
今日からはじめるAnime Toolbox第4回『「歩くSDユニティちゃん」のシーンをつくってみよう!』
今回のテーマ
本noteの第1回目に、『SDユニティちゃんと桜吹雪』という作例を紹介しました。
こちらの作例を実際に作っていくためにはどんな手順を踏んだら良いのでしょうか?

映像を見てみると色々な要素がありますが、少なくとも以下の手順は絶対に必要そうだと判ります。それは
Anime Toolboxをインストールしたプロジェクトのシーンに、背景とSDユニティちゃんのモデルを配置すること。
配置したSDユニティちゃんのモデルを走らせること。
の2つです。今回は、Anime ToolboxにSDユニティちゃんに代表される3Dキャラクターモデルをインストールすることと、それらのモデルに「歩き」のアニメーションデータを割り当てることで、「キャラクターが歩くアクションをする」シーンを一緒に作っていきましょう。キャラクターを「歩かせる」ことができれば、「走らせる」のも同じ方法で作ることができますね!
Anime Toolboxテンプレートから新規プロジェクトを作成する
それでは、第2回目と第3回目の復習も兼ねて、今回の作業用にAnime Toolboxテンプレートから新規プロジェクトを作成してみてください。作例ではUniversal RPのテンプレートを使いますが、もちろんそれ以外のレンダーパイプラインのテンプレートを使っても構いません。
どのレンダーパイプラインのテンプレートを使うかに関してちょっとしたアドバイスをしておきますと、実際に作業で使ってみたいキャラクターに適用されているシェーダーで選ぶといいかもしれません。

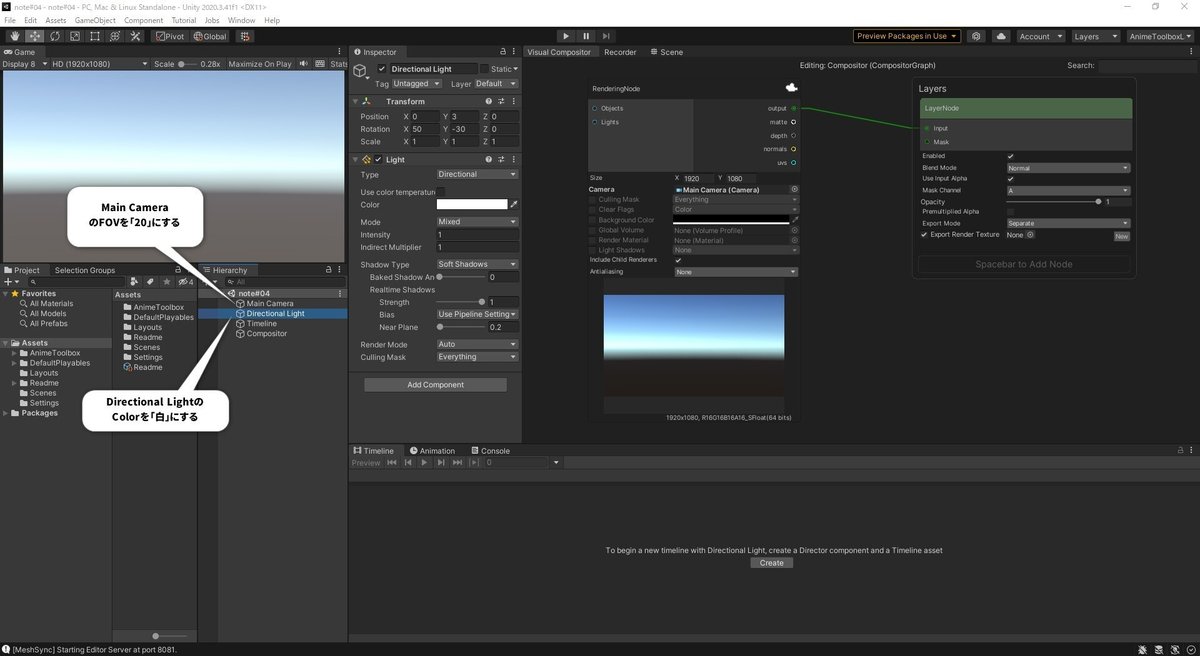
新規にTimelineとCompositorを生成したら準備完了です。忘れずに、Main CameraとDirectional Lightの設定もしてくださいね!
特に今回は、Main CameraのFOV=20を最後まで維持しますので、忘れずに設定するようにしてください。
準備が終わったら、上のような画面になっていると思います。
SDユニティちゃんをインストールする
学習用のSDユニティちゃんの3Dモデルは、こちらからダウンロードしてください。使いやすいように整理してあります。
本モデルには、Built-Inレンダーパイプライン向けのユニティちゃんトゥーンシェーダー2.0 v2.0.9(UTS2.0.9)が適用されています。
ダウンロードしたZipファイルを解凍すると、SD_Unitychan_Cellook_UTS2.0.9.unitypackageが現れます。

このUnityPackageを、作業しているUnityプロジェクトのProjectウィンドウにドラッグ&ドロップしてやります。

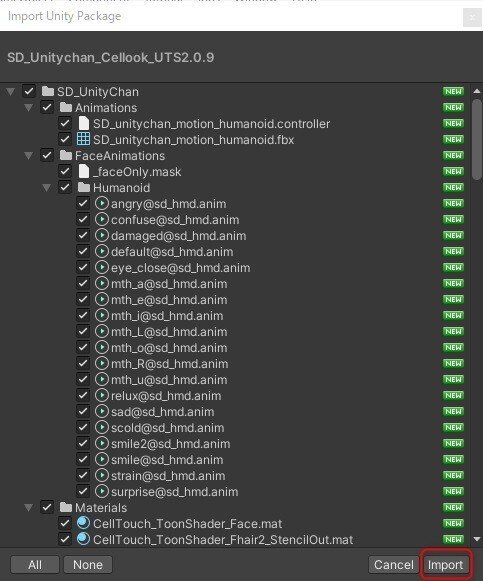
すると、Import Unity Packageというウィンドウが開きますので、Importボタンをクリックしてください。SDユニティちゃんと関連するアセットがプロジェクトにインポートされます。
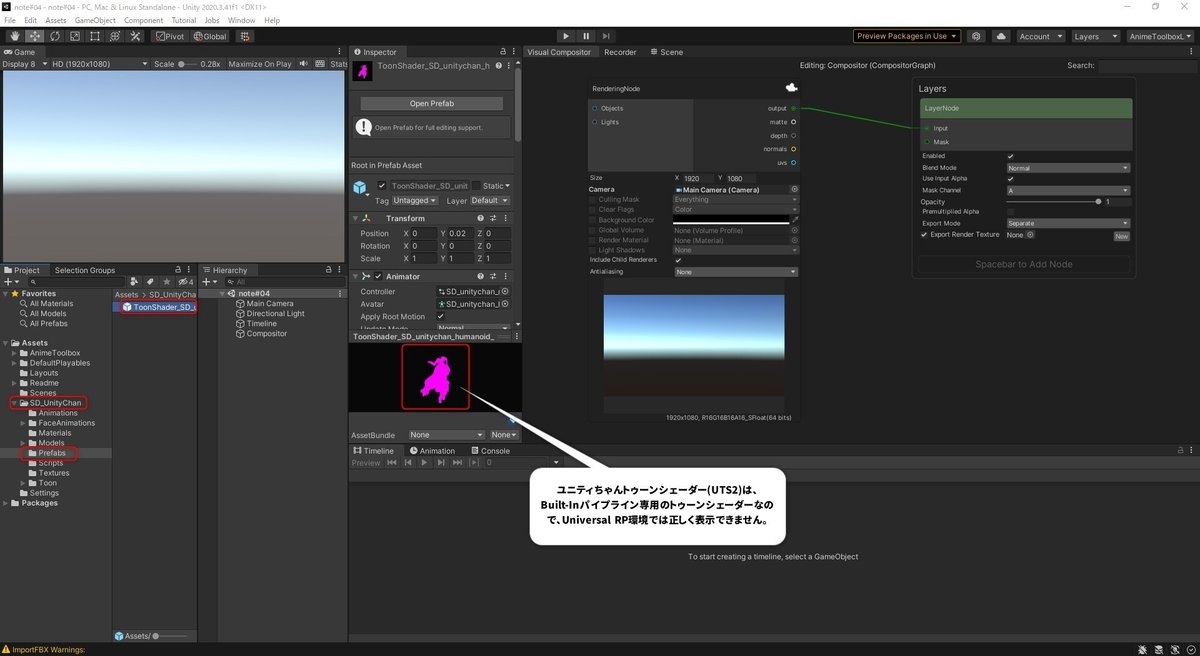
インポートが終了すると、Assetsフォルダ下にSD_UnityChanというフォルダができます。
そのフォルダの中にあるPrefabsフォルダを開いて、ToonShader_SD_unitychan_humanoid_CelLookというファイルを選択してください。

Inspectorの表示をみると、モデルが赤紫色になっています。これは、ユニティちゃんトゥーンシェーダー2.0が、Universal RP環境では正しく表示できませんということを表しています。Built-Inレンダーパイプライン専用のシェーダーが当てられているモデルをUniversal RP環境に入れたのですから当然です。
Unity Toon ShaderをSDユニティちゃんに適用する
ここで、Anime Toolboxに標準搭載されているUnity Toon ShaderをSDユニティちゃんに適用しましょう。Unity Toon Shaderは、ユニティちゃんトゥーンシェーダー2.0の後継トゥーンシェーダーで、Built-In、Universal RP、HDRPの全てのレンダーパイプラインに、1つのシェーダーで対応できる優れものです。
しかもすでにユニティちゃんトゥーンシェーダー2.0が使われている3Dモデルならば、Unity Toon Shaderへの移行は、Unity Toon Shader Converterを使うことでほぼ自動で終了します。

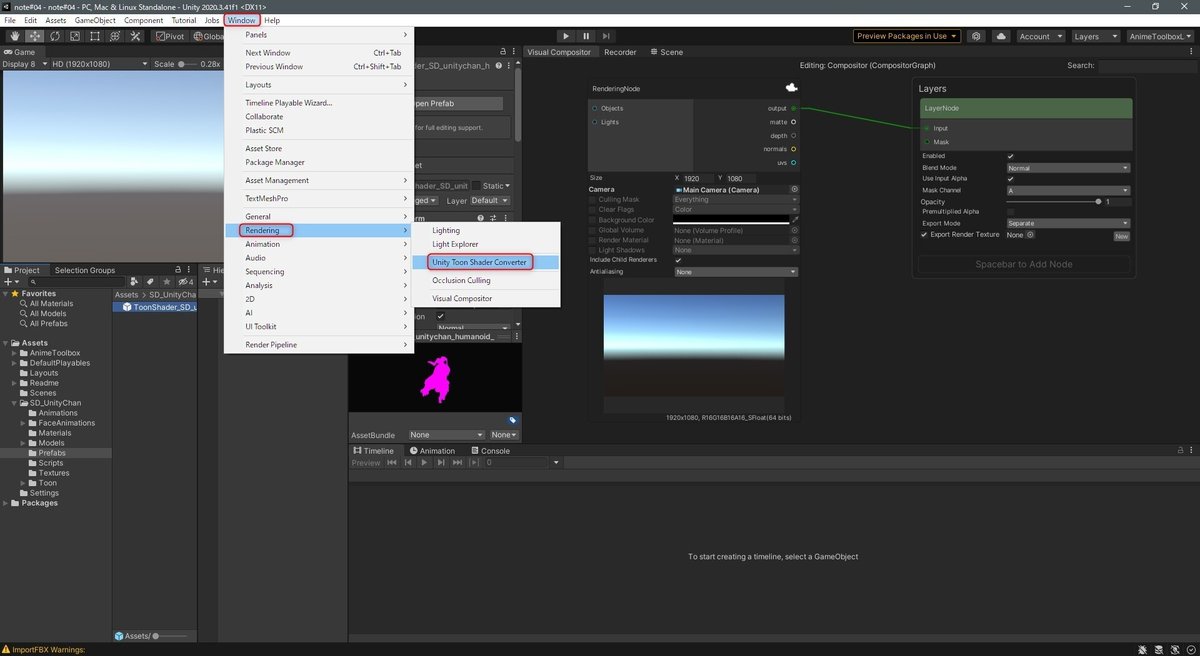
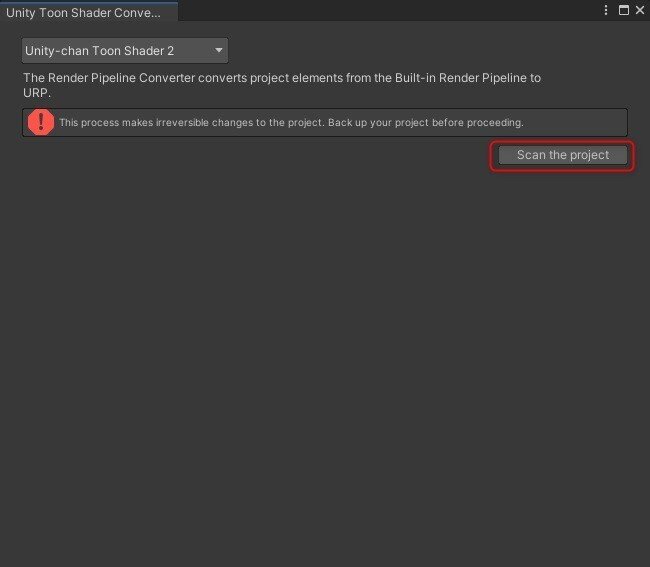
メニューバーから、Window > Rendering > Unity Toon Shader Converter を実行します。すると次のようなウィンドウが現れますので、「Scan the project」ボタンをクリックしてください。

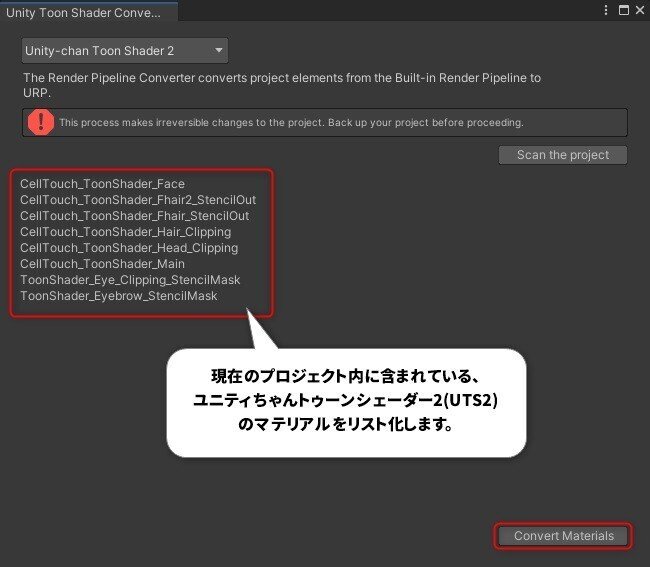
すると、Unity Toon Shader Converterが現在のプロジェクトを調べて、プロジェクト内にあるユニティちゃんトゥーンシェーダー2.0マテリアルをリストアップします。
リストアップされたマテリアルをUnity Toon Shaderにコンバートしますので、「Convert Materials」ボタンをクリックしてください。


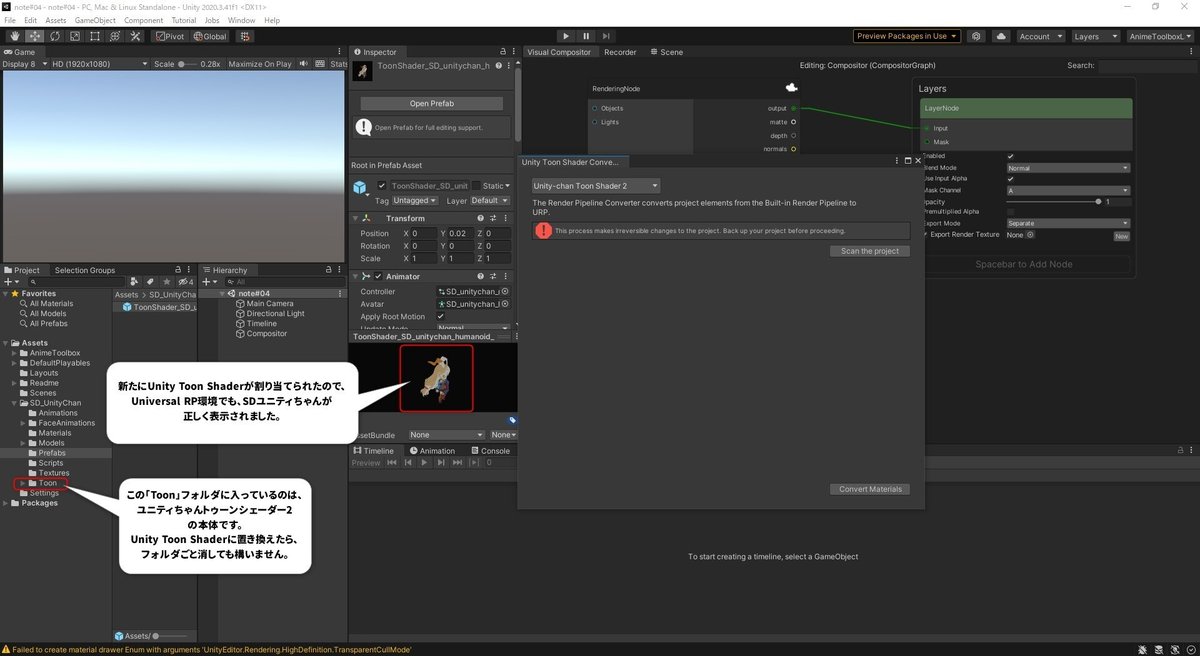
マテリアルのコンバートが終了すると、Inspectorのプレファブ表示が赤紫色でなくなっています。これで、SDユニティちゃんに使用されているマテリアルをUnity Toon Shaderにコンバートすることができました。
マテリアルのコンバートが終了したら、Unity Toon Shader Converterのウィンドウは閉じてしまって構いません。
【Tips】最新のユニティちゃんトゥーンシェーダー2.0は、 v2.0.9(UTS2.0.9)ですが、もし古いユニティちゃんトゥーンシェーダー2.0を使っているモデルをUnity Toon Shader ConverterでUnity Toon Shader向けにコンバートしたい場合には、まずユニティちゃんトゥーンシェーダー2.0をv2.0.9にアップデートすることをお薦めします。
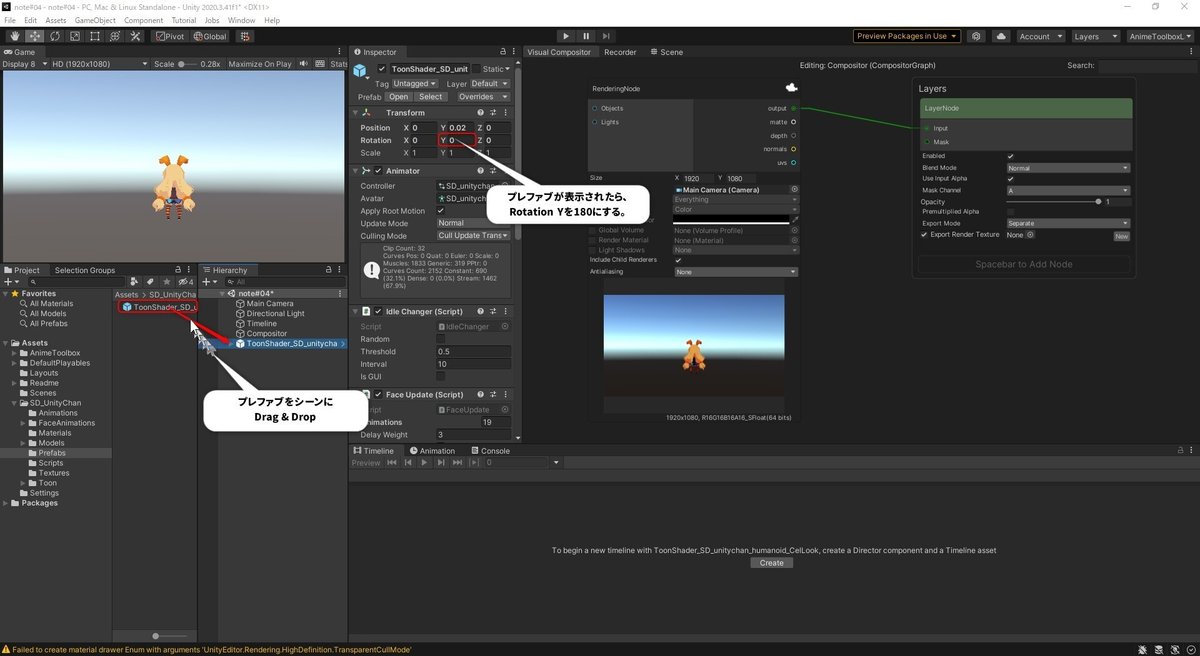
Unity Toon Shader Converterでコンバートされたマテリアルは、ユニティちゃんトゥーンシェーダー2.0でのセッティングをそのまま引き継いでいますので、プレファブをシーン内にドラッグ&ドロップしてやれば、すぐに表示することができます。

合わせて後の作業をやりやすくするために、Positionは原点(0,0,0)に合わせておきます。
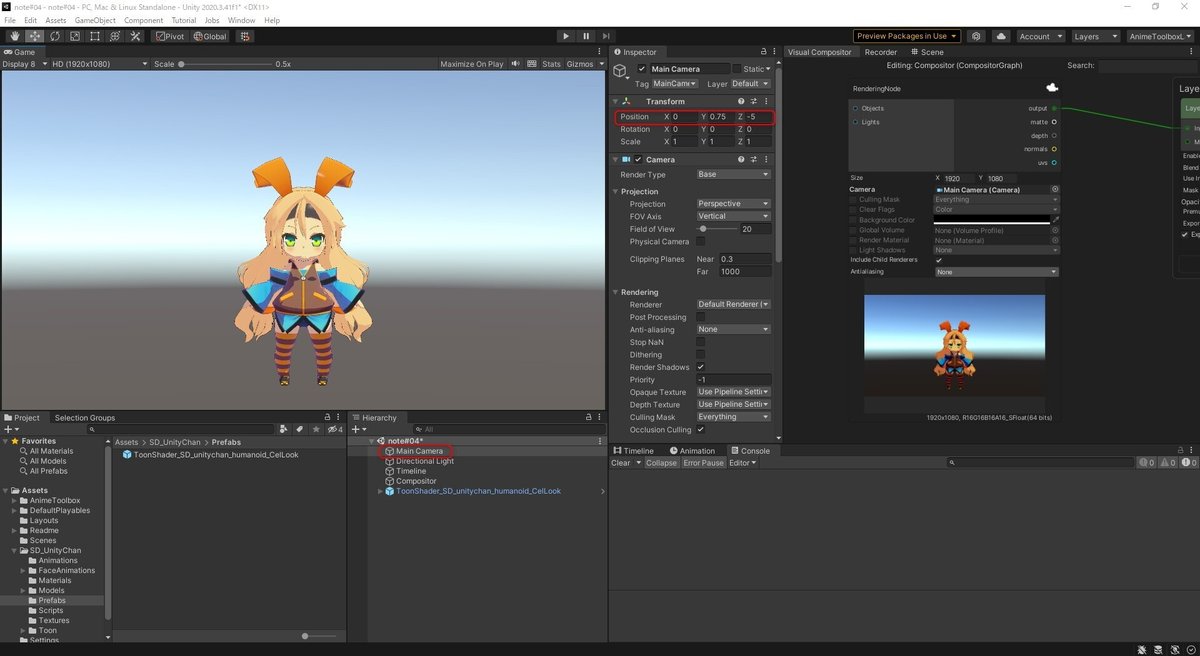
続いて、Main CameraのPositionを調整して、SDユニティちゃんの表示をもう少し大きく表示してやりましょう。

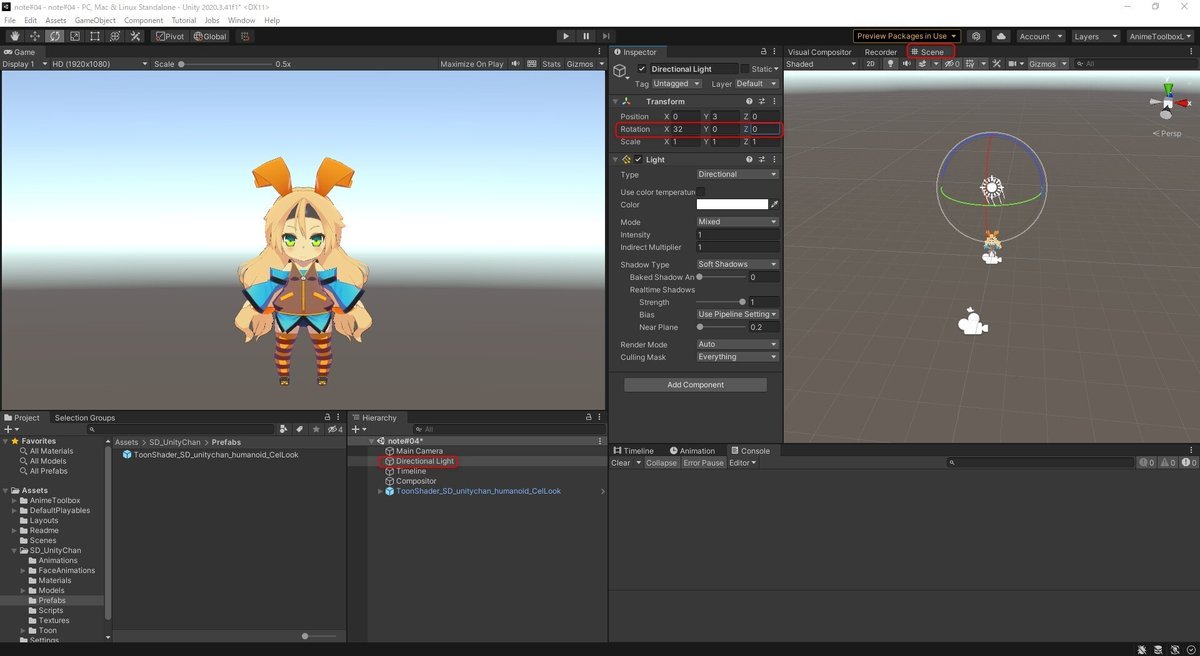
さらにDirectional LightのRotationを調整することで、SDユニティちゃんへのライトの当たり方をよい感じにしてやります。

以上で、Universal RP環境でもUnity Toon Shaderを使って、SDユニティちゃんをよい感じに表示できました。続いて、SDユニティちゃんをシーンに配置し、歩きモーションを適用していきます。
SDユニティちゃんを背景付きのシーンに配置しよう
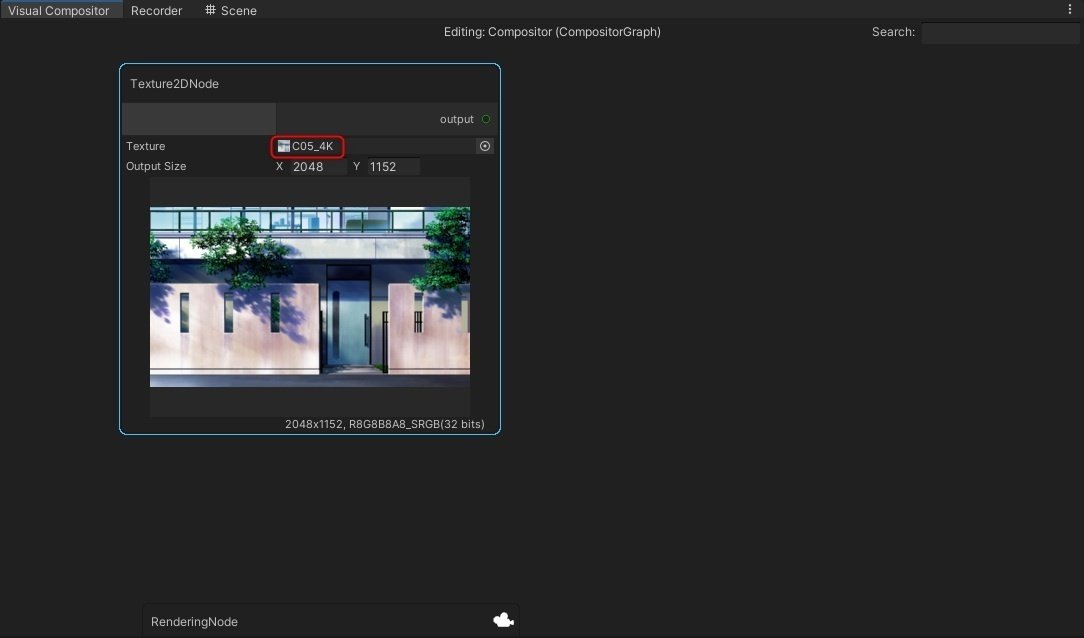
SDユニティちゃんに歩きモーションを適用する前に、シーンの背景を用意します。第3回目の時にも使用しました2D背景「C05_4K」を今回も使います。素材が手元にない方は、こちらからダウンロードしてください。
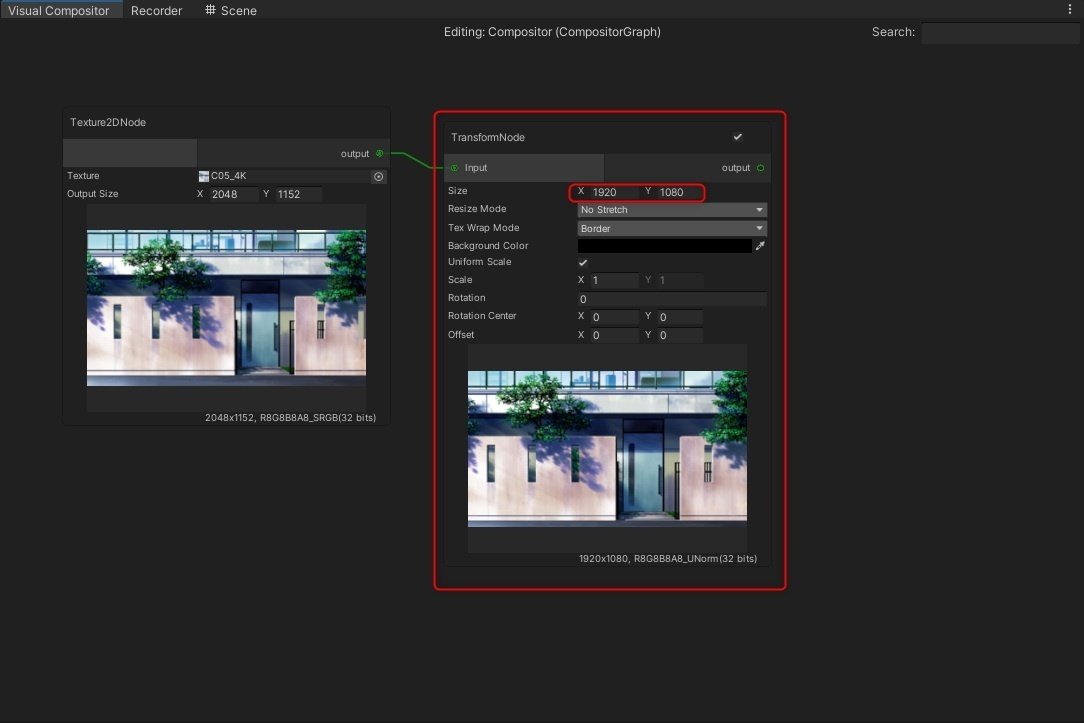
Visual Compositorウィンドウ上で右クリックをすることで、Create Nodeメニューを呼び出し、Texture2Dノードを生成してください。ノードが生成されたら、Textureに「C05_4K」を適用します。

2D背景は、後ほどサイズ調整をしますので、この時点でTransformノードを生成して接続しておきましょう。TransformノードのSizeは出力する画面と同じ1920×1080に設定します。

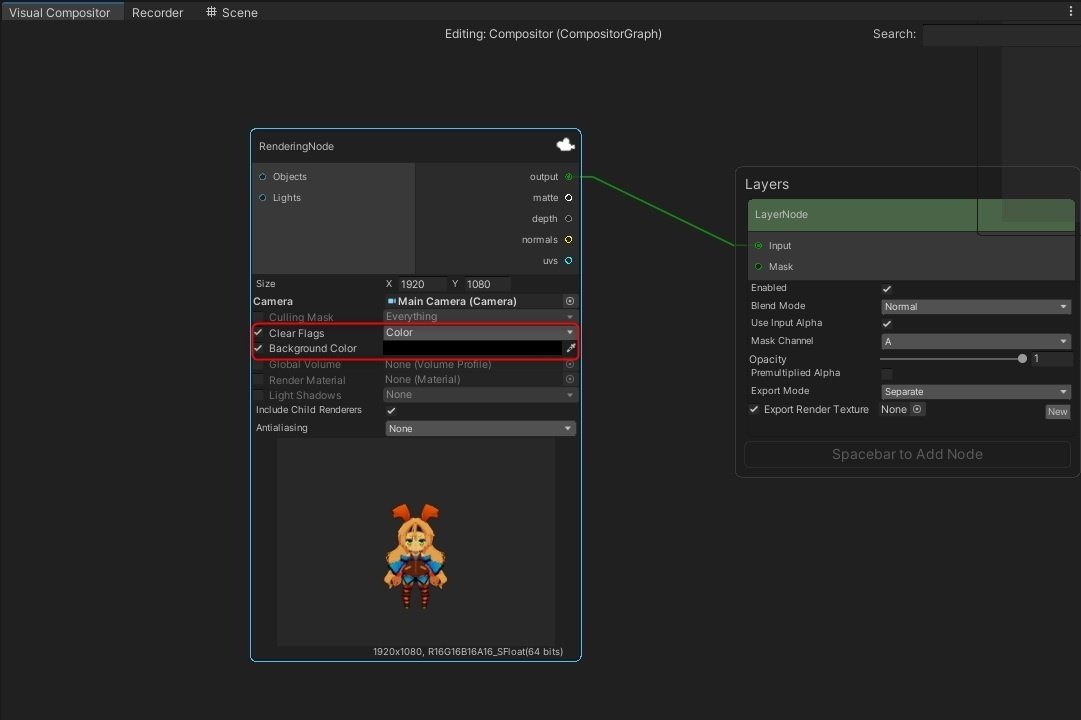
次に、最初からあるRenderingノードを見てみてください。すでにSDユニティちゃんが表示されていると思います。Rederingノードに表示されているSDユニティちゃんと背景画像を合成するためには、SDユニティちゃんの背景を切り抜いてやる必要があります。第3回目で一度やっていますが、今度もRenderingノードの
「Clear Flags」をONにして、「Color」にする。
「Background Color」をONにして、Aの値を「0」にする。
をします。すると以下のような画面になります。

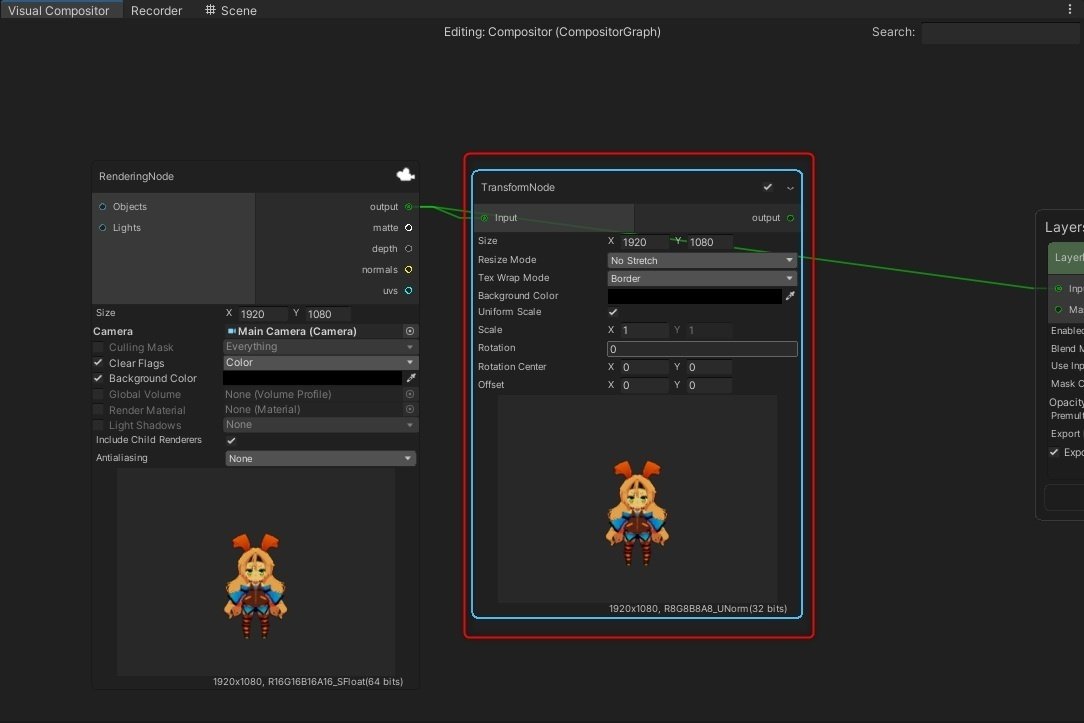
SDユニティちゃんのレンダリングイメージも、後にサイズを調整したり、表示位置を変えたりしますので、Transformノードを生成し、接続しておきましょう。

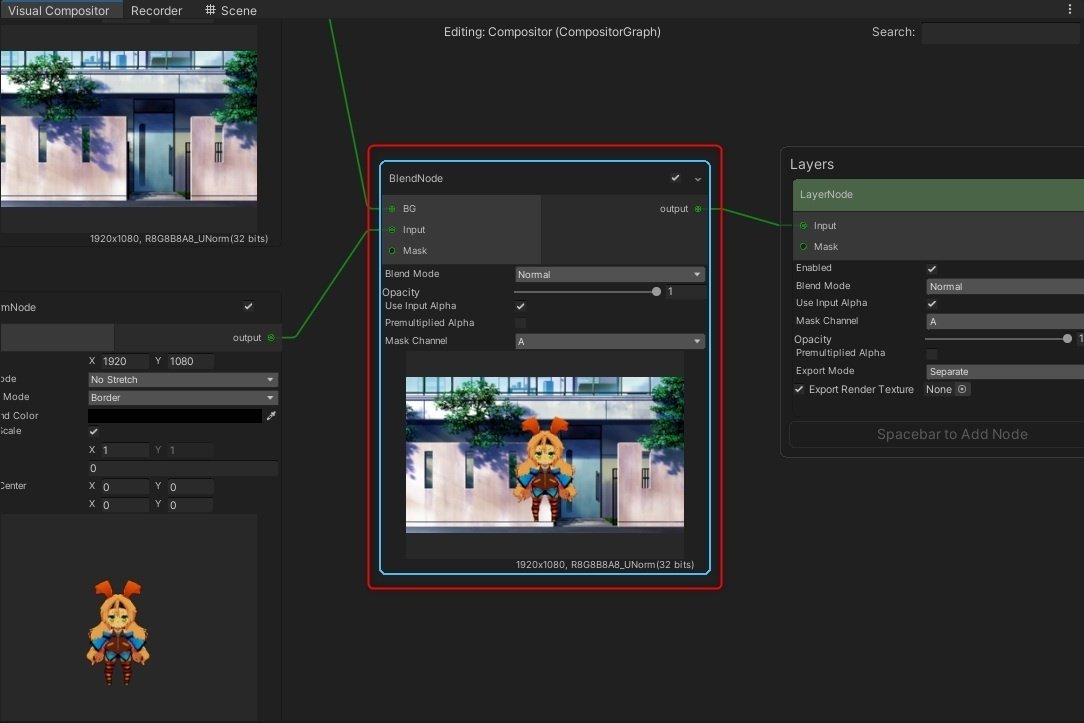
背景画像とキャラクターのレンダリング画像を合成するには、Blendノードを使いましたね。
(忘れてしまった人は、第3回目をもう一度確認してみてくださいね。)

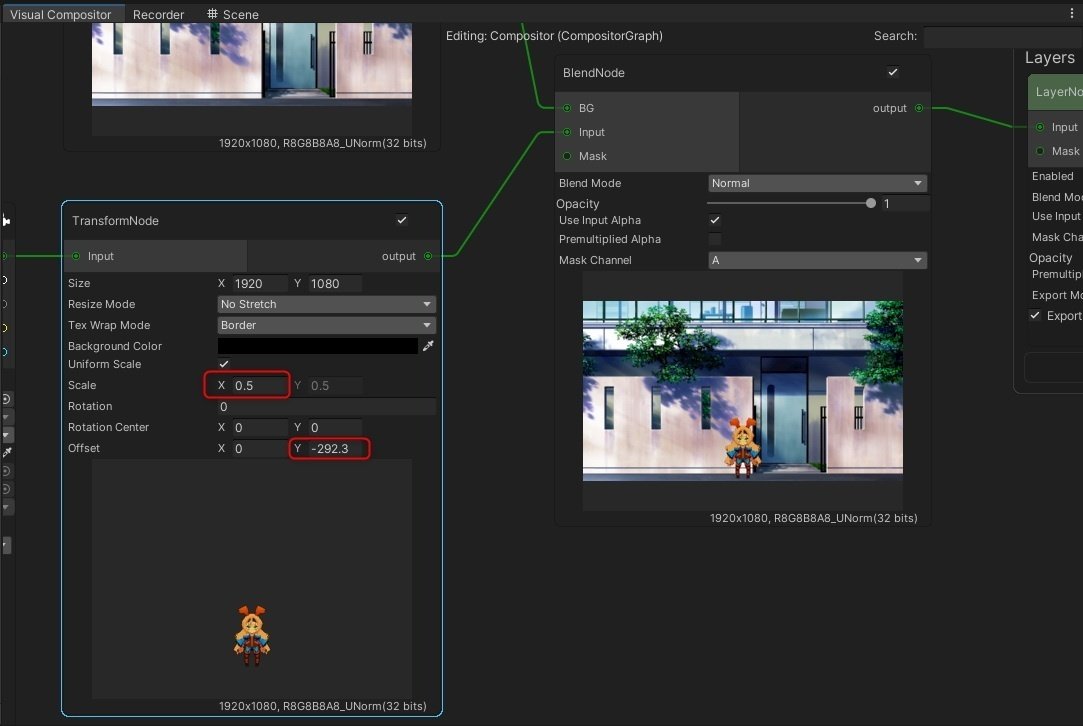
Blendノードのプレビュー画面をみると、SDユニティちゃんが浮かんでいるように見えますし、背景と比べても大きすぎるようですので調整することにしましょう。
Inputポートに繋がっているTransformノードのScaleとOffsetのYの値を調整します。


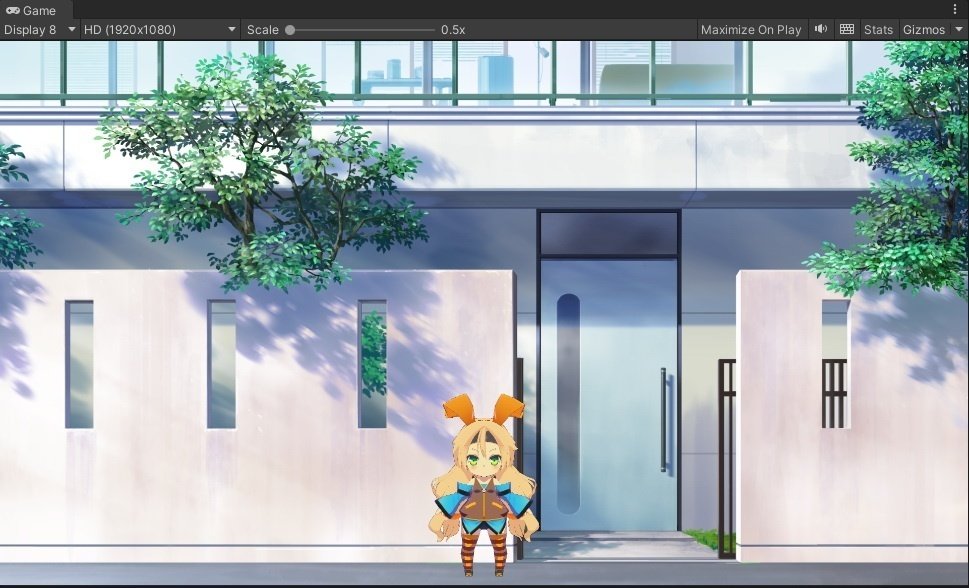
Gameビューでみても、良い感じに背景に収まってますね!
この背景に対して、SDユニティちゃんを画面に向かって左のほうに歩かせたいと考えていますので、SDユニティちゃんに左側を向いてもらいましょう。

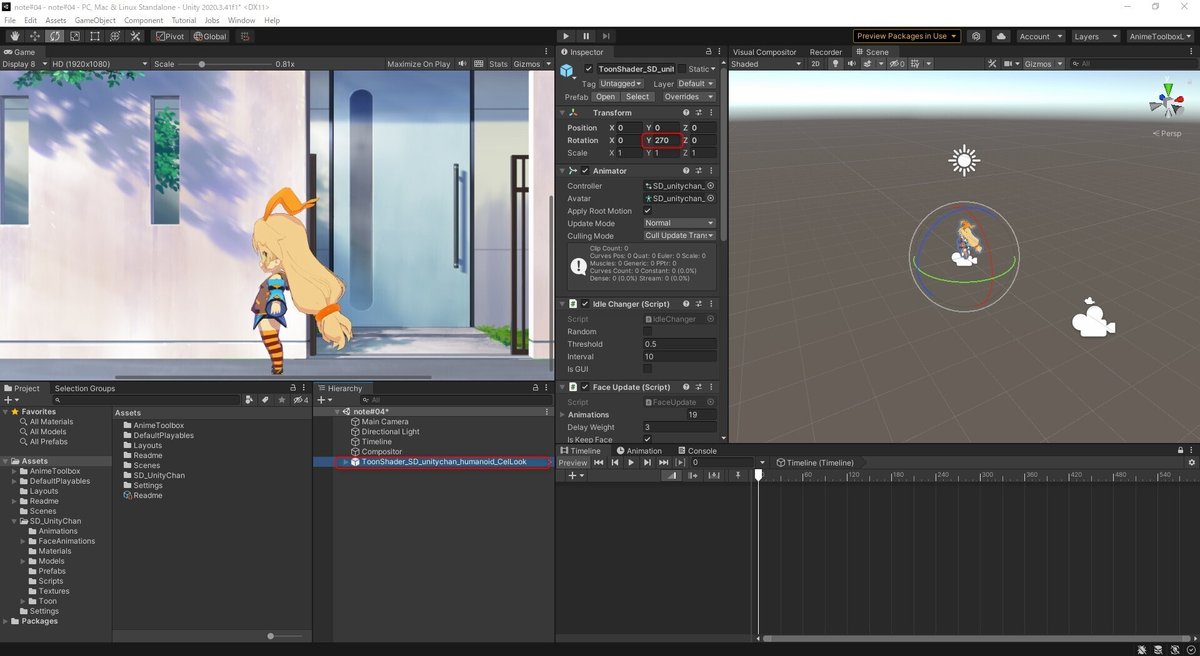
Hierarchyウィンドウより、SDユニティちゃんのプレファブを選択し、InspectorからRotationのYの値を270に設定します。
【Tips】SDユニティちゃんが横向きになりましたので、SceneビューよりDirectional Lightを選択して少し回転してやることで、Gameビュー内でのライトの当たり方も調整してあげると、なお良いです。

上の例では壁にかかっている木の影を参考に、Directional LightのRotationを(10.2, 42, 0)にする
ことで、画面向かって左斜め上から画面奥の方に向けて光を当ててやっています。
このようにVisual Compositor内で背景画像と3Dキャラクターを合成する場合、3Dキャラクターへのライトの当たり方が、背景画像に影響することはありませんので、3Dキャラクターのライティングのみに集中できます。
SDユニティちゃんに歩きモーションを適用しよう
背景付きのシーンにSDユニティちゃんが収まりましたので、今度はアニメーションデータをSDユニティちゃんに割り付けていきましょう。
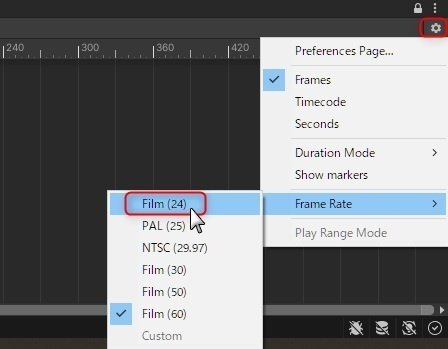
その前に準備として、Timelineウィンドウの右上の位置にあるギア型のアイコンをクリックして、TimelineのフレームレートをFilm(24fps)にしてください。特に何も設定しないとTimelineは60fpsで再生されます。
よりアニメムービーに近づけていきたい場合には、Timelineも24fpsで作業するとよいでしょう。

SDユニティちゃんにアニメーションデータを割り付けるために、TimelineにAnimationトラックを追加します。
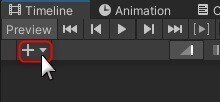
Timelineウィンドウの左上のほうにある「+」ボタンをクリックしてください。


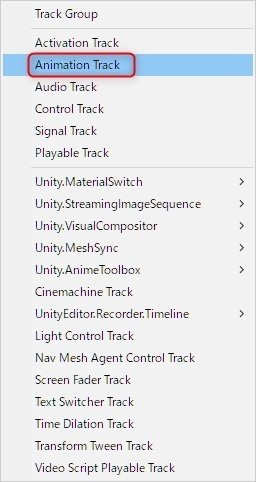
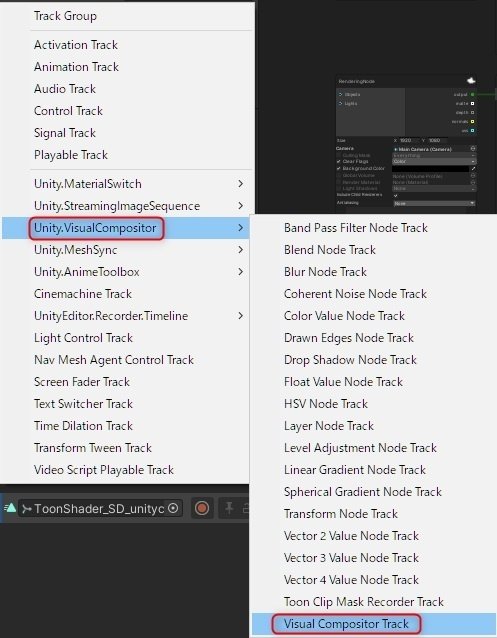
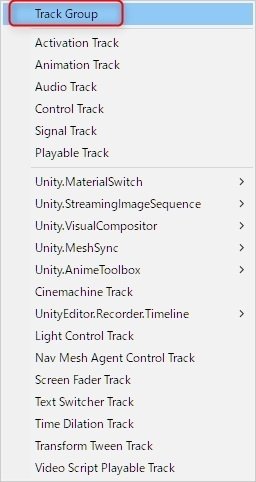
Anime Toolboxの場合、上のメニューに出てくるようなTimelineトラック
を生成することができます。
すると現在作業しているプロジェクトで生成できる、Timelineトラックを選択するメニューが出てきますので、「Animation Track」を選択します。

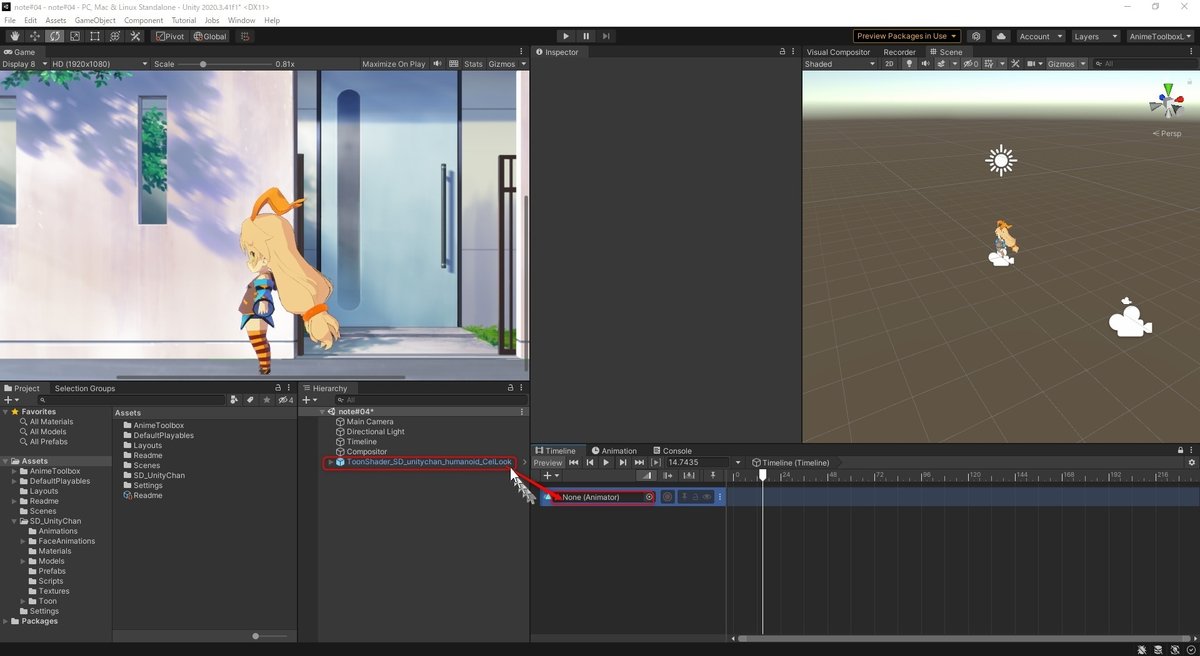
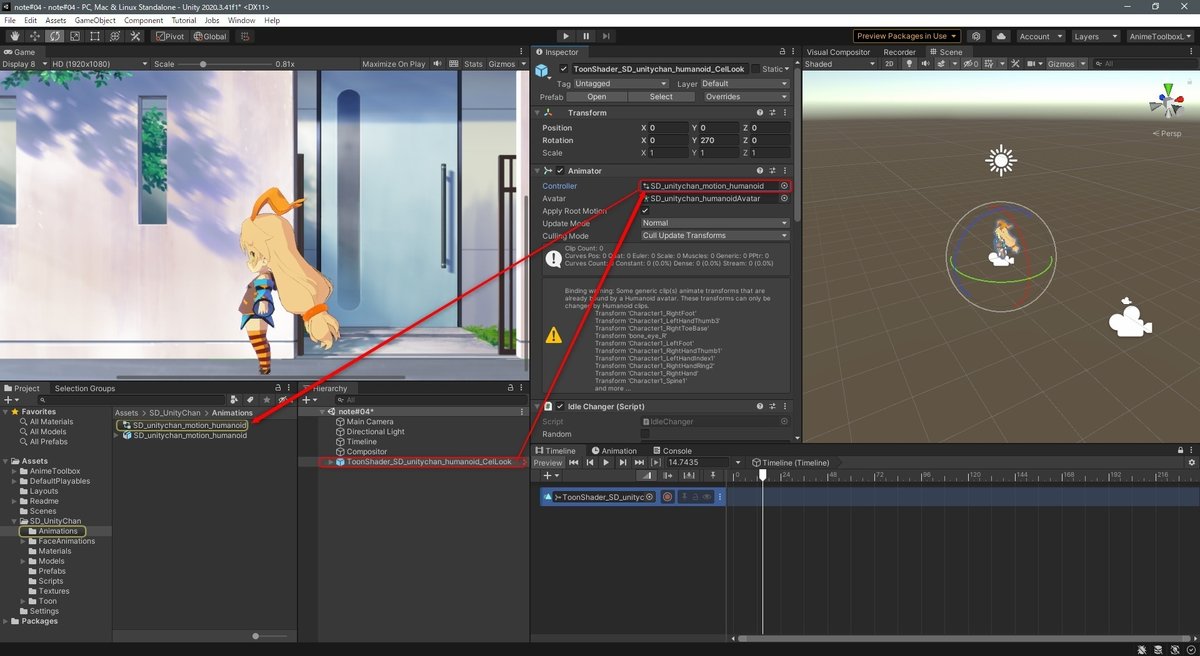
Animation TrackがTimelineに生成されたら、上の図のように「None (Animator)」とある部分に、HierarchyウィンドウからSDユニティちゃんのプレファブをドロップ&ドラッグしてやります。(このアクションを「バインド」と呼んでいます。)
ここまでできたら、一度、SDユニティちゃんのプレファブにアタッチされているアニメーターコントローラをみてみましょう。SDユニティちゃんのアニメーターコントローラは、下の図のようにプレファブからAnimatorコンポーネント、さらにAnimatorコンポーネント内のControllerという順にクリックしてやると、収納されている場所がわかります。

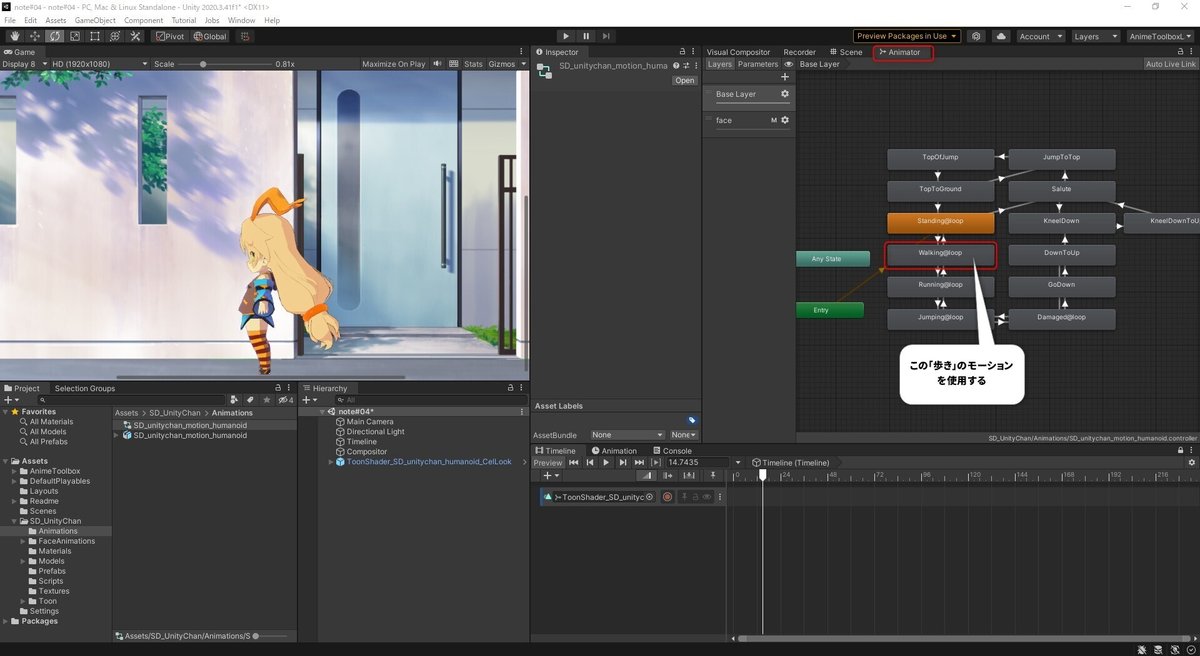
アニメーターコントローラ「SD_unitychan_motion_humanoid 」をクリックすると、Animatorウィンドウの中にこのSDユニティちゃんに設定されている様々なアニメーションクリップを確認することができます。

この中にある「Walking@loop」という名前のアニメーションクリップが、今回使用する「歩き」のモーションです。
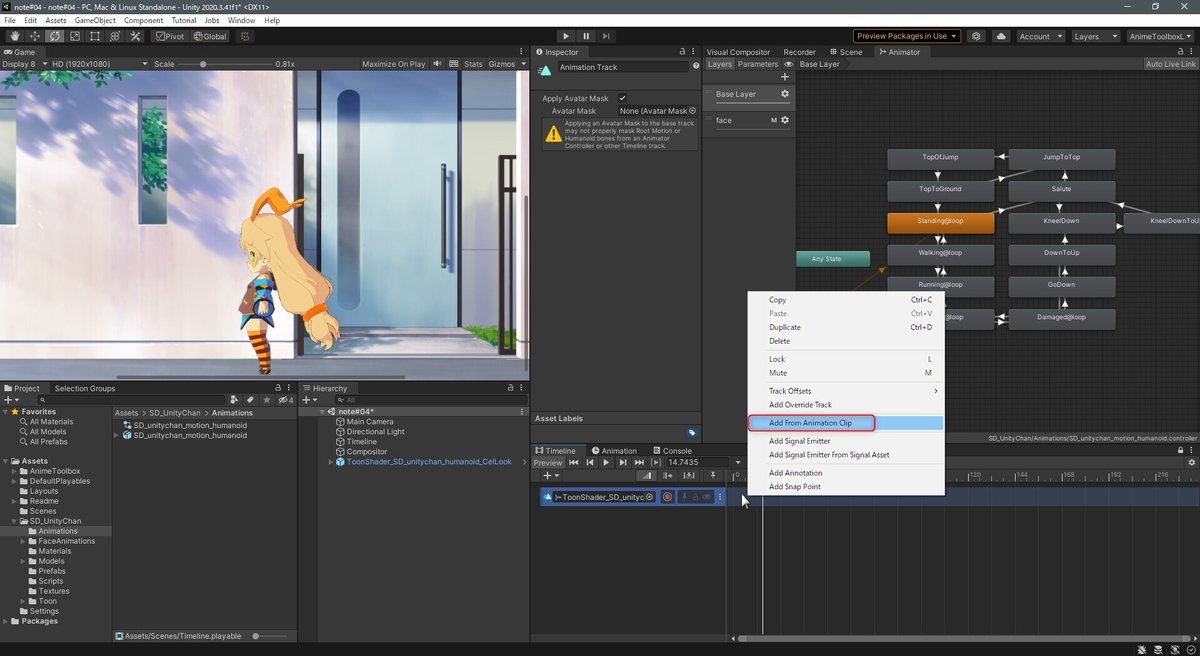
それではAnimation Trackに「歩き」のモーションを指定しましょう。

上の図のように、空っぽのクリップの位置にマウスカーソルを合わせて右クリックすると、このトラックに新規に作成できるクリップなどのメニューが現れます。ここで「Add From Animation Clip」を選択します。

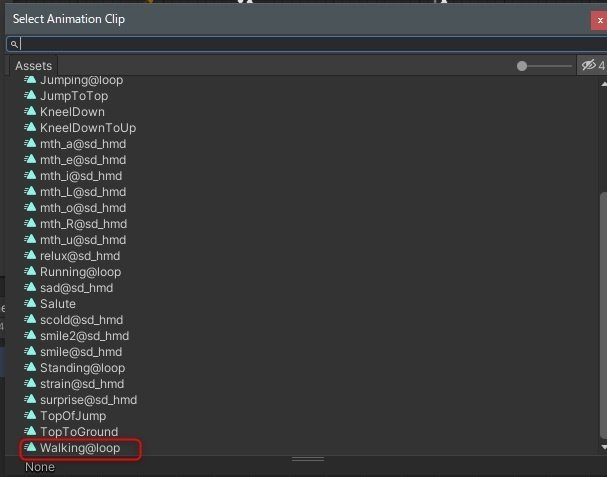
すると図のようにAnimation Clipのリストが表示されますので、「Walking@loop」をクリックしてください。
Animationトラックに新規クリップとして「Walking@loop」が追加されます。

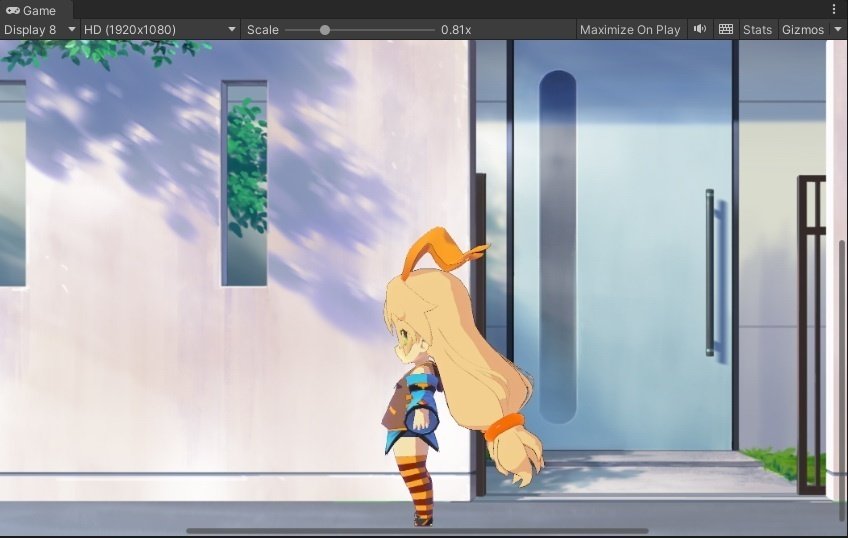
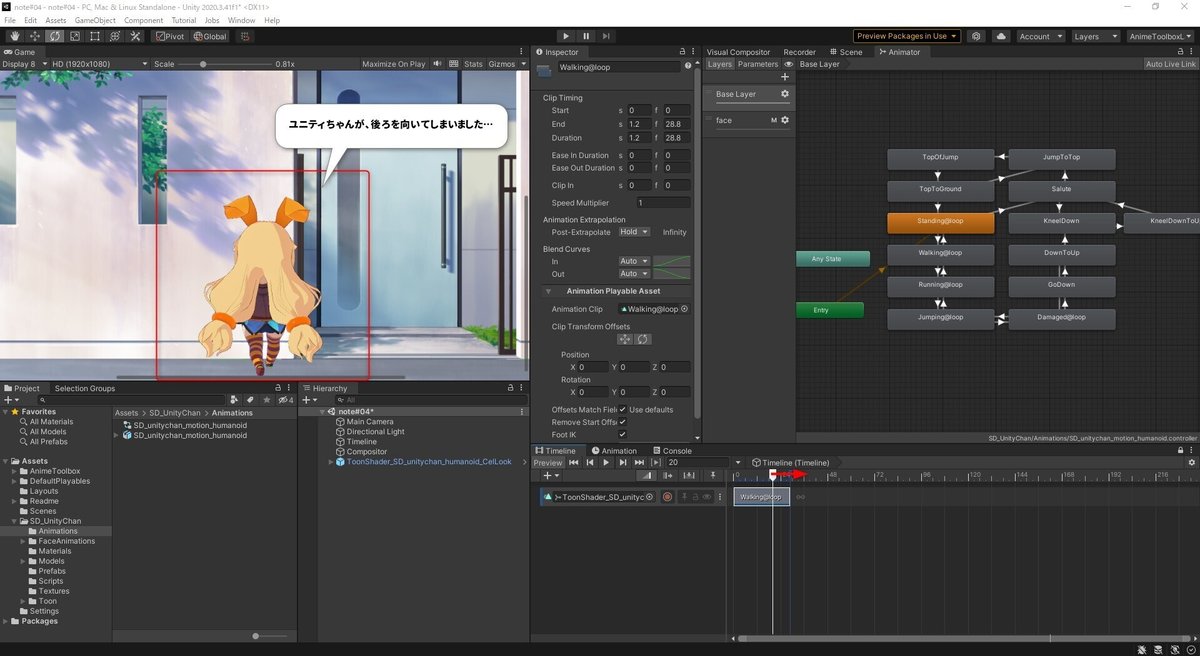
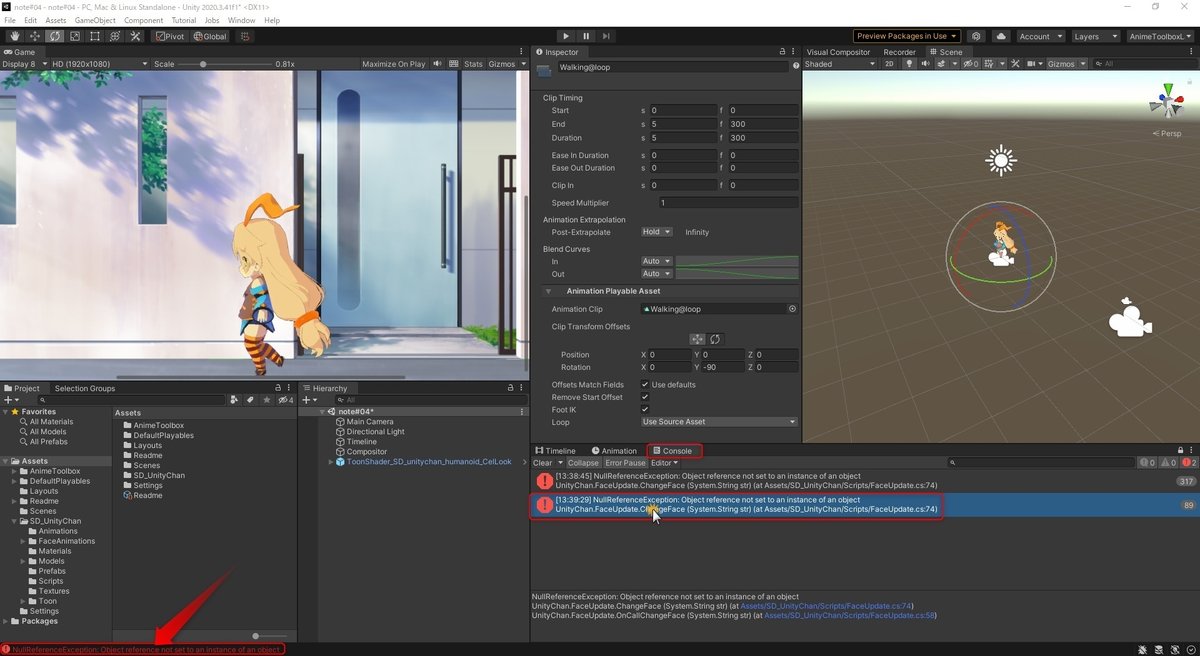
Walking@loopクリップ上で、Timelineの再生ヘッドをスクラブしてみると、SDユニティちゃんがこちらに背を向けて歩き始めます。これは、元のアニメーションクリップのルートにそのような位置情報が入っているためです。
次にこの位置情報を修正することで、SDユニティちゃんには元通り左を向いてもらいましょう。

アニメーションクリップの初期位置の修正は簡単です。
修正したいアニメーションクリップをTimeline上で選択し、Inspectorに表示させます。
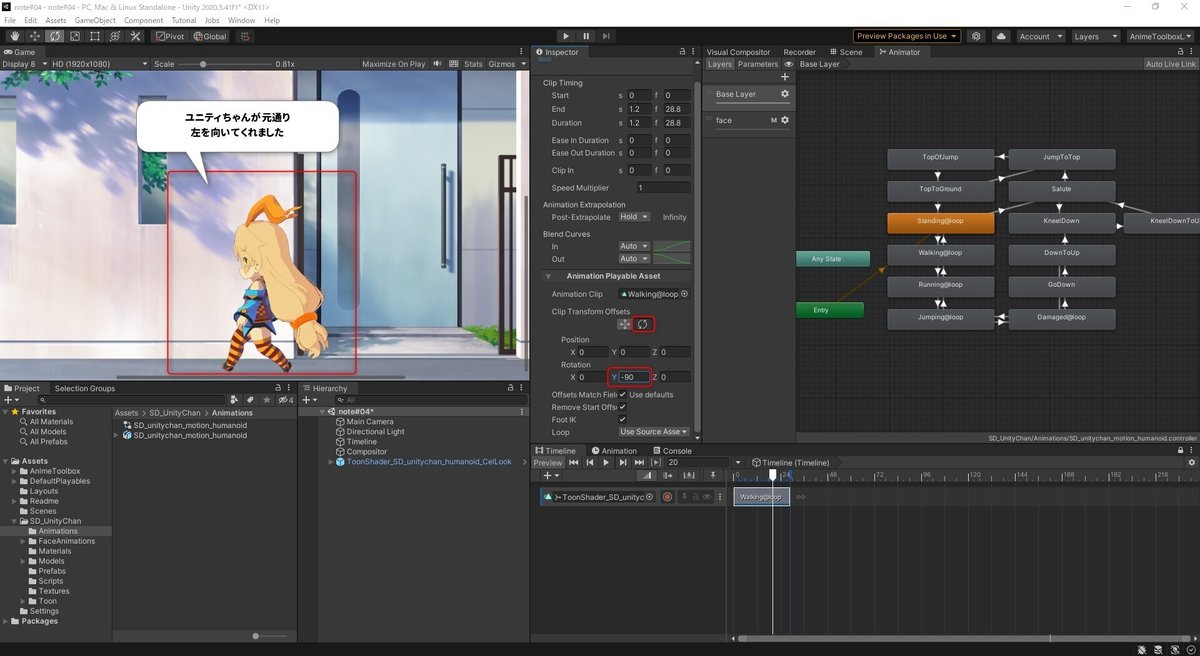
続いて、Animation Playable Assetという項目を探し、その中にあるClip Transform Offsetsというプロパティを見つけてください。今回はクリップの回転情報を修正したいので、上の図のように「円を描く矢印」アイコンをクリックして有効にします。
最後に、Rotation項目の中のYの値を-90にすると、SDユニティちゃんが元通り左を向いてくれました。
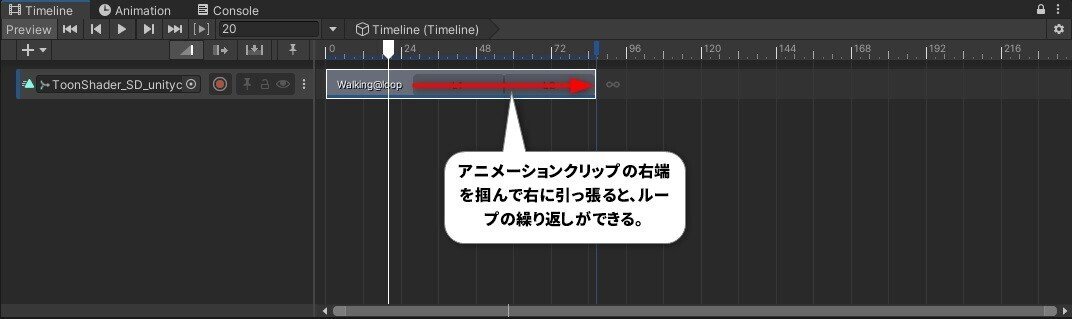
ここまでできたら、アニメーションクリップの再生回数を増やしましょう。

上図のように、アニメーションクリップの右端をカーソルで掴み、そのまま右に引っ張ると、アニメーションクリップが伸びて、繰り返し再生されるようになります。「Walking@loop」は名前の通りループモーションですので、アニメーションクリップを繰り返し再生すると、その間ずっと同じモーションを繰り返します。

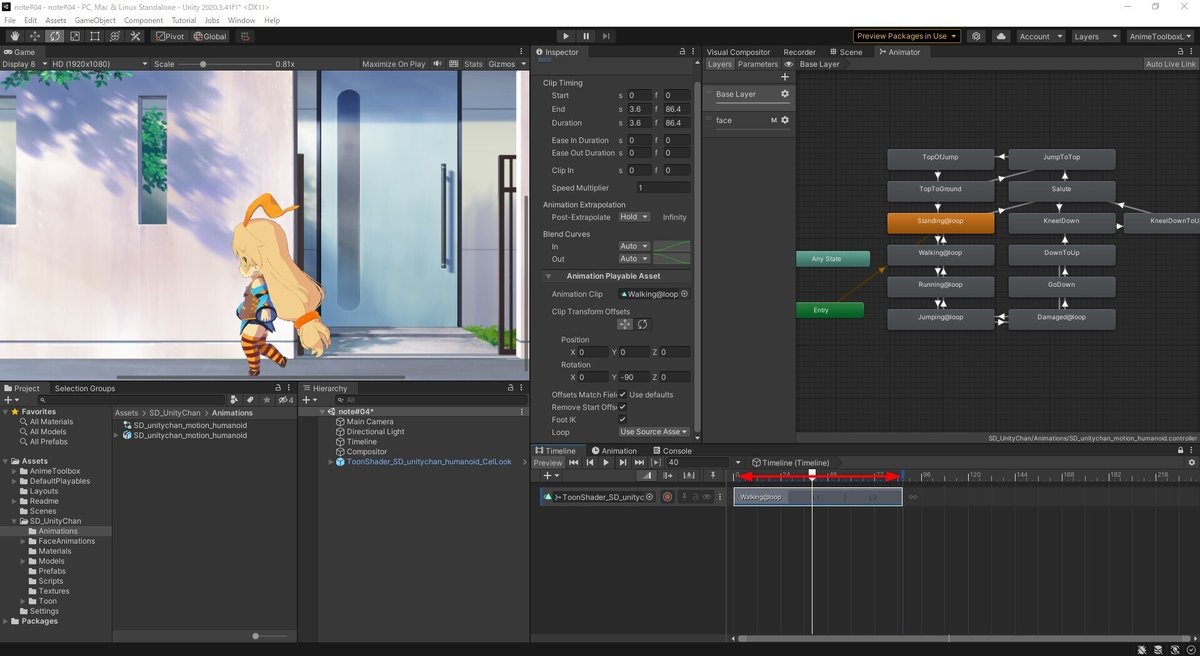
すると同じ位置のままで、SDユニティちゃんが歩きモーションをし始めます!
適当な長さにまでアニメーションクリップを伸ばしたら、その上を再生ヘッドでスクラブしてみてください。SDユニティちゃんが、同じ位置のままで、歩きモーションをするのが確認できます。
ここでトラブルシューティング
上の画面で再生トラックを左右にスクラブしていると、Unityエディタの左下辺りに赤いワーニングが出ているかもしれません。

このワーニングは放っておいても特に問題はないのですが、ずっと出たままなのはさすがに気持ち悪いかもしれませんね。その場合は、次の方法で消すことができます。
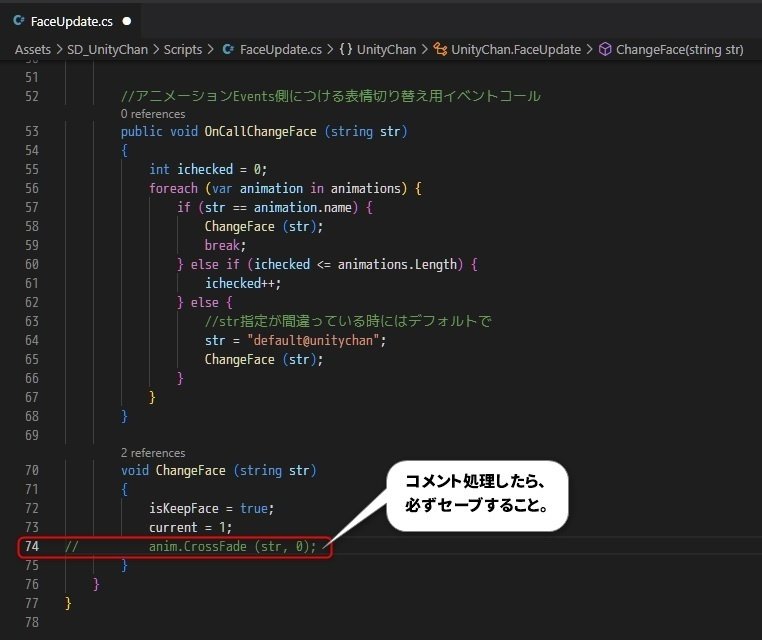
Consoleウィンドウを開き、どちらかの赤いワーニングを選択してクリックします。上の図では下の方をクリックしています。
ご利用中のコードエディタが開きますので、74行目にコメント処理を追加した後で、セーブします。
再びUnityエディタに戻ってくると、再コンパイルが走ります。以後、赤いワーニングは出なくなります。

Gameビューの中では、SDユニティちゃんが同じ場所で「歩き」モーションを繰り返すようになりました。次は「歩きながら移動」してもらいましょう。それさえできちゃえば、「歩く」シーンも完成です!
「歩く」シーンの作り方、いろいろ
「歩く」シーンを実際に作り始める前に、今ある「定位置に留まったままループする歩きモーション」を使ってどのように「歩く」シーンが作れるか考えてみましょう。この「定位置で○○するモーション」というのは、ゲーム用のモーションアセットとしては汎用性が高いので、よく見かけます。それらを映像向けに使う時に、同じように考えるとよいでしょう。
さて「歩く」シーンの作り方ですが、Anime Toolboxを使う前提ならば、ざっと考えても4つぐらい手法があります。
SDユニティちゃんはその場で止まったまま「歩き」のループ。背景をVisual Compositorでスクロールさせる。
背景は止め。歩きループのSDユニティちゃんをVisual Compositorで2Dスクロールさせる。
Timelineのアニメーション記録機能を使い、SDユニティちゃんの足元(ルート)を「歩き」モーションに合わせて実際に動かす。
Transform Tweenトラックを使い、SDユニティちゃんの足元(ルート)を「歩き」モーションに合わせて実際に動かす。
実際にそれぞれの例を作ってみましたので、まずは作例を見てみましょう。
どうでしょうか? どの例も「SDユニティちゃんが歩いている」シーンになっていると思います。作り方はどれも少しづつ違っていますが、どの作り方が正しいという訳でもありませんので、作りたいシーンのレイアウトに合わせて採用する方法を決めるといいでしょう。多くの場合は、用意できる2D背景画像や3D背景シーンのレイアウトによって決まります。
作り方その1:背景をTransformノードでスクロール
それでは、「SDユニティちゃんはその場で止まったまま「歩き」のループ。背景をVisual Compositorでスクロールさせる」手法を実際にやってみましょう。

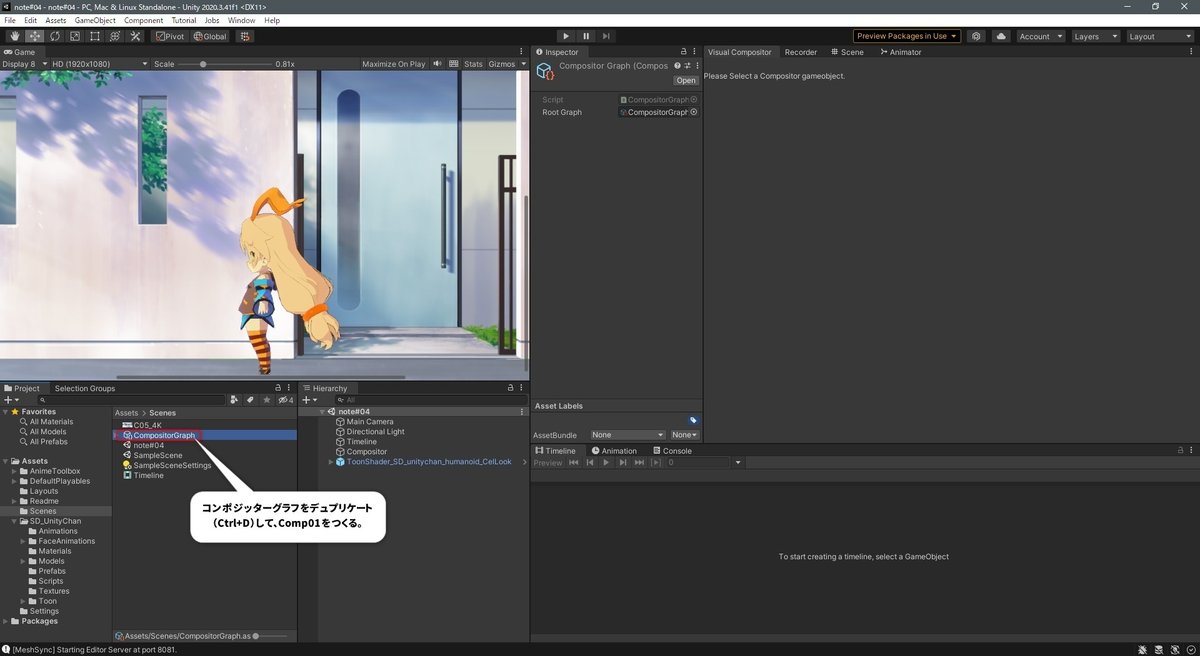
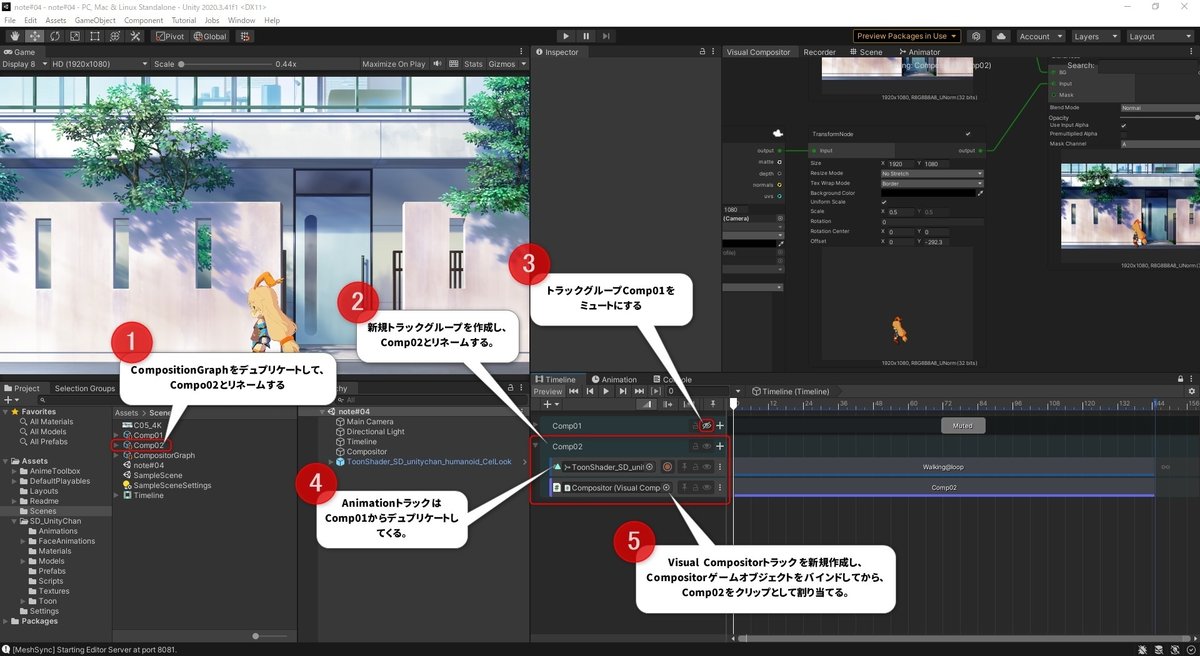
最初に、現在使用しているCompositorGraphをデュプリケート(Ctrl+D)し、Comp01とリネームしてから使います。CompositorGraphで作った「横向きに立つユニティちゃん」は、1から4のどの手法をおこなうにしてもスタート地点となるグラフだからです。

Comp01を用意したら、Timelineウィンドウの「+」ボタンより、Unity.VisualCompositor > Visual Compositor Track を選択して、新規にVisual CompositorトラックをTimelineに追加してください。
このトラックをつかうことで、Visual Compositorで使用するコンポジターグラフをTimeline上から切り替えることができるようになります。

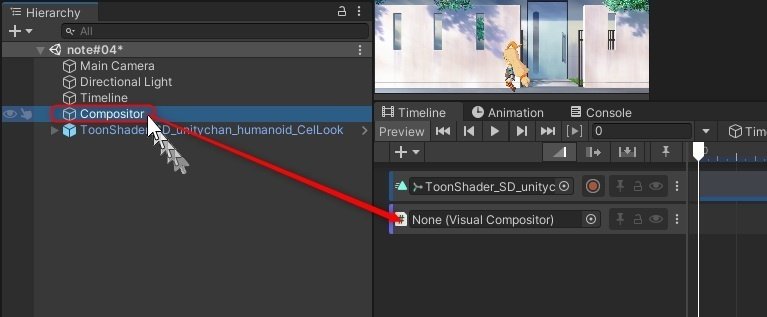
新規に作成したVisual Compositorトラックに、Hierarchyウィンドウから、Compositorゲームオブジェクトをドラッグ&ドロップでバインドしてやります。

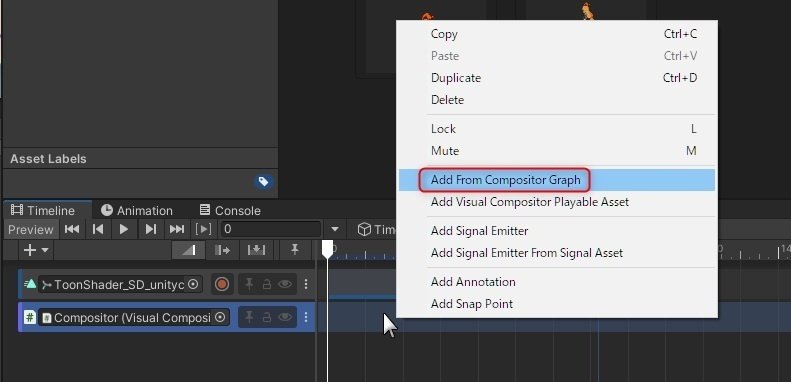
続いて、上の図のように空のクリップウィンドウ上で右クリックして、メニューより「Add From Compositor Graph」を実行します。使用するコンポジターグラフを聞いてきますので、Comp01を選択してください。
これで、Comp01がTimelineから有効になりました。

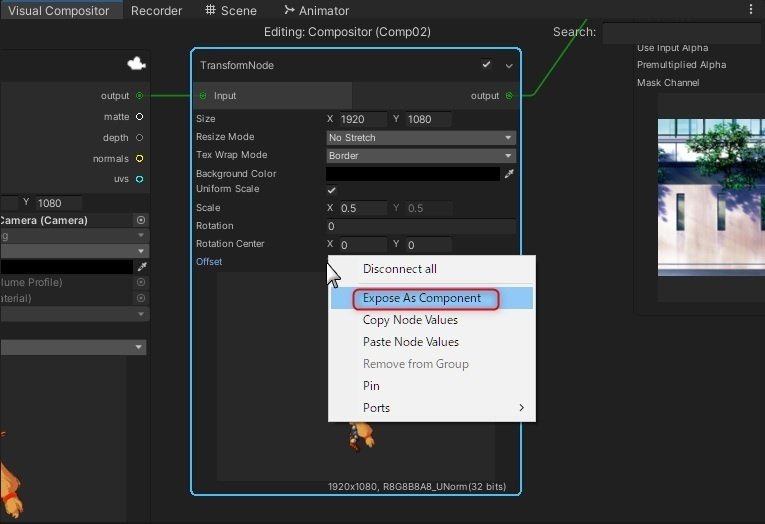
さて、2D背景画像をTimelineに連動して動かすためには、2D背景画像に繋がっているTransformノードのOffsetのX値を、Timelineから変化させてやる必要があります
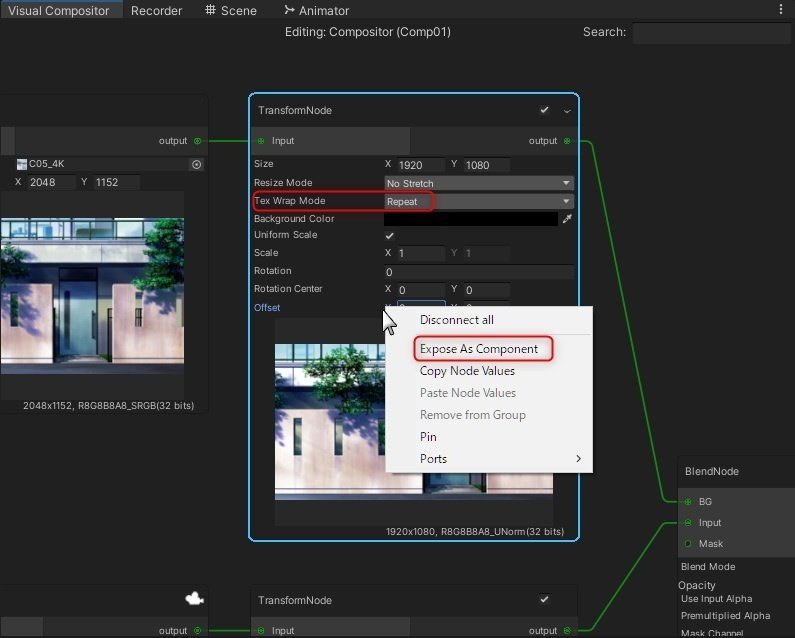
そのためには、上の図のように「Offsetの"X"の辺り」にカーソルを当てて右クリックでメニューを出し、「Expose As Component」を選択します。このコマンドは、Visual Compositorの各ノードからコンポーネント(下の図のObjectとして追加されたもの)を露出することで、Timelineとの連動を実現します。
合わせて「Tex Wrap Mode」も「Repeat」に変更しておきましょう。

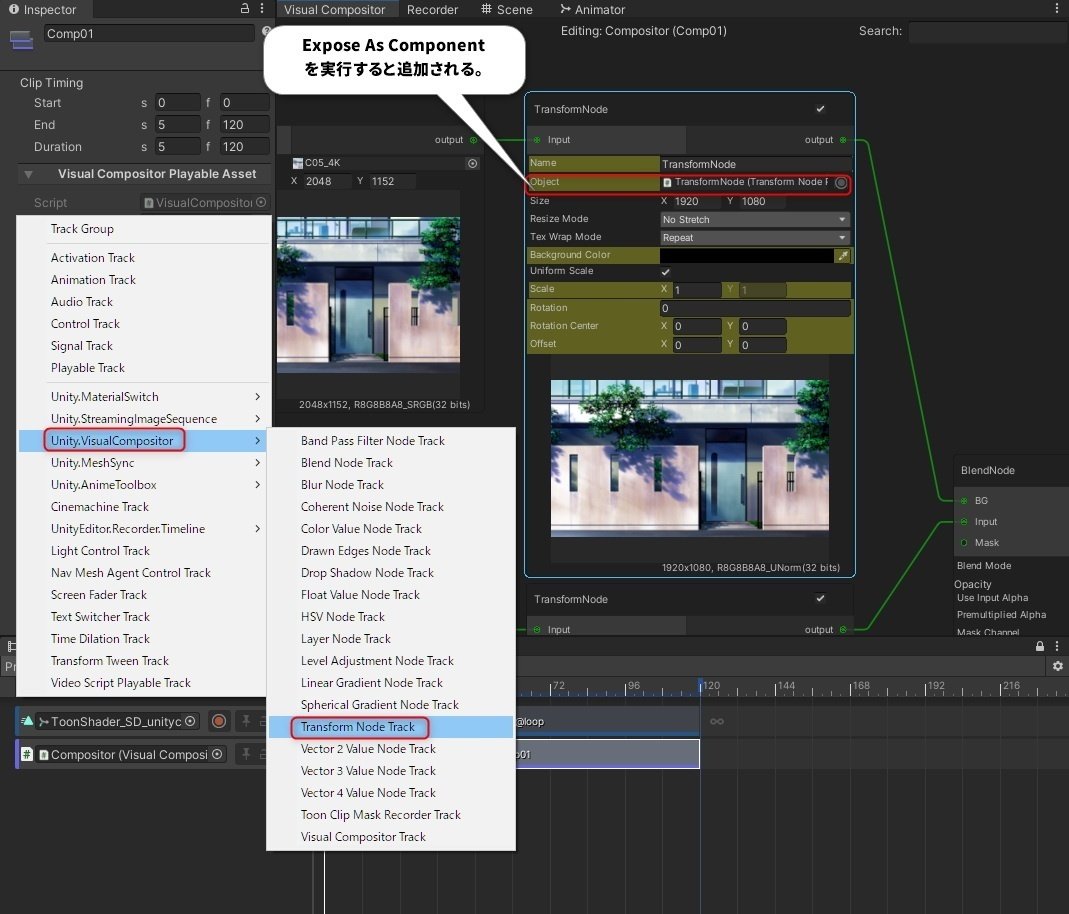
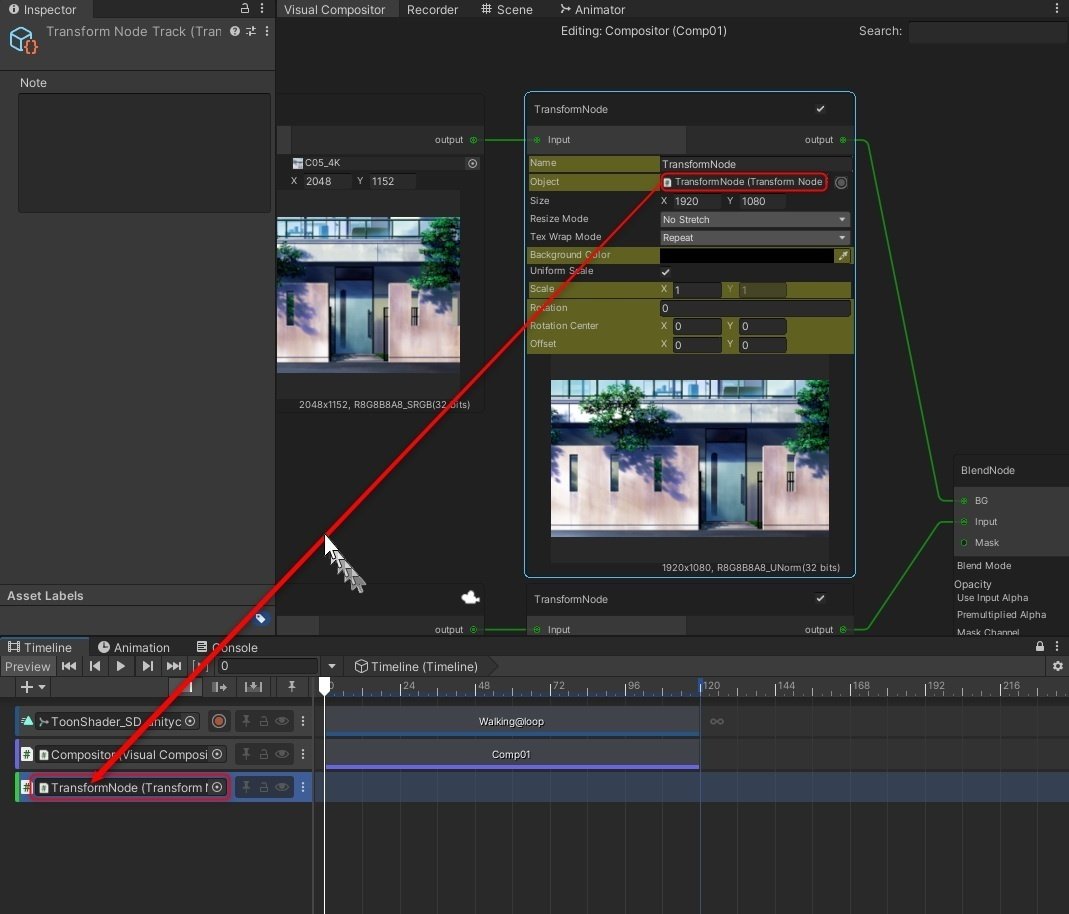
続いて、Timelineウィンドウの「+」ボタンより、Unity.VisualCompositor > Transform Node Track を選択して、新規Transform Nodeトラックを準備します。

Transform Nodeトラックができたら、Visual CompositorからObjectの項目「TransformNode」をドラッグ&ドロップすることで、Visual Copositor上のTransformノードをTimeline上のTransform Nodeトラックにバインドします。

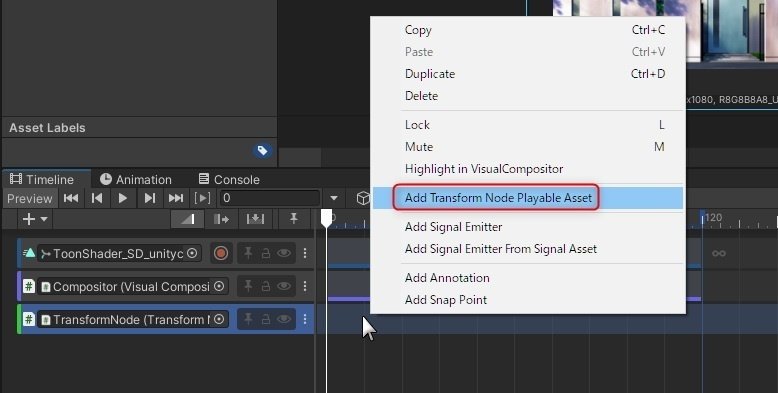
最後に「Add Transform Node Playable Asset」を実行することで、Transform Nodeトラックにクリップを追加します。

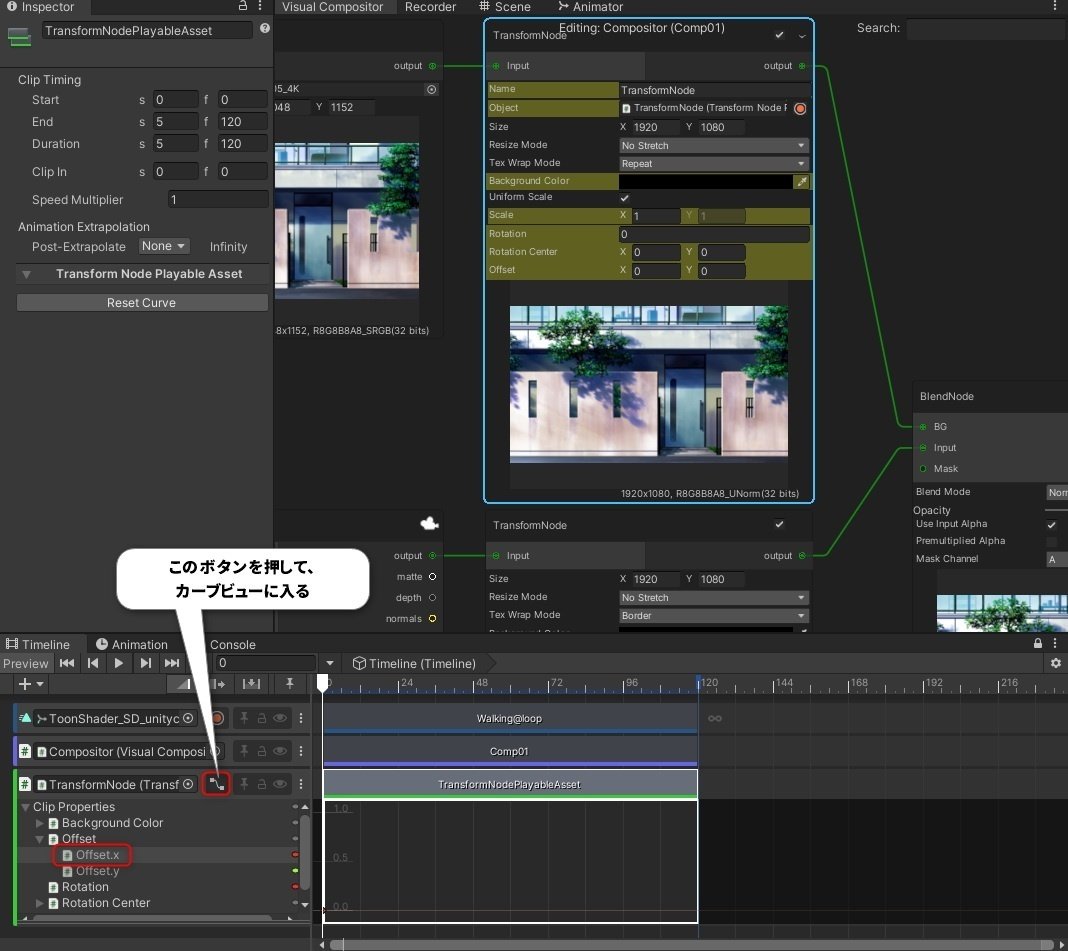
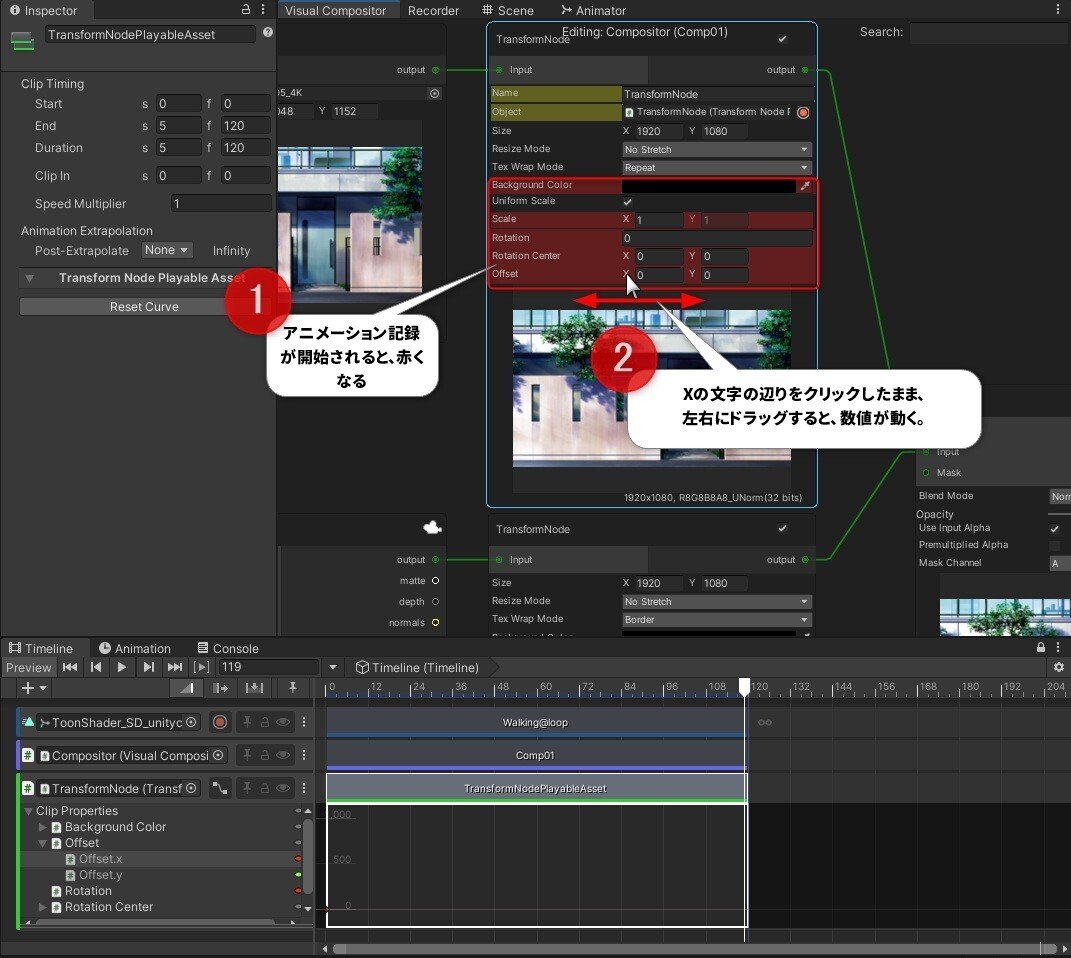
新規クリップ「TransformNodePlayableAsset」が追加されたら、上図のボタンを押して、カーブビューを表示してみましょう。Clip Propertiesを開いていくと、確かにOffset.xがあります。このカーブにキーを打つことで、アニメーションさせることができるということです。
今回、0フレーム目のOffset.x=0というキーはそのまま使うこととして、背景のスクロール終了時のOffset.xの値を、新たなキーとして設定してみましょう。
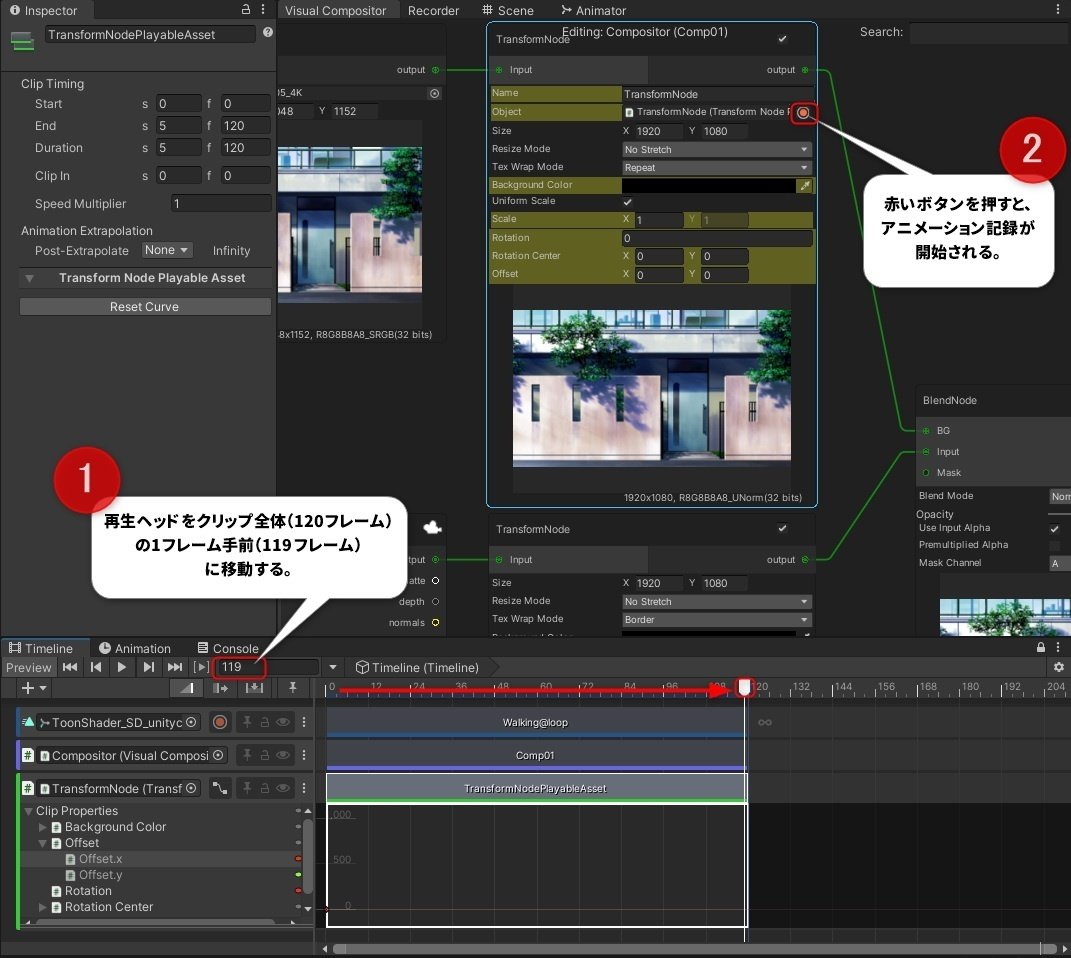
以下の図の手順に従って、119フレーム目でアニメーション記録を開始してみてください。

アニメーション記録が開始されると、Transformノード内でキーが打てる項目が赤く変わります。

Transformノード内のOffset項目の「X」の文字の辺りをクリックしたまま、左右にドラッグするとXの数値が変化します。オフセット値などの設定はこの方法で入力するのが楽なのでお薦めします。

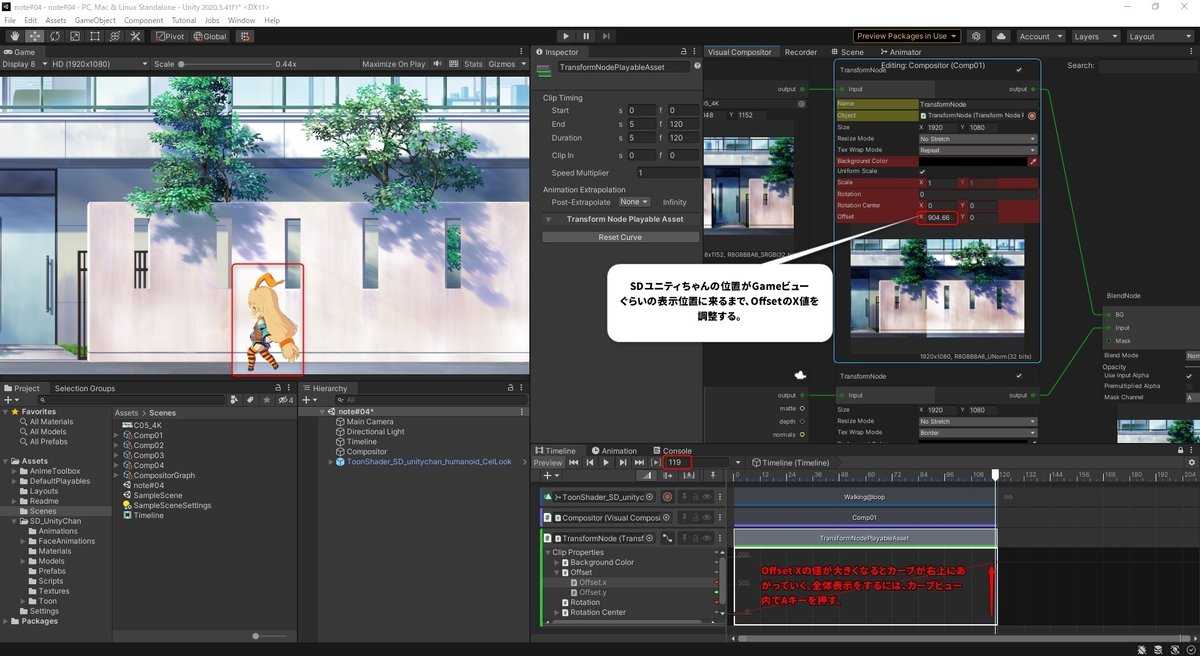
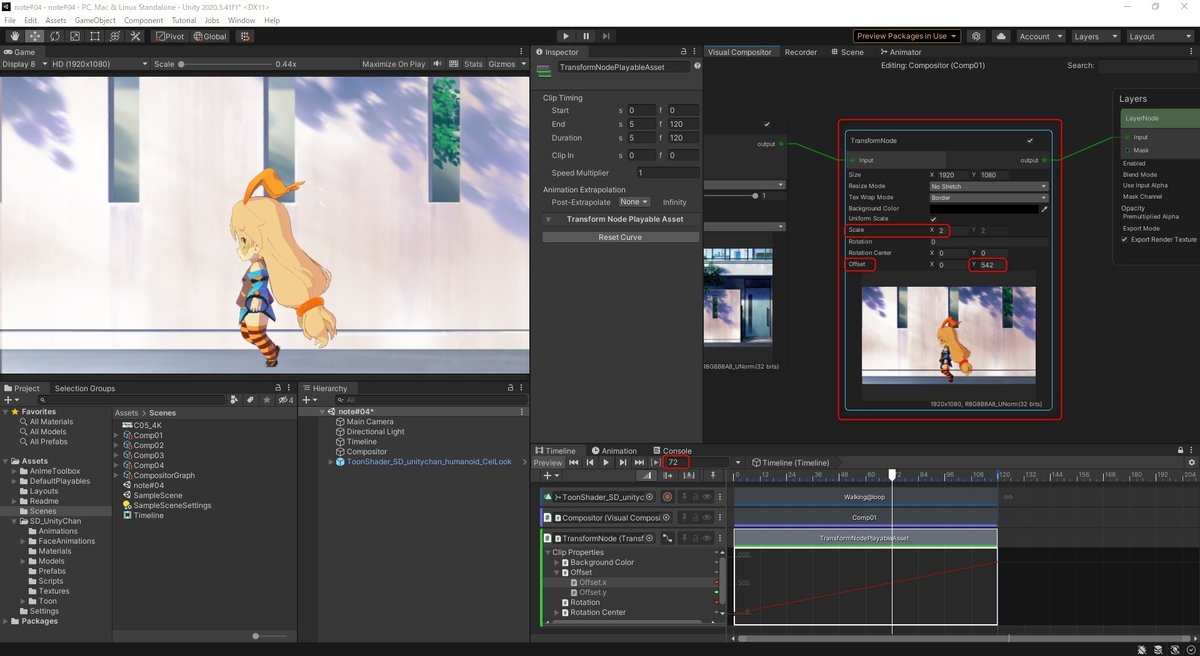
この時、Unityエディタ全体では、上のような状態になっています。Offset.X
の値が「904」ぐらいになったら、ちょうどのよい頃合いです。Gameビューをみると、ちょうどSDユニティちゃんが背景のつなぎ目、ちょっと前ぐらいに立っています。

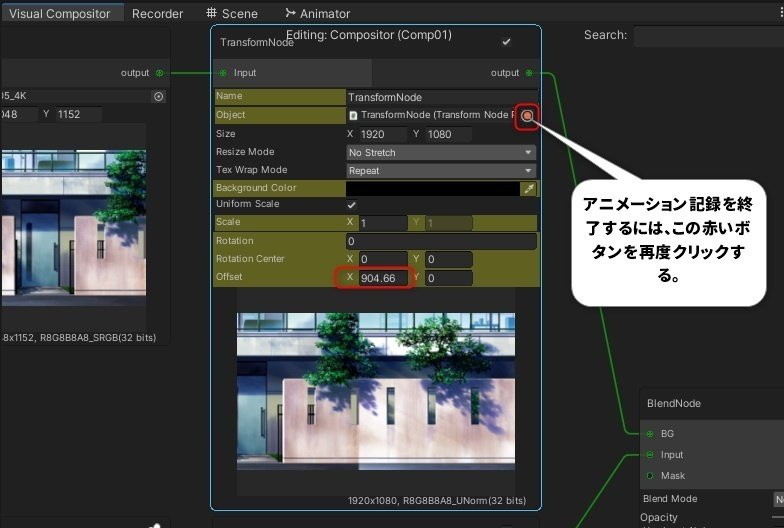
アニメーション記録を終了するには、開始時に押した赤いボタンを再度クリックします。ノード上のキーを打てる項目がまた元のオリーブ色に戻ります。
ここで、Timelineウィンドウの再生ヘッドを左右に動かしたり、Timelineの再生ボタンを押してみたりして、SDユニティちゃんの歩くループモーションの速度と、背景のスクロール速度が適切かどうか確認します。今回は上手くいっているようですが、「もし背景のスクロールスピードがもっと速かったらどのように見えるのか?*」は、確認してみるとよいと思います。
【* 答え】「動く歩道の上を歩いている」ように見えるはずです。SDユニティちゃんが確実に着地しているタイミングでも、背景がさらに進んでしまうからですね。
では、逆に「背景のスクロールスピードがもっと遅かったらどのように見えるのでしょうか?」、考えてみましょう!

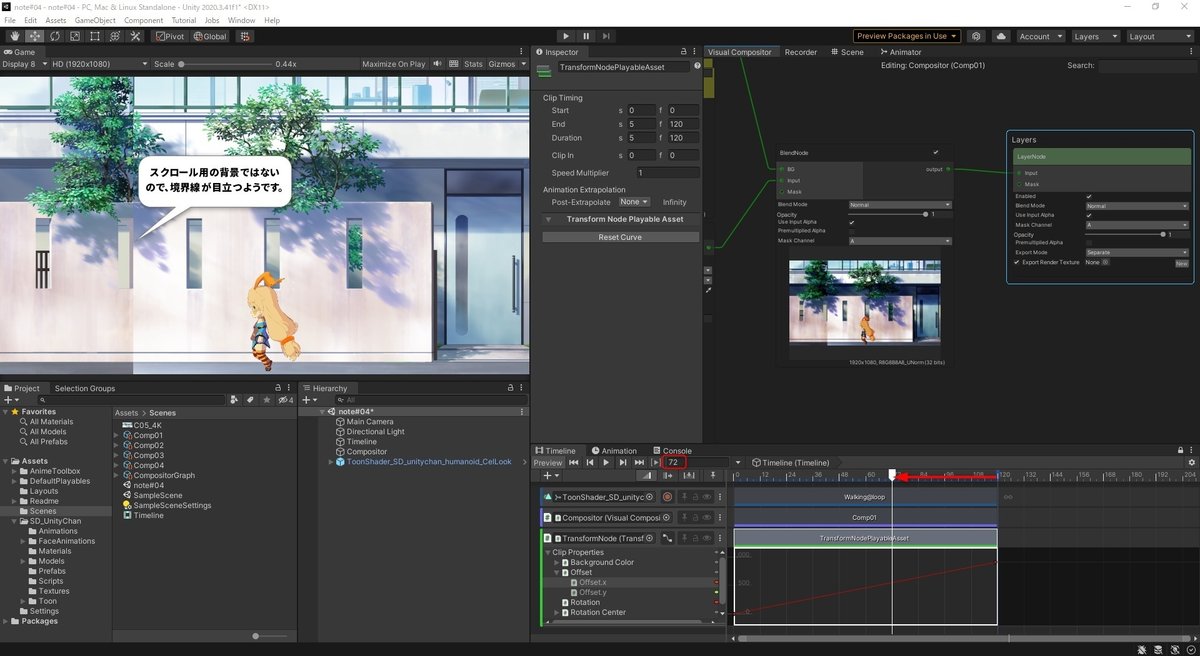
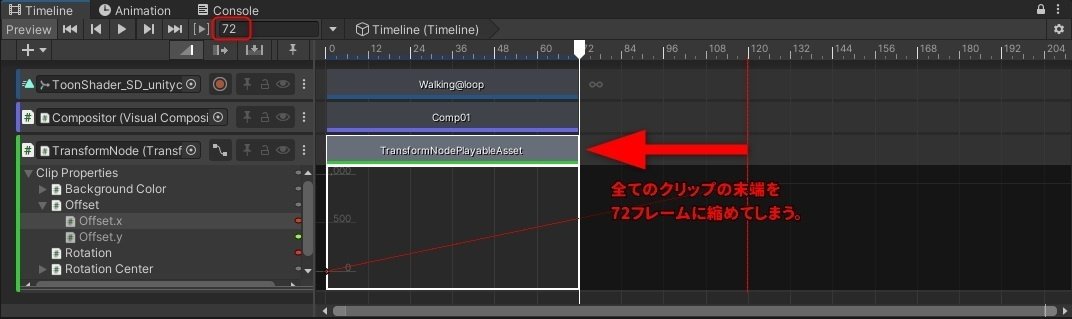
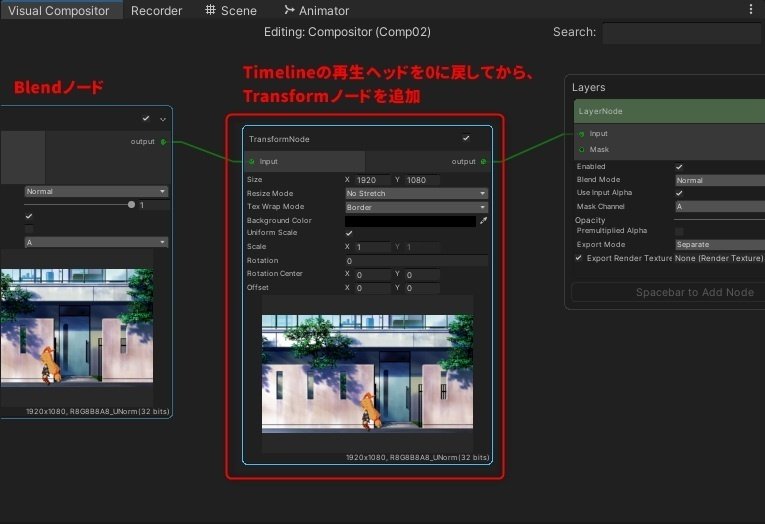
さて、この背景は元々スクロール用にデザインされていませんので、リピートすると境界線が目立つようです。そこでTimelineの再生ヘッドを72フレームぐらいに戻すことで、0~72フレームぐらいの範囲で使用するのが良さそうです。

合わせてGameビュー内のSDユニティちゃんも良い感じに見せたいので、Layerノードに繋げる直前に、もうひとつTransformノードを追加してやったのが、上の図です。解像度はそのままで、スケールを2倍にし、縦方向(Offset.Y)の表示位置を調整してやるとよい見栄えになります。

最後に全てのクリップを72フレームにまで詰めてしまいます。これで完成です。
(なお完成した作例では、他の作例との尺の長さの違いで2回連続で再生しています。)

Timelineが沢山のトラックでごちゃごちゃにならないように、整理するのに使います。

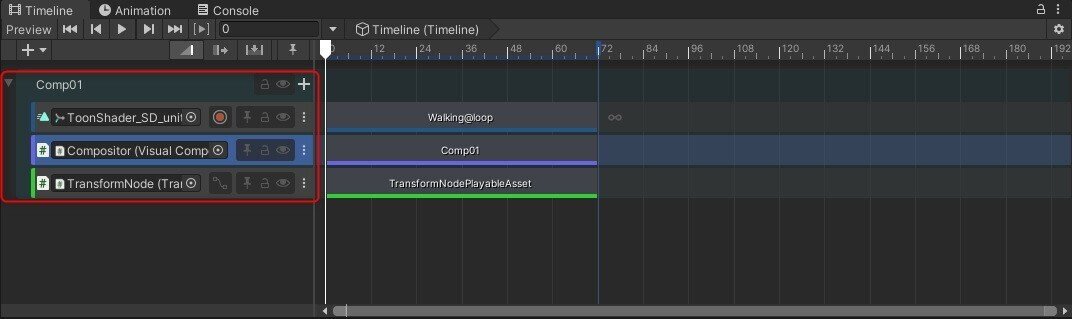
仕上げに、Timelineウィンドウの「+」ボタンより新規Track Groupを作成し、Track Groupの名前をComp01とリネームした後で、3つのトラックを全てComp01以下に格納しておきましょう。こうすることで、Comp01の作例全体をミュートしたり、今後トラックが増えたとしても、Comp01以外の他の作例に使われているトラックと区別しやすくなります。
【ワンポイントアドバイス】
上のComp01トラックグループができた段階で、一度作業中のUnityシーンのセーブと、Unityプロジェクト全体のセーブをすることをお薦めします。
何かトラブルがあった時のために、小まめなセーブだけでなく、GithubやPlastic SCMによるワークスペースのバージョン管理は欠かせません。
作り方その2:キャラをTranformノードでスクロール
次に、「背景は止め。歩きループのSDユニティちゃんをVisual Compositorで2Dスクロールさせる」の手法を実際にやってみましょう。
作り方その1をやってみれば予想が付くと思いますが、今度Transformノードでスクロールさせるのは、SDユニティちゃんのレンダリング画像です。
作業準備として、以下の図の手順に従って、Comp02トラックグループを作成してみてください。基本的には、Comp01ですでにおこなっていることの繰り返しです。

上の図までの作業が終わったら、SDユニティちゃんがレンダリングされているRederingノードと接続されているTransformノードに、「Expose As Component」を実行します。

続いて、Comp01の時と同様に、Timelineウィンドウの「+」ボタンから、Transform Nodeトラックを追加しましょう。

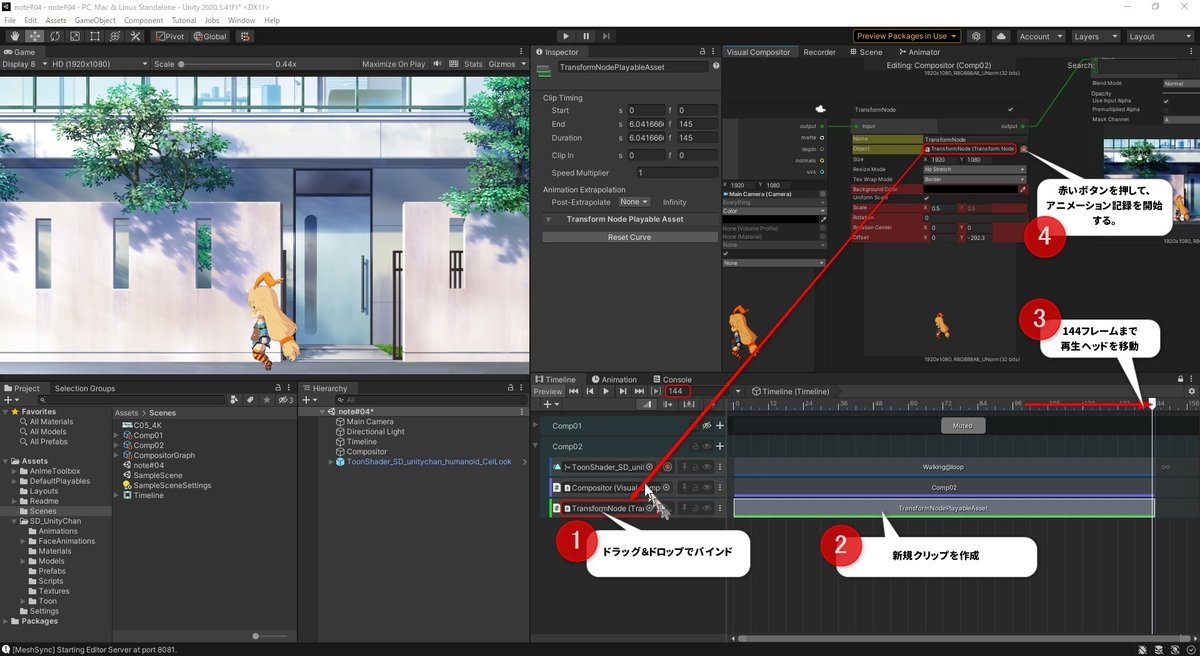
そして上の図の要領で、Transform NodeトラックにTransformノードをバインドして、新規クリップを作成。今回は144フレーム目まで再生ヘッドを動かした後で、アニメーション記録を開始します。
Transformノード上でOffset.Xの値が変化すると、Gameビュー内のSDユニティちゃんも移動します。ここでSDユニティちゃんに適用されている「歩き」のループアニメーションのサイクルをカウントしてみると、0~144フレームの間にSDユニティちゃんは10歩ほど歩くようです。

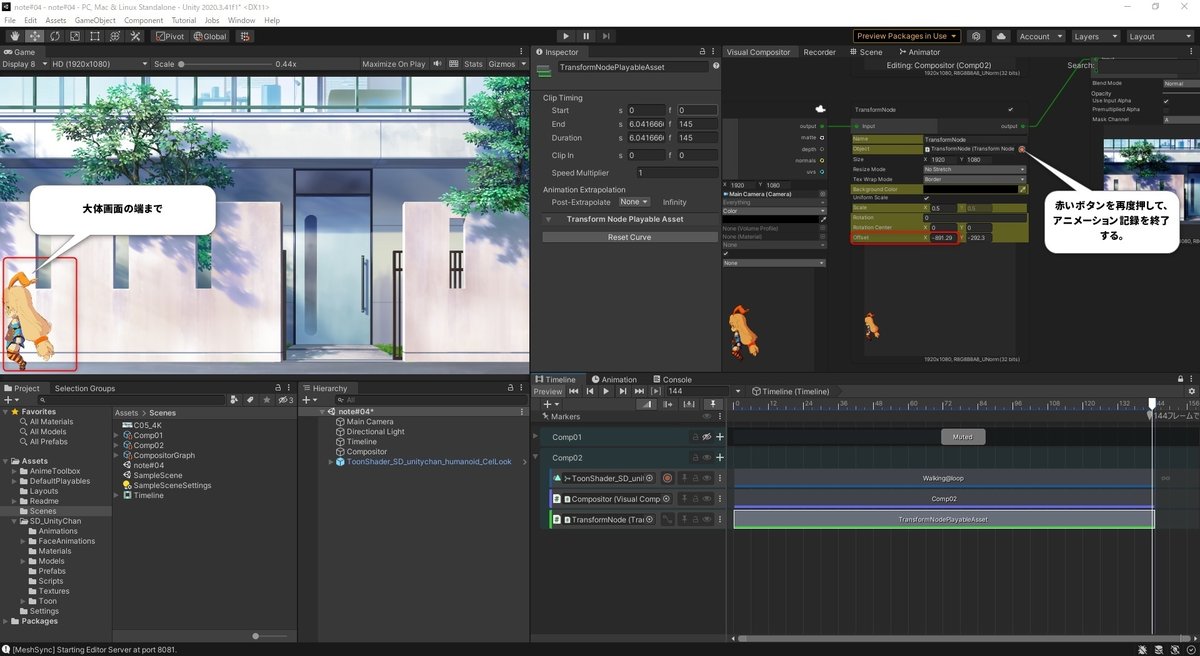
そこで、SDユニティちゃんの歩幅を検討して、「144フレーム目に、Gameビューの大体画面の端まで行く」ぐらいの案配でOffset.Xの値を設定してやります。上の画像の例だと、大体「-891」の辺りが目安です。
値の設定が終わったら、Transformノード上の赤いボタンを再度押して、アニメーション記録を終了します。
アニメーション記録が終わったら、再生ヘッドをスクラブしてみたり、Timelineウィンドウの再生ボタンを押して、SDユニティちゃんの歩きのループモーションと移動のタイミングがおかしくないか、確認してみましょう。
それらのチェックが終わったら、忘れずに再生ヘッドをフレーム0の位置まで戻しておきます。
最後にComp01の時と同様に、今回もGameビューでのSDユニティちゃんの見栄えがよいように、最終出力前の画面レイアウトを調整してやります。

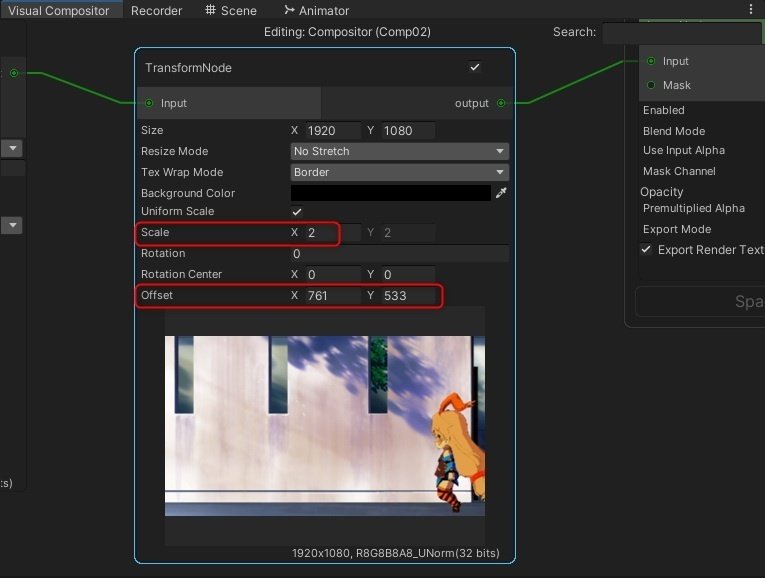
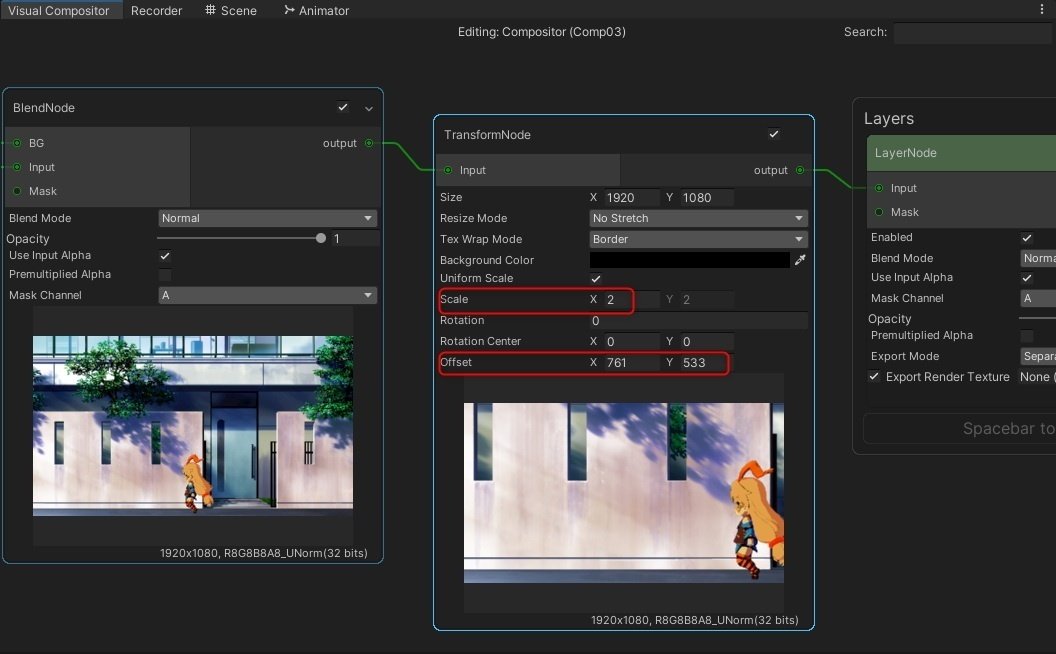
今度もBlendノードとLayerノードの中間にTransformノードを追加してやります。この時、必ず再生ヘッドを0に戻しておきましょう。

新たに追加したTransformノードのスケールとOffsetを調整して、上のような見栄えになるようにしてやります。
この状態で、エディタの再生ボタンもしくはTimelineの再生ボタンをONにすると、SDユニティちゃんが画面の右側から左側まで歩いて行くのが確認できます。
以上でComp02は完成です。シーンとプロジェクトのセーブをお忘れなく!
作り方その3:Timelineアニメーション記録でルートを動かす
Comp03では、「Timelineのアニメーション記録機能を使い、SDユニティちゃんの足元(ルート)を「歩き」モーションに合わせて実際に動かす」手順を実際にやってみましょう。
Comp03からはシーンに「Root」という名前の、元は3DプリミティブのCubeであった、ゲームオブジェクトが新たに追加されます。Rootオブジェクトは、スケール0.1程度で、原点(0, 0, 0)に生成しておくとよいです。確認しやすいように、赤いマテリアルも付けてやります。
合わせてComp02の時と同様に、Comp03の作業の準備もしましょう。CompositonGraphからデュプリケートしたグラフは、Comp03とリネームし、これまでと同様に新規にTimelineに生成したVisual Compositorトラックに割り当ててやります。
作業の準備が終わり、RootオブジェクトをX軸沿いに少し動かしてみた状態が、下の図になります。

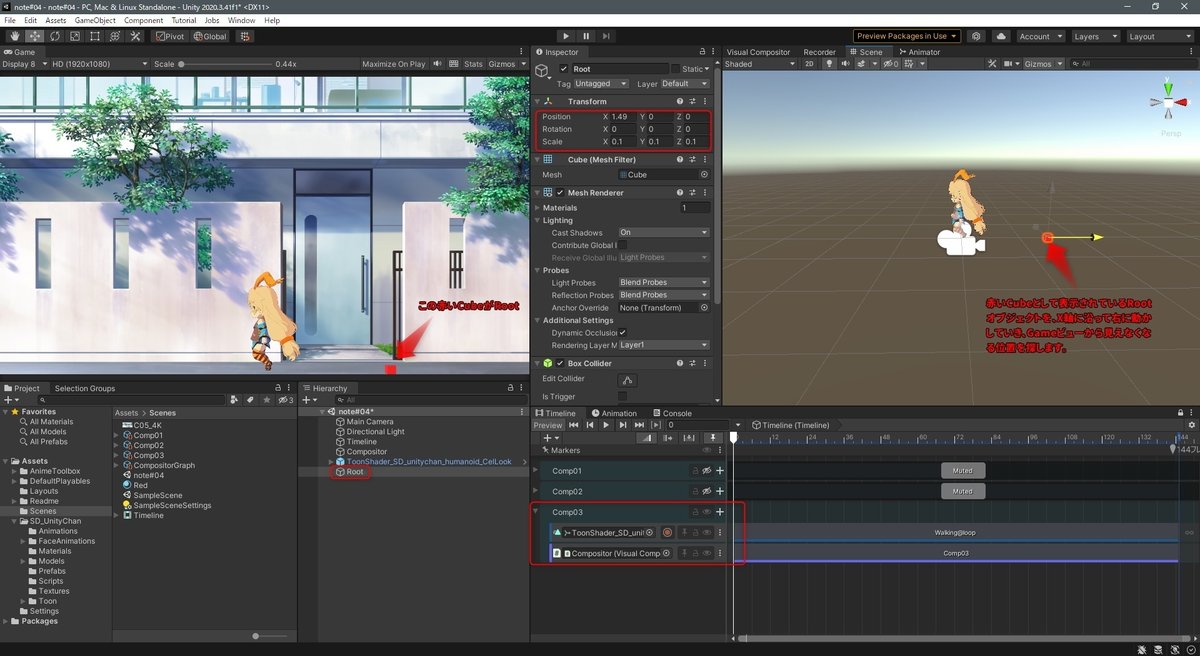
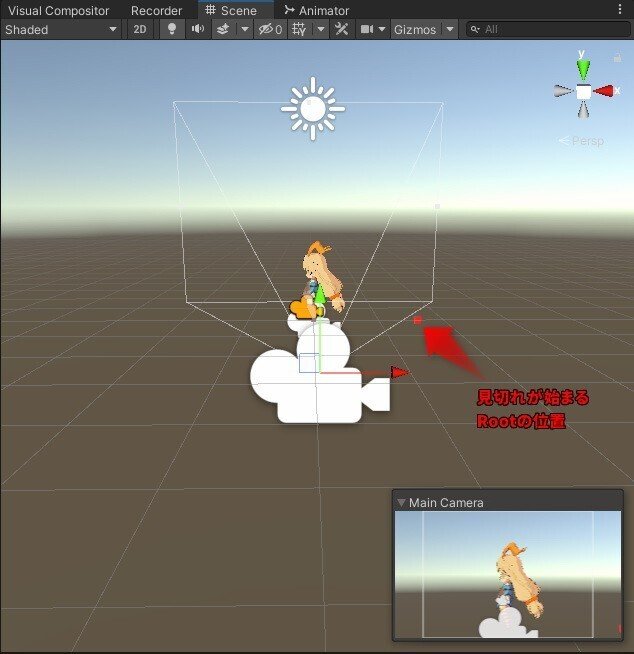
Comp03での作業のポイントとなるのは、SDユニティちゃんをレンダリングするカメラの設定です。そのベスト設定を割り出すのに、この赤いRootオブジェクトはとても役に立ちます。それでは作業を始めましょう。
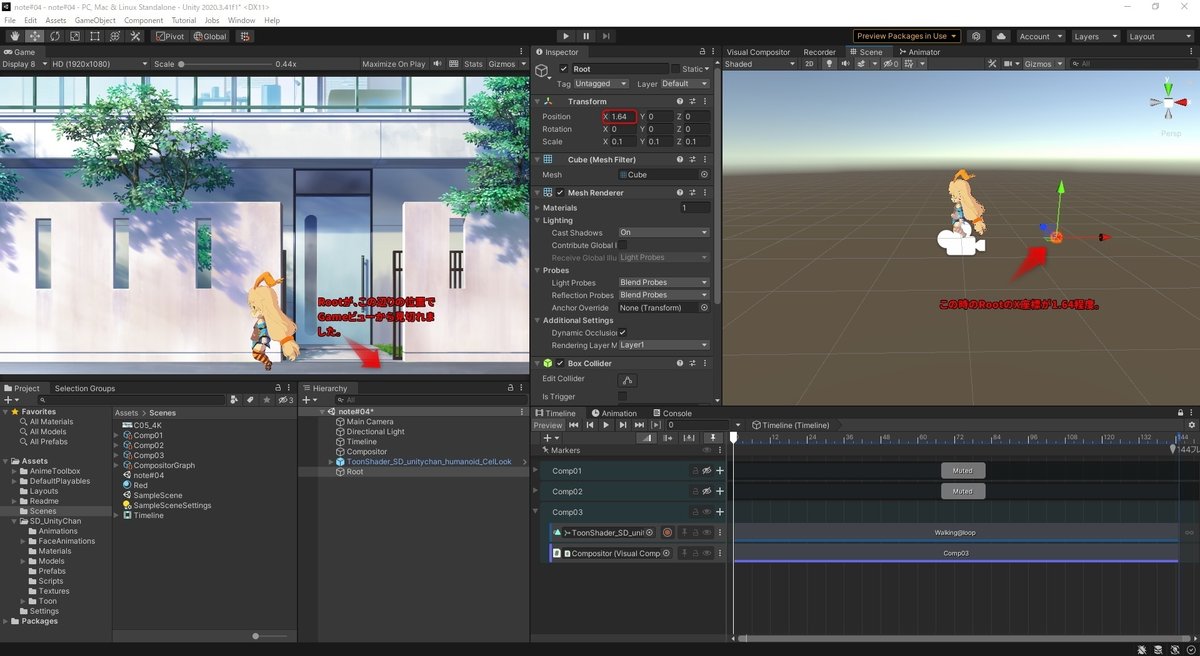
上の画面の状態で、RootオブジェクトをSceneビュー上でX軸に沿って右のほうにゆっくりと動かしてみてください。ある時点で、RootオブジェクトがGameビューから見切れ始める位置があることがわかります。下の画面でしたら、RootオブジェクトのX座標が1.6を超え始めると見切れが生じ、1.64ぐらいでGameビューからはすっかり消えてしまいます。


これは、Rootオブジェクトが動いたためにMain Cameraの視錐台から外れてしまったのが原因です。キャラクターを撮すカメラのFOV(Field Of View)をなるべく狭めに設定していると、しばしば経験する現象です。
簡単な解消法はFOVの値をもっと広くとってやることですが、それだとキャラクターの見た目の大きさも変わってしまいますし、そもそもFOVの値を変えたことでキャラクターのパースが変わってしまいます。これは映像的にはあまりよいことではありません。
とはいえ、このままのMain Cameraの設定では、SDユニティちゃんが動ける3Dフィールドのサイズは、Z/Y座標はそれぞれ0を保つ場合、X軸に沿って-1.64~+1.64の範囲に制約されてしまいます。それ以上移動すると、Gameビューから見切れてしまう現象が発生します。
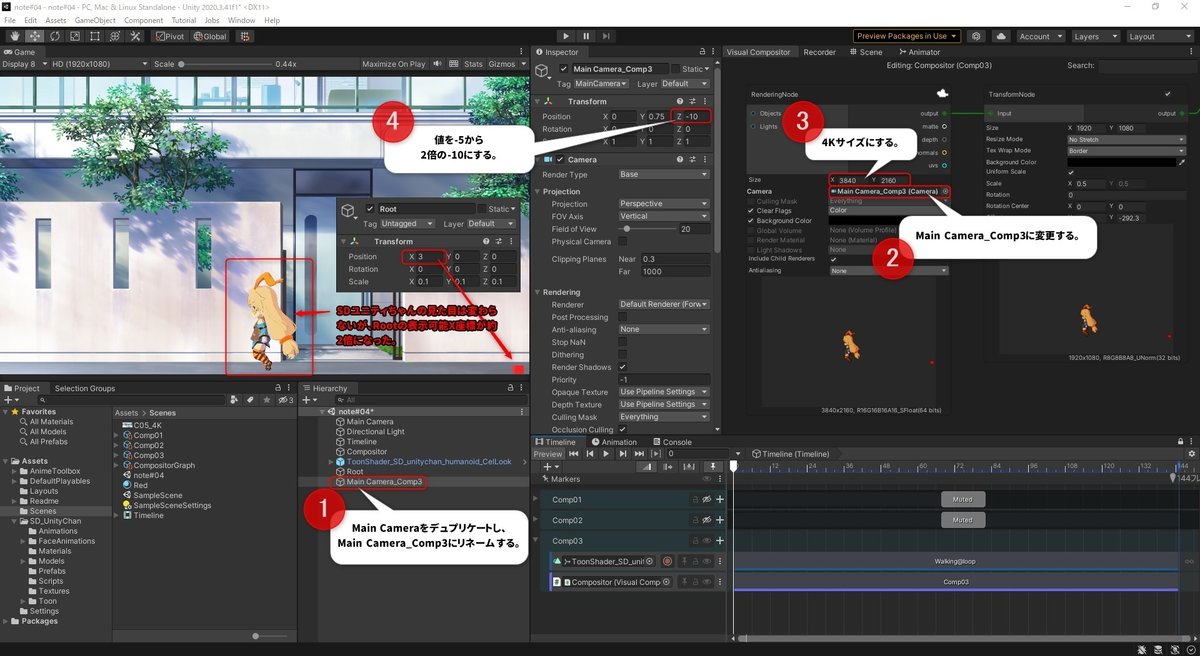
そこで、以下の方法でGameビュー上でのキャラクターのサイズやパースを変えずに、かつGameビュー上でSDユニティちゃんがより広いX軸範囲を動けるカメラMain Camera_Comp3を新たに作成します。

Main Camera_Comp03を上の要領で作成したら、SDユニティちゃんをレンダリングしているRenderingノードのCameraをMain Camera_Comp03に変更します。続いて、とても重要な設定を2つします。
RenderingノードのSizeを、2倍の「x, y = 3840, 2160の4Kサイズ」に設定する。
Main Camera_Comp03のPosition.Zを、2倍の「-10」に設定する。
レンダリングサイズが2倍になったのですから、キャラクターのレンダリングサイズも2倍になりますが、同時にカメラからの距離も2倍になったのでキャラクターの表示サイズは0.5倍になります。結果、2×0.5 = 1ですので、キャラクターのGameビューでの見た目のサイズは変わらないことになります。しかもFOVは一切変更していませんので、キャラクターのパースは以前と同様です。
この設定で、Rootオブジェクトを動かすことで、Main Camera_Comp03の有効範囲を調べてやると、今度はX軸に沿って倍の-3~+3の範囲を表示できることがわかりました。これなら十分です。
RootオブジェクトのアニメーションをTimelineで記録する
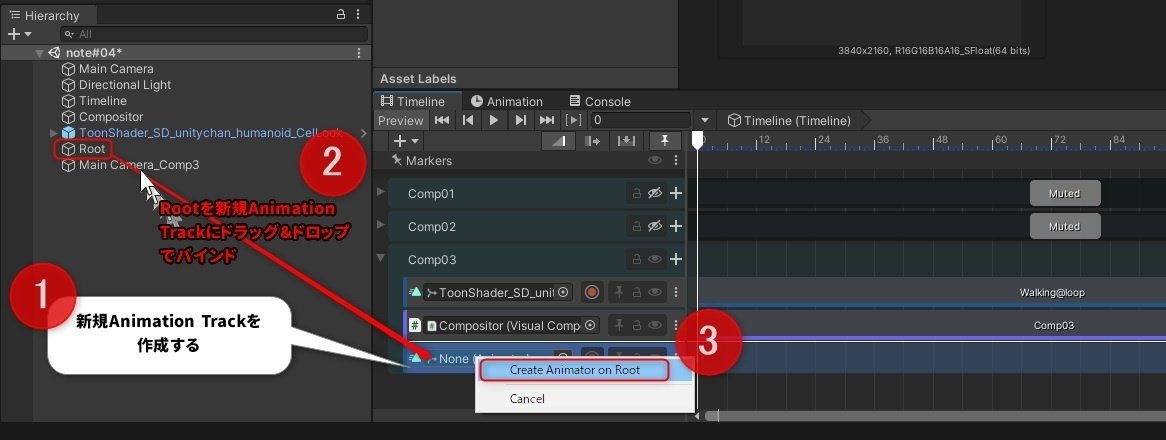
ここからは、いよいよTimeline記録機能を使います。以下の図を参考に、まずはTimelineウィンドウの「+」ボタンから、新規Animationトラックを追加してください。

Animationトラックにバインドするゲームオブジェクトは、大抵の場合、アニメーターコントローラ付きのAnimatorコンポーネントが前もって設定されているプレファブが多いのですが、RootオブジェクトのようにまだAnimatorコンポーネントが付いていないゲームオブジェクトを、直接Animationトラックにバインドすると、「Create Animator on Root」というコマンドが現れます。これを実行すると、RootオブジェクトにTimelineがAnimatorコンポーネントを追加し、同時に必要なアニメーションをTimeline上に記録できるようになります。
とても便利で、様々な場所で使うことのできる手法ですので、是非覚えておいてください。

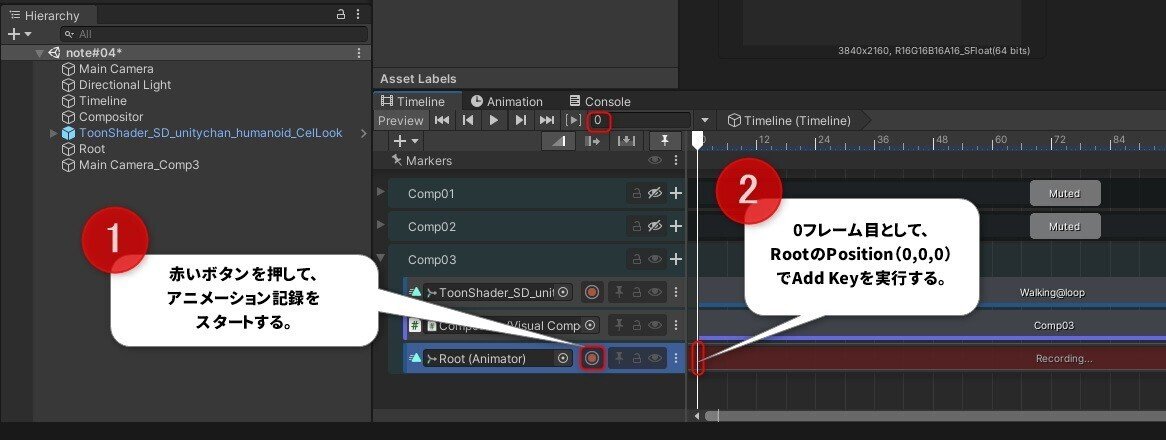
RootオブジェクトをバインドしたAnimationトラックができたら、上の図のように赤いボタンを押して、アニメーション記録をスタートします。
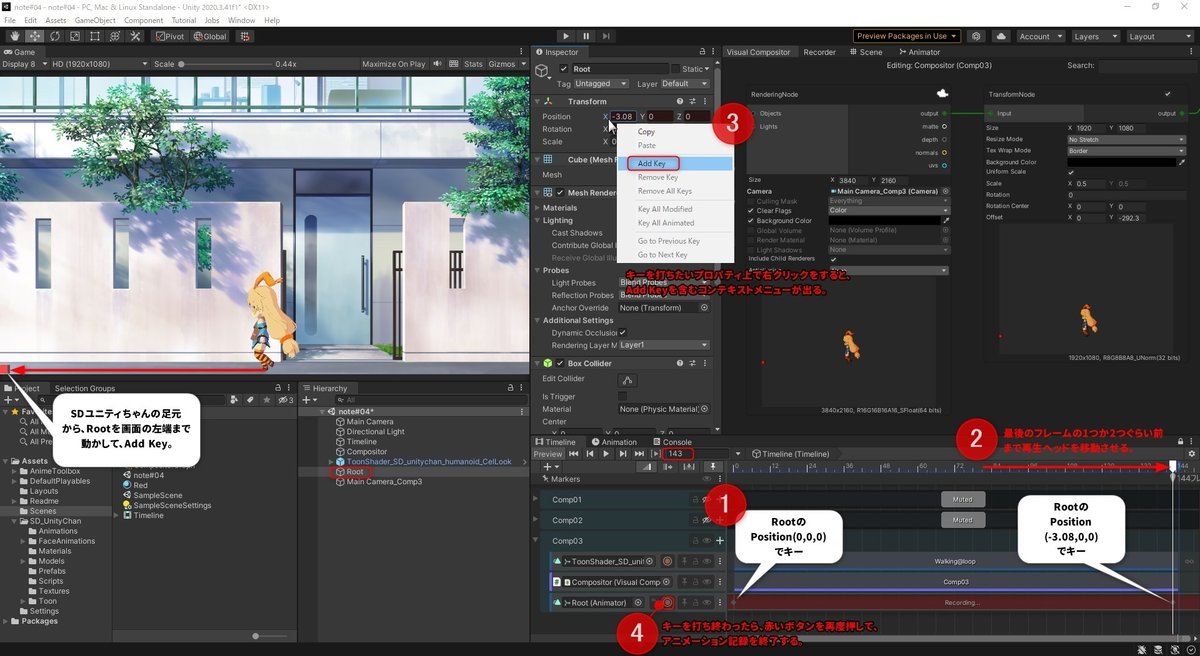
Timelineの再生ヘッドの位置が0フレーム目にあるのを確認したら、HierarchyウィンドウからRootオブジェクトを選択します。
Inspectorウィンドウで、RootオブジェクトのPositionが(0, 0, 0)になっていることを確認したら、それらの数値表示の近くにカーソルを近づけて右クリックすると、コンテキストメニューが開きます。
コンテキストメニューから「Add Key」を選択すると、Timelineの0フレーム目にキーが打たれます。

続いて、Timelineの再生ヘッドを「143」フレームの辺りに移動し、RootオブジェクトのPositionを(-3.08, 0, 0)程度に設定してから、Add Keyを実行します。するとTimelineの143フレームに新しいキーが打たれます。
Timelineのはじめと終わりにそれぞれキーを打ち終わったら、RootオブジェクトがバインドされているAnimationトラックの赤いボタンを再度押して、アニメーション記録を終了します。
全て終わったら、Timelineの再生ヘッドを左右に動かしてみましょう。Gameビュー内の赤いRootオブジェクトも左右に動くことが確認できます。

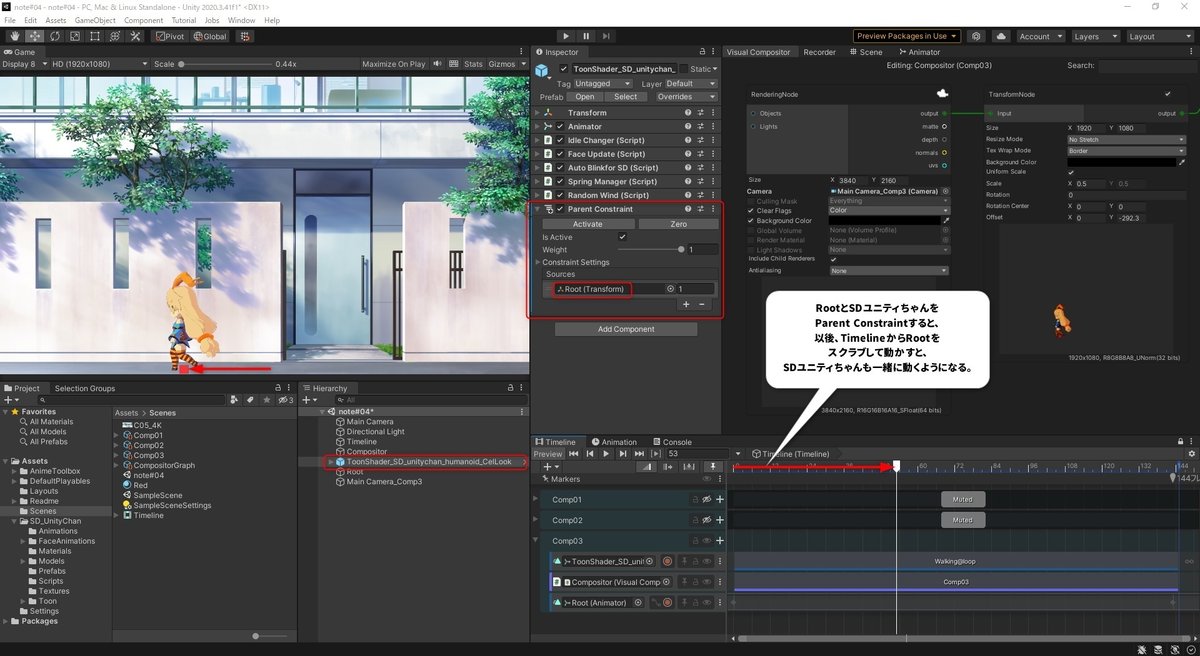
続いてHierarchyウィンドウから、SDユニティちゃんのプレファブを選択し、Inspectorの「Add Component」ボタンから、「Parent Constraint」コンポーネントをアタッチします。
Parent Constraintに、以下の設定をします。
SorcesにRootオブジェクトをアタッチする。
Is ActiveをONにする。
最後にActivateボタンを押す。
以上でRootオブジェクトとSDユニティちゃんがペアレントされましたので、Timelineの再生ヘッドを左右にスクラブしてみましょう。Rootオブジェクトが移動するのと一緒に、SDユニティちゃんも「歩き」のループモーションを繰り返しながら、移動していくのが確認できます。

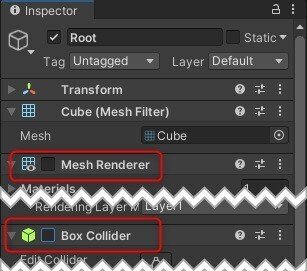
ここまでできたら、Rootオブジェクトを表示しておく必要もなくなりますので、RootオブジェクトのMesh RendererとBox Colliderコンポーネントをディスエーブルにします。GameビューからRootオブジェクトの表示が消えて、Timelineの再生ヘッドをスクラブするとSDユニティちゃんだけが歩いている表示のみとなります。

仕上げにComp03のSDユニティちゃんも、Comp01やComp02と同様に、Gameビューでの見栄えがよくなるように、Layerノードの直前にTransformノードを追加してやることで、表示スケールと位置を調整してやるとよいでしょう。

コンテキストメニューが呼び出せます。
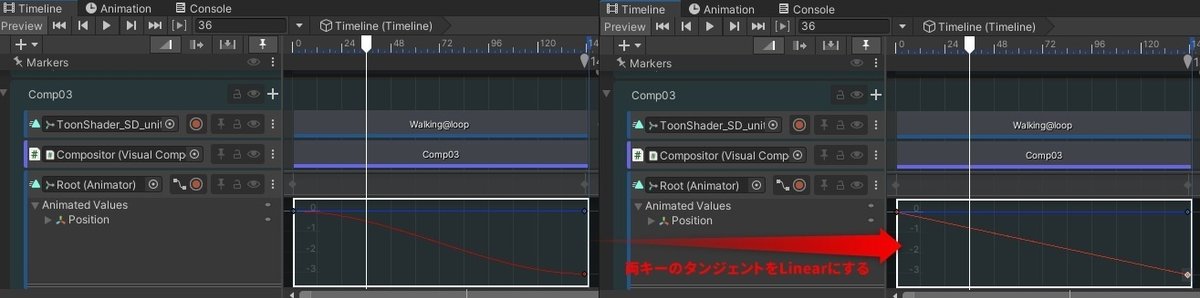
タンジェントの設定は、コンテキストメニュー上からおこないます。
最後に、Animationトラックのカーブビューを開き、イーズイン/イーズアウトが入っている赤いカーブの両端のキーのタンジェントをLinerにすると、さらに自然にSDユニティちゃんが歩くようになります。
以上でComp03も完成です。この段階でセーブをしておきましょう。
作り方その4:Transform Tweenトラックでルートを動かす
最後に「Transform Tweenトラックを使い、SDユニティちゃんの足元(ルート)を「歩き」モーションに合わせて実際に動かす」手順を一緒にやってみましょう。
この手順は、途中までComp03と同じで、Rootオブジェクトのアニメーションの作成を「Transform Tweenトラック」というより簡単な方法で設定するものです。
Anime Toolboxには、Transform Tweenトラックが最初からインストールされていますので、とても便利な方法です。

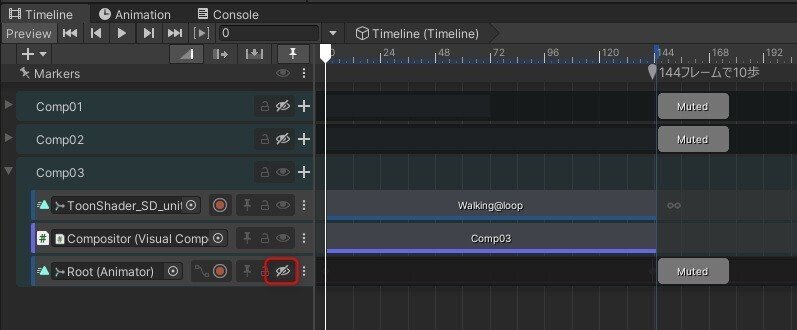
準備として、Comp03で設定した、RootオブジェクトのAnimationトラックをミュートします。これで再びSDユニティちゃんはその場から移動しなくなりました。

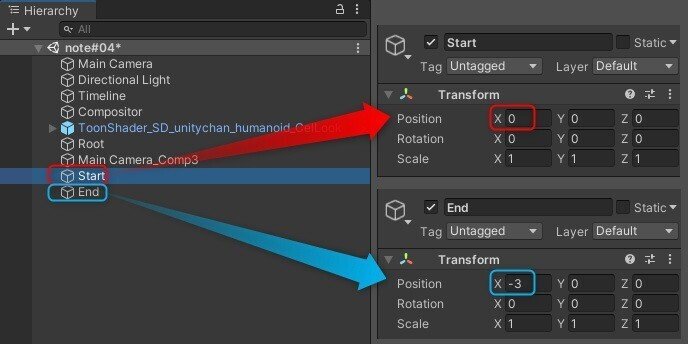
続いてHierarchyウィンドウの「+」ボタンから、「空(から)のゲームオブジェクト」を2つ新たに追加します。それぞれの名前を「Start」「End」にリネームしてから、上の図のようにPosition.Xの値を設定します。

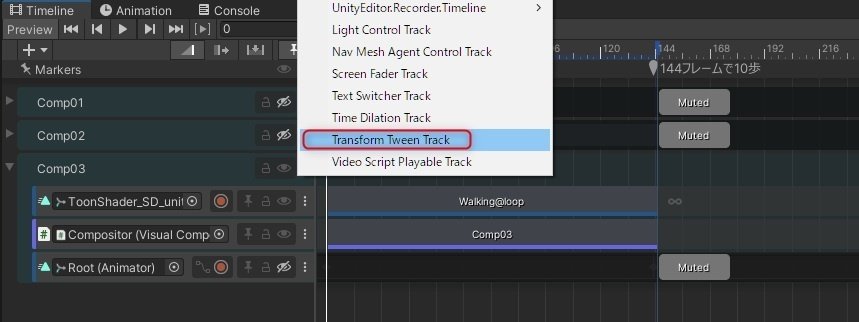
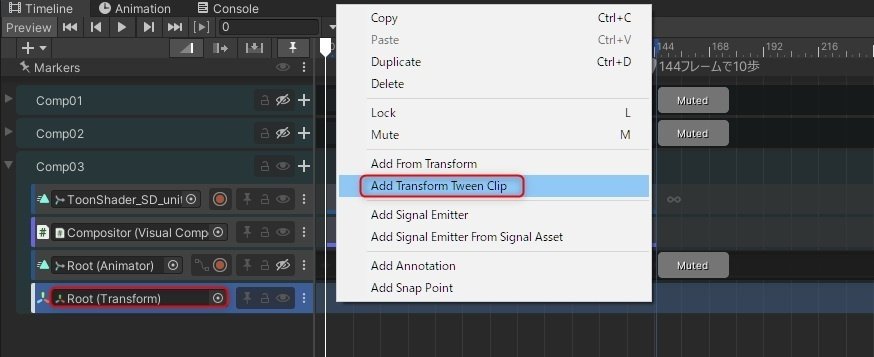
Timelineウィンドウの「+」ボタンより、「Transform Tween Track」を選択します。

新たにTransform Tweenトラックは追加されたら、HierarchyウィンドウよりRootオブジェクトをドラッグ&ドロップしてバインドします。
そして「Add Transform Tween Clip」を実行します。

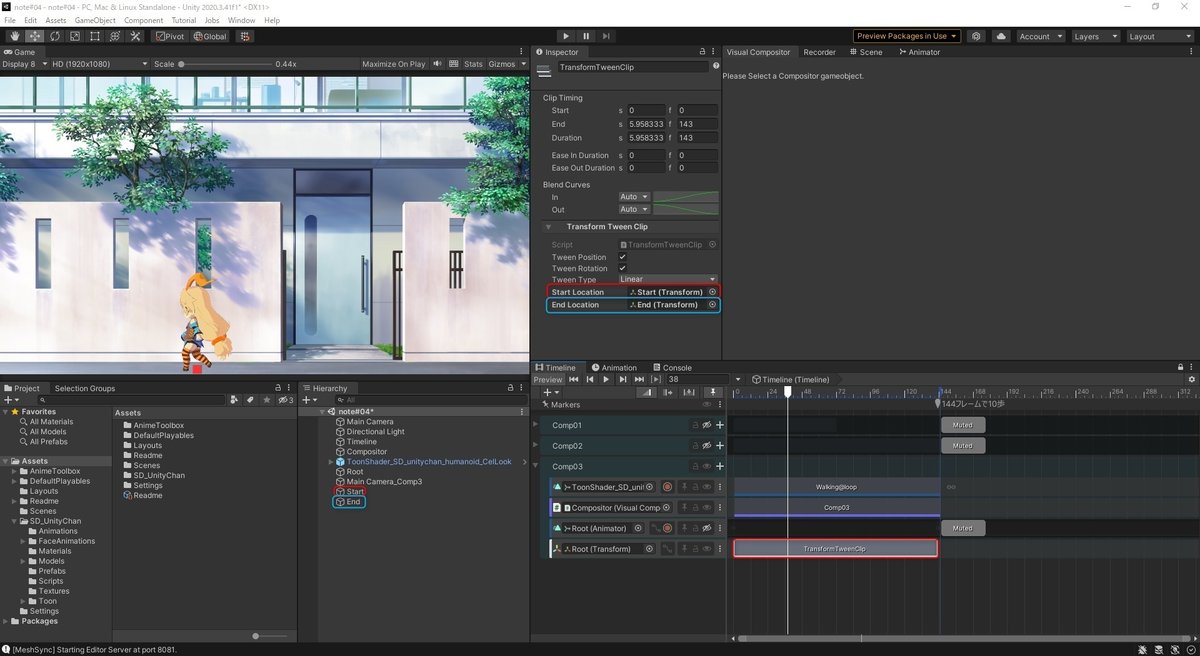
新たに作成された「TransformTweenClip」をTimeline上で選択すると、上の図のような表示にInspectorが切り替わりますので、Start Locationに「Start」を、End Locationに「End」を割り当ててやります。
ここまで終わったら、Timelineウィンドウから再生してみましょう。SDユニティちゃんとRootオブジェクトがParent Constraintされたままでしたら、良い感じにSDユニティちゃんが歩き始めるはずです。
今回はこれだけで良い感じにSDユニティちゃんが歩いてくれましたが、もしTransform Tweenクリップでのアニメーションを微調整したい時には、以下のようにおこないます。
Transform Tween トラックでルートアニメーションを作る利点
移動の開始点や終了点、移動する距離は、StartおよびEndオブジェクトの位置をSceneビュー上で調整するだけで、簡単に調整することができる。今回はおこなわなかったが、回転も設定することができる。
移動しつづける時間は、TransformTweenClipの尺で調整できる。
TransformTweenClipが複数あったら、それぞれブレンドできる。ブレンドのオーバーラップ区間を変えるだけで、かなり複雑なルートアニメーションも直感的に設計できる。
以上で、4つめの手法は終了です。
採用する手法による、キャラクターの見え方の違いを理解しよう!
以上、Anime Toolboxを使ってSDユニティちゃんの歩きシーンを作る、4つの手法を紹介しました。これらの4つの手法は、
手法1と手法2(Transformノードで動きをつける手法)
⇒より2Dアニメーション的なアプローチ手法3と手法4(キャラクターのルートアニメーションを動かす手法)
⇒2D背景を素材を使っているが、3Dアニメーション的なアプローチ
とまとめることができると思います。この両者の違いは、移動に伴うキャラクターのパースの違いとして現れることに注意してください。


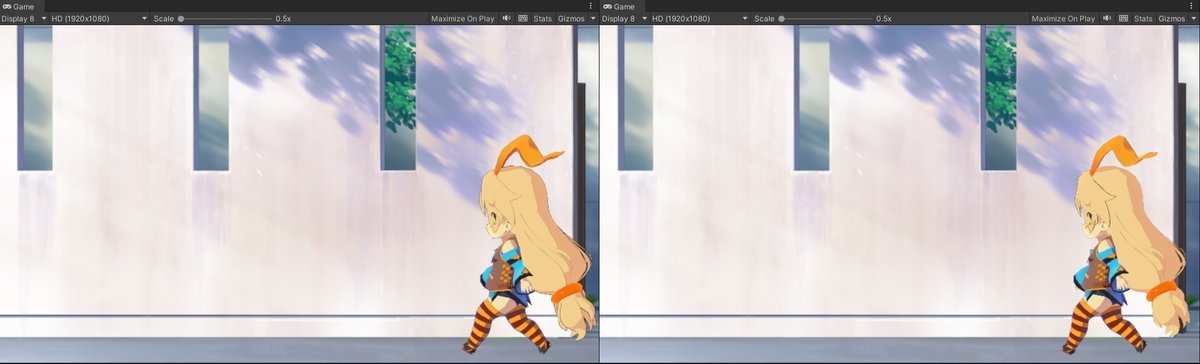
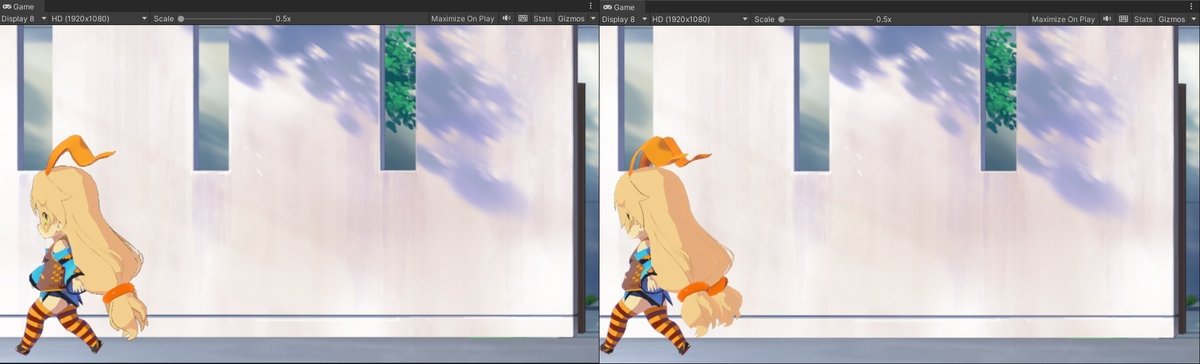
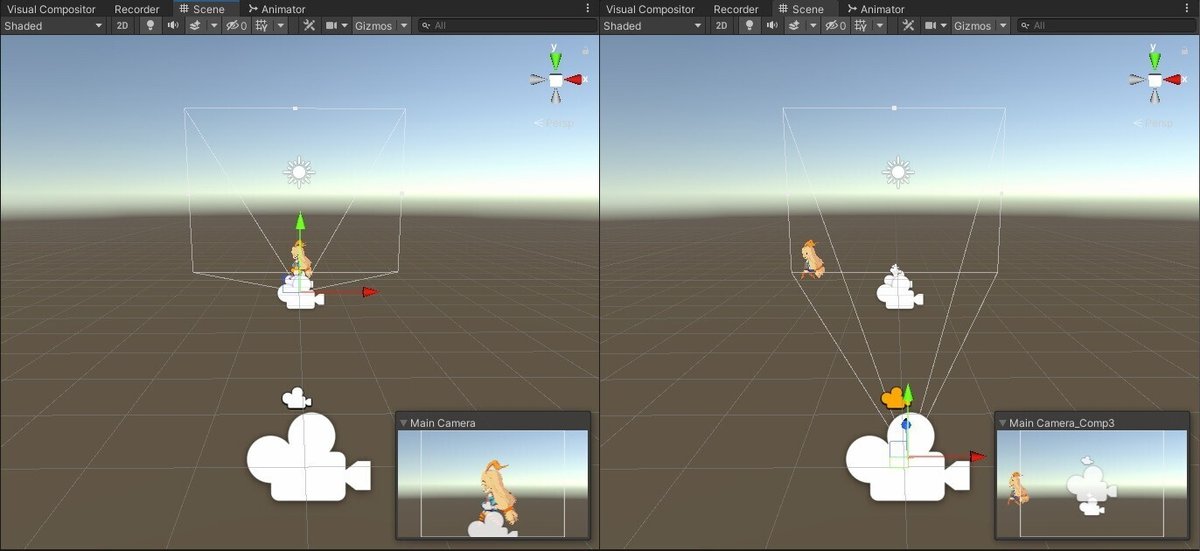
上の2つの図は、それぞれの手法について移動の開始時点と終了時点でみてみたものです。
移動の開始時点では、キャラクターのパースは両者ともほぼ同じです。
しかし移動の終了時点を見てみると、2Dアニメーション的手法のほうは、終始キャラクターのパースは変わりませんが、3Dアニメーション的手法のほうは、キャラクターの位置が変化するのに応じて少しづつパースが変化することがわかります。結果として、終了時点におけるキャラクターの絵的な違いとして、手法の選択の違いが現れることになります。
カメラのFOVが同じだとしても、これだけ変わるのは興味深いことです。

左が2Dアニメーション的手法、右が3Dアニメーション的手法。
2Dアニメーション的手法ではキャラは常にカメラの中央にいるが、
3Dアニメーション的手法ではキャラがカメラの中心から移動する。
その分、キャラにパースが強くかかる。
上の図は、移動の終了時点をSceneビューから見てみたものです。これを見れば明らかですが、2Dアニメーション的手法では、キャラクターはただ同じ場所でループアニメーションを繰り返しているだけですが、3Dアニメーション的手法では、キャラクターは本当にシーン上を移動していることがわかります。
この違いが、最終的にキャラクターのパースの違いとなって現れるという訳です。
以上のような手法ごとの特性の違いを理解した上で、キャラクターのアクションを撮る手法を選ぶことで、より豊かな表現ができるようになります。
今回のまとめ
今回は、「歩くSDユニティちゃんのシーンをつくる」というテーマに沿って、Anime Toolboxの様々な使い方やシーンの作り方の手順をまとめてみました。復習の際には、以下の点に注意して改めて確認をしてみてください。
ユニティちゃんトゥーンシェーダー2.0から、Unity Toon Shaderへのコンバートの仕方。Unity Toon Shaderは、Built-Inレンダーパイプライン、Universal RP、HDRPの3つのUnityのレンダーパイプラインに対して互換性のあるトゥーンシェーダーです。一度、Unity Toon Shaderにコンバートしたマテリアルは全てのレンダーパイプラインで同じルックを保つことができるので、とても便利です。
TimelineのAnimationトラックを使って、キャラクターモデルにアニメーションクリップを適用する手順。また適用したアニメーションクリップのルートの方向や回転が違う場合に、それを補正する方法。
Visual CompositorのTransformノードとTimelineとを連動させるのに必要な手順。「Expose As Component」で各ノードをオブジェクト(コンポーネント)として露出した後で、Timelineのそれぞれのトラックにバインドして連動させるのは、他のノードの場合でも同様です。
ルートアニメーションが付いていないキャラクターアニメーションに、Timelineを使ってその場でルートオブジェクトに移動アニメーションを付け、さらにParent Constraintを使ってキャラクターを動かす方法を紹介しました。Timelineのアニメーション記録と、Transform Tweenトラックは、様々な場所やシチュエーションで使うことができるでしょう。
今回学んだことは、キャラクターのカットシーンを作る際に役立つノウハウばかりなので、実際に手を動かしながら習得してみてください。
それでは、また次回のnoteでお会いしましょう!
