
今日からはじめるAnime Toolbox第7回『プロによる作画アニメーション風の画面作りのコツをみてみよう~その3:C105のコンポジションをじっくりみてみよう~』
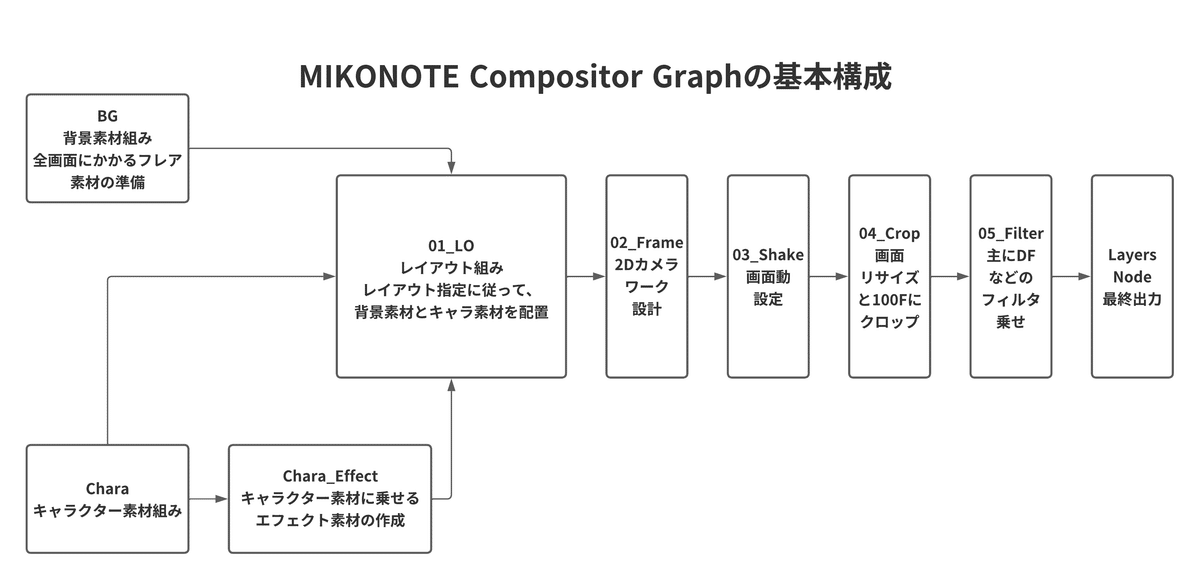
前回は、MIKONOTE Anime Toolbox Sampleで確認できる、コンポジターグラフの基礎構成について説明しました。
今回は、コンポジターグラフの基礎構成に基づいて、各シーンのコンポジターグラフの細部を詳細に見ていきます。

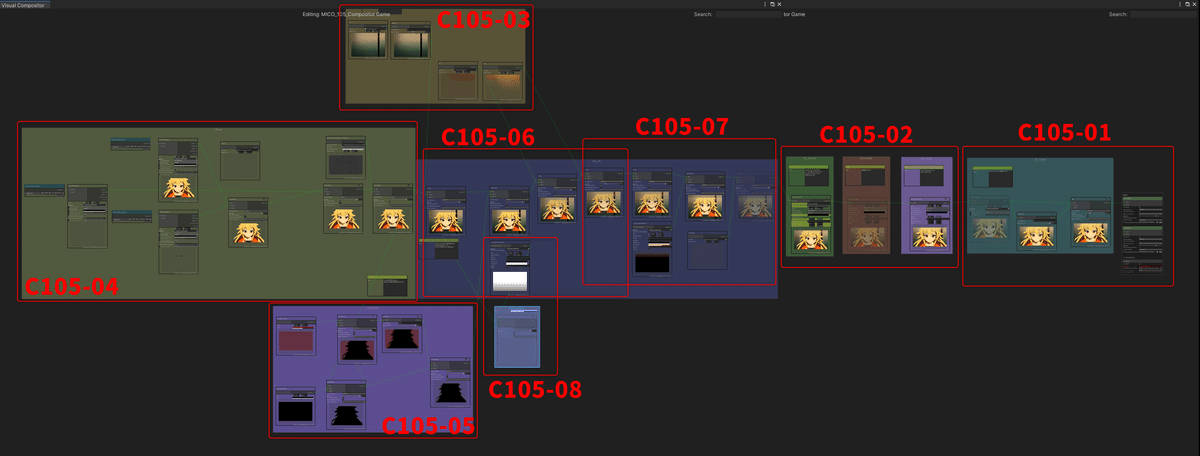
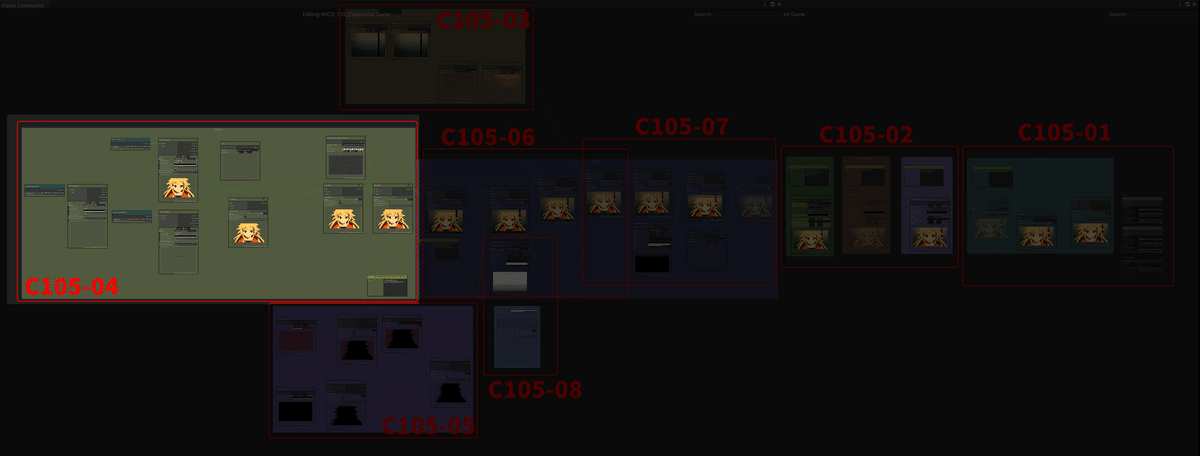
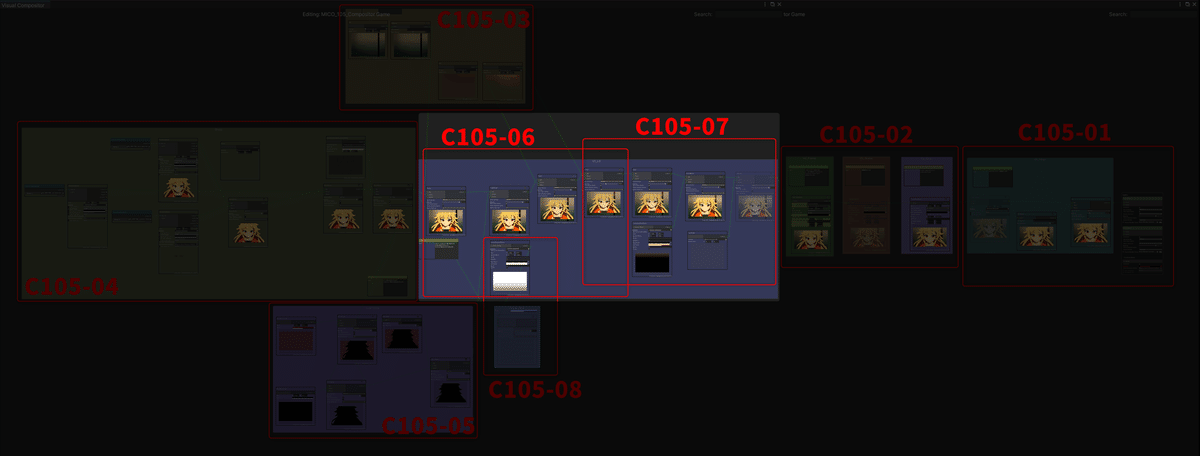
コンポジターグラフに解説用のブロック名をつける
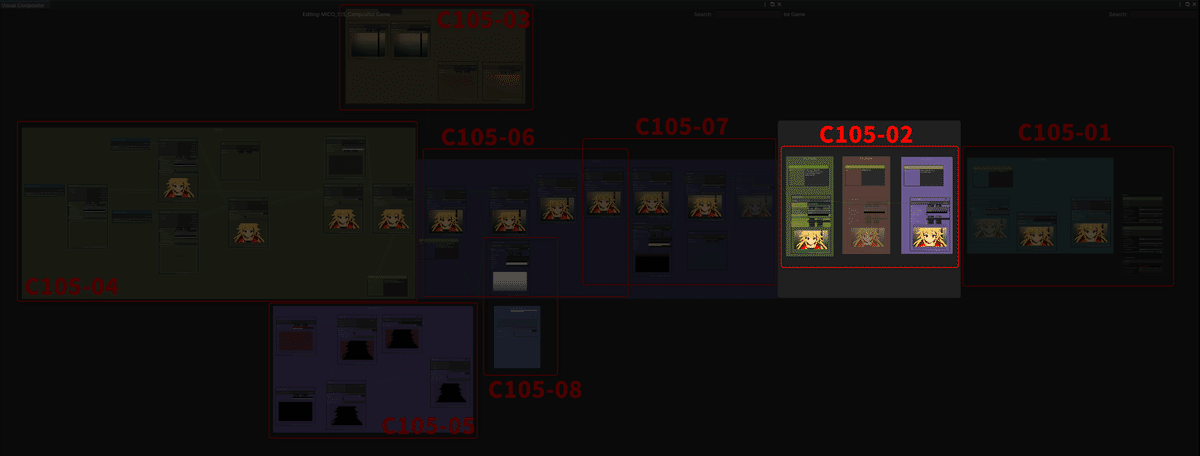
各シーンのコンポジターグラフを解説するのに当たって、場所がわかりやすいように、以下のように解説用のブロック名を付けます。

ブロック名は赤い文字で表示されています。
C105のコンポジターグラフの解説
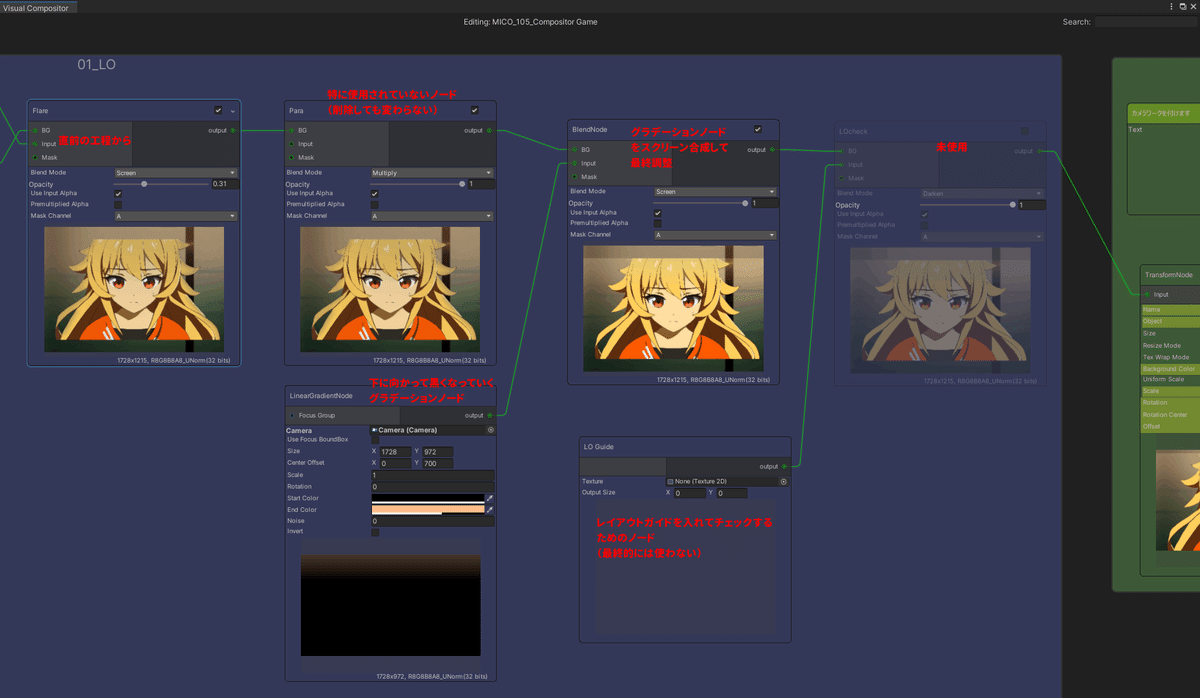
コンポジターグラフの構成を確認する場合、「レイアウト組み(01_LO)」以前と以後とでわけてみてみると、見通しがよくなります。
特に「レイアウト組み(01_LO)」以後は、基本的な画面構成は完成していますので、それ以降の工程の目的は「画面全体に対して様々な効果をかけていく」ことです。まずは最終出力直前の、見通しのよい部分から見ていくことにしましょう。
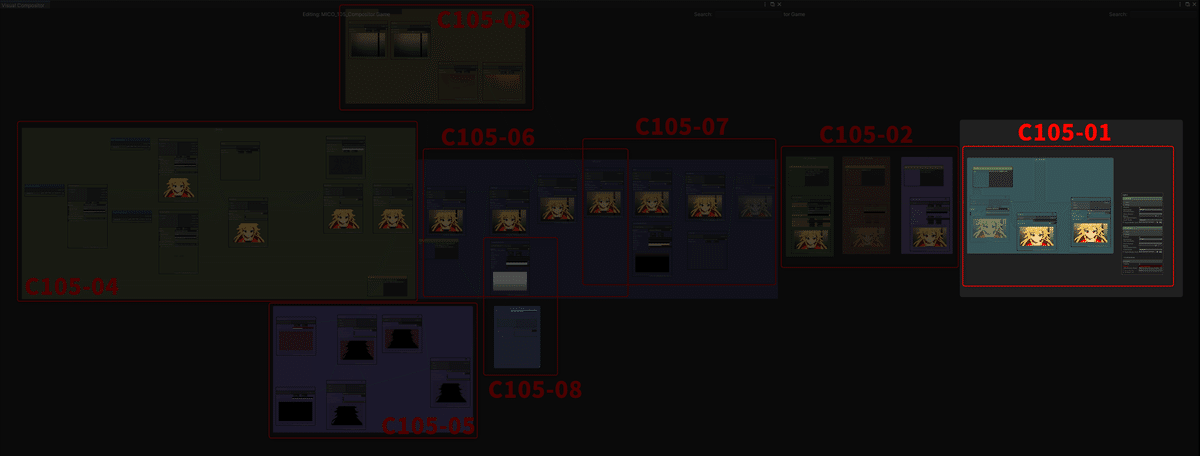
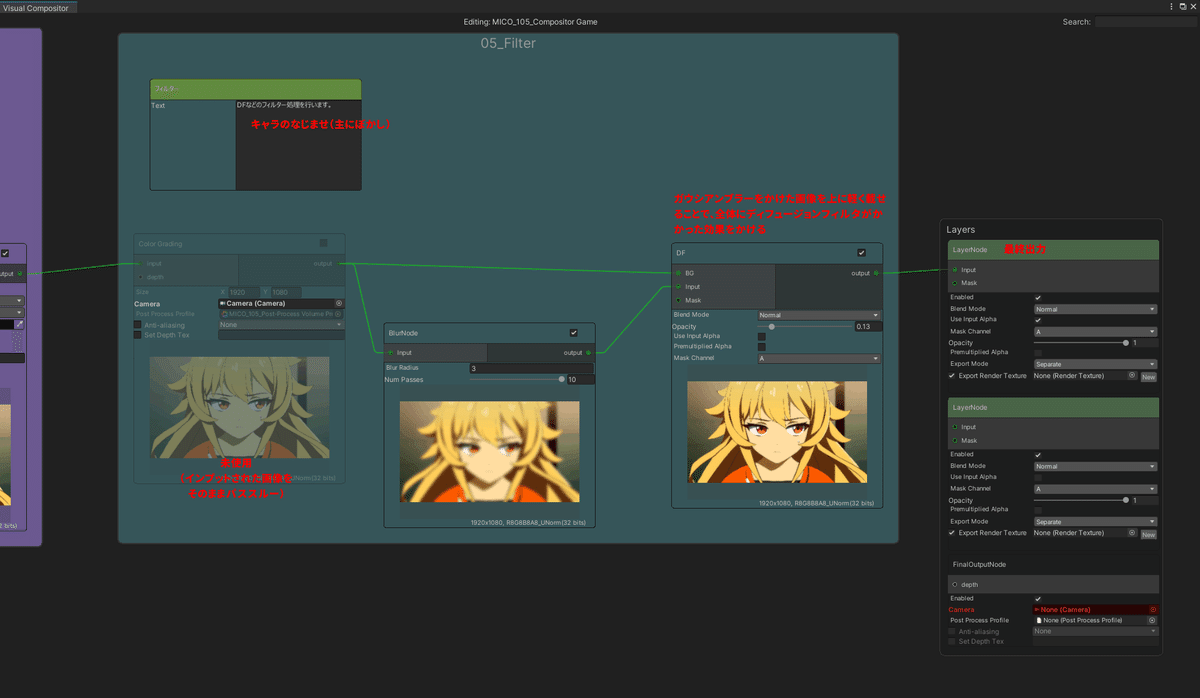
C105-01:DFフィルタ乗せ~最終出力


C105-01の工程の目的は、主にディフュージョンフィルタと呼ばれるフィルタ的な効果を画面全体にかけることで、画面全体を馴染ませることです。
アニメが従来のセル画のフィルム撮影処理から、デジタルセルによるデジタル撮影処理に代わった頃、そのままだと画面がギラついて見えることがよくありました。その対策として「ディフュージョンフィルタ」と呼ばれる一種のぼかしフィルタをかけてやることで、ソフトフォーカスがかかったようなイメージに加工して印象を柔らかくしたという経験に基づいているものです。
ここでは、ディフュージョンフィルタ的な効果を出すために、Blurノードでぼかした画面をかなり薄めの半透明(Opacity=0.13)にして、元の画面の上にBlendノードで重ねてやるという工程を踏んでいます。
Blendノードは、「DF」という名前にリネームされています。
このように、処理ごとにノードの名前を付け直すのも、チームワーク向けにはよいアイデアです。
画面の馴染ませ工程が終了すると、その画面はそのまま最終出力として、Layerノードに送られていることがわかります。
本作では、この最終出力をRecorderで連番出力して、そのまま完成素材として用いています。こうすることで、「連番出力したAOVレンダリング素材を、外部コンポジターアプリ上で何レイヤーも重ねて、さらに加工と調整を加える」という、レンダリング以降のコンポジット工程での作業負荷の重い処理を極力省いています。
C105-02:2Dカメラワーク設計~クロップ


C105-02の工程の目的は、「付けPAN」に代表される2Dカメラワーク設計と、「シェイク」と呼ばれる画面動(本プロジェクトでは使われていません)、そして最終的に有効なフレーム部分だけを切り出し、完成サイズへと整える「クロップ」と呼ばれる工程です。
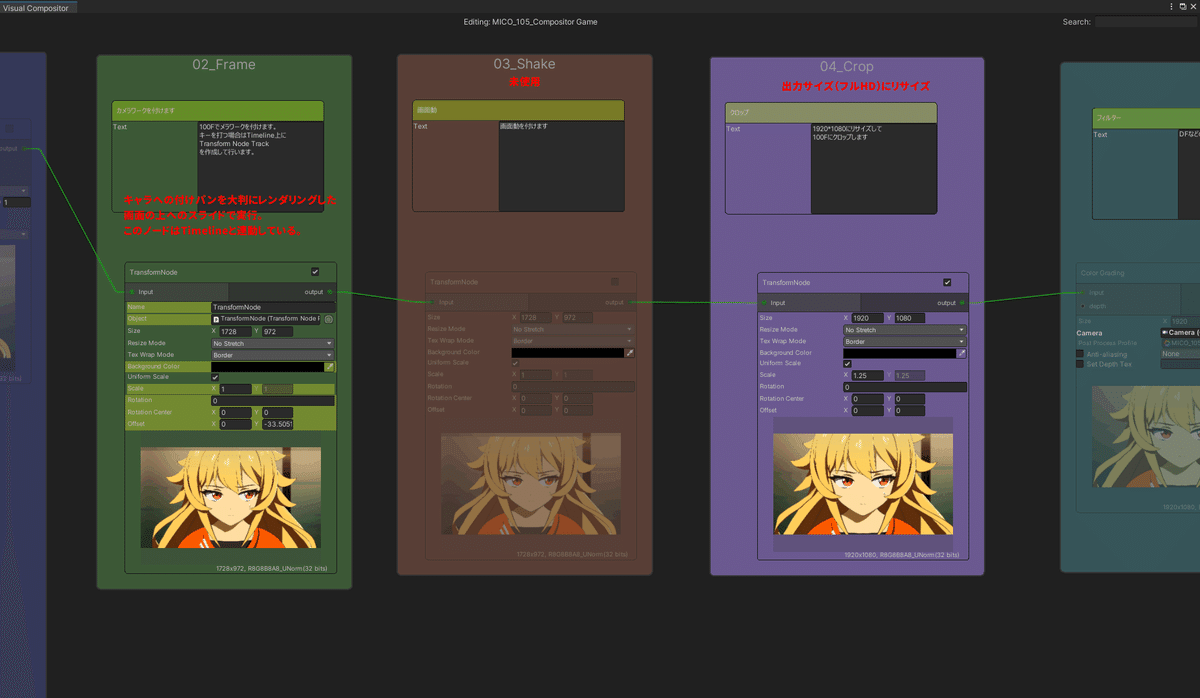
これら全ての工程が、Transformノードを3つ連結して使うことで実現されています。順番に見ていきましょう。
まずは「02_Frame」というグループ名が割り当てられているノードから見てみます。このグループに含まれるTransformノードは、Timelineと連動することで、「付けPAN」という2Dカメラワークを実現しています。「付けPAN」とは、「キャラを追いかけるようにカメラがスライドする動作」のことです。キャラにカメラを貼り付けるように動かすので、「付けPAN」と呼ばれています。具体的には、365~380フレームの辺りに「キャラが顔をあげる」のをきっかけに、キャラの顔を追いかけるようにフレームが上にあがっていくカメラアクションがあります。それが「付けPAN」です。その間のTransformノードのOffset.Yの値を見てみると、0~-55まで変化しているのが確認できます。
2DカメラワークをTransformノードで行う場合には、フレームが移動することで、背景やキャラクターの素材が切れてしまわないように注意する必要があります。つまり有効フレームよりも大きめの素材を配置しておく必要がある、ということです。
続いて、「03_Shake」というグループ名が割り当てられているノードですが、こちらには「画面がガクッと揺れる」ような、「画面動(シェイク)」と呼ばれるアクションを入れるためのTransformノードが配置されています。今回のシーンでは使われていませんので、Transformノード右上のイネーブルスイッチがオフになっています。このように、定型処理としてノードを配置しておいて、必要に応じてノードの機能をオン/オフするという使い方もできます。ノードの機能をオフにすると、そのノードの処理はそのままスルーされます。
最後に、「04_Crop」というグループ名が割り当てられているノードを見てみましょう。ここでは、Inputポートから入力された素材を少し大きめに1.25倍にスケールアップしてから、最終的な出力サイズである1920×1080にフレームを刈り込んでいます。このひとまわり大きめの画像を、必要な画面サイズにまで刈り込むことを「クロップ」といいますが、その工程もひとつのTransformノードで完結しています。
ここで「元素材が1728×972だったのを、1.25倍にしてから1920×1080
にフレームを刈り込んでいる」理由ですが、グラフィニカに確認したところ、これは背景に使用している2D素材の都合だそうです。後の工程に出てきますが、元となる2D背景素材の大きさが1728×1215だったので、背景の横サイズ1728を基準として作業を進めたとのことです。
最終画面の画面比率は16:9ですから、 (1728/16)×9 = 972 が縦サイズになりますね。
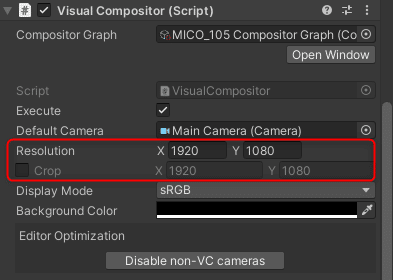
「クロップ」という作業は、背景を3D素材で作っている場合でも、しばしば必要となるものです。今回のシーンでは使われていませんが、Visual Compositorコンポーネントを見ると、Vsual Compositorの作業サイズを決める「Resolution」と、そこからクロップされる画面サイズを決める「Crop」という設定項目があります。これらを使って、有効画面の外側に余白部分を確保することも可能です。

各種素材のクミ工程を確認する
つづいて、各素材を指定通りに重ねて、完成素材にする「クミ工程」を見ていきましょう。「クミ」とは「組み」のことで、アニメ制作の工程では、複数のレイヤーや部品に分かれた素材を上下正しく組み合わせることで、レイアウトで意図されている通りのキャラクターや背景素材を作り上げることです。
キャラクター素材のクミの場合、例えば「まゆ毛が前髪の上に出るか」とか、「出るにしてもまゆ毛の輪郭線だけ」とか、作品ごとに表現のルールがあります。それらのルールにそって、3Dアセットとして作成されている各パーツを、Visual Compositor上で正しく配置します。
複雑な画面になると、キャラクターと複数の背景素材との間で、正確にクミを作りあげる必要が生じることもあります。
本作の場合、レイアウト組みの段階に入る前に、背景とキャラクターでそれぞれ素材のクミを完成させています。
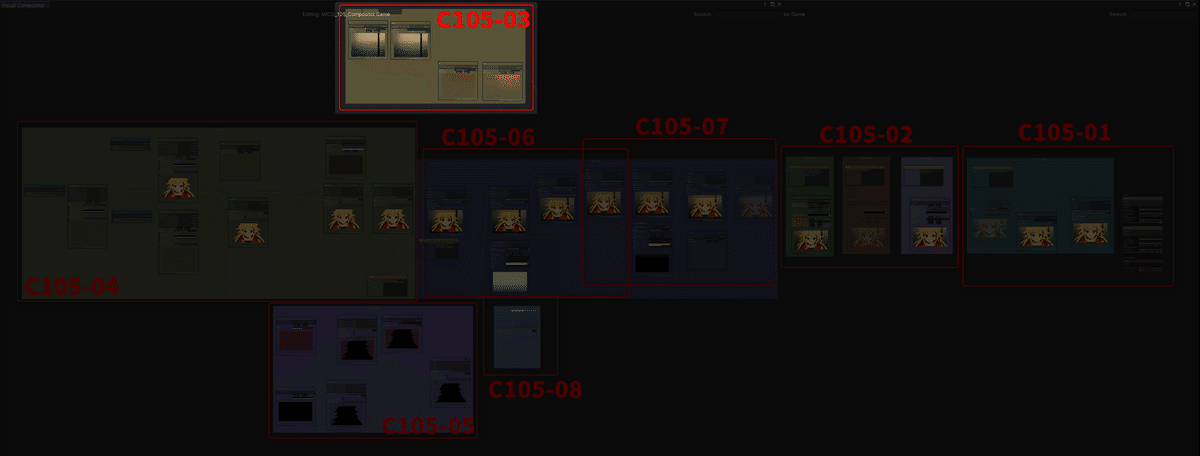
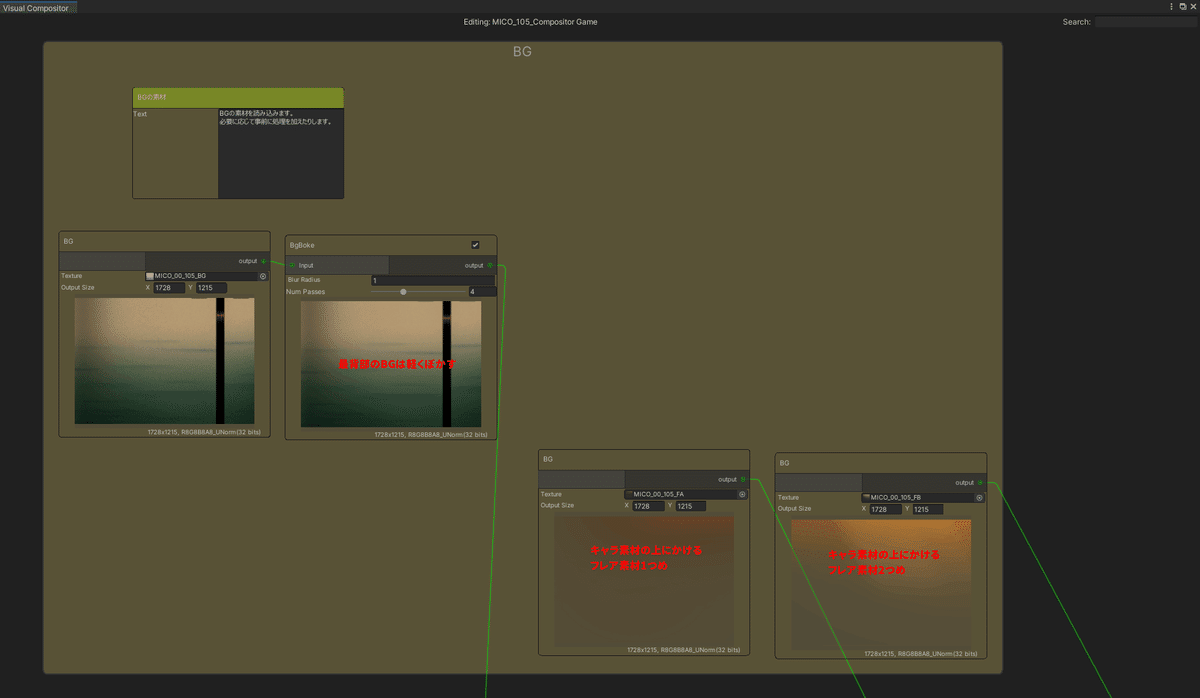
C105-03:背景素材のクミ


C105-03は、2D背景素材を完成させる工程ですが、本シーンの場合は1728×1215サイズの一枚絵ですので、特に複雑なクミは発生しません。
「BG」という名前のグループノードの中を見てみると、「キャラの奥に配置される背景に、Blurノードで軽くボケをかける」工程と、背景担当スタッフからこの背景素材に合わせて納品された、全画面のフレア素材が2枚、BGグループ中に読み込まれています。これらのフレア素材は、背景に馴染ませるためにキャラクター素材の上に掛けられます。
アニメーション制作のワークフロー的には、この「BG」グループに配置されている素材は、背景美術チームから納品された素材の置き場である、とみてもよいでしょう。アニメーション制作には多くの専門チームが関わります。「あるチームから納品された素材をひとつのグループ内に読み込んでまとめておく」というのも、後での工程管理をわかりやすくする工夫とも言えるでしょう。
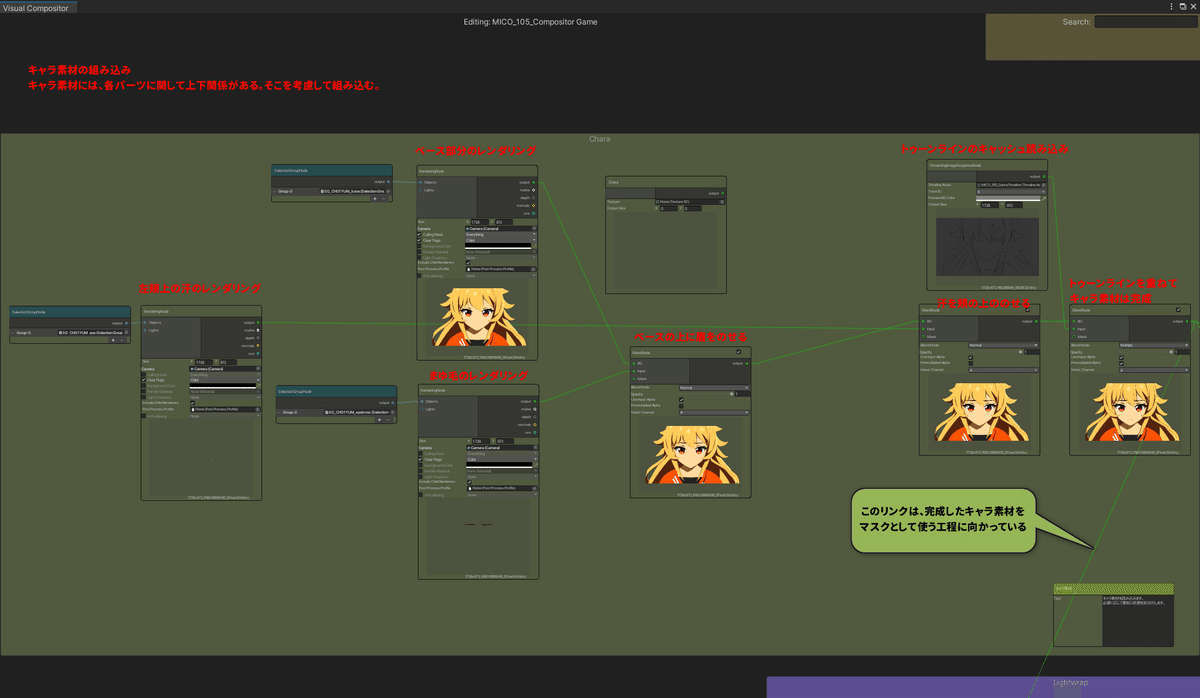
C105-04:キャラクター素材のクミ
続いてキャラクター素材のクミを行っているグループ「Chara」こと、C105-04を見てみましょう。


キャラクター素材は、各パーツごとにレイヤー的な意味での上下関係が作品によって決まっています。そこを考慮して、パーツを組みたてていきます。
注目ポイントとしては、この段階でPencil+ Line for UnityでレンダリングしたPencil+ Line Cache、すなわちトゥーンライン素材もキャラクター画像の上に重ねてしまうことで、キャラ素材としては完成段階にまで持って行っていることです。
つまり、この「Chara」という名前が付いているグループでは、作画アニメーションでいうところの「キャラのペイント済みデータ」を3Dモデルを使った工程で作成しているといっていいでしょう。昔の言葉でいうならば、この工程では「キャラの完成セル画」を作っていることになります。
具体的なクミ工程は、上のC105-04のアップをみていただくとして、「3Dモデルの各パーツをSelectionGroupノードでピックしてRenderingノードに送り、各々のRenderingノードでレンダリングした画像をBlendノードを使って重ねていく」というのが基本的な流れとなっています。
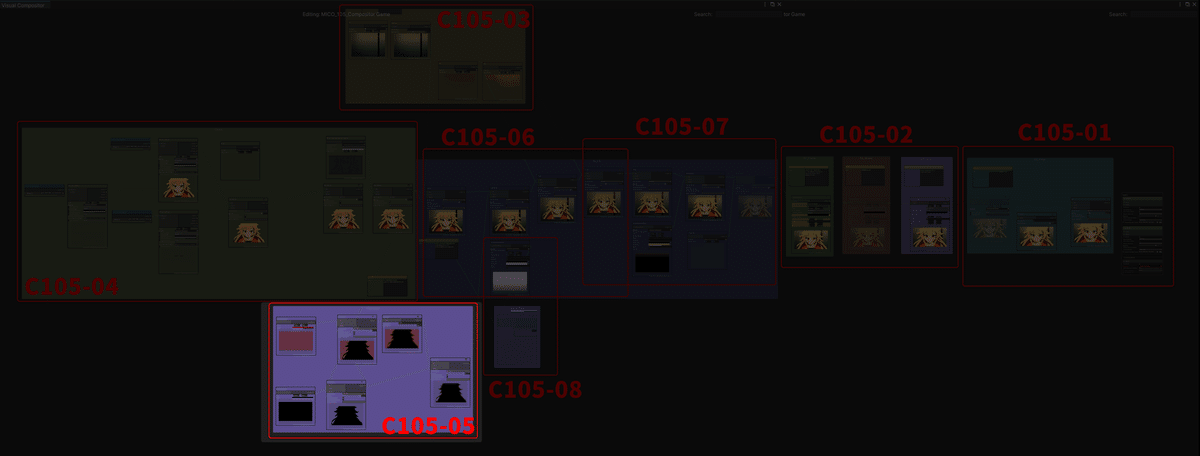
C105-05:キャラ用エフェクト素材の作成
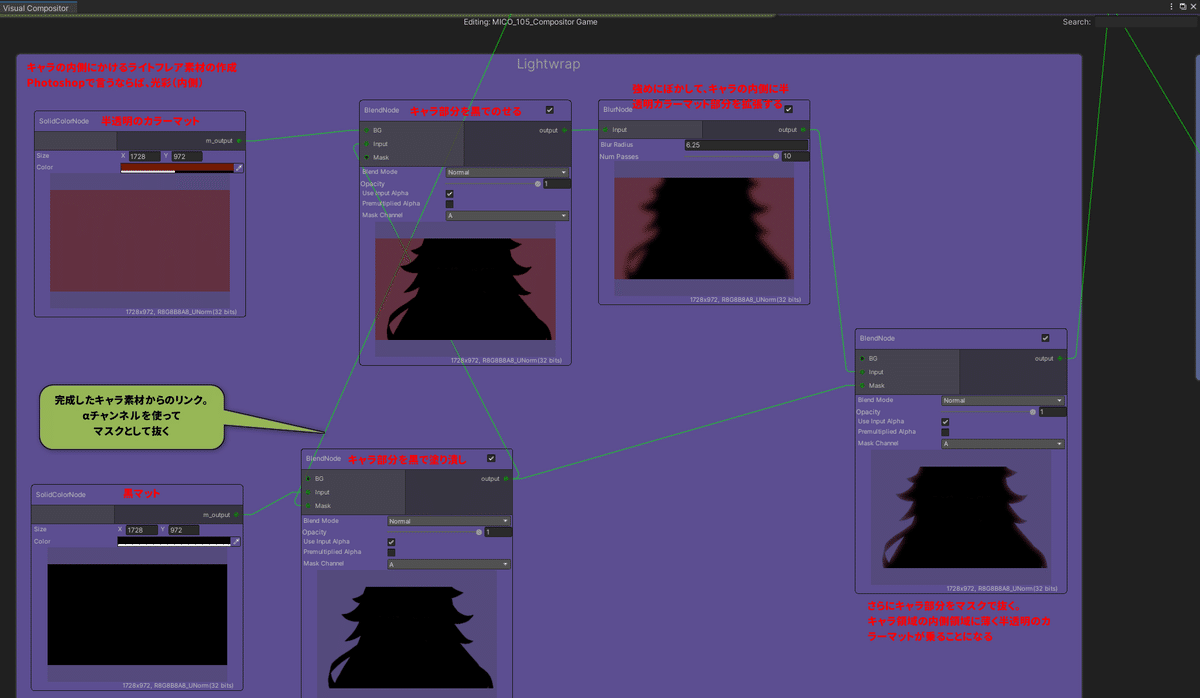
最後にキャラクター素材の上に載せて使用する、エフェクト素材を作成する工程をみていきましょう。C105-05「Lightwrap」がそれに当たります。


この工程は、キャラクター画像の内側にかけるライトフレア素材を作成しています。Photoshopのレイヤー効果で言うならば「光彩(内側)」にあたるエフェクト効果用の素材を作成している部分です。
直前のC105-04のキャラクター素材の工程が完了した段階のBlendノードから、C105-05に完成画像を読み込んできて、黒マット画像のマスクとして使用することで、キャラ部分を黒く塗り潰したαチャンネル付きのキャラマスク素材を作ります。
αチャンネル付きのキャラマスク素材ができたら、C105-05のアップで確認できるような工程を経て、最終的にキャラの黒塗りマスクの境界内側部分に軽く半透明のカラーマットが乗っているエフェクト用素材を作ります。
カラーマットに強めのブラーを掛けた後で、再度同じマスクで抜くことでキャラの黒塗りマスクの境界内側部分にだけカラーマットを淡く乗せるテクニックは、知っておくとよい手ですね。
「レイアウト組み(01_LO)」の確認
C105-03、04、05より、背景およびキャラクター素材のクミが完成しましたので、それぞれの工程でできた素材をレイアウト指定に沿って組み上げていく「レイアウト組み(01_LO)」を見ていきましょう。C105-06とC105-07の工程がそれにあたります。

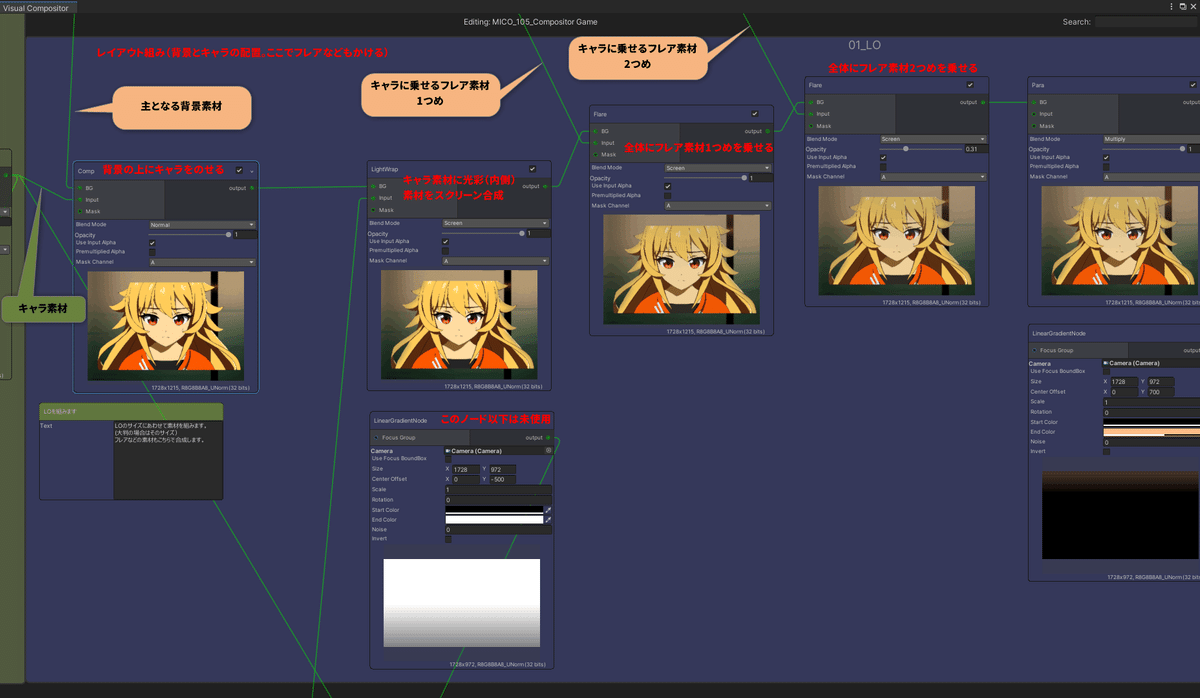
C105-06:レイアウト組み(前半)

「01_LO」という名前が付いているグループは、かなり横長の表示になっていますので、グループの前半(C105-06)と後半(C105-07)にわけて説明します。
C105自体は、キャラクター一体のアップのシーンですので、レイアウトの組み込み自体も複雑なものではありません。一言でいってしまえば、「背景素材の上にキャラクター素材を重ねた上で、全体を馴染ませる」というものです。

C105-06では、Blendノードを連続で使うことで、背景素材の上にキャラ素材を載せ、キャラ用の光彩(内側)素材をスクリーン合成で重ねた(LightWrap)上で、さらに背景美術チームからの納品された背景画像の色味に合わせたフレア素材を2回、スクリーン合成で重ねています。こうすることで、キャラクターのカラーが段々と背景美術に馴染んでいきます。
C105-06内に配置されているBlendノードのタイトル部が、作業目的別の名前に置き換えられていることに注意してください。
例えば、「背景とキャラを合成する」Blendノードのタイトルは「Comp」に。「画面全体にフレアの載せる」Blendノードは「Flare」になっています。
このように作業目的別にBlendノードをリネームしておくことで、他のチームメンバーがこのコンポジターグラフを見た時にわかりやすくなります。
C105-07:レイアウト組み(後半)

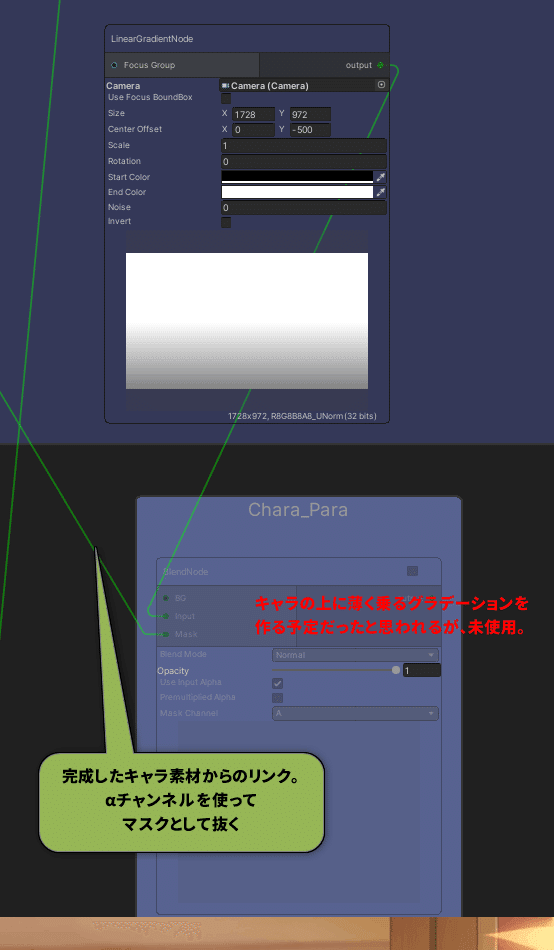
続くC105-07は「レイアウト組み」の後半ですが、よく見てみると、ほとんどのノードは使用されていません。下に向かって黒くなっていく、画面全体にかかる大きさのグラデーション素材をコンポジショングラフ内で生成して、最終調整として画面全体にスクリーン合成しているだけです。
以上の工程を経て「レイアウト組み」が完成した画面素材は、続く「2Dカメラワーク設計」の工程(C105-02)へ送られることになります。
C105-08:使用されなかったグループ「Chara_Para」
MIKONOTE Anime Toolbox Sampleは、本番用のカット制作に用いられたものですので、このように結局使わなかったノードやグループもコンポジターグラフ内に残されています。グループ「Chara_Para」などもそのひとつです。名前から判断すると、このグループはキャラの上に薄く乗るグラデーション(アニメ制作用語では「パラ乗せ」とか、単に「パラ」と呼ばれます)を作る予定だったと思われますが、今回は使用されていません。

以上で、C105のコンポジターグラフの内容解説を終わります。
C105のUnityシーンの構成を確認する
次に、コンポジターグラフ以外の、Unityのシーン構成上の工夫を見てみましょう。
C105は、キャラ1体のみのシーンなので、とてもシンプルな構成になっています。またシーン内の3Dモデルは、全てMeshSyncのSceneCacheでDCCツール(今回の場合、Blenderのシーン)から書き出されています。
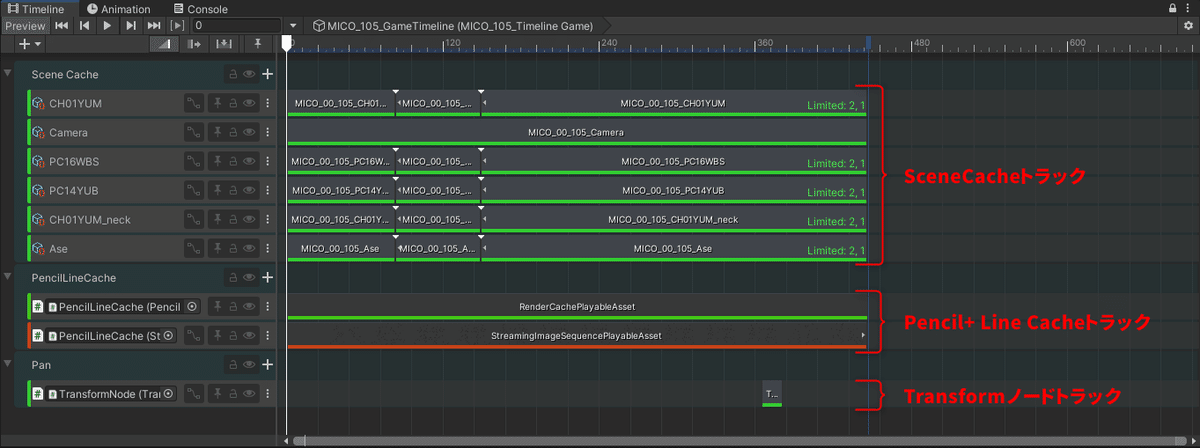
SceneCacheのデータは、Timeline上でSceneCacheトラックとして管理されています。

Timeline上には、SceneCacheトラックの他に、Anime Toolboxの機能のひとつである Streaming Image Sequence を利用して、Pencil+ Line for Unityのレンダリング結果を保存および再生するPencil+ Line Cacheや、C105-02「02_Frame」内のTransformノードと連動して「付けPAN」を実行しているTransformノードトラックも配置されています。
MeshSync/SceneCacheの活用
SceneCacheとして管理されているアセットとして、特徴的なのは以下の3つのSceneCacheアセットです。
Cameraオブジェクト:MICO_00_105_Camera
キャラクターのボディを構成するメッシュオブジェクト:MICO_00_105_CH01YUM_neck、MICO_00_105_PC14YUB、MICO_00_105_PC16WBS
キャラクターのフェイスを構成するメッシュオブジェクト:MICO_00_105_CH01YUM
これらの3つのSceneCacheアセットは、DCCツール上からMeshSyncでUnity上に転送されており、DCCツール上でアニメーションが設定されているものは、Unity上ではSceneCacheとして保存されています。
ひとつづつ見ていきましょう
1. Cameraオブジェクト
本シーンのカメラパスは固定ですので、カメラ自体にはアニメーションはありませんが、カメラパスにペアレントする形でアタッチされているCameraオブジェクトがVisual CompositorのRenderingノードのカメラとしても使用されています。
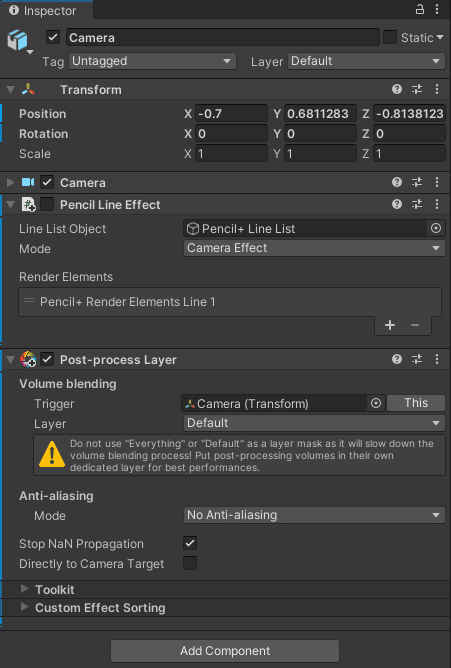
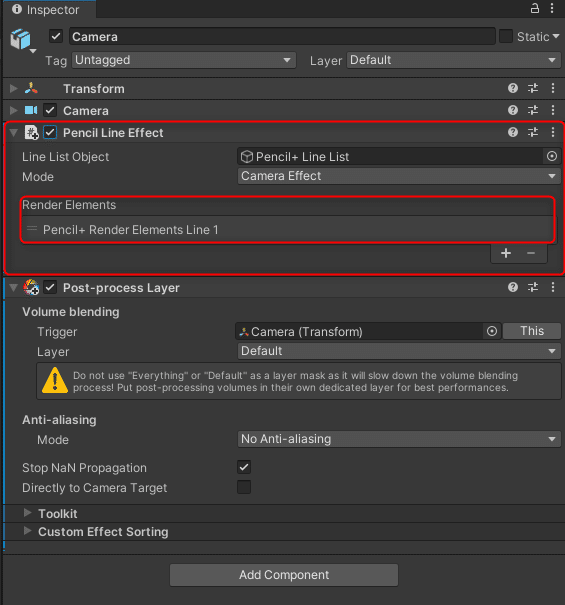
またこのCameraオブジェクトには、Pencil+ Line for Unityのコンポーネント(Pencil Line Effect)がアタッチされており、Unity上でPencil+ Lineのレンダリングがされています。Pencil+ Line for Unityのレンダリング結果は、Pencil+ Line Cacheに保存されています。

2. キャラクターのボディを構成するメッシュオブジェクト
キャラクターのボディを構成するメッシュオブジェクトは、アニメーションと一緒にSceneCacheとして管理されています。
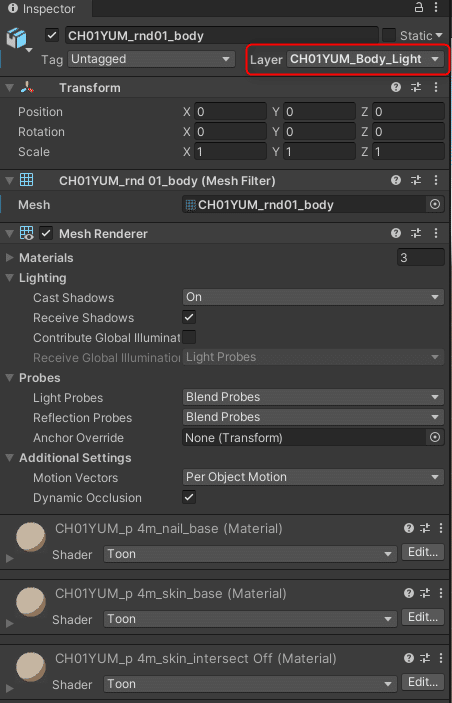
ボディを構成するメッシュオブジェクトは、全てボディ専用のディレクショナルライト(LightGroup_CH01YUM/CH01YUM_Body_Light)のみに照らされるように、Layerでライトカリングの設定がされています。
また、Unity上でToonマテリアル(Unity Toon Shader)が適用されています。

ボディを構成するメッシュオブジェクトの例
3. キャラクターのフェイスを構成するメッシュオブジェクト
ボディと同様に、フェイスを構成するメッシュオブジェクトも、アニメーションと一緒にSceneCacheとして管理されています。
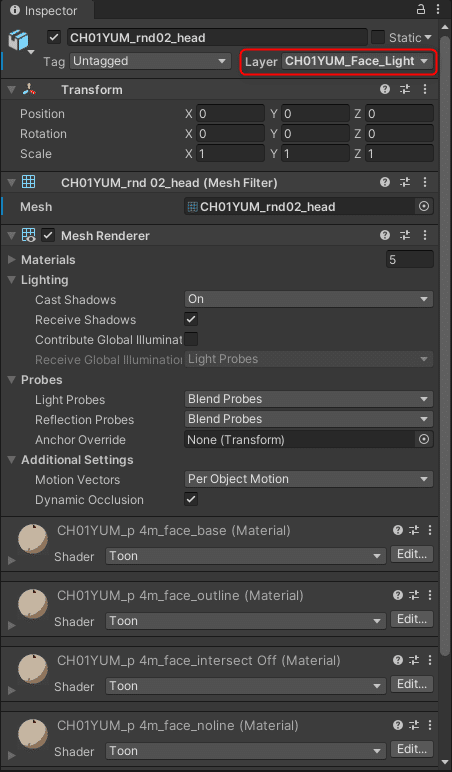
フェイスを構成するメッシュオブジェクトは、全てフェイス専用のディレクショナルライト(LightGroup_CH01YUM/CH01YUM_Face_Light)のみに照らされるように、Layerでライトカリングの設定がされています。
また、Unity上でToonマテリアル(Unity Toon Shader)が適用されているのも同じです。

フェイスを構成するメッシュオブジェクトの例
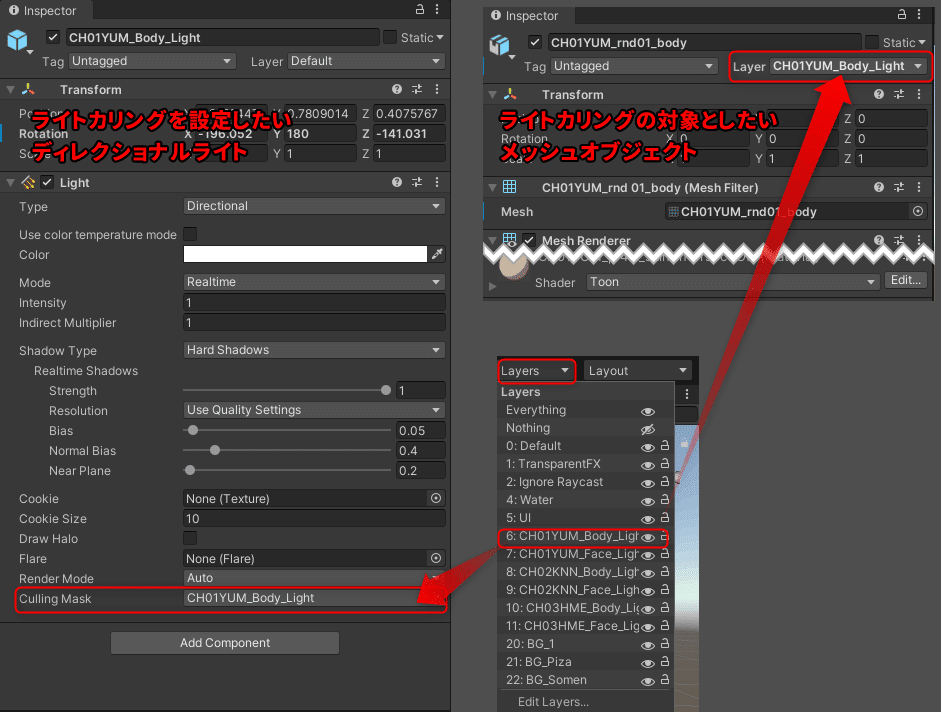
ライトカリングの設定方法(ビルトインレンダーパイプラインの場合)
ここで、ビルトインレンダーパイプラインで使えるライトカリングの設定の仕方を紹介します。
ライトカリングは、DCCツールでは「ライトリンキング」等と呼ばれている機能と同じです。ライトカリングを設定することで、特定のメッシュオブジェクトを特定のライトのみで照らすことができるようになります。

設定方法は、Layers内に新規にライトカリング用のレイヤーを設定し(上の例なら、"CH01YUM_Body_Light")、ライトカリングを設定したいディレクショナルライトの「Culling Mask」と、ライトカリングの対象としたいメッシュオブジェクトの「Layer」に、同じ"CH01YUM_Body_Light"レイヤーを指定します。
HDRPの場合には、ライトカリングは、ライトレイヤー機能から行います。詳しくはマニュアルを参照してください。
ライトカリング機能は強力ですが、レイヤーに新規に設定できる数に制限があるなどの制約もあります。
Anime ToolboxのVisual Compositor / Renderingノードには、Inputポートとして「Lights」ポートがありますが、レンダリング時に使用したいライトをSelection Groupを使って選択し、Lightsポートに接続してやることで、ライトカリングと同じことができます。
Renderingノードを使ってライトカリングをすることは、Anime Toolboxを使うメリットのひとつです。
SceneCacheクリップへのリミテッドアニメーションの適用

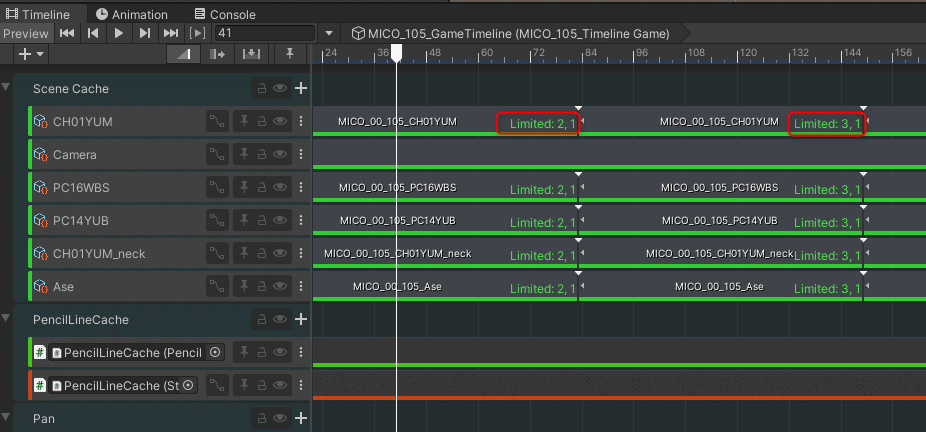
SceneCacheトラックのクリップ部を拡大してみると、一部のクリップに緑色の文字で「Limited: 2, 1」のような表示が確認できます。これは、該当するSceneCacheクリップに「2コマ打ち」のような、リミテッドアニメーション特有の特殊再生が設定されていることを意味しています。
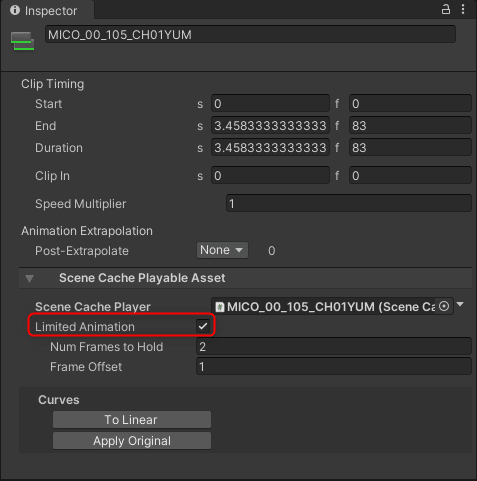
これらの再生設定は、SceneCache各クリップを選択し、プロパティをInspectorに表示し、Scene Cache Playable Asset内のLimited Animation項目のチェックをONにしてからおこないます。


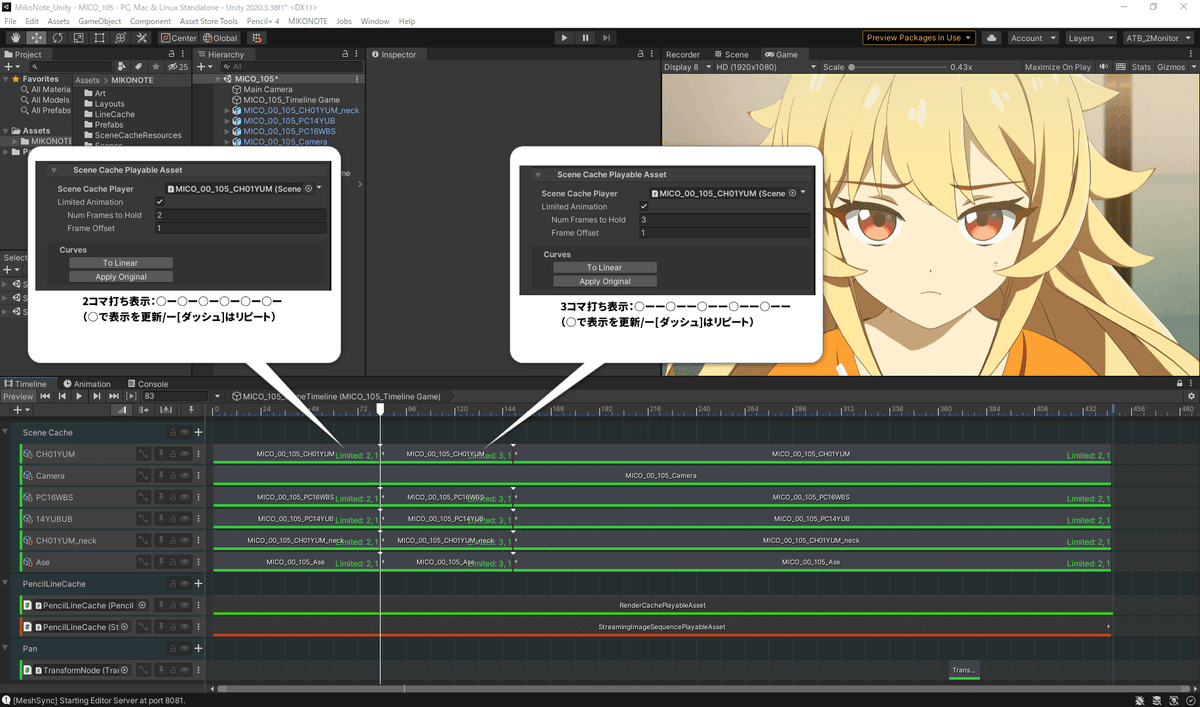
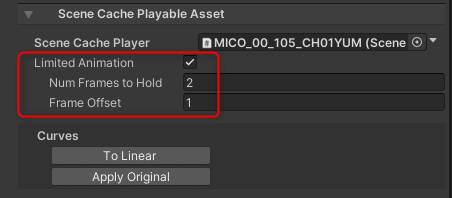
「2コマ打ち表示:○ー○ー○ー○ー○ー○ー」(○で表示を更新/ー[ダッシュ]はリピート)でSceneCacheを再生したい時の設定は、以下のように行います。この時、2フレームぶん同じ画面を表示してから、次の画面へと表示を更新することを繰り返します。

「3コマ打ち表示:○ーー○ーー○ーー○ーー○ーー」でSceneCacheを再生したい時の設定は、以下のように行います。この時、3フレームぶん同じ画面を表示してから、次の画面へと表示を更新することを繰り返します。

SceneCacheでアニメーションをUnityに転送することで、いくつかメリットが生まれます。この「リミテッドアニメーション再生の設定」が簡単に適用できるのは、わかりやすいメリットのひとつです。
他にも、DCCツール上でしか使えないデフォーマを使ったアニメーションをUnity上でも再生できるようになる、などのメリットがあります。
もちろんSceneCacheを使う場合、モデルを動かすリグもDCCツール上で動いているものをそのまま使えばよいので、Unity向けにリグやアニメーションを作り直す必要もありません。
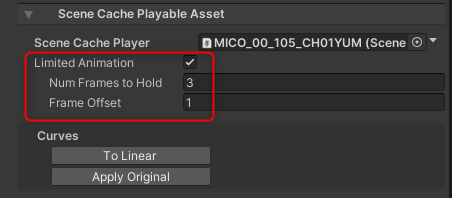
最新のAnime Toolboxに収録されていますStream Image Sequenceでは、上のリミテッドアニメーションを設定するUIが新しいものになっています。
Timeline上で「キーフレームの調整」を行うことで、使用したいフレームを好きなタイミングで設定することも可能になっています。
詳しくは、マニュアルの「キーフレームの調整」をご確認ください。
Pencil+ Line Cache機能について

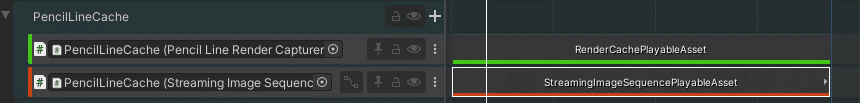
PencilLineCacheトラックグループ
Timelineのトラックグループの中に、「PencilLineCache」があります。PencilLineCacheトラックグループを開くと、2つのトラックが配置されています。
ひとつめのトラック(RenderCachePlayableAssetをクリップとして持つトラック)が、Pencil Line Render Captureコンポーネントを使って、Pencil+ Line for Unityからトゥーンライン連番画像をキャプチャするためのトラック、
ふたつめのトラック(StreamingImageSequencePlayableAssetsをクリップとして持つトラック)が、キャプチャされたトゥーンライン連番画像をStreaming Image Sequence Rendererコンポーネントを使って、ムービー再生するためのトラックです。
この2つのトラックの機能を合わせて、Anime ToolboxではPencil+ Line Cache機能と呼んでいます。
すでに記録されたトゥーンライン連番画像がプロジェクト内にあれば、Streaming Image Sequence機能を使うことで、Pencil+ Line Cacheの再生は可能です。
もしPencil+ Line for Unityを使って、新規にトゥーンライン連番画像を保存したい場合には、別途、Pencil+ Line for Unityをプロジェクトにインストールする必要があります。
※Pencil+ Line for Unityは、PSOFTの有償プラグインです。
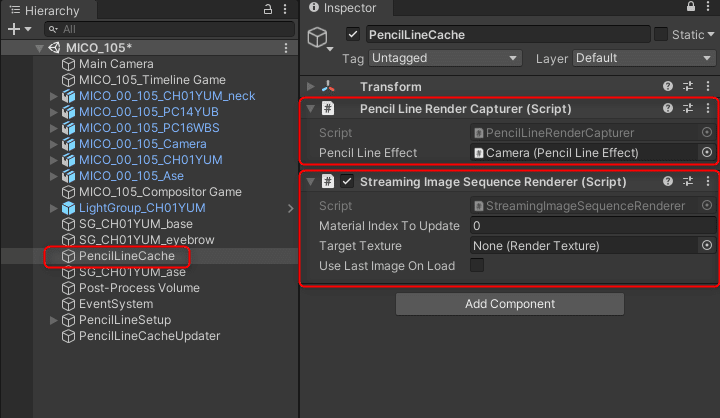
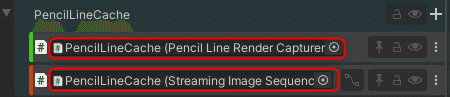
PencilLineCacheゲームオブジェクト
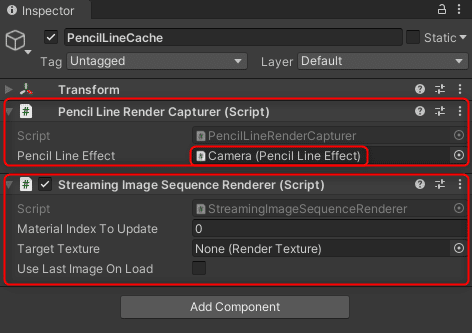
この2つのトラックは、C105の場合、Hierarchyウィンドウ内のPencilLineCacheゲームオブジェクトにアタッチされている2つのコンポーネント
Pencil Line Render Captureコンポーネント
Streaming Image Sequence Rendererコンポーネント
と連動しています。

Pencil Line Render Captureコンポーネントは、Anime Toolboxの機能で、Pencil+ Line for Unityのパッケージをプロジェクトにインストールすることで有効になります。
パッケージはGithubで公開されていますが、機能を全て使うためには、PSOFTからライセンスを購入し、使用するWindows PC上でアクティベートする必要があります。
アクティベートしない状態で使用すると、ウォーターマーク付きの小さめの画像でしかレンダリングできませんので、注意してください。
参考:Pencil+ Line Cache機能のセットアップについて
最後にPencil+ Line Cache機能をシーン内でセットアップする手順について、C105を使って簡潔に紹介します。
なお、こちらはPencil+ Line for Unityを使い慣れている方で、Anime Toolbox内で連動して使いたい方向けの説明となっておりますので、Pencil+ Line for Unityの具体的な設定の仕方については触れません。ご了承ください。
1. Pencil+ Line for Unityを準備する
Pencil+ Line for Unityをプロジェクトにインストールし、トゥーンラインを表示するのに必要な設定をおこないます。(詳しくは、Pencil+ Line for Unityのオンラインマニュアルを参照してください。)
Pencil+ Lineをレンダリングするカメラは、MICO_00_105_Camera/Cameraです。このCameraオブジェクトに、Pencil Line Effectコンポーネントをアタッチし、以下のように設定します。

Pencil+ Lineをレンダリングする時には、必ずPencil Line Effectコンポーネントをイネーブルにします。
Pencil+ Lineをキャッシュとして作成してしまったら、Pencil Line Effectコンポーネントはディスエーブルにしておいたほうが、プロジェクト全体の動作は軽くなります。Pencil Line Effectコンポーネント内の、Render Elementsは必ず有効にします。
2. PencilLineCacheゲームオブジェクトを作成する
Hierarchyビュー上に空のゲームオブジェクトを作成し、PencilLineCacheとリネームする。
PencilLineCacheに、Pencil Line Render Captureコンポーネント(キャッシュ記録用)とStreaming Image Sequence Rendererコンポーネント(キャッシュ再生用)をアタッチする。
Pencil Line Render CaptureコンポーネントのPencil Line Effectに、Cameraオブジェクトをアタッチする。

3. TimelineにRender Cache TrackとStreaming Image Sequence Trackを作成する
Timelineウィンドウ左上の「+」ボタンより、Render Cache TrackとStreaming Image Sequence Trackをそれぞれ作成する。
両方のトラックに、「PencilLineCache」ゲームオブジェクトをそれぞれバインドする。

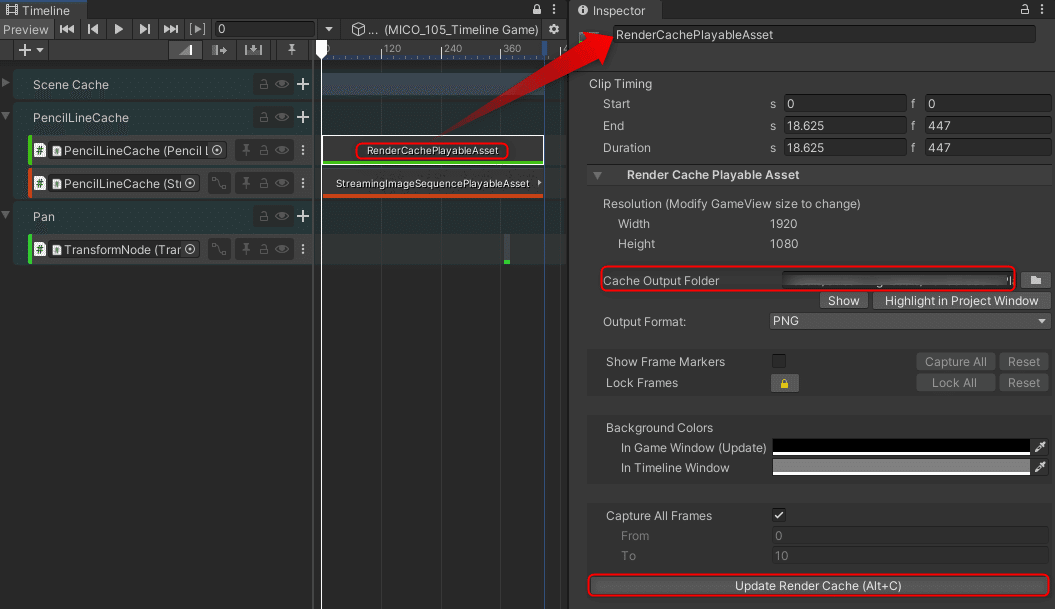
Render Cache Trackに「Add Render Cache Playable Asset」で、Render Cache Playable Assetクリップを追加し、クリップの長さをキャッシュを記録したい長さに調整する。
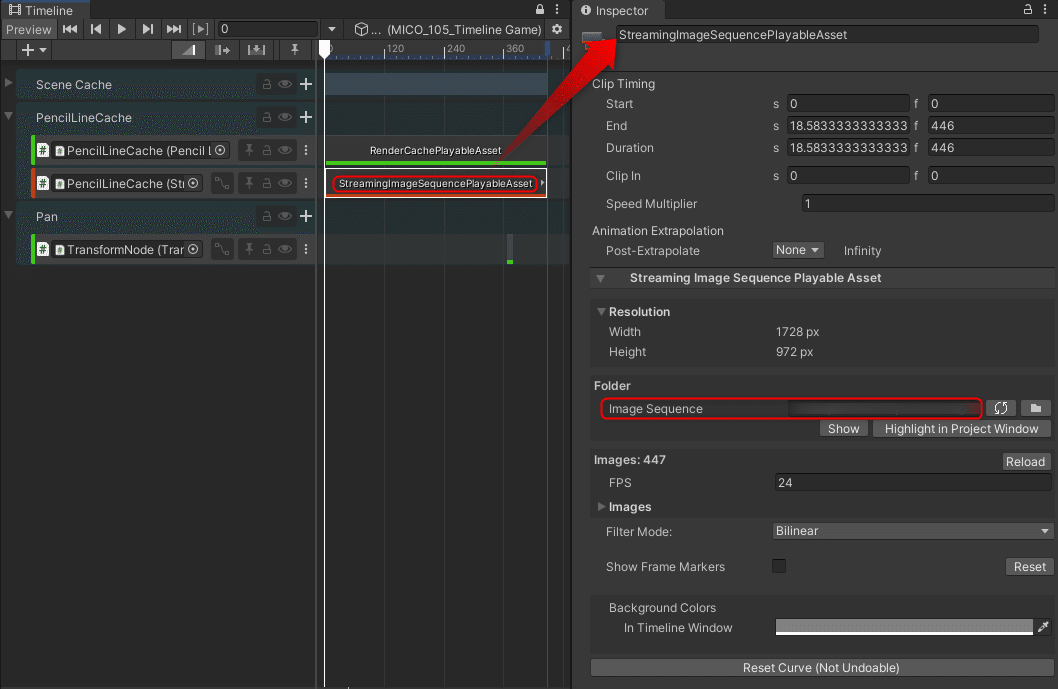
続いて、Streaming Image Sequence Trackに「Add Streaming Image Sequence Playable Asset」で、Streaming Image Sequence Playable Assetクリップを追加し、クリップの長さをキャッシュと同じ長さに調整する。
4. Render Cache Trackを使い、キャッシュを記録する

Render Cache Playable Assetクリップを選択します。
Inspectorビューの「Cache Output Folder」にキャッシュ画像を保存するフォルダを指定します。(デフォルトでは、StreamingAssetsフォルダ内が指定されます。)
準備が終わったら、Inspectorビューの「Update Render Cache」ボタンをクリックします。
「Show」ボタンをクリックすると、キャッシュした画像データを確認できます。
キャッシュデータの作成が終わったら、CameraオブジェクトにアタッチされているPencil Line Effectコンポーネントはディスエーブルにしておきましょう。
5. Streaming Image Sequence Trackを使い、キャッシュ再生をする仕組みをつくる

Streaming Image Sequence Playable Assetクリップを選択し、Inspectorビューから、Folder > Image Sequence のテキストボックスに、Render Cacheが保存されているフォルダを指定する。
FPSスロットの数値は、Render Cacheを記録した時のFPSに合わせる。
Streaming Image Sequenceトラックから再生されるRender CacheをVisual Compositor側で受けとるために、コンポジターグラフ上にStreaming Image Sequenceノードを配置します。
以上の工程が終了したら、Timelineの再生ヘッドをスクラブしてみましょう。Streaming Image Sequenceノード内で、現在アクティブなStreaming Image Sequenceトラックのフレームが取得されます。
今回のまとめ
今回は、C105のコンポジターグラフおよびUnityシーンの構成に関して、詳しくみていきました。
一見、複雑に見えるコンポジターグラフでも、その基本構成を押さえて、ノードが作り上げるネットワークを順番に見ていくと、このコンポジターグラフを構成した演出家の思考のあとが十分にたどれることがわかったと思います。
またカメラワークを、3D空間上で付けなければいけない3Dカメラワークと、Visual Compositor上で付けられる2Dカメラワークに別けることで、作業が大幅に簡略化できることもわかったかと思います。
特に、手描きアニメに特徴的なカメラワークの多くは2Dカメラワークで作られていますので、同じようなカメラワークを3Dで付けようとすると、逆に難しい作業になることもよくあります。
Visual Compositorのようなソリューションを導入することで、欲しいカメラワークに対して、2D/3Dを問わず一番簡単な方法でアプローチできるというメリットも生まれます。
次回の予告
今回は、C105のコンポジターグラフの構成と、それらを支えているUnityシーンの構成を見ていきました。
キャラクター1体だけが登場するシンプルなシーンですが、参考となるノウハウが沢山仕込まれていることがわかったと思います。
次回は、C106についても同様に、使われている絵作りのノウハウをひもといていきます。
お楽しみに。

