
今日からはじめるAnime Toolbox第8回『プロによる作画アニメーション風の画面作りのコツをみてみよう~その4:C106のコンポジションをじっくりみてみよう~』
前回は、MIKONOTE Anime Toolbox SampleのC105について、コンポジターグラフの構成と、それらを支えているUnityシーンの構成を見ていきました。
今回は、C106についても同様に見ていきます。
C106のコンポジターグラフの解説
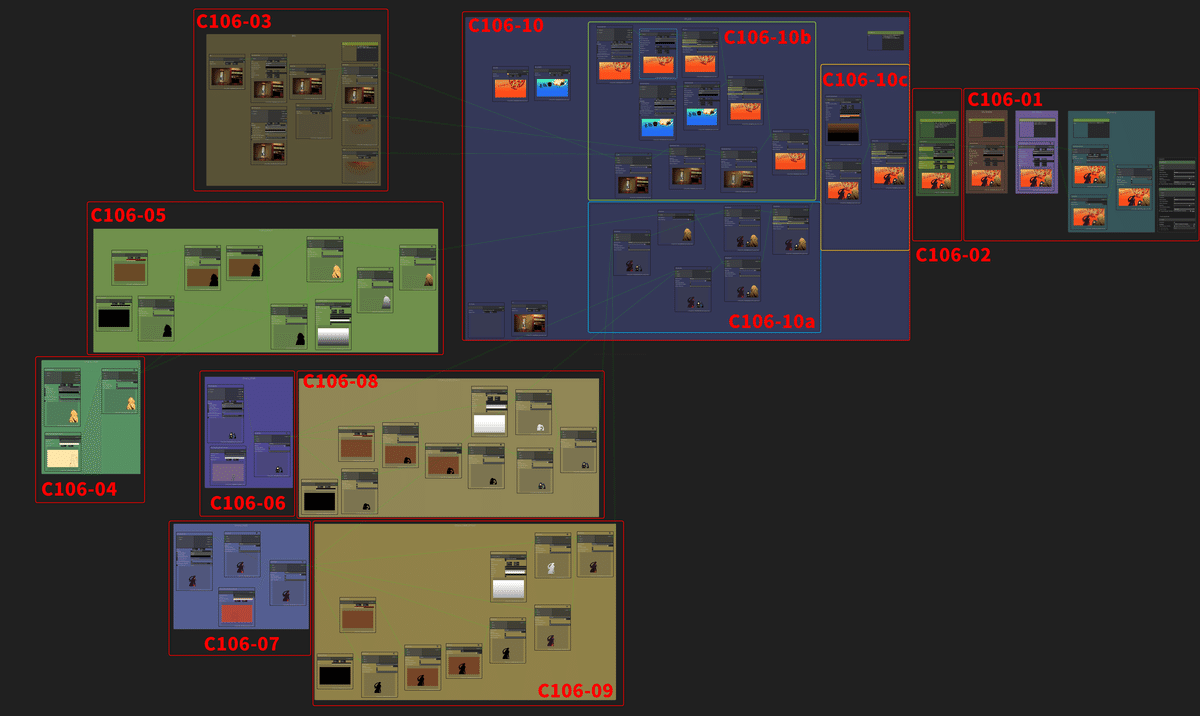
C105と同様、C106に関しても、コンポジターグラフの機能を解説している場所がわかりやすいように、赤い文字で解説用のブロック名を付けることにします。

C106は、『3人のキャラクターによる会話シーン』です。登場するキャラクターが3人になりますので、そのぶんコンポジションもC105よりも複雑になります。とはいえ、見た目どんなに複雑なコンポジションになったとしても、基本構成はまったく変わりません。

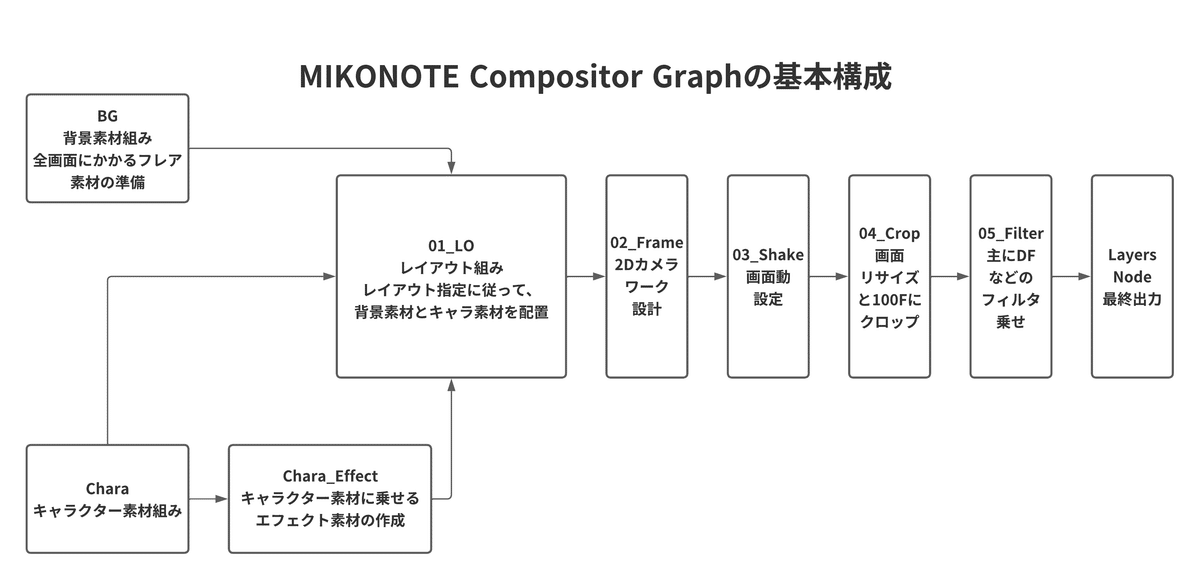
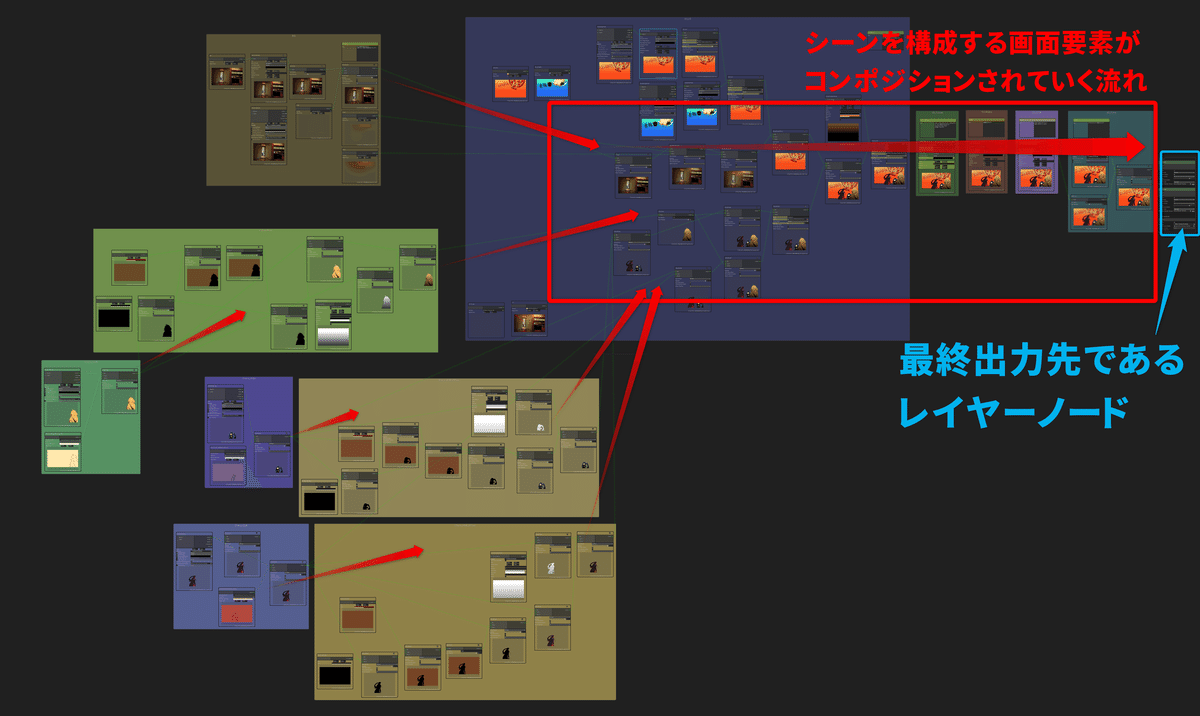
改めて、コンポジターグラフの基本構成を示しますが、この図に沿って各ブロックで段階的に組み上げられた画面要素が、最終出力先であるレイヤーノードに向かって集められていくのがわかります。

今回も、前回のC105同様、コンポジターグラフの各ブロックを丁寧に見たあとで、それらを支えるUnityシーンの構成について確認します。
「レイアウト組み」以降の工程を確認する
前回と同様に、まずは全ての画面要素が1枚の画面に配置された「レイアウト組み(01_LO)」以降の工程から順次見ていきましょう。
C106-01:クロップ~ポスプロを経て、DFフィルタ乗せ~最終出力


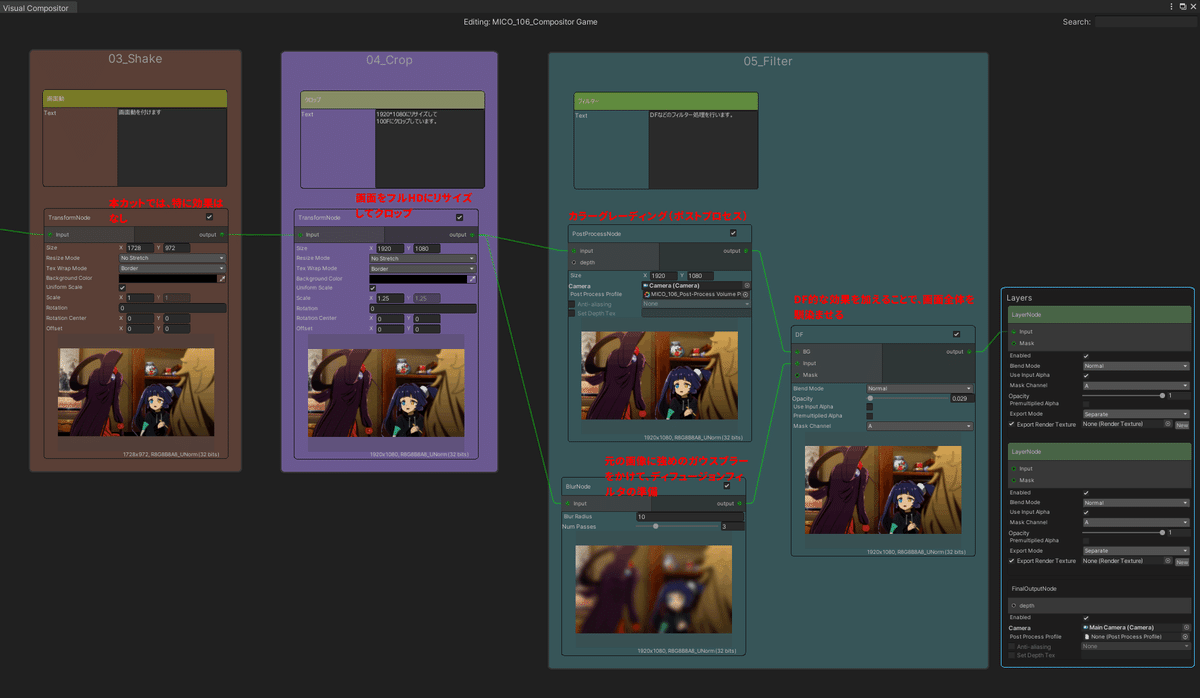
C106-01は、「クロップ~ポスプロを経て、DFフィルタ乗せ~最終出力」までの工程です。(「クロップ」などの専門用語が判らない方は、前回のnoteを再確認してください。)
C106-01でも、「03_Shake」グループは使用されていませんので、画面はそのまま次の工程へと引き渡されます。次の工程「04_Crop」では、C105-02と同様に、Inputポートから入力された素材を少し大きめに1.25倍にスケールアップしてから、最終的な出力サイズである1920×1080にフレームを刈り込んでいます。
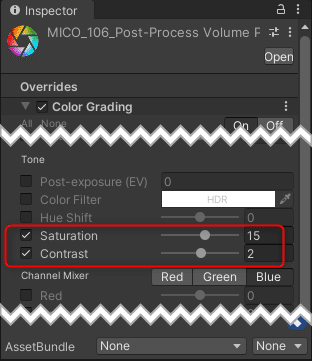
最終出力直前の「05_Filter」では、Blurノードを使ったディフュージョンフィルタをかける工程に合わせて、PostProcessノードを使ってカラーグレーディングをおこなっています。カラーグレーディングの設定は以下のようになっており、画面全体のカラーのサーチュレーションとコントラストを強調しています。

「05_Filter」グループを見てみると、最終的にこのポスプロをかけてカラー調整を加えた画像の上に、強めのガウスブラーを掛けた画面を「薄めに重ねる(Opacity=0.029)」ことで、画面全体を馴染ませて完成としています。
C106-02:「02_Frame」2Dカメラワーク設計/Q.T.B


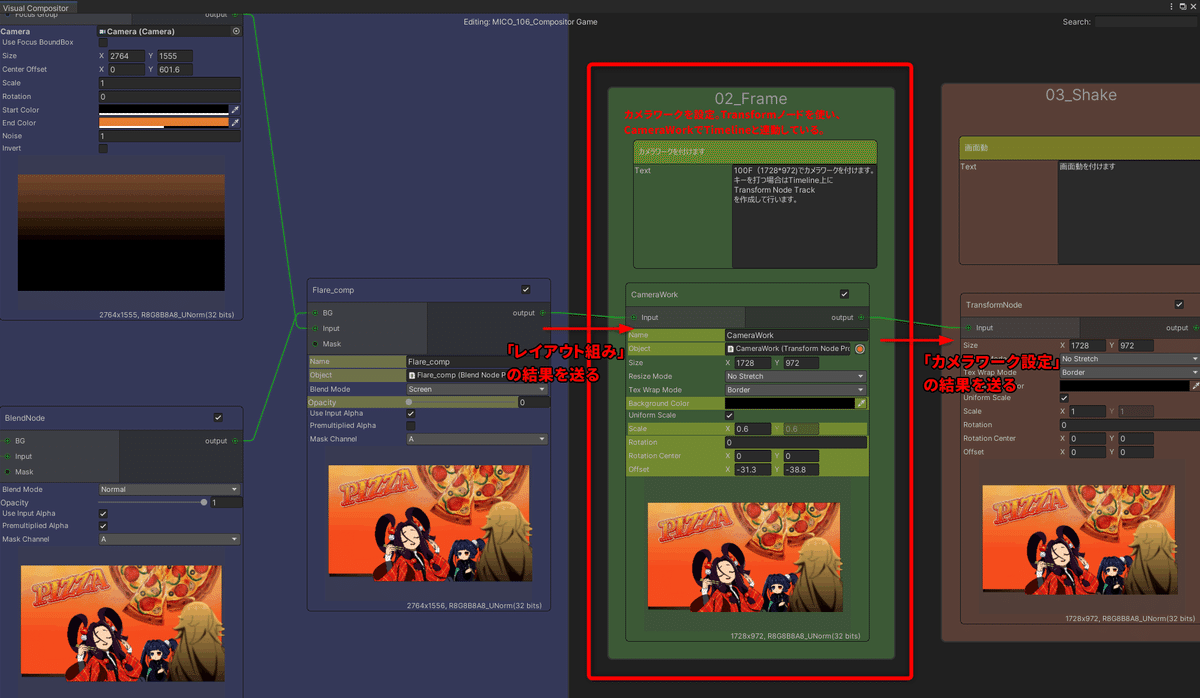
C106-02「02_Frame」中のCameraWorkノード(Transformノードをリネームしたノード)は、TimelineのVisualCompositor/CameraWorkトラックと連動することで、トラックバックのカメラワークを実現します。
Timelineの再生ヘッドを162~172フレームまでスクラブすると、「約0.5秒程度で画面がトラックバック(カメラが後方へと引いていく)」する様子が確認できます。(Transformノード的には、画面のオフセット位置を調整しながら、スケールアウトしています。)
この技法は、アニメーション的には「クイックトラックバック(Q.T.B.)」と呼ばれるものです。
カメラワークを付けられた画面は、すでに説明しましたC106-01に送られることで、最終調整が加えられて完成となります。
C106の完成映像では、162~172フレームにおいて、画面全体をQ.T.B.させつつ、背景をオーバーラップで切り替えています。Q.T.B.のカメラワークは「02_Frame」でおこなっていますが、背景素材のオーバーラップによる切り替えは「01_LO」内でおこなっています。後ほど見てみましょう。
「レイアウト組み」に送られる、各素材のクミを確認する
さて、一番複雑な「レイアウト組み」の内容を見る前に、「レイアウト組み」に送られる、背景やキャラクター素材のクミが完成していく工程を先に確認してしまいましょう。
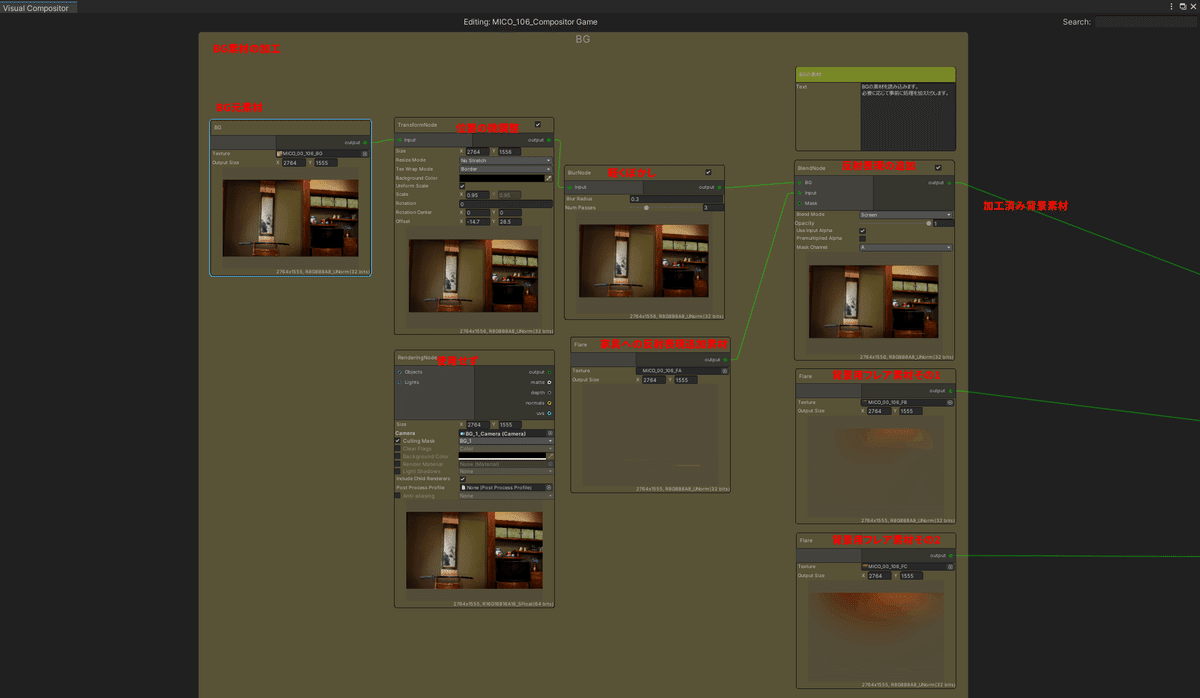
C106-03:背景素材のクミ


C106-03は、C106で使用されている3枚の背景のうちのひとつで、ヒロイン達が食事をしている部屋の2D作画背景です。
背景美術から納品された元素材を、位置調整して軽くぼかした後で、ライトの照り返しを足しています。
またC105の時と同様に、この背景にキャラを馴染ませるために使用する、背景美術担当より納品されたフレア素材も2種類配置されています。これらのフレア素材は、「レイアウト組み」の段階で使用されます。
続いて、C106でアクションをしているキャラ三人分の素材がそれぞれ組み上がっていく過程を見ていきましょう。C106-04~C106-09がそれに当たります。
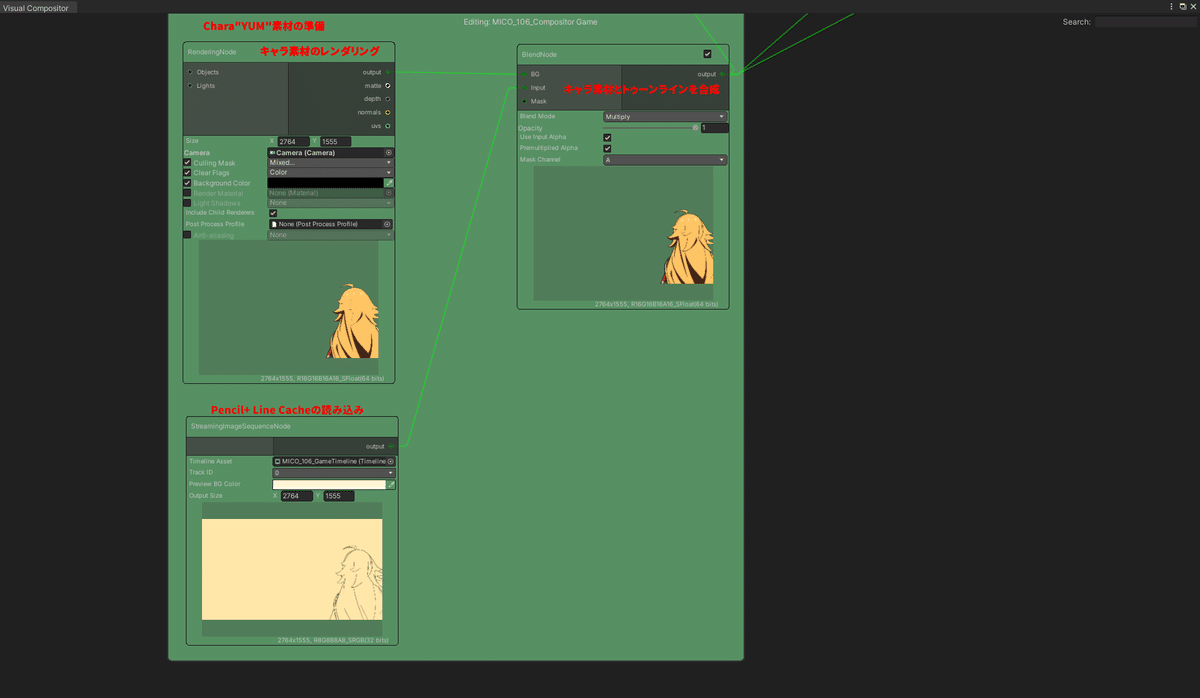
C106-04およびC106-05:キャラ素材のクミ。一人目


C106-04では、一人目のキャラモデルのレンダリング画像と、Pencil+ Line for Unityによるトゥーンライン画像を乗算合成しています。C105でも触れましたが、これはちょうど一人目のキャラの「セル画データ」を作っているようなものです。

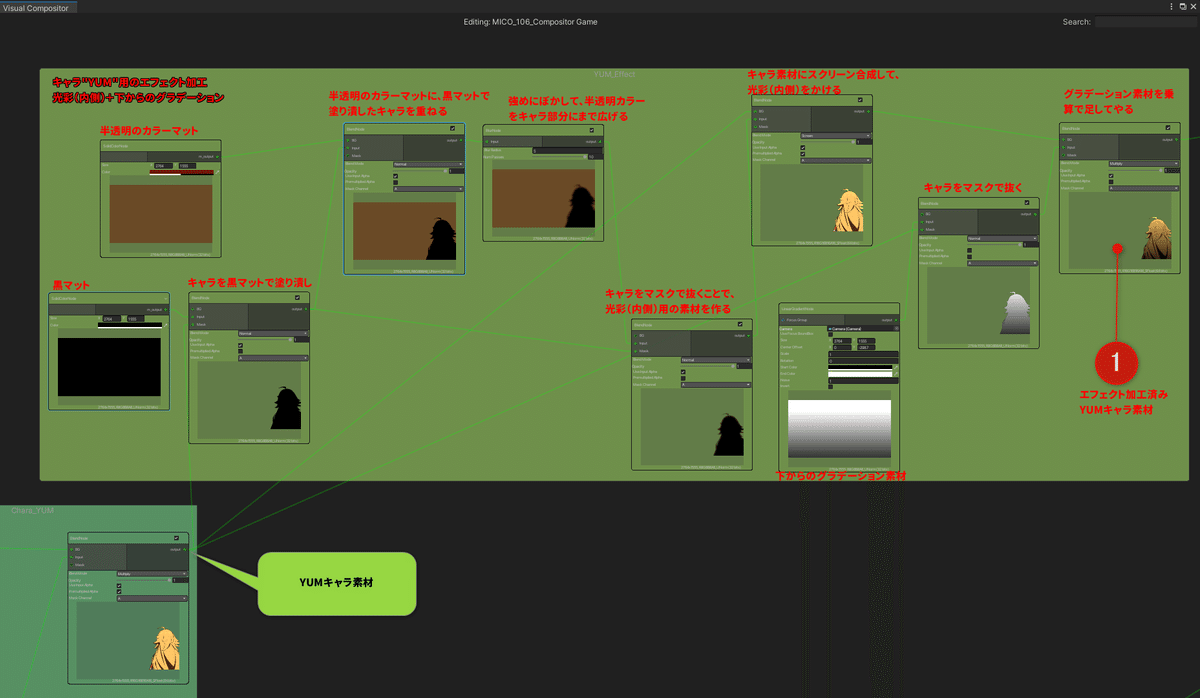
続いて、C106-05では完成した一人目のキャラ素材(YUMキャラ素材)に対して、「光彩(内側)」と「画面下からの暗めのグラデーションマット」を乗せて、シーンに馴染みやすくするためのエフェクト処理を加えています。
キャラ画像の上に載せる「画面下からの暗めのグラデーションマット」は、このキャラが最終的に一番カメラの手前の置かれ、かつカメラのフォーカスが合っていないような印象を与えるための「ぼかし」効果が掛けられるからです。
画面下からの暗めのグラデーションマットがキャラの上に乗ることで、ぼかしによる擬似的なボケ感が強調されます。
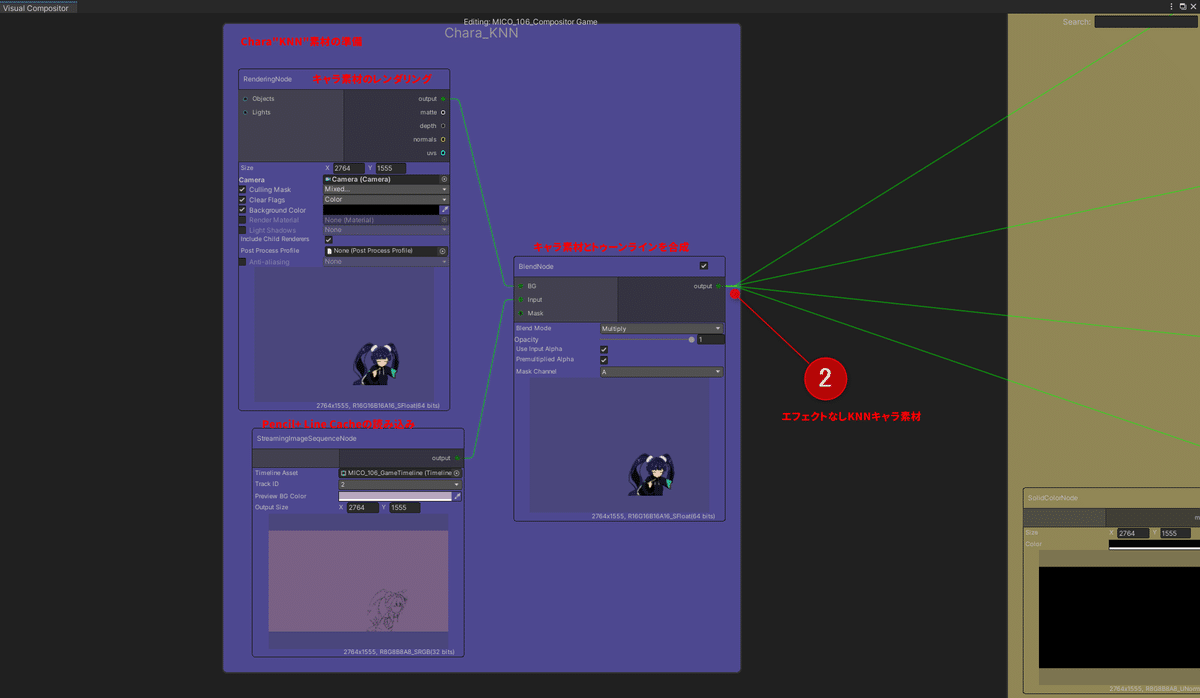
C106-06およびC106-08:キャラ素材のクミ。二人目


C106-06では、二人目のキャラモデルのレンダリング画像と、Pencil+ Line for Unityによるトゥーンライン画像を乗算合成しています。結果、二人目のキャラの「セル画データ」が出来上がります。

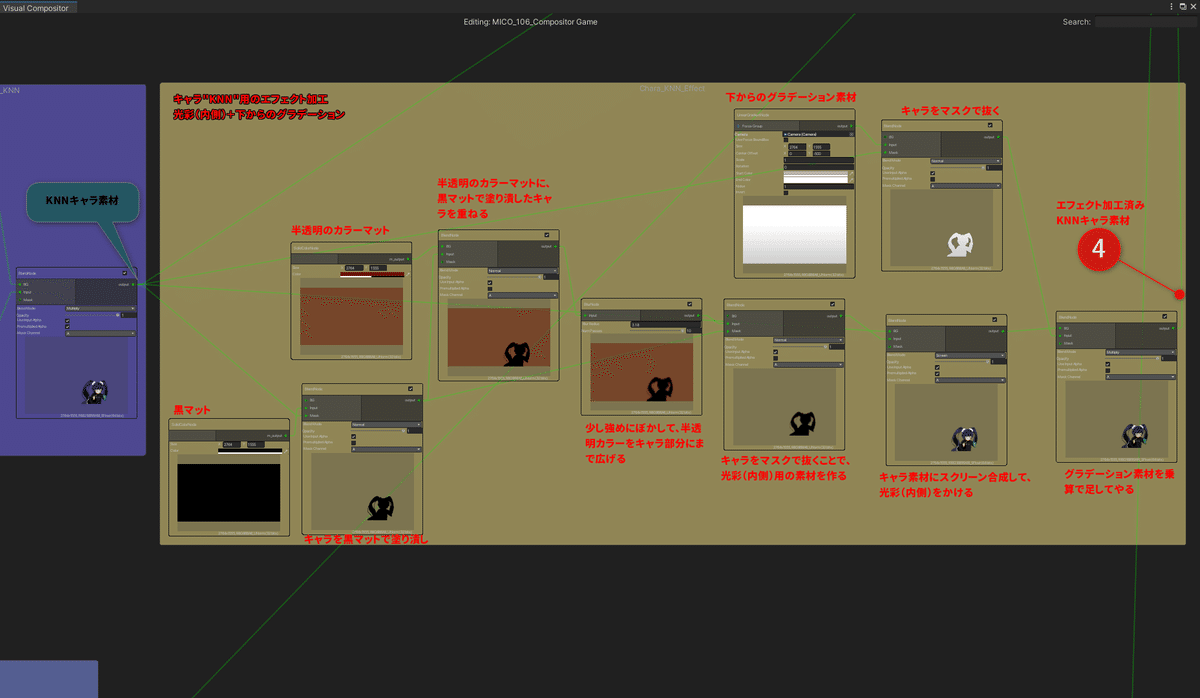
続いて、C106-08では完成した二人目のキャラ素材(KNNキャラ素材)に対して、「光彩(内側)」と「画面下からの淡いグラデーションマット」を乗せています。
「画面下からの淡いグラデーションマット」も距離感を作るためのエフェクトですが、乗算での合成を使うことでほんの僅かな効果を与えるのにとどめています。
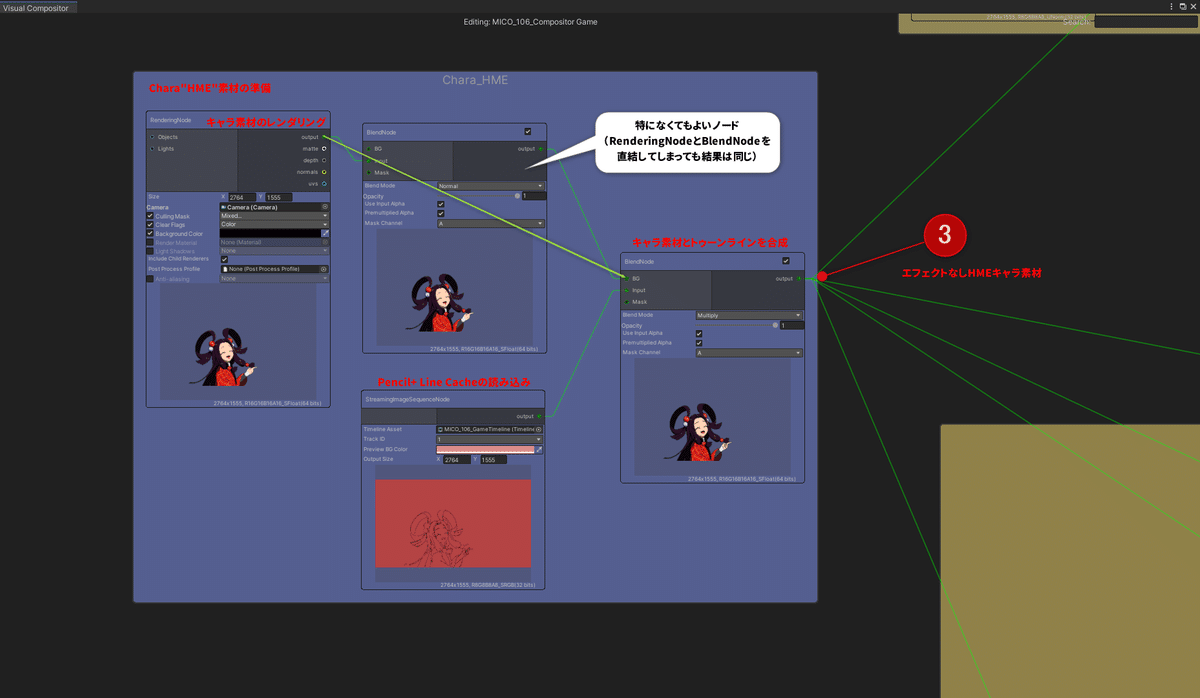
C106-07およびC106-09:キャラ素材のクミ。三人目


最後に三人目のキャラの「セル画データ」を作るのにあたる工程が、C106-7です。こちらでもキャラモデルのレンダリング画像と、Pencil+ Line for Unityによるトゥーンライン画像を乗算合成しています。

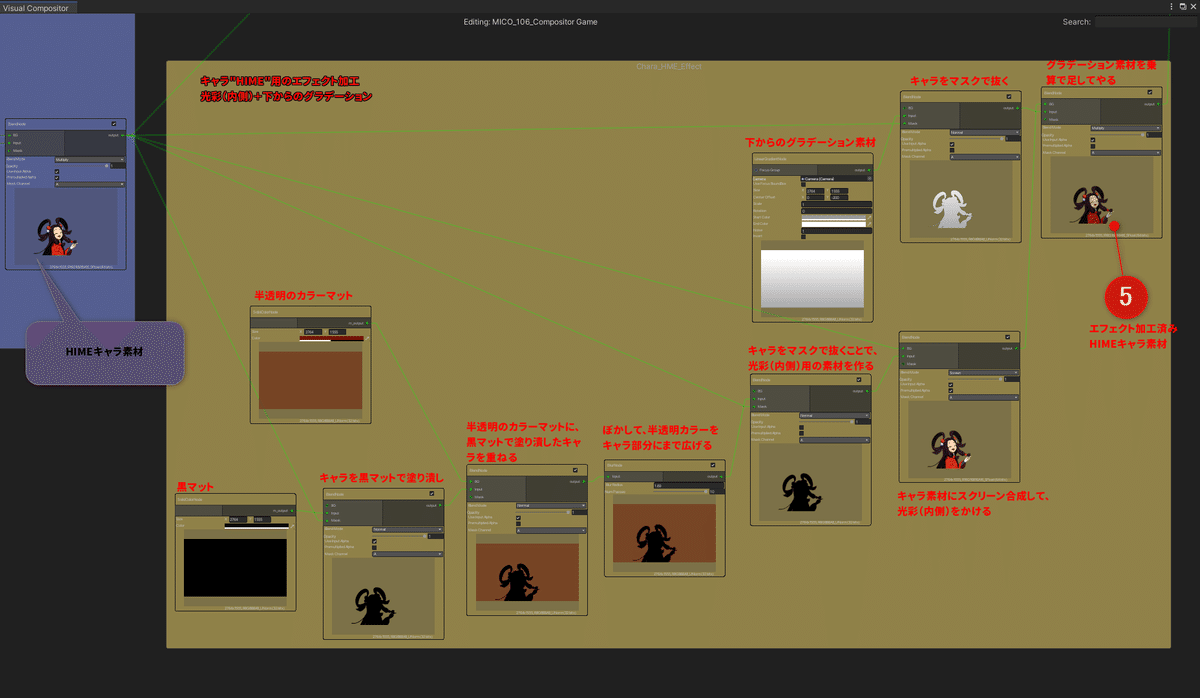
そして完成したキャラ素材(HIMEキャラ素材)に対しC106-09で、C106-08と同様のエフェクト加工を加えています。
このように「キャラ別にまず素材を組み上げてしまう」のは、「まずキャラの完成セルイメージを用意してから、それらを順次加工していく」という、作画アニメーション的な工程管理に基づくワークフロー上の工夫でしょう。
キャラを構成する様々な素材を、キャラ単位で一度完成まで組んでしまえば、後はそれらを加工するにしても、全て完成したキャライメージ単位での加工になるので「扱いやすくなる」からです。
「レイアウト組み」の工程を確認する


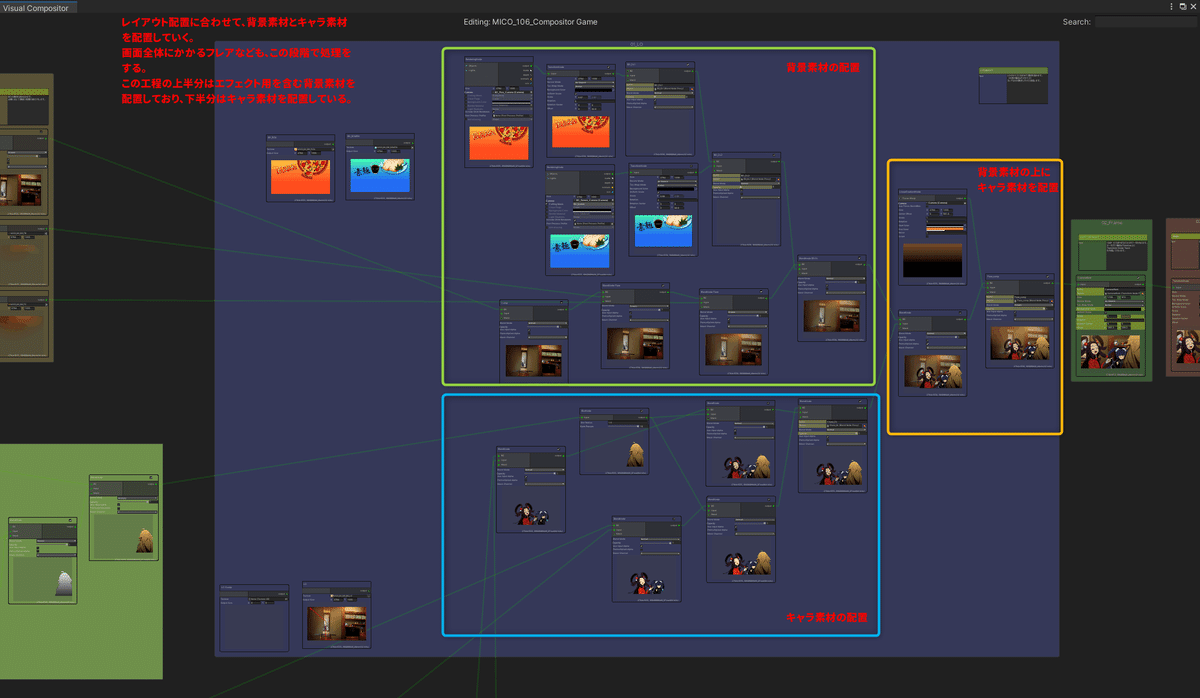
C106-10:レイアウト組み工程の概要
C106-10が、「レイアウト組み(01_LO)」のグループです。このグループでは、「レイアウトを元に3種類の背景素材と3人ぶんのキャラクター素材を合成」しています。同時に画面にかかるフレアなども、この段階で処理をしています。
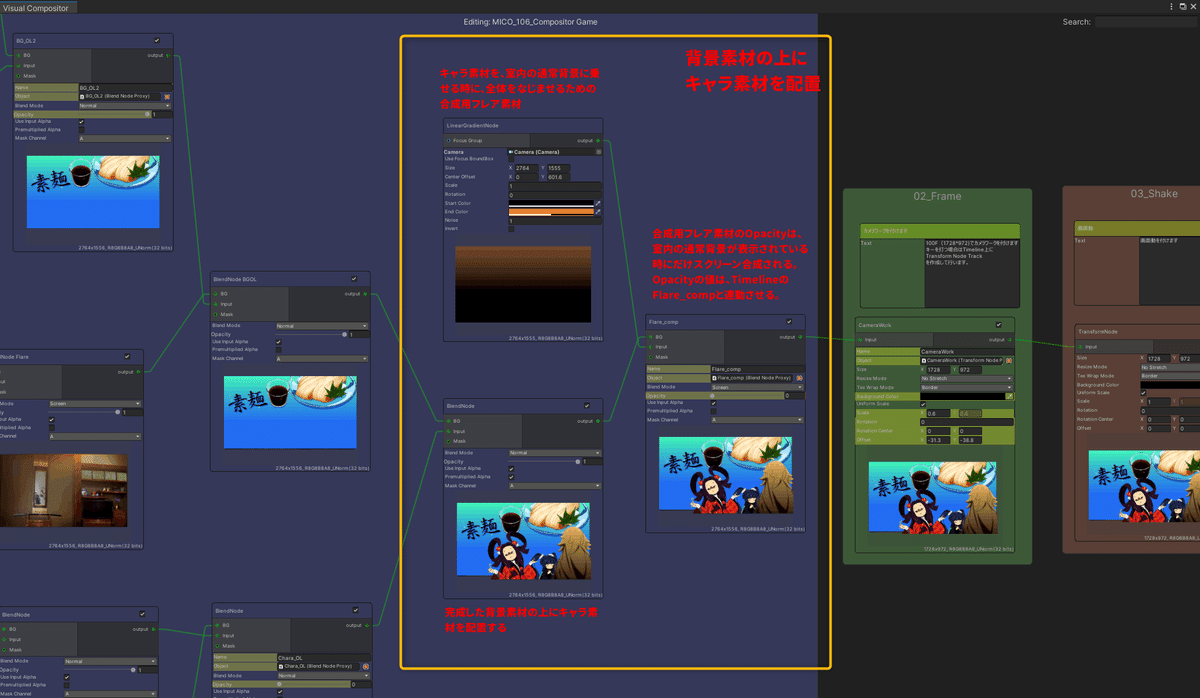
またC106-10の内部を詳しく見ていくと、青色のラインで囲まれている部分(C106-10a)で、3人分のキャラ素材をレイアウトで指定されている前後関係に従って配置を行っています。
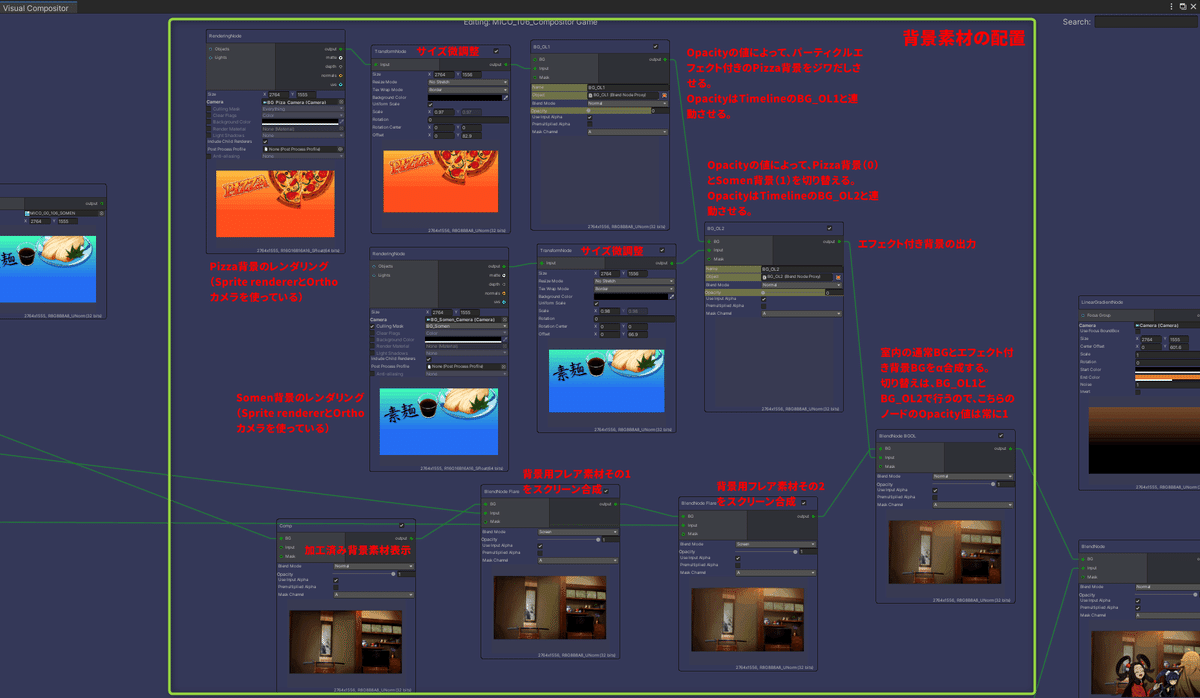
その上の緑色のラインで囲まれている部分(C106-10b)では、エフェクト用を含む背景素材の配置を行っています。ここでは、同時にBlendノードの透明度(Opacity)の値をTimelineと連動して変化させていくことで、画面に表示される背景を次々と切り替えています。
最後に、Timelineの経過時間で表示が切り替わる背景素材の上に、合成が終了したキャラ素材を配置しているのが、右側のオレンジ色のラインで囲まれている部分(C106-10c)です。
続いて、C106-10a、C106-10b、C106-10cからなる3つの工程を、さらに演出面の確認も含めて丁寧に見ていきましょう。
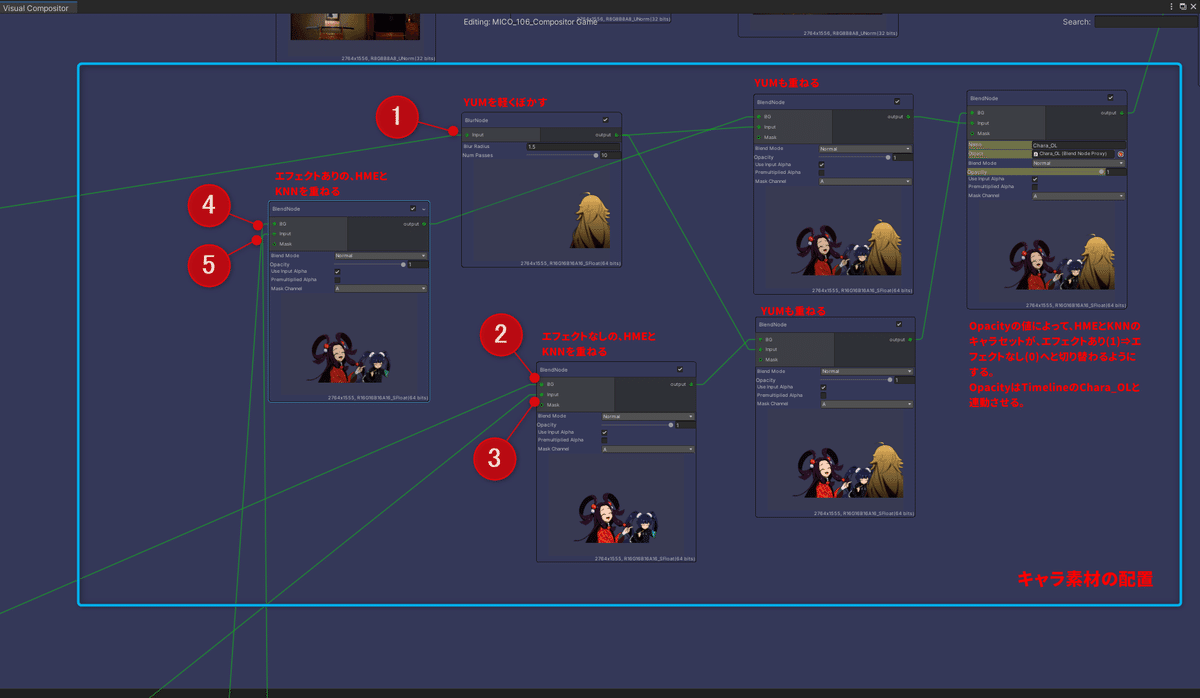
C106-10a:キャラ素材の配置をする

C106-10aで行われている工程は、ひとことで言ってしまえば、「レイアウト指定に合わせて、3人のキャラクターの前後関係を組む」ことですが、よく見るともう少し凝っていることをやっています。
使われている3人のキャラ素材をエフェクトのあり/なしで見てみると、
キャラYUM素材:常にエフェクトありの素材が使われている、
キャラHMEおよびKNN素材:エフェクトありの素材とエフェクトなしの素材の両方が使われている、
となっています。
つまり、「全てにエフェクトがかかっている3人のキャラ素材」と「YUMだけエフェクトがかかっている3人のキャラ素材」が、C106-10aの一番最後のBlendノードでOpacityの切り替えによって切り替わるようになっているのです。このOpacityの切り替えは、TimelineのFlare_compトラックを使って161フレームから172フレームにかけて、1から0へと変化していきます。
この演出上の意味ですが、上のフレーム切り替わりのタイミングは、ちょうど3人がいる居間のBGから、PIZZAのイメージ背景へと切り替わるタイミングと同じです。
キャラクターにかかっているエフェクト、特に「光彩(内側)」のエフェクトは居間のBGに馴染ませるためのもので、いわば「居間の照明の照り返し」のようなものです。従って、このエフェクトがかかっているキャラクターは「居間にいる」ものと考えてよいでしょう。それが、「YUMを残してHMEとKNNだけエフェクトが外れる」ということは、その後の「PIZZAのイメージ背景の世界に入るのはHMEとKNNだけ」ということです。つまり、「二人の会話から取り残され気味のYUM」という印象を深めるために、このような切り替えが行われている、と考えてよいでしょう。さりげないですが凝った演出ですね。
実際に、このシーンでHMEとKNNが交わしている会話を聞くと、イメージ背景にあるPIZZAは、ふたりの会話の中に登場するものであることがわかります。
C106-10b:背景素材の配置をする

続いて、3段階に変化する背景素材の合成過程をC106-10bで見ていきます。こちらのコンポジションは、創意工夫に富んでいるものです。
まず最初に表示される「居間」のBGですが、こちらにはC106-03で完成した素材の上に、2種類のフレア素材がスクリーン合成で重ねられています。
一方、PIZZAと素麺が主役のイメージ背景2枚は、ただの2Dテクスチャの読み込みをするのではなく、背景素材だけを撮す平行投影(Ortho)カメラによるスプライト素材としてRenderingノードよりレンダリングされています。このような実装になっている理由は、これら2つのイメージ背景には、シーン上でパーティクルエフェクトが掛けられているからです。具体的には、「PIZZAの背景には、美味しそうな湯気のパーティクルがシーン上で重ねられて撮影」されており、「素麺の背景には、キラキラ光るパーティクルがシーン上で重ねられて撮影」された状態で、各Renderingノードからコンポジターグラフ内に読み込まれています。
これら3枚の背景を、それぞれBlendノードを3回連続でリンクし、各ノードのOpacityをTimeline上で切り替えていくことで、背景も切り替えるという仕組みになっています。各BlendノードでのOpaciy値と画面に表示される背景の関係は、以下のようになっています。
BlendNode Book:Opacity値はつねに1で、Input側にイメージ背景の画像が入力されない限り、常に「居間」の背景を表示しつづける。
BG_OL1:Opacity値は0から1へと変化する。BG側のポートには何も接続されていないので、Opacity値が0の場合には空の表示が送られる。Opacity値が1に近づくにつれ「PIZZA」の背景がジワだしで表れ、それがOpacity値0のBG_OL2を経由してBlendNode BookのInputに接続されることで、背景が「居間」から「PIZZA」に変わる。
BG_OL2:BG_OL1のOpacity値が1になった後(つまり「PIZZA」が表示された後)で、タイミングに合わせてBG_OL2のOpacity値も0から1へと変化する。結果「PIZZA」が「素麺」に切り替わる。
上の説明をガイドにC106-10bのノードのリンクを追いかけていくと、より深く理解できることでしょう。
C106-10c:背景素材の上にキャラ素材を配置して完成

最後に「完成した背景素材の上にキャラ素材を配置」する工程であるC106-10cを見てみましょう。
C106-10cでは、キャラ素材を背景に馴染ませるための合成用フレア素材がLinearGradientノードで作られています。このフレア素材がキャラ素材の上に重ねられる必要があるのは、表示されている背景が「居間」の時のみですので、Flare_compという名前のBlendノードでは、背景が「居間」の時のみOpacity値が1になるようにTimelineに設定されています。
以上で「レイアウト組み(01_LO)」の工程は終了です。完成した画面素材は、カメラワークを付ける「02_Frame」へと出力されます。
ここまでで、C106のコンポジターグラフの内容解説を終わります。
次のステップに進む前にまとめも兼ねて、ノードベースのコンポジションを使うメリットについて整理してみませんか?
まとめ:ノードベースコンポジションのメリットとは?
C105、C106と見てきましたように、Visual Compositorのようなノードベースのコンポジションのメリットとして、「実際の作業を行った人の思考過程や、試行錯誤の作業の結果がまとまっていく様子を、後から追いかけやすい」というのがあります。
それは以下のような特徴に寄っているためと考えることができます。
各ノードの前後関係がはっきりしている。しかもノード単位で機能をON/OFFできるので、そのノードの役割りがすぐに確認できる。
時間軸にそった演出が必要な時には、Timelineにノードを連動するという形で表現されるので、画面全体に汎用的に使われているコンポジット要素と、時間軸に沿ったコンポジット要素の分離が、簡単に見て把握できる
しかも時間軸に沿ったコンポジション要素が発動している時には、ノード上の赤ランプアイコンが光るのでわかりやすい。コンポジット作業を始める前に、ザックリとした作業フレームワークをグループで作ってしまうと、互いのノードの関係がますます見やすくなる。
これらは、「全ての素材がタイムライン形式でレイヤー状に重ねられてしまっている、レイヤー型コンポジション体験」との最も大きな違いです。レイヤー型コンポジションの場合、コンポジションが複雑になると、その制作過程や試行錯誤の跡を、後から追いかけていくのは、とても難しくなりがちです。この差は、「後の学習のしやすさ」や「特定の演出作業に使われるコンポジションのパターン化」にも役立つものと考えます。
一方で、「ノード型コンポジションはレイヤー型よりも、一見とっつきにくい印象がある」という意見もあります。確かにノード型の編集ロジックを理解するためには、各ノードのコネクションを実際に追いかけてみる必要がありますから、複雑なコンポジターグラフを目の前にすると、思わずひるんでしまう気持ちもよくわかります。
とはいえ、その「とっつきにくさ」を十分にカバーできるだけの、大きなメリットがノード型コンポジションにはありますので、本noteなどをきっかけに、是非挑戦してみてください!
C106のUnityシーンの構成を確認する
C105と同様に、C106でもコンポジターグラフ以外の、Unityのシーン構成上の工夫を見てみましょう。
前回のC105のシーン構成解説において、シーンを組み上げている基本的な構成要素をすでに説明していますので、それに合わせて見ていきましょう。
レンダリングに使用されているCameraオブジェクト
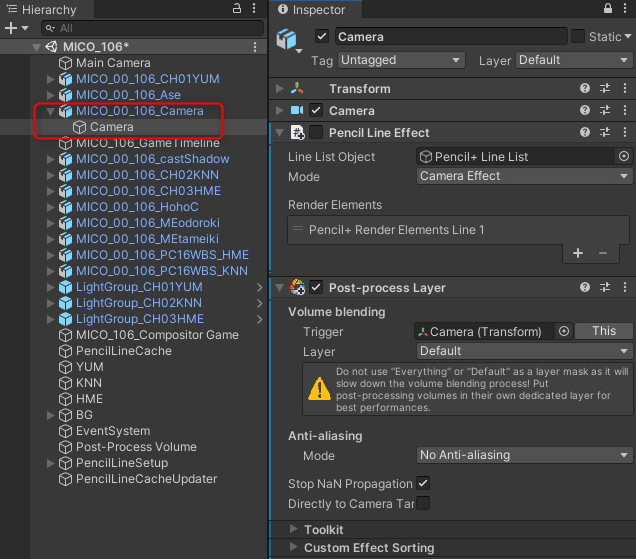
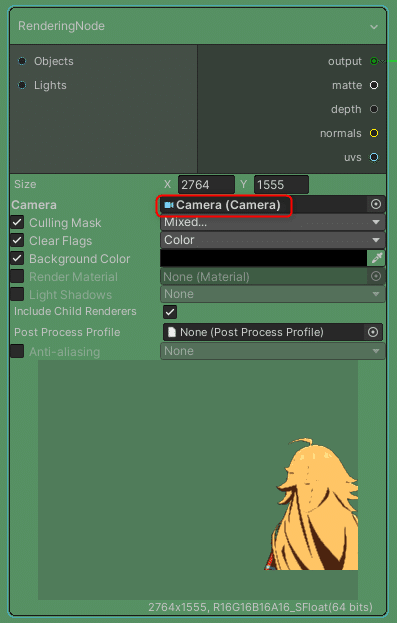
C105同様に、Hierarchyビュー内に配置されているMain Cameraオブジェクトは使用されていません。Blenderよりインポートされた、Scene Cache内のCameraオブジェクト(MICO_00_106_Camera/Camera)が、キャラクターをレンダリングするRenderingノードで使われています。


SceneCache経由でBlenderからインポートされたものです
ライトカリングの設計
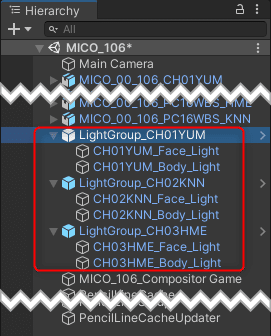
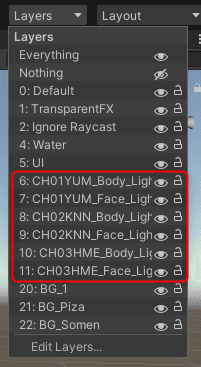
C105同様に、キャラのフェイスとボディ(首以下の部分)には、ライトカリングを設定することで、別々のディレクショナルライトを使い分けています。C106にはキャラが3人いるので、都合、このセットが3人ぶん存在します。


すでに説明していますが、他にもライトカリングを行う方法としては、Renderingノードの入力側ポートにある「Lights」を使うこともできます。
このLightsポートを使うことで、ライトカリング用に予約されているレイヤーの数をもっと抑えることも可能です。
その場合、Body_LightとFace_Lightのみライトカリング用のキャラ共通レイヤーとして予約しておき、各キャラ別のライトはSelectionGroupで指定することで、各キャラのメッシュをレンダリングするRenderingノードのLightsポートに入力してやるとよいでしょう。
イメージ背景(PIZZAと素麺)とパーティクルエフェクトの合成
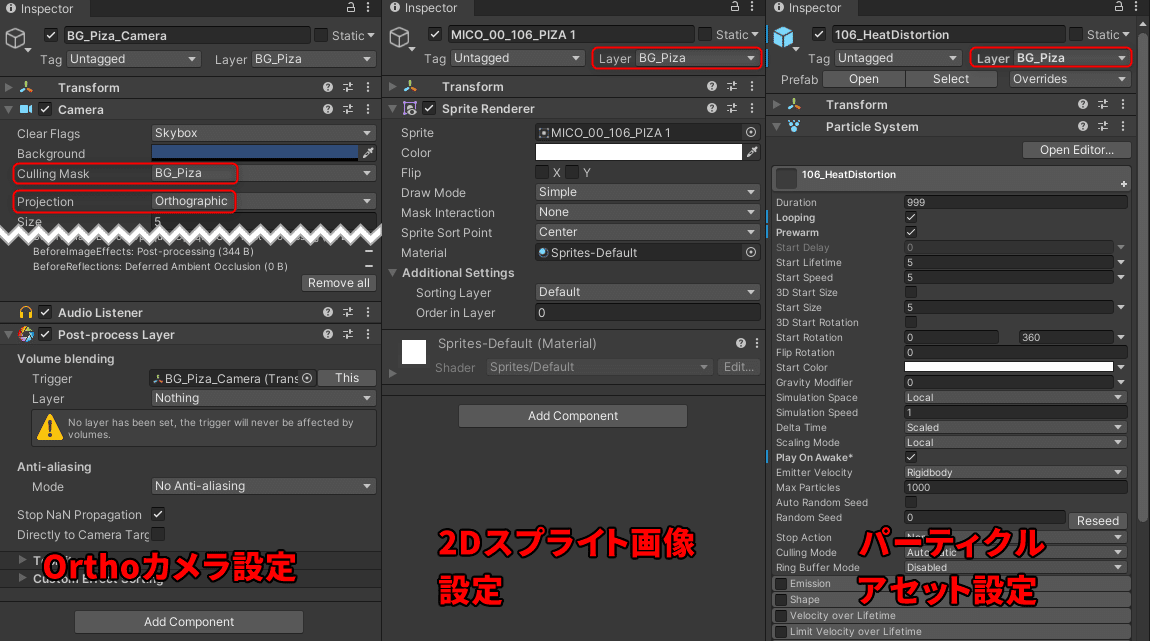
C106-10bの解説ですでに触れていますが、PIZZAと素麺のイメージ背景は、共にシーン内に2Dスプライン画像として配置され、それをOrthoカメラ(平行投影(Orthographic Projection)の設定にしたカメラのこと)で撮る仕組みを設定することで、Visual Compositor内では「パーティクルエフェクトと重ねた2D背景」画像としてレンダリングしてます。ここではその仕組みをシーン側から見てみましょう。
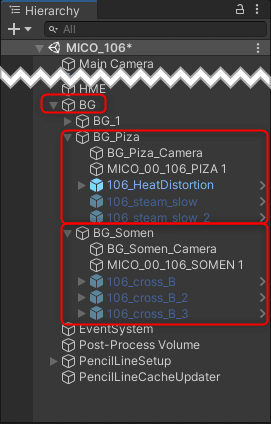
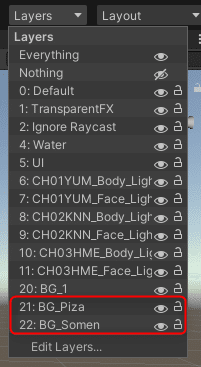
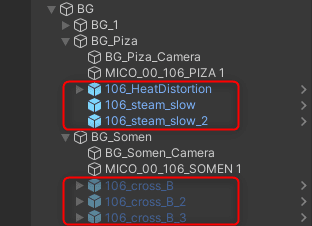
これらのイメージ背景の本体は、HierarchyビューではBG以下にあり、PIZZA背景のセットがBG_Piza、素麺背景のセットがBG_Somenです。それぞれに各々のBGを撮影するOrthoカメラと2Dスプライン素材、パーティクルエフェクトが含まれています。
BG_1は、「居間」の背景を撮していますが、本編では使われていません。


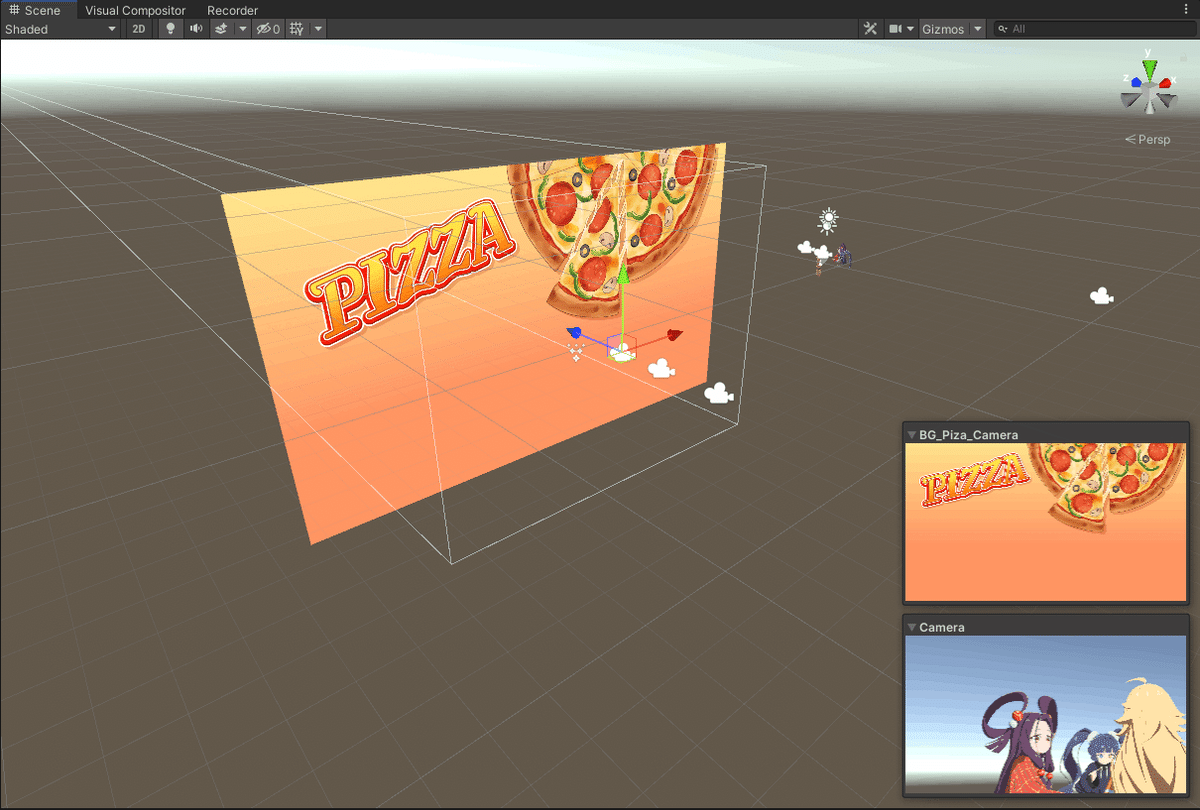
シーン内に2Dスプライトオブジェクトと一緒に、Orthoカメラ、パーティクルが
ワンセットで配置されている。
上の図は、BG_Pizaのシーン表示です。以下のような構成になっています。
2Dスプライト画像オブジェクト(MICO_00_106_PIZA 1)
Orthoカメラ(BG_Piza_Camera)
パーティクルアセット(106_HeatDistortion、106_steam_slow、106_steam_slow_2)

Layerに「BG_Piza」が設定されることで、Orthoカメラのカリングマスクが機能する。
これら全てのLayerには「BG_Piza」が設定されています。またOrthoカメラ(BG_Piza_Camera)のCulling Maskも「BG_Piza」に設定されることで、BG_Piza_Cameraにしか写らないように、カリングマスクが設定されています。

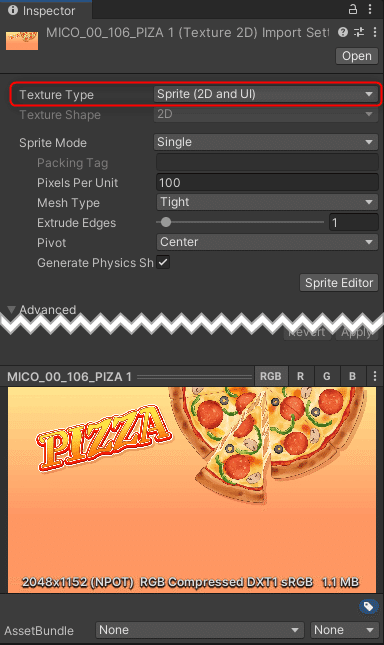
2Dスプライト画像オブジェクトのシーン配置はとても簡単です。スプライト用に使用するBGテクスチャには、Texture Typeとして「Sprite (2D and UI)」を設定します。そのテクスチャをシーンビューにD&Dすることで、簡単に2Dスプライト画像オブジェクトとして配置することができます。

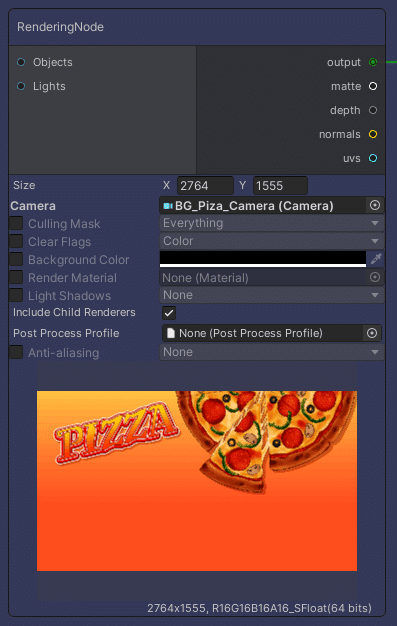
以上の設定ができたら、Visual Compositor上にRenderingノードを配置し、Camera設定にOrthoカメラ(BG_Piza_Camera)を割り当ててやれば、パーティクルエフェクトを載せたBG画像素材がレンダリングできるという仕組みになっています。

Renderingノードの入力ポート「Objects」に、Selection Groupsでレンダリングするオブジェクトを指定してやれば、カメラ側でCulling Maskを行わなくても同じ事ができます。ひとつのプロジェクトに設定できるレイヤー数には上限がありますので、レイヤーを節約したい場合にはSelection Groupを使ったほうがよいでしょう。
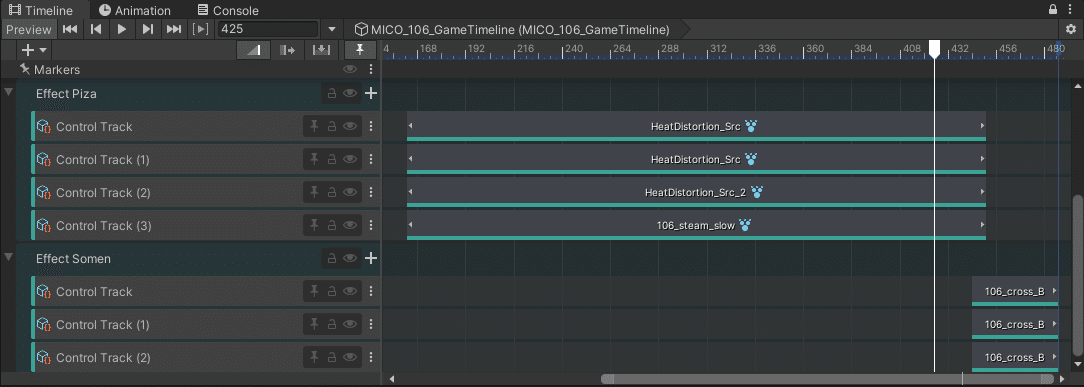
パーティクルエフェクトのTimelineとの連動
イメージ背景「PIZZA」にモワッとした効果がかかったり、イメージ背景「素麺」にキラキラ光るクロス効果がかかるのは、全てパーティクルエフェクトです。

パーティクルエフェクトは、それに対応したイメージ背景が表示されている時だけアクティベートされている必要がありますので、Timeline上ではコントロールトラックによって表示タイミングが制御されています。

C106のTimelineをさらに深掘りしてみよう
上で説明している以外の演出に関しても、Timelineと連動することで実現している演出があります。順番に見ていきましょう。
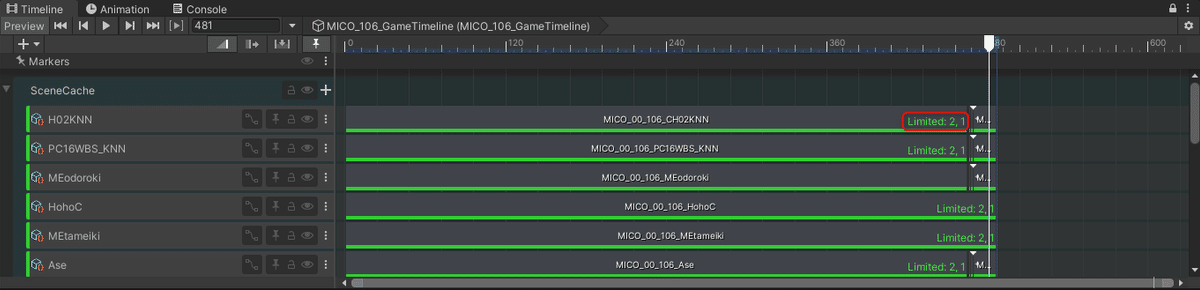
Scene Cacheへのリミテッドアニメーションの設定
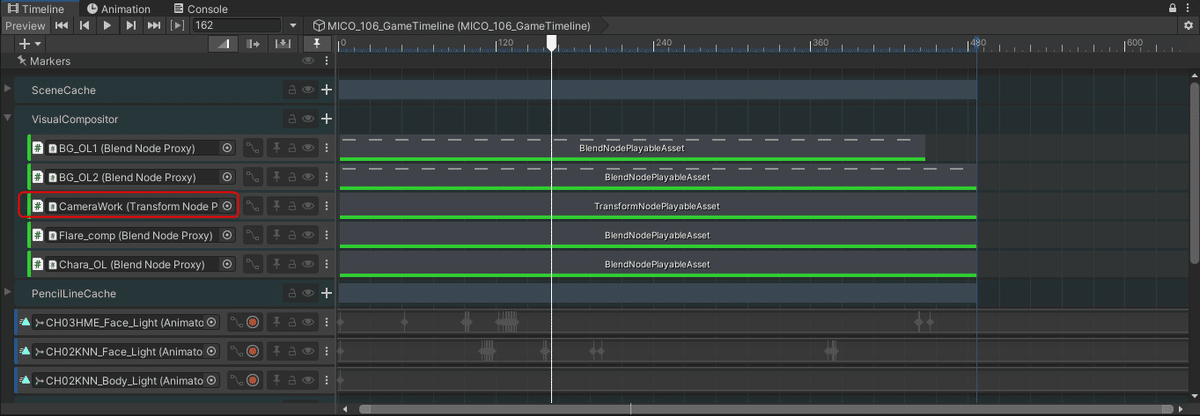
SceneCacheトラックグループを開くと、各Scene Cache Playable Assetクリップ上に緑色のテキストで「Limited: 2, 1」のような表示が確認できます。

すでにC105で説明していますが、これはScene Cacheを2コマ打ち表示のリミテッドアニメーションとして再生するという意味です。
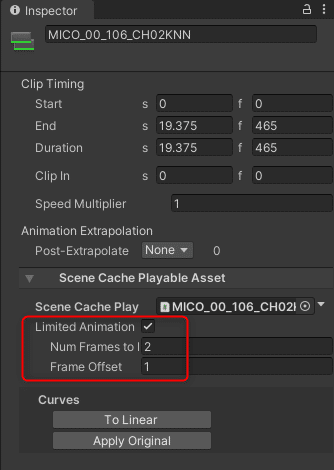
リミテッドアニメーションの設定は、各Scene Cache Playable Assetクリップを選択し、Inspector上で行います。

「2コマ打ち表示」では、2フレームぶん同じ画面を表示してから、
次の画面へと表示を更新することを繰り返します。
各キャラへのライトの当たり方の調整

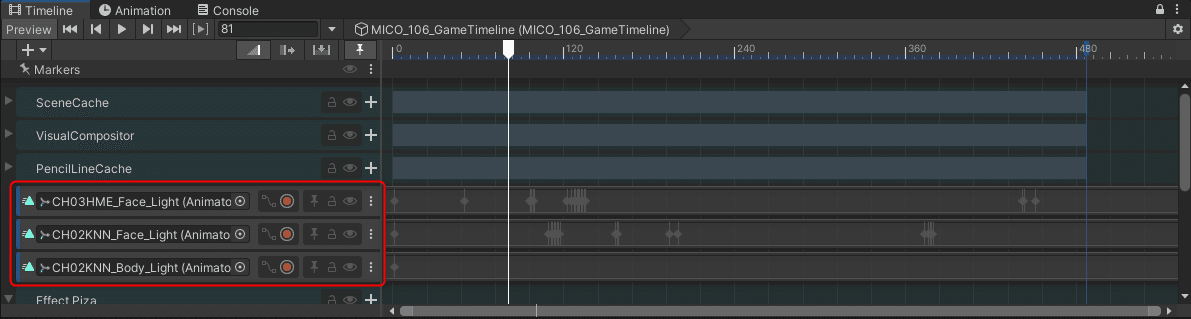
「ライトカリングの設計」で触れていますが、各キャラを照らすディレクショナルライトは、キャラ別にフェイスとボディとに別れています。それらの中で、HME(画面左側のキャラ)のフェイスライトと、KNN(画面中央のキャラ)のフェイスとボディライトをTimeline上のAnimationトラックで調整することで、全てのフレームで良い感じに影が落ちるように設定されています。
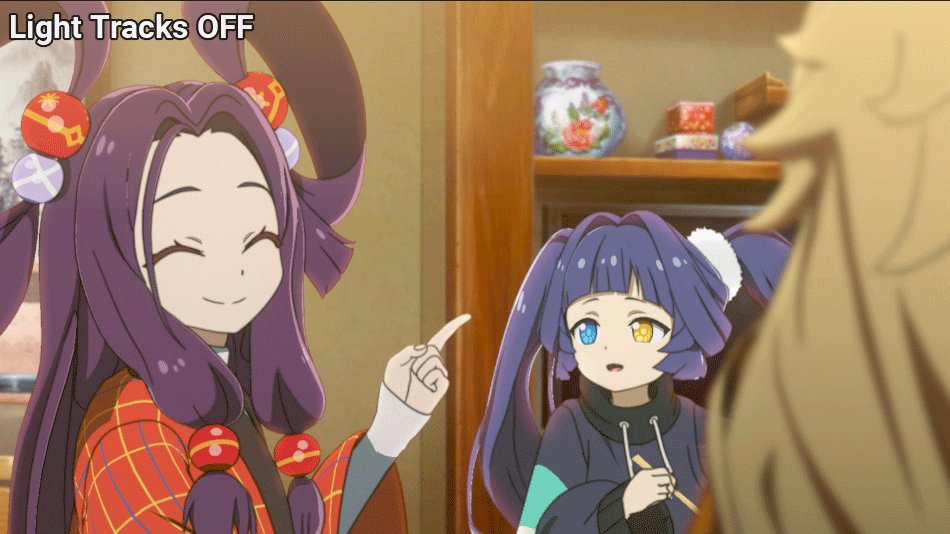
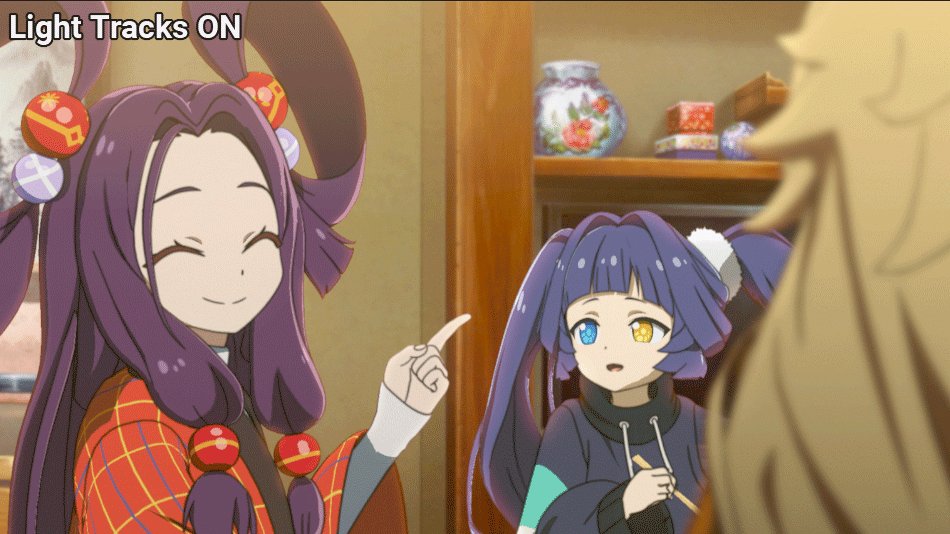
これらのライトの効果を確認するためには、各トラックのミュートアイコンを使って、トラックの効果をON/OFFしてみるとよいでしょう。

かなり印象が違うことに気が付きます。
全体の印象としては、ライトの調整トラックをOFF(ミュート)にすると、キャラにかかる1影がアッサリめな印象になります。ライトの効果をONにすると、よりキャラを引き立てるように1影がかかります。
C106はキャラクターがさほど大きく動かないシーンですので、デフォルトのライト設計のまま(つまり、ライトの調整トラックがOFFの状態)でも、破綻はしませんが、もしこれがキャラが大きなアクションをするシーンでしたら、個別のライトによる1影の入り方の調整は、キャラのルックに大きな影響を与えます。
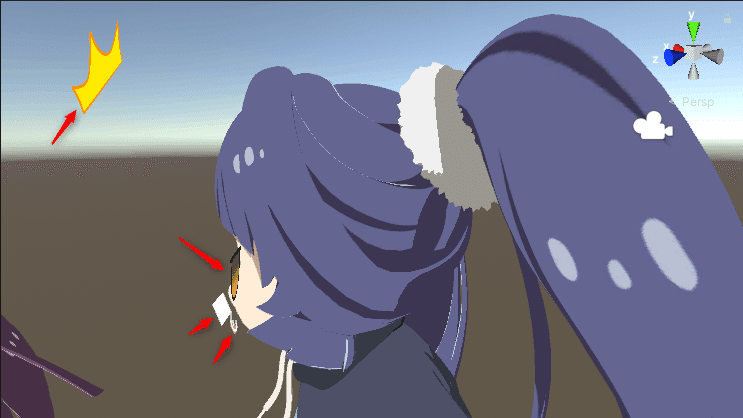
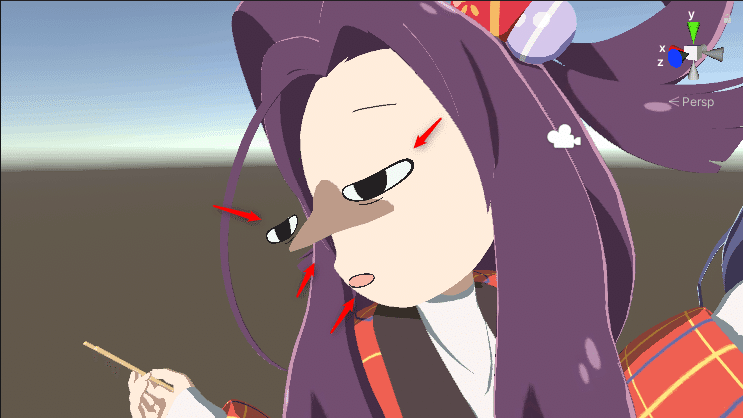
漫符や変顔の表示

C106の特徴として、漫画的表現の記号や、表情モーフでは表現できない誇張した表情(変顔)が、後半のエフェクト背景シーンで多数使用されています。

これらの漫画的な表現は、板ポリにテクスチャを貼り付けたものを用意し、各キャラクターのモデルに対して、カメラから見て、手前にレンダリングされるように配置することで、実現しています。

これらの板ポリ素材の配置と表示のON/OFFは、Blender上で設定した上で、MEodorokiトラックやCH03HMEトラック、castShadowトラックのようにScene Cache形式でTimeline上に配置することで、実装されています。
また、これらの板ポリ素材を撮るカメラもBlender上で設定しているカメラを、Scene Cache経由でそのままUnity上でも使っているので、Unity上でも必ず狙った通りの表示になります。

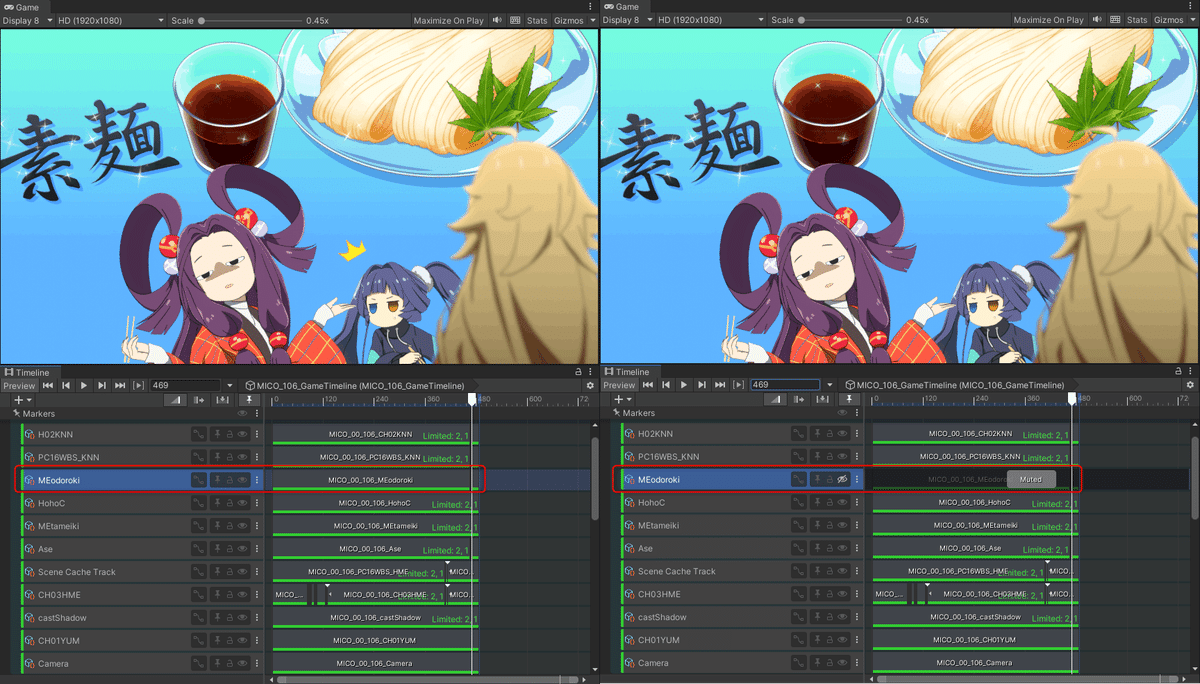
詳しい確認の仕方は、下のコラムを読んでください。
Timelineの再生ヘッドを、居間の背景が表示されているフレームまで戻し、そこでMEodorokiトラックをミュートします。
続いてビックリ漫符が表示されていた469フレームまで再生ヘッドを送ってやると、KNNの上のビックリ漫符が今度は消えていることが確認できます。
この時、MEodorokiトラックのミュートを解除すると、再びビックリ漫符がKNNの上に現れます。
これは、SceneCache形式のMEodorokiトラックの機能がオンオフされることで、Blender上で板ポリとして実装されているビックリ漫符の表示キーのオンオフが反映するからです。
今回のまとめ
今回は、C106のコンポジターグラフおよびUnityシーンの構成に関して、詳しくみていきました。
C105、C106を通じて言えることですが、手描き風セルルックアニメーションを3Dアセットで構築するのに一番重要な「絵作り」の工程が、「各キャラクターを構成する3D素材を、手で描かれた2D背景素材に馴染ませていく」ことにあるのが、十分にご理解いただけたかと思います。
一方、キャラクターのアニメーションも含めた3DアセットをBlenderなどのDCCツール上で作成し、それをそのままMeshSync/SceneCacheでUnityに転送し、そのままVisual Compositorでレンダリング画像をコンポジションすることで、コンポジションの途中での「3D素材を大量のAOV連番画像で再出力する」という「手戻りによる時間的ロス」を心配することなく、Unity上でコンポジション完成させることができるのも、わかりました。
なおUnity アセットストアで公開されます『MIKONOTE Anime Toolbox Sample』にて提供されるアセットの範囲から外れますので、Blender側でのMeshSyncの使いこなしに関しては今回は触れませんが、こちらに関してはまた別の作例を用意して解説したいと考えています。
それでは、全4回の『MIKONOTE Anime Toolbox Sample』の特集記事は、どうだったでしょうか?
Twitterで、#AnimeToolbox のハッシュダグを付けてご感想などをお寄せいただけますと嬉しいです!

