
毎朝30分ずつゲームを作ってみる【第166回】主人公立ち絵Live2D作成(11)
さて、今日も主人公のLive2Dパラメータを作成していきます。
昨日の記事はこちら。
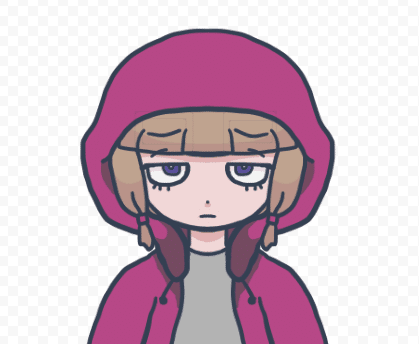
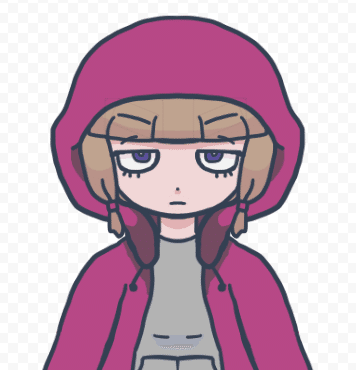
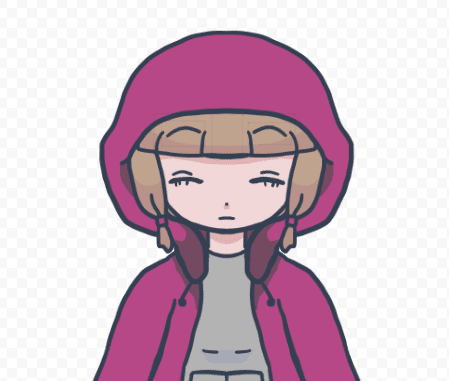
今日は眉の動きと目の「にっこり」の動きを作成しました。
眉は変形、角度、位置の順に


にっこり目は、まつ毛が目の下側になってしまって大丈夫かと思いましたが、とりあえずこれで。

これらをアニメーションさせると以下になります。
#Live2D
— あまた節 (@anipanmrk2) June 14, 2022
眉の動きとにっこり目を作りました pic.twitter.com/3MCdAsRugD
明日は今日間に合わなかった瞳の動きと口の動きを少し作成していきます。
