
今日からはじめるAnime Toolbox第6回『プロによる作画アニメーション風の画面作りのコツをみてみよう~その2:コンポジターグラフの基本構成をみてみよう~』
それでは、前回に引き続き『MIKONOTE Anime Toolbox Sample』の画面作り演出を読み解いていきましょう。
各シーンのコンポジターグラフを全体からみてみる
まずは、画面作りの要である、Visual Compositorが読み込んでいるコンポジターグラフの全体を、各シーンごとに見てみましょう。


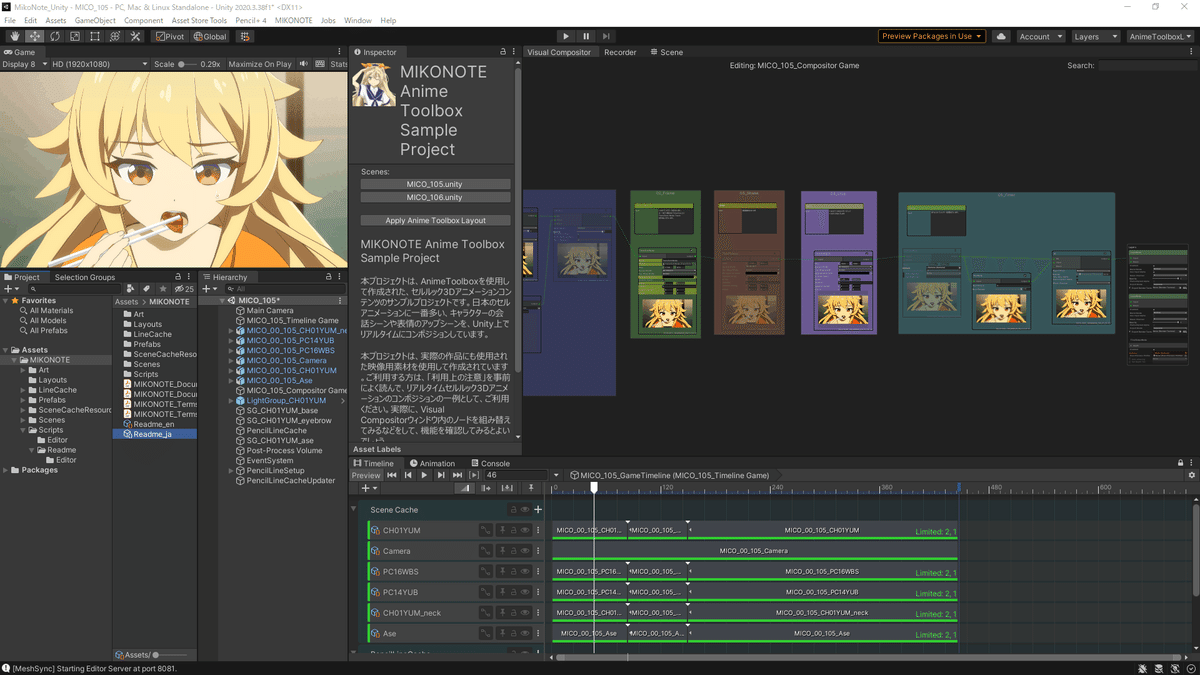
C105は、『食事をしている最中のヒロインのアップ』のシーンです。そのシーンを構成するコンポジターグラフ全体が上の図になります。登場するキャラクターはひとりですので、比較的シンプルな構成になっています。
それでも多数のノードが、中央の大きな帯のようなブロックに集められ、左から右へとコンポジションの工程が進んでいく様子がうかがえます。
最終的に全てのノードからのアウトプットは図の最も右側にあるLayersノードに集められます。このシーンの場合、Layerノードは一番最上段のものだけが使われています。つまり、Layerノードに接続される直前で、全てのコンポジションは終了しているということです。

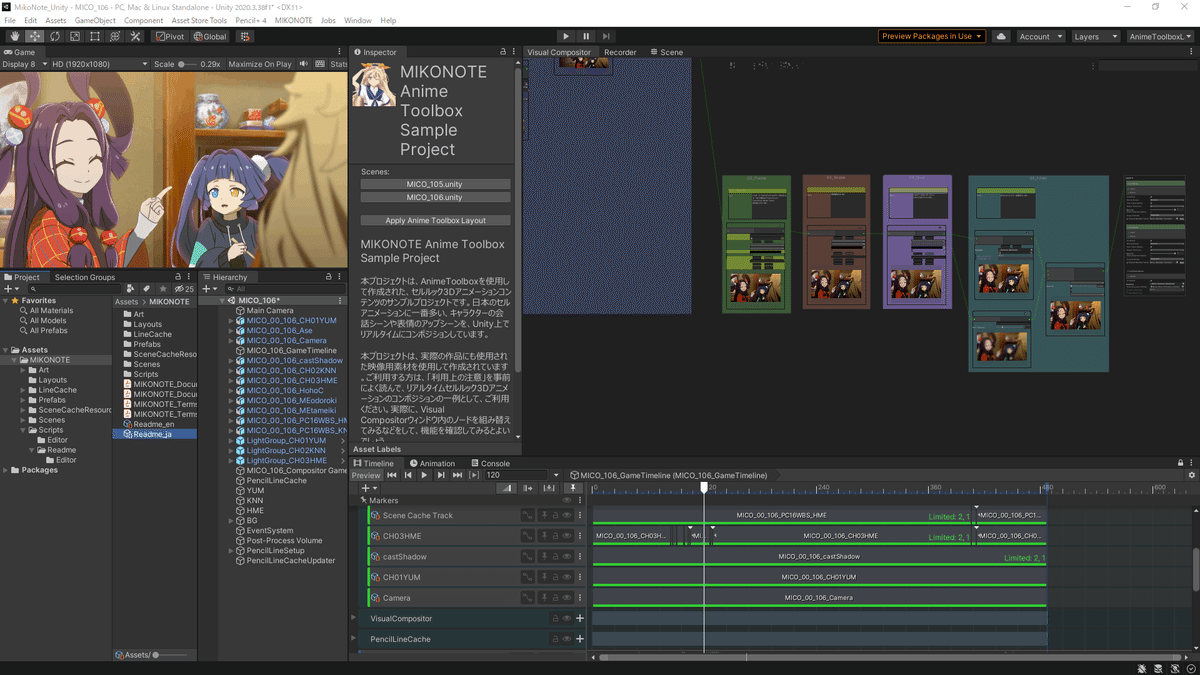
同様にC106を構成するコンポジターグラフを見てみましょう。


C106は、『3人のキャラクターによる会話シーン』です。登場するキャラクターが3人になりますので、そのぶんコンポジションも複雑になります。
それでもコンポジターグラフを見てみると、グラフ全体の右上側のほうに多くのノードが連なってできる、大きな帯のようなブロックがあり、そこに向かって様々なブロックで処理された画面要素が集まってゆき、最終的にブロック内で左から右へと向かってコンポジションの工程が進んでいく様子がみられます。最終的に全てのノードからのアウトプットは、図の最も右側にあるLayersノードの最上段にあるLayerノードに集められるのも、同じです。
コンポジターグラフの基本構成

以上の構成を、モデル化してみたのが上の図です。
背景素材(BG)やキャラクター素材(Chara)を構成する2Dもしくは3Dアセットは、一旦個別に組み合わせられた後で、「レイアウト組み(01_LO)」という工程に送られます。
「レイアウト組み」工程では、「演出家やアニメーターなどによって作成された画面の設計図」(これを「レイアウト」と呼びます)に沿って、背景素材やキャラクター素材を配置します。レイアウト組みが完成すると、さらに次の段階へとコンポジションを進め、各段階で必要な工程を加えていくことで、最終的な完成画面となります。
MIKONOTE Anime Toolbox Sampleでは、これらのコンポジターグラフの基礎構成が、コンポジターグラフ上のGroupノードによって前もって組まれています。上図の工程ごとにGroupノードを配置し、各Groupノード内に配置したCommentノードに、その工程の作業名や担当者名を記入しておくことで、「作画風3Dアニメーションの絵作り」のワークフローに沿った作業分担ができあがっているのをご確認ください。

各ノードを含む外側のノードがGroupノード。
説明テキストが表示されているノードがCommentノード。
上図のようなコンポジターグラフの基礎構成をGroupノードで設計したら、実際の作業に入る前に、それらのGroupノードを配置し終わった状態のCompositorGraph.assets を保存しておき、作業用のテンプレートとして各シーンごとに複製して使い回すのもよいでしょう。
このようなちょっとした工夫をすることで、必要なクオリティに対し、なるべく短時間で迫れるワークフローを、自分なりに作り上げていきましょう。
今回のまとめ
今回は、C105、C106を構成するコンポジターグラフを全体から眺めてみることで、コンポジターグラフ上に「作画風3Dアニメーションの絵作り」のワークフローの基本設計が出来上がっていることを確認しました。
これらの基本設計は、必要なクオリティに対し、なるべく短時間で迫れるワークフローを構築する際にとても役に立つものです。
次回の予告
次回は、コンポジターグラフの基本構成を元に、各工程の作業内容をひとつひとつ読み解いていきます。
お楽しみに!

