
Anime Toolboxリリースノートハイライト 0.19.1-exp. ~Stable Diffusion、Outline、Glowの新規ノードを追加。MaterialSwitchがスプライト画像に対応。UTSがURP Forward+に対応~
こんにちは。『Anime Toolboxリリースノートハイライト 0.19.1-exp.』をお送りします。新規リリース0.19.1-exp.では、Visual Compositorに新たなノードが追加され、機能強化されました。
Anime Toolbox 0.19.1-exp. リリースしました!
2023年4月5日に、Anime Toolbox 0.19.1-exp.をリリースしました。
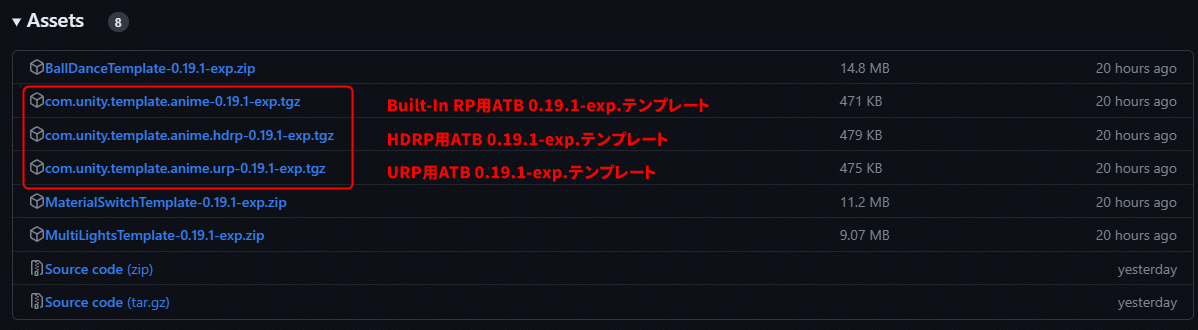
最新のリリースは、Githubからダウンロードできます。

既存のAnime Toolboxをインストール済みのプロジェクトを最新版にアップデートしたい場合には、いつも通りPackage Managerからアップデートしていただけます。詳しくはこちらの記事の『既存のAnime Toolboxを最新版にアップデートするには?』参考にしてください。

また各テンプレートを新規にUnityへインストールする手順は、『今日からはじめるAnime Toolbox』第2回目「新規プロジェクト作成用テンプレートの使い方」で詳しく紹介していますので、そちらをご確認ください。
Anime Toolbox 0.19.1-exp. アップデートのハイライト
今回のアップデートのハイライトは新規に追加された様々な機能です。
Visual CompositorにStable Diffusionを使用できる新規ノードが追加された他、新方式のOutlineノード、Glowノードが追加されました。
Material Switchトラックからスプライト画像が扱える、SpriteSwitchクリップが追加されました。
Unity Toon Shaderが、Unity 2022.2 以降のURP Forward+に対応しました。
それでは各機能を紹介していきましょう。
1. Visual Compositorに、Stable Diffusion Web UI と連携できる Stable Diffusion Txt2Img と Img2Img ノードを追加
話題のStable Diffusionの機能がVisual Compositorから呼び出せる、Stable Diffusion Txt2ImgとStable Diffusion Img2Imgの2つのノードが新たに追加されました。
このノードのデモは、以前ツィートで紹介させていただいておりますので、ご覧になったことがある方も多いかと思います。
Visual Compositor (AnimeToolbox) でStable Diffusionを使えるようにしてみた。元画像でマスクも出来る。ぱぱっと背景作ったりするのに便利そうな雰囲気 #Unity pic.twitter.com/EePOOxDycb
— h.omae (@pigeon6) March 10, 2023
こちらのムービーにありますように、本ノードを使うことで、Unity上で大まかに並べたキューブなどの3Dプリミティブを、Stable Diffusionを使うことで、情報量の多い精細な画像へと変換することができます。
本ノードを使うには、事前にStable Diffusion Web UIをご利用中のシステムにセットアップする必要があります。詳しくは、こちらをご確認ください。
なお本機能は、まだ実験的な機能ですので、「こんな使い方をしたいな」というアイデアがございましたら、是非、GithubのIssuesのほうにご意見をお寄せください!
2. Visual CompositorにOutlineノードを追加
Visual Compositorに、新方式のOutlineノードが追加されました。
MultiLightsTemplateに含まれるサンプルシーンに、実際にOutlineノードでコンポジットしたアウトラインを載せてみた例が以下のムービーです。
本ムービーのSDユニティちゃんのアウトラインは、全てOutlineノードによるコンポジションで描画されたものです。つまり、Unity Toon Shaderの反転アウトライン法によるアウトラインは一切使っていないということです。
見ていただくとわかると思いますが、かなり安定して高速にアウトラインがコンポできていることがわかると思います。

使うのは簡単で、アウトラインを作成したい画像から、シーンのレンダリング画像と、デプス画像、ノーマル画像をOutlineノードにインプットして、生成されたアウトライン画像をBlendノードで重ねてやるだけです。(この辺りは、Pencil+ Line Cacheなどの使い方と同じです。)
一工夫をするとしたら、デプス画像の出力をそのまま接続するのではなく、上の図のようにLevelAdjustmentノードを介して接続することで、デプス画像のレベル補正をできるようにしておくと、Outlineノード上でDepth Sensitivityのさらなるファインチューニングができるので、とても便利です。


別々にアウトライン出力されています
さらに上の例のように、シーンとして与えてやる入力に各パーツのオブジェクトID画像を与えてやると、アウトラインの出力画像をオブジェクト単位でファインチューニングすることができます。この場合、アウトライン画像を全て合成した後で、最後にアウトラインなしのキャラのレンダリング画像の上に合成します。
本Outlineノードは、リアルタイムでレンダリングできますので、ちょっとしたアウトラインの抽出作業にとても役に立つと思います。
また、Unity Toon Shaderの反転オブジェクト方式によるアウトラインでは出しにくい線も出せますので、UTSマテリアルによるアウトラインのタッチアップなどにも使えます。
3. Visual CompositorにGlowノードを追加
グロー効果と呼ばれる、オブジェクトが光っているように見せる効果は、Unityの標準的な作法としてはポストプロセスのBloomで行いますが、こちらのGlowノードでは2Dコンポ的な手法で「輝き効果」を作成できます。

4. Material SwitchトラックにSpriteSwitchクリップが追加
Material Switch トラックが、スプライト画像も扱えるように拡張されました。専用クリップとして、SpriteSwitchクリップをトラック上に配置することで、Selection Groupsで選択中のSprite Rendererコンポーネントが読み込んでいる、スプライト画像の切り替えができるようになります。

『MIKONOTE Anime Toolbox Sample』でもスプライト画像が使われていましたが、今後はそれらの切り替えもTimelineベースでできるということです。
他にも、スプライト画像によるアニメーションで動いている2DキャラクターをTimelineやAnime Toolboxで扱うのが楽になるかもしれませんね。是非試してみてください。
5. Unity Toon Shaderが、Unity 2022.2以降のURP Forward+に対応

最後に、Unity Toon Shaderが、Unity 2022.2以降(Universal RP 14.0以降)のURP Forward+に対応しました。
URP Forward+レンダリングパスは、Unity 2022.2以降に正式版となった機能で、従来のURP Forwardレンダリングパスと比べて、以下のような利点があります。
GameObjectに影響を与えるLightsの数にオブジェクトごとの制限はなく、カメラごとの制限が適用されます。
なお、各プラットフォームのカメラごとの制限は以下の通りです:
・デスクトップおよびコンソールプラットフォーム:256個のライト
・モバイルプラットフォーム:32個のライト。(OpenGL ES 3.0以前: 16個のライト。)
この実装により、8個以上のライトが影響する場合、大きなメッシュの分割を避けることができます。
・2つ以上の反射プローブのブレンド。
UTS/URPをゲーム向けにご利用なさっている方は、是非、この機能を使ってみてください。
Anime Toolboxへのご意見、ご感想。そして不具合のご報告のいずれもお待ちしております!
Anime Toolboxへのご意見やご感想等ございましたら、Twitterにて#AnimeToolbox のハッシュタグを付けていただいて、ツィートしていただければと存じます。
また上にも書きました通り、不具合の報告はGithubのIssuesでも承っておりますので、何とぞよろしくお願いします。
