
Token(トークン)とDesign System(デザインシステム)の違いとは?
Design token(デザイントークン)という名前が普及してからしばしの時は経ちますが、いまだによくトークンを理解しきれていません。
そんなデザイナー歴18年目になる私なりに、Tokenを理解し、わかりやすく伝えようと思い記事を書いています。
どこまで正確かはわかりませんが、今現在の私の理解を書き綴りますので、解釈は自己責任でお願いします。
トークンの必要性
さて、デザイントークンとはなんでしょう?
色々な記事があるものの、すごくわかりやすくてこれを見れば一目稜線!というものにまだ出会ったことがありません。
デザインシステムとトークンは何が違うの?
トークンを使うメリットは?
トークンを取り入れた方が良いの?
と、ここ数年試行錯誤していますが、結論からいうと
長期のプロジェクトやデザインルールを一括管理したいプロジェクトでは取り入れた方が良い
短期プロジェクトや単発ページ修正しか発生しないプロジェクトは管理が複雑になるので必要ない
というのが私の意見です。
トークンとデザインシステムの違い
では、実際トークンとはなんなのか解剖していきましょう。
デザインシステムとトークンは、デザインや開発において異なる概念を指します。
デザインシステム
定義
デザインシステムは、デザインや開発プロセスにおいて使用される統一されたデザインのガイドライン、パターン、コンポーネントの集合体です。
目的
一貫性を保ち、効率的かつ効果的にデザインと開発を行うためのルールや原則を提供します。
構成要素
カラーパレット、フォント、アイコン、レイアウトパターン、コンポーネントなどがデザインシステムの一部です。
トークン
定義
トークンは、デザインやスタイルのパラメータを表す抽象的な変数のようなものです。例えば、色のコード、フォントサイズ、行間などがトークンとして扱われます。
目的
トークンはデザインシステム内で共有可能な変数を提供し、一貫性を保ちながらデザインやスタイリングの変更を管理します。
構成要素
カラートークン、フォントサイズトークン、間隔トークンなどがあり、これらは通常デザインシステム全体で一貫性を保つのに役立ちます。
トークン
第1話:トークン戦隊パラメーター

今回の目的は分かりやすくまとめることなので、絵にして解説していきます。
まずはトークン戦隊の紹介ですが、具体的にはこの人たち単体では何もできない変数値のあつまりです。
よく使われるもので、Color(カラー)くん、Spacing(スペーシング)マン、Effect(エフェクト)さん、Radius(角かく)ちゃんを上げてみます。
(Font(フォント)さんもいるかもしれませんが、ここでは一回省きます。)
みなさんとも馴染みの強いColor(カラー)くんでストーリーを辿っていきましょう。
第2話:カラーくん生まれる

まずはベースのカラーパレットを用意します。
この時点のColor(カラー)くんはまだパレットがあるだけで何の活躍をするのか決まっていません。
いわば無法地帯でただカラーの情報があるだけです。
白、黒、青、ピンク、など色々なColor(カラー)くんがいますね。
このままでは無法者になってしまうので、立派な仕事ができるよう整えてあげます。
第3話:カラーくん、部署に配属される

色の部署、つまりベースカラーや優先度などを決めていきます。
ここでブランドカラーやサービスのUIカラーの基本ができあがります。
例えばPrimary(第1優先) Color、ボタンなどUIで強調する時に使う色は青にしよう。というコンセプトや、アクセシビリティ(可読性)を考慮した色選びをします。
部署に配属されたので、少し整いました。
が、まだ、どの色がどういう働きをするか役職が決まっていません。
担当役職を決めてあげましょう。
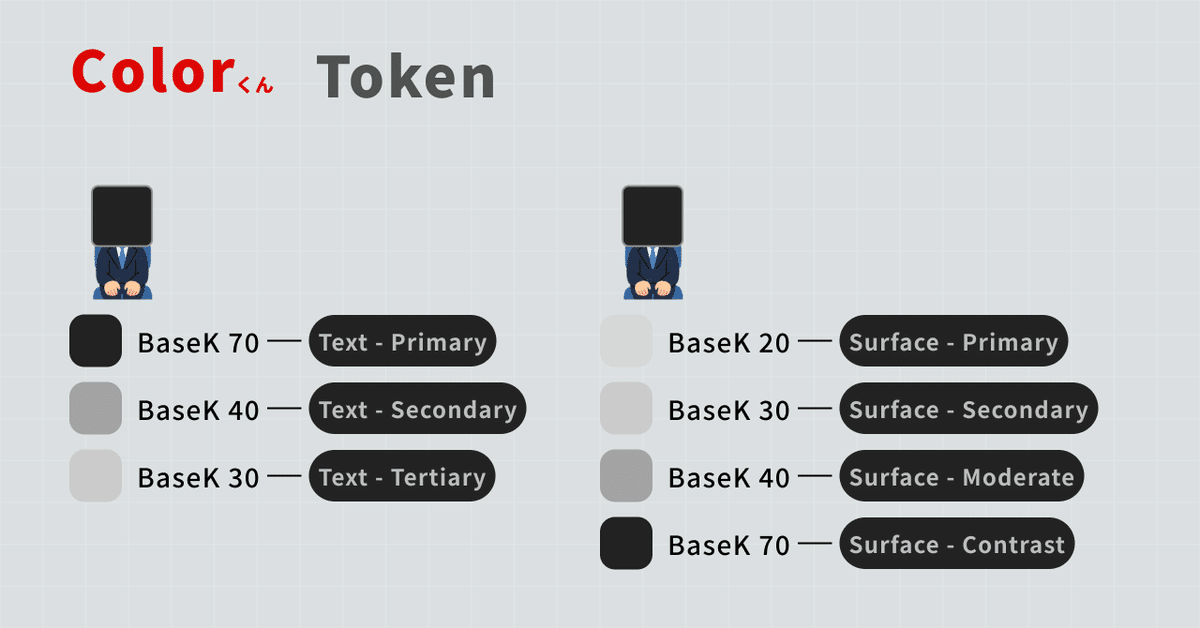
第4話:カラーくん、役職がつく

作ったカラーパレットから、さらに使う用途を振り分けていきます。
例えばベースカラーのBlack部署は業務量が多いです。(ブラック企業ですね。Blackだけに、、、)
テキストのメインカラーはBlack70を使おう。
と決めるとします。
これだけだと記憶を頼りにBlack70を探さないといけないので、分かりやすく使う用途の名前をつけてあげます。
「Black70くん、君、今日からテキスト Primaryね。」
という具合に。
ただ、Black70くんは人気なので兼務もあります。
「Black70くん、君、Surface - Contrastの仕事も兼務ね」
という具合に、担当カラーくんたちの仕事を割り振っていきます。
これでどのColor(カラー)くんがどこで働くか明確になりました。
このColor(カラー)くんたちの役職をデザイナーとエンジニアで共有することでどこで何のカラーを使うかが把握しやすくなります。
この名前付けをすることがTokenというのが私の理解です。
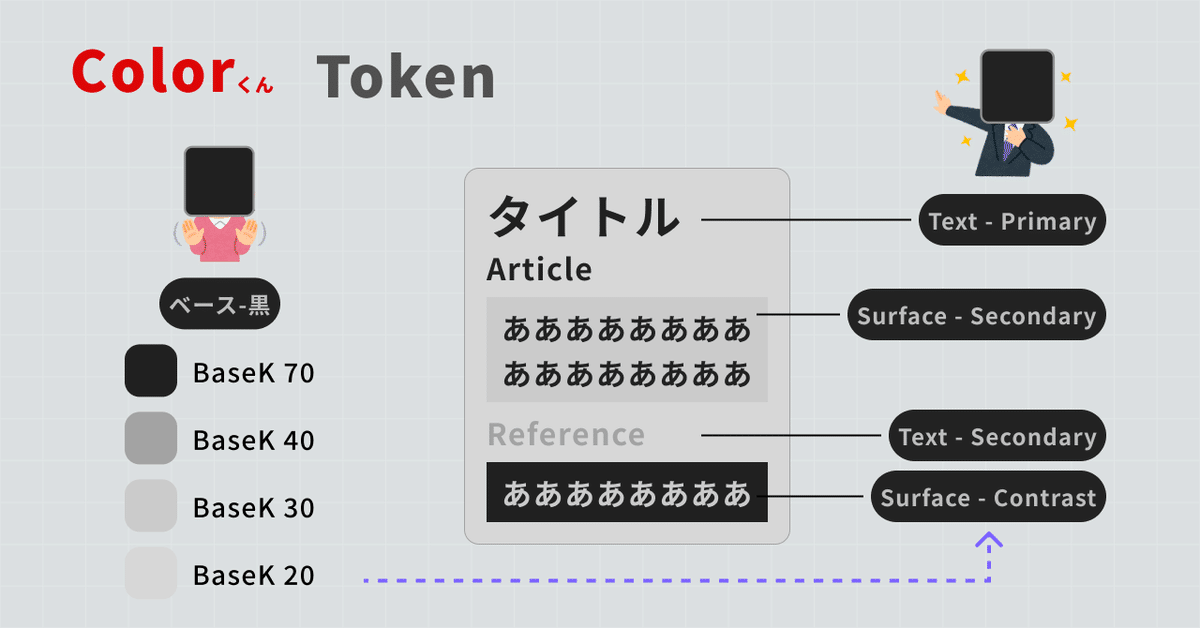
[続編] 第1話:カラーくん、トークンになり活躍する

定義したトークンを利用し、実際デザイン、コンポーネントを作っていきます。
この時、トークンがない状態だと
「Black70くん、タイトルテキストいって」
「Black70くん、Articleの中のテキストもよろしく」
という感じですが、
「テキストあるところはText-Primaryトークンが担当してね。
あ、中身Black70くんなの?よろしく〜」
という感じで整理しやすくなります。
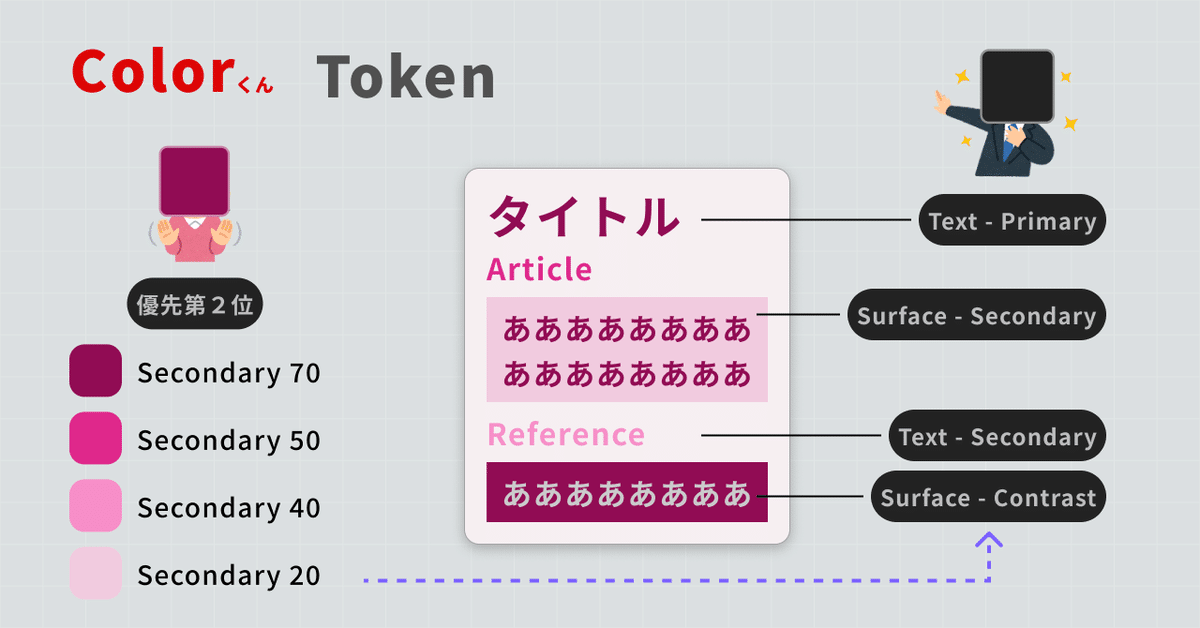
[続編] 第2話:カラーくん、姉妹部署のカラーさんと入れ替わる

(ここからは応用編なので、正しい理解かはわからないのですが、)
カラートークンは基本の読み込み色の変数を変えると、ルールはそのままに色だけ変わります。
例えば、Blackくんをベースに活躍していたサービスが、急な方向転換でPinkさんを採用するとします。
その際、担当役職の構成などはそのままに、中身だけが入れ替わるとコントラスト比など保ったままカラー変更が可能です。
[続編] 第3話:カラーくん、他のトークン部隊の存在を知る

カラーくんをメインにストーリーが進んでいましたが、コンポーネントを構成している要素を見てみましょう。
実は、SpacingマンやRadiusちゃん、Effectさんもコンポーネントの中で活躍しています。
このように、一人だと何もできなかった要素たちが、組み合わさることでコンポーネントを形成しています。
こういった要素をToken化していくことで、誰もが使える変数値が出来上がっていきます。
前段した通り、この作業をきれいに取りまとめるのには膨大な労力や時間がかかると思うので、短期プロジェクトや変動が激しいものには向いていません。
逆にクロスプラットフォームなど、一貫したデザインをまとめて管理したいサービスなどで使うには役に立つかもしれません。
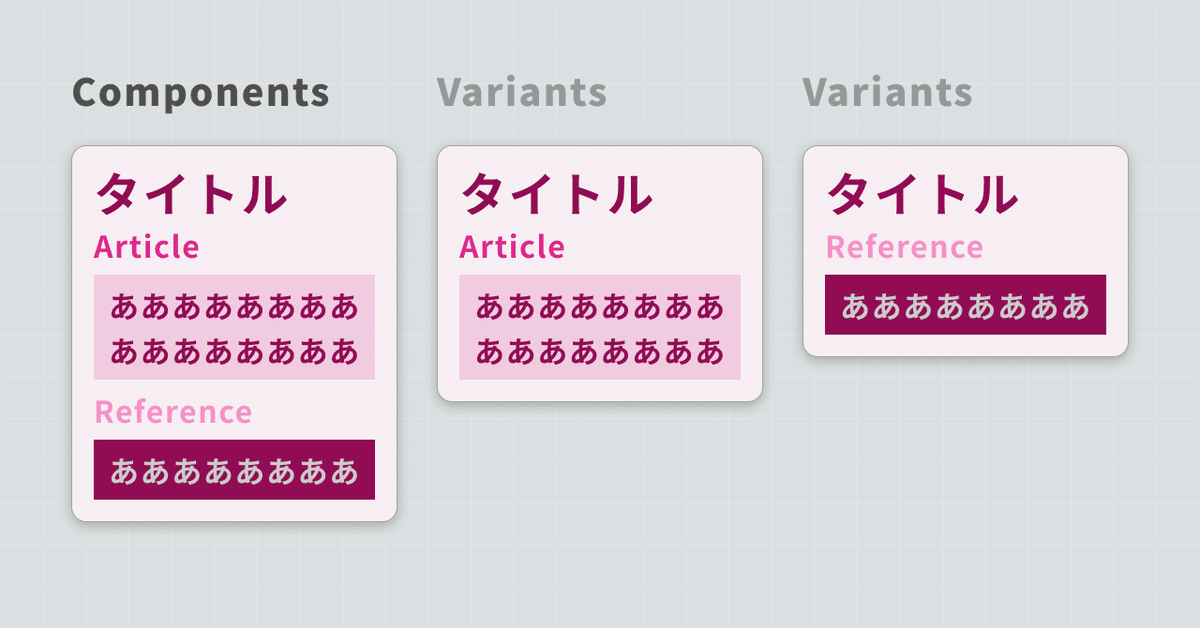
[番外編] 第1話:コンポーネントさん

使いまわし前提のオブジェクトをコンポーネントと言います。
コンポーネントは状態を変えたバリアンツ(Variants-変異体)を産むことができ、使う場所によって使うものを選びながらページをデザインします。
トークンがある場合はトークンを利用して作成していきます。
トークンがない場合もコンポーネントの作成自体は可能ですが、変数値での一括変更などができません。
例えば
Dialog-margin-ms = 16px
のようなトークン変数があるとして、
Dialog-margin_ms = 24px
に変更すれば、一括で全てのダイアログのマージンを変更できますが、トークンがない場合は一つずつ修正する必要があります。
FigmaのVariableを使って管理することをイメージすると分かりやすいかもしれませんね。
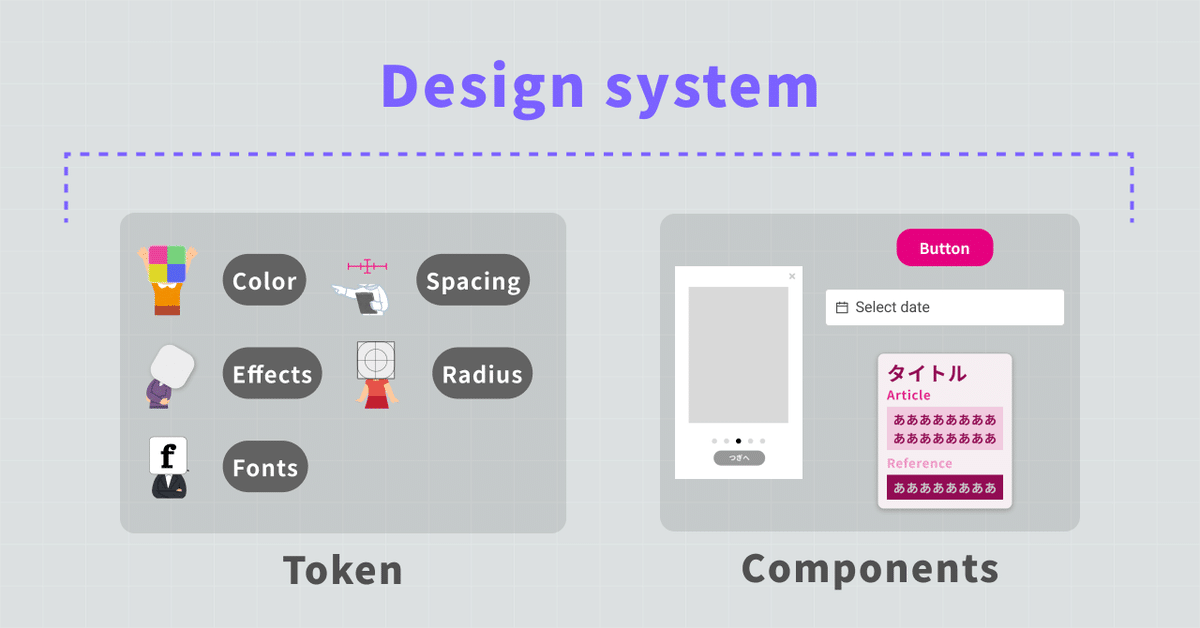
番外編 第2話:デザインシステム

コンポーネントやバリアンツを使ってUIのテンプレートやページが出来上がります。
コンポーネントはもちろん、ページの中でも、Spacing(スペーシング)マンやRadius(角かく)ちゃんは働いています。
コンポーネントだけではなく、ページ全体の構成の時に使うルールもToken化していくとより強固で統一感のあるサービスになると思います。
例えば、Spacingマンの部署ではGap管理部門などもあります。
こうしたサービスの中で使われるデザインルールを一括りにしてDesign system(デザインシステム)と呼びます。
まとめ
ということで、私の理解ではありますが、トークンというものの解釈に少しでも役立っていただけたでしょうか。
解釈が間違っていたらコメントなどで教えていただけると幸いです。
結論
デザインシステムは全体のデザインの基盤となり、トークンはそのデザインシステム内で使われる具体的なスタイルやパラメータの表現です。デザインシステムがルールやパターンを提供する一方で、トークンはそれらのパターンやスタイルの実際の値を示します。
