VRMとBVHによるUnityでのモーション再生
「VRM」と「BVH」によるUnityでのモーション再生の手順をまとめました。
・Unity 2022.3.11f1
・Blendr 4.0.2
1. VRMとBVHの準備
1-1. VRM
「ニコニコ立体」から「ニコニコ立体ちゃん」をダウンロードします。

1-2. BVH
今回は、「TDPT」でモーションキャプチャーしました。
2. モデルの表示
Unityでモデルを表示します。
(1) Unityで3Dプロジェクトを作成。
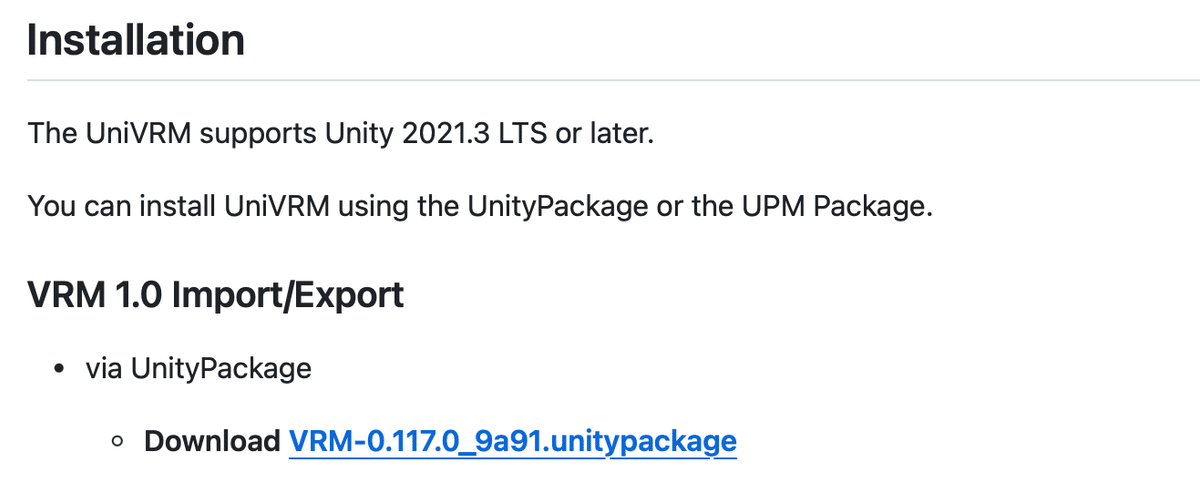
(2) 「UniVRM」リポジトリから「VRM 1.0 Import/Export」(VRM-0.117.0_9a91.unitypackage)をダウンロード。

(3) メニュー「Assets → Import Package → Custom Package」で先程ダウンロードした「VRM 1.0 Import/Export」をインストール。
(4) Projectウィンドウに「VRMモデル」をドラッグ&ドロップ。
(5) VRMモデルが旧バージョン(0.X)の時は新バージョン(1.0)にアップグレード。
「VRMモデル」を選択し、「Migrate To Vrm 1」をチェックし、「Apply」ボタンを押してください。

(6) VRMモデルをProjectウィンドウからHierarchyウィンドウにドラッグ&ドロップし、カメラ位置を調整。

3. BVHをFBXに変換
BlenderでBVHをFBXに変換してからUnityで利用します。
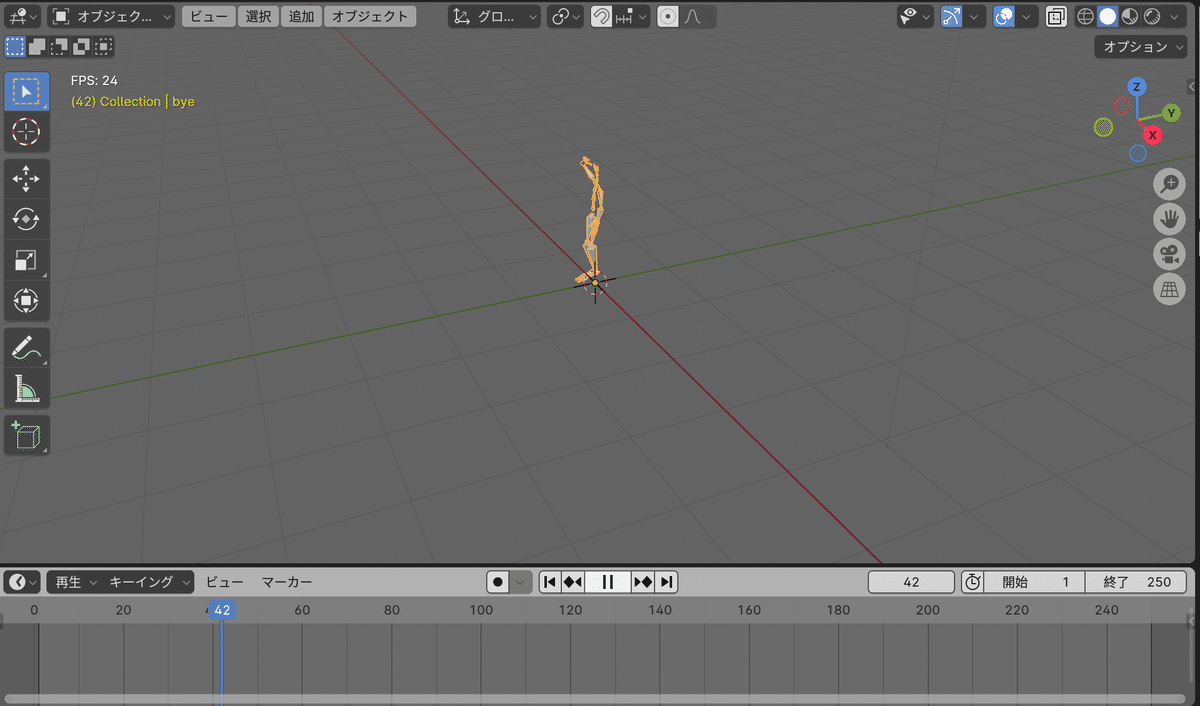
(1) Blenderを起動して、シーンコレクションのCubeを削除。

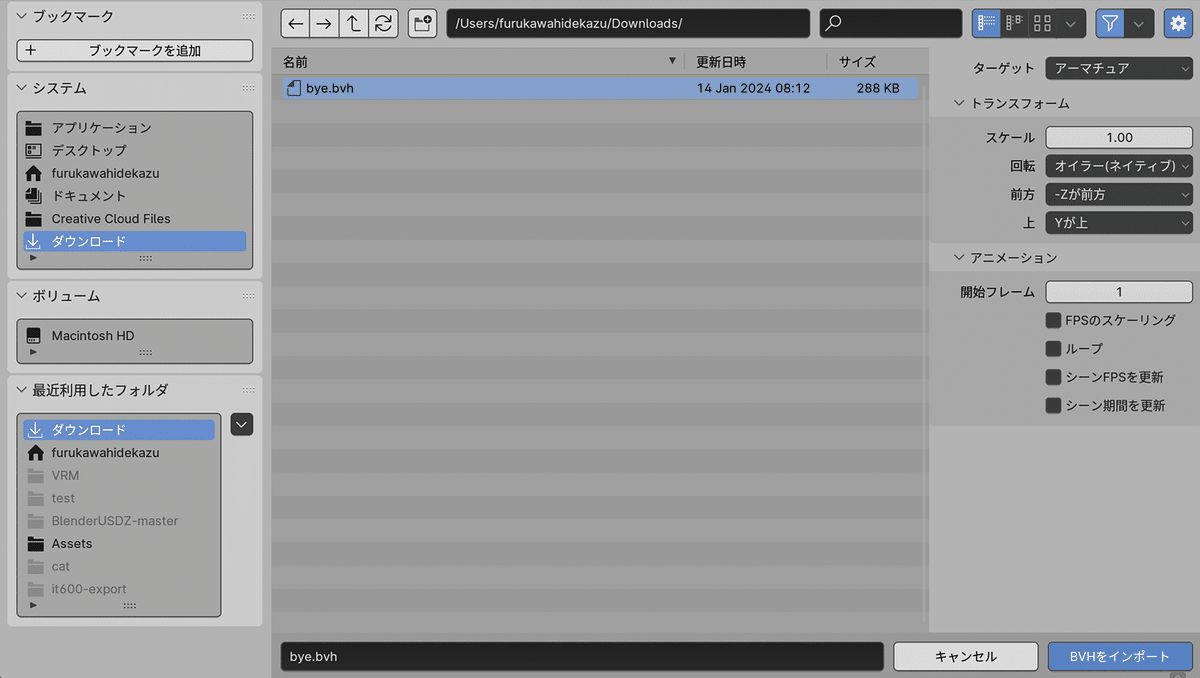
(2) メニュー「ファイル → インポート → モーションキャプチャ(.bvh)」で「BVHファイル」を選択して、「BVHをインポート」を押す。

(3) アニメーションを動作確認しつつ、必要に応じて調整。

(4) メニュー「ファイル → エクスポート → FBX (.fbx)」でオブジェクト「アーマチュア」のみを選択し、「FBXファイル名」を指定して、「FBXをエクスポート」を押す。
「FBXファイル」が生成されます。

4. モーションの再生
モーションの再生の手順は、次のとおりです。
(1) 「FBXファイル」をProjectウィンドウにドラッグ&ドロップし、「Rig」の「Animation Type」で「Humanoid」を選択し、「Apply」を押す。

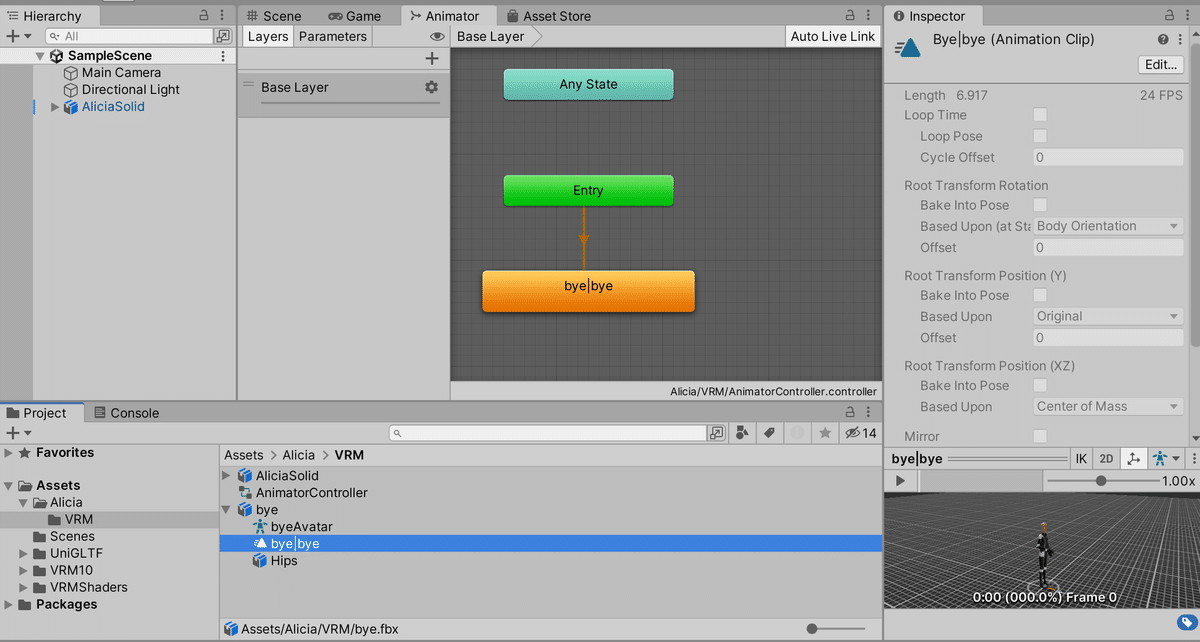
(2) `Projectウィンドウで「+ → Animation Controller」で新規「Animation Controller」を作成。
(3) 新規「Animation Controller」をダブルクリックで開き、AnimationClip (元BVH) をドラッグ&ドロップで配置。

(4) HierarchyウィンドウでVRMモデルを選択し、「Animator」の「Controller」に新規「Animator Controller」をドラッグ&ドロップ。

(5) Playボタンで再生。