
1:UnityとVRoidで初めての3Dアニメーション!(備忘録)
~1の巻:VRoidでアニメーションを作れるようにUnityの環境を整える~
作りたいシーンのポイント!
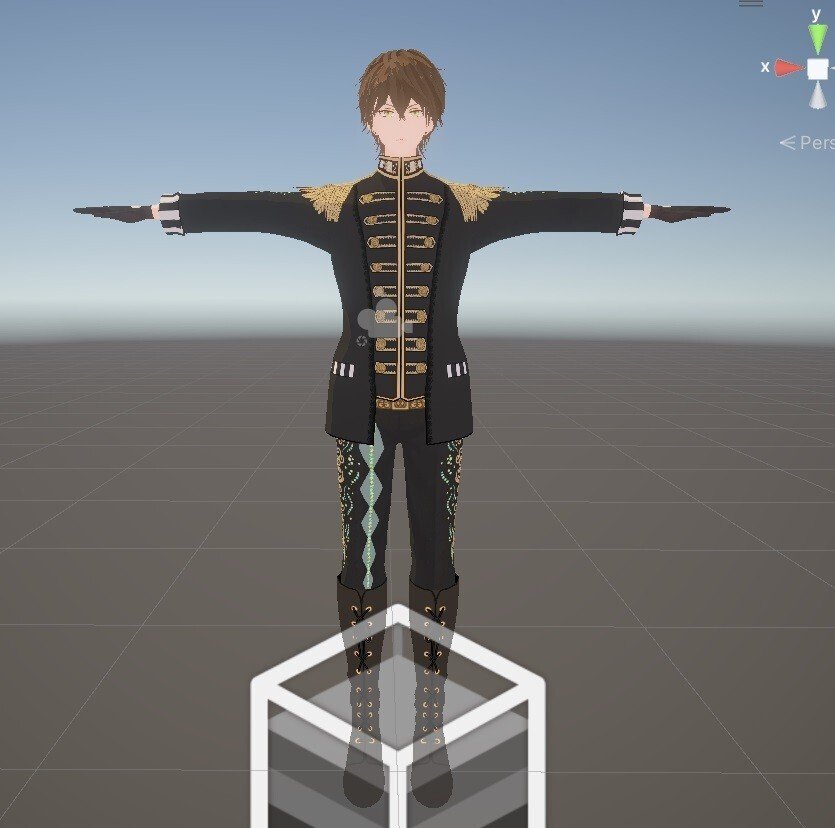
キャラクターはVRoidStudioでモデリングしたもの
キャラのモーションはMixamoからダウンロードしたものを使いたい
ライブステージはBOOTHでダウンロードした3Dモデルを使い、テクスチャーや照明の色などはカスタマイズしたい!
観客席にはランダムに揺れるサイリウムがほしい
1.Unityで新しいプロジェクトを作成する

今回、エディターバージョンは2022.3.5f1で作成した。
ここで絶対に間違えてはいけないポイント!
プロジェクトは3D(URP)で作成する!
(なぜなら、のちに使う「VFX Graph」というビジュアルエフェクトエディターがURPかHDRPの環境でしか使えないからっ!)
2.UniVRMをダウンロード&Unityにインポートする
VRoidをUnityで動かすために必要な「UniVRM」をダウンロードする。
今回、バージョンは「0.88.0」を使った。
(VRoidモデルのパーフェクトシンクの設定を「0.88.0」でやっていたので、
モデルと合わせておいたほうが良いかと思った次第。)
↓UniVRMのダウンロードここ。
https://github.com/vrm-c/UniVRM/releases?q=0.88.0&expanded=true

ダウンロードしたファイルの中、
「UniVRM-0.88.0」のアイコンをダブルクリックするとimport画面が開くのでそのまま「import」押すとUnityにインポートされる。
下記のようなポップアップが出るので真ん中の「Yes,just for these files」をクリック。

3.UTS/Universal 2.5.1をダウンロード&Unityからインポートする
VRoidはUniVRMをインポートしても「URPの環境に適応していない」ため、このままではピンク色で表示される。
なので、URP環境でも表示できるようにする。
まずは、「UTS/Universal 2.5.1」の「Source code(zip)」をダウンロード。
↓ここから
https://github.com/unity3d-jp/UnityChanToonShaderVer2_Project/releases

次は、インポート作業。
Unityの上部メニューバーのWindow>Package Manager

Package Managerウィンドウが開いたら、
ウィンドウ左上の「+」から「Add package from disk…」

ここで、ダウンロードした「UTS/Universal 2.5.1」フォルダー内の
「package.json」ファイルを選択するとインポートが始まる。
なんか下にエラーでたけど、ConsoleタブのClearをクリックして消しておいた。


4.VRoidMaterialChangerをダウンロード&インポートする
VRoidをURP適応させるためには、「VRoidMaterialChanger」も使う。
↓ここから「VRoidMaterialChanger」をダウンロード
ダウンロードしたら、「UniVRM」の時みたいにダブルクリックして「import」ボタンをおす。
5.VRoid(VRM)をUnityで表示させる
UnityのProjectウィンドウのAssetsフォルダ上で右クリック。
Create>Folderで1つ新しいフォルダーを作る。

そのフォルダーにVRoidのVRMファイルをドラッグ&ドロップ。
フォルダーの名前はキャラクターの名前にしておくと分かりやすい。
フォルダーの中にピンク色だけどVRoidのキャラのPrefabがある。
これをHierarchyにドラッグ&ドロップ。

HierarchyウィンドウのVRoidモデルのPrefabを選択した状態で、
上部メニューバーにある
URP>VRoid>Materials Intialize To Toon Shaderをクリック。
するとちょっとだけ惜しい感じではあるけど変換されてくる。


先ほど作ったProject>Aseets内のVRoidモデルフォルダーの中にある
「.Materials」にあるマテリアルを、すべて1つずつポチっと一度クリックする。そうすると正しく表示される。(というバグらしい。)


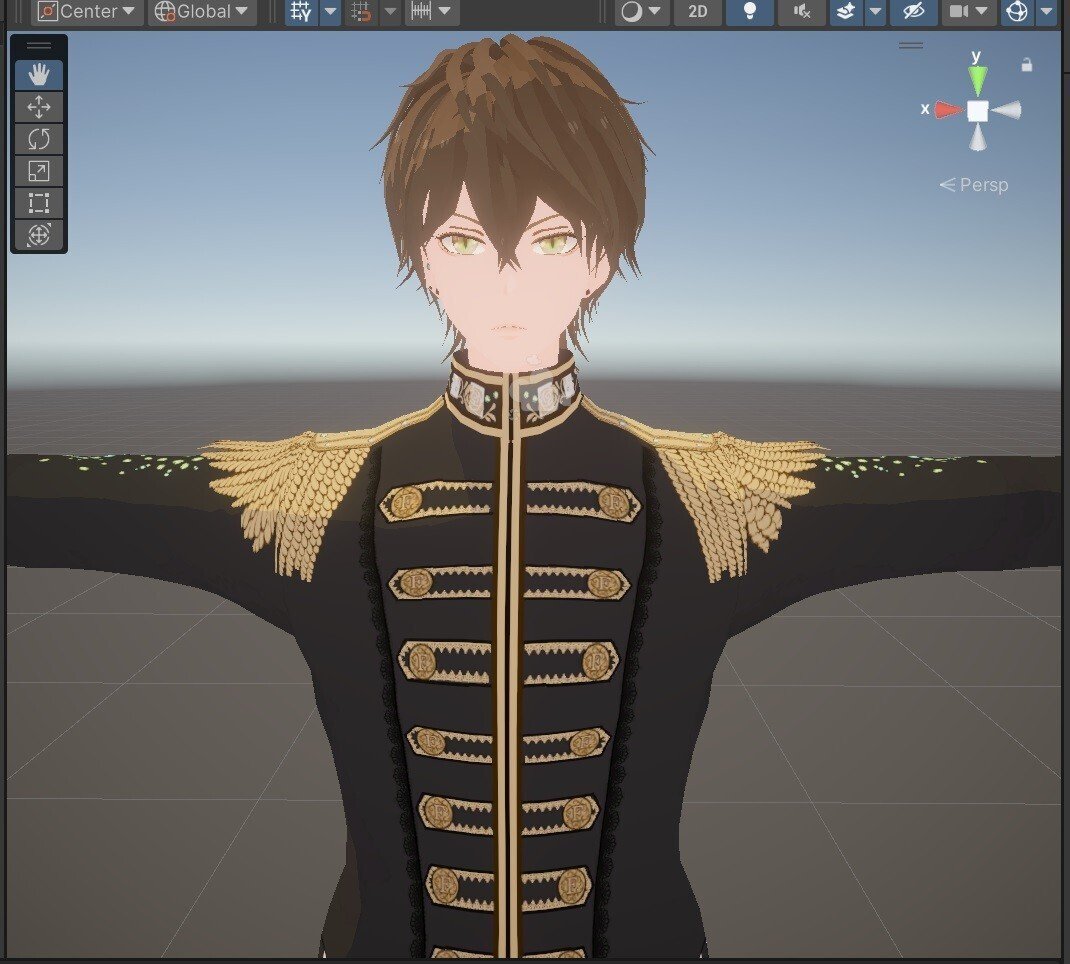
でも顔のアウトライン(輪郭線)がない・・・!

先ほどポチポチと押したうちの「顔のマテリアル(FACE_SKIN)」を選択。
Inspectorウィンドウに色々表示されるので、下にスクロールしていくと「Outline settings」の項目がでてくる。
Outline widch=輪郭線の太さ
Outline Color=輪郭線の色
好みの線と色を設定する。

これでURP環境でVRoidがいい感じに表示できるようになった!
6.ライブステージをダウンロード&インポート
今回使うライブステージの3D素材はBOOTHで無料でダウンロードできるものを使用。
(のちほど、テクスチャや照明色、サイリウムをカスタマイズする)
3D素材=プリメロ工房様「屋内ライブステージ」
↓こちらからダウンロード
https://booth.pm/ja/items/4175775
ダウンロードしたフォルダ内の「unitypackageデータ」にあるLiveStageファイルをダブルクリックするとimport画面が出るのでそのままimportを押す。
するとUnityのProject>Assrtsに「LiveStage」フォルダがインポートされる。
7.ライブステージを表示させる
ライブステージもURP環境に適応されていないため、ピンク色表示になる。
正しい表示になるように設定する。
上部メニューバー
Window>Rendering>Render Pipeline Converterを開く

Render Pipeline Converterが開いたら、
ウィンドウ内プルダウンから「Built-in to URP」を選択。
少し下にスクロールして「Material Upgrade」にチェックをいれる。
右下「Initialize Converters」をおす。

(ここでポップアップがでたら、save and continue(続ける)を押して問題ない。)
最後に「Convert Assets」をおすと、LiveStageのPrefabが正常に表示されるようになる。

Assets>LiveStage内にあるLiveStageのPrefab(青いキューブで表示されてる)をHierarchyウィンドウにドラッグ&ドロップ。

ひとまずこれで環境は整った!
次回は「ライブステージをカスタマイズしていく①」の巻!
ライブステージ上にあるスクリーンと頭上のスクリーンのテクスチャを好きなデザインに変更する。
