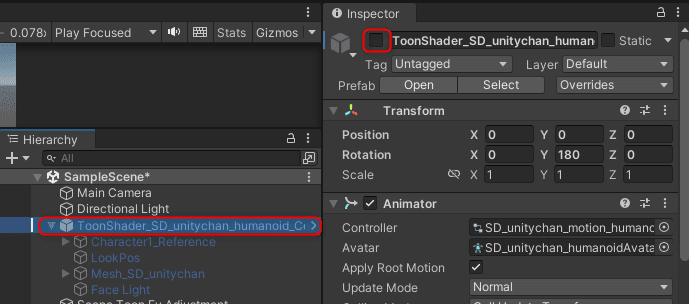
プレファブの更新が終わりましたら、シーン上に配置されているプレファブは、ひとまずディスエーブルにしてしまいます。

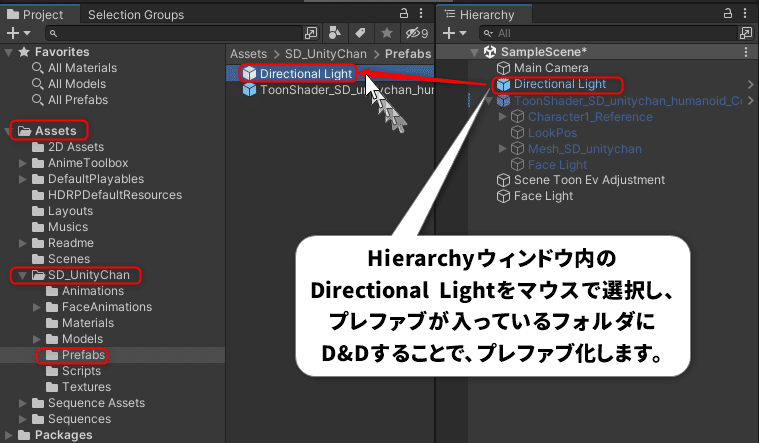
シーン内のDirectional Lightもプレファブ化する
合わせて次の作業の準備として、シーン内のDirectional Lightも、SDユニティちゃんのプレファブが入っているフォルダにD&D(ドラッグ&ドロップ)することで、プレファブ化しておきましょう。

Sequence Assemblyウィンドウを開く
既存のアセットをSequenceアセットとして登録するためのUIが、Sequence Assemblyウィンドウです。Sequence Assemblyウィンドウは、エディタメニューより、Window> Sequencing> Sequence Assembly で開きます。

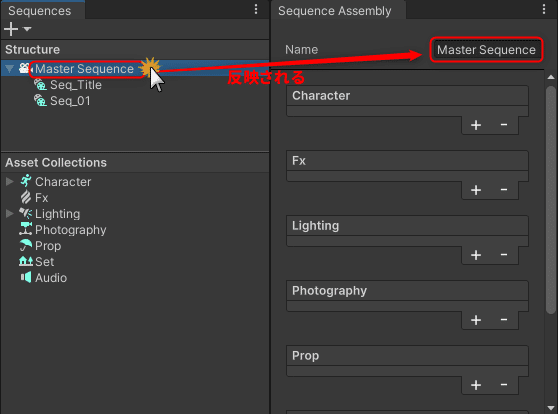
Sequence Assemblyウィンドウは、SequencesウィンドウのStructureセクション内で選択したSequenceに連動します。例えば、Structureセクションで「Master Sequence」を選択すると、Sequence AssemblyウィンドウのNameフィールドに「Master Sequence」が反映されます。

今から、Seq_01のキャラクターとライトにSequenceアセットを登録します。
登録が終わると、「Seq_01」を選択中のSequence Assemblyウィンドウは、以下のような表示になります。

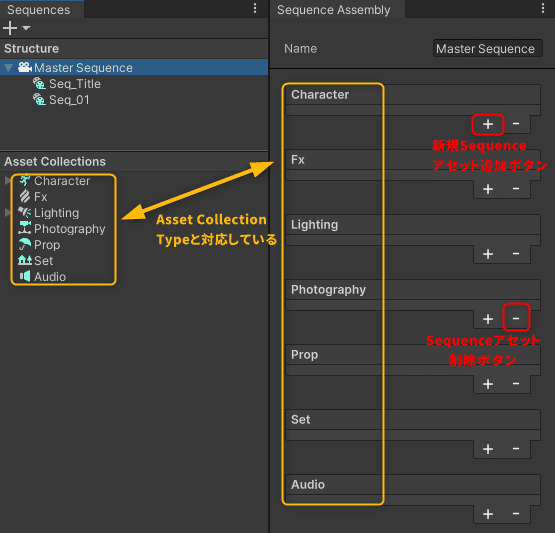
もう少し、Sequence Assemblyウィンドウを見ていくと、Sequence Assemblyウィンドウ内の各スロットは、Asset Collectionsに表示されている、7つのAsset Collection Typeに対応していることがわかります。

各スロットに付いている「+」は「新規にSequence Assetを追加するボタン」、「-」は「登録されているSequence Assetを削除するボタン」となっています。

またSequenceアセットが登録されている場合にのみ、右端の「バーガーメニュー」ボタンより、Sequenceアセットバリアントに関するメニューが現れます。
すでに説明しましたとおり、Sequenceゲームオブジェクトの生成と削除は、Sequenceウィンドウから実行するほうが安全ですが、Sequenceアセットとそのバリアントに関しても、Sequence Assemblyウィンドウから生成と削除を実行するほうが安全ですので、基本こちらを使うことを推奨します。
【参考】
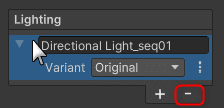
Sequence Assemblyウィンドウからの Sequenceアセットの削除ですが、下の図のマウスポインタの辺り(▼ボタンの右側、テキストボックス寄り)の場所をクリックして、青色にマーキングしてから「ー」ボタンを押すと、うまくできます。

Sequenceアセットを新規に生成する
それでは、新規にCharacterタイプのSequenceアセットを生成し、生成した「空っぽのSequenceアセット」(Sequenceアセットコンテナ)の中にSDユニティちゃんモデルのプレファブを登録してみましょう。
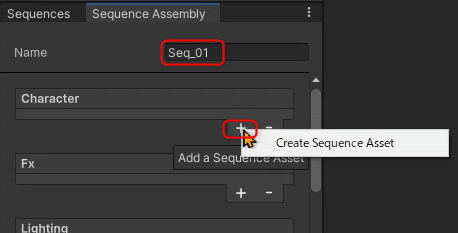
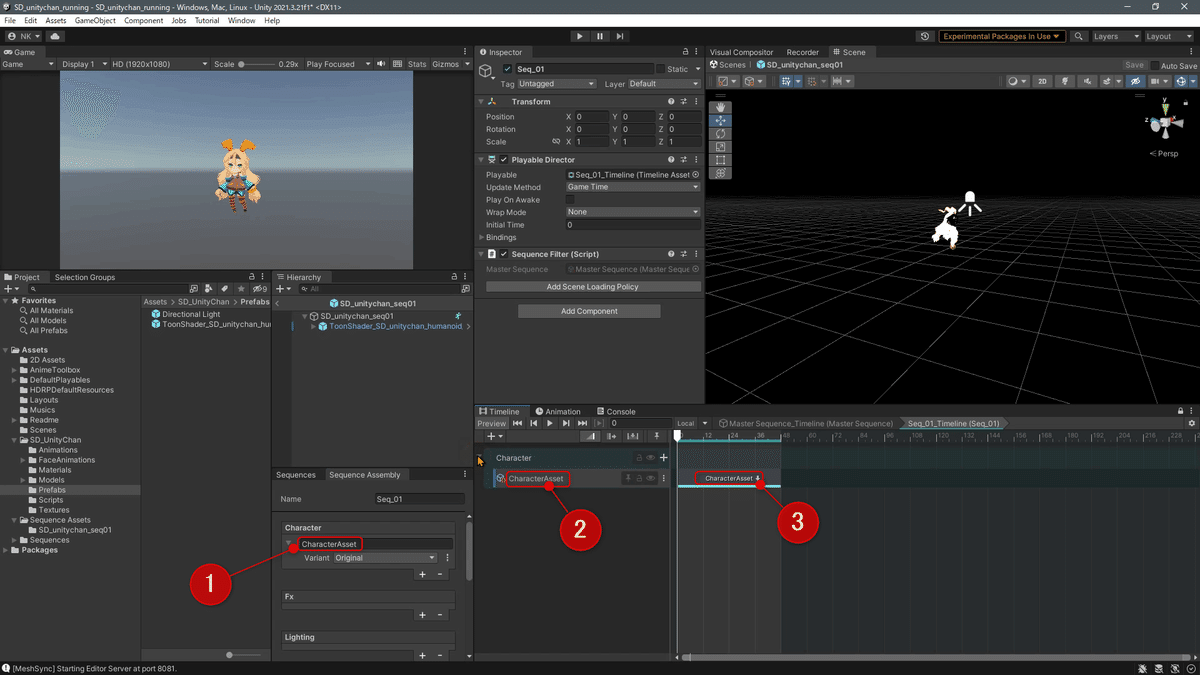
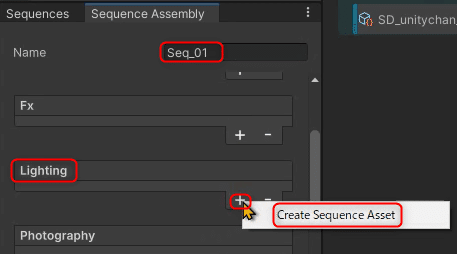
SequenceウィンドウのStructureセクションで「Seq_01」を選択した状態から、Sequence Assemblyウィンドウに移動します。Sequence AssemblyウィンドウのNameフィールドが「Seq_01」になっていることを確認したら、Characterフィールドの「+」ボタンをクリックして、「Create Sequence Asset」を実行します。

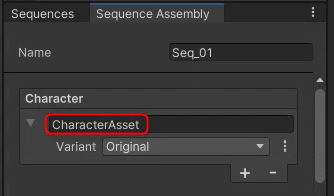
すると、新規にSequenceアセット「CharacterAsset」が生成されます。

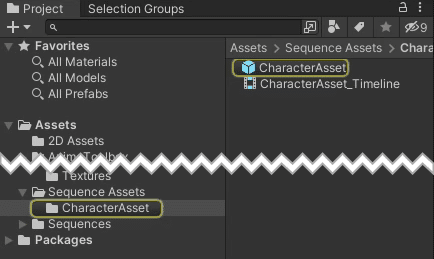
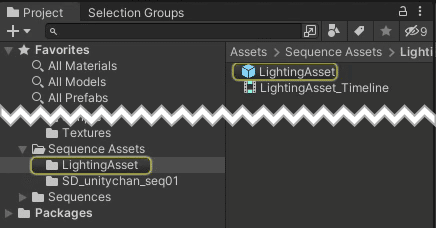
CharacterAssetの本体は、Assets\Sequence Assetsフォルダ内にある、「CharacterAssetフォルダと、その中にあるCharacterAssetプレファブとCharacterAsset_Timelineアセット」の3点セットからなるプレースホルダです。

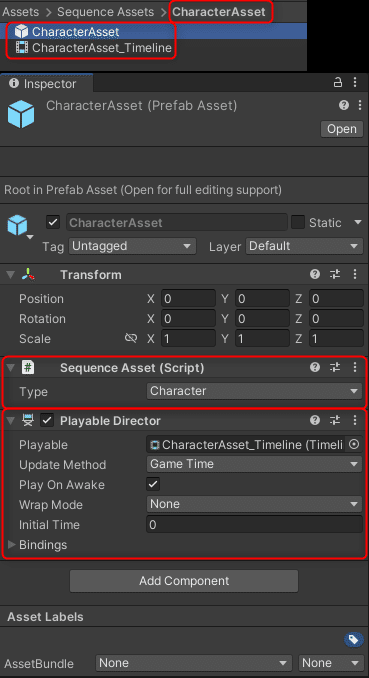
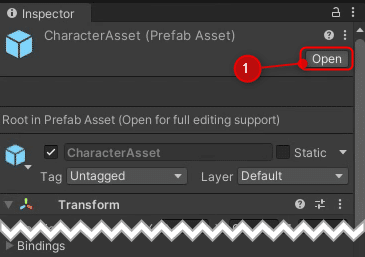
CharacterAssetプレファブをInspectorで見てみると、次のようになっています。

つまり、新規に生成されたSequenceアセット「CharacterAsset」とは、「Sequence Assetsフォルダ内に生成されるCharacterAssetフォルダと、その中に生成される「CharacterAsset」という名前の空っぽのプレファブに、Sequence AssetコンポーネントとPlayable Directorコンポーネントをアタッチしたもの」です。またPlayable Directorコンポーネントには、「CharacterAsset_Timeline」という名前のTimelineアセットがPlayableとして指定されています。このTimelineアセットもCharacterAssetフォルダ内に生成されています。
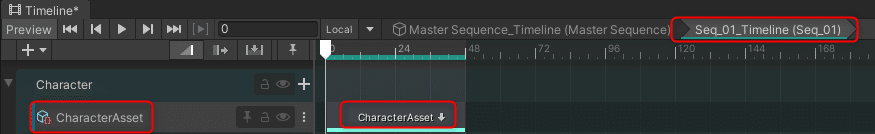
またこのCharacterAsset_Timelineは、CharacterAssetを生成した場所(Sequence AssemblyウィンドウのNameフィールド)の「Seq_01」のSequenceクリップ内で、Character> CharacterAssetとして配置されています。

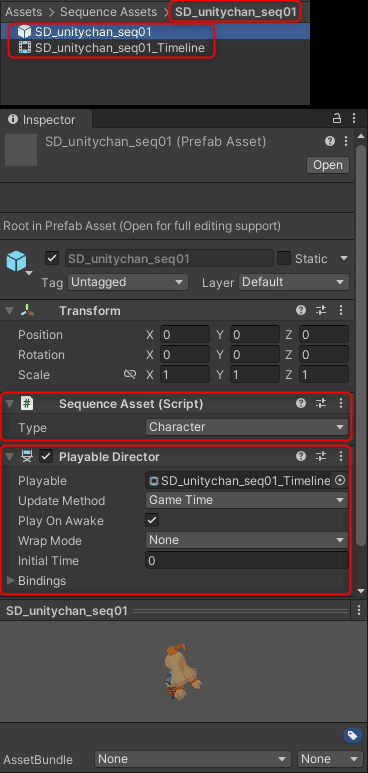
この構造を保持したまま、空っぽのプレファブの中身だけをSDユニティちゃんモデルのプレファブに差し替え、判りやすくリネームしてやります。結果は以下のようになります。


「空っぽのSequenceアセット」にSDユニティちゃんモデルのプレファブを登録する
それでは作業をしていきましょう。CharacterAssetプレファブをProjectウィンドウから選択し、Inspectorの右上近くにある「Open」ボタンをクリックして、プレファブアセットを編集できるようにします。

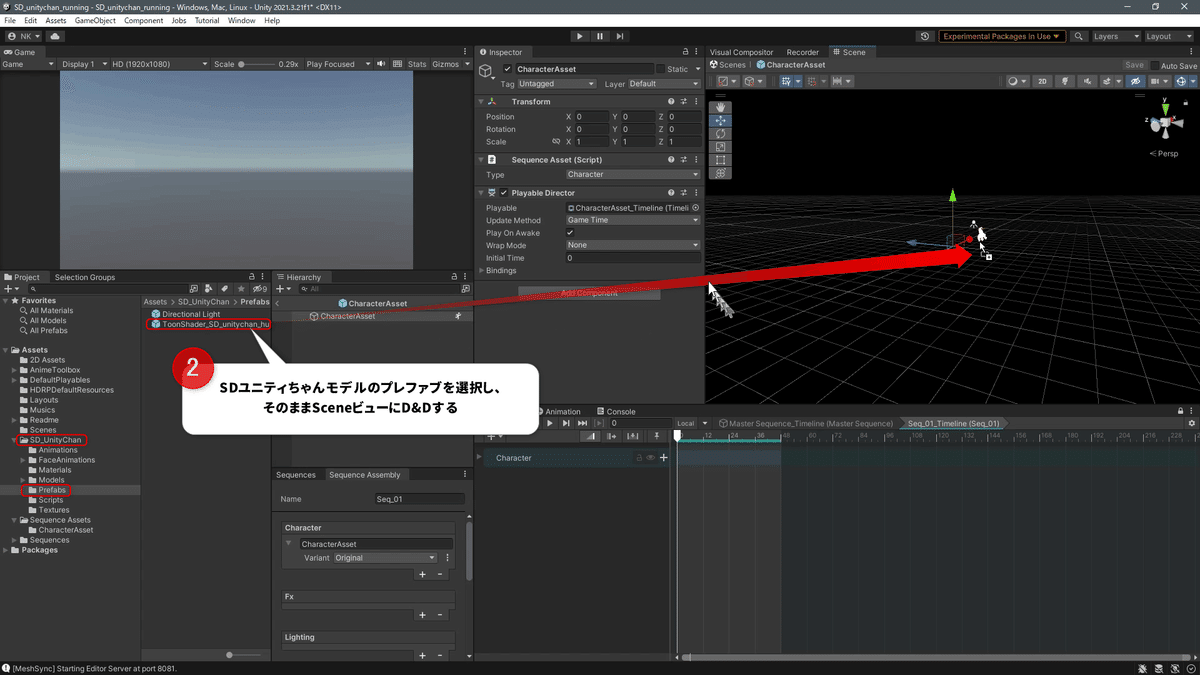
Sceneビューが切り替わり、プレファブ編集モードに変わりますので、SDユニティちゃんモデルのプレファブをProjectウィンドウよりマウスで選択し、そのままSceneビューまでD&D(ドラッグ&ドロップ)します。

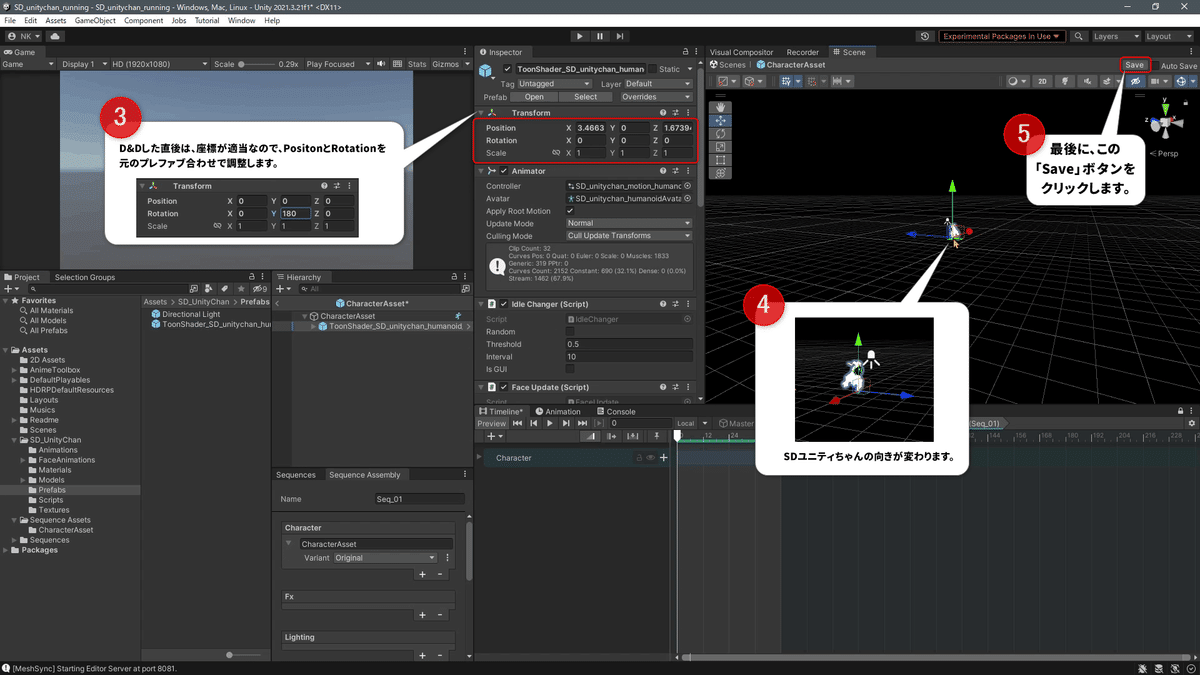
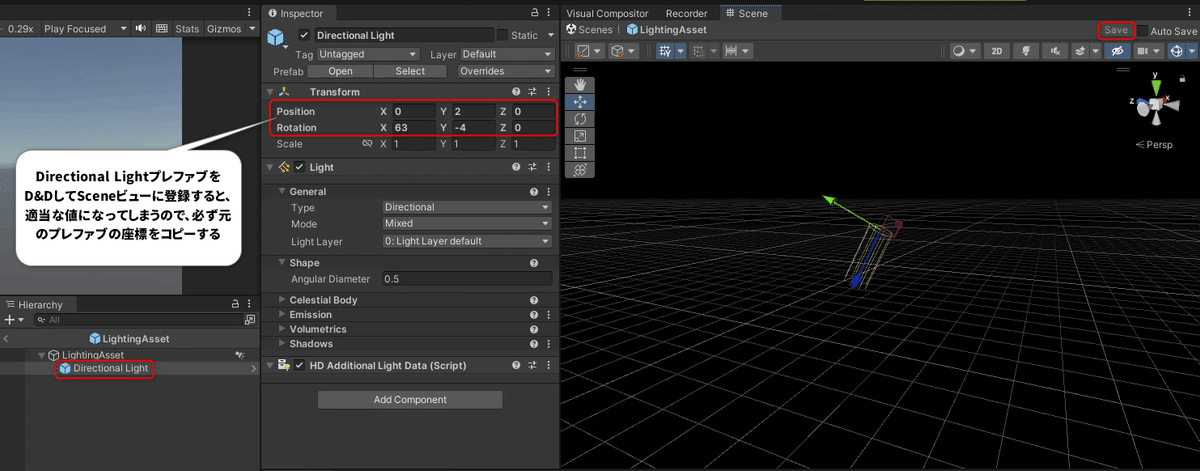
D&D(ドラッグ&ドロップ)した直後は、配置されている座標が適当なので、元のプレファブの座標を参考にPositionとRotationを調整してやります。最後に、Sceneビューの右上付近にある「Save」ボタンをクリックして、プレファブ編集モードから抜けます。

Sequenceアセットの表示名を更新する
CharacterAssetの中身を更新しましたので、「CharacterAsset」という名前もわかりやすく「SD_unitychan_seq01」に更新しましょう。

更新する対象は、全部で3箇所です。
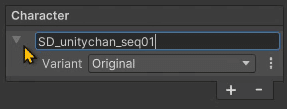
① Sequence Assemblyウィンドウ内の各Sequenceアセットのテキストボックス

直接、「SD_unitychan_seq01」に書き換えします。
書き換えした名前全体を選択し、Ctrl+Cでコピーしておきます。
リターンキーを押すと、「Rename Sequence asset?」というダイアログボックスが表示されますので、「Rename」ボタンを押して、確定します。
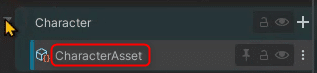
② Timelineウィンドウ内のCharacterグループ内のトラック名
「CharacterAsset」の表示をマウスで選択し、Ctrl+Vで「SD_unitychan_seq01」をペーストします。(①で名前をコピーしたのは、このためです)

もしCharacterグループが展開されていない場合には、「Character」表示の左側にある「▼」ボタンをクリックして、グループを展開してください。
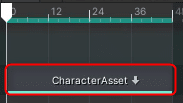
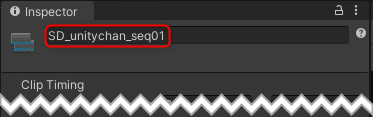
③ CharacterAssetトラックのクリップ名
Timelineウィンドウのクリップフィールド上で、CharacterAssetクリップを選択し、Inspectorに表示させます。

Inspectorの名前表示テキストボックスに、「SD_unitychan_seq01」をペーストし、リターンキーを押して確定します。

以上で、Sequenceアセットとして、SDユニティちゃんモデルのプレファブをSeq_01に登録できました。
Directional Lightのプレファブを、Seq_01のSequenceアセットとして登録する
続いて、ほぼ同様の手順で、Seq_01にライティングタイプのSequenceアセットを登録します。登録するライトは、すでにプレファブ化している、Directional Lightプレファブを使います。

CharacterAssetを生成した時と同様に、Sequence AssemblyウィンドウのNameフィールドが「Seq_01」になっていることを確認したら、Lightingフィールドの「+」ボタンをクリックして、「Create Sequence Asset」を実行します。

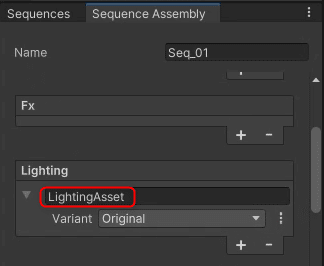
今回生成されるSequenceアセットは、「LightingAsset」という名前です。

LightingAssetも、CharacerAssetと同様の構造を持った空っぽのプレファブです。

空っぽのプレファブであるLightingAssetの中身に、Directional Lightプレファブを登録しましょう。(手順は、SDユニティちゃんモデルのプレファブの登録とまったく同じですので、復習を兼ねてやってみましょう。)
D&D(ドラッグ&ドロップ)での登録が終わり、TransformのPositionとRotationの値も、元のDirectional Lightプレファブと同じ値にセットして、「Save」ボタンでプレファブエディットモードから抜け出すと、以下のようになります。

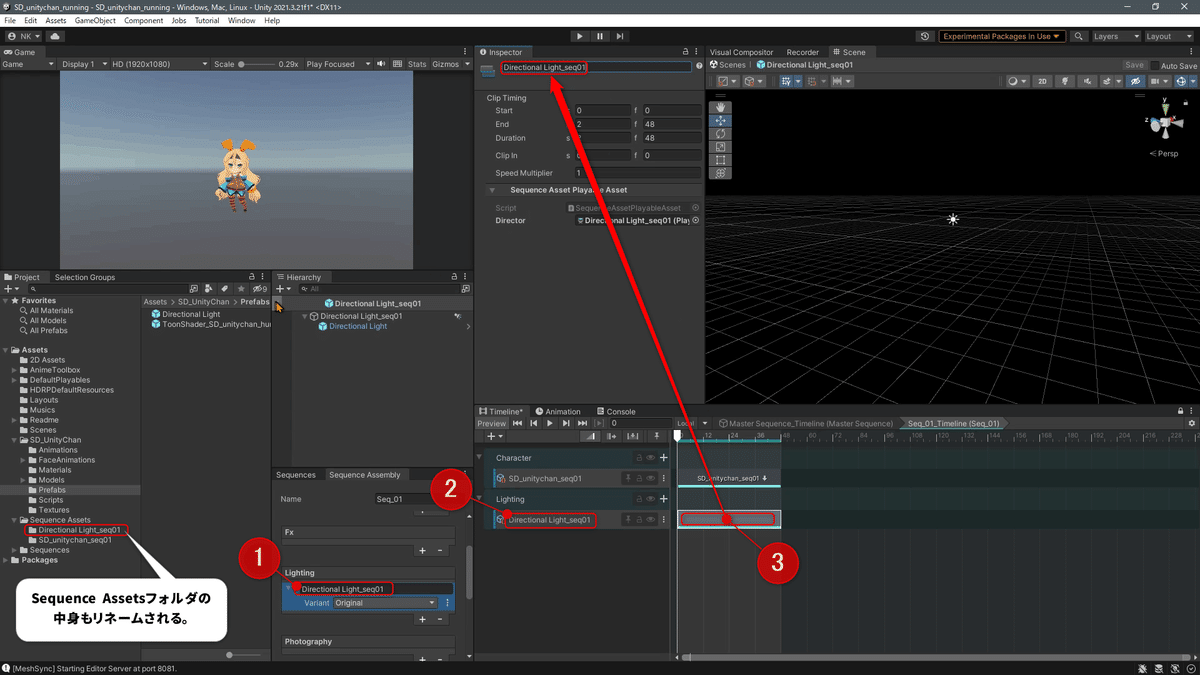
最後に「LightingAsset」という名前も、判りやすく「Directional Light_seq01」とリネームします。(全部で3箇所リネームしますので、おわすれなく!)

Sequence Assetsフォルダ内の「LightingAsset」も、「Directional Light_seq01」にリネームされたことが確認できます。
ここまでできたら、動作確認をしてみましょう。
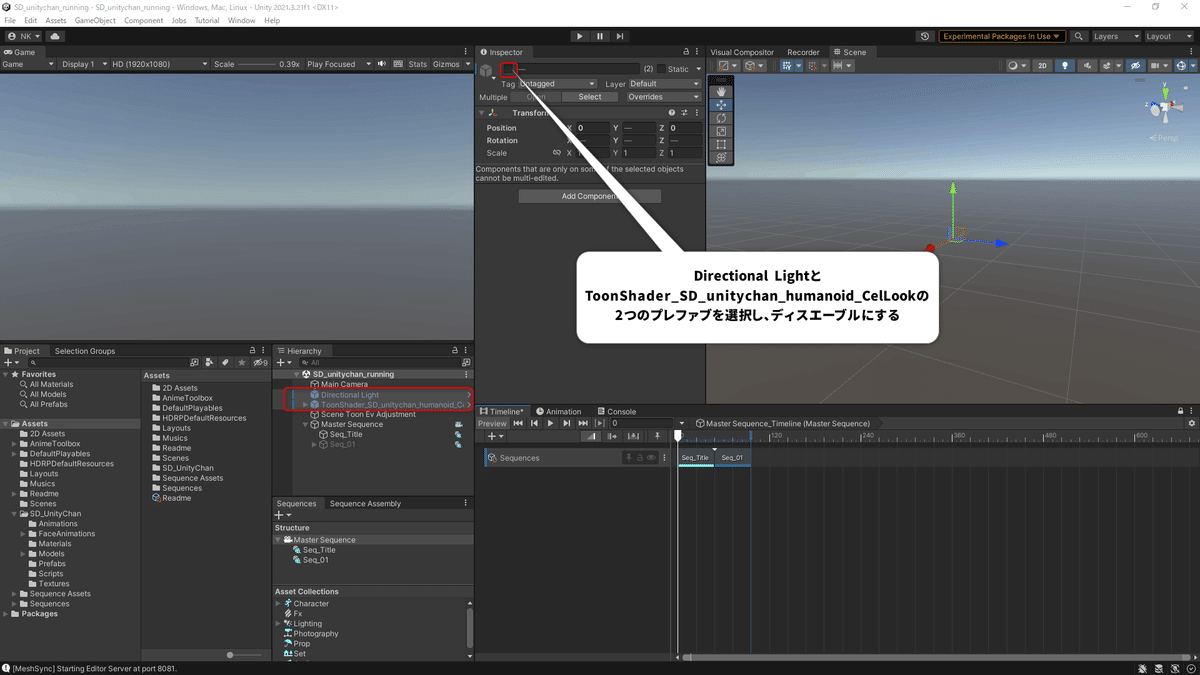
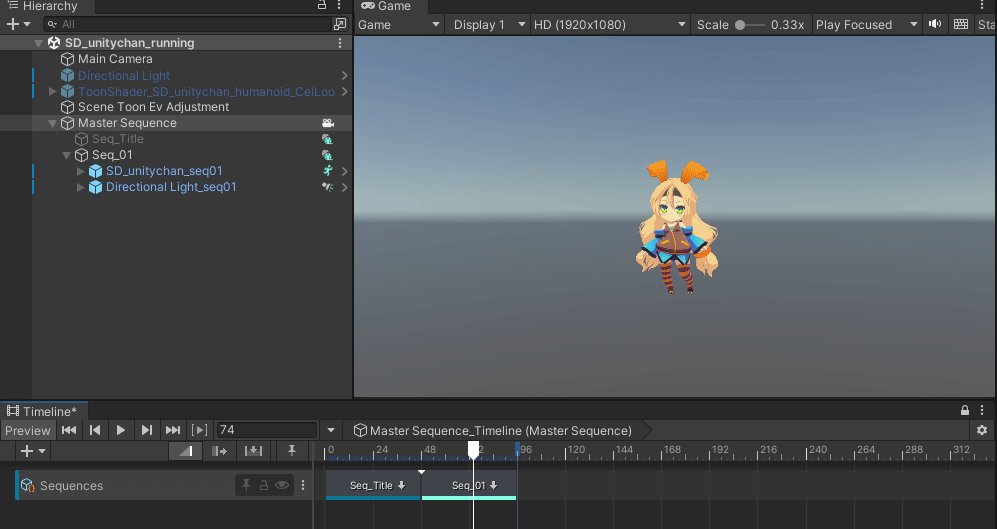
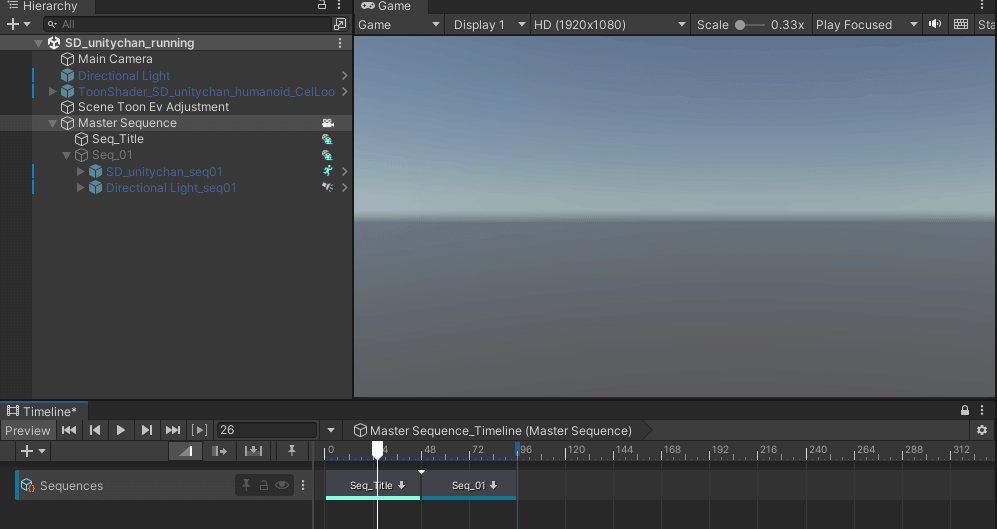
まずTimeline上でMaster Sequenceを選択し、カウンターを0にしたら、Hierarchyウィンドウより、シーン上のDirectional LightとToonShader_SD_unitychan_humanoid_CelLookの2つのプレファブをディスエーブルにします。当然、シーン上にはスカイボックスしか表示されていません。

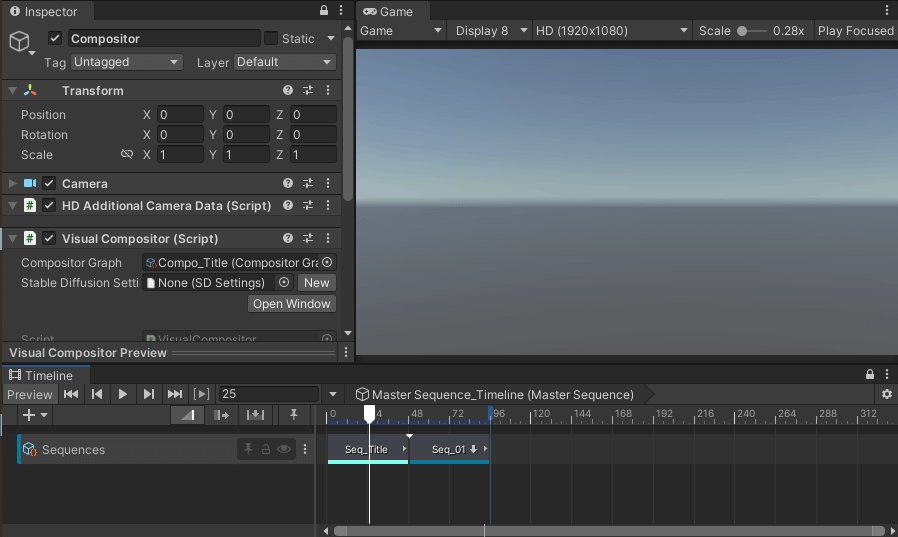
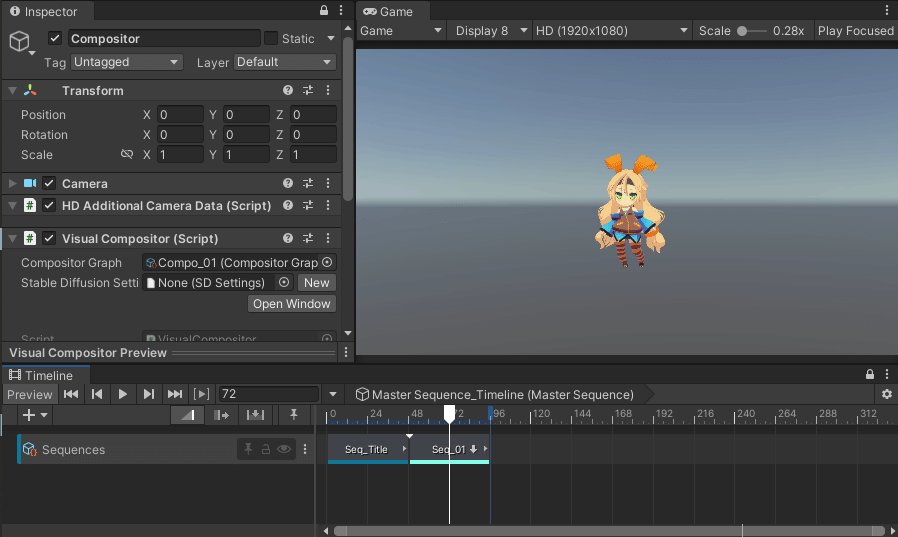
ここで、Timelineの再生ヘッドを、Seq_01とSeq_Titleの間で動かします。Seq_01の区間に入ると、SDユニティちゃんモデルがGameビューとSceneビューに表示されます。これは上で設定したSequenceアセットが、Seq_01の区間で有効になるからです。

以上のように、Sequenceアセットは、特定のSequenceに紐付けてAsset Collection Typeの7つのアセットを管理したい時に便利な方法です。
Asset Collection Typeに関しては、CharacterとLightingは上で説明しました。他の5つのタイプについては、マニュアルを確認してみてください。
Visual CompositorをSequencesに追加する
次に、Sequencesの中にVisual Compositorを追加します。SequencesとVisual Compositorを一緒に使うことで、カット単位でコンポジターグラフを安全に切り替えることができるようになります。
Compositorゲームオブジェクトをシーンに追加する
Visual Compositorのシーンへのセットアップは、すでに何度もやってきましたので、ここは簡単に進めることします。
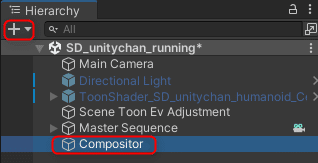
① Hierarchyウィンドウの「+」ボタンから「Create Empty」を実行して「空(から)のGame object」を追加し、「Compositor」とリネームします。

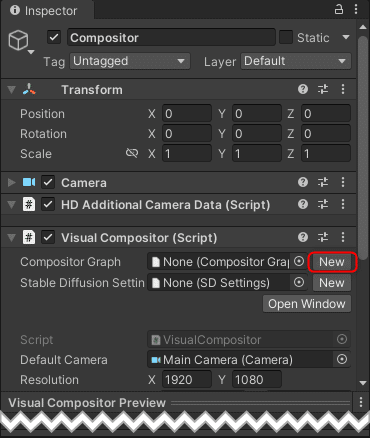
② Compositorゲームオブジェクトを選択し、Inspectorより「Add Component」ボタンより「Visual Compositor」コンポーネントをアタッチします。
③ Visual CompositorコンポーネントのInspector表示より、Compositor Graphの「New」ボタンをクリックし、新たにCompositorGraphを生成します。

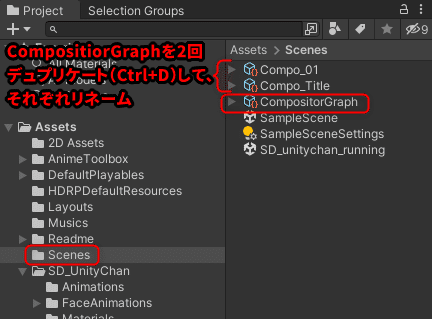
④ 生成されたCompositorGraphアセットは、Assets\Scenesフォルダの中にあります。Projectウィンドウより、CompositorGraphアセットを選択し、2回デュプリケート(Ctrl+D)を実行し、それぞれ「Compo_Title」「Compo_01」とリネームします。

各Sequenceに、Visual Compositorトラックを設定し、Sequence別のコンポジターグラフをクリップとして割り当てる
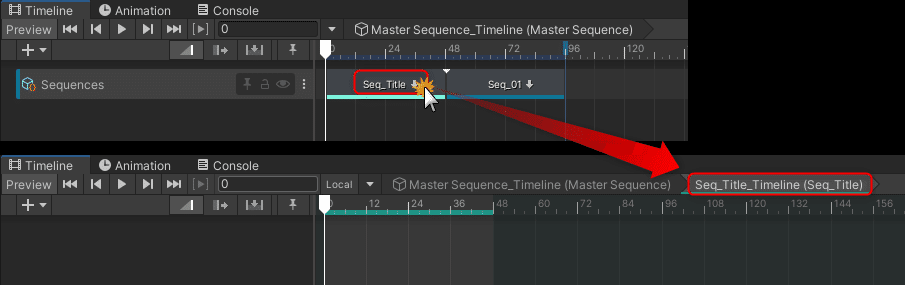
⑤ Master Sequenceを選択し、Sequences内のSeq_Titleをダブルクリックし、Seq_TitleをTimelineウィンドウに表示します。

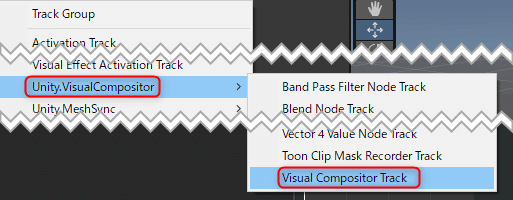
⑥ Timelineウィンドウ左側の「+」ボタンより、Unity.VisualCompositor> Visual Compositor Trackを選択します。

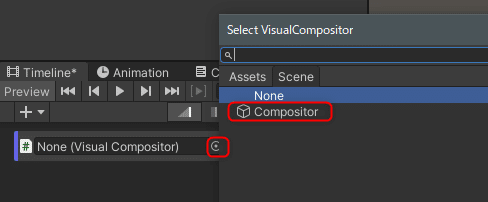
Visual Compositorトラックが追加されるので、バインディングスロットの右にある二重丸ボタンを押し、Select VisualCompositorウィンドウより「Compositor」を選択します。

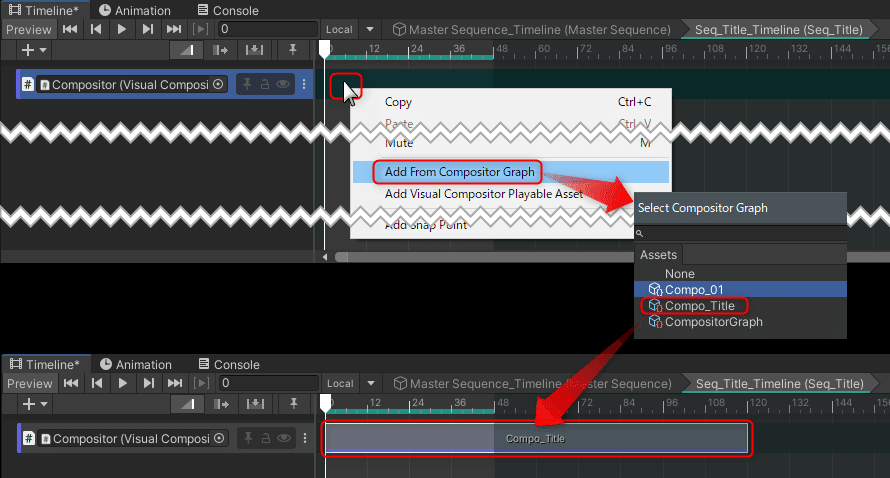
⑦ Visual Compositorトラックのクリップ領域で右クリックしてコンテキストメニューを呼び出し、「Add From Compositor Graph」を実行します。
Select Compositor Graphウィンドウより「Compo_Title」を選択します。
Seq_TitleのTimelineに、Compo_Titleがクリップとして登録されます。

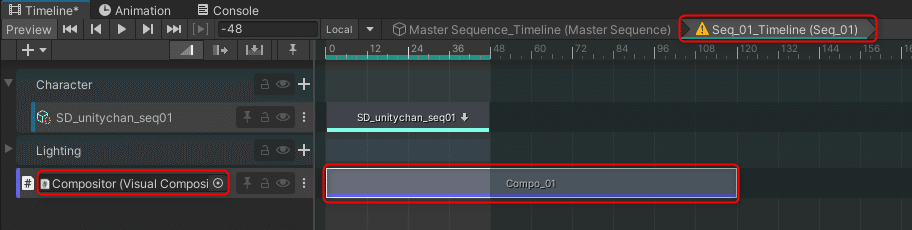
⑧ 同様の手順で「Seq_01」のTimelineにも、Visual Compositorトラックを追加し、「Compositor」ゲームオブジェクトをバインドしたら、「Compo_01」をクリップとして登録します。

以上が終わりましたら、Master Sequenceに移動して、Timelineの再生ヘッドをスクラブしてみましょう。Visual CompositorコンポーネントのCompositor Graphスロットを見ていると、Sequenceクリップが切り替わるのと一緒にコンポジターグラフも切り替わることが確認できます。

今回のまとめ
今回は、Package Managerよりインストールできる、Sequencesパッケージについて、その詳しい活用の方法を紹介しました。
ムービーやゲームシネマティクス、その他の時間軸に沿った展開をするコンテンツをUnityで制作するさいに、SequencesをTimelineやAnime Toolboxと一緒に使用すると、さらに効率的に作業ができます。
Sequencesを導入すると、Timelineの編集クリップを最大3段階の深さに階層構造化して整理できます。それらの編集クリップをTimeline上で好きなようにトリミングしたり、並べ替えたりすることで、リアルタイムにストーリーに沿ったカット編集ができます。
またカテゴリー分けされたAsset Collectionsを使うことで、コンテンツ制作に使用するアセットをSequence単位で整理できます。またそれらのオリジナルアセットをバリアントに差し替えたりできますので、同一カットの別バージョンを素早く作って検討することができます。
Sequencesは、単なるTimelineの拡張ツールに留まらず、リアルタイムオーサリングのワークフローそれ自体を、大きく効率化できるポテンシャルを秘めています。
今回の作業が終了した時点のプロジェクトをこちらにご用意しています。
参考にしてください。
次回の予告
次回は、作例ムービー『SDユニティちゃんと桜吹雪』の具体的なコンテンツ内容に沿った編集作業を進めていきます。その作業において、今回準備を整えたSequencesによるTimelineの階層構造がとても役立ちますので、ご期待ください。
