
仕訳日記帳ビューをつくろう!【家計簿を作るよ Vol.7】
はじめに
前回予告したとおり、振替伝票を日付順に一覧表示する仕訳日記帳ビューをつくっていきます。
仕訳日記帳ビューは、伝票を入力するときによく使います。伝票が正しく入力されたか確認するためにあります。
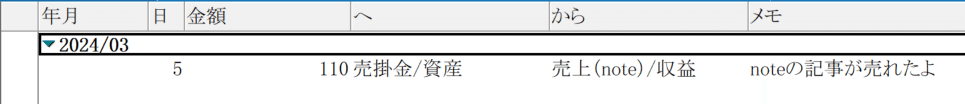
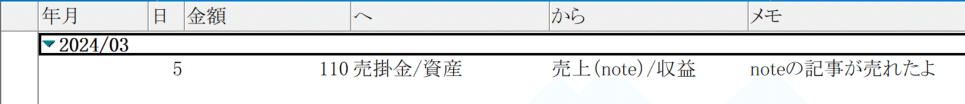
完成イメージはこちら(↓)になります。

『家計簿を作るよ』シリーズを最初から順番に読みたいかたはこちらからどうぞ。
仕訳日記帳ビューをつくる
では新しいビューを作成しましょう。
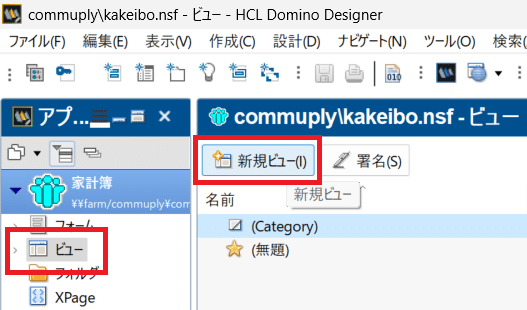
デザイナーを開いて、画面左側の家計簿アプリから『ビュー』を選択します。今度はその右側あたりに表示された『新規ビュー』ボタンを押します。

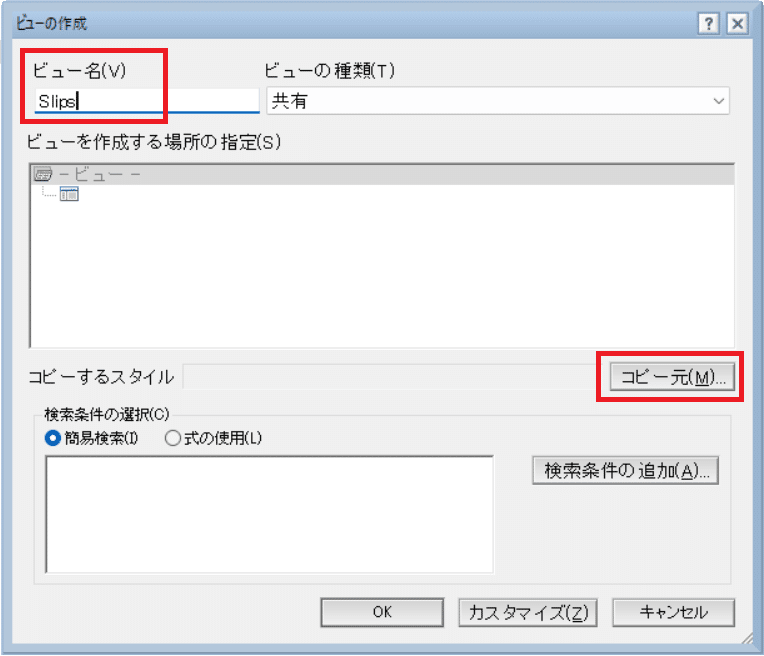
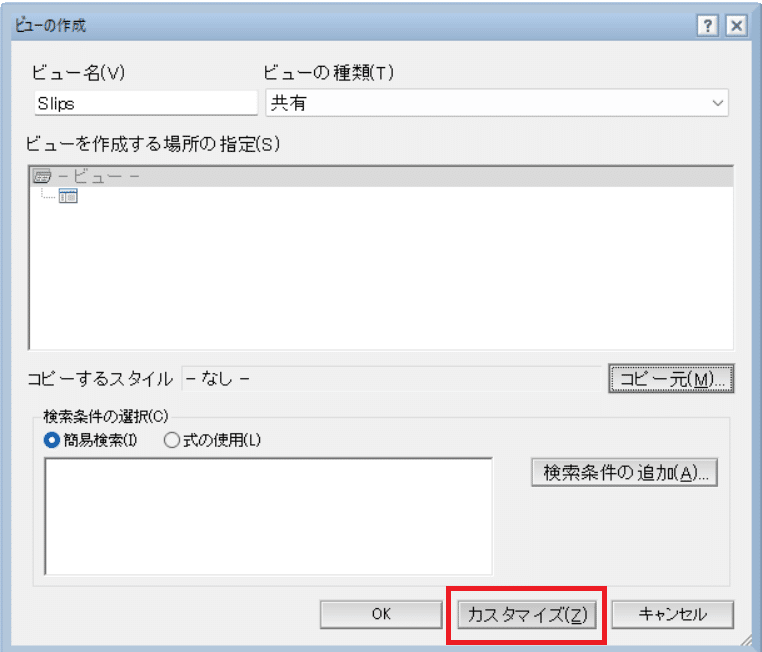
ビューの作成ダイアログボックスが表示されます。
ビュー名欄に、今回は『Slips』と入力しましょう。次に『コピー元』ボタンをおします。

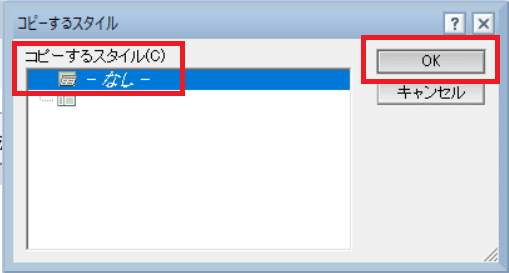
コピーするスタイルは『-なし-』にして、『OK』ボタンを押してビューの作成ダイアログボックスに戻ります。

最後に、画面下部の『カスタマイズ』ボタンを押します。
間違って『OK』や『キャンセル』を押すと、ビューの設計画面が開いてきませんので注意です。

元々ある列を変更
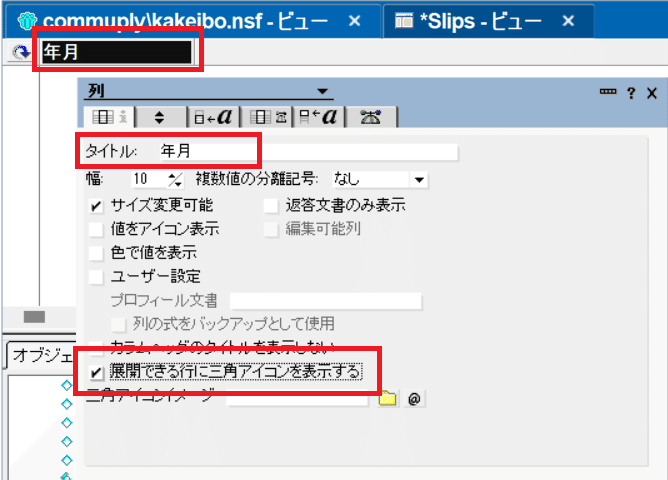
ビューを新規に作成すると、最初の列が用意されています。
最初の列のタイトルを『年月』にして、『展開できる行に三角アイコンを表示する』を選択します。

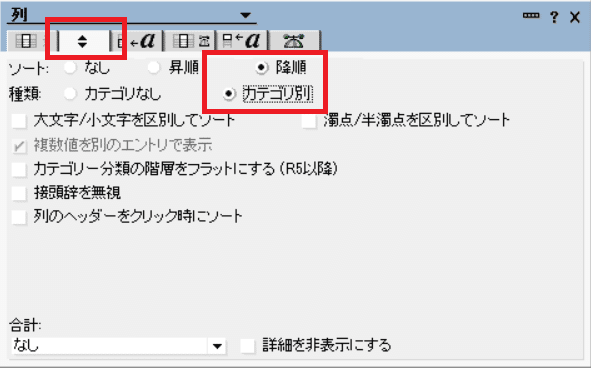
右隣りのタブに切り替えて、ソートを『降順』、種類を『カテゴリ別』を選択します。カテゴリ別にすると行を展開できるようになり、先に設定した『展開できる行に三角アイコンを表示する』と合わさって、ビューに『▼』マークが表示されるようになります。

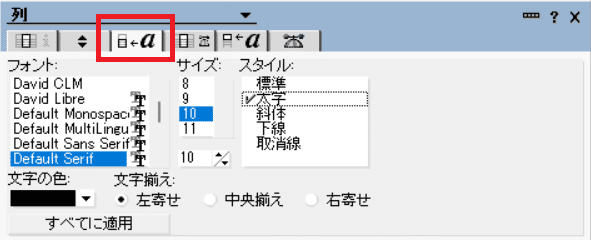
更に右側のタブでは、データ行のフォントや文字のスタイルなどを設定できます。
『すべてに適用』ボタンを押すと、他の列のフォントや文字のスタイルをまとめて変更できます。

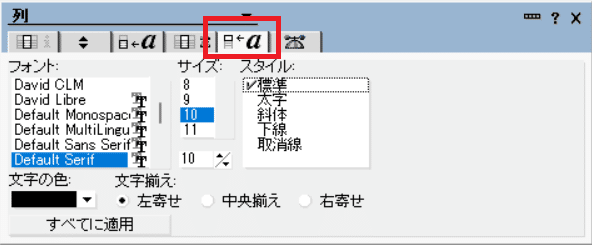
更に右へ2つ、つまり左から5つ目のタブでは、列のタイトルのフォントや文字のスタイルを変更できます。
こちらも『すべてに適用』ボタンを押すと、他の列のタイトルのフォントや文字のスタイルをまとめて変更できます。

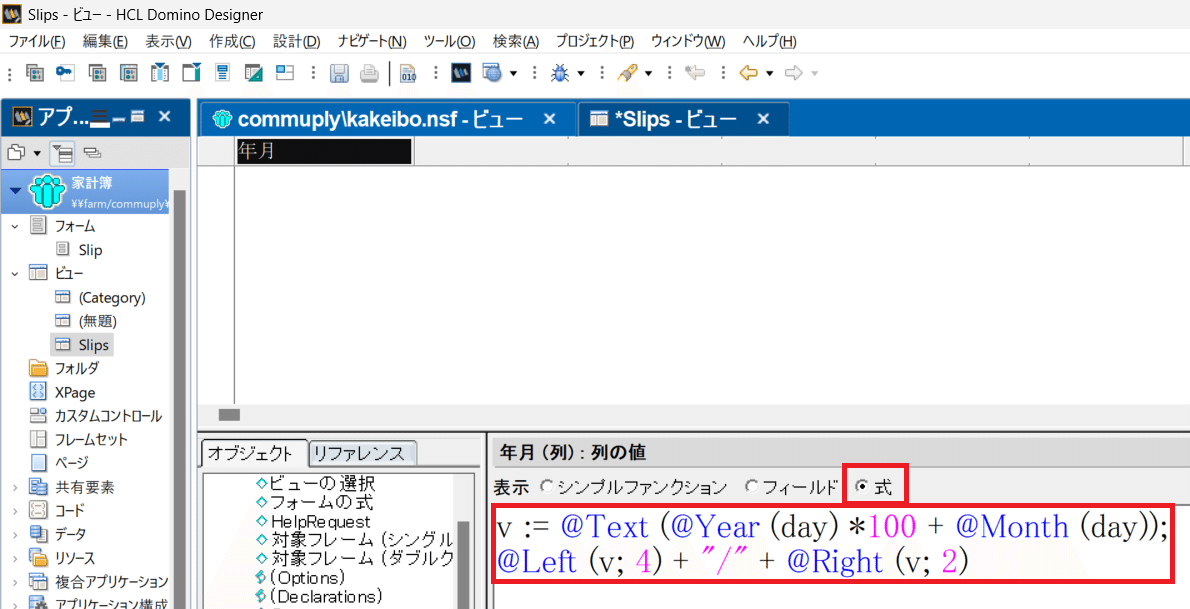
年月を表示する列に表示する値を決める式を入力しましょう。
画面下部の『列の値』の表示で『式』を選択します。元々書かれていた式を削除して、次のとおり入力しましょう。

v := @Text (@Year (day) *100 + @Month (day));
@Left (v; 4) + "/" + @Right (v; 2) 式を簡単に解説します。
1行目で v に年月の値を保存します。例えば day が 2024年03月14日のばあいは、次のように展開されると考えてください。day はビューに表示される文書に含まれるデータです。文書ごとに異なる値を持っているとおもってください。
v := @Text (@Year (day) *100 + @Month (day));
↓
v := @Text (@Year (2024年03月14日) *100 + @Month (2024年03月14日));
↓
v := @Text (2024 *100 + 3);
↓
v := @Text (202403);
↓
v := "202403"; 次に2行目を展開してみましょう。結果は『2024/03』となります。
1行目の末尾には『;(セミコロン)』があるのに、2行目には『;』がないのが気になりましたでしょうか。『;』は行を区切る記号なので、2行目には『;』を付けても付けなくてもよいのです。
@Left (v; 4) + "/" + @Right (v; 2)
↓
@Left ("202403"; 4) + "/" + @Right ("202403"; 2)
↓
"2024" + "/" + "03"
↓
"2024/03"ここまでで、年月列の設定ができました。同様に{日、金額、へ、から、メモ}列を作成します。
列を追加
ビューを作成したときに自動で作成された列はひとつだけでしたので、列を追加する方法をお伝えします。
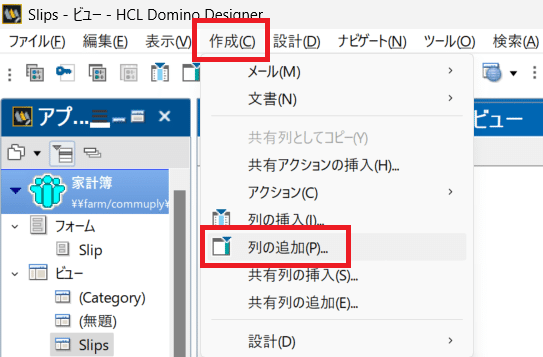
メニューの『作成』から『列の追加』を選択します。

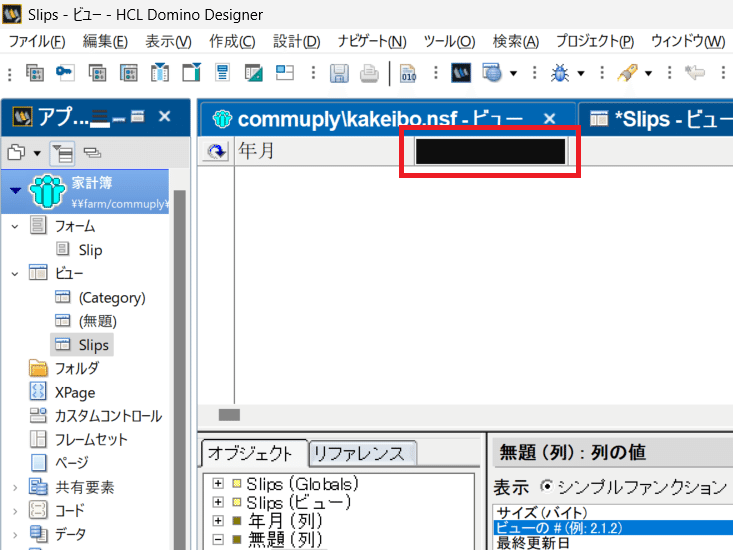
すると、新しい列が右側にできあがります。ビューを作成したときに元々あった列とはタイトルの設定が異なりますが、ほぼ同じです。

これから追加する{日、金額、へ、から、メモ}列の情報を列挙します。皆さんで追加してみてください。
なお、年月列と異なる部分は、『展開できる行に三角アイコンを表示する』にチェックを入れないこと、ソートを『なし』にすること、種類を『カテゴリなし』にすることです。つまり取り合えずこれらは初期値のままにします。
日の列の式
@Day (day)金額の列の式
amountへの列の式
@If (@Length (categoryTo) > 0; To + "/" + categoryTo; "")からの列の式
@If (@Length (categoryFrom) > 0; From + "/" + categoryFrom; "")メモの列の式
memo列を追加できたでしょうか。それでは追加の設定をいくつかしましょう。
日の列はソートを『降順』にしましょう。
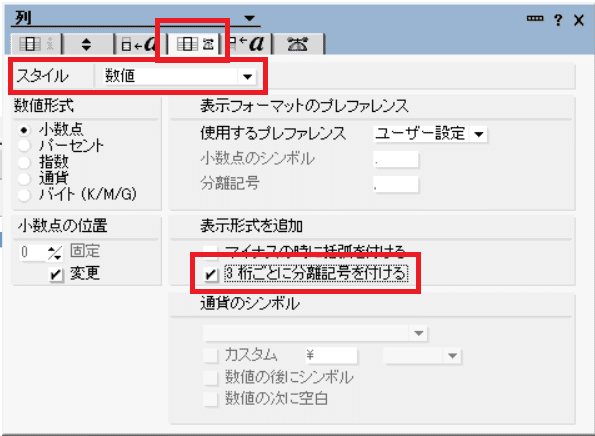
金額の列には、数値のスタイルを設定します。『表示形式を追加』部分にある『3桁ごとに分離記号を付ける』にチェックを入れます。

これでビュー列の設定は完了です。
ビューの設定
次にビューそのものを設定します。
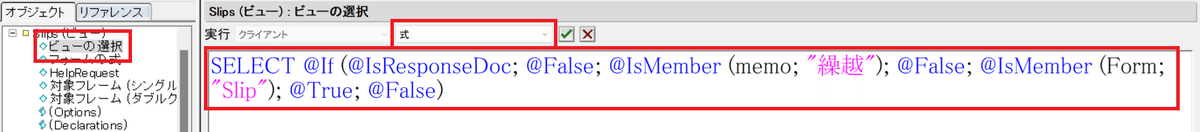
画面下部の左側の『ビューの選択』を選択します。その右側の実行で『式』を選んで、次のように式を書き換えます。
下記のコードでは、見やすいように改行を入れて折り返していますが、実際には改行を入れなくてもよいです。でも改行してもエラーになりません。

SELECT @If (@IsResponseDoc; @False; @IsMember (memo; "繰越"); @False;
@IsMember (Form; "Slip"); @True; @False) では式を解説します。式は下記1番から順番に評価されます。1番に該当したデータは2番以降は評価されません。同様に2番に該当したら3番以降を評価しません。
1.返答文書といわれる文書データをビューに表示しない
2.memo欄に『繰越』と書かれた文書データをビューに表示しない
3.『Slip』フォームでつくられた文書データをビューに表示する
4.ここまでに該当しない文書データをビューに表示しない
上記1番は、今後つくる総勘定元帳ビューや損益計算書ビューで、ひとつの文書データをふた通りに表示するために返答文書といわれる文書データを利用します。仕訳日記帳ビューでは不要なので除外します。
2番は、総勘定元帳ビューで列の合計値を表示するために、memo欄に『繰越』と書かれた文書データを使用します。仕訳日記帳ビューでは不要なので除外します。
3番4番は、キャッシュフロービュー用など、他のビュー専用の文書データは不要なので除外します。
共有アクションボタンをつくる
『Slip』フォームから振替伝票のデータを入力するためのボタンを作成します。アプリケーションにデータをつくれば、どのように表示されるか確認しながら、ビューの見た目を調整できるようになります。
ひとつのアクションボタンを複数のばしょに表示させる可能性があるものは共有アクションとして作成すると便利です。
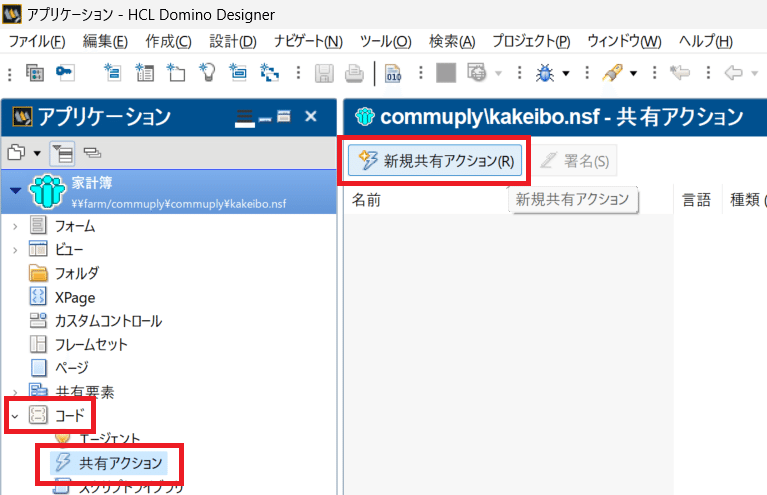
画面左側にある『コード』の『共有アクション』を開きます。次に画面上部にある『新規共有アクション』ボタンを押します。

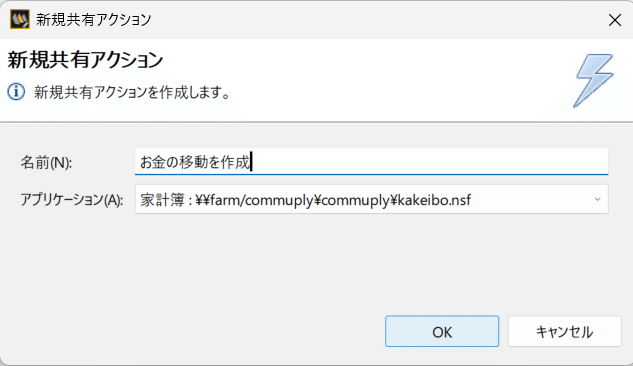
『新規共有アクション』ダイアログボックスが表示されます。アクションの名前に、今回は『お金の移動を作成』と入力します。『OK』ボタンを押して次に進みます。

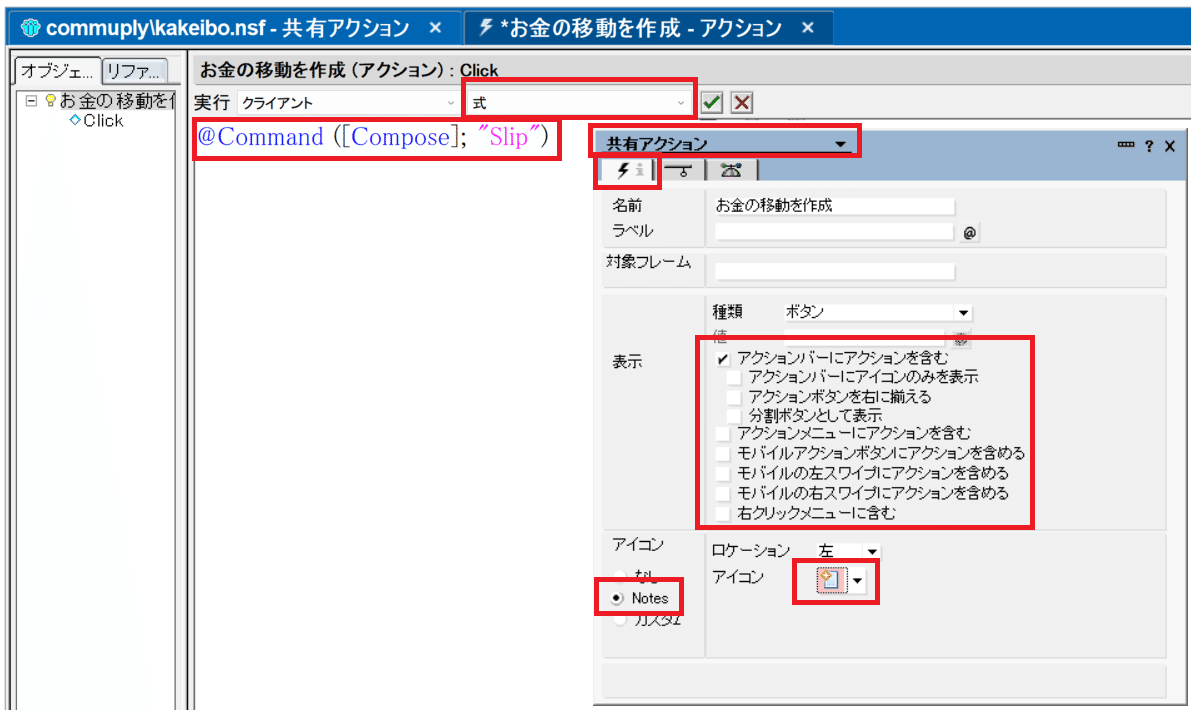
アクションに次の式を入力します。
@Command ([Compose]; "Slip") キーボードから Alt キーを押しながら Enter キーを1回押してプロパティダイアログボックスを開いてから、ダイアログの左上を『共有アクション』に切り替えます。
『表示』部分のチェックは『アクションバーにアクションを含む』だけにチェックを入れ、他を外します。
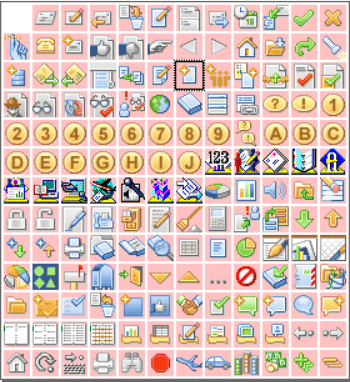
『アイコン』部分で『Notes』を選択し、アイコンを選びます。

アクションで選べるアイコンは次のようなものがあります。

キーボードの Esc キーを押すと、『変更を保存しますか?』と聞かれますので『はい』ボタンを押します。すると共有アクションを作成する画面が閉じます。

ビューにアクションを追加
ビューに戻って、今つくったアクションを貼りましょう。
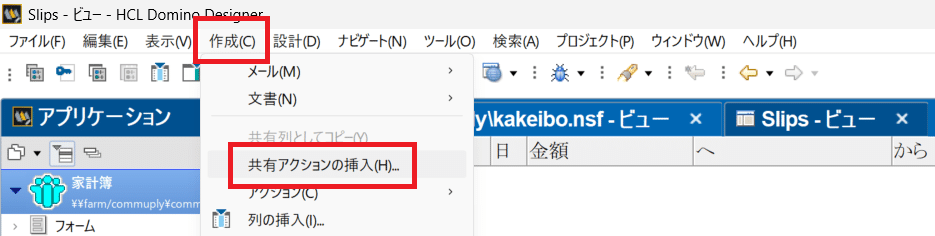
まず、メニューの『作成』から『共有アクションの挿入』を選びます。このとき右側のアクションペインが隠れているときは表示されます。

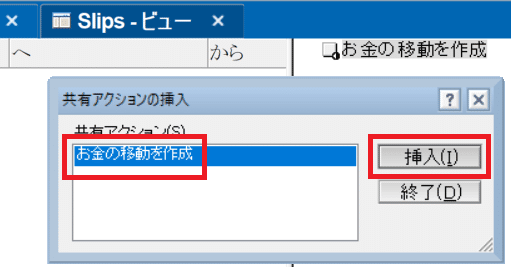
『共有アクションの挿入』ダイアログボックスが表示されます。共有アクションの一覧から、先程つくった『お金の移動を作成』を選んで、『挿入』ボタンを押します。
すると、アクションペインに『お金の移動を作成』が表示されます。

これで仕訳日記帳ビューの作成は終わりになります。『共有アクションの挿入』ダイアログボックスで『終了』ボタンを押します。
更にキーボードから Esc キーを押すと、『変更を保存しますか?』と聞かれますので『はい』ボタンを押します。そうするとビューの編集画面が閉じます。

文書データを入力
デザイナーを終えて、いつも使うノーツへ戻ります。
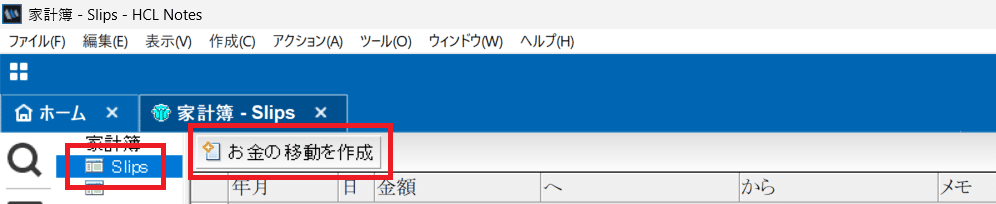
ワークスペースの『家計簿』アプリを開いて、今回つくった『Slips』ビューを開きます。ビューの上部にある『お金の移動を作成』ボタンを押してみましょう。

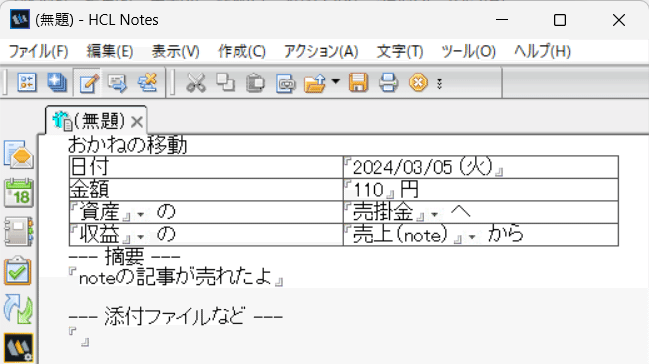
次のようにデータを入力します。

キーボードの Esc キーを押して、『変更を保存しますか?』に『はい』ボタンで応答すると、次のようにビューに表示されるとおもいます。

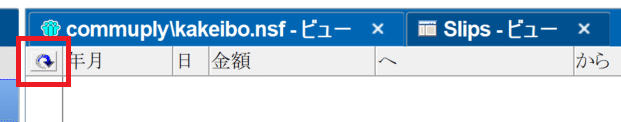
列の幅や文字の大きさなど、デザイナーへ戻って調整できます。デザイナーの画面で入力したデータを表示するには、ビュー設計画面の左上にある更新ボタン(くるくるボタン?)を押します。

おわりに
一般的なビューの作り方を紹介しました。何気なく作ってるビューも、こうして書いてみるとやることが多いなぁと感じます。でも実際に開発してみれば、短時間で終わってしまいます。
カミュプリィではノーツのアプリ作成もしていますので、コーポレートサイトのお問い合わせフォームからコンタクトしていただけると嬉しいです。
注意すべきところ
家計簿を作るよシリーズの末尾に記載している有料部分を、今回も記載します。とりあえず作れるところから、それ以上になるために気にすべきところやテクニックを紹介します。
今回はビューの作成時に気にすることを記載します。短いですが読んでいただけると嬉しいです。
ここから先は
¥ 165
この記事が参加している募集
サポートいただければ、記事をもっと充実することができます
