
Excel(VBA)からNotesを操作するには?
はじめに
Excel(VBA)からNotesを操作して、さまざまな値を取得できます。またNotesから別のアプリへアクセスして操作できるとワクワクしますね。しかし難しいです。なぜなら、ExcelのプログラミングもNotesのプログラミングもある程度理解しないと動かないためです。二つのアプリを学習するコストがかかります。
今回の記事では、マイクロソフトが開発したOLE (Object Linking and Embedding)という技術を使う方法を紹介します。この記事は Microsoft 365・HCL Notes V12・Windows 11 の組み合わせで動作確認しました。
※ExcelやWindowsの設定・環境によっては、正常に動作しない場合があります。あらかじめご了承ください。
Step.1 Excel側で、VBAの開発を準備する
まずExcelの方で、VBAを使えるようにしなくてはなりません。Excelは、初期状態ではただの表計算ソフトなので、これをDomino Designerのようなプログラミング・ツールにするには下準備が必要です。
メニューバーに[開発]タブがない場合は、下記手順に従ってリボンに[開発]タブを表示させます。
まず、メニューバー左上の[ファイル]を選び、

左下の[その他]から[オプション]を選びます。

[Excelのオプション]画面が表示されますので、画面左側の[リボンのユーザー設定]を選択して、画面右側の[開発]にチェックを入れて、[OK]で閉じます。

すると、リボンに[開発]タブが出現します。

Step.2 VBAで開発する
次に、押すとNotesからデータを取得するボタンを作成します。
[開発]タブを選んで、[挿入]をクリックし、[フォームコントロール]から左上の白い四角のアイコン『ボタン(フォームコントロール)』を選びます。

適当なセルをクリックすると、「マクロの登録」と題したダイアログボックスが開きます。デフォルトの「ボタン1_Click」という名前で、または適当に名前を付けて[新規作成]を押します。するとVBAのウィンドウが開きます。
※ここで[OK]を押してしまうと、VBAは開きません。

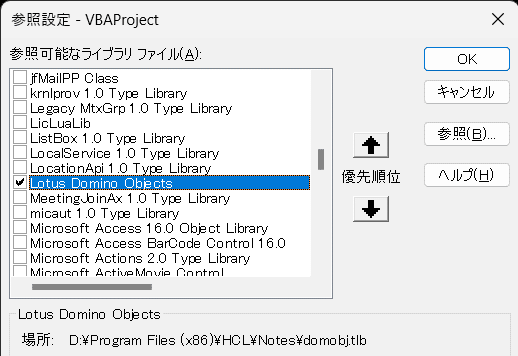
VBAのメニューバー[ツール]から[参照設定]を選び、選択肢から[Lotus Domino Objects]を探してチェックを入れます。※実はチェックを入れなくても動くという説があります。実際、試しに今回チェックを外して検証すると動きました。


次に、左側のナビゲータから標準モジュール[Module1]を選び、コードを記述します。

エクセルからノーツのデータにアクセスできるようになると、お仕事がますます快適になります。
この先、実際のコードと解説や、ここで使ったエクセルとノーツのファイルのダウンロードができます。
noteにご登録されてからこの記事をご購入いただくと、この記事が更新されたときに通知され、追加料金なしで閲覧できるようになります。まずはnoteにご登録されることをお勧めします。
ここから先は
¥ 550
この記事が参加している募集
サポートいただければ、記事をもっと充実することができます
