
PXとPTの関係性〜Webで設計したものを印刷する〜
株式会社Brewusでは様々なサービス開発を行っていますが、今回はWebで作成したものを印刷物として出力することになり、改めてWebと印刷物の関係性について調べてみました。
大きく今回の課題になっているのが、10px以下のフォントサイズはブラウザ上サポートされず再現されないため、10pt以下をWeb上で設計し、印刷できるのか?という点になります。
まずは、DPI(ディーピーアイ)とPPI(ピーピーアイ)の違いをおさらい。
次に、PT(ポイント)とPX(ピクセル)の関係値の話、最後に、Webブラウザと印刷時の最小フォントサイズは何で作成すれば良いかを検証していきます。
【第1章】印刷物とディスプレイの単位の違い

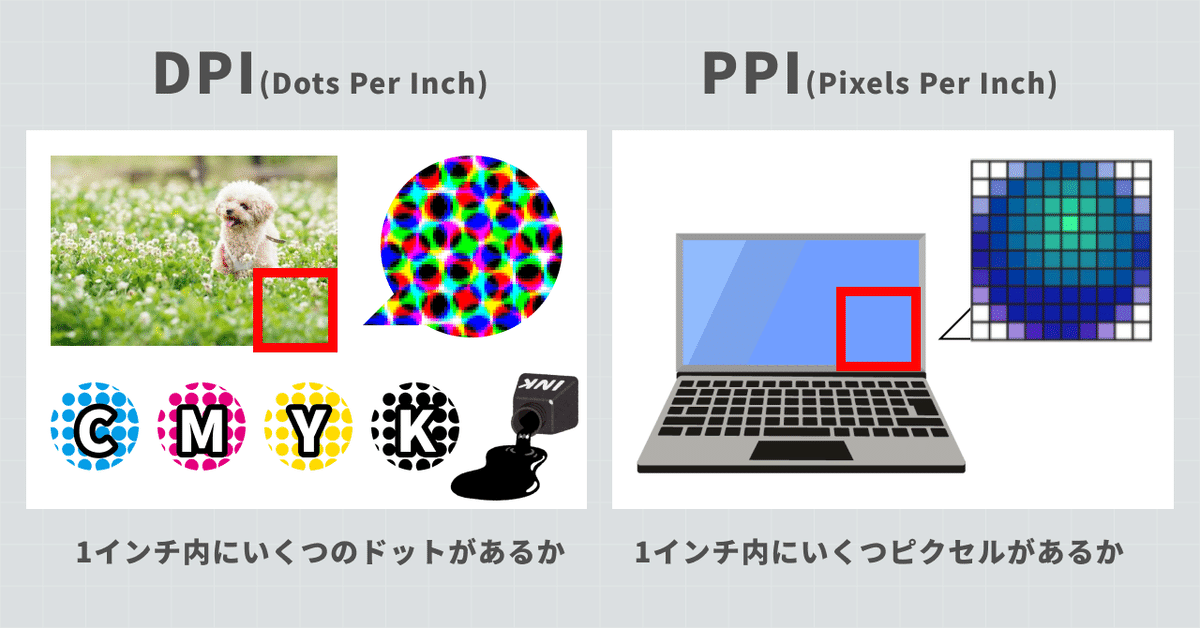
まずはDPIとPPIの違いについて
DPI(Dots Pre Inch)は印刷物に使われる単位で、1インチ(2.54cm)内にいくつのドットがあるかを示す単位
PPI(Pixel Per Inch)はディスプレイに使われる単位で、1インチ(2.54cm)内にいくつのピクセルがあるかを示す単位
どちらも1インチ内にどのくらいの情報量があるかを示すものですが、ここで押さえておきたいのは、DPIは印刷物でしか使わない単位で、PPIはPCやスマホなどのディスプレイでしか使わない単位になります。
DPIは印刷物でしか使わない単位
PPIはPCやスマホなどのディスプレイでしか使わない単位

印刷はインクを点で印字し、C(シアン),M(マゼンタ),Y(イエロー),K(ブラック)の4色を混ぜ合わせて色を再現します。
それに対し、ピクセルは最小単位である1pxの四角の中に1色が表現され、印刷のような色の掛け合わせではなく、塗りつぶされるように色が配置されています。この色はRGBで表すと、R(レッド),G(グリーン),B(ブルー)の3色を256階調で設定できるので、256×265×265=16,777,216色(約1600万)を再現することができます。RGBは全ての色をカラーコード(#から始まる六桁の英数字)で再現することが可能です。
印刷はCMYKの4色を掛け合わせたドットで色を再現
RGBは約1600万色の中から一色を選んで色を再現
【第2章】PTとは何の単位?
PT(ポイント)とは、主にフォントサイズを指定する時に使うイメージがありますが、これは印刷の単位です。
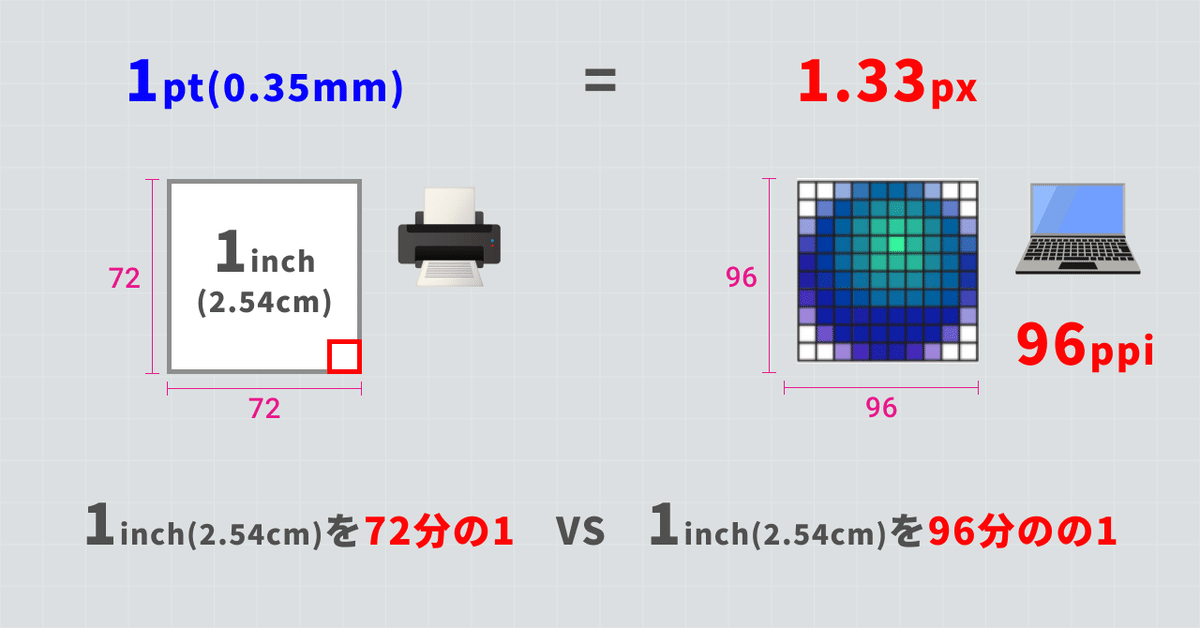
1インチの72分の1のサイズが1ptと規定されています。

1インチ(2.54cm)÷72=0.35mmが1ptの大きさになります。
ちなみに、1mmは2.83pt、A4は595.28pt ×841.89pt となります。
ポイントとは、印刷用単位
【第3章】PTとPXの関係値とは?
ポイントは印刷の単位なので、mmでは表現できました。
今回の課題は、「Webで設計したものを印刷物として出力する」ので、設計はディスプレイの単位であるピクセルで行います。
では、1ポイントは何ピクセルになるのでしょう?
ここで押さえておきたいのは、必ずしも1pt=1pxではないということです。
1pt(0.35mm)=1pxではない
これを紐解くには、まずPPIの謎を解いていかなければいけません。
【第3章 - 1】 72ppiと1ptの関係値

一般的には印刷の適正は350dpi、ディスプレイは72ppiを基準としています。
つまり、印刷時には2.54cmの中に350ドットあると、綺麗に印字され、それ以下だと印刷が荒く見えます。
ディスプレイも2.54cmの中に72ピクセルがあると、綺麗に表示されることになります。(ppiは縦横一辺にいくつピクセルが並んでいるかを示す値なので、72×72=5184ピクセルが1インチの中に入っていることになります。)
例えば、デザインツールのAdobe IllustratorやPhotoshopではウェブデザインを作成するときは72ppi(dpi)を基準値として作成しますが、これはMacintoshが1ポイントの定義である1/72インチを基準値に、1インチに72ピクセルを表示しようと決めたところからきているそうです。

この場合、72ppiのディスプレイでは1px=1pt=0.35mmとなります。
1px=1pt=0.35mm(72ppi)
【第3章 - 2】 Windows PCと1ptの関係値
しかし、ディスプレイサイズの72ppiというのはデバイスによって変化します。その例として、Windowsは96ppiを基準に設計されています。

ppiが変わると1インチに入っているピクセル数がかわりるので、Windowsの場合は、1インチ(2.54mm)に96ピクセル入っていることになります。
Windowsの96ppiは、ポイントの規定値である1/72インチとは別の数値になり、1/96=1px:1/72=1ptという比率になり、1ptの大きさは96÷72=1.33pxとなります。

それに加え、近年様々なデバイスが増え、ディスプレイ=72ppiという概念は通用しなくなってきています。
【第3章 - 3】 様々なデバイスと1ptの関係値
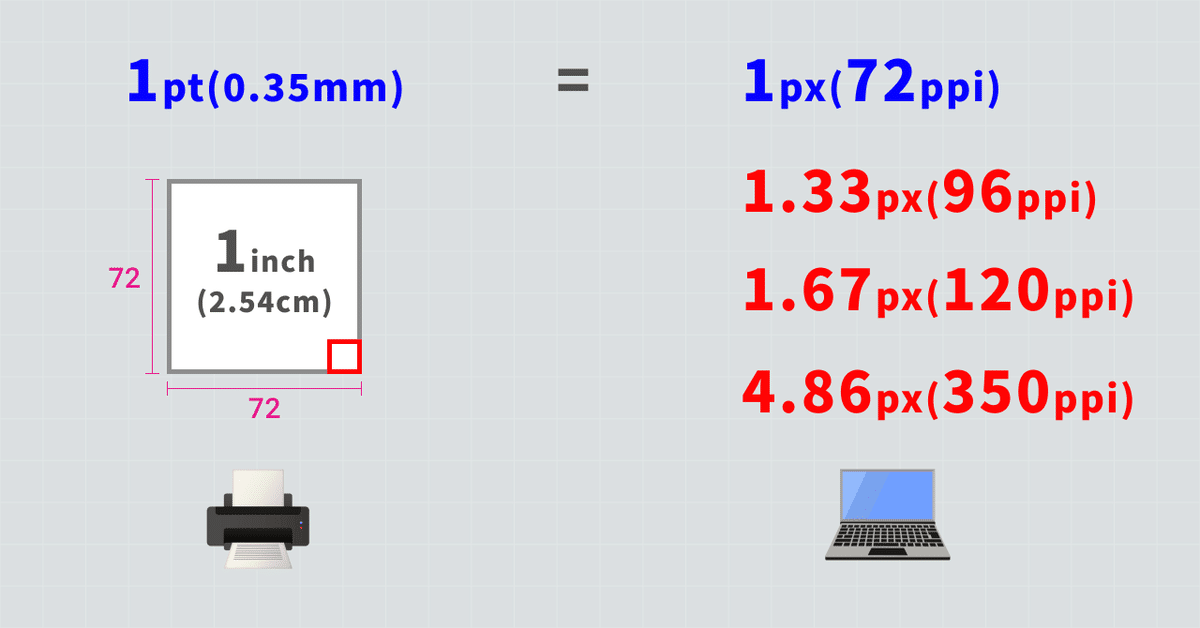
前述の通り、ディスプレイのppiが変われば1pxと1ptの単位がイコールではなくなります。

画像のように、ppiもたくさんの種類がありますが、dpiも印刷物によって変化します。(例えば新聞は120~160dpi、のぼりなどは100dpiなど)
ただし、印刷する時のDPIが変化しても、印刷時の絶対値である1pt=0.35mmという単位は変わりません。
dpiやppiが変化しても1pt=0.35mmという単位は変わらない
【第3章 - 結論】PTは何ピクセルになる?
dpiやppiが変わっても1pt=0.35mmという単位は変わりません。が、ppiが変わると1px = 1ptではなくなります。
72ppiの場合は1px=1ptの値が正となりますが、ppiの数値が変わるとそれに合わせ、1pt=??pxの値へと変化します。

印刷の絶対値であるポイントと設計時のピクセル数が1:1になる値、72ppiを基準に設計すれば1px=1ptになりますが、ppiの値によっては10pxで指定していたけどポイントに換算すると10ptではなくて、7.5ptとかのサイズになってる!!ということがおきえます。
72ppiであれば、1px=1pt=0.35mmになる
96ppiであれば、1.33px=1pt=0.35mmになる
120ppiであれば、1.67px=1pt=0.35mmになる
これは完全に余談ですが、ブラウザから印刷した時のDPIは96dpiとなるそうです。(調べていてへーと思ったので載せておきます。)
引用はこちら
ブラウザから印刷した時のDPIは?
【検証】ブラウザから印刷したときのDPIっていくつなの?
【第4章】Webの設計単位はどうしたら良いのか?
これまでの検証で、72ppiを基準値とすれば1pt=1pxと計算でき、小数点など細かい数値を気にしなくてよさそうだというところまでたどりつきました。
では、実際使っているツールはどの値を使用しているのでしょう?
今回はFigmaというUIデザイン制作ツールを使い検証してみます。
Figma公式サイトによると
Figmaは、フォントサイズを密度に依存しないピクセルで表します。
とあります。
つまりCSSピクセルで設計されているため、ppi/dpiが変化しても変わらない数値ということになります。

Figmaのテキストのサイズには単位が表示されていませんが、60と入れてみてInspectを見ると60pxとなっています。
つまりFigmaのフォントの値はpxで生成されていることがわかります。
ではFigma上では、1px=1ptなのでしょうか?
Figma公式の記載
デザインをPDFにエクスポートする場合、Figmaは従来の印刷ポイント(pt)を使用してフォントサイズをレンダリングします。
試しにFigmaで作成したA4ファイルに60pxで指定したフォントを、PDFで書き出してみました。
それをIllustratorで開き検証した画像がこちら。

重ね合わせたところ、多少の文字間のずれはありますが、サイズはぴったりと一致しました。
ということはFigmaでは1px=1ptという単位を使っていることになります。
Illustratorや Photoshopも同様の設計であることから、デザインツールは基本的に1px=1ptという基準値で設計できるようです。
デザインツールで製作する場合、1px=1ptの考えのもと設計する
【第5章】Webの最小フォントサイズを考慮する
晴れて、1px=1ptで設計しようとなったところまでは良いのですが、ここで一つ問題が、、
Internet Explorerや、Firefox、Google Chrome、Safariなどのインターネットブラウザにはそれぞれ「最小のフォントサイズ」が設定されています。
ブラウザ毎によっては10px以下が最小のサイズとなる場合もありますが、大体のブラウザで最小のフォントサイズが10px程度なのです。
その値よりも小さい数値を指定しても、最小の値と自動で置き換わってしまい、反映されません。
引用:ATTEND
つまり、Webの設計時10px以下を指定しても、ブラウザの規定により再現されないことがあるということです。

この最小値はブラウザによって変わるため、絶対とは言えませんが、不特定多数のユーザーが使うなら、きちんと考慮しないといけません。
参考資料
ATTEND文字の大きさは10px以上にしよう
ということは、Web上で作ったものを印刷物に出力したい場合、フォントの最小サイズは10ptとして設計する必要があるのでしょうか。
Web上で作成して、Web上で閲覧する場合は、10px以下は再現されない可能性が高いため、最低10ptを規定値としておく必要があります。
ただし、印刷物に関しては読みやすいフォント数は8~11ptとあり、読み物で文章量があるものは8ptを基準に製作することが多いため、8ptを再現したくなります。また、注釈や引用といったテキストは6~7ptを利用することもあり、医薬品の成分表示は4.5pt~5ptといった規定値があったりします。
この内容を検証しようと、CSSを使ってフォントサイズをPTとPXで指定してみました。
【第5章 - 検証】Webブラウザのフォント最小サイズ以下をアウトプットすると?
前述した通り、webブラウザによって最小のフォントサイズがありますが、印刷では8ptや5ptなどのフォント数を再現したい場合もあります。
Web上で推奨サイズに置き換えられたフォントはPDFにした時、指定値で出力されるのでしょうか?
ブラウザによってフォントの最小サイズの規定が違うので、3つのブラウザで検証してみました。
参考資料
ブラウザごとの最小フォントサイズ一覧

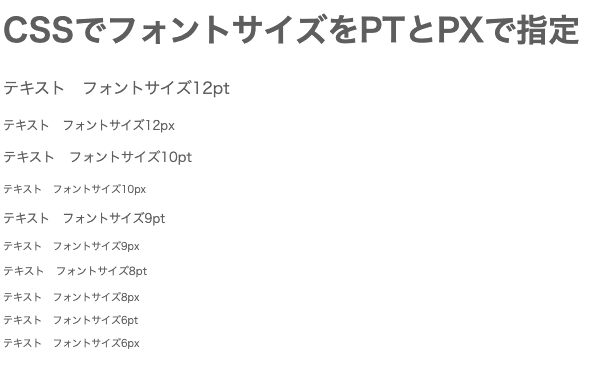
ますははGoogle Chromeで再現した結果

この画面を見る限り、私のPCは72ppiではないようなので、12ptと12pxで表示の大きさに差異がでています。
注目すべきは、10px以下のピクセル設定(9px,8px,6px)したフォント、全て10pxで表示されています。
ポイントは8pt以下(8pt,6pt)から同じサイズで表示されています。
これを印刷設定からPDFに吐き出したものがこちら

やっぱりブラウザの表示が10px以下を推奨していないので、吐き出されたPDFも10px以下+8pt以下のものは同じサイズで吐き出されてしまいました。

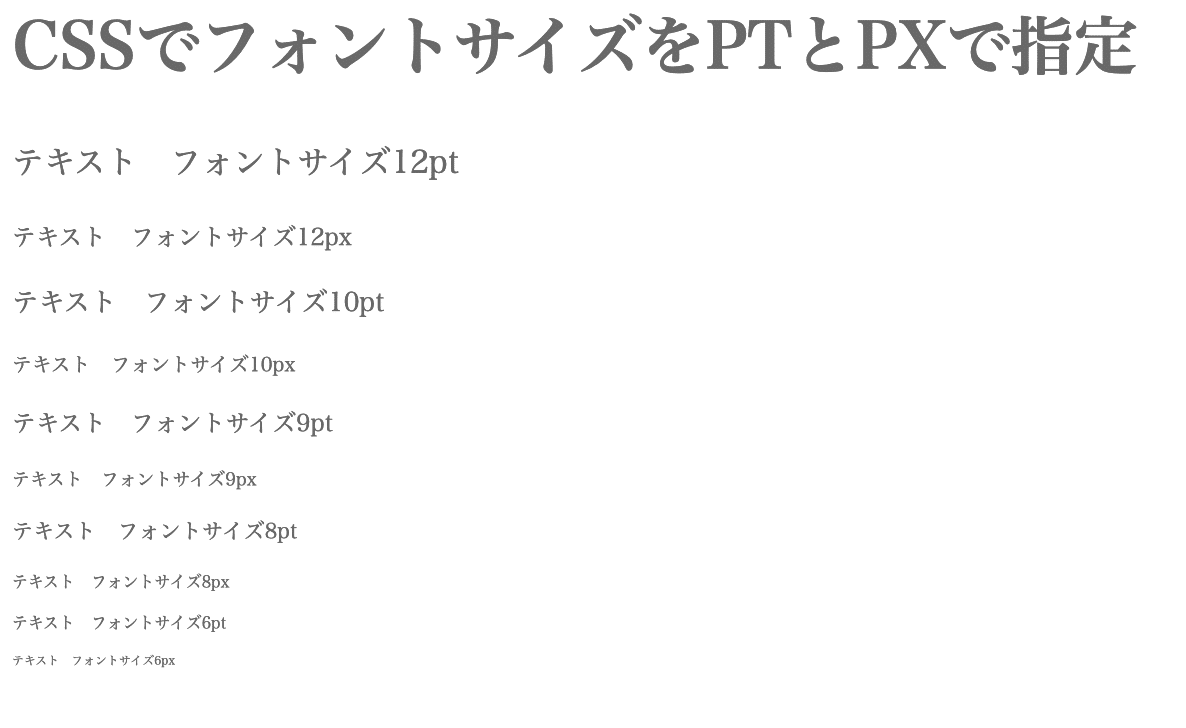
次に、1px単位までフォントサイズを再現してくれるFirefoxで検証

Firefoxでも同じく、12ptと12pxの大きさは違います。
が、こちらのブラウザでは10px以下のフォントサイズも指定したサイズ通りに再現されています。
さらにこのHTMLをFirefoxからPDF化したものがこちら

フォントサイズが規定値で表現されました。イラストレーターで開き直して検証したところ8ptは8ptの大きさで表示されていました。

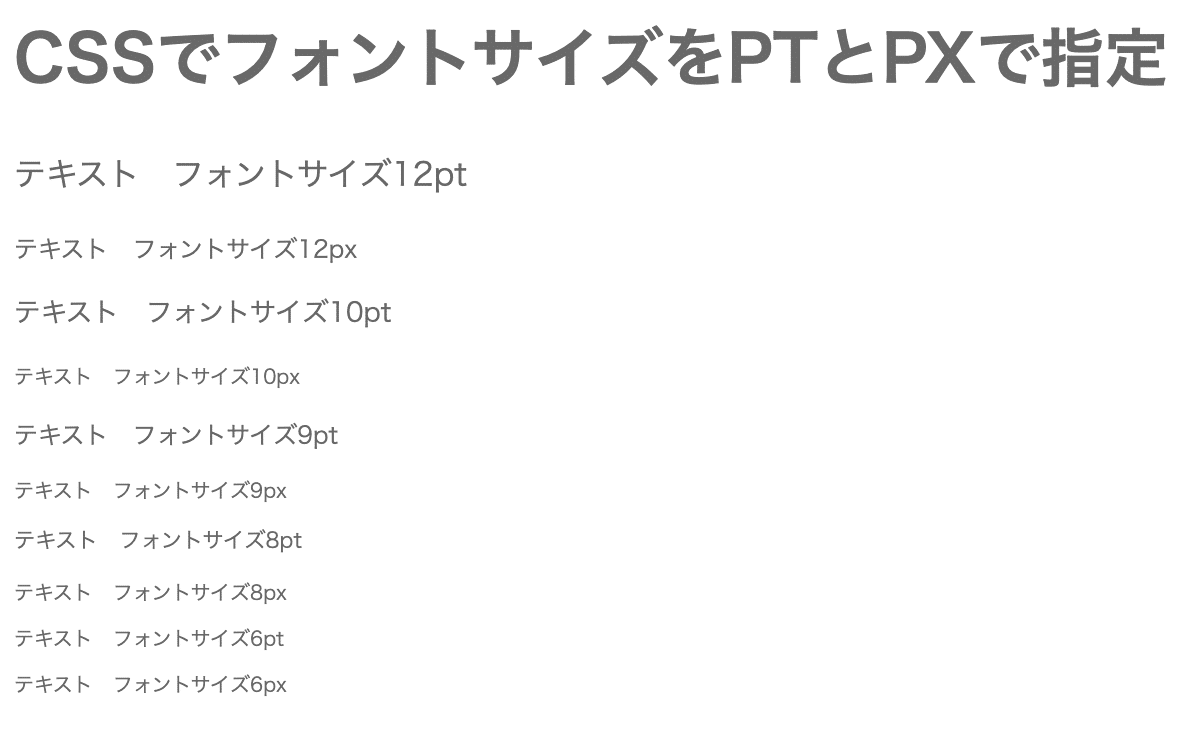
最後にEdgeで検証

こちらはWindowsでは1pxまで再現すると書かれていましたが、MacでEdgeブラウザを開くと10px以下はChrome同様一律のサイズに置き換わっています。
PDF出力の結果も同様。

結論として、ブラウザの最小フォントサイズ以下のフォントは、ブラウザでもPDF出力しても再現されないということがわかりました。
ブラウザの最小フォント以下のサイズはPDF出力しても、置き換わった数値で上書きされる
【まとめ】Web設計時、印刷物の最小フォントptは?
長くなりましたが、以上の検証結果から、Webで印刷物のフォントptを指定するときは10ptを最小値とするとよさそうです。
10pt以下を表現したい場合は、Firefoxなどブラウザの最小フォントサイズ規定が小さいものを選べば再現できます。
ここまでは、あくまでデザイナー側の構想なので開発者からのテクニックなどで何か別の実装方法もあるかもしれません。
例えば、Webブラウザ上では見た目は10px以下にはできなかったとしても、プリントアウト用にアウトプットしたファイルがちゃんとフォント数を維持される、という出力方法が可能であれば、最小値は可変することもできるかもしれません。

※ただし、この場合ブラウザで見ているものと印刷物でフォントサイズに差異が出てしまう可能性あり
その他、何か良いアイディアでブラウザの最小フォントサイズ以下まで再現できる方法があればぜひ教えてください。
最後に色々と調べて参考にさせていただいた情報元の皆様、ありがとうございます。間違った情報があればぜひ教えてください。
【追記】Chromeで10px以下のフォントサイズを表示する
社内の方に頂いた情報で、ブラウザの最小フォントサイズ以下も再現する方法がCSSで解決できるとのこと
参考リンク
Google Chromeでもfont-sizeを10px以下で表示させるCSS
transformプロパティを利用することで、10px以下のフォントサイズも再現できるようです。
情報のご提供ありがとうございました。
【便利ツールの紹介】
参考サイト ※情報のご提供ありがとうございます。
DTP・印刷用語集
RESOLUTION, PPI AND DPI FOR PHOTOGRAPHERS.
Webcil
ポイント(pt)からピクセル(px)への変換:DPIについて ぴぐノート
Webにおける解像度のお話
【単位超入門】ピクセル、ドット、PPI、DPI、解像度、メートル、インチ、ポイント
