
毎朝30分ずつゲームを作ってみる【第169回】主人公立ち絵Live2D作成(14)
さて、今日も主人公のLive2Dパラメータを作成していきます。
昨日の記事はこちら。
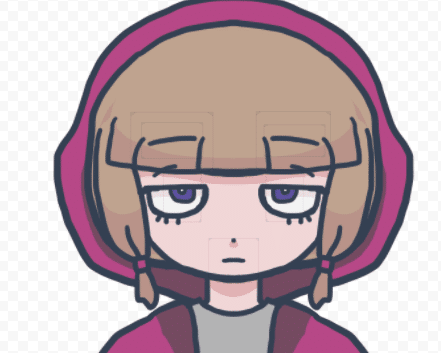
今日はフードのオンオフを作成しました。
手順としては、①頭の上に被っている部分を上側にずらす

②顔の横の部分も含めさらにずらしつつ次のパラメータのキーでは表示を0%にする。

③そして、残った頭の後ろのフードを下しつつ表示を0%にし、かわりに被っていないバージョンのフードの表示を100%にします
動かしてみると以下のようになります。
#Live2D
— あまた節 (@anipanmrk2) June 17, 2022
フードのオンオフを作りました pic.twitter.com/ZiBBHkAfZp
多少残像が見えるのはご愛敬。
明日は頭の角度Zを作成していきます。
