
今日からはじめるAnime Toolbox 第11回『”SDユニティちゃんと桜吹雪”を一緒につくる~その3:桜吹雪エフェクトを導入し、シーン構築を完成する!~』
こんにちは。今回から全3回に渡って、クリエイティブの中心となる編集作業を進めていきます。
第11回では、桜吹雪エフェクトの作成も含めた「シーン構築」の方法を詳しく説明していきます。ここでは、各カット用にカメラを配置したり、役者であるところのキャラモデルを配置したりもします。
続く第12回では、シーン内に配置されたキャラモデルにアニメーションを付けたり、表情変化を付けたりする「キャラ演技の導入」を行います。
最後となる第13回では、全体をクオリティアップする「仕上げ作業」を行います。
どの回もステップ・バイ・ステップで進めていきますので、皆さんも実際に手を動かして、試してみてください。
使用するUnityのバージョンとAnime Toolboxのバージョン
今回の作業は、以下のバージョンのUnityとAnime Toolboxで進めます。
使用するUnityのバージョン:Unity 2021.3.25f1
使用するAnime Toolboxのバージョン:Anime Toolbox 0.20.2-exp.
使用するVisual Compositorのバージョン:Visual Compositor 0.29.3-preview
またここから演習をはじめる方のために、前回までの作業が終了した段階のプロジェクトをこちらにご用意しています。
必要に応じて、ダウンロードしてお使いください。
今回やること
今回やることは、大きく分けて3つあります。
1. Visual Effectを使って、桜吹雪エフェクトを作成します
2. コンポジターグラフを使って2D背景を配置し、桜吹雪エフェクトと合成します(Seq_Title)
3. 各シーケンスにカメラとキャラクターモデルを配置します(Seq_01~Seq_03)
これらの作業は、実写で例えるならば、撮影に使うスタジオ内のセットの準備にあたります。同時に、役者さんの基本的な立ち位置を決めておいたり、役者さんを撮す複数のカメラの位置を決定したりする作業もおこなっておきます。こうすることで、後々の作業がスムーズに進行するように準備します。
1. Visual Effectを使って、桜吹雪エフェクトを作成する
それでは、実際に「桜吹雪エフェクト」を作っていきましょう。桜吹雪エフェクトは、Unityではパーティクルシステムを使ってつくることができます。パーティクルシステムを扱うのに使われる機能が、Visual Effect Graphです。
作例となる『SDユニティちゃんと桜吹雪』では、全てのカット(シーケンス)で桜吹雪が存在します。従って、使用しているUnityシーン内に桜吹雪エフェクトを作成し、常に桜吹雪が散っている状態を作ってしまいます。
VisualEffectゲームオブジェクトをシーン内に配置する
Hierarchyビューの「+」ボタンより、Create Emptyコマンドで現在のシーン内に空のゲームオブジェクトを作成します。空のゲームオブジェクトができたら、名前を「VisualEffect」に変更します。

Hierarchyビュー上でVisualEffectゲームオブジェクトを選択し、Inspectorの「Add Component」ボタンより、「Visual Effect」コンポーネントをアタッチします。

VFXアセット「FxSakura.vfx」を新規生成する
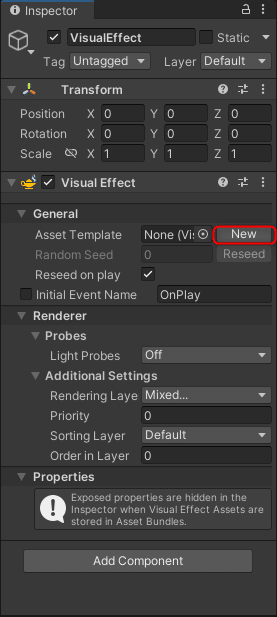
Inspactorより、Visual Effectコンポーネントのプロパティを確認します。

Asset Template項目の「New」ボタンを押し、新規VFXアセットを生成します。

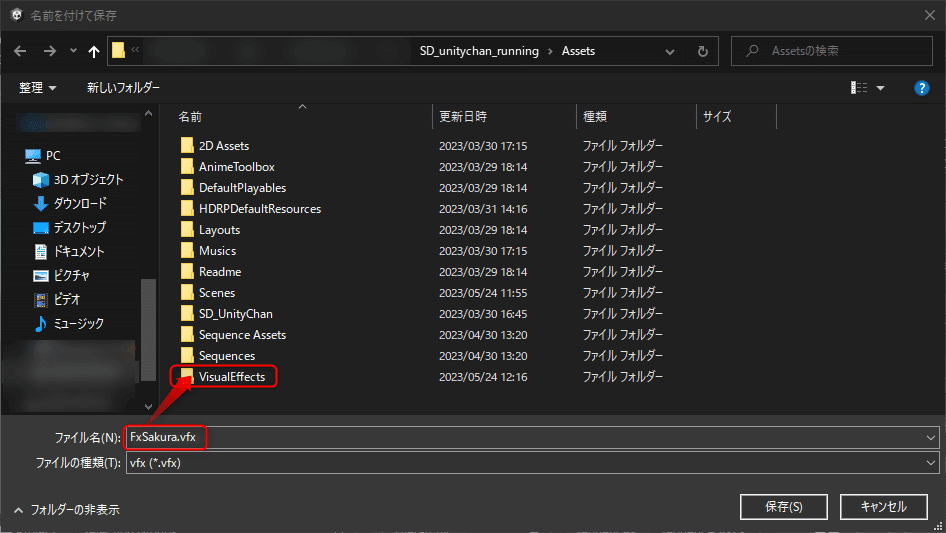
新規作成したVFXアセット(New Graph.vfx)のファイル名を「FxSakura.vfx」に変更し、適当なフォルダ(ここでは、「VisualEffects」フォルダ)を作成し、その中に保存します。

保存が終わったら、Projectウィンドウより「FxSakura(.vfx)」をダブルクリックして、FxSakuraをVFXグラフで開きましょう。
FxSakuraをVFXグラフで設定する
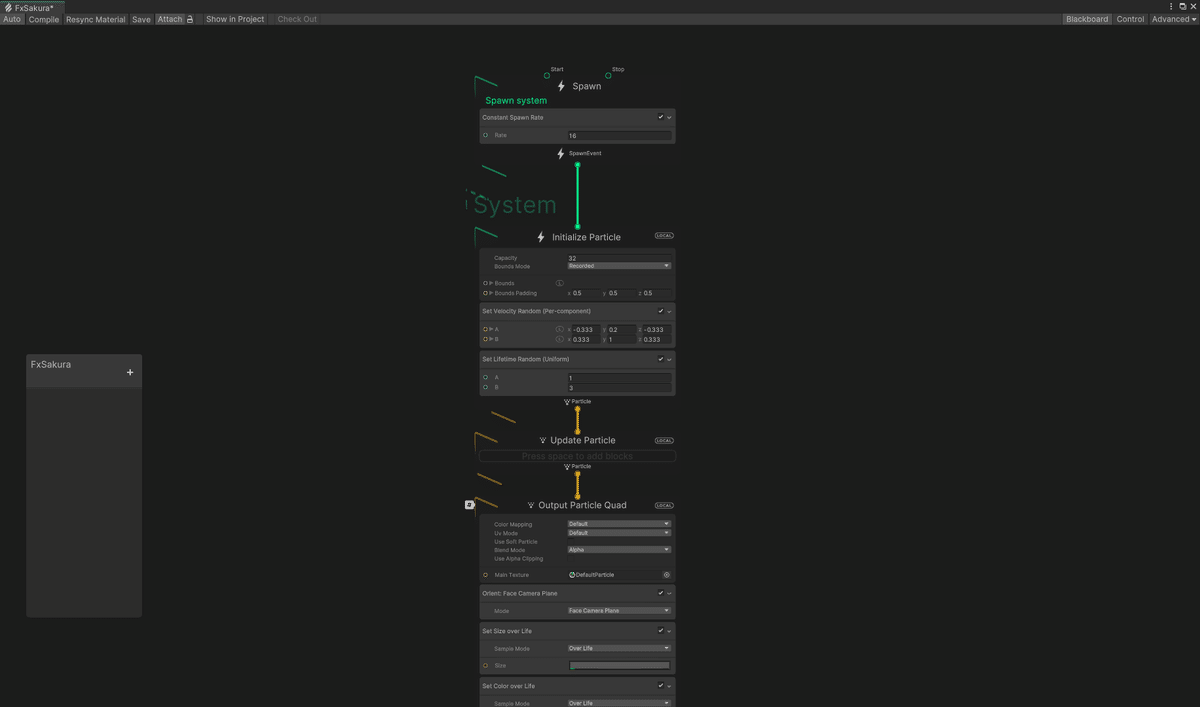
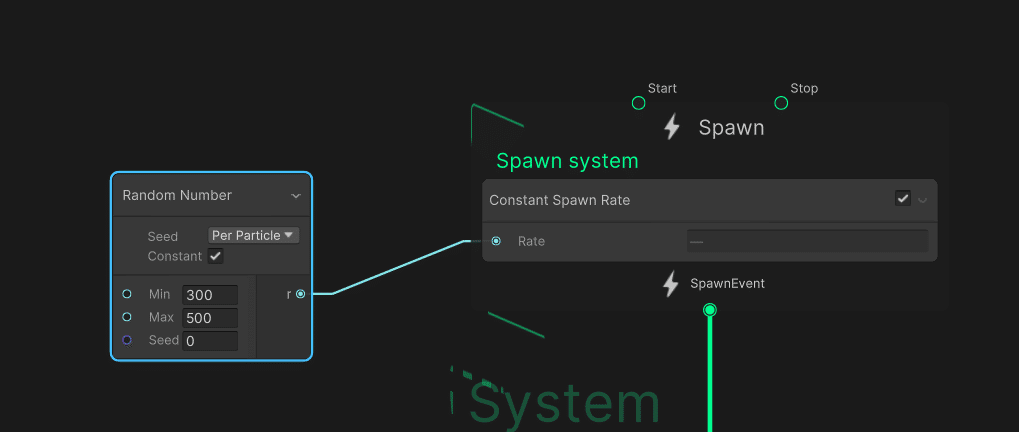
FxSakuraをVFXグラフで開くと、下図のような画面が現れます。この画面を使って、パーティクルエフェクトの設定をおこなっていきます。最終目標として、「桜の花びらのテクスチャをパーティクルを使ってランダムに散らすエフェクト」を作成します。

VFXグラフでは、Spawn systemから始まって、Initialized Particle ⇒ Update Particle ⇒ Output Particle Quad の順番で、上から下へと処理が進んでいきます。
Spawn systemを設定する
「Spawn system」では、生成されるパーティクル数を設定します。初期値は、コンスタントでRate=16ですが、これをランダム生成に変更します。

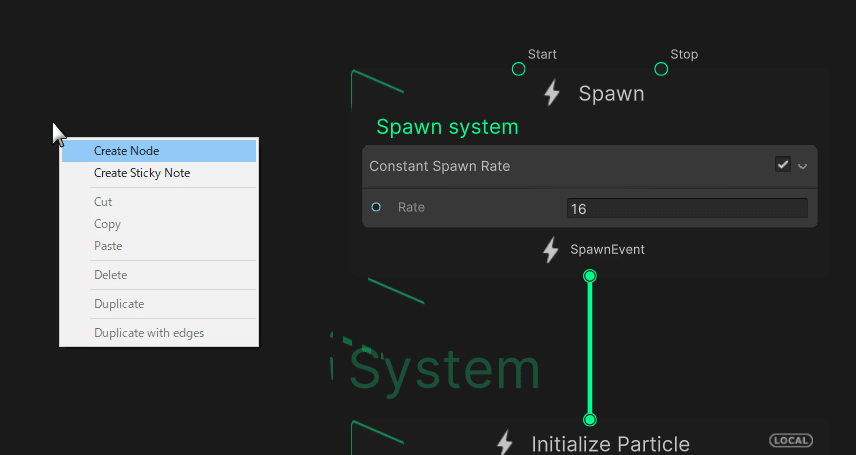
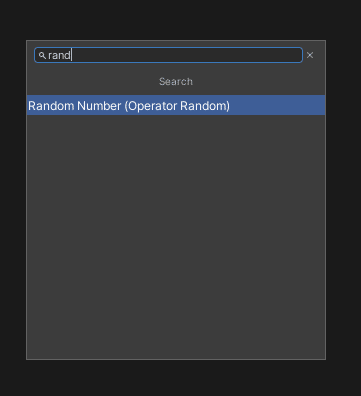
VFXグラフのブランクエリアで右クリックしてメニューを出し、「Create Node」を選択します。サーチボックスが現れますので、「Random Number」と指定してください。(途中で候補が現れます)

Random Numberノードを生成したら、ノード内のプロパティを「Min=300、Max=500」に変更し、図のようにSpawn Systemの「Rate」ポートに接続します。

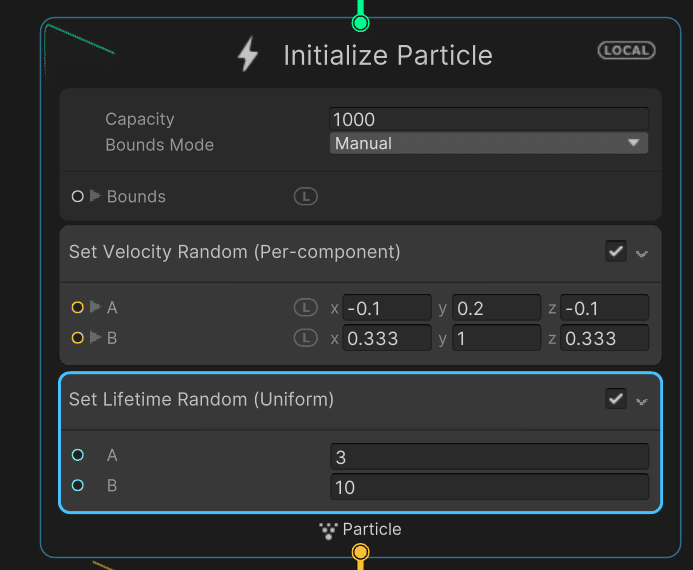
Initialize Particleを設定する
「Initialize Particle」では、パーティクルが発生するフィールドや発生した各パーティクルの加速度や表示される時間などの設定をおこないます。
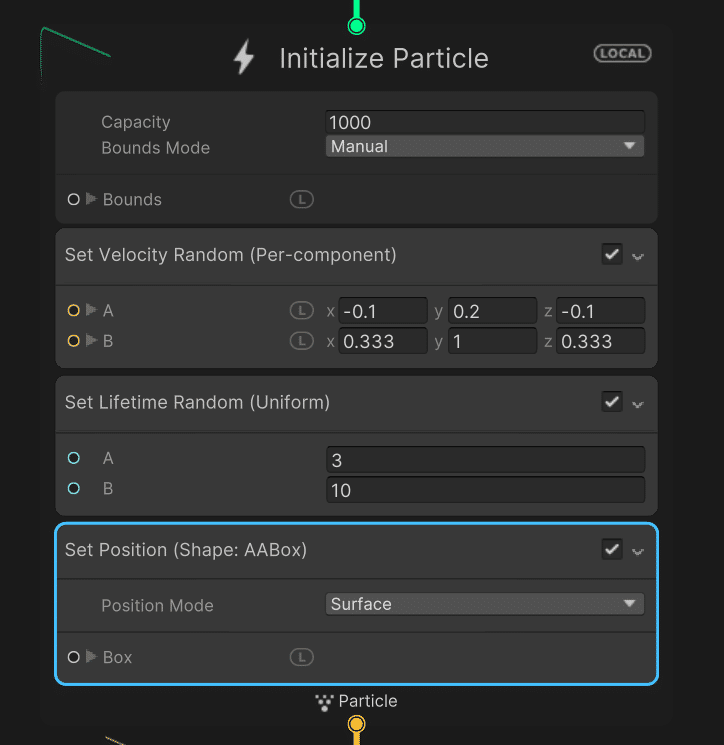
Initialize Particle内のプロパティを以下の値に変更します。
Capacity=1000、Bounds Mode=Manual、
「Set Velocity Random」ブロックの A(x, y, z)=(-0.1, 0.2, -0.1)、
B(x, y, z)=(0.333, 1, 0.333)
「Set Lifetime Random」ブロックの「A=3」「B=10」、

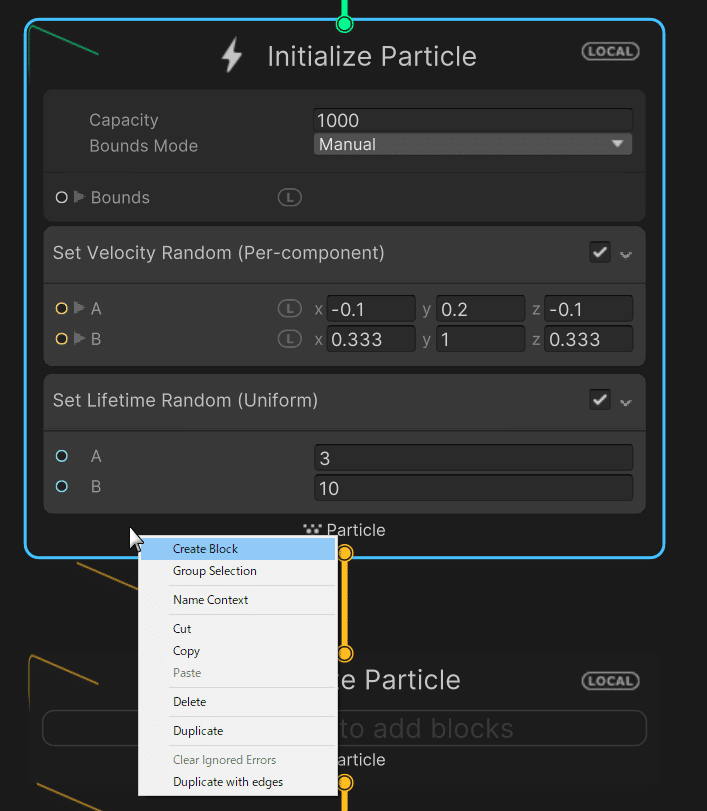
さらに「Set Lifetime Random」ブロックの下あたりのエリアで右クリックをしてメニューを出し、「Create Block」を選択します。


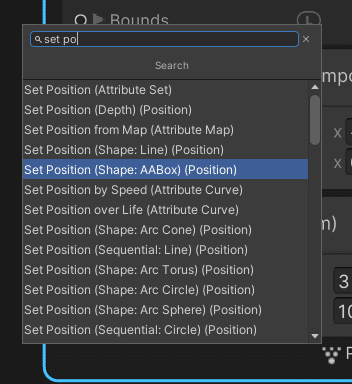
サーチボックスが現れますので、「Set Position」と指定してください。絞られたリストの中から、「Set Position (Shape: AABox)」を選択します。
すると、「Initialize Particle」内に、「Set Position (Shape: AABox)」ブロックが追加されます。

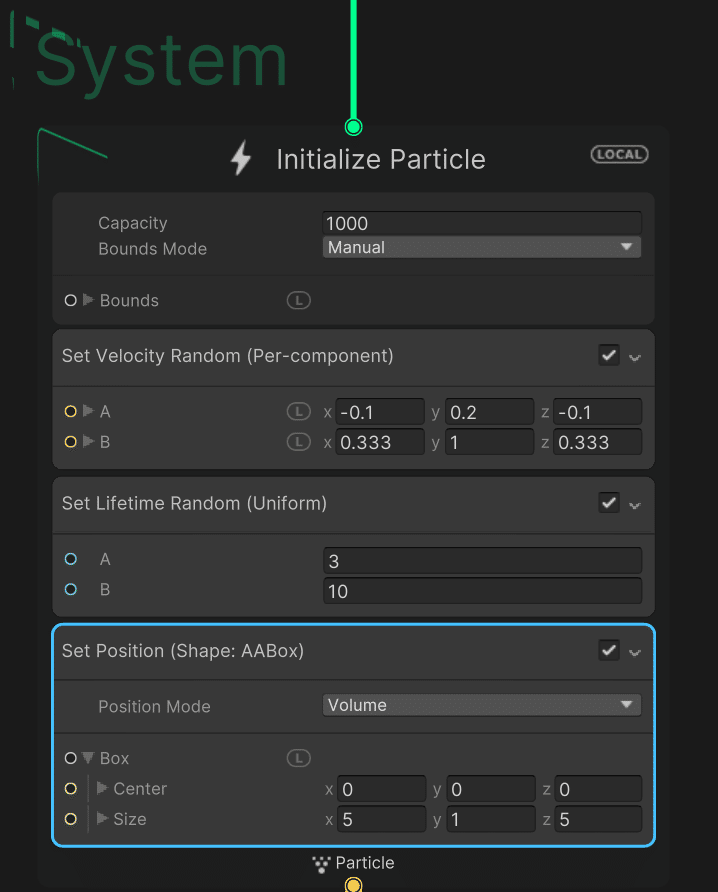
「Set Position (Shape: AABox)」ブロックのプロパティを以下の値に変更します。
Position Mode=Volume、
Box > Center(x, y, z)= (0, 0, 0)、Size(x, y, z)=(5, 1, 5)

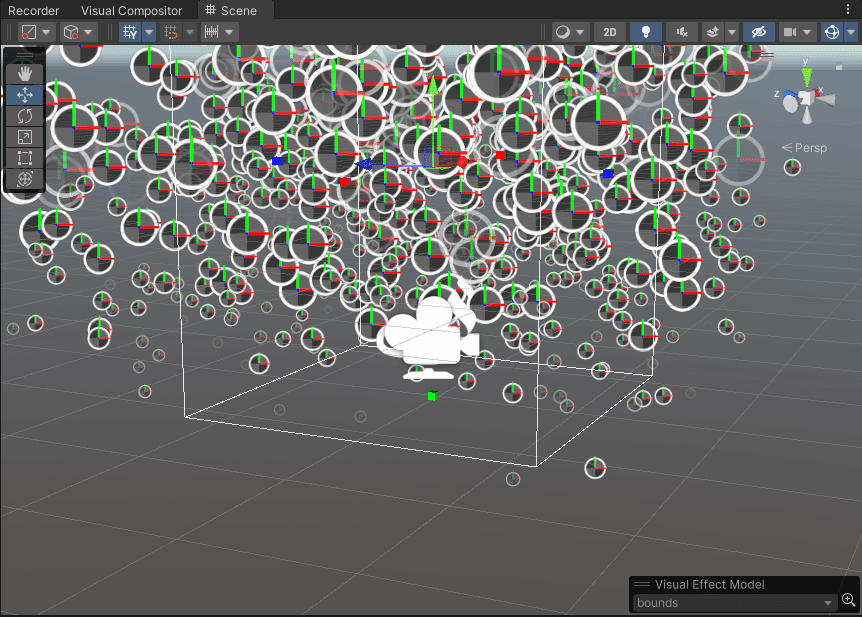
この状態でSceneビューを確認してみると、ボックスで囲まれた領域の内部からさかんにパーティクルが発生している様子が確認できます。各パーティクルにはまだ何もマテリアルを設定していませんので、初期表示のままです。

Update Particleを設定する
「Update Particle」では、各パーティクルのアップデート条件を設定することで、各パーティクルの動きを設計します。
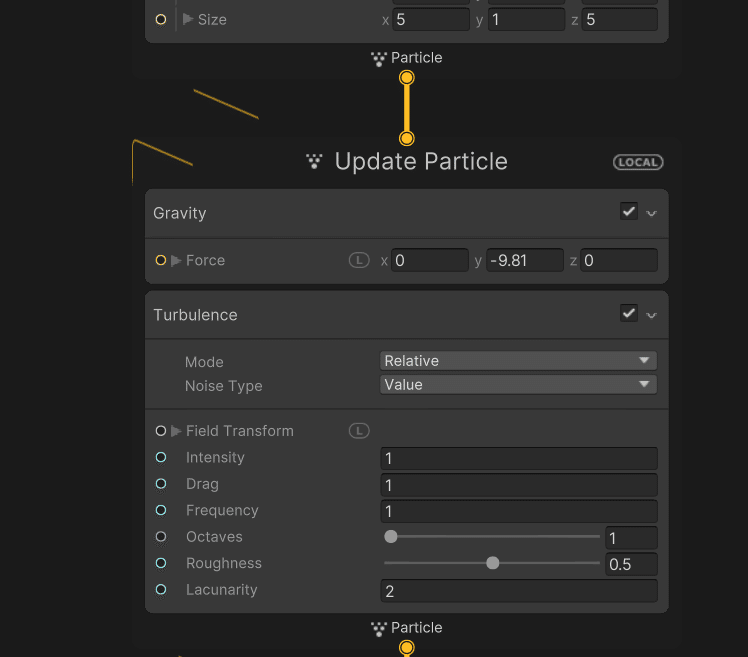
初期時点ではなにもブロックが設定されていませんので、必要なブロックを指定する必要があります。今回は「桜の花が散る」様子をパーティクルで表現しますので、「Gravity」と「Turbulence」の2つのブロックを新規設定しましょう。
「Update Particle」内のブランクエリアに右クリックでサーチボックスを呼び出し、それぞれ「gra…」と「tur…」のように指定してみてください。途中でリストに欲しいブロック「Gravity (Force)」「Turbulence (Force)」が現れますので、それらを選択します。
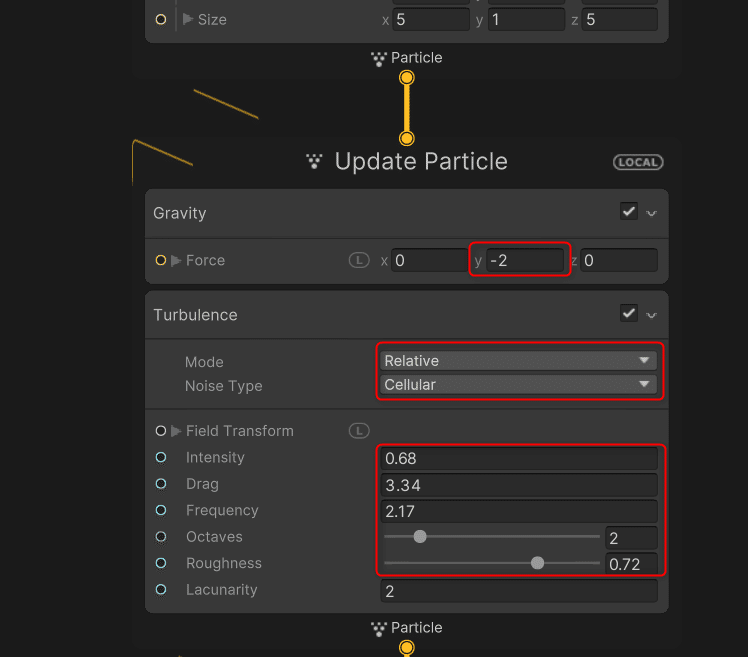
新規に2つのブロックを配置すると、下の図のようになります。

「Gravity」ブロックでは、各アップデートごとに指定されたベクトル方向にフォースを与えます。初期値のフォースは「y= -9.81」のみが指定されていますので、「上から下への重力加速度が加わっている」と解釈できます。
一方、「Turbulence」ブロックでは、乱流と呼ばれる動きを付けることができます。桜の花びらのように、各パーティクルが移動する方向軸を中心に、それぞれ回転しながら落ちていく動きは、Turbulenceを使うと上手く表現することができます。
ここでは、Sceneモードで更新されるパーティクルの動きを見ながら、「Gravity」と「Turbulence」の値を以下のように設定します。
「Gravity」のフォースの初期値を-2にしましたので、各パーティクルが回転しながら、ゆっくりと落ちるようになったはずです。

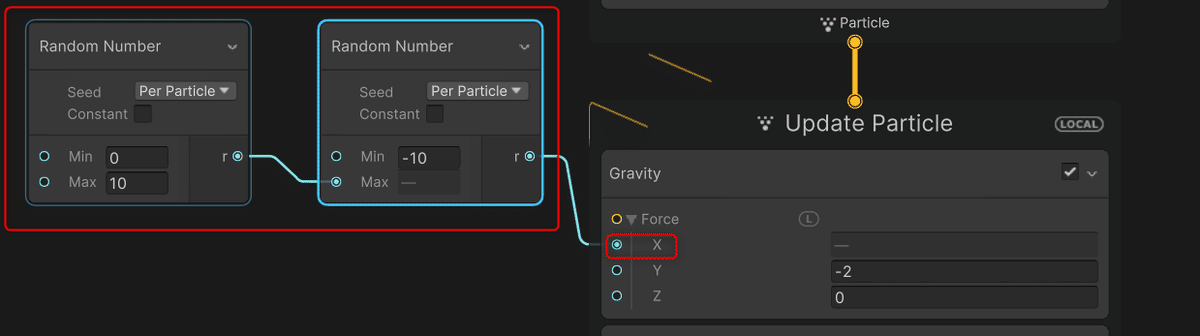
さらに、「Gravity」の x軸方向の力に、ランダムに働く力を加えてやることで、花びらがゆっくりと落ちながらも、(x軸基準で)左右に風で流される様子を表現してやります。そのために、Random Numberノードを2つ接続した後で、Gravityブロックの Forceポート>x に接続します。

さらに上の図のようにRandom Numberノードを2連結することで、「全体の動きとしては、画面右上から画面左下に向かって各パーティクルがゆっくりと落ちつつも、時々、画面右方向に押し戻される様子」が表現できます。
Gravityとして与えられるフォースは、Y軸方向は常に-2、X軸方向は値がランダムに変化しますが、ランダムな値でもMinは-10で固定、Maxは0~10までの範囲でさらにランダムに変化するので、X軸方向にはマイナスの値が出やすくなります。結果、合成されるGravityフォースとしては、画面右上から画面左下方向へ向かう加速ベクトルが基本となる。(ただし、画面上方向がY軸のプラス、画面右方向がX軸のプラスになるようにカメラ設定をした場合)
Output Particle Quadを設定する
「Output Particle Quad」では、各パーティクルの外観を設計します。パーティクルのマテリアルもこちらで設定します。
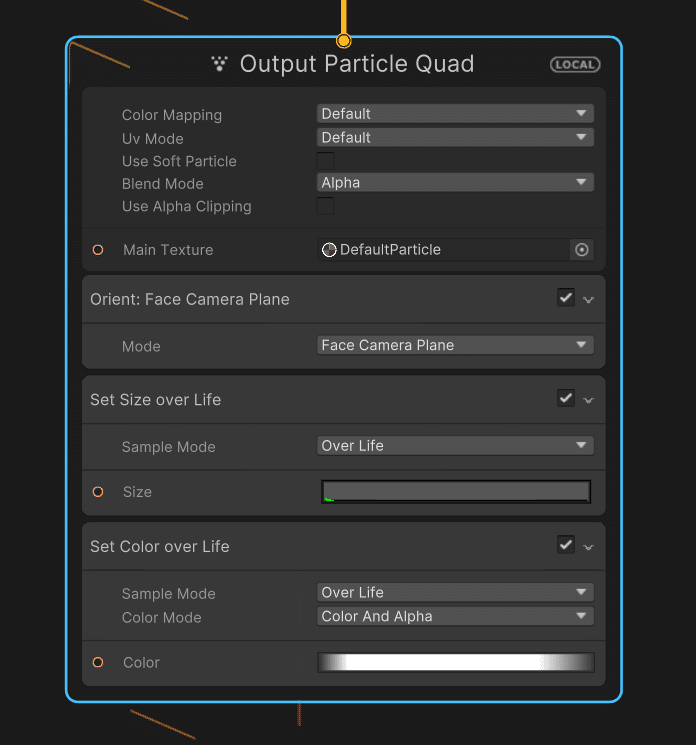
Output Particle Quadの初期値は以下のようになっています。

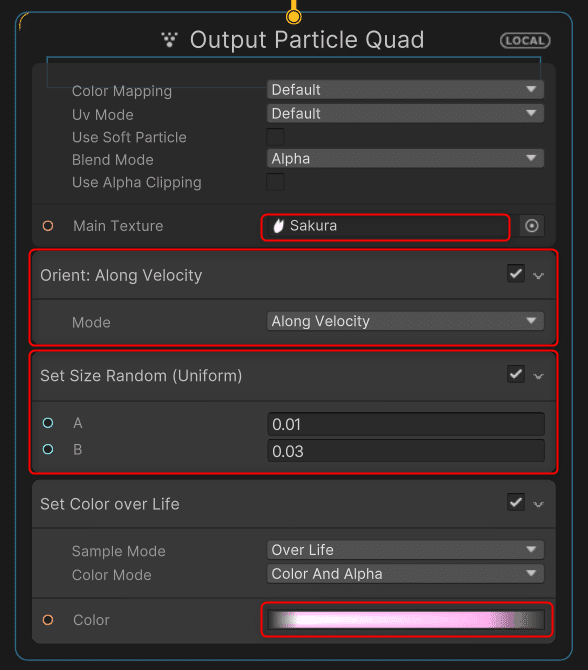
Output Particle Quadの各プロパティを以下のように変えます。
なお、Set Size over Lifeブロックはデリートして、Set Size Random (Uniform)ブロックに差し替えします。

変更するのは、上の図で赤い枠で囲まれているプロパティです。
Main Textureを「Sakrua」に変更します。Sakuraテクスチャはすでにプロジェクトにインストールされてますので、一番右の目玉ボタンを押して選択します。
Orientを「Along Velocity」に変更します。Along Velosityに変更することで、移動方向に沿ってパーティクルの座標に割り当てられたクアッドの方向も変化するようになります。
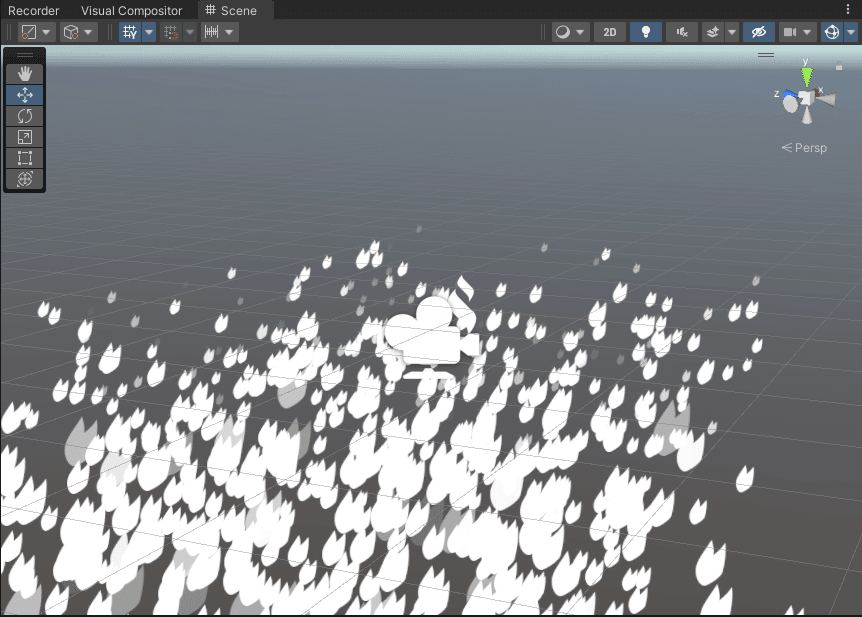
ここまで終わると、下の図のようになります。桜の花びらが大きすぎる印象です。

Set Size Random (Uniform)を「A=0.01、B=0.03」に変更します。
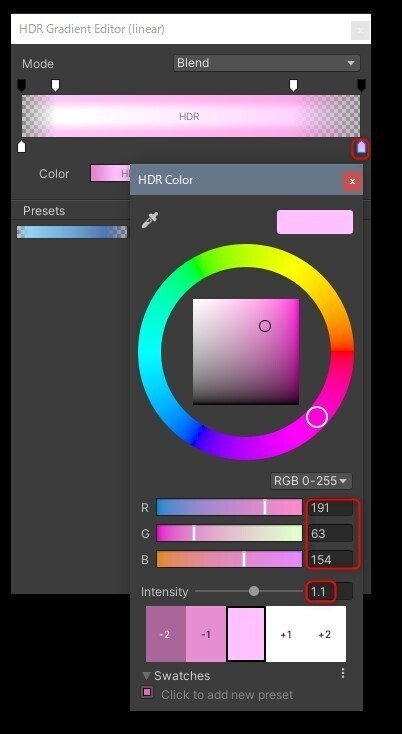
この値はSakuraテクスチャを貼ったパーティクルを実際にカメラの上で散らしてみながら調整するとよいでしょう。Set Color over LifeのColorを図のようなグラデーションにします。
グラデーションバーをダブルクリックすることで、下のようなパレットが開きます。設定する値は、図のカラー値を参考にしてください。右下のカラー以外はデフォルト値のままです。

全ての設定が終わると、以下の図のようになります。
桜の花びらがパーティクルとして散っている姿が確認できると思います。

FxSakura撮影用のカメラ Fx Cameraを作成する
桜吹雪エフェクトは、メインカメラとは別の固定カメラで撮影し、Visual Compositor上で画像素材として使用できるほうが便利です。
そこで桜吹雪エフェクトを撮影する専用固定カメラFx Cameraを設定しましょう。
Hierarchyビューの「+」ボタンより、「Camera」を新規に作成します。
Hierarchyビュー上で、新規に作成されたCameraゲームオブジェクトを選択し、「Fx Camera」とリネームします。
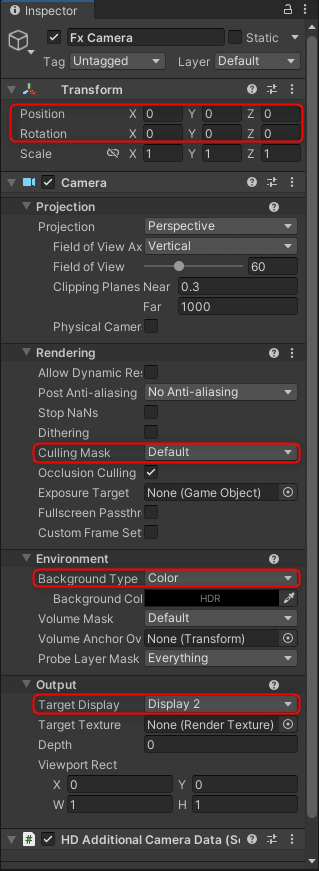
Inspectorから、Fx Cameraゲームオブジェクトのプロパティを以下のように設定します。
Transform中のPosition、Rotationが全てゼロであることを確認します。
Rendering中のCulling Maskは「Default」にします。
Environment中のBackground Typeは「Color」にします。
この時、Background Colorが黒になっていることを確認します。Output中のTarget Displayは「Display 2」にします。
最後に「Audio Listener」コンポーネントをディスエーブルにするか、一番右にあるバーガーメニューより「Remove Component」を実行して、Fx Cameraゲームオブジェクトからリムーブします。
設定が終わると、Fx Cameraゲームオブジェクトは以下のようになります。

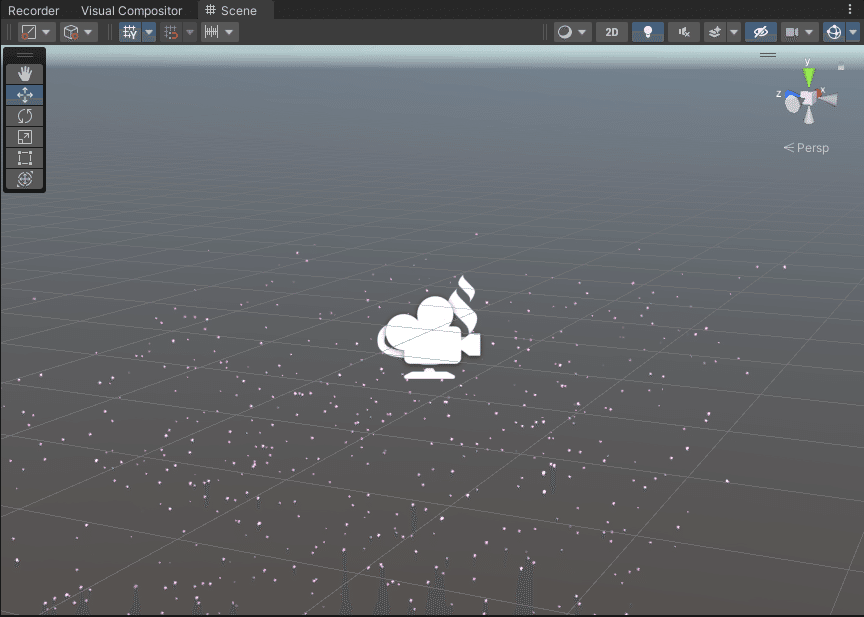
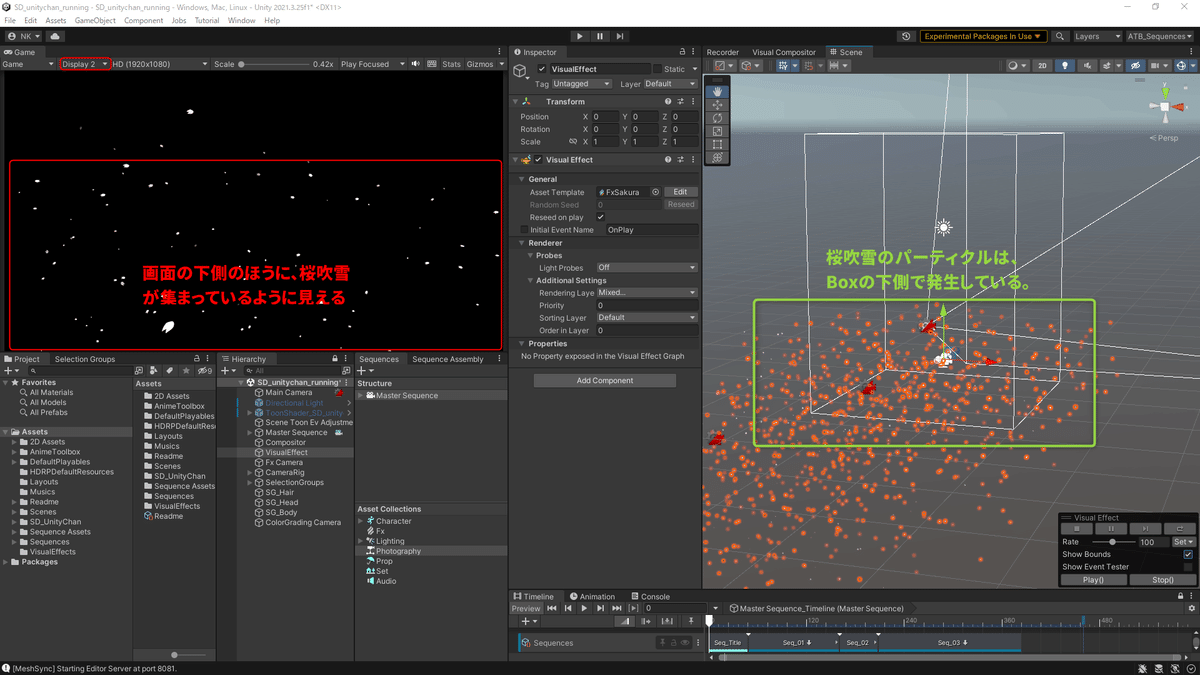
ここで、Gameビューを「Display 2」に変更すると、桜吹雪のエフェクトのみが確認できます。

桜吹雪のパーティクルが発生している状態をしばらく見ていると、Gameビュー画面の下側のほうに発生が偏っている印象です。これは、Sceneビューでみてみると、パーティクルがボックス型のボリュームの下側より発生しているためです。

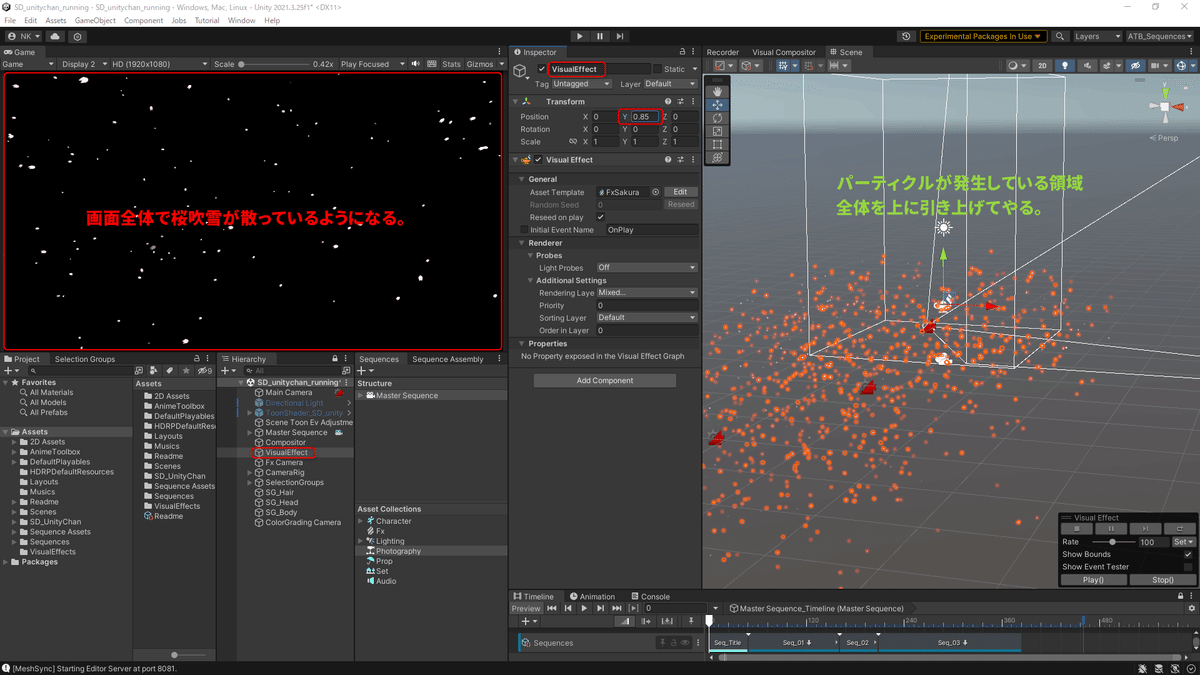
そこで、HierarchyビューよりVisualEffectゲームオブジェクトを選択し、VisualEffectゲームオブジェクトのPositionの値を「Y=0.85」に変更します。
するとGameビューの全体で、桜吹雪が散っているように見えるようになります。
以上で、桜吹雪のパーティクル「FxSakura」の作成は終了です。
GameビューのDisplay設定を、再び「Display 8」に戻しておきましょう。
2. コンポジターグラフに2D背景を配置し、桜吹雪エフェクトと合成する

タイトル的な役割りを果たすSeq_Titleでは、2Dの背景画の上に桜吹雪のパーティクルを重ねます。
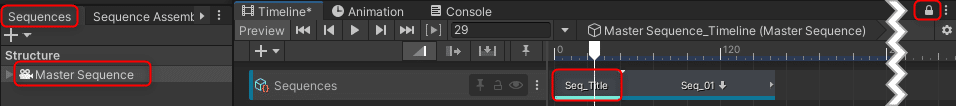
SequencesウィンドウのStructureセクションより「Master Sequence」を選択し、TimelineウィンドウにMaster Sequenceを表示させます。
表示させたら、Timelineウィンドウの右端にあるロックアイコンを使って、Timelineウィンドウの表示から外れないようにロックしておきます。

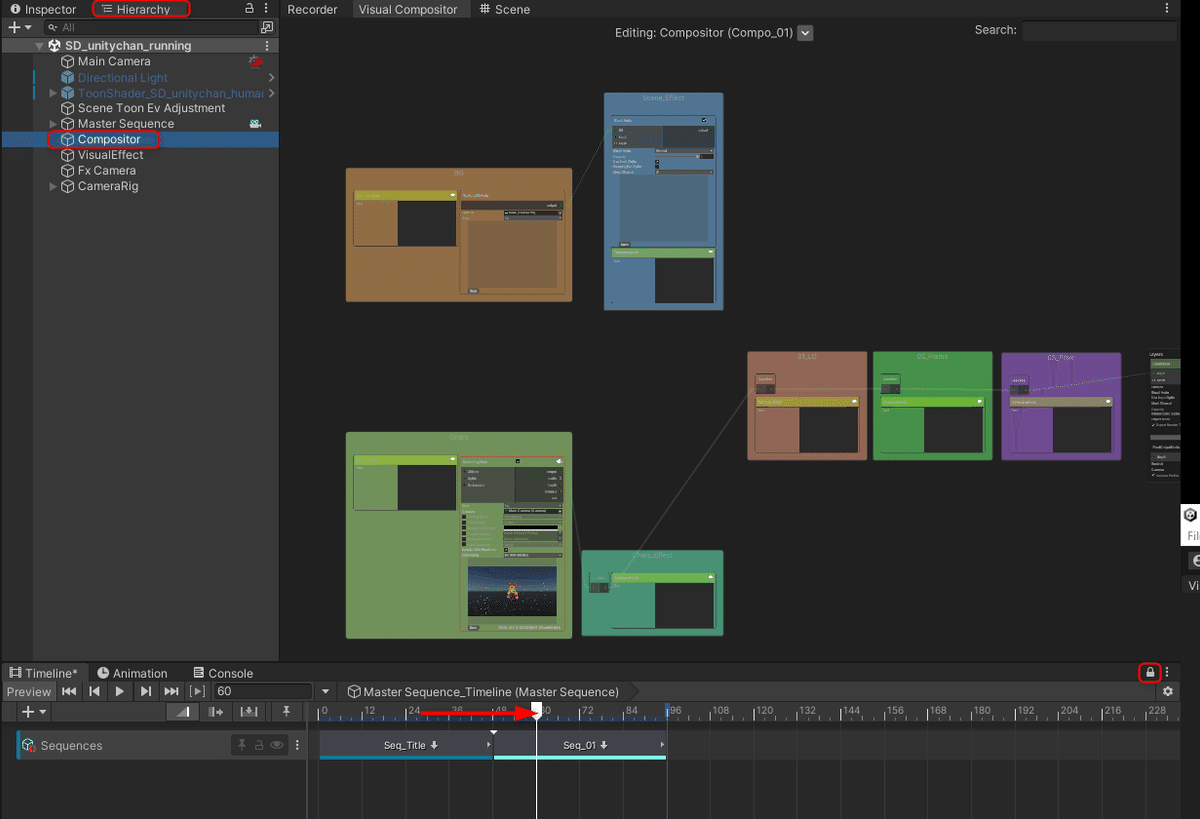
この状態で、Timelineの再生ヘッドを「Seq_Title」のクリップ内に合わせ、HierarchyビューからCompositorゲームオブジェクトを選択します。
すると、Visual Compositorウィンドウ上にCompo_Titleのコンポジターグラフが表示されます。
コンポジターグラフには、下図のようにGroupノード中にJunctionノードを仮配置することで、コンポジットワークフローのためのひな形を作っておくと便利です。

デュプリケートして、各シーケンス用に使い回すといいでしょう。
このコンポジットワークフローのためのひな形は、『MIKONOTE Anime Toolbox Sample』のコンポジターグラフの基本構成を参考に作成しました。
2D背景素材を配置する
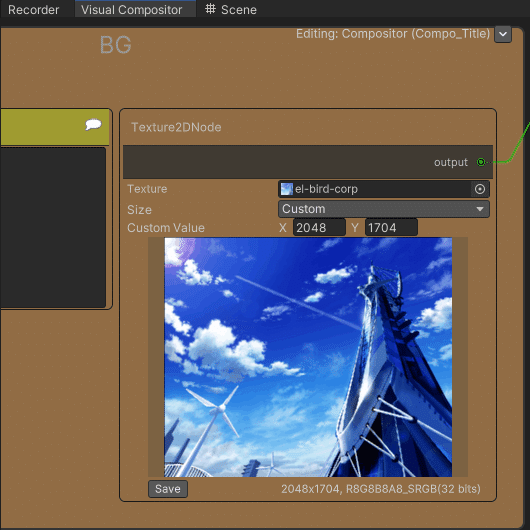
Visual CompositorウィンドウよりCompo_Titleの編集を開始します。
左上のBGグループには、すでにTexture2Dノードが配置されていますので、そこにプロジェクトにインストール済みの2D背景素材「el-bird-corp」をTextureとして設定してください。合わせてSizeは「Custom」に、Cusom Valueはそれぞれ「X=2048、Y=1704」にします。

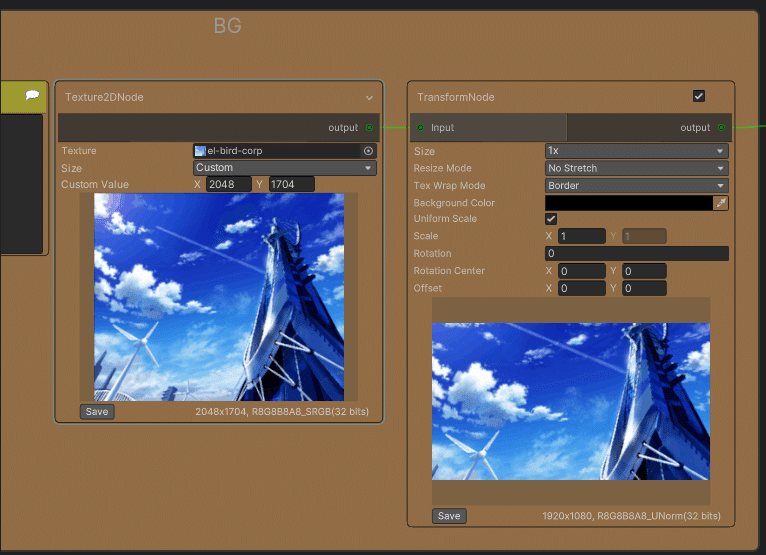
この背景は、後半の演出でスクロールさせますので、この段階でBGグループ内にTransformノードを配置し、Texure2Dノードと接続しておきます。TransformノードのSizeは「1x」にします。

背景全体にかかるエフェクトを設計する
次にシーン全体(背景全体)にかかるエフェクトを設計します。今回の場合、背景素材全体にかかる馴染ませ用のカラーグラデーション素材(しばしば「パラ素材」と呼ばれます)と、桜吹雪エフェクトの画像素材です。
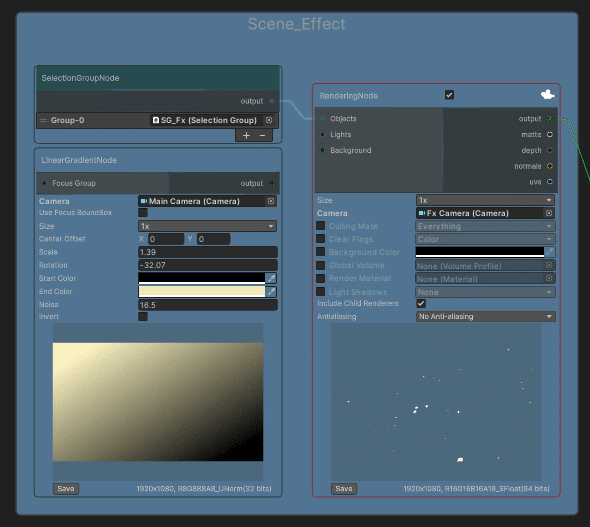
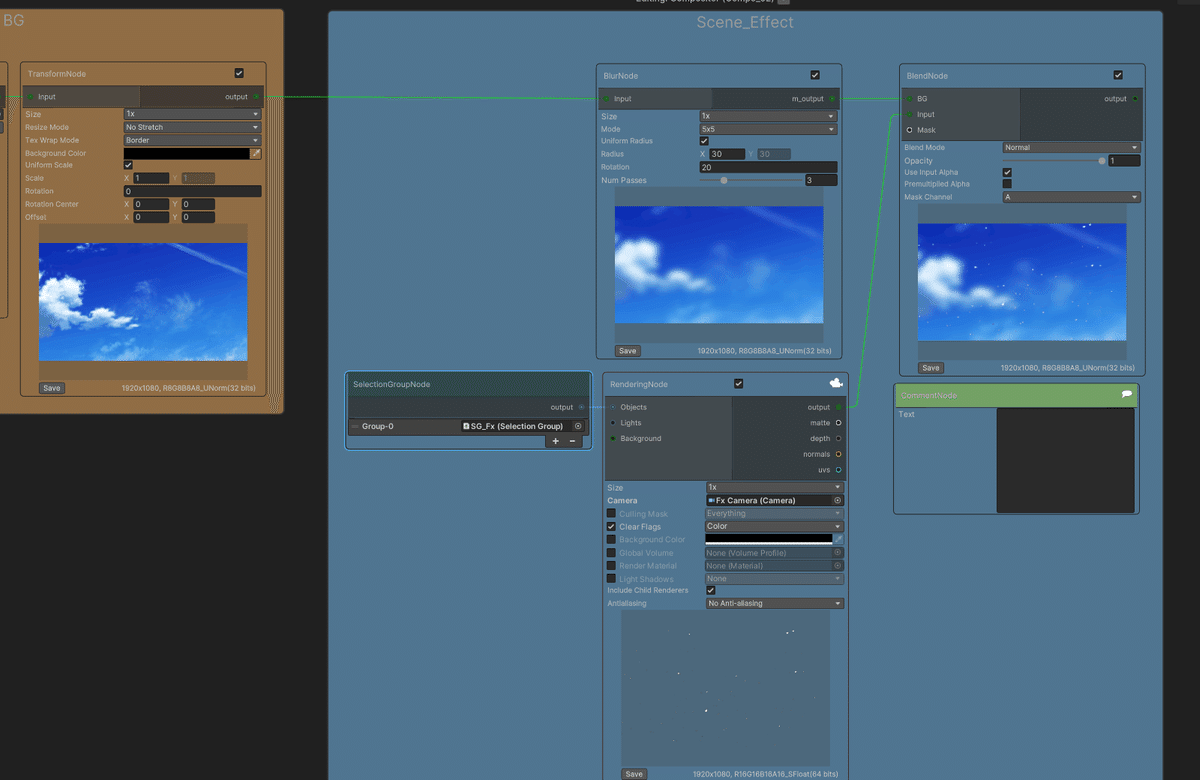
これらの素材をノードとして、Scene_Effectグループ内に配置していきます。
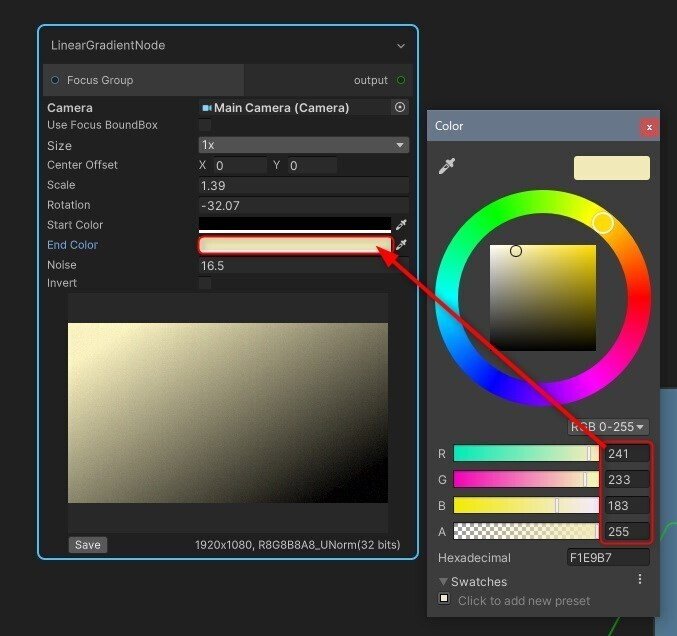
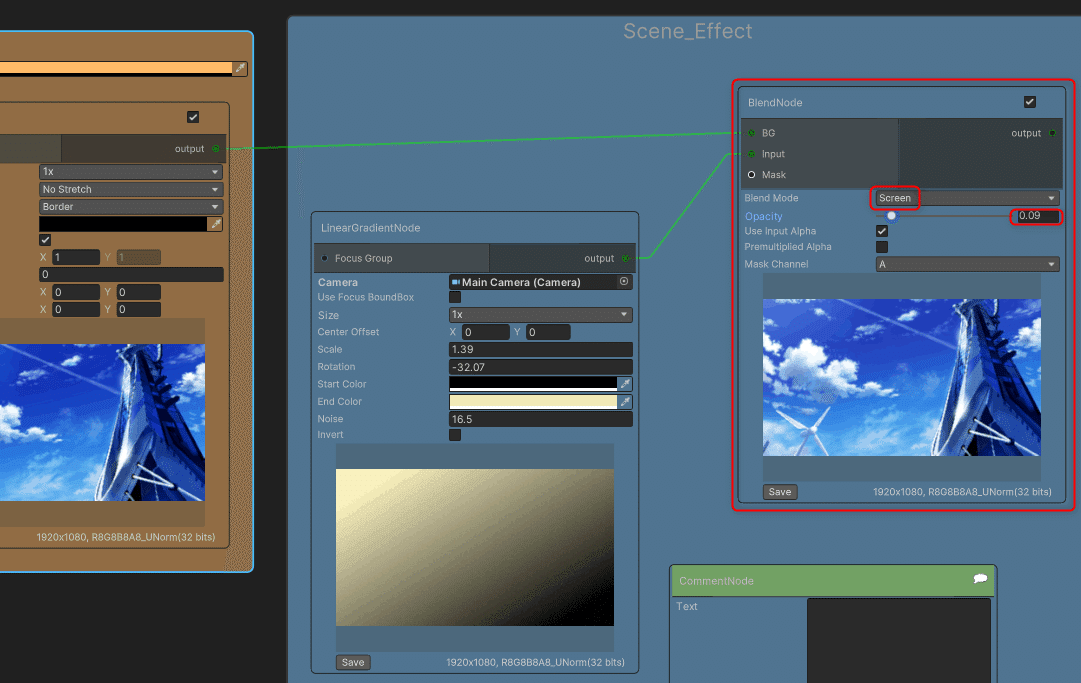
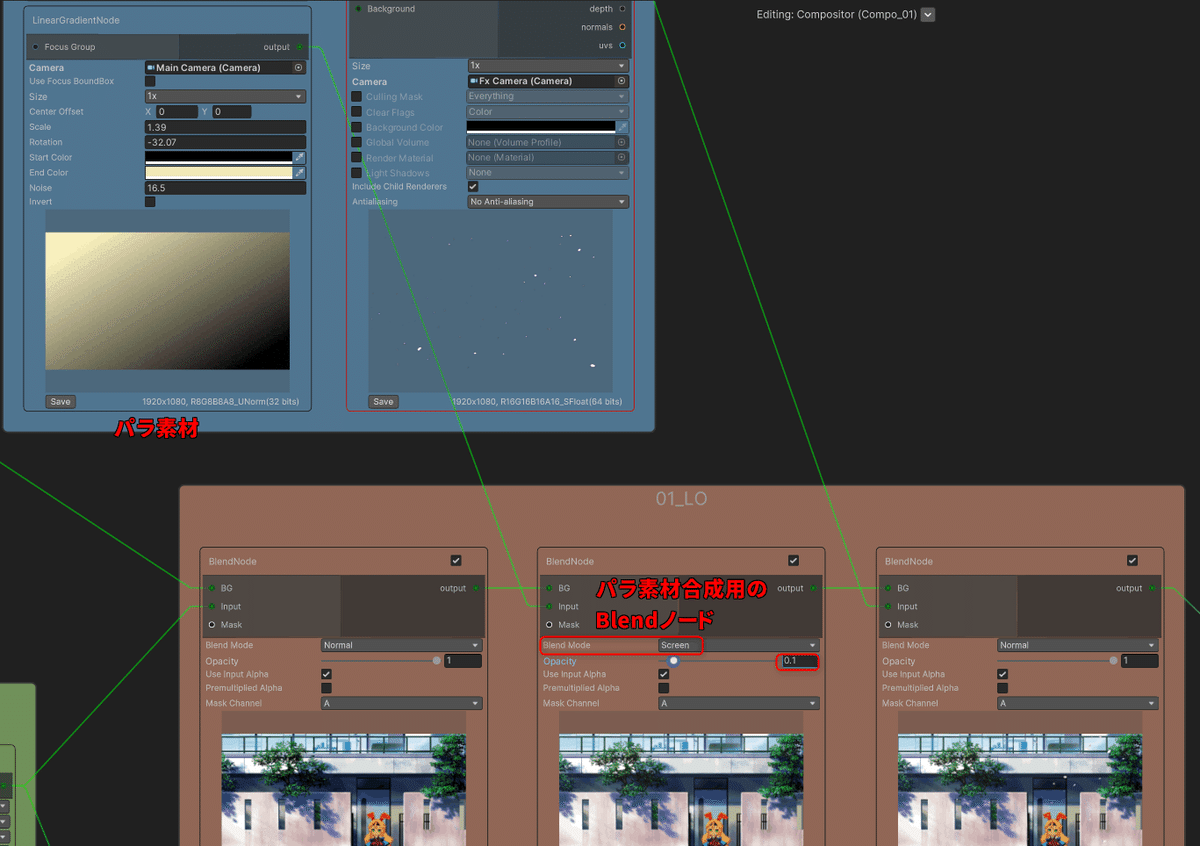
パラ素材は、LinearGradientノードで作ります。新規に作成したLinearGradientノードの各プロパティの値を、下の図を参考に設定してみてください。

作成したパラ素材は、Scene_Effectグループ内に格納しましょう。Scene_Effectグループ内のJunctionノードを新規に作成したBlendノードと置き換え、先程作成したパラ素材と下図のように接続します。

赤い枠で囲まれたBlendノードのBlend Modeを「Screen」に、Opacityの値を「0.09」に設定すると、背景素材の上にパラ素材を重ねた状態がBlendノード下部のサムネイルに表示されます。
桜吹雪の画像素材と合成する
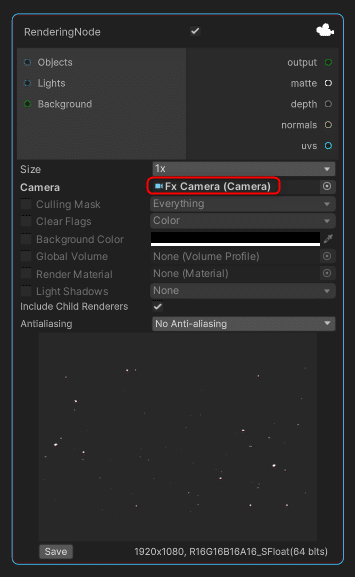
続いて、桜吹雪エフェクトを画像素材としてコンポジターグラフに取り込みます。新規にRenderinノードを作成し、Cameraに「Fx Camera」を割り当ててください。ノード下部のサムネイルに桜吹雪が表示されます。

桜吹雪が表示されているRenderingノードをScene_Effectグループ内に格納します。格納したら、そのままBlendノードの下あたりに配置するのがよいでしょう。
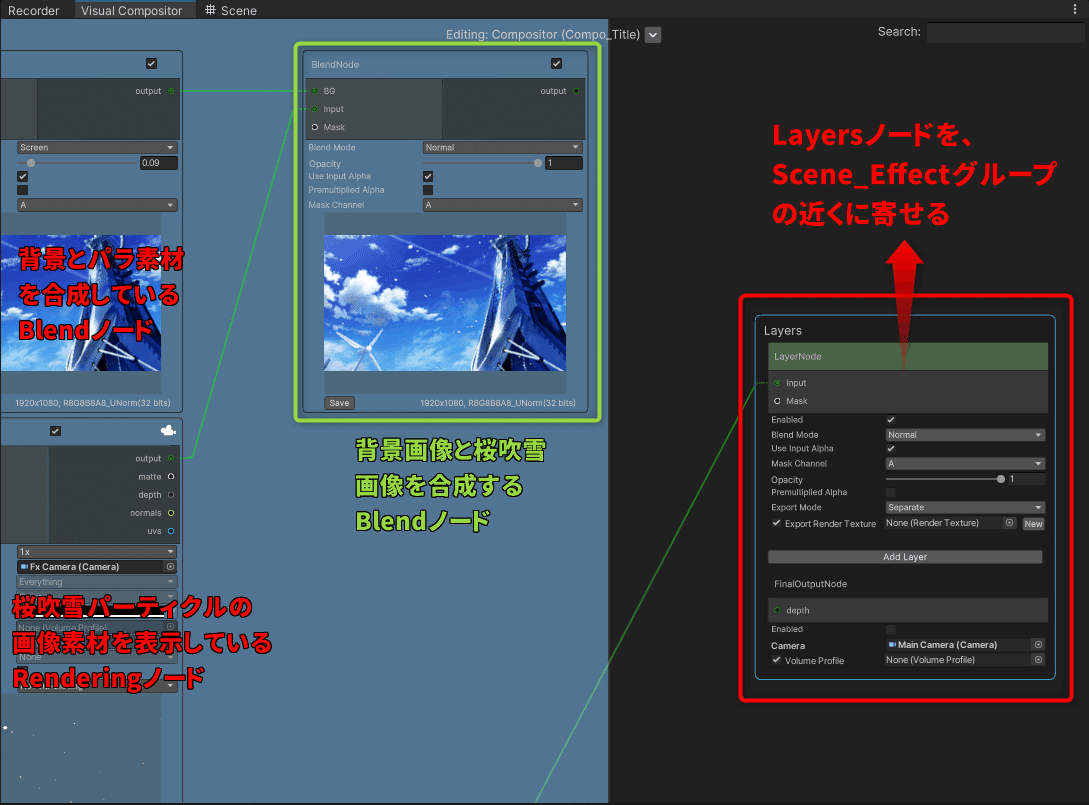
さらにもうひとつBlendノードを生成し、同じくScene_Effectグループに格納します。2つめのBlendノードは、元のBlendノードの右横に配置します(下図の緑の枠で囲まれたBlendノード)。
「背景とパラ素材を合成している」Blendノードと、「桜吹雪パーティクルの画像素材を表示している」Renderingノードを、右側のBlendノードに接続します。
するとノードの下側のサムネイルに、「背景画像をバックに桜吹雪が散っている」カットが表示されます。

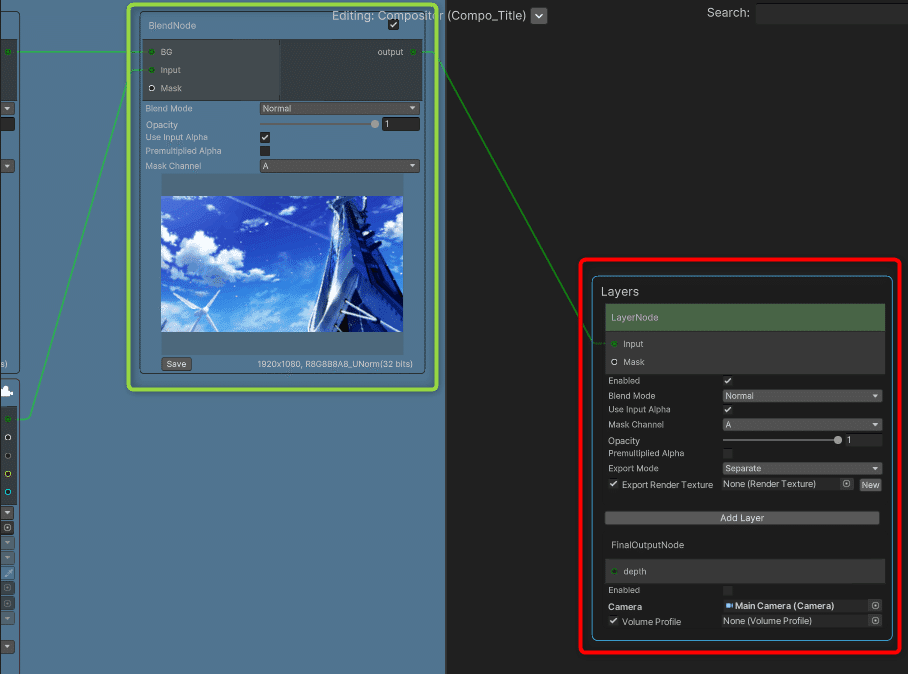
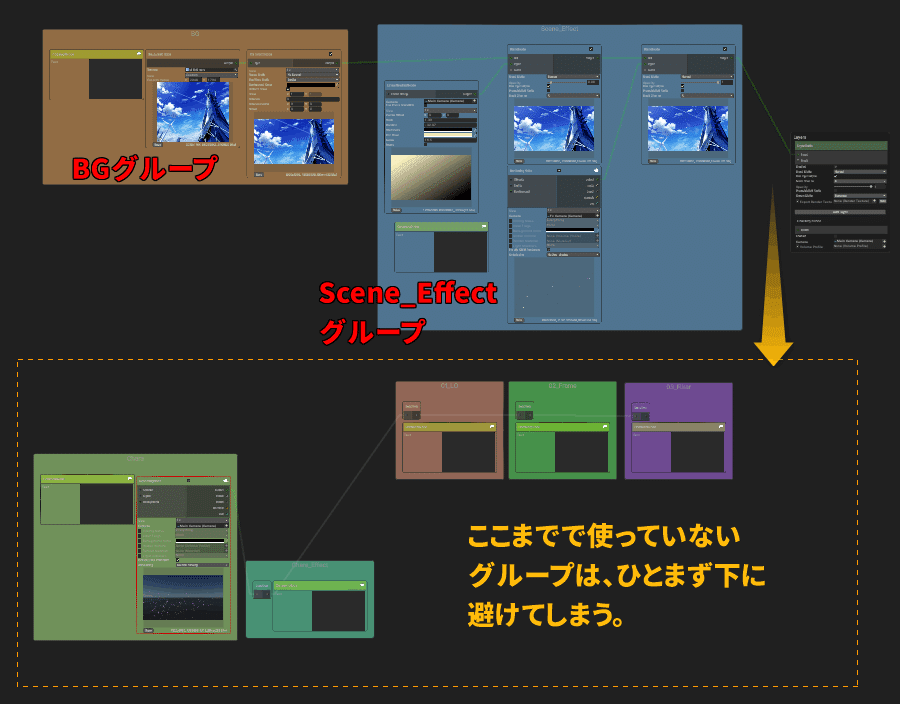
最後に、Layersノード全体をScene_Effectグループの近くに寄せましょう。ここまでで使用していないグループは、ひとまず下に避けてしまいます。

ここまでできたら、上の図で緑枠で囲まれたBlendノードのOutputポートと、赤枠で囲まれたLayerノードのInputポートを接続します。Gameビューに同じく「背景画像をバックに桜吹雪が散っている」カットが表示されます。
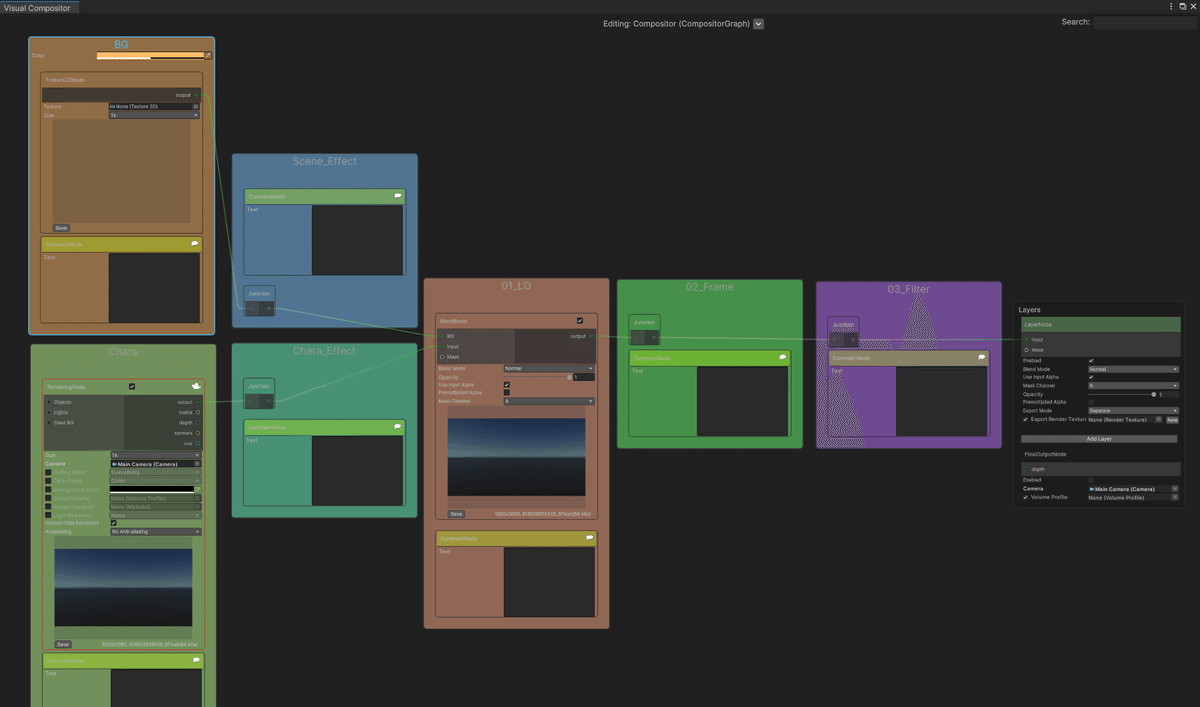
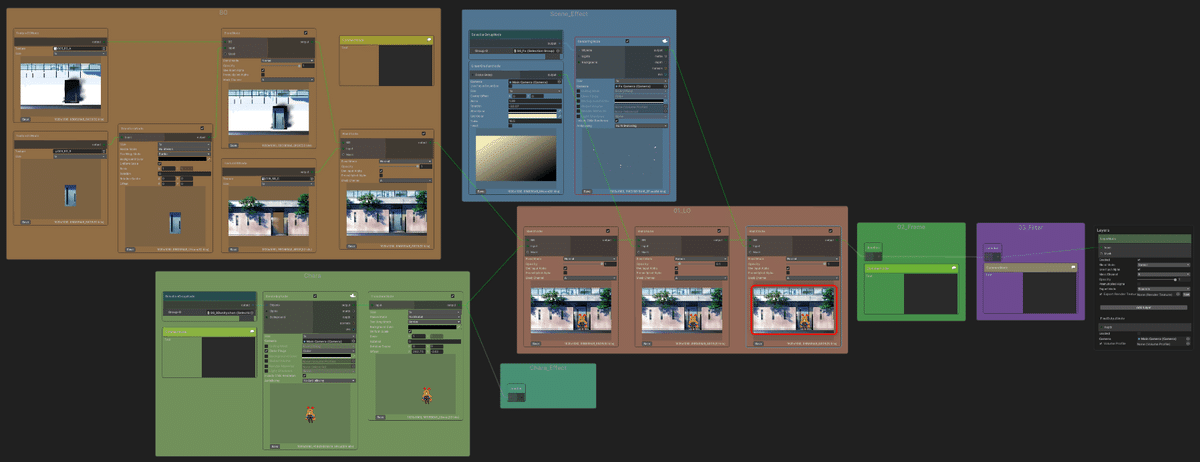
コンポジターグラフ全体としては、下図のようになっています。

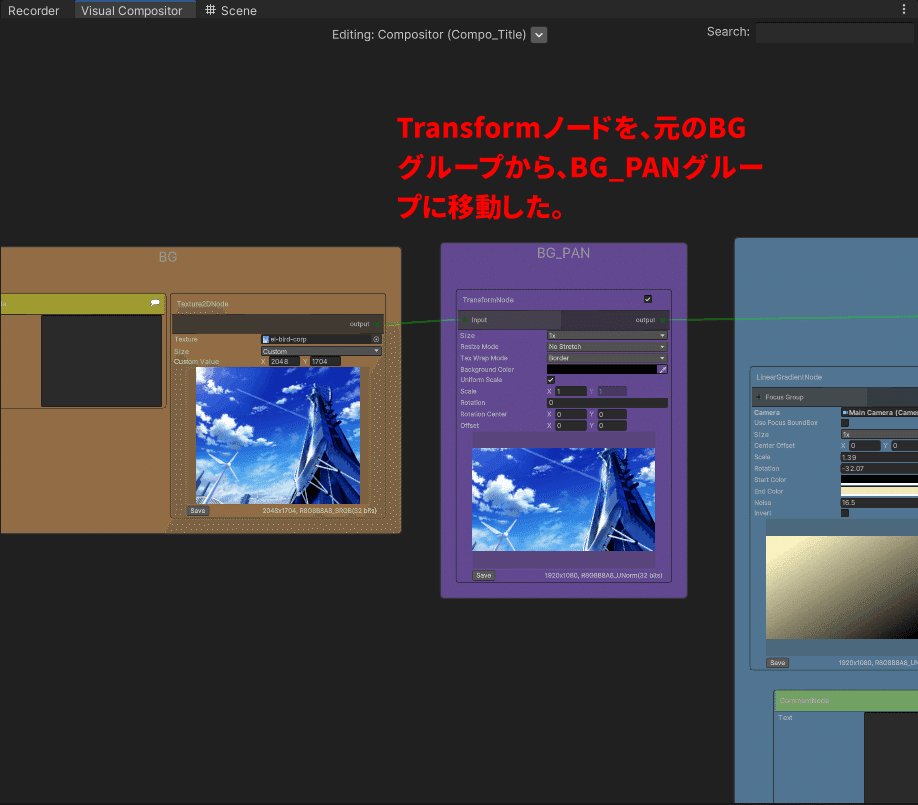
BGグループ内に格納したTransformノードには、仕上げの段階でスクロールアニメーションを付けます。作業を忘れないように新たに「BG_PAN」というグループを作成し、そちらに移動してもよいと思います。

3. Seq_01向けのシーンセットアップをおこなう

Seq_01以降は、各シーケンス内に、背景画像と桜吹雪エフェクトの他に、SDユニティちゃんのキャラクターモデルと、モデルを撮すカメラが配置されます。
モデルを撮すカメラは、配置する位置をカメラリグとして設計し、そこにCinemachineのバーチャルカメラとして設定することで、Timelineと連動する時の扱いが便利になります。
それではSeq_01から設定していきましょう。Seq_01にはすでに前回キャラクターモデルを配置していますので、今回はカメラと背景を配置していきます。
シーン内にカメラリグを作る

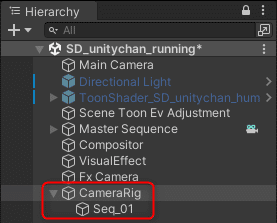
Hierarchyビューの「+」ボタンから、空のゲームオブジェクトを2つ作成し、上の図のような親子関係を作成します。
CamraRigゲームオブジェクトのTransformがPosition(0, 0, 0)にあることを念のために確認してください。RotationとScaleは全てゼロです。
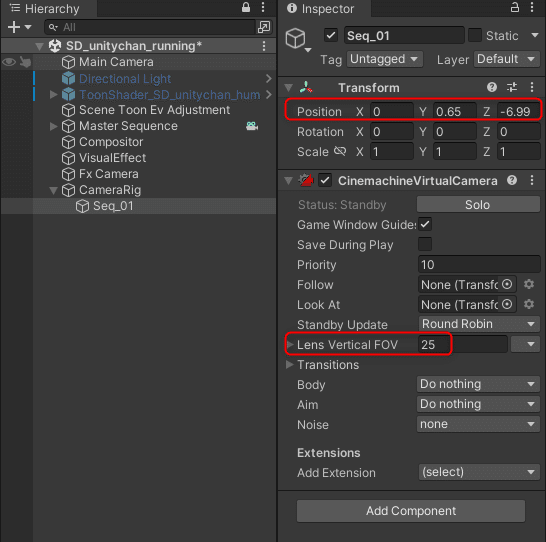
Seq_01ゲームオブジェクトのTransformは、Main Cameraゲームオブジェクトと同じPosition(0, 0.65, -6.99)に設定します。RotationとScaleは全てゼロです。
Seq_01ゲームオブジェクトにCinemachineVirtualCameraをアタッチする
Seq_01ゲームオブジェクトをInspectorに表示させ、「Add Component」ボタンよりCinemachineVirtualCameraコンポーネントをアタッチします。
CinemachineVirtualCameraコンポーネントのLens Vertical FOVは、Main Cameraと同じ「25」に設定します。こうすることで、CinemachineでSeq_01にカメラを切り替えても、現在のMain Cameraと同じ画角が得られます。

Main CameraにCinemachineBrainをアタッチする
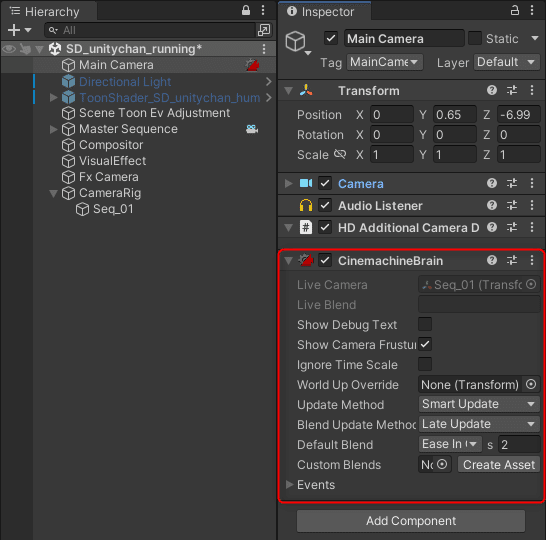
続いてHierarchyビューよりMain Cameraゲームオブジェクトを選択し、Inspectorの「Add Component」ボタンより、CinemachineBrainコンポーネントをアタッチします。これで、シーンにCinemachineを使ったカメラリグが導入されました。

TimelineにCinemachineトラックを配置する
次は、Seq_01のTimelineにCinemachineトラックを配置することで、Timelineからシーン内で使うカメラを切り替えられるようにします。
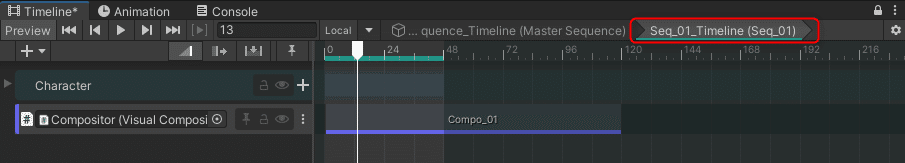
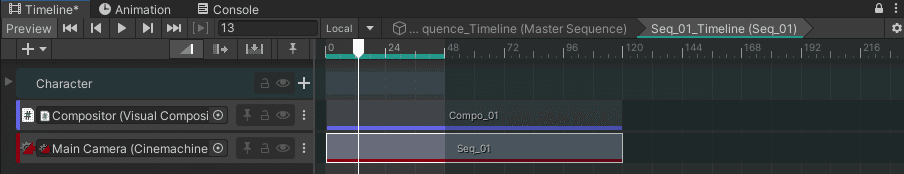
「Seq_Title」のTimelineを表示した時と同様の手順で、今度はTimelineウィンドウに「Seq_01」のTimelineを表示します。SequencesトラックのSeq_01クリップをダブルクリックすると、以下のような画面になります。パンくずリストには「Seq_01_Timeline (Seq_01)」と表示されています。

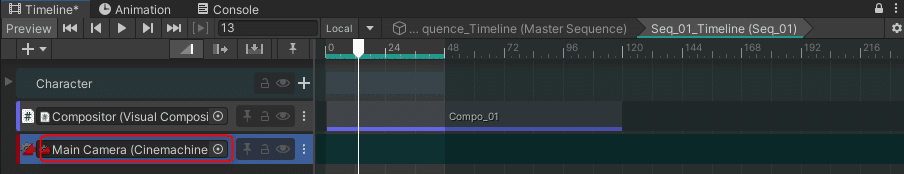
「+」ボタンから、新規トラック追加メニューを呼び出し、「Cinemachine Track」を選択します。
Timelineに新規Cinemachineトラックが追加されたら、「Main Camera」をバインドします。

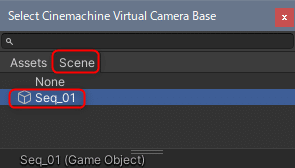
続いて、Cinemachineトラックのクリップ領域で右クリックメニューを呼び出し、「Add From Cinemachine Virtual Camera Base」を実行します。

「Select Cinemachine Virtual Camera Base」という名前のウィンドウが開きますので、Sceneタブから「Seq_01」を選択します。

以上により、Seq_01_Timeline内では、Cinemachine Virtual CameraであるSeq_01が使えるようになりました。
もし複数のカメラを切り替えたい時には、複数のCinemachine Virtual Cameraを同様にクリップとして配置し、自由に切り替えることが可能です。
Seq_01用に2D背景素材を配置する
引き続き、Seq_01のシーンセットアップを続けていきます。Seq_01用のコンポジターグラフは、Compo_01です。Timelineの再生トラックをSeq_01クリップ上に移動し、HierarchyビューからCompositorを選択することで、Visual Compositorウィンドウに表示されます。

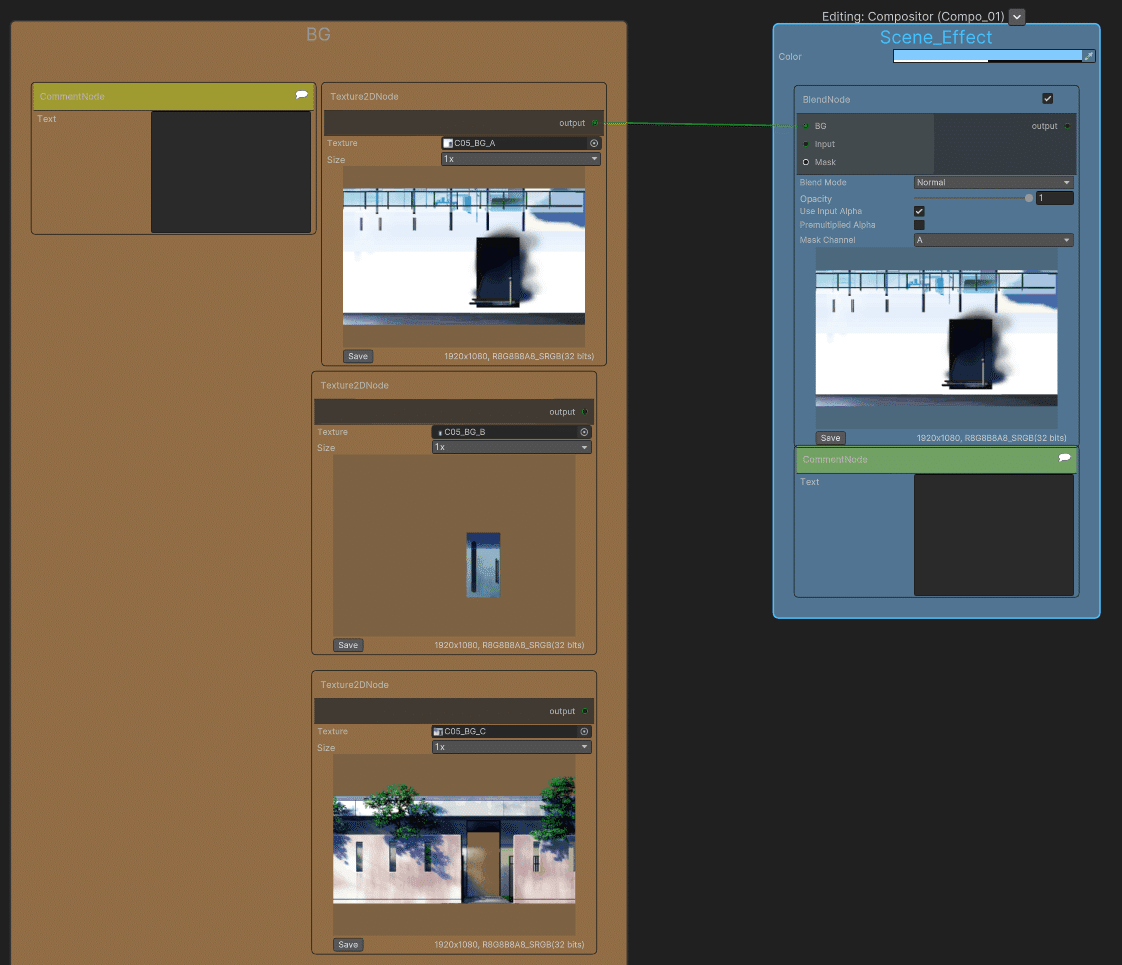
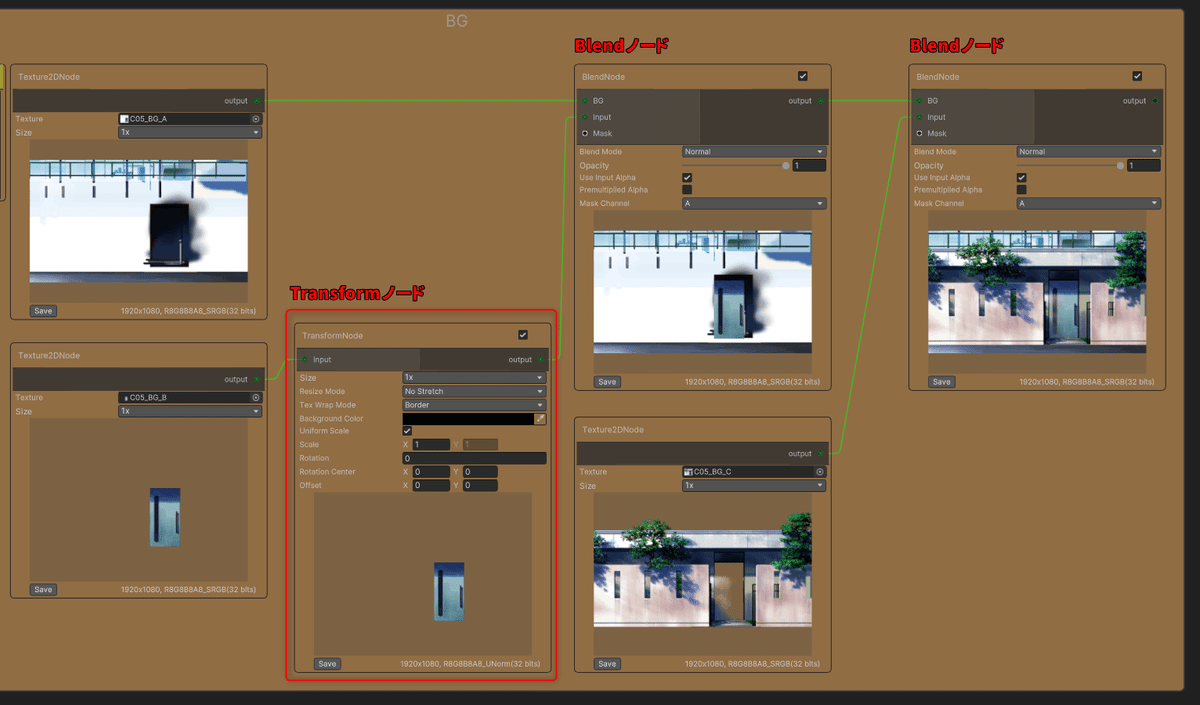
Compo_01で使用する2D背景素材は、全部で3つあり、それらを重ねて表示することで1枚の背景素材になります。それぞれ「C05_BG_A」「C05_BG_B」「C05_BG_C」という名前で、すでにプロジェクトにインストールされています。
BGグループ内には、すでにTexture2Dノードが1つ含まれていますので、同じノードを2つ新規に追加し、それぞれのノードに2Dテクスチャを割り当てます。

3つの背景素材を、Blendノードを2つ使って順番に組み合わせていきます。
「C05_BG_B」は入口の自動ドアですので、後ほど左右に動かすことで開閉できるように、Transformノードを差し込んでおきます。

背景素材が正しく重ねられて表示されているのが確認できます。
FxSakuraを選択するSelection Groupを設定する
背景素材のクミが完成しましたので、シーン全体にかかるエフェクトを設計していきます。ここでも桜吹雪の画像素材をFxSakuraから作成しますが、シーン構成が複雑になってきましたので、FxSakuraをレンダリング要素として単独で指定できるように、Selection Groupを設定したいと思います。

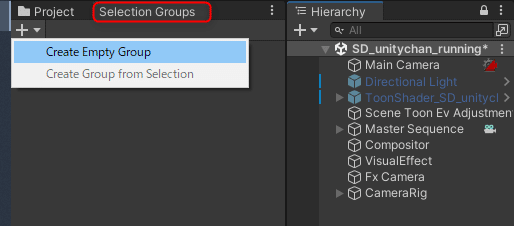
Selection Groupsウィンドウを表示し、「+」ボタンから「Create Empty Group」を実行して新規Selection Group「SG_New Group 0」を作成します。

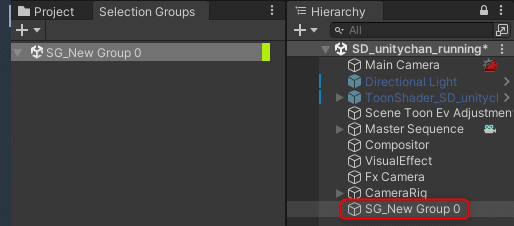
新規に作成された「SG_New Group 0」は、Hierarchyビューを見ると、ゲームオブジェクトとして生成されています。Selection Groupとは、様々な条件で選択された複数のゲームオブジェクトのセットを、ひとまとめのゲームオブジェクト「SG_New Group 0」として扱える、便利な機能です。
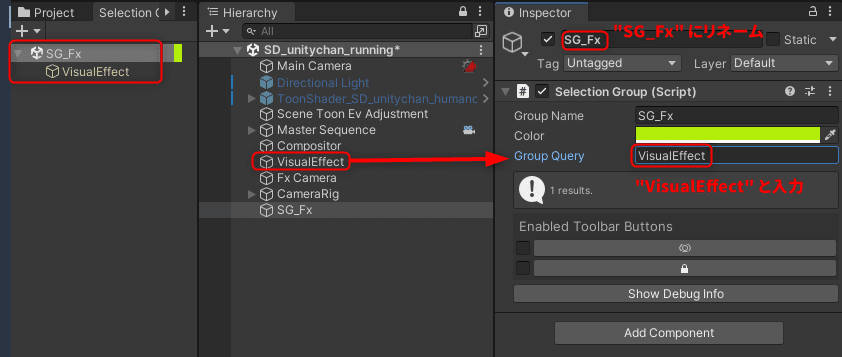
Hierarchyビューより「SG_New Group 0」を選択し、Inspectorに表示します。Inspector上で次のように設定してください。

Inspectorのネームボックスから、「SG_New Group 0」を「SG_Fx」にリネームする。
Selection GroupコンポーネントのGroup Queryテキストボックスに「VisualEffect」と指定する。
すると、Selection Groupsウィンドウ内の「SG_New Group 0」が「SG_Fx」に変わり、その下に「VisualEffect」という項目が表示されます。
これは、Selection Group「SG_Fx」によって、シーン内のVisualEffectゲームオブジェクト以下の全てのオブジェクト(この場合は、パーティクルに割り当てられているクアッド)が選択できるようになったことを意味しています。
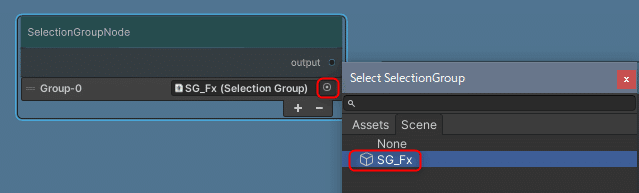
コンポジターグラフからSelection Groupを使うのは簡単です。
グラフ内に新規にSelectionGroupノードを作成し、ノードの右端にある目玉ボタンから「Select SelectionGroup」ウィンドウを呼び出して、シーン内に存在するSelectionGroupを指定します。

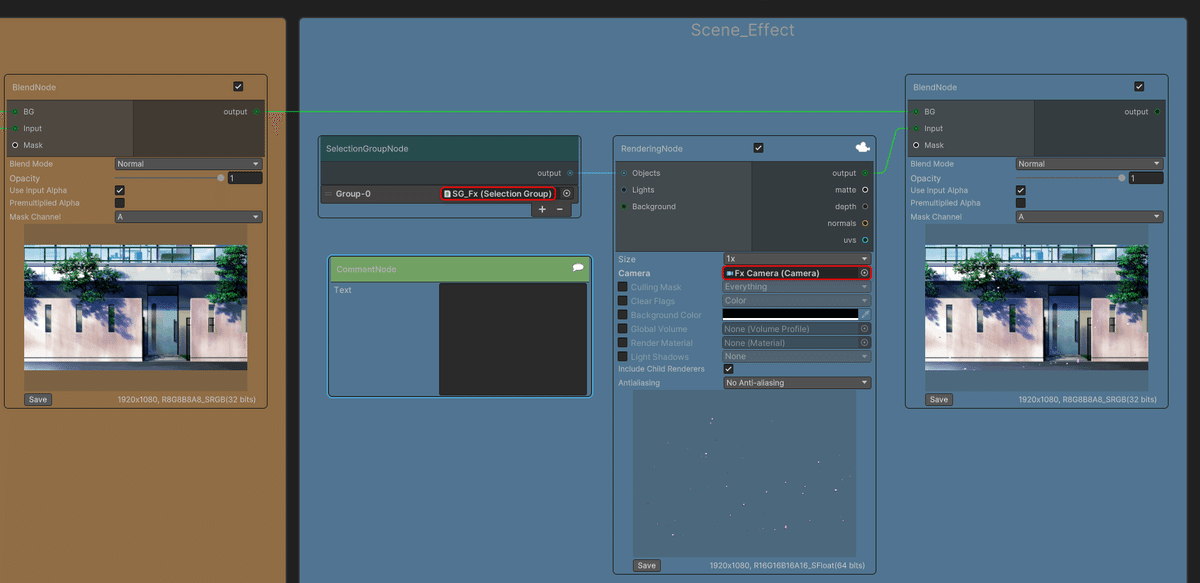
それでは、Scene_Effectグループ内に、「SG_Fx」を設定したSelectionGroupノードと新規にRenderingノードを追加し、背景画像と桜吹雪画像をBlendノードで合成してみましょう。RendringノードのCameraには「Fx Camera」を指定します。もし各ノードの接続の仕方が判らなかったら、下の図を参考にしてください。

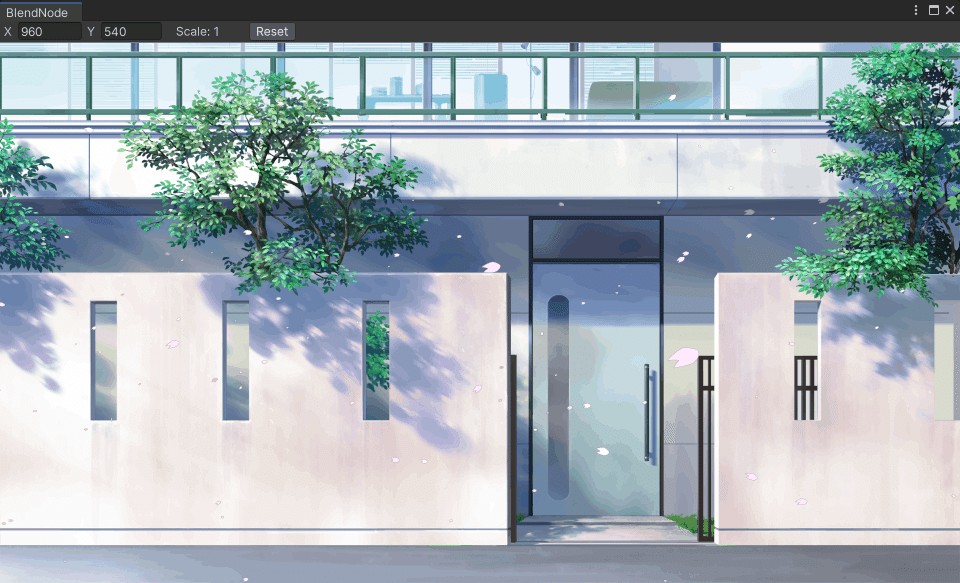
上の図で一番右のBlendノードのサムネイル部分をマウスでダブルクリックすると、下のようなウィンドウが開いて大きめの画像でプレビューすることもできます。

SDユニティちゃんモデルを選択するSelection Groupを設定する
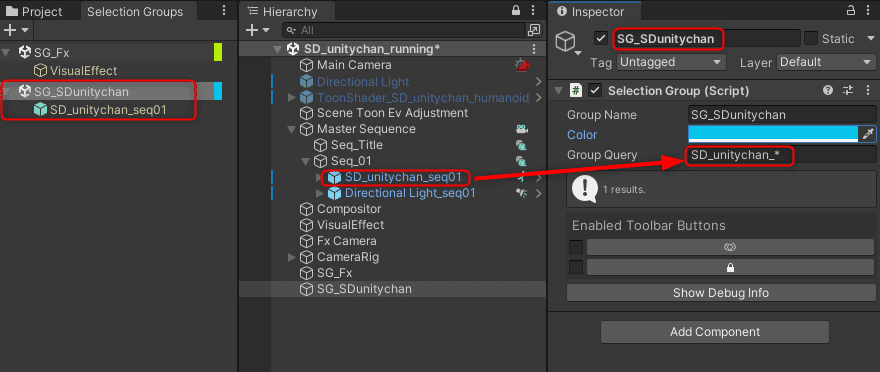
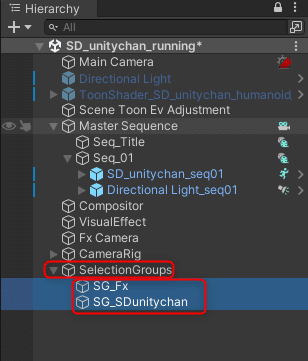
同様の手順で、今度はシーン内のSDユニティちゃんモデルを選択するSelection Group「SG_SDunitychan」を作成します。結果は下のようになります。

ここでのポイントは、Hierarchyビュー上でMaster Sequence/Seq_01階層下にある「SD_unitychan_seq01」をSelection Groupから選択するために、Group Queryに「SD_unitychan_*」を設定することです。
後ほど、他のSequenceでも同様にSDユニティちゃんモデルを配置していきますが、そこでも同様に「SD_unitychan_×××」のような名前で配置することになります。その場合、Selection Group「SG_SDunitychan」は、クエリーとして「*(アスタリスク)」を使ってシーンからSDユニティちゃんモデルを選択しますので、シーンごとにSDユニティちゃんモデルの名前がちょっとだけ違っていたとしても、同じSelection Group「SG_SDunitychan」がモデル選択用に使えるのです。これはアセットの命名規則さえしっかりやっておけば、選択のための強力な手段として使えることがわかると思います。
最後に、シーン中にSelection Groupゲームオブジェクトが散らからないように、Hierarchyビュー上で整理しておきます。下図では、空のゲームオブジェクト「SelectionGroups」の直下に「SG_Fx」「SG_SDunitychan」を収納しています。

Selection Groupを使って、SDユニティちゃんだけレンダリングする
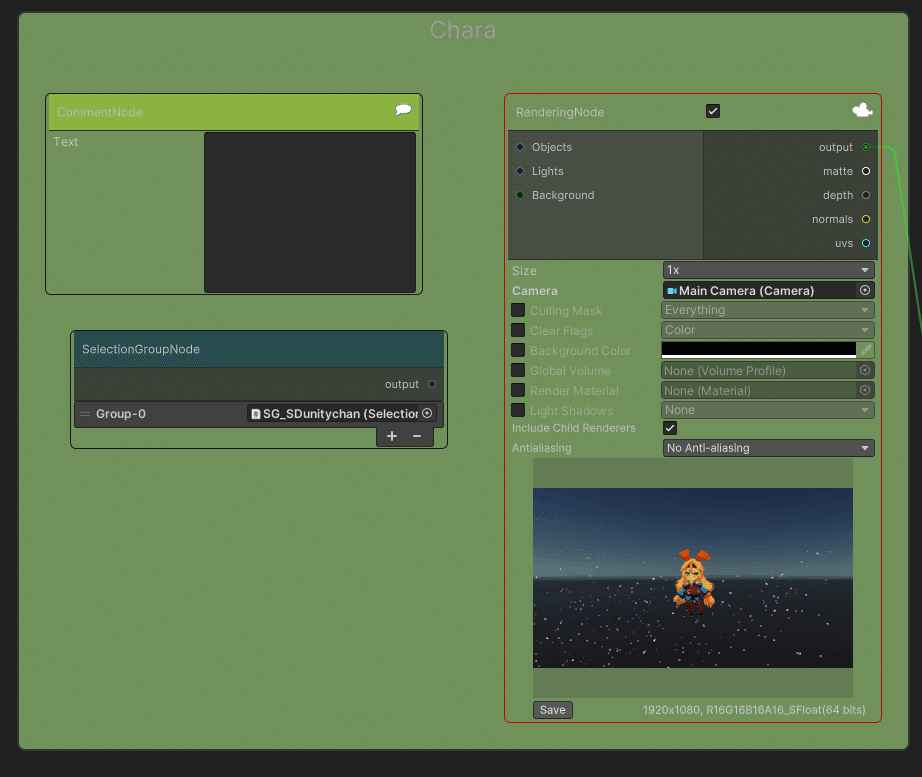
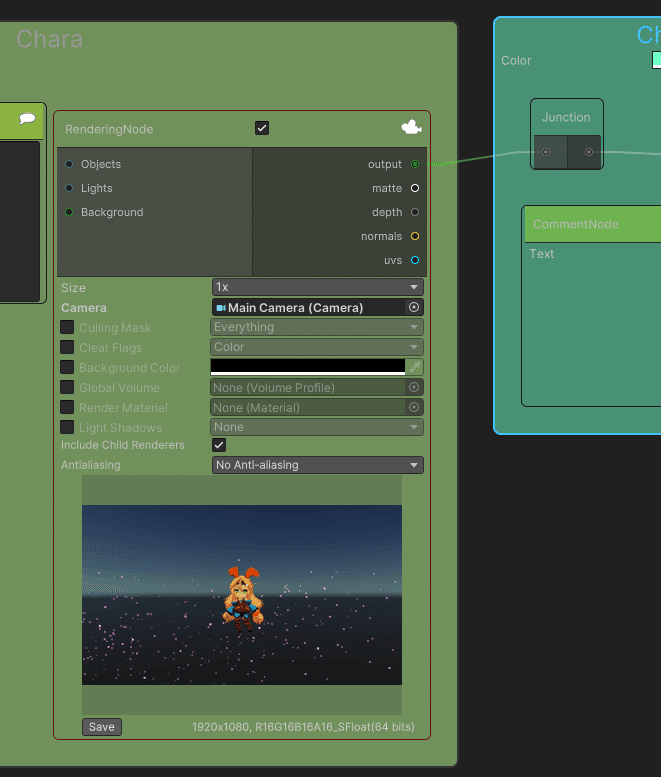
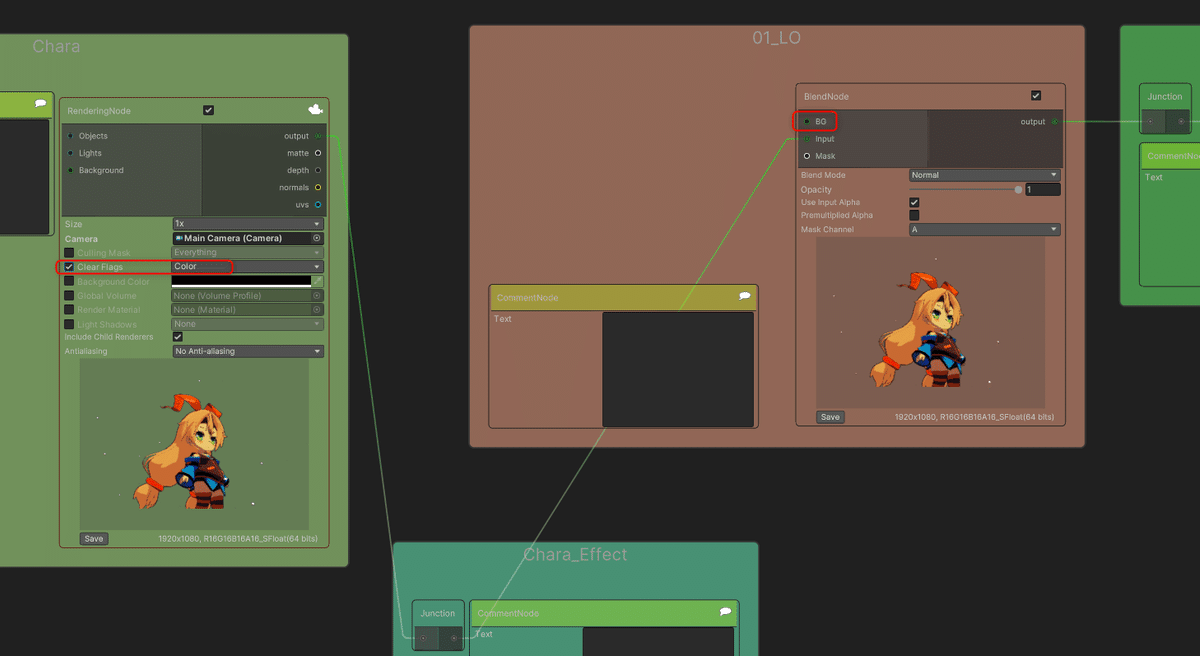
それでは実際にSelection Group「SG_SDunitychan」を使って、機能を改めて確認してみましょう。今、コンポジターグラフでCharaグループ内を確認するとRenderingノードのサムネイルにはSDユニティちゃんと桜吹雪エフェクトが一緒にレンダリングされています。

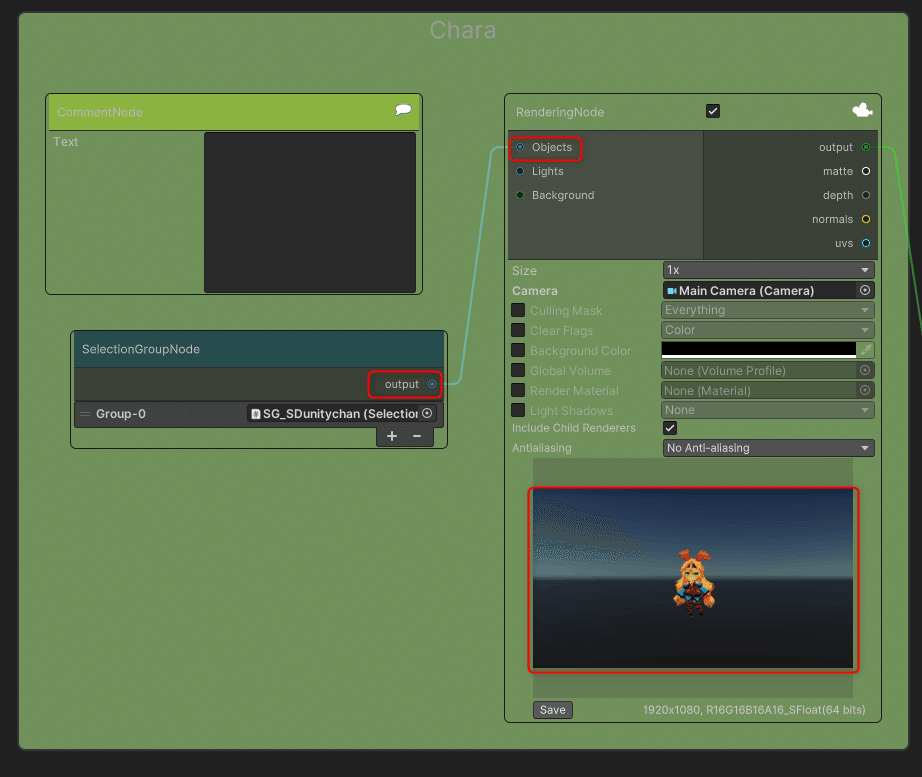
ここで「SG_SDunitychan」を割り当てたSelectionGroupノードをRenderingノードのObjectsポートに接続すると、サムネイルに表示されるレンダリング結果はSDユニティユニティちゃんのみになります。

このようにRenderingノードのObjectsポートに明示的にSelectionGroupノードを接続してやると、SelectionGroupノードで指定されているオブジェクトのみがレンダリング対象となります。
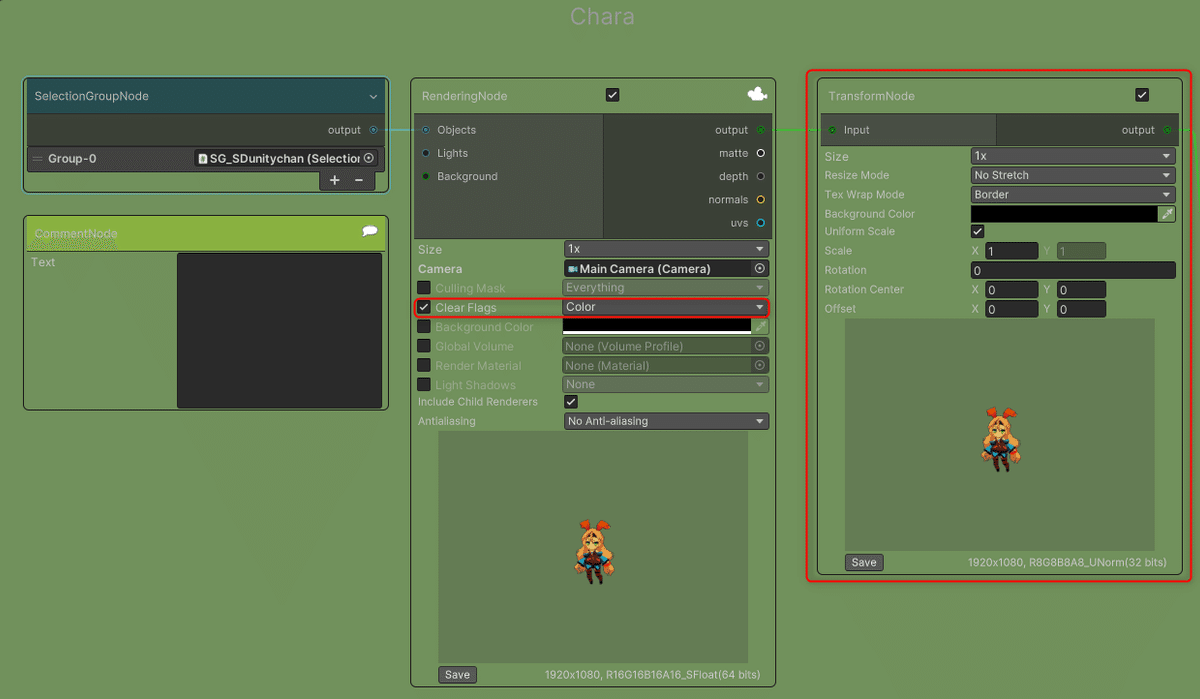
さらにRenderingノードのClear Flagsを「✓」(有効に)して、「Color」に設定することで、SDユニティちゃんのイメージをαチャンネルで抜いてやります。またレンダリング結果をTransformノードに接続することで、SDユニティちゃんのレンダリングイメージの表示位置を、背景画像に合わせてオフセットできるようにしておきます。

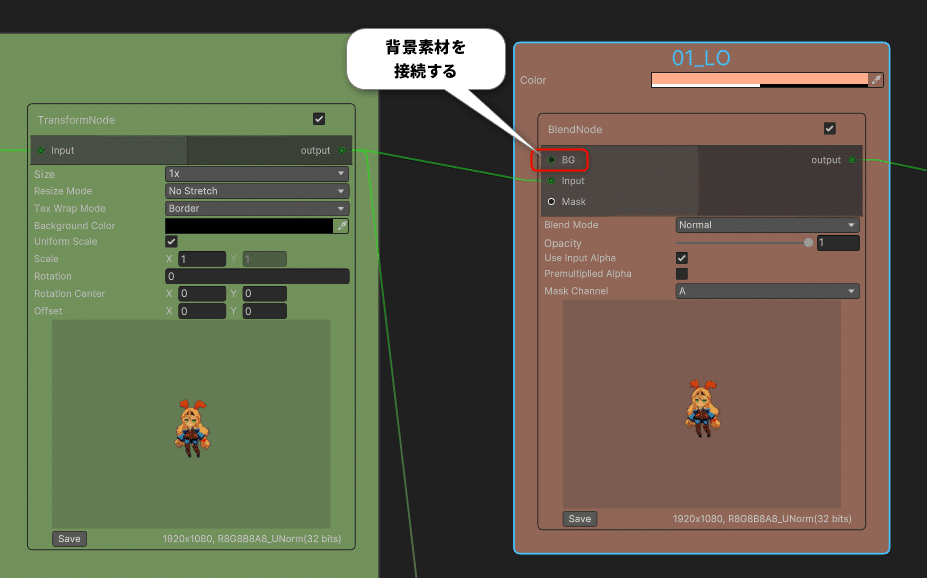
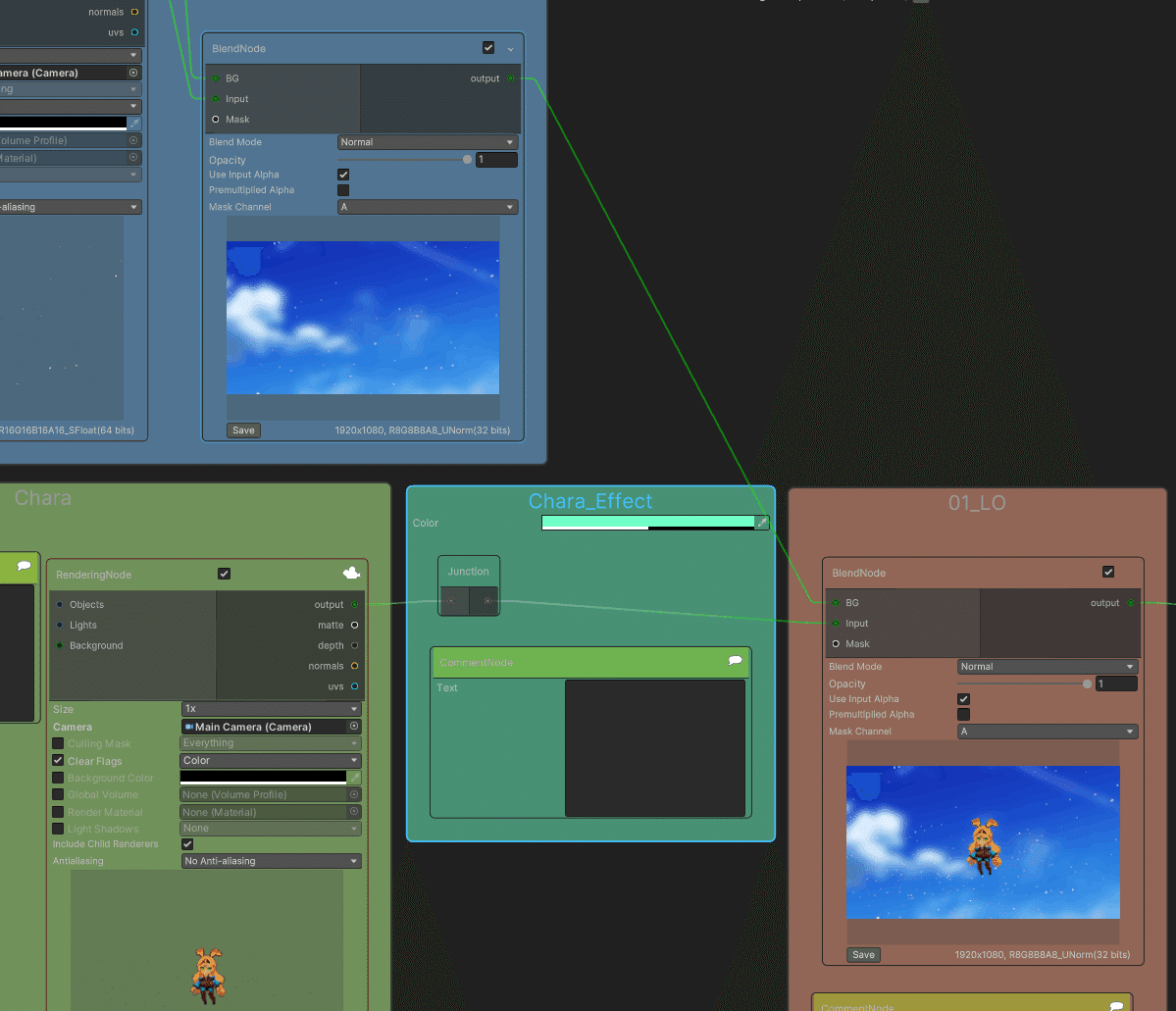
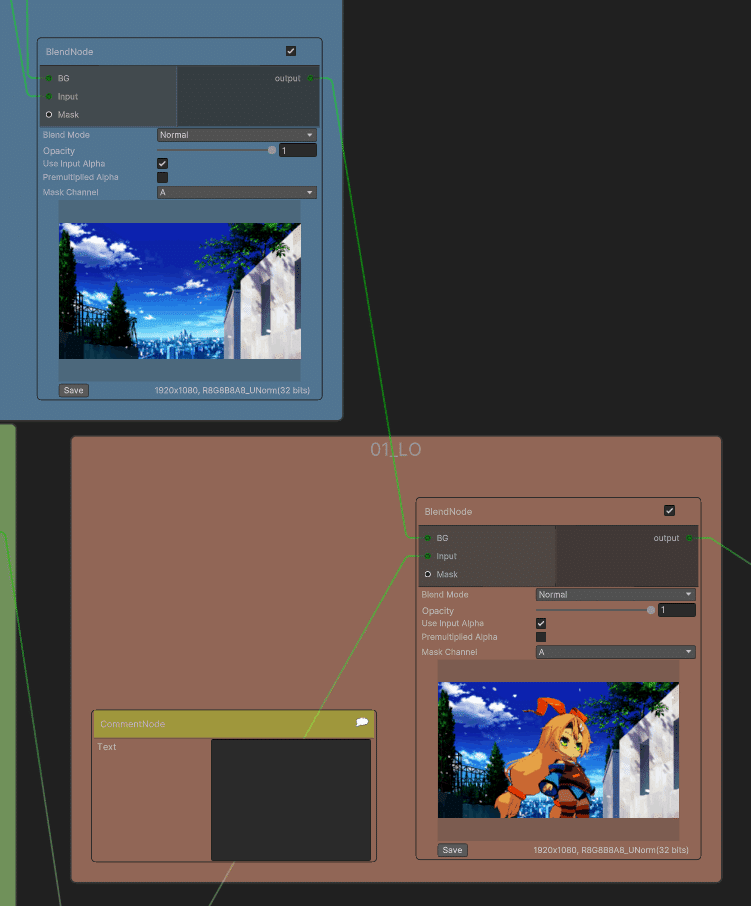
続いて、01_LOグループ内のBlendノードのInputポートに、SDユニティちゃんのイメージを接続します。接続したInputポートの上にあるBGポートには、背景素材を接続することになります。

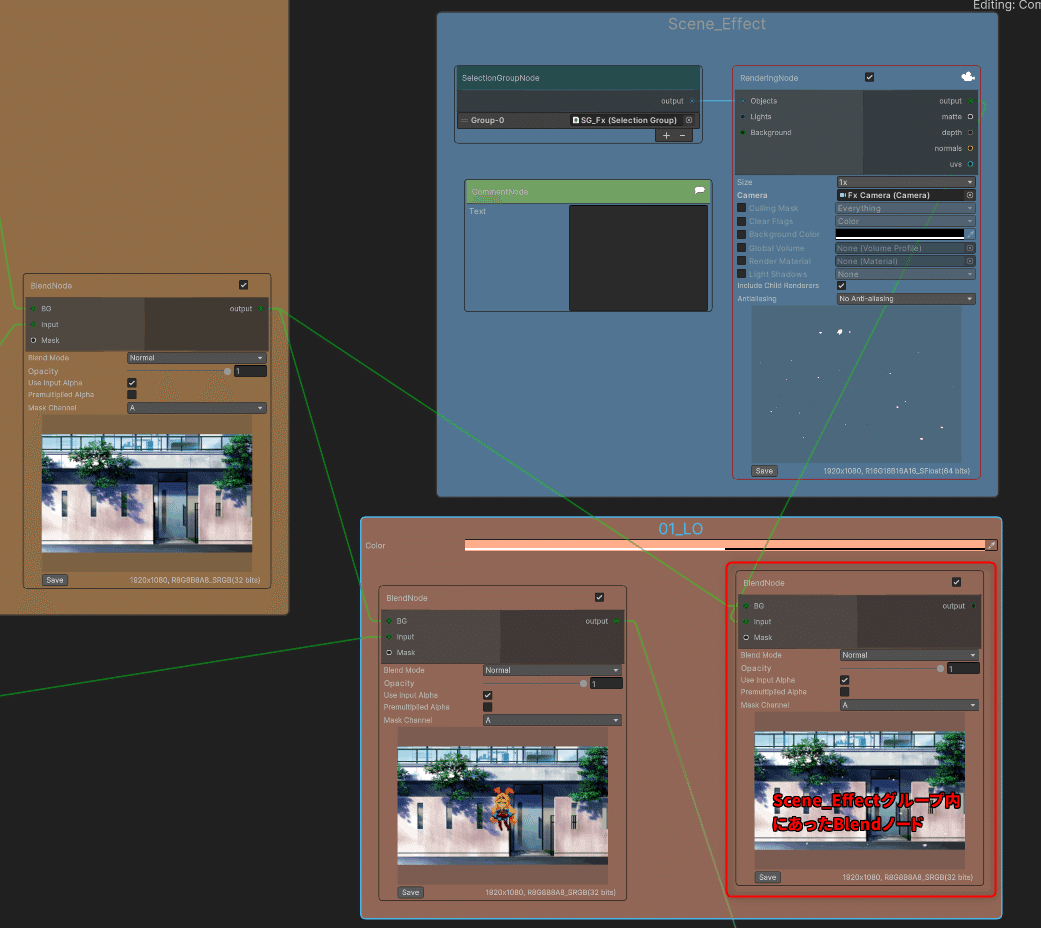
ここで、画面奥から順番に、「背景素材⇒キャラクター素材⇒桜吹雪素材」と重ねていきたいので、Scene_Effectグループ内のBlendノードを一度外部に出して、01_LOグループ内に入れ直します。
グループ内のノードを再びグループ外に出すには、外部に出したいノードの上で右クリックしてメニューを表示し、「Remove from Group」を選択します。

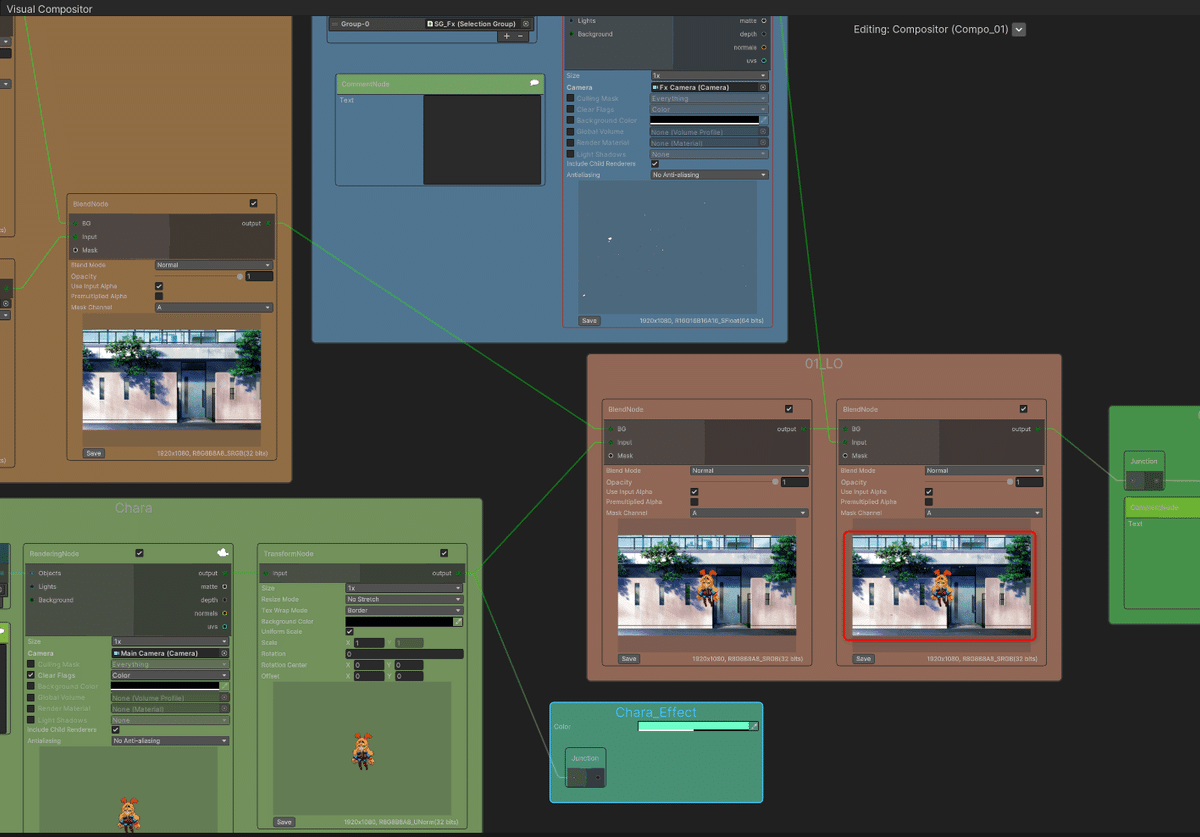
01_LOグループ内のBlendノードの接続を以下のように整理します。
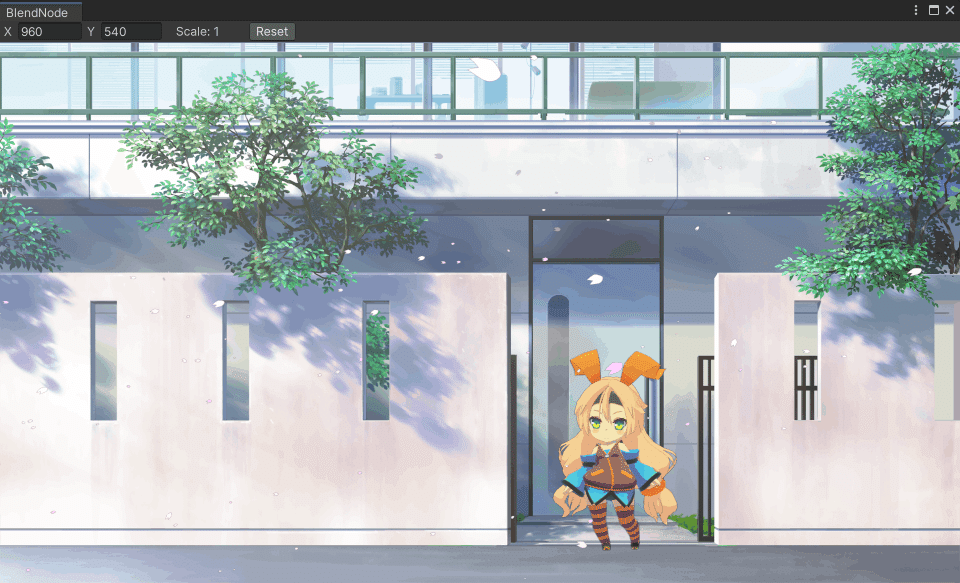
01_LOグループ内の赤い枠で囲まれたBlendノードのサムネイルを拡大して、「背景素材⇒キャラクター素材⇒桜吹雪素材」の順番で重なっているかを確認してみましょう。

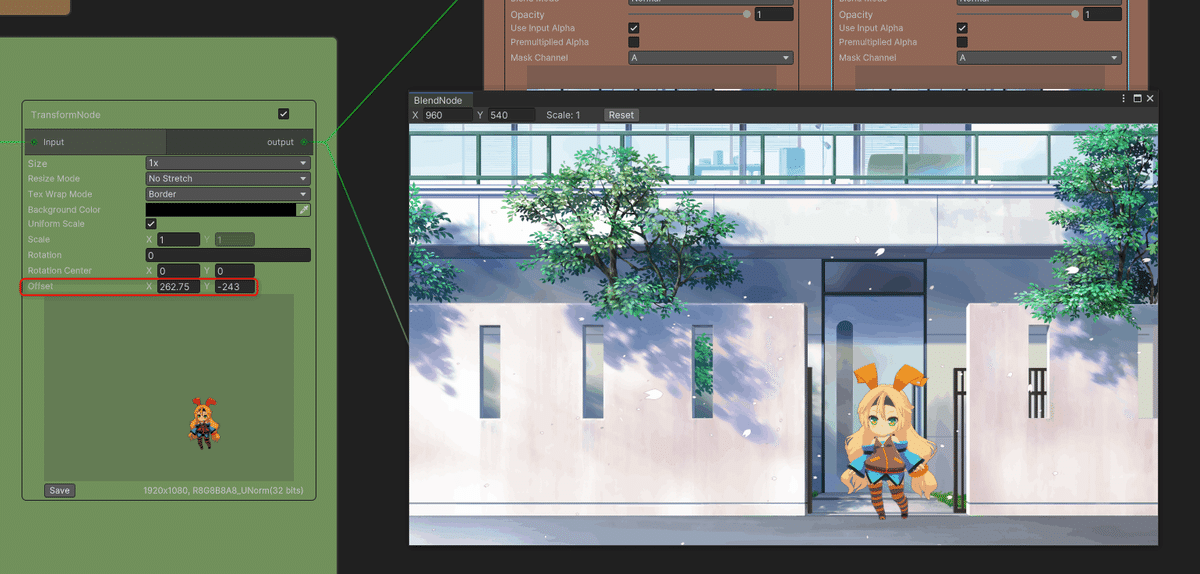
最後に、キャラクターオフセット用のTransformノードのOffsetの値を「X=262.75, Y=-243」程度に設定して、SDユニティちゃんを家の門の付近に良い感じに立たせてやります。
この時も、Blendノードのサムネイルをダブルクリックして、大きめのプレビューウィンドウを表示しておくと調整が楽です。

パラ素材を画面全体にかけて各素材をなじませる
Seq_01でも、LinearGradiantノードでパラ素材を作成し、画面全体にかけてやることで各素材をなじませます。
パラ素材を作ったら、Scene_Effectグループの中に配置しておきます。

01_LOグループ内に、パラ素材を合成するためのBlendノードをもうひとつ追加します。パラ素材と合成するBlendノードは、Blend Modeを「Screen」に設定し、Opacityの値を「0.1」程度に設定します。

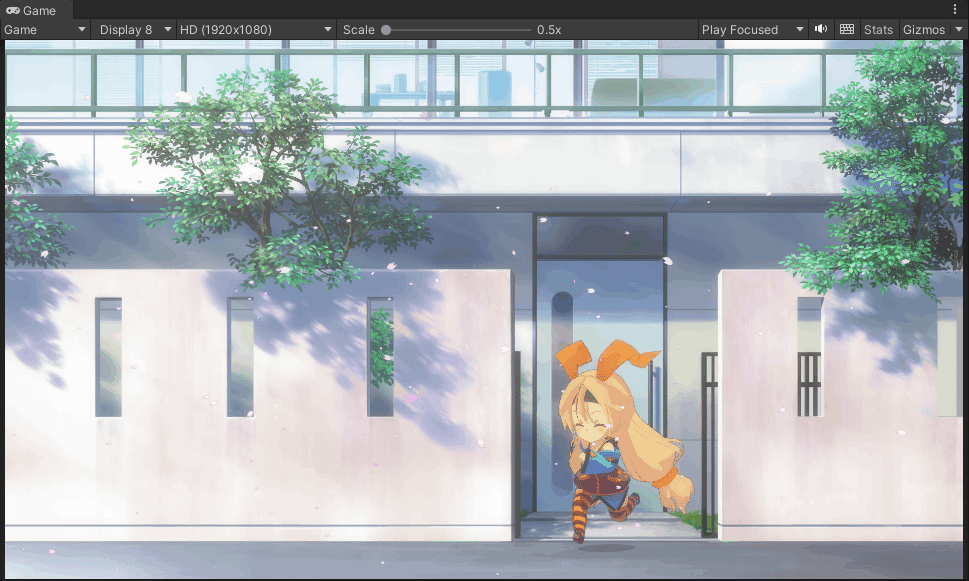
以上でSeq_01用のシーンセットアップは完成です。Compo_01全体をみてみると、下図のようになっています。


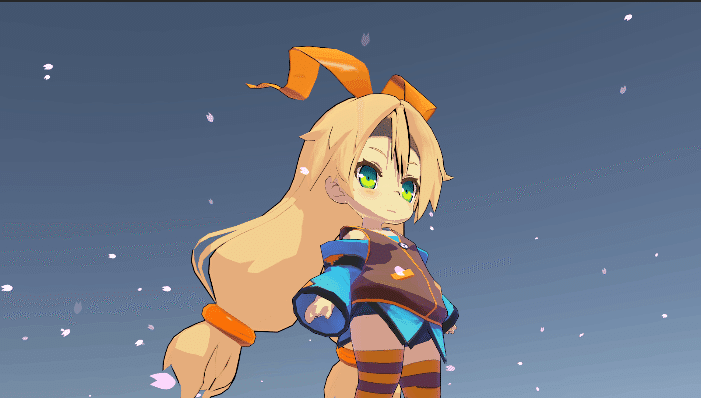
上の図のようなプレビュー画面で確認できます。
4. 残りのシーケンスSeq_02とSeq_03を作成し、それぞれのシーンセットアップを完了する

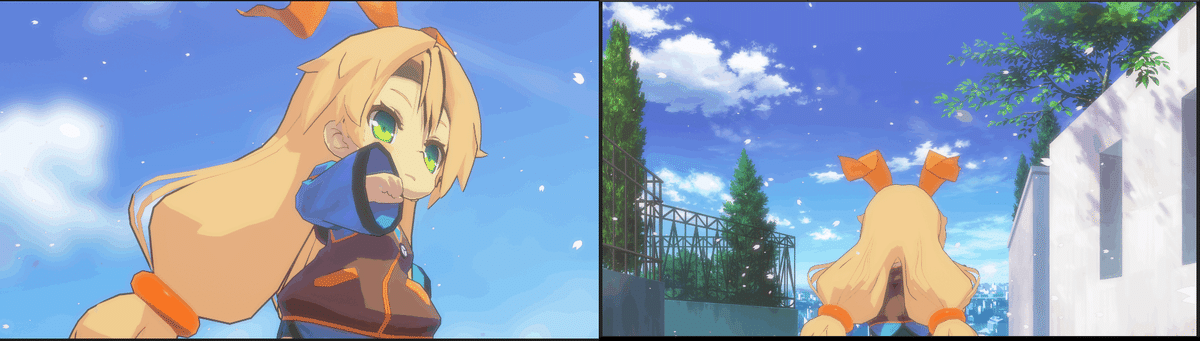
シーケンスSeq_02(左)とSeq_03(右)は、シーンを構成する要素としてはSeq_01と同じで、カメラの位置と背景素材が違っています。
ここからは、まだ設定していないシーケンスSeq_02とSeq_03をMaster Sequenceに追加してから、Seq_01と同様にシーンセットアップを完了します。はじめに各シーケンス用のコンポジターグラフを生成します。
CompositorGraphを複製し、Compo_02とCompo_03を作る
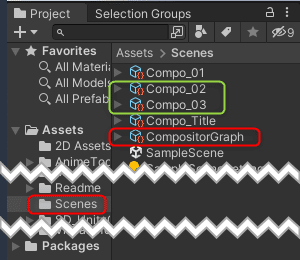
Seq_02、Seq_03向けのコンポジターグラフCompo_02、Compo_03を新規に作成するにあたって、コンポジットワークフローのためのひな形を保存してある「CompositorGraph」を2回デュプリケートし、それぞれ「Compo_02」、「Compo_03」にリネームします。
リネームが終了すると、下図のような状態になります。

Master Sequenceに新規にSeq_02、Seq_03を追加する
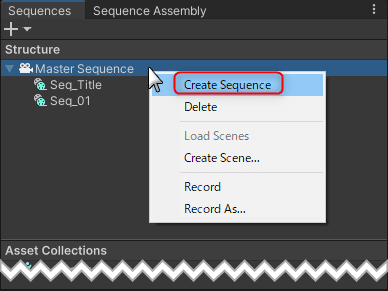
続いて、Sequencesウィンドウに移り、Structureセクションの「Master Sequence」を選択した状態で右クリックし、メニューを表示します。

メニューから「Create Sequence」を実行し、作成した新規シーケンスを「Seq_02」にリネームします。
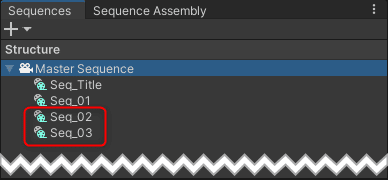
もう一度同じ操作をして、作成した新規シーケンスを今度は「Seq_03」とリネームします。

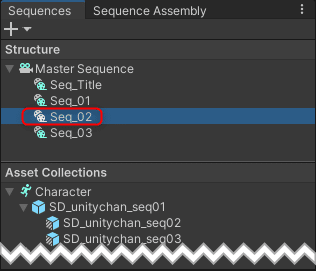
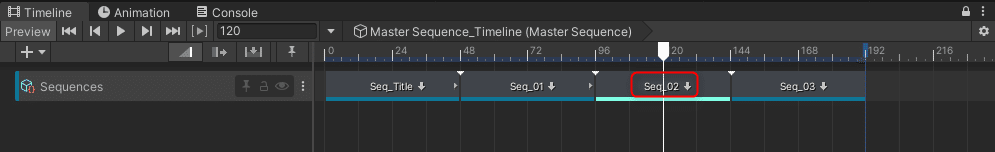
ここまで終わると、TimelineウィンドウのSequencesトラックに、新たにSeq_02とSeq_03という名前のクリップが、Seq_01の後に追加されていることが確認できます。Master Sequenceに新たにシーケンスを追加する時は、このようにSequencesウィンドウから実行することをお薦めします。
詳しくは、Sequencesのドキュメントに譲りますが、Sequencesは独自のTimeline拡張ですので、シーケンスの新規作成や削除などをおこなう時は、必ずSequencesウィンドウのメニューから行うようにしてください。
新規に作成したシーケンスに、Sequenceアセットバリアントを割り当てる
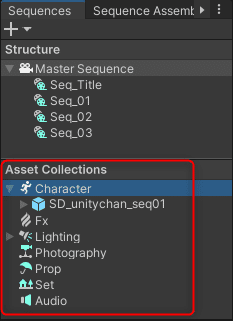
前回のnoteで、各シーケンス内で共通に使用するアセットに対して、「Sequenceアセット」というアトリビュートを付けて登録したことを覚えていますでしょうか?「Sequenceアセット」やそのバリエーションである「Sequenceアセットバリアント」は、SequencesウィンドウのAsset Collectionsセクションから確認することができます。

Seq_01用にSequenceアセットとして、CharacterとLightingにそれぞれSDユニティちゃんのモデルとディレクショナルライトを登録しました。
今度は、これらのSequenceアセットから、Sequenceアセットバリアントを作成し、Seq_02とSeq_03用に登録します。元のSequenceアセットから、一部分だけ設定を変えているようなアセットを作成したい場合、Sequenceアセットバリアントを利用するのが便利です。
Sequenceアセットバリアントを作成する
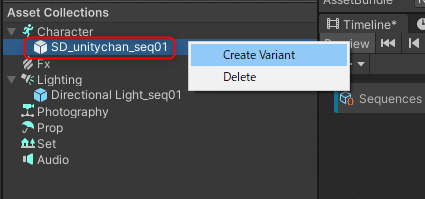
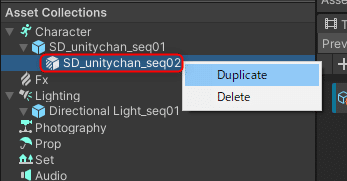
SequencesウィンドウのAsset Collectionセクションから、Character内の 「SD_unitychan_seq01」を選択し、右クリックでメニューを表示したら、「Create Variant」を実行します。

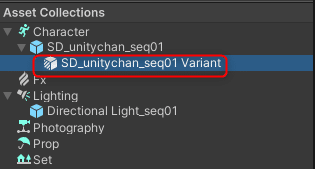
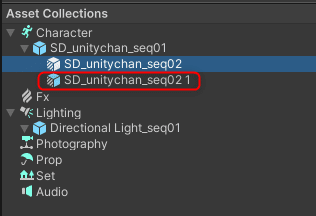
するとSD_unitychan_seq01の直下に、「SD_unitychan_seq01 Variant」というプレファブバリアントが生成されます。こちらがSequenceアセットバリアントです。

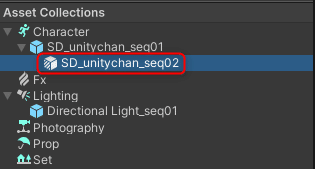
「SD_unitychan_seq01 Variant」をリネームして「SD_unitychan_seq02」とします。

続いて、SD_unitychan_seq02を選択して、同じく右クリックメニューより「Duplicate」を実行します。

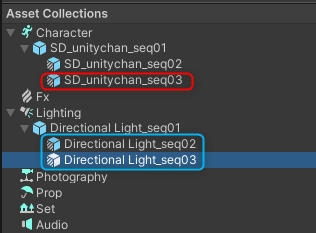
すると、SD_unitychan_seq02の直下に、「SD_unitychan_seq02 1」が生成されます。これは、SD_unitychan_seq02をデュプリケートしたものですから、SD_unitychan_seq01の2つめのプレファブバリアントになります。

「SD_unitychan_seq02 1」をリネームして「SD_unitychan_seq03」とします。同様の手順で、Lighting内の「Directional Light_seq01」についても、Sequenceアセットバリアントを作成してみましょう。

Sequenceアセットバリアントを各シーケンスに登録する
作成したSequenceアセットバリアントを各シーケンスに登録していきます。
SequencesウィンドウのStructureセクションに戻り、Seq_02を選択してください。

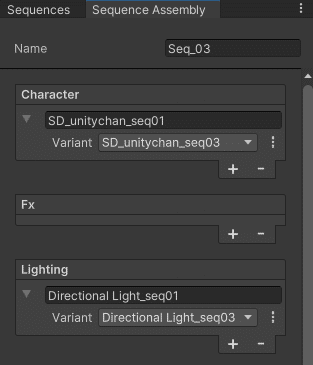
Seq_02を選択したままで、Sequence Assemblyウィンドウに移動すると、Name部分に「Seq_02」が表示されているのが確認できます。

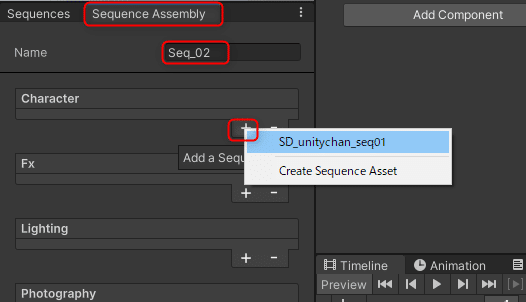
続いてCharacterの「+」ボタンを押すと、メニューが表示されますので「SD_unitychan_seq01」を選択します。メニューに表示されるのは、Sequenceアセットとして登録されているプレファブのみです。

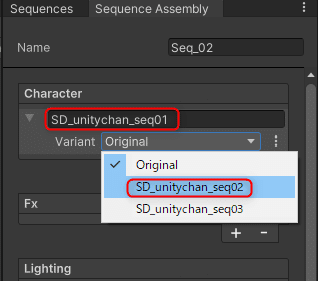
Characterに「SD_unitychan_seq01」が登録されましたら、その下に追加表示されるVariantドロップダウンを「SD_unitychan_seq02」に変更します。

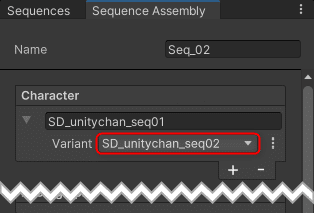
ここまでで上のような表示になります。この表示は、Seq_02のCharacterとして、Sequenceアセット「SD_unitychan_seq01」のバリアント「SD_unitychan_seq02」が割り当てられていることを意味しています。
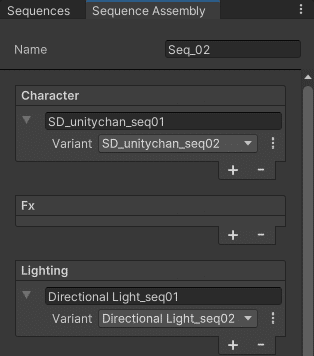
同様の操作で、LightingにもSequenceアセットバリアントを割り当ててみましょう。結果は下のようになります。

以上の手順で、Seq_03のCharacterとLightingにもSequenceアセットバリアントを割り当ててみましょう。結果は下のようになります。

ここでは、練習用にSeq_02とSeq_03にDirectional LightのSequenceアセットバリアントを配置していますが、最終的にはSeq_01用に用意したDirectional LightをMaster Sequence上に配置することで、全てのシーケンスで共通使用することになります。
その場合、上で配置したDirectional LightのSequenceアセットバリアントを削除することになりますが、その際にはSequence AssemblyウィンドウのLightingアイテムを選択した状態で「ー」ボタンを押すことで、削除するようにしてください。Timeline上に生成されたトラックごと消すことができます。
Seq_02のTimelineにVisual Compositorトラックを割り当てる

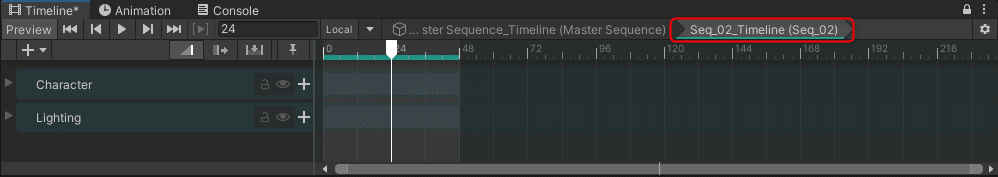
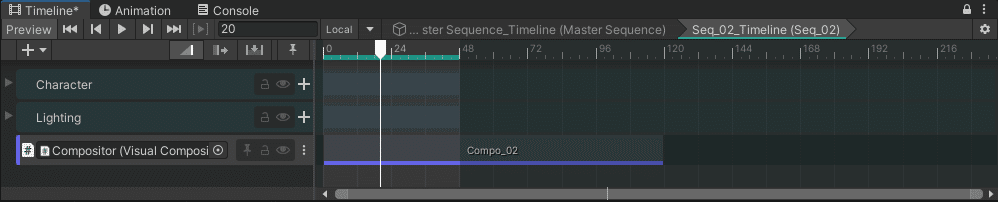
「Master Sequence」が表示されているTimelineウィンドウ上で、Seq_02クリップ上に再生ヘッドを移動し、「Seq_02」をダブルクリックします。
TimelineウィンドウにSeq_02_Timelineが表示されます。

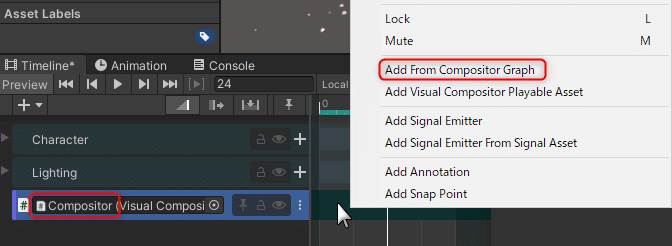
Timelineウィンドウの「+」ボタンより、Unity.VisualCompositor > Visual Compositor Trackと進み、新規Visual Composirorトラックを生成します。
生成したVisual Conpositorトラックには、目玉ボタンからCompositorゲームオブジェクトをバインドしておきます。
続いて、Visual Conpositorトラックのクリップ領域にカーソルを合わせて、右クリックメニューを表示します。メニューより「Add From Compositor Graph」を選択してください。

「Selection Compositor Graph」ウィンドウが現れますので、そこからCompo_02を選択します。

Visual Compositorトラックに、Compo_02がコンポジターグラフとして割り当てられました。

同様の手順で、Seq_03_Timeline (Seq_03)にも、Visual Composirtorトラックを追加し、Compo_03をコンポジターグラフとして割り当ててみてください。
Seq_02のコンポジターグラフCompo_02に素材を配置する
ここからは、Seq_02のコンポジターグラフCompo_02に素材を配置していきます。合わせて、Compo_02用のカメラリグも設計します。
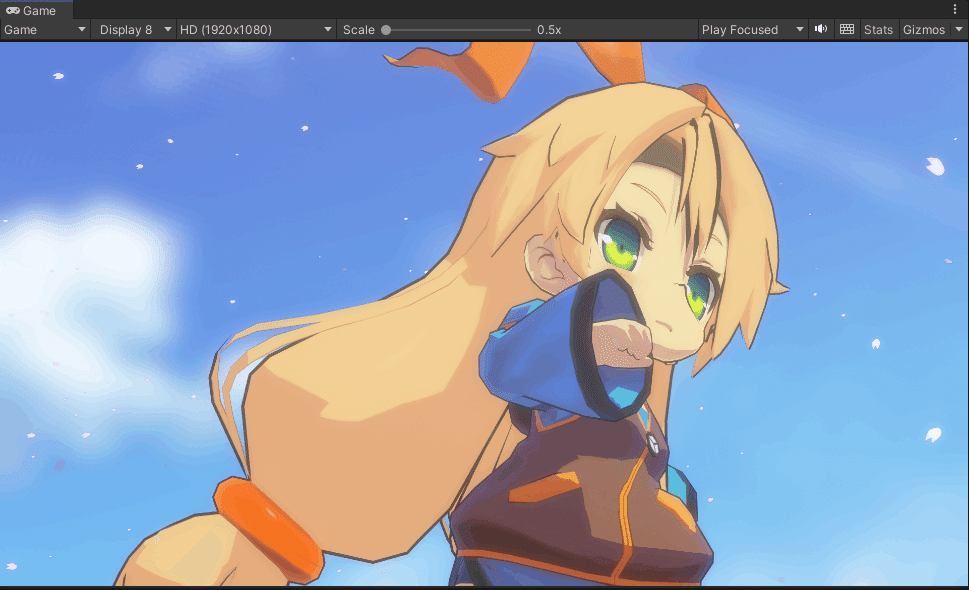
Compo_02で作成する画面は以下のようなものです。

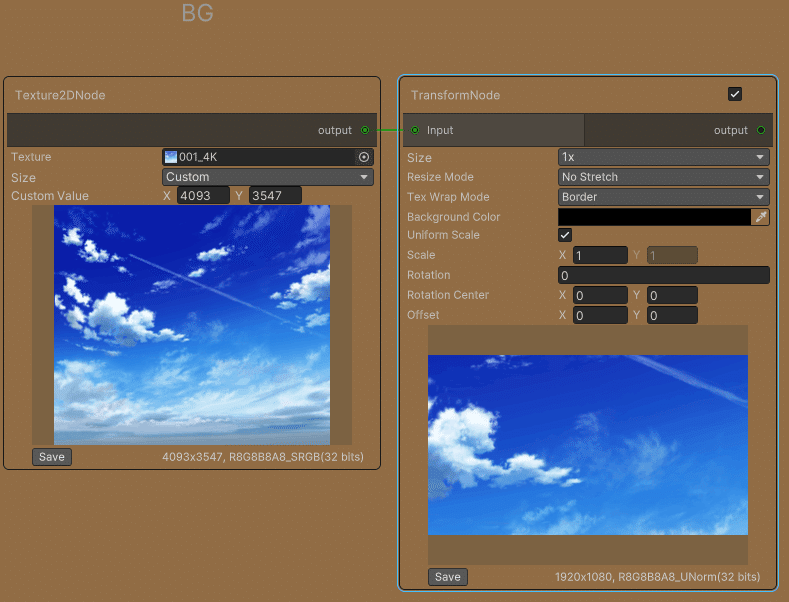
まずはBGグループ内に含まれているTecture2Dノードに青空の2D背景素材「001_4K」をTextureとして割り当てます。Sizeは「Custom」、Custom Valueは「X=4093, Y=3547」にします。
またこの青空の背景には仕上げ段階でスクロールを入れますので、Transformノードを新規にBGグループに追加して、Tecture2Dノードと接続しておきます。

この青空の背景素材に対して、シーンエフェクトとして「桜吹雪」を合成します。Seq_01と同様の手順でScene_Effectグループ内に、「SelectionGroupsノード、Renderingノード、Blendノード」を新規に追加します。
また「青空と桜吹雪」との間に距離感の違いが欲しいので、BGグループからOutputされるイメージをBlurノードで軽くぼかしてやります。
以上を順番に組み上げていくと、各ノードは以下のように接続されます。
各ノードのプロパティの値は図を参考にしてください。

続いてCharaグループに移ります。Charaグループ内に配置されているRenderingノードには、すでにSDユニティちゃんが表示されています。

SDユニティちゃんの背景が不要ですので、Renderingノード内のClear Flagsを「✓」にします。すると背景が抜かれます。
SDユニティちゃんにかかる桜吹雪エフェクトはそのまま残します。

01_LOグループのBlendノードに、背景素材とキャラ素材の両方を接続します。
SDユニティちゃんと青空の2D背景素材、桜吹雪のエフェクト素材が一緒に合成されましたが、まだカメラをシーン専用に設計していませんので、SDユニティちゃんのレンダリング結果が仮のままです。

Seq_02用のカメラリグを設計する
続いて、Seq_02用のカメラリグを設計します。
Hierarchyビューより、CameraRigゲームオブジェクトの下の階層に空(Empty)のゲームオブジェクトを作成し、「Seq_02」とリネームします。
Seq_02のTransform(PositionとRotation)には、下のように少しアオリ気味のカメラを設計してやります。

このカメラの座標を力業で設定してしまってもよいのですが、Main Cameraを上手につかうともっと楽に設定できますので、今回はその方法を紹介します。

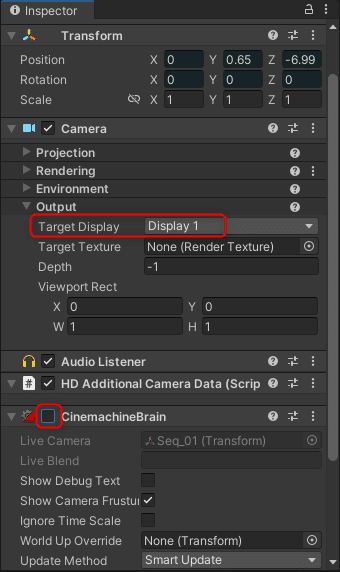
Timelineウィンドウで再生ヘッドがSeq_02のシーケンスクリップの範囲内に入っており、ロックが有効になっていることを確認した上で、HierarchyビューよりMain Cameraを選択し、Inspectorより以下のように設定を変更します。
CinemachineBrainコンポーネントをディスエーブルにする(停止状態にする)。
Cameraコンポーネント/Output/Target Displayの設定が「Display 1」になっていることを確認する。


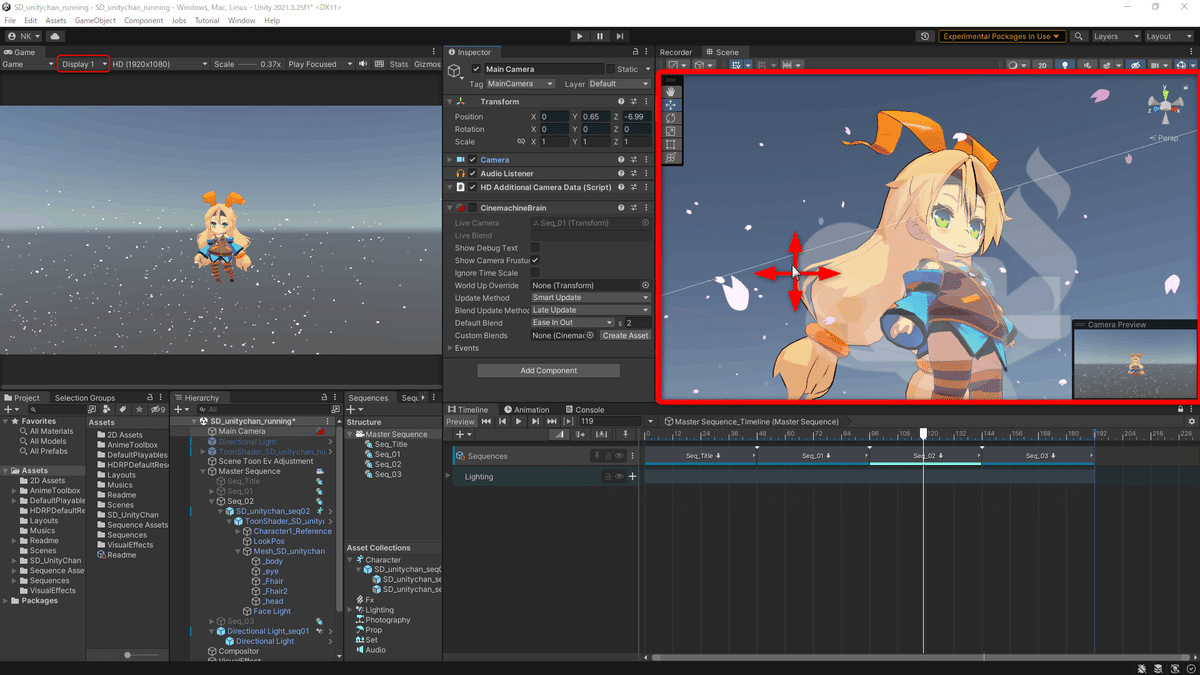
作業にあたりGameビューを「Display 1」に変更したら、Sceneビュー内でSceneビューカメラを操作して、上の図のようにSDユニティちゃんが少しアオリ気味に映るようにSceneビューを調整してやります。
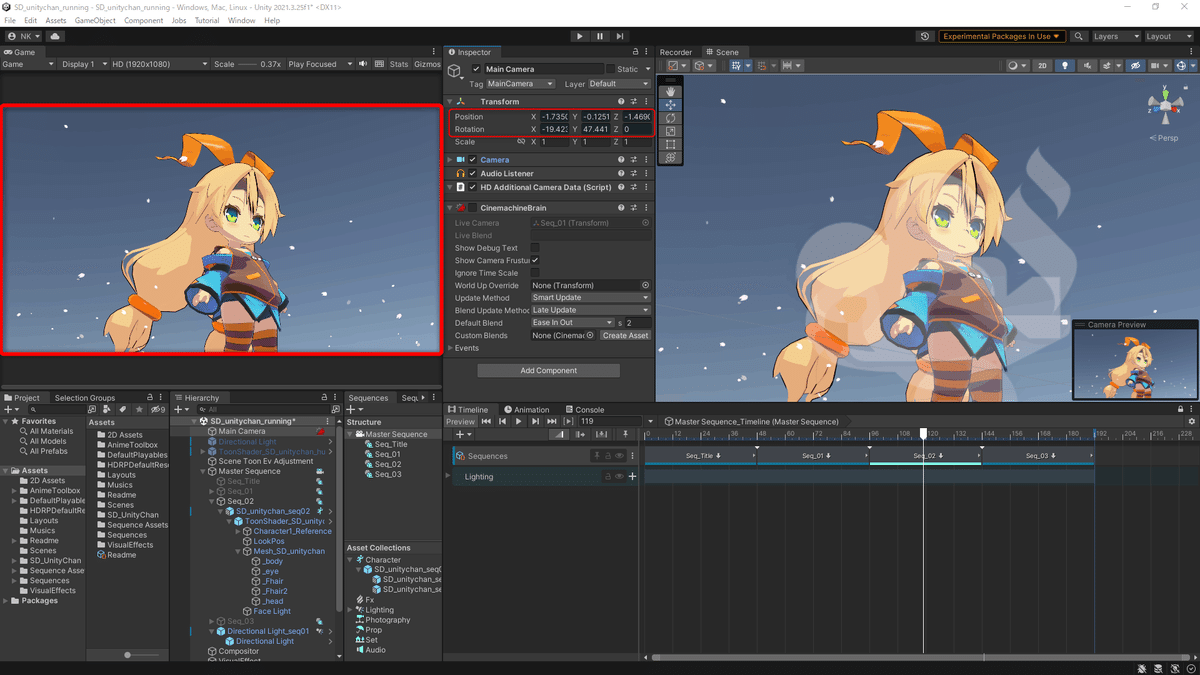
Sceneビューがよい感じの見栄えになったら、改めてHierarchyビューでMain Cameraが選択されたままになっていることを確認した上で、メニューバーより、GameObject > Align With Viewを実行します。
するとMain CameraからのGameビュー表示が、Sceneビューと一致します。

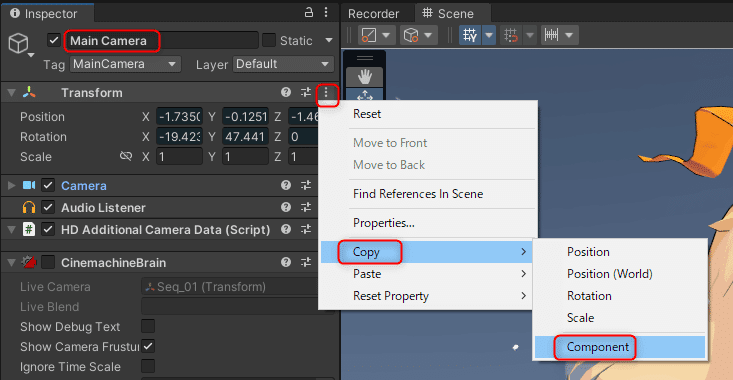
続いて、Inspector上でMain CameraのTransformの右側バーガーメニューより、Copy > Component を実行します。

HierarchyビューよりSeq_02を選択します。
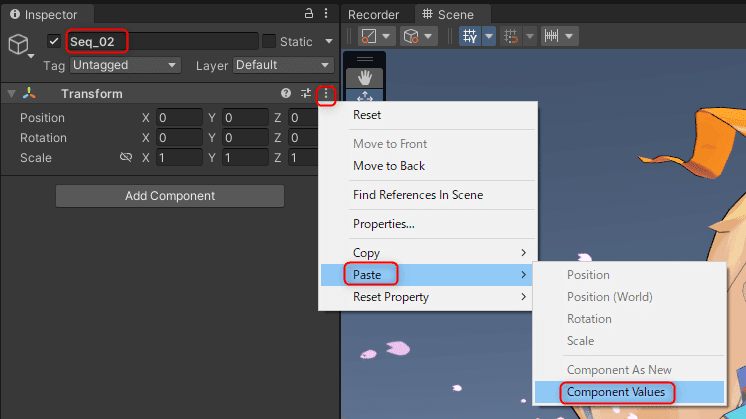
Inspentor上でSeq_02のTransformの右側バーガーメニューより、Paste > Component Value を実行します。

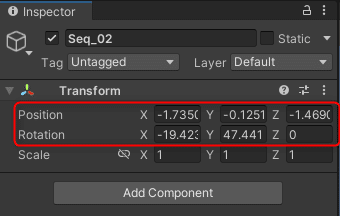
Seq_02のTransformに、Main CameraのTransformと同じ値がペーストされたら成功です。

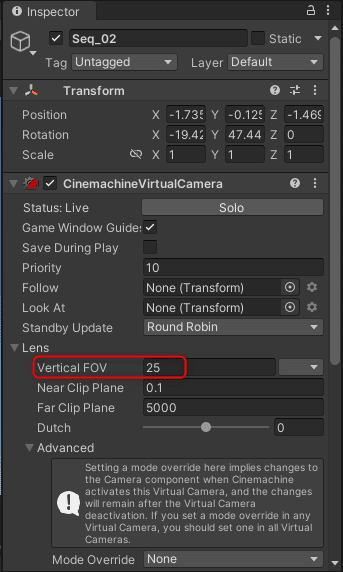
続いて、Add Componentボタンをクリックして、Seq_02にCinemachineVirtualCameraコンポーネントをアタッチします。
CinemachineVirtualCameraのLens > Vertical FOV の値をMain Cameraと同じ「25」に設定して終了です。

ここで、Seq_02に割り当てたCinemachineVirtualCameraをテストする場合、先程ディスエーブルにしたMain CameraのCinemachineBrainコンポーネントを再びイネーブルにすることを忘れないでください。
またVisual Compositorからの出力画面に戻すには、Gameビューを再び「Display 8」に戻します。
【Note】作例でのSeq_02の座標について
作例の最終版では、Gameビューで見栄えを確認しながら、Seq_02の座標をもう少し整理して、以下の値にしました。

Seq_03のコンポジターグラフCompo_03に素材を配置する
Seq_02と同様に、Seq_03のコンポジターグラフCompo_03にも素材を配置し、カメラリグを設計します。
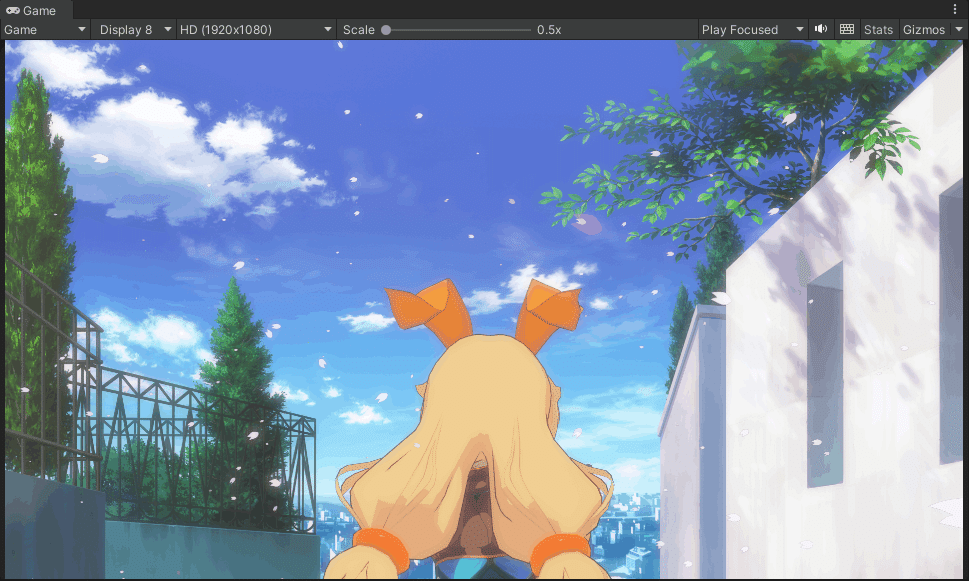
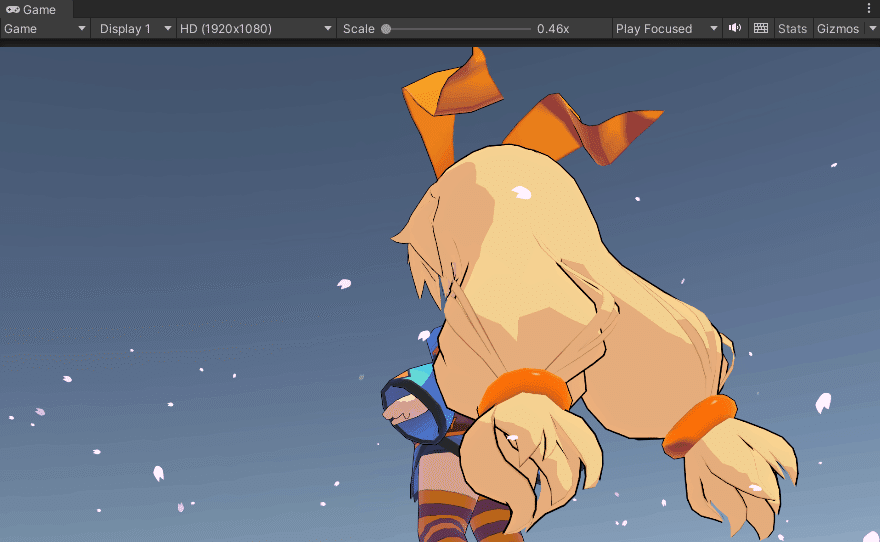
Seq_03の画面は下のようなものです。

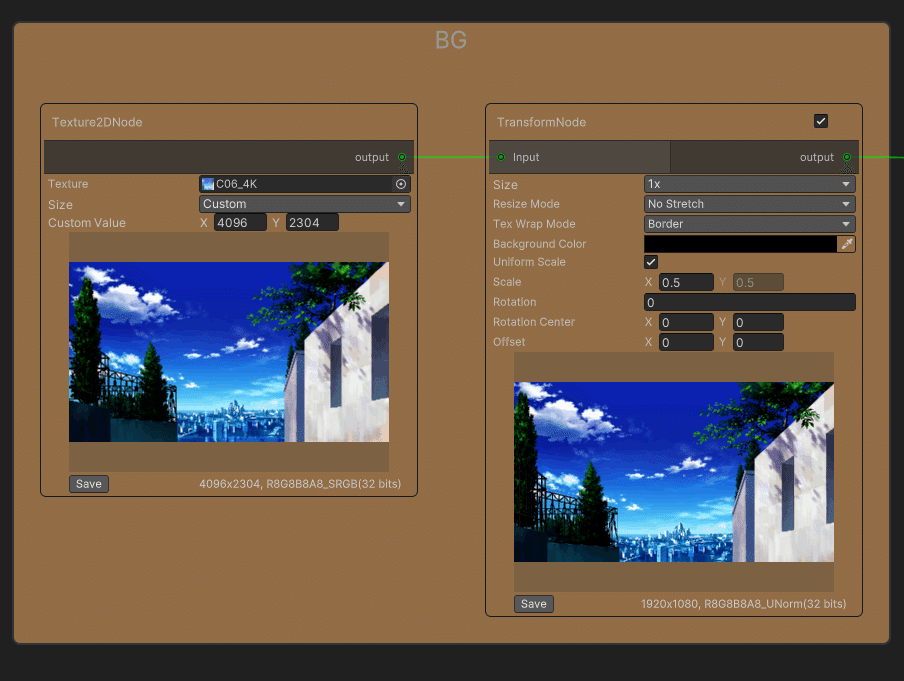
Seq_03で用いる2D背景素材は「C06_4K」です。これをBGグループ内のTexture2Dノードに割り当てます。
またTexture2Dノードの直後には、Transformノードを配置しておきます。

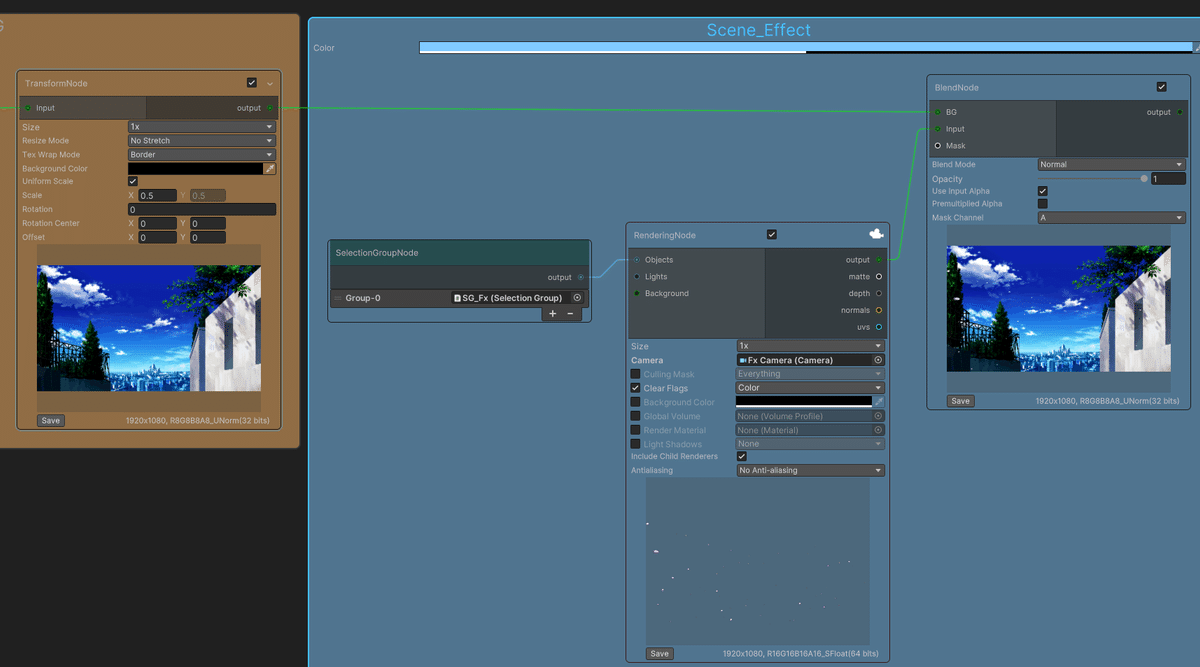
BGグループから出力した背景イメージは、Scene_Effectグループ内で「桜吹雪エフェクト」と合成してやりましょう。

Charaグループに含まれているRenderingノードには、すでにSDユニティちゃんが表示されています。
背景を抜くために、Clear Flagsを「✓」し、「Color」に設定します。

背景を抜かれたSDユニティちゃんの画像は、01_LOグループのBlendノードのInputポートに接続されていますので、その上のBGポートにScene_Effectグループからの出力イメージを接続します。

SDユニティちゃんをY軸に対し180度回転させる
ここで01_LOグループに含まれるBlendノードのサムネイルを見ると、当然ですがSDユニティちゃんがカメラ側を向いています。
Seq_03の最初のほうでは、SDユニティちゃんは後ろ向きですので、ここでSDユニティちゃんをY軸に対し180度回転してみましょう。
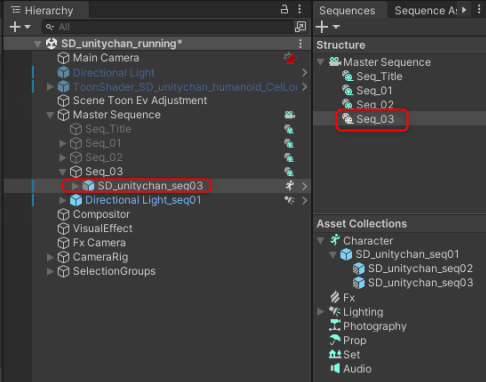
SequencesウィンドウからSeq_03を選択し、Timelineウィンドウで再生ヘッドをSeq_03の範囲に移動します。
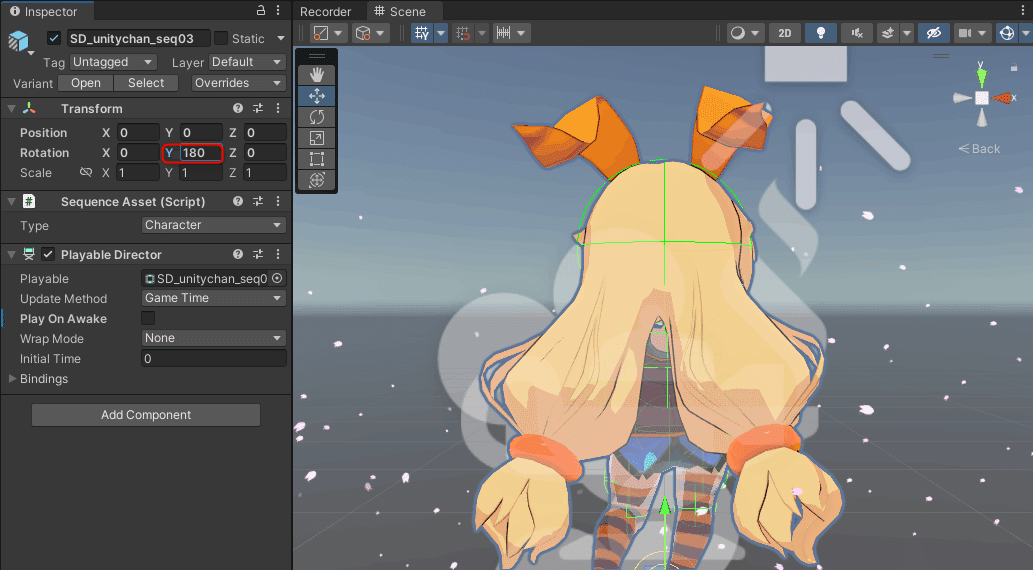
Hierarchyビューより、Master Sequence > Seq_03を開くと、「SD_unitychan_seq03」プレファブバリアントが有効になっていますので、これを選択します。

Inspectorより、「SD_unitychan_seq03」のPotation「Y=180」に変更すると、Sceneビュー内のSDユニティちゃんが背中を向けます。
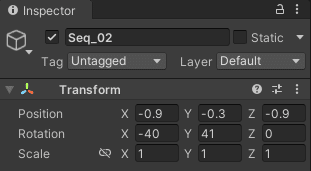
「SD_unitychan_seq03」はSeq_03用のプレファブバリアントですので、そのまま変更した値を保持しておくことが可能です。

ここでGameビューを確認してみますと、カメラに角度がついているぶん、SDユニティちゃんが完全に後ろ向きには映っていません。このカメラについている角度を元に戻します。

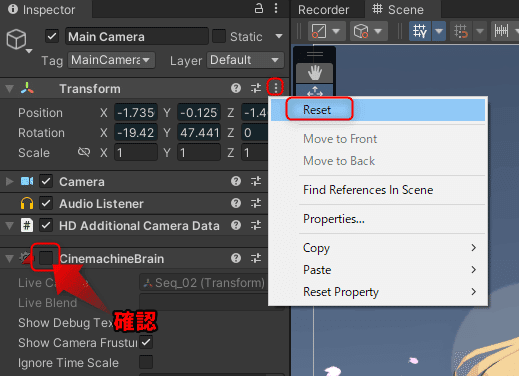
HierarchyビューよりMain Cameraを選択します。
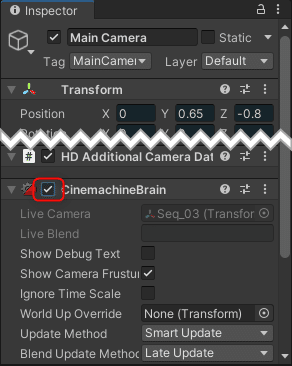
CinemachineBrainがイネーブルになっていることを念のために確認してから、Transformのバーガーメニューより「Reset」を実行します。

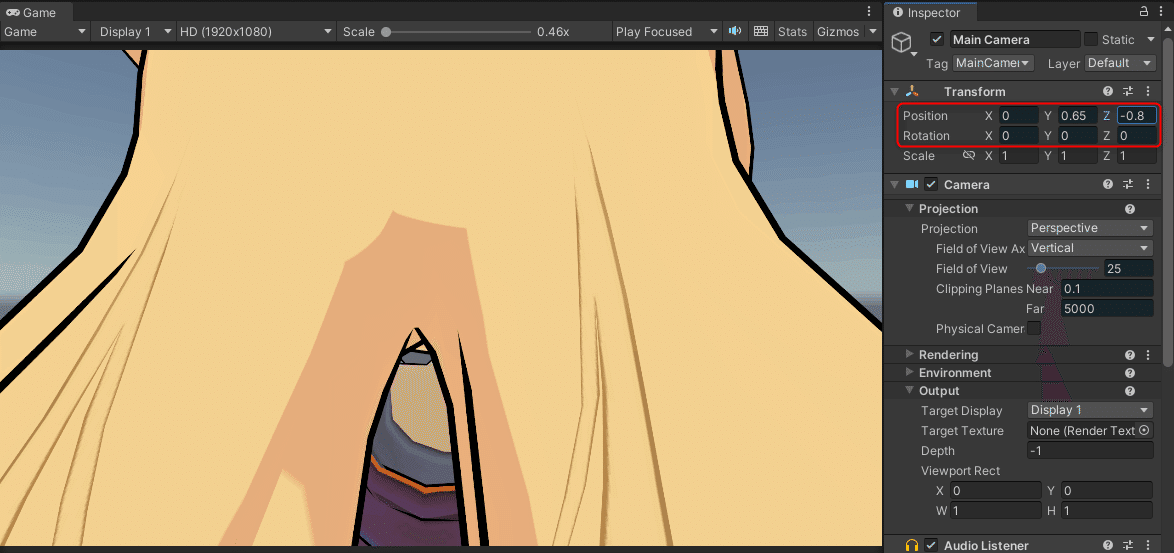
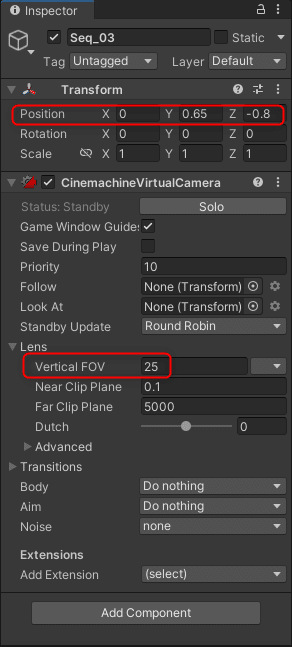
Main Cameraの座標が原点に戻りますので、下図のようにSDユニティちゃんが後ろ向きのアップになるように、Main Cameraの位置を調整してやります。Position「X=0, Y=0.65, Z=-0.8」ぐらいがちょうどいいでしょう。

Seq_03用のカメラリグを設計する
続いて、上で設定したMain Cameraの位置座標を、Seq_03用のカメラリグにコピーしてやります。
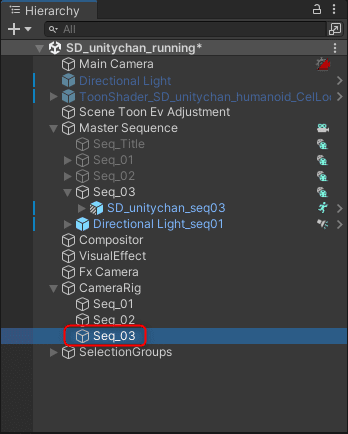
Hierarchyビュー上で、CameraRigの子供として「空(Empty)のゲームオブジェクトSeq_03」を生成します。

Seq_02と同様の手順で、Main CameraのTransformの現在の値をSeq_03のTransformに値だけコピーします。
Seq_03のPositionが「X=0, Y=0.65, Z=-0.8」になります。
続いてSeq_03にCinemachineVirtualCameraコンポーネントをアタッチしたら、Lens > Vertical FOVの値を「25」に設定します。

ここまで終了したら、Main CameraのCinemachineBrainに再び「✓」を付けて、イネーブル状態に戻しておきます。
またGameビューのDisplayも、「Display 8」に戻しておきましょう。

Seq_02、Seq_03の各TimelineにもCinemachineトラックを配置する
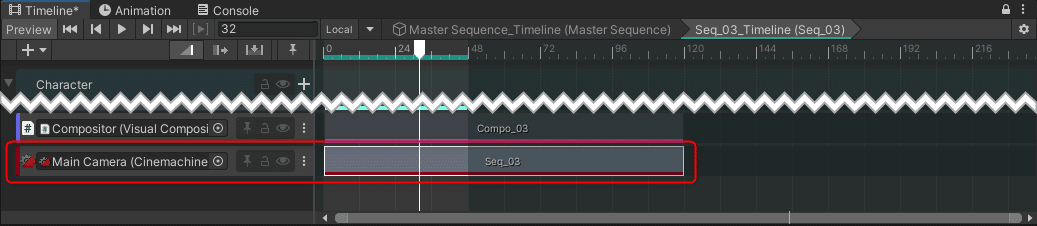
ここまでで、CinemachineVirtualCameraを使ってSeq_02、Seq_03用にそれぞれのカメラリグを設定し終わりましたので、Seq_01の「TimelineにCinemachineトラックを配置する」と同様の手順で、Seq_02_TimelineとSeq_03_Timelineの両方に、CinemachineトラックとCinemachineVirtualCameraクリップを配置しましょう。
Seq_03の場合なら、以下のようになります。

Compo_03のChara_Effectグループに2Dブラーを追加する
最後に、再びCompo_03のコンポジターグラフに戻り、Chara_Effectグループに後に使用する演出のための仕込みを追加しましょう。
Seq_03では、SDユニティちゃんが画面手前から奥へと駆け抜けていきますが、SDユニティちゃんが画面の手前、カメラに極めて近いところにいる場合、遠近感を出す為にSDユニティちゃんのイメージをぼかしてやりたいと考えています。
日本の作画アニメの場合、こういう時には3DモデルにDepth of Field(被写体深度)のポストプロセスをかけるのではなく、画像素材に2Dブラーをかけるほうが一般的です。

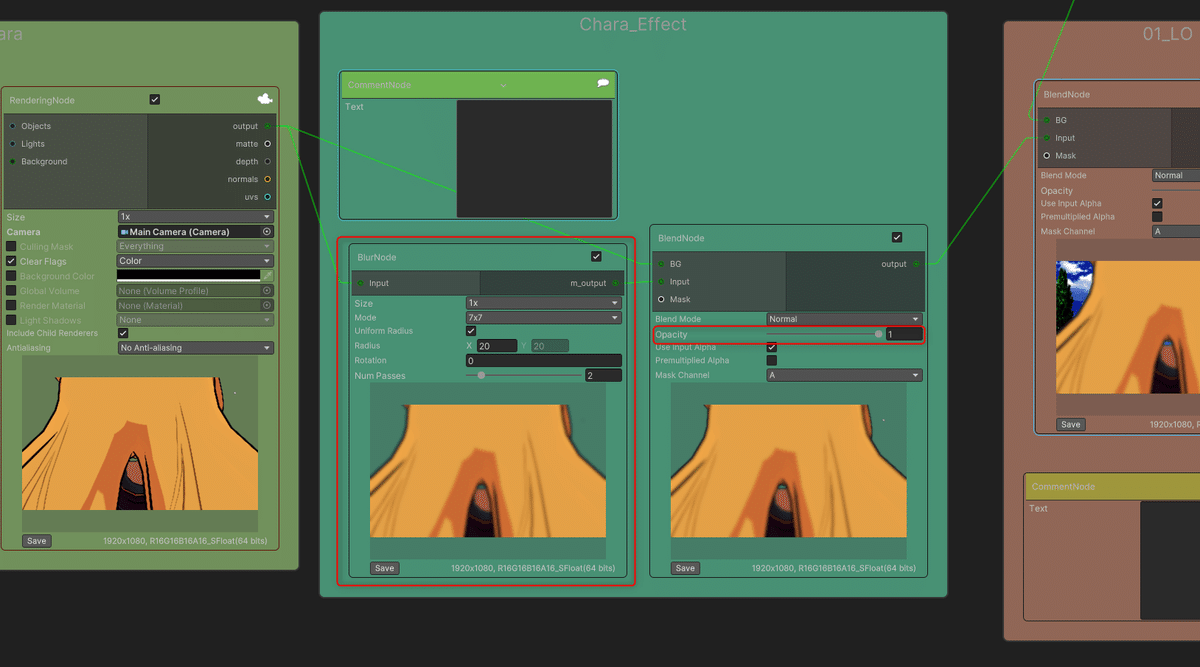
そこで、Charaグループと01_LOグループの間にある、Chara_EffectグループにBlurノードとBlendノードを新規に追加し、上のように接続してやります。
Blendノード側の「Opacity」を0から1へと変化させると、ぼかしが強くなっていくことが確認できます。
このOpacityの値は、仕上げ段階でTimelineと連動して変化させることになります。
以上で、全てのシーケンス向けにシーン構築が完了しました。
一番最初に説明しましたが、今回の作業はちょうど、各シーケンスごとに役者さんの演技を撮影するために必要となる前段階の準備を、Unityエディタ上で実際に行っていくようなものだったと思います。
『ここでは、各カット用にカメラを配置したり、役者であるところのキャラモデルを配置したりもします。』という一文の意味が、改めてご理解いただければ幸いです。ちょうど特撮の準備作業に似ているといえば、似ている点がありますね。
今回のまとめ
今回作業しながら学んだことをまとめます。
桜吹雪エフェクトの作成も含めた「シーン構築」の方法を詳しく説明しました。桜吹雪エフェクトの作成は、Visual Effect Graphを使います。
続いて、作成した桜吹雪エフェクトと2D背景をVisual Compositorを使って合成する方法を学びました。Visual Compositorを使うと、3Dパーティクルエフェクトも2D画像テクスチャも、皆、同じ2D画像データとして合成できます。
またキャラクターが登場するシーンには、キャラクターモデルとそれらを撮すカメラを配置しました。TimelineにSequencesを導入しておくと、シーケンス単位でシーンセットアップができますので、作業見通しが良くなります。
これらの作業は、実写作品の撮影に使うスタジオ内のセットの準備に相当します。キャラクターの基本的な立ち位置の決定や、複数のカメラの位置決定など、後続の作業がスムーズに進行するように準備しておきます。
今回の作業が終了した時点のプロジェクトをこちらにご用意しています。
参考にしてください。
次回の予告
次回は、シーン内に配置したキャラモデルに、実際に演技をつけていきます。お楽しみに!
