
2023年のFigmaのアップデートを振り返る
この記事は、Figma Advent Calendar 2023の25日目の記事になります。
2023年のアップデートを振り返ります。「あーこんなのあったなー」とか「この機能なしでデザインするなんて考えられない」などの感情を抱きながら見ていただければと思います。
January
コメント機能における太字などのリッチテキストが拡充されました。デザインレビューがやりやすくなりましたね。

February
リアルなビデオプレイヤーを簡単に作成できるようになりました。プロトタイプに動画を組み込み、再生・停止をしたり、webmの動画をインポートしたり、プロトタイプでなくともDesignパネル上で動画を再生することも出来ます。
公式Twitter
また、プロトタイプにおいて、インタラクティブコンポーネントのパフォーマンスも強化されています。
March
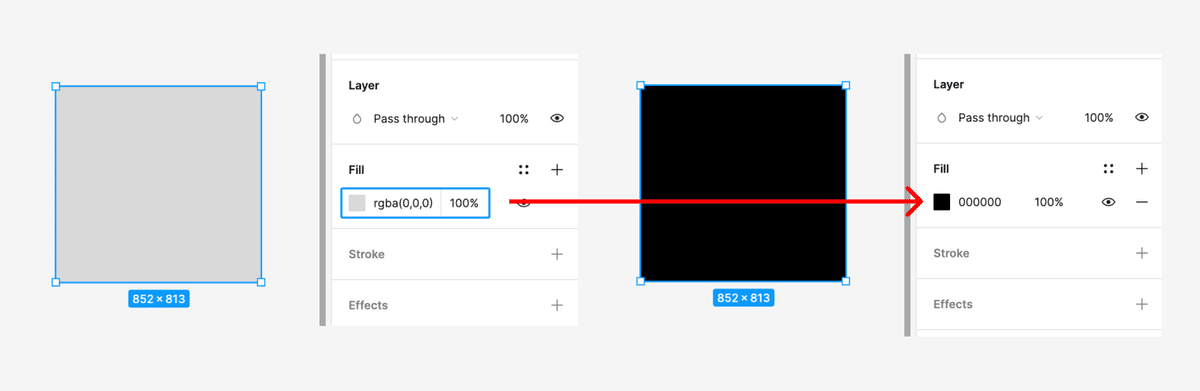
Fillやstrokeなどの色の入力時にCSS構文で入力しても色を指定できるようになりました。

そして、Little Big Updatesで32個の大型アップデートが入りました。
Blend modeをリアルタイムプレビュー、Luminanceマスク、ぶら下がり、検索による複数レイヤーの一括置換、Nested Instanceの全ユーザへの有効化など便利な機能が追加されています。
コンポーネントのプロパティで優先的なインスタンスを設定できるpreferred instancesやライブラリの視覚的な更新プレビューなどもとても良かったです。ちなみに個人的に一番好きなのはハプティクスの追加でした。
公式Twitter
アップデート一覧は以下になります。
新しいオンキャンパスプレビュー機能の追加
輝度マスクのサポート
複数選択機能の向上
テキストの行の上下にある空き(half-leading)のトリム
番号付きリストの先頭変更可能
引用符やブラケットなどの約物のテキストボックス外へのぶら下げ
デスクトップでの新タブ開始時のファイル検索
デスクトップタブのカーソル合わせプレビュー
デスクトップアプリのトラックパッドハプティクスの更新
コメントの太字、斜体、リンク追加機能
統合通知メールによるファイルへのコメント更新把握
右クリックによるプロジェクトの迅速な移動・統合
公開ネストインスタンスなどコンポーネントプロパティのデフォルトオン
優先インスタンスなど追加コンポーネントプロパティのデフォルトオン
サイズ変更時のアスペクト比スナップとCtrlキーによるスナップ一時無効化
特定塗りレイヤー選択による画像・動画の上書きなし貼り付け・置き換え
編集モードでの画像配置変更
ネストインスタンス基準のレイヤー配置調整
ルーラー右クリックによるルーラー・垂直ガイド削除
ライブラリアップデートのインスタンス・スタイルへの適用
SVGインポート機能の改善
プラグインのFetch API利用によるネットワークリクエスト簡略化
プラグインのcreateImageAsync API利用による画像作成簡略化
写真撮影ウィジェットへのミラーリング画像表示
FigJamシェイプへの透明塗りオプション追加
ツールバーからのFigJamシェイプデフォルト色設定
FigJam付箋・シェイプ識別のためのアニメーションエフェクト追加
プロトタイプ作成での縦方向スクロール時のエレメント固定機能
プロトタイプ作成設定でのアーカイブフレーム選択
オーバーレイフレーム上の背景ぼかしエフェクトのプロトタイプ表示
プロトタイプリンク(他ページリンク)の同タブ開き
プロトタイプ作成ヌードルの複数作成可能性
April
FigJamや管理系のアップデートが多い月でした。
May
メモリ周りの表示や操作周りなどがアップデートされました。
ファイルの複製時に新しいタブが自動的に開くようになりました。
複数フレームの複数オブジェクトを選択時、Shiftキーを押すと、選択オブジェクトをそれぞれのフレームにまとめて整列させることができるように
ベクター編集モードで複数の頂点の選択時、XまたはYの入力ボックスに「Mixed + [値]」と入力して、各頂点に同じ値を追加できるように
メモリーのバナーとアラートをページやレイヤーとともにサイドバーに表示するよう調整。ファイルのメモリー消費量も。
プロトタイプにおいて、インタラクティブコンポーネント・スクロール・動画における状態管理を標準化、すべてのケースでデフォルトで状態を記憶・保持・リセットできるように。
June
Config2023にて、これから標準になっていくであろう開発者モード・バリアブル、VSCodeとの連携。そして、地味に便利なオートレイアウトにおける折返し機能が導入されました。
今年のアップデートでは最も熱いアップデートなのではないでしょうか。



アップデート一覧は以下になります。
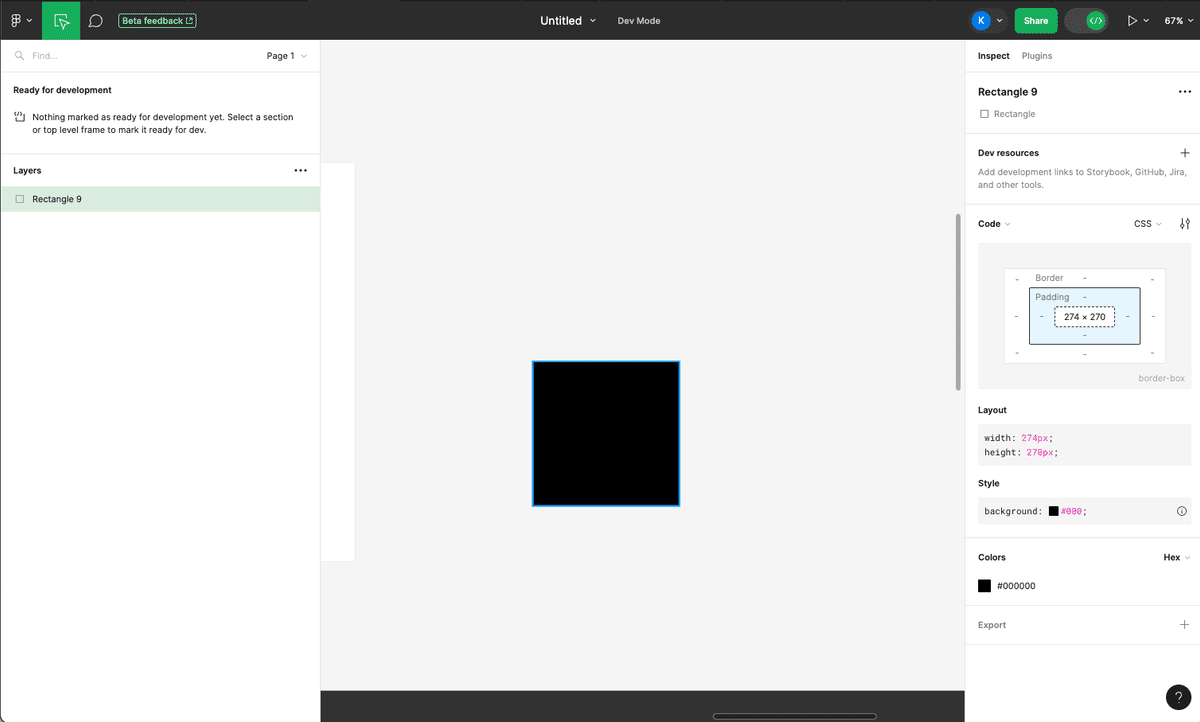
開発モードの追加
インスペクト: Figmaファイル内のオブジェクト検査機能
コードスニペット: FigmaからのCSS、iOS、Androidコードのコピーとカスタマイズ
プラグイン: コード生成、アセットエクスポートの自動化、Jira、GitHub、Storybookとの連携
デザインシステム: Figmaコンポーネントとコードのリンク
セクションステータス: デザインステータスの可視化
変更の比較: フレームのバージョン比較による変更箇所の把握
VS Code拡張機能で、FigmaをVS Code閲覧できるように
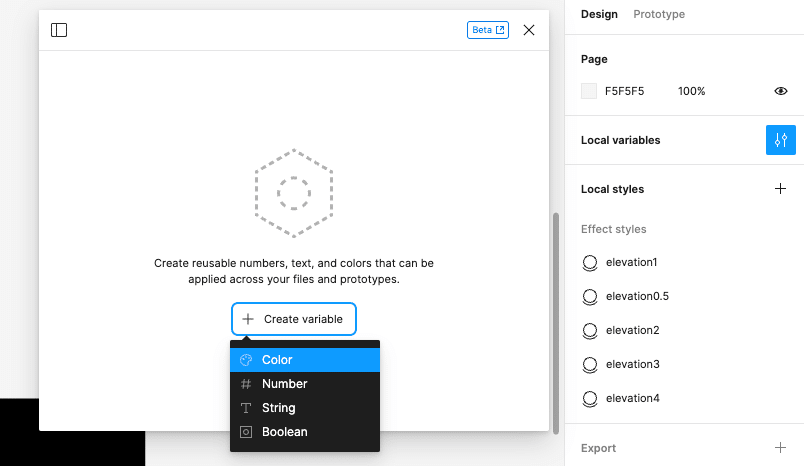
バリアブルを使用して適応型デザインを規模に応じて作成
色、数字、テキスト、ブールのバリアブルを設定出来るように(テーマ設定やトークンに利用)
バリアブルモード: ライトとダークなどモード別バリアブルの定義・整理
プラグインAPIとREST API: バリアブルの作成と管理、トークンへのインポートとエクスポート
少ないフレーム数でよりリアルなプロトタイプを作成
バリアブルの設定と新しいプロトタイプ作成アクションによる動的プロトタイプの作成
数式の活用による動的文字列や数値の生成
複数アクションと条件付きロジックの活用によるインタラクション構成
ユーザビリティの向上によりデザインステップを活性化
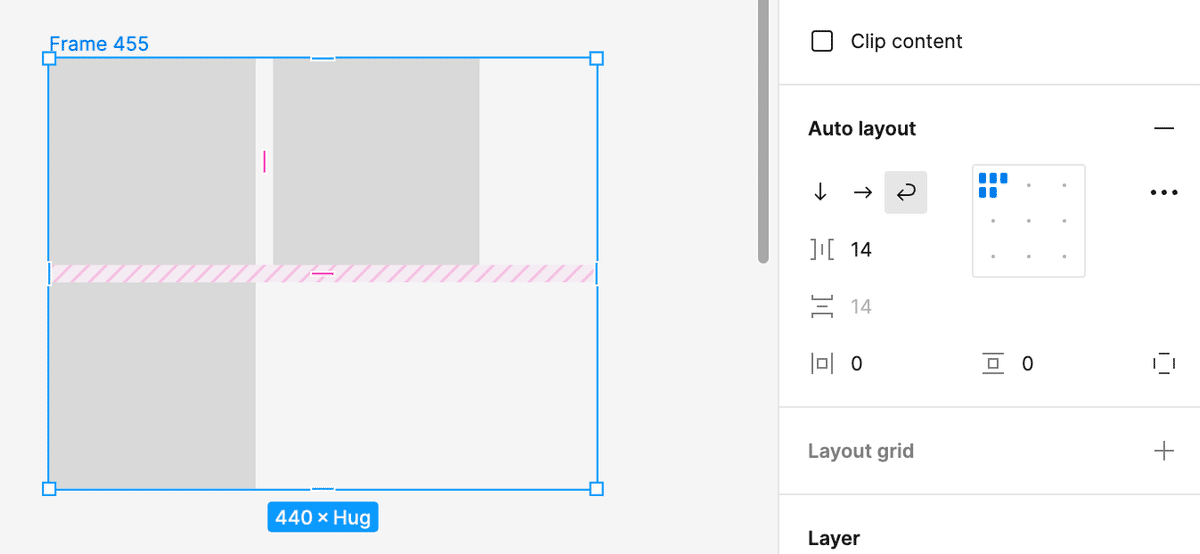
新オートレイアウト機能: 折り返し、最小・最大の幅や高さの設定が可能に。テキスト省略機能の更新
フォント選択機能の更新: ビジュアルプレビュー改善、検索機能向上
ファイルブラウザの更新: 共有プロジェクトタブと共有ファイルタブ、全体コンテンツの検索、履歴、通知の改善
July
公開リンクの期間やパスワードなどが設定できるようになりました。
August
FigmaのデスクトップとWebの両方でsRGBとDisplay P3のどちらのデザインも可能になり、ワークスペースへのカスタムアイコンを追加出来るようになりました。
September
長期間のLittle Big Updatesが始まります。
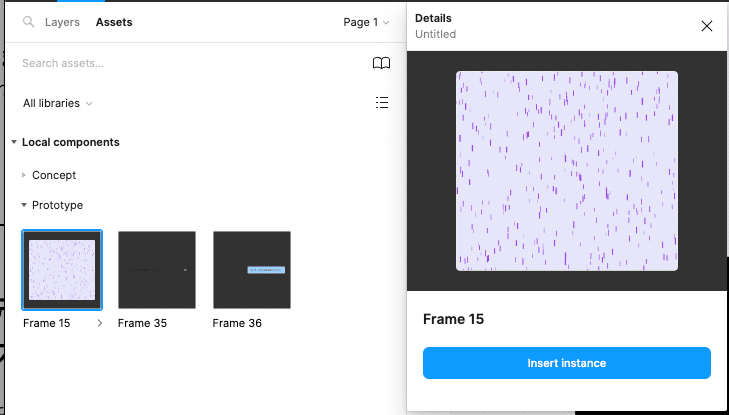
1週目は、Assetsパネルの改善です。コンポーネントの利用がよりわかりやすく、より詳細に確認できるようになりました。

2週目は、多くのFigJamアップデートが入りました。
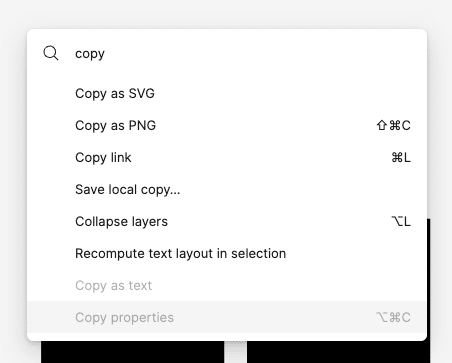
3週目は、historyからコピー出来るようになったり、クイックアクションにおけるCopylink、リンクの貼り付け・エクスポートの改善が入りました。

4週目は、複数のFrame間の距離(オフセット測定値)の表示、Effectsの操作性改善、最小・最大インジゲータの改善、タイトルにおける矢印の表示改善が発表されました。

アップデート一覧は以下になります。
フィルター結果によるアセットの絞り込み機能
サムネイルの視認性向上
コンポーネントの詳細表示
コンポーネントモーダルとプレイグラウンドの提供
FigJamでの動画埋め込み機能
FigJam埋め込みコンテンツの改善
FigJamフォトブースウィジェットの改善
絵文字入力機能のアップグレード
スポットライトへの再参加機能
バージョン履歴からの選択とコピー機能
クイックアクションによるリンクコピー
リンク貼り付け時の動作改善
倍率エクスポート設定の改善
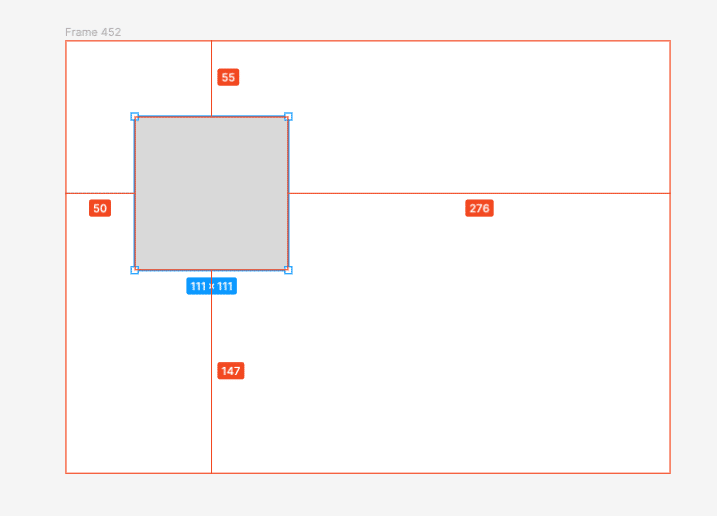
オフセット測定機能
エフェクト削除時のクリック項目固定
オートレイアウトの最小/最大インジケーター改善
セクションやフレームのタイトルの矢印表記修正
October
iPhone15に関するプリセットの追加や角の半径のUIが更新されました。また、Little Big Updatesの第5週目も公開されました。
アップデートの一つである「テキストのOutline stroke→テキストノードごとのベクター化」が入ったことで、サービスロゴやタイトル周りのより高度な編集がやりやすくなりますね。

Little Big Updatesのアップデート一覧は以下になります。
18. 「暗さをプラス(Plus darker)」と「明るさをプラス(Plus Lighter)」の2つのブレンドモードをFigmaに追加
19. カラーピッカーフィールドの色選択がドラッグし制御できるようになりました
20. 色の不透明を含み入力しても、問題なくアルファ値が適用されるようになりました。
21. テキストをOutline strokeした際に、一つ一つの文字が独立してベクターになるように
November
年内最後のLittle Big Updatesです。
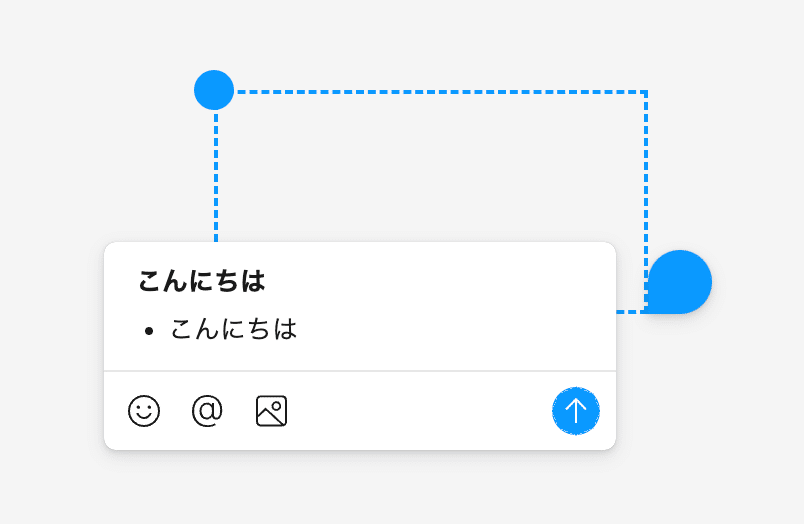
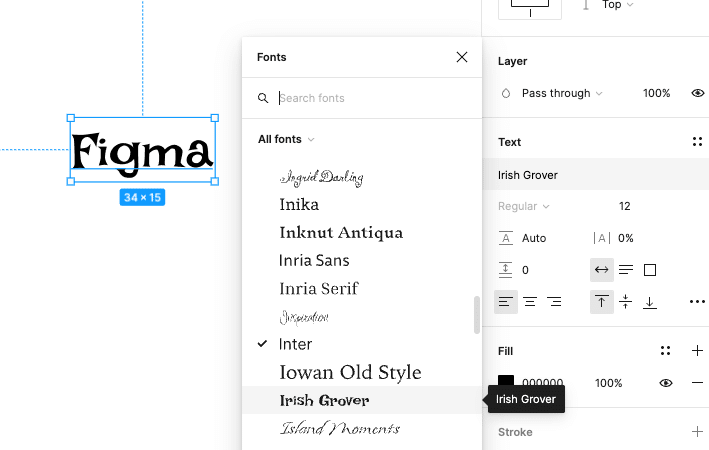
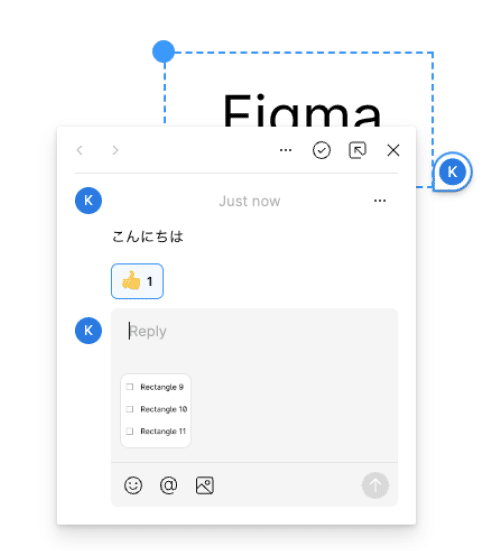
待望のフォントのプレビューが入り、フォント選定がやりやすくなりました。また、コメントに画像や絵文字が使えるようになったことでさらにコミュニケーションを取りやすくなったのではないでしょうか。
他にも体験の改善やバグの修正など多く入りました。


Little Big Updatesのアップデート一覧は以下になります。
22.キャンバス上で直接フォントファミリー、サイズ、スタイルのプレビュー可能化
23. スペルミスの単語をTabキーで自動修正する機能の導入
24. AppleのSF SymbolsのFigma内での適切なレンダリング実現
25. テキストボックスのサイズ変更時に中央へのスナップを可能にする機能
26. コンテナサイズ変更に伴う子要素の中心への自動スナップ機能
27. 閲覧モードにおいてもキャンバス上のテキスト選択を可能にする機能
28. 単語内の色変更によるテキストシェイプのずれやアラビア語フォントの問題を解消
29. ネストされたコンポーネントのプロパティをコンポーネントプレイグラウンドと開発モードで表示
30. FigmaとFigJamのコメントに画像やGIFを含めることを可能にする機能
31. Figmaのコメントへの絵文字リアクションのオプションを拡張
32. ファイルのコラボレーターにスポットライトの指示を出せる機能
33. FigJamでのマインドマップを利用しやすくする機能の近日公開予定
34. Figmaモバイルアプリのユーザーエクスペリエンス向上に関する更新
35. Asanaウィジェットの改善、複数プロジェクトウィジェットの一括インポート機能
36. FigmaのJiraウィジェットで問題説明に画像を表示できる機能の導入
37. マウスエンターとマウスリーブのインタラクションバグの修正
38. プロトタイプ作成モーダルの配置安定性向上
39. Shiftキーを使用した編集モーダルの一時的非表示機能
40. バリアブル設定以外の複数アクションの存在をキャンバス上で示すインジケーター
41. インラインプレビュー中のプロトタイプクリックによるアクティブフレームへの自動追従
42. オーバーフローフレームでの追従スクロール設定の改善と固定オブジェクト機能
December
おそらく年内最後のアップデートです。バリアブルがアップデートしました。角丸個別、Effects、Layer opacity、Layout grid、Nested instances、Stroke weightにバリアブルを紐付ける事ができるようになりました。
紐づけの対象は以下になります。
エフェクト:
インナーシャドウ
数字バリアブルフィールド: X、Y、ぼかし範囲、広がり
色バリアブルフィールド: エフェクトカラー
ドロップシャドウ
数字バリアブルフィールド: X、Y、ぼかし範囲、広がり
色バリアブルフィールド: エフェクトカラー
レイヤーブラー
数字バリアブルフィールド: ぼかし範囲
背景ぼかし範囲
数字バリアブルフィールド: ぼかし範囲
線の太さ
数字バリアブルフィールド: 線の太さ、下の太さ、右の太さ、左の太さ、上の太さ
レイアウトグリッド
数字バリアブルフィールド: 数、幅、余白、オフセット、ガター
レイヤー不透明度
数字バリアブルフィールド: 不透明度
ネストされたインスタンスのバリアントへのバインド: 文字列バリアブルをコンポーネントの親インスタンスだけではなく、ネストされたインスタンスのバリアントプロパティにバインドできるようになりました。
バリアブル作成ウィンドウのサイズを変更することも可能
人気の機能は?:ユーザーアンケート
XでFigmaがアンケートを取っていました。以下のように、フォントプレビュー、オートレイアウト、バリアブルが人気なようです。
エディターアップデートうち人気なのはFont Picker Preview
メジャーリリースのうち人気なのはVariables
ブレストからプロトタイピングまで、大きな影響を与えたのはAutolayout with wrapping
これなしでは生きれない枠はAutolayout with wrapping
What were your favorite features shipped this year? Help us by answering 3 things.
— Figma (@figma) December 11, 2023
First, pick your favorite editor upgrade
Second, which one of these major releases stole the show?
— Figma (@figma) December 11, 2023
Third, from brainstorming to designing to prototyping, these features help you bring your ideas to life.
— Figma (@figma) December 11, 2023
Which one made the biggest impact?
In the end, there can only be one...
— Figma (@figma) December 12, 2023
Choose the update that you can’t imagine living without
おわりに
来年はどのようなアップデートが待っているのでしょうか。もう楽しみですね。個人的にはアニメーションやインタラクション周りがより高度になったら嬉しいなと思います!
