
#Schema2021 recap/ 備忘録
先日 10/7(日本時間 10/8)に Figma のオンラインイベント Schema2021 があり、無事に最後まで完走しました。日本時間 0:30 am 〜 6:30 am に開催という日本の Figma コミュニティにとっては中々の苦行でしたが、本日予告どおりに録画動画が公開されたので、後から改めてゆっくり観たいと思いますが、まずは今から 6 時間観るのは辛い、という人向けの参考備忘録。
※ 上記リンクからの視聴には Schema Community 向けにアカウントを作る必要があります。限定公開なのでYouTube動画へのリンクはつけてません。
以下、備忘録。
Figma 初のデザインシステムイベント、Schema 2021
事前にサイト上に説明もありましたが、イベントと参加者同士の議論の質の担保のために Figma による参加者選定の上での開催でした。
選定ルールは不明。ある程度 Figma 社に認知されてる人やそっち会社?に所属の人、Friends of Figma な人、LinkedIn でデザインシステム系の人、クライアント企業などから順に参加認定のメールが送られたような印象。
開催 3 日前まで参加証( Schema Name Badge )は 60 人ぐらいしかなかったのでかなり人数絞ってたみたいですが、前々日が100人以下、開催直前で 300 人近く膨れ上がったので枠が増えたのか参加できない人が参加証のみ作って増えたのかわかりません。
10/11 (月)の昼過ぎの時点で 570 枚超えてるので参加者以外の参加者バッチが相当数ある模様。自分の参加証はこんな感じ↓
何にしても参加者向けのチャット上でのコメントやツイート、Discord を觀ても総じてみなさん 6 時間の長丁場、大変満足だった模様です。
まさかの 6 時間ぶっ通しカンファレンス
そう 6 時間の長丁場!まさかの休みなし!という本当に苦行w
アジェンダ上は各セッションの合間に 10 分間の休憩時間があるのですが、普通こういうイベントだと音楽が流れているだけだったり適当な宣伝(例:イベント参加企業の告知)が流れるケースが多いのですが、そんな暇は与えずオススメプラグインの紹介だったり、裏話、ティップス、クイズなどなど参加者を楽しませるトークが流され休む暇なし!やる気満々ですw
司会+合間トークの Tom(@negativespaceca)と Cladia(@claraujiie)。 Tom は日本の Figma イベントでも来日してくれました。

カンファレンスの録画動画は 10/11 (月)に公開(済)
ライブで参加できるメンバーを制限していたこともあり Figma ユーザーの多くの方が参加できなかった本イベントですが、録画動画はイベント週明けの 10/11 (月)公開されました(金曜日に頑張って編集?)
日本からリアルタイムで参加してい方は少なかったようですが(日本人で参加してた方がそもそも少なかった模様。選別もあるけどそもそもの時間がw)、途中眠気で記憶が飛びそうになったりしましたが、改めて記憶をたよりに振り返ってみたいと思います。これから視聴する方はご参考にどうぞ。
※注意:あくまで記憶と自分のツイートを頼りに振り返ります。配信された録画動画を落ち着いて見直したら聞き間違いやそもそもの勘違いなど色々ある可能性もあります。ご了承ください。
1. Conference kickoff (Figma)
まずは Figma の Director of Product の Sho(@skuwamoto)さんの基調講演でスタート。
もうね、これはヤラれました。直前まで「資料がぜんぜんまとまらねぇ、おらぁ〜もうだめだ〜(意訳)」とか言ってましたが、ここ最近で一番聞いててワクワクした話でした。

昨今のデザインシステムの流行りに対して、過去と現在、未来について 1997 年、2015 年、2021 年と Web デザインツールの発展を振り返りながら Sho さん自身の Macormedia での話、Dreamweaver の誕生秘話とか Fireworks や Adobe での体験話を踏まえて Web のデザインとコード間の作業をどう補完していくか、チームとしてそして個人としての努力、「答えはブラウザの中にある」という名言。とにかく刺激的でした。もう一回観るのは必須。

2. Guidance over governance (Netflix)
2 番目は Netflix 。デザインマネージャーのLuca(@lucaorio_)さんとリードデザイナーのJen(@jenyee_)さんから自社のデザインシステムとその運用についての話。社内ツールの詳細な説明と公開でむっちゃ盛り上がる!
最初は 3 人でスタートして現在 11 名のチームで運用。

まずは自社のデザインチーム XD の紹介がてらデザインチームのムービーを作ってしまうあたり、さすが動画サービスが本業の Netflix です。


その後、自社のデザインシステムHawkings の紹介。

それとコンテンツの多言語対応レイアウトシステム的な Moriya の紹介。もともとは Web ベースだったものが現在は Figma プラグインとして社内提供。Moriya の使い方は超話題作「イカゲーム」で紹介、さすが。


そして圧巻だったのは社内向けのデザイン運用&オンボーディングコンテンツのFigmagic。

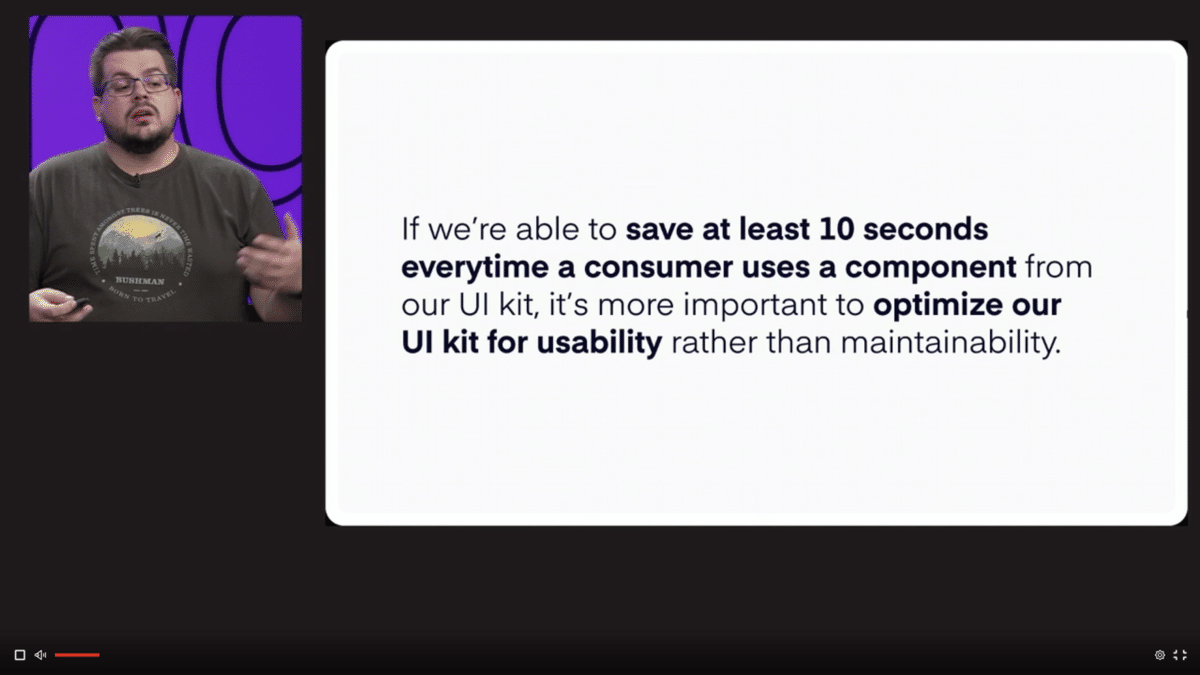
3. Mastering the art of code-aligned UI kits (Productboard)
月頭に開催されたオンラインイベント Into Design Systems でもワークショップを担当したJan Toman(@HonzaTmn)からデザインシステムでデザインとコードライブラリを連携して効率よく運用していく方法などのティップス紹介。

自動化するプラグインの紹介や API 利用などかなり具体的な現場の話。

特に「 UI キットはメインテナンス性よりも利便性」が良かったです。

4. Reimagining Atlassian design system (Atlassian)
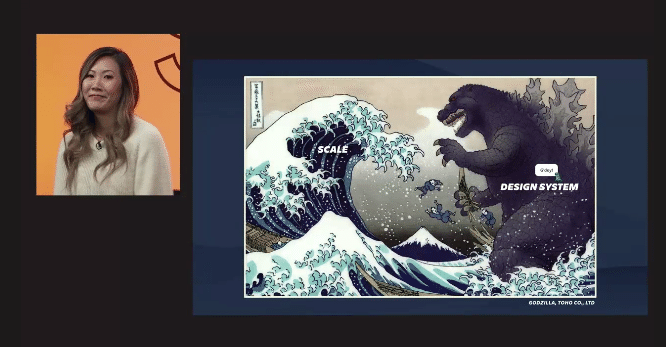
リードデザイナー Jennie Yip (@jenniesyip)さんから Atlassian からの事例紹介。わりと初期の頃からデザインシステムの事例としては有名なAtlassian ではデザインシステムを活用しだして10年近く経ち、その中でプラットフォームとしてどのように活用してリブランド、そしてスケールさせていくかの話。
書籍『Design Systems』(←アフィリエイトリンク)でも取り上げていますが、有名なデザインシステムなので、そんなチームで働くのは羨ましい!よっぽど素敵なんでしょ?

っていやいや大変なのよ、これが…。ということで、生態学者ティモシー・モートンが提唱した「ハイパーオブジェクト」を例に現状の Atlassian が考えるデザインシステムについて説明。
「ハイパーオブジェクト」とは「人間には「巨大すぎて不可知な」存在」という意味らしい。( WIREDの記事より)
最初はデザインチームのほとんどのメンバーがデザインシステムに携わっていたのに、今やデザインチームも 300 人規模。対して DS デザイナーはたったの 9 人( 1:42 の比率)で切り盛りしているのが大変、という話でした。

またデザインシステムが成熟していくと、アクセシビリティへの対応も重要、という話(初期のリリースではそこまで考慮できなかった)

あと、Jennie さん、今回の登壇が初めて、ということで緊張がこっちにも伝わってくる感じで聞いてて違う意味でドキドキしましたw
印象的&話題になったスケール vs ゴジラ

5. User-centered design system resources (Lyft)
Lyft のデザインシステムチームによるデザインシステム、Lyft Product Language (LPL) の紹介。

なんか NHK の教育番組みたいでしたw
内容としては、オンボーディング、ドキュメンテーション、ライブラリー、運用方法と貢献、社内サポートの 5 つについて紹介してくれてました。

デザインシステムでは「システム思考」が大事。

デザインシステムのオンボーディングとっても重要。Onboarding lab を充実させることで、チームへのジャンプスタートも可能、的な話。

デザイナー向けの Design lab いいな、これ、と思いました。

Netflix もそうですが、海外勢はもはやデザインシステムも作ってアセットをどう運用するか話ではなく、プラットフォームとしてどうやって活用していくかの議論にシフトしている印象。
新規コンポーネントを作るかどうかを決める際の Decision Tree とか現場のデザインシステム運用で参考になるティップスが多かったです。
サポートについても、概ねに以下の 3 つに課題が集約される、との事。

6. Design tokens on Asana's Design Systems team (Asana)
Asana はバトン形式で 3 人がそれぞれのテーマでデザイナーとエンジニがデザイントークンを使ってどのように同じ視線で作業ができているかの話。
最初はデザインチームでプロダクトデザイナーの Ainsley Wagoner(@ainsleywagon)さんから軽くデザインチームと Figma の関係を紹介(ちなみ Ainsley さんは元 Adobe XD のプロダクトデザイナー!)

このセッションは Asana の話を聞くといよりも、Queen of Design Systems !デザインマネージャーの Jina Anne (@jina)様御自らの有り難くも貴重なデザイントークン話をご享受頂く、という感じです。
Jina さんは Design Systems Coalition や Design Systems Slack 、そして Clarity の創始者/オーガナイザーです。

Amazon や Salesforce などのデザインシステム開発に携わった経験などをベースにどのように作ったかな、などの話。

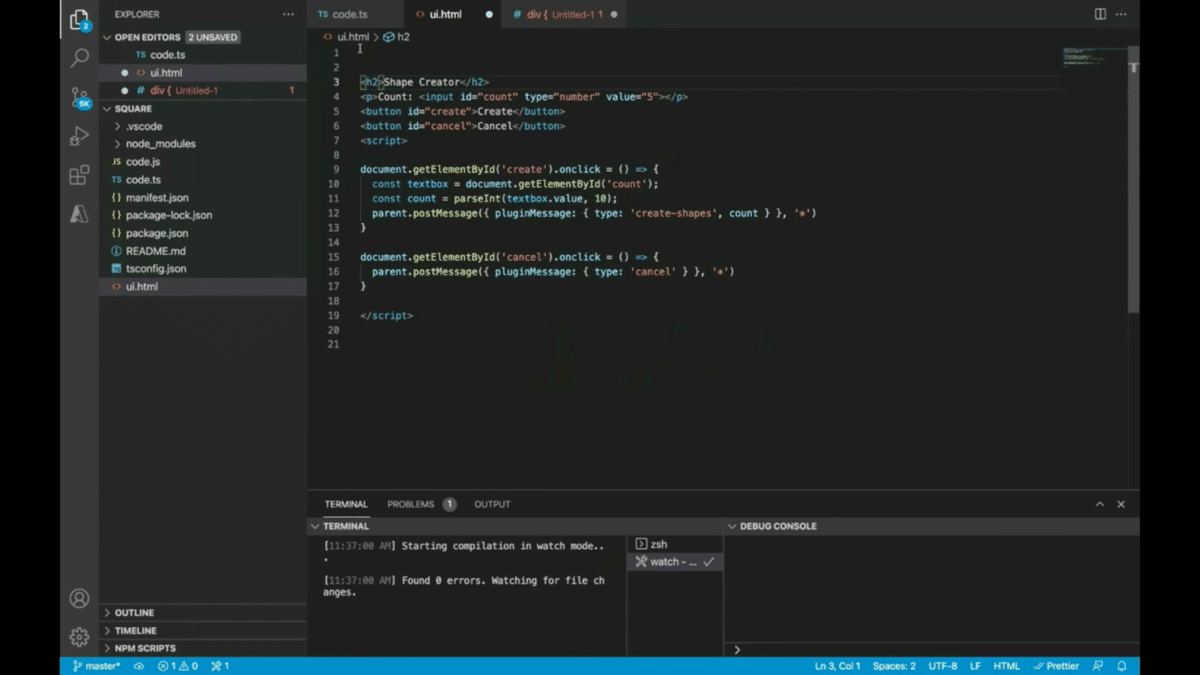
7. Building custom Figma plugins (Microsoft)
4:50 am ぐらいにスタート。眠さ極限w。個人的には次のマテユーは聞きたいので意地で起きてる感じで内容あまり覚えてませんw
Microsoft は当初から Figma 向けの様々なプラグインを提供しています。VS Code を使ってどのようにプラグインを作ったり MS で使っているかを説明していたみたいです(観てたけどまったく内容入ってきてないw)

MS が丁寧に Figma プラグインの作り方を説明しているのが印象的でした。

8. Material You and Figma (Google)
最後は個人的には今回の Shchem2021 の中で一番興味があったセッション。
Android 12 および Pixel6/6 Pro から導入された Google の新しいデザイン言語 MaterialYou について公の場で語られる初のセッションです( Google I/O では8月にガイドラインの提供、秋には コードライブラリの提供という話でしたが未だに具体的なガイドラインや内容は曖昧な状態)
セッションは、最初にデザイナーアドボケート Ivy Knight(@margeeta)が Android 12 から導入された MaterialYou の目玉?機能となるダイナミックカラーの解説。

その後、デベロッパーアドボケートの Rody Davis(@rodydavis)がそのために新たに開発れた Figma 用のプラグインとして Material Theme Builder を紹介しました。
Material Theme Builder、画像をアップロードするとアルゴリズムが16色のダイナミックカラーパレットを自動生成!すげぇぜ!(でもこれいる?w)

個人的にダイナミックカラーのパレット自動生成以上に衝撃?だったのが、 MaterialYou を Material Design 3 ないし M3 と紹介していた部分です。え?それってつまり新しいデザインシステムではなく Material Design のアップデート(差分)なの的。謎は深まっただけだったw

Schema Commuinty 向けには今月末にリリース、一般向けには今月末の Android Dev Summit で発表されるそうです。
あと、Code Export 機能がありました(詳細不明)。
9. Wrap up
最後は再び(といってもずっと出てる)Tom と Cladia による締めの挨拶。時間が押してたので特に何かあるということではなく Discord のFriends of Figma サーバと 10/19 開催の Figjam のイベントの紹介したぐらい?
---
以上、記憶を頼りに書き起こしたので曖昧な部分や正しくない部分もあるかもしれませんが、興味ある方は気になった録画動画を観るか、6 時間分全部観てください。
以上。
