
NoSchoolサイトのテーマカラーをもっと濃い青緑にしました!その理由や進め方について
こんにちは。株式会社NoSchoolでCTOをしている名人です。
NoSchoolでは当初からテーマカラーを緑にしていました。具体的なカラーコードで言うと#239348です。
このたび、そのテーマカラーの緑をより青緑に近い#008067に変更させていただきました。
以下に新旧の色を並べます。上が古い方の色、下が新しい色です。
![]()
![]()
本記事では、このように色を変更した背景と、些細ですが実装内容について書いていきます。
テーマカラーを変更した理由
テーマカラーを変更した理由は大きく3つあります。
・ベタ塗りしたときに明るすぎるといった点でデザインがしにくかった
・背景が白のときのコントラストが、ガイドラインの値より小さく見にくい色と考えられた
・NoSchool公式アイコンの緑と乖離があった
以下、それぞれのポイントについて解説します。
ベタ塗りしたときに明るすぎるといった点でデザインがしにくかった
これは現在弊社でお手伝いいただいているWebデザイナーの方とも共通見解だったのですが、古い緑色は背景色に当てたときに眩しく、CVボタンやバナーでの採用がしにくかったという経緯があります。
どうしてか、と言われると僕もそこまで色の理論に詳しくないのでなんとも言えないのですが、彩度が明るすぎる気はします。
彩度が明るいのがダメかと言うと、例えばLINEのテーマカラーはかなり明るい黄緑ですが、SNSで気軽に扱えるツールというのを表現する意味で適切だと思いますし、適材適所だと考えていますが、
弊社の場合、教育業界に入ったサービスということでどうしても既存事業への信頼度のほうがユーザー様からすれば高いケースが多いだろうなと考えており、些細なことではありますが新規参入の我々はもう少し落ち着いた緑でもいいのではないかな、と思っていました。
そこでデザイナーさんに話を振ってみたところ、もう少し落ち着いた緑のほうが扱いやすいというコメントも頂いたので、じゃあ変えましょうかという話になりました。
背景が白のときのコントラストが、ガイドラインの値より小さく見にくい色と考えられた
さて、テーマカラーを変えると言っても、気分で決めてはまた変更となってしまうでしょうから、客観的な基準は欲しいところです。
Webコンテンツアクセシビリティガイドライン(WCAG)というものがありまして、ここにWebサイト上のコンテンツへのアクセシビリティを高く保つために基準がまとめられています。
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1
というように、コントラスト比が最低でも4.5:1であること、というように明記されています。
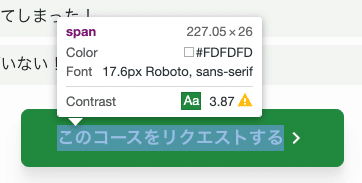
このコントラスト比というのは、専門家でなくても算出することができます。Chromeの検証モードから、要素を選択すると、

このように、Contrastという項目が表示されます。上記の緑は古い緑で、コントラスト比が3.87、つまり4.5を下回っていることがわかります。
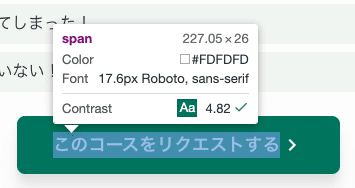
新しい緑では、

このように基準値を超えることができました。
僕は白とピンクの見分けがあまりつかない程度で、色覚が特段弱いというわけではないです。そのため、こういった客観的な基準、ガイドラインを元に色味を決定すると、様々な色覚な方からも見やすいサービスになると考えています。
数学の公式があれば数学を知らない人でも計算ができるのと同じで、アクセシビリティガイドラインがあることで色や色覚障害に詳しくない開発者でも配慮したものづくりができるのは素晴らしいことだと思いました。
NoSchool公式アイコンの緑と乖離があった
これはまあそもそもって話なのですが、NoSchoolのサービスのアイコンの緑と、古い方の緑は色味が乖離していました。

古い方の緑は、上記アイコンの明るい方でも暗い方でもない色味でした。新しい方の緑は、コントラストを気をつけたので少し違うものの、かなり寄せられたかなと思います。
弊社はまだシード期のベンチャーで、今後もリブランディング等あると思うので、この時点ではあまりブランドに神経質になりすぎずに、ユーザーに優しい色使いと、デザインのしやすさをまずは優先の上決定したという次第です。
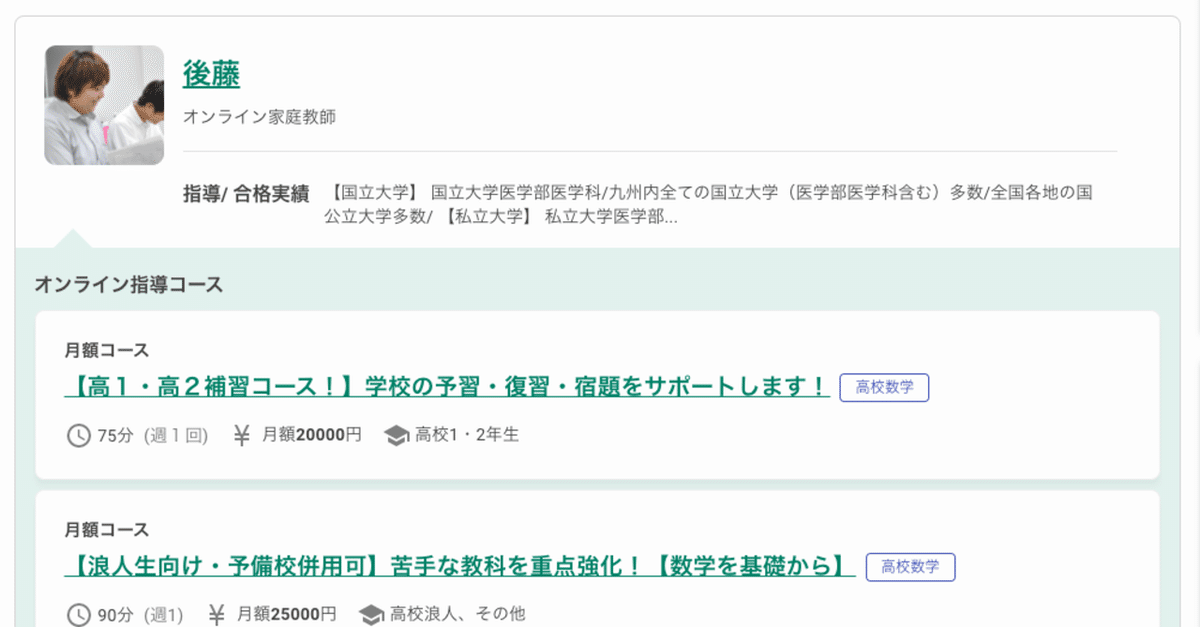
結構雰囲気が変わりましたので、リリース当日に早速オンライン家庭教師の先生にも気がついていただきました。
あれ?色変わった?私の見間違いかな?と思ったらやっぱり色変わってた。 https://t.co/Q3zi8LorrC
— ようこ@教育業 (@kuroneko100ten) June 9, 2020
ささいな改善点ではあると思うのですが、こんな感じでちょくちょく発信していこうと思います。
よろしければ下記Twitterもフォローお願いします!
