
今日からはじめるAnime Toolbox 第9回『”SDユニティちゃんと桜吹雪”を一緒につくる~その1:HDRP環境のAnime ToolboxにSequencesを導入しよう!~』
こんにちは。Anime Toolboxを使ったリアルタイムコンポジションにも、だいぶ慣れてきましたでしょうか?
今回からいよいよ作例ムービー『SDユニティちゃんと桜吹雪』を、数回にわたって一緒に作って行きます。今回の連載が終わる頃には、カット切り替わりのある本格的なショートムービーが、HDRP環境で作れるようになっていると思います。それでは早速はじめましょう!
はじめに
今回は具体的なコンポジションをはじめる前に、まず作業用のプロジェクトをセットアップします。このセットアップを通じて、「Anime Toolboxを使ってカット切り替わりのあるショートムービーをHDRP環境下で作る」ために必要となる、システム上の設定を解説していきます。
使用するUnityとAnime Toolboxのバージョンについて
今回の作例は、以下のリストにあるバージョンのUnityとAnime Toolboxで制作しました。初心者はなるべく同じバージョンに合わせたほうが、スクリーンショットも共通になりますので、わかりやすいかと思います。
使用するUnityのバージョン:Unity 2021.3.25f1
使用するAnime Toolboxのバージョン:Anime Toolbox 0.20.2-exp.
使用するVisual Compositorのバージョン:Visual Compositor 0.29.3-preview ※注意:Anime Toolbox 0.20.2-exp.をインストールした場合、UnityのPackage ManagerからVisual Compositorをさらにバージョンアップしてください。
作業用のプロジェクトをセットアップしよう
今回の手順は以下になります。
Unity 2021.3.25f1 に、Anime Toolboxをインストールし、HDRP用テンプレートより、作業用プロジェクトを作成する。
Sequencesを作業用プロジェクトにインストールする。
HDRP環境にSDユニティちゃんモデルをインストールする。
SDユニティちゃんモデルを、HDRP環境下で最適表示をするためのシステム設定をおこなう。
以上のセットアップが全て終了した作業用プロジェクトをこちらに用意しています。次回以降で解説する、具体的なシーンのコンポジションを早速はじめたい人は、セットアップ済みの作業用プロジェクトから開始しても問題ありません。その場合、作業が終了してから、もういちど今回のnoteを振り返って、改めて内容を確認してみてください。
それでは、手順の1番目からはじめて行きます。
手順1:Unity 2021.3.25f1 に、Anime Toolbox作業用HDRPプロジェクトを作成する
まず、Unity 2021.3.25f1に、Anime Toolbox 0.20.2-exp.をインストールします。

テンプレートを新規にUnityへインストールする手順は、『今日からはじめるAnime Toolbox』第2回目「新規プロジェクト作成用テンプレートの使い方」で詳しく紹介しています。Windows環境なら、ほとんどの場合、
C:\Program Files\Unity\Hub\Editor\2021.3.25f1\Editor\Data\Resources\PackageManager\ProjectTemplatesに、上のテンプレートをインストールすることになります。なおインストール先のUnity 2021.3.25f1は、使用するPCにUnity Hubから事前にインストールを済ませておいてください。
テンプレートのインストールが終わったら、Unity Hubを起動し、右上の「新しいプロジェクト」ボタンより新規Unityプロジェクトの作成をはじめます。

Unity Hubの画面が「New project」に切り替わったら、エディターバージョンから「2021.3.25f1」を選択し、表示されているテンプレートのリストから「Anime(HDRP) 0.20.2-exp.」を選択します。

適当な保存場所に、作業用のプロジェクトを作成します。上図の例では、「SD_unitychan_running」としてみました。全て入力したら、右下の「プロジェクトを作成」ボタンをクリックします。
Unityが起動し、しばらく待つと、Unity 2021.3.25f1向けにAnime Toolbox 0.20.2-exp.のHDRP向け作業プロジェクトが指定フォルダ内に新規作成されます。
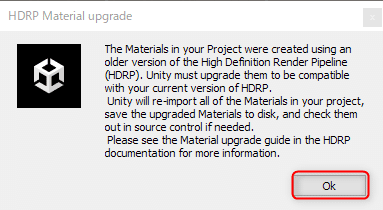
もし以下のようなワーニングウィンドウが出ている場合には、OKボタンを押して進めてください。

プロジェクトが開いたら、Projectウィンドウより「Readme]を選択し、Inspectorビューの「Anime Toolboxのレイアウトを適応する」ボタンを押して、Anime Toolbox向けのレイアウトに切り替えてください。


本作例では、Unity 2021.3.25f1にAnime Toolboxをインストールして使用します。ここでUnity 2021.3.X系を使用する理由は、本作例中で桜吹雪のパーティクルエフェクトをVFX Graphで作成するためです。
VFX GraphとTimeline、そしてAnime Toolboxを同時に使うためには、Unity 2021.3.X系以降が必要となります。
Visual Compositor 0.29.3-previewへのバージョンアップ
Anime Toolbox 0.20.2-exp.で作業を開始する場合、インストールされているVisual Compositor 0.29.1-previewを、Package Managerで0.29.3-previewへバージョンアップする必要があります。
(最初からインストールされているVisual Compositorのバージョンが0.29.3-preview以上の場合には、そのままで構いません。)
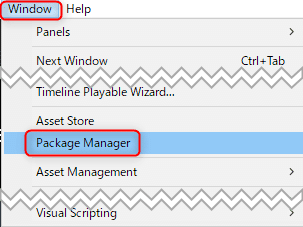
メニューより、Window > Package Manager と進みます。

Package Managerウィンドウが開いたら、左側のペインより「Visual Compositor」を探し、「0.29.3-preview」を選びます。右側のペインの右下に「Update to 0.29.3-preview」ボタンが現れますので、クリックして実行してください。

Visual Compositorのバージョンが「Version 0.29.3-preview」になれば、アップデート終了です。

手順2:Sequencesを作業用プロジェクトにインストールする
次に、UnityエディタのWindowメニューから、Package Managerを選択し、Package Managerウィンドウを開いてください。

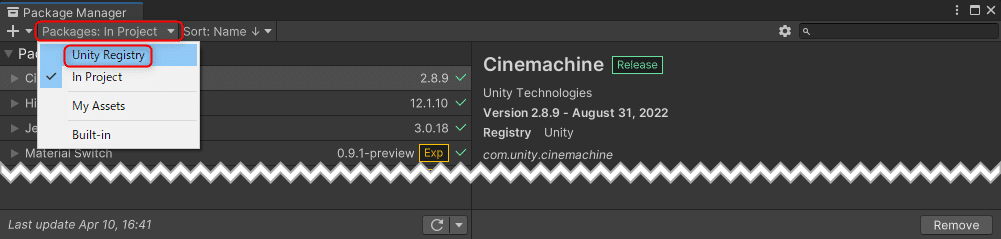
Package Managerウィンドウが開いたら、左上の「Packages: In Project」と表示されているドロップボックスを開いて、「Unity Registry」を選択します。

左上が「Packages: Unity Registry」に切り替わったら①、右上のサーチボックスに「seq」のように入力します②。
すると、左側のPackagesペインに、「seq」を含むパッケージリストが表示されますので、「Sequences」を選択し③、右下の「Install」をクリックします④。


一番トップのマスターシーケンスの各クリップの中に、
さらに子供としてのシーケンスが含まれていることがわかります。
Anime ToolboxにSequencesを導入することで、Timeline上にマスターシーケンスを作成し、その子供としてさらに複数のトラックを持つシーケンスをネスト配置できるようになります。After Effectsでいうコンポとサブコンポのような関係が、Timeline上で簡単に設計できるようになりますので、Sequencesを使うことで、Visual Compositorのコンポジターグラフの切り替えなども含めた、カットシーンの切り替えが簡単に実現できるようになります!
Sequencesは、Anime Toolboxととても相性のよいパッケージですので、ぜひ一緒に使ってみてください。
Sequencesの学習をさらに深めたい場合、Unity Learnの日本語コンテンツにある『シーケンスを使った映画的なコンテンツ制作』を学んでみるとよいでしょう。Unity Asset Store上で配布されているサンプルアセットを使いながら、Sequencesの機能を手早く学ぶことができます。
今回の記事に合わせて、Sequences v.1.0.4のマニュアルの日本語訳も用意しましたので、合わせてご利用ください!
手順3:HDRP環境にSDユニティちゃんモデルをインストールする
手順3-1:SDユニティちゃんモデルをインストールする(復習)
続いて、HDRP環境にセルルックのSDユニティちゃんモデルをインストールします。すでに第4回目でURP環境にSDユニティちゃんのモデルをインストールしていますが、そちらと手順はまったく同じです。
SDユニティちゃんのモデルは、こちらからダウンロードしてください。
第4回目の『SDユニティちゃんをインストールする』を参考に、SDユニティちゃんモデルをUnityプロジェクトにインストールしたら、続いてUnity Toon Shader Converterを起動して、マテリアルに適用されているシェーダーをUnity Toon Shaderにコンバートします。
詳しい手順を忘れてしまった場合には、改めて第4回目の『Unity Toon ShaderをSDユニティちゃんに適用する』をご確認ください。
手順3-2:SDユニティちゃんのUTSマテリアル設定を、HDRP向けに一部変更する
SDユニティちゃんモデル関連のファイルは、Assetsフォルダ下の「SD_UnityChan」フォルダにインストールされます。
「SD_UnityChan」フォルダ内には、3Dモデルデータの他、マテリアルなどのフォルダがありますので、「Materials」フォルダを開いてください。

Materialsフォルダ内には、SDユニティちゃんに使われている8つのUTSマテリアルがありますので、その内のひとつを選択し、Inspectorビューに表示させてください。

ほとんどの場合、「Metaverse Light」をオフにするだけですが、
「Limit Light Intensity」がオフになっていることも、念のため確認してください。
Inspectorビューのスクロールバーを一番下までドラッグしてやると、「Limit Light Intensity」と「Metaverse Light」というチェックボックスが表示されますので、共に「オフ」にします。
同じ事を、Materialsフォルダ内の残り7つのUTSマテリアル全てに対して繰り返します。
「Metaverse Light」機能は、シーン内に有効なDirectional Lightが1灯もない場合に、UTSマテリアル単位でバーチャルなDirectional Light(正しくはバーチャルなライトベクトル)を設定する機能です。
シーン内にDirectional Lightが必ずある場合には、「オフ」にします。
手順3-3:HDRPのサンプルシーン内にScene Toon Ev Adjustmentを配置する

ここまでの段階で、Hierarchyビューを確認すると、SampleSceneという名前のシーンが開いています。このシーンが、HDRP環境でのスタートアップシーンとなっています。このシーンに、Unity Toon ShaderをHDRP環境で扱いやすくするためのゲームオブジェクトを配置します。

Unityエディタの「GameObject」メニューより、Toon Shader > Scene Toon Ev Adjustment を選択します。

Hierarchyビュー内に、新たにScene Toon Ev Adjustmentゲームオブジェクトが生成されますので、選択します。
InspectorビューにScene Toon Ev Adjustmentコンポーネントが表示されますので、「Light Intensity Limitter」のチェックボックスを「オン」にします。
Scene Toon Ev Adjustmentは、Unity Toon ShaderのToon EV Adjustment (トゥーン露出調整)機能のひとつです。HDRP環境下で、トゥーンシェーダーと他のシェーダーを簡単に共存可能にできる仕組みです。
HDRP環境の場合、『シーン内にScene Toon Ev Adjustmentコンポーネントを配置し、「Light Intensity Limitter」のチェックボックスを「オン」すること』は、『シーン内全てのUTSマテリアルの「Limit Light Intensity」を「オン」にすること』と同じ効果があります。
共に、HDRP環境で1以上の明るさのライトが存在する場合でも、トゥーンシェーダーのカラーの白飛びを抑え、設定したカラーを正しく表示します。
手順4:SDユニティちゃんモデルを、HDRP環境下で最適表示をするためのシステム設定
最後に、HDRP環境でセルルックのSDユニティちゃんモデルを綺麗に表示するための最適設定をしていきます。最適設定では、以下のような設定をおこないます。
セルルック表示のためのHDRP環境でのUnityシステム設定
デフォルトのポストプロセスをトゥーンシェーダー表示に最適に設定する。
MSAA(マルチサンプルアンチエイリアシング)を有効にする。
フェイスとそれ以外のパーツ(ボディなど)を別々のライトで照らせるように、ライトレイヤーを設定する。
フェイス専用ライトとして、BOX Lightを設定する。
特に4番目の「Box Lightの設定」は、HDRP環境独自の設定ですので、注目です。
Box Lightは、HDRPのSpot Lightのバリエーションで、スポットライトの形状(Shape)を「Box (ボックス)」に指定したものです。
水平および垂直のサイズで定義される長方形のエリア全体に、均等に光を投影します。(Range Attenuation が有効になっている場合を除き、このライトには減衰がありません。)
HDRP環境では、ドロップシャドウが落とせるDirectional Lightは、シーン中に1灯しか持てませんので、メインとなるDirectional Light以外の指向性ライトには、このBox Lightを使います。
それでは順番に進めていきましょう。
基本となるディレクショナルライトのカラーを白にする
まず最初に、忘れてしまわないうちに、シーン内に一灯だけあるDirectional Lightのカラーを白にします。デフォルトは「太陽のカラー」ですので、ちょっと黄色みがかかっています。今回は「ほとんど白/RGB (250,250,250)」にしてみました。

すでにScene Toon Ev Adjustmentゲームオブジェクトをシーン中に配置していれば、Intensity等はこのまま(10万ルクス)で問題ありません。
もしScene Toon Ev Adjustmentを使わない場合には、Intensityの値は1程度にする必要があるかもしれません。
1と1,000,000では、まったく明るさのレベルが異なりますが、HDRPは、基本環境がHDRライティングなので、このように明るさのレベルが極端に違うライティング環境がごく普通に有り得ます。Scene Toon Ev Adjustmentは、そのようなHDR環境でもUnity Toon Shaderのカラーを正確で表示するために必要となります。
手順4-1:デフォルトのポストプロセスをトゥーンシェーダー表示に最適に設定する
HDRPの初期環境が、Built-In RPの初期環境と大きく異なっている点のひとつに、HDRPでは初期環境の段階ですでにポストプロセスが入っていることがあげられます。これは、上のTipsにもあるように、HDRP環境のデフォルトのライティング設定が最初からHDRライティングになっているために、ポストプロセスを通すことが必須になっているためです。
HDRPの初期環境に設定されているポストプロセスは、Assets/HDRPDefaultResourcesフォルダ内のDefaultSettingsVolumeProfileにその設定があります。

ProjectウィンドウよりDefaultSettingsVolumeProfileを選択したら、まず、Ambient OcculusionとTonemapping、Bloomのチェックを「オフ」にします。これらのポスプロはカラーに大きく影響しますので、Visual Compositorでコンポをする場合には、画像の合成が終了した後で、最後にまとめて掛けたいからです。
続いて、Exposureのドロップダウンを開き、Modeを「Fixed」、Fixed Exposureの値を「12」程度(この値は、シーンの初期の明るさに依存します)にします。これはシーン内の場所(ボリューム)ごとの明るさに応じてカメラのExposure(露出度)がその都度変化してしまうのを避けるためで、Exposureを一定値に固定することで、Visual Compositorでのコンポ作業中にシーンのカラーや明るさの不要な変化を避けることができます。
設定が終わると、DefaultSettingsVolumeProfileのプロパティは、図のような状態になります。上で説明したプロパティ以外はデフォルトのままです。
手順4-2:MSAA(マルチサンプルアンチエイリアシング)を有効にする
Unity Toon Shaderマテリアルを使用している3Dモデルは、MSAA(マルチサンプルアンチエイリアシング)を有効にすると、とても綺麗に表示されます。MSAAはHDRP環境ではデフォルトが「オフ」になっていますので、以下の手順で有効にしましょう。(なお、手順4-3のライトレイヤー機能を有効にするのも同じ場所でおこないますので、一緒に設定します。)
MSAAは、お使いのPCに搭載されているグラフィックボードのハードウェア機能を使用します。NVIDIAやAMD等のグラフィックボードを積んでいるPCでしたらまず機能します。詳しくはマニュアルをご確認ください。
①Assets/HDRPDefaultResourcesフォルダ内のHDRenderPipelineAsset
HDRenderPipelineAssetの赤枠で囲まれたプロパティを、以下の図のように設定します。

Rendering>Lit Shader Mode: 「Both」 、Multisample Anti-aliasing Quality: 「MSAA 8x」
Lighting>Light Layers: 「✓」
動作が重く感じられる場合には、「MSAA 2x」などの軽量設定に変更してみるとよいでしょう。
②Assets/HDRPDefaultResourcesフォルダ内のHDRenderPipelineGlobalSettings(Unity 2021.3.x以降の場合)
HDRenderPipelineGlobalSettingsの赤枠で囲まれたプロパティを、以下の図のように設定します。

Frame Settings (Default Values)> Camera> Rendering> Lit Shader Mode: 「Forward」
MSAA Within Forward: 「MSAA8X」
HDRenderPipelineGlobalSettingsは、Unity 2021.3.x以降のHDRPにある設定ファイルです。
Unity 2020.3.xには同ファイルはありませんので、その場合には
Edit> Project Settingsより、Project Settingsウィンドウを開き、
HDRP Default Settingsより、Frame Settings> Rendering> Lit Shader Mode: 「Forward」
MSAA within Forward: 「✓」
に設定します。
手順4-3:フェイスとそれ以外のパーツ(ボディなど)を別々のライトで照らせるように、ライトレイヤーを設定する
手順4-2で、すでにライトレイヤーを有効にしている(HDRenderPipelineAsset内のLighting> Light Layers: 「✓」にしている)場合には、HDRenderPipelineGlobalSettingsより、フェイスライト用のライトレイヤーを設定します。
①Light Layer 1をフェイスライト用のライトレイヤーに設定する

HDRenderPipelineGlobalSettingsのLayers Name> Light Layer Names> Light Layer 1を「Light Layer FaceLight」にリネームする。
Unity 2020.3.xの場合にはEdit> Project Settingsより、Project Settingsウィンドウを開き、HDRP Default Settingsより、Light Layer names> Light Layer Name 1 を「Light Layer FaceLight」にリネームします。
②フェイス以外のパーツ(ボディ)を照らすライトの設定を確認する
さて、①の設定が終わりましたので、今回使用したいライトレイヤーとして「0: Light Layer default」と「1: Light Layer FaceLight」が準備できました。
ここで、フェイス以外のパーツ(_bodyと_head)を照らすデフォルトライトの設定を念のために確認しておきます。
デフォルトライトには、シーンに配置されているDirectional Lightを使います。

Directional Lightと、それによって照らされるSDユニティちゃんのパーツ_body および_head のライトレイヤーの関係は、上の図のようになっています。
Directional LightのGeneral> Light Layer: 「0: Light Layer default」
_body および_head のSkinned Mesh RendererのAdditional Settings> Rendering Layer Mask: 「0: Light Layer default」
つまり、Lightコンポーネント側のLight Layerプロパティと、Skinned Mesh Rendererコンポーネント側のRendering Layer Maskプロパティの値が一致することで、あるパーツが特定のライトによって照らされることになります。
「0: Light Layer default」は、Lightコンポーネントのライトレイヤーの初期値です。
従って、メッシュのRendering Layer Maskプロパティが「0: Light Layer default」のまま変更されていない場合、そのメッシュはシーン内の特にライトレイヤーの値を変更していない全てのライトから照らされることになります。
③フェイスライトのみに照らされるメッシュにライトレイヤー「1: Light Layer FaceLight」を設定する
次に、フェイスライトのみで照らしたいメッシュに、ライトレイヤー「1: Light Layer FaceLight」を設定します。
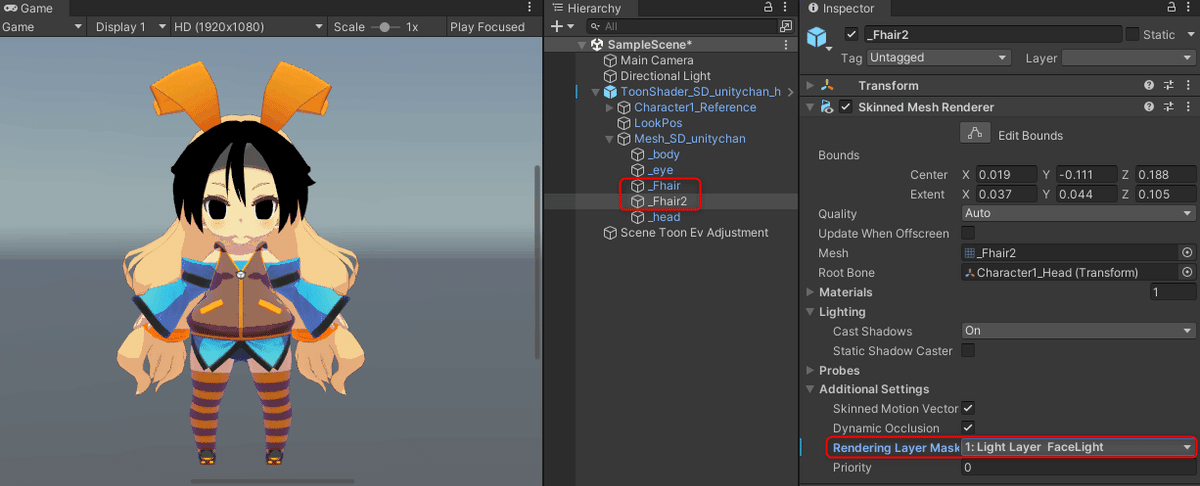
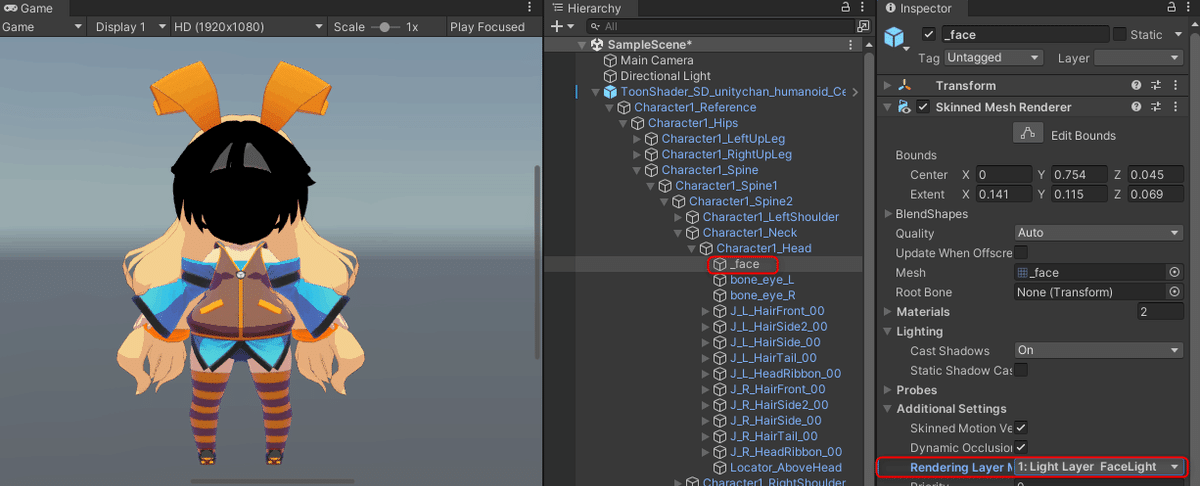
フェイスライトのみで照らしたいメッシュは、_eye、_Fhair、_Fhair2、そしてジョイントCharacter1_Headの階層下にある_faceです。
まずは、_eyeにライトレイヤー「1: Light Layer FaceLight」を適用してみましょう。

_eyeをHierachyビューから選択し、Skinned Mesh RendererのAdditional Settings> Rendering Layer Maskを「1: Light Layer FaceLight」に変更します。この時、「1: Light Layer FaceLight」の前にのみ「✓」が付いている状態にしてください。すると画像のようにSDユニティちゃんの目が真っ黒に変わります。シーン内に有効なフェイス専用ライトが存在していないから「真っ黒になる(真っ暗になる)」ということで、これで正常な動作をしています。
続いて、_Fhair、_Fhair2にも同様の設定をしましょう。

最後に、ジョイントCharacter1_Headの階層下にある_faceにも同様の設定をします。

この通り、顔部分が真っ黒になったら成功です。ライトレイヤー「1: Light Layer FaceLight」が正しく機能をしているからです。
もし上の設定をしても、上図のように顔部分が真っ黒にならなかった場合には、各メッシュに設定されているUTSマテリアルの「Metaverse Light」のチェックが「オン」になっていないか確認してください。
手順4-4:フェイス専用ライトとして、BOX Lightを設定する
続いて、フェイス専用ライトをシーンに生成します。フェイス専用ライトとして、Box Lightを設置します。シーン内にフェイス専用ライトを設置すると、顔部分が正しくレンダリングされるようになります。

① シーン内にフェイスライトの元になるSpot Lightを設置する
Box Lightは、HDRPのSpot Lightのバリエーションで、スポットライトの形状(Shape)を「Box (ボックス)」に指定したものです。

Hierarchyビュー左上の「+」ボタンより、Light> Spotlight を選択し、シーン内にスポットライトを新規に生成します。

生成したスポットライト「Spot Light」を選択し、「Face Light」にリネームします。
② フェイスライトを「Box Light」に設定する
Face Lightのプロパティを以下のように設定します。

General> Light Layer: 「1: Light Layer FaceLight」
Shape> Shape: 「Box」、Size X:「1」、Size Y:「1」
Emission> Filter: 「ほとんど白/RGB (250,250,250)」、
Intensity: 「3000」Lux、Range: 「2」、Indirect Multiplier: 「0」

Shadows> Shadow Map> Enable: 「✓」、Resolution: 「High」、
Near Plane: 「0.01」
以上の設定が終わると、SDユニティちゃんの足元に下向きに垂直にFace Light (Box Light) が配置されますので、下のような表示になります。顔には再び光が当たるようになりましたが、見栄えのよくない影が落ちているのが確認できます。
Box Lightは指向性ライトですので、SDユニティちゃんの足元位置にあっても、ディレクショナルライトと同様に「顔が真上から照らされている」形になっています。顔への落影を見栄え良く調整するためには、フェイスライトの当たり方を調整する必要があります

③ フェイスライトの当たり方を調整する
Face Lightの当たり方の調整は、以下のムービーを参考にするとよいでしょう。ポイントは、Sceneビューの見え方をそのまま、ライトの向きとして設定することです。そのためにAlign With Viewを使います。
Face Lightを選択したまま、Sceneビューを動かして、SDユニティちゃんの顔が斜め上から良い感じに見えるように調整する。(0:16のあたり)
Unityエディタのメニューバーより、GameObject> Align With View を実行する。Face LightのTransformに、現在のSceneビューカメラのTransformが転送される。(0:21のあたり)
Face Lightを選択したまま、ギズモ操作をローカル座標に変更し、Face Lightの当たり方をさらに微調整する。(0:32のあたり)
「前髪の影が顔にうっすらと落ちる」ぐらいが、よいFace Lightの当たり方の目安。同時にBox Lightの有効範囲が顔からズレすぎないようにする。
④ フェイスライトをHeadジョイントにペアレントコンストレイントする
良い感じにFace Lightの当たり方が設定できたら、次はSDユニティちゃんが動いてもFace Lightがズレないようにしましょう。
そのためには、_faceメッシュの親ジョイント(Character1_Head)に、Face Lightをペアレントコンストレイントします。

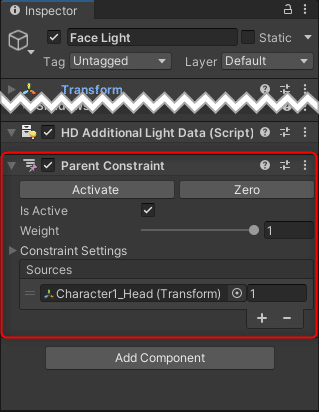
Face Lightを選択したまま、「Add Component」ボタンよりParent Constraintコンポーネントをアタッチします。
Sourcesに「Character1_Head」を指定し、Is Activeを「✓」します。
以上で、フェイスライトの設定が終わりました。
コンポ作業に使用するその他の素材もインストールする
最後に、『SDユニティちゃんと桜吹雪』に使用するその他のアセットもインストールしてしまいましょう。以下のリンクから、2Dアセットと楽曲アセットのZipアーカイブをダウンロードし、解凍後でてくるUnity Packageをインストールしてください。
なお、本作例で使用している楽曲データは、『フリーBGM・音楽素材MusMus』よりご提供いただいております。この場をお借りして、感謝いたします。
今回のまとめ
今回は、Anime Toolboxを使い、HDRP環境下でカット切り替わりのあるショートムービーを作るために必要となる、システム設定について解説しました。
Anime ToolboxをVFX Graphと一緒に使うためには、Unity 2021.3.x(以降)を使用します。
カット切り替わりのあるムービーをコンポするには、Sequences をAnime Toolboxに追加でインストールします。
さらに、HDRP環境下でセルルックスタイルの3Dモデルを表示するのに最適な設定を紹介しました。具体的には、Scene Toon Ev Adjustmentの使い方、HDRPのポストプロセスの初期設定の変更、MSAAの有効化、ライトレイヤーの設定、Box Lightの設定、ペアレントコンストレイントの使い方を紹介しました。
以上のセットアップが全て終了した作業用プロジェクトをこちらに用意していますので、実習用にご利用ください。
次回の予告
次回からは、『SDユニティちゃんと桜吹雪』を具体的にコンポしていきます。お楽しみに!
