
Blender初心者のモデリングに必須なモディファイア3選!---XRデザインスクール授業レポ---
こんにちは、nobaraです🌿
[Harunaの137degreesアーモンドミルク] と共にお送りしています✍🥛
私は、この春開校したばかりのクリエイター養成スクール
"nests Digital Creative Academy" 通称 "ネスト" に通っています。
先日は、XRデザインコースにて行われたBlenderの授業について、感想を書きました。こちらから読めます!---▼▼▼
本日も、引き続きXRデザインコースの感想と学んだことを書いていきたいと思います。
今回は、Blenderのモディファイア機能についてです。授業で学んだモディファイアの知識に、個人的に調べたことも追加してまとめます!
このマガジンでは、私が通っているクリエイティブ・スクール
"nests Digital Creative Academy" 通称 "ネスト"
での日々を紹介しています。
▶デザインを学んでいる方、学びたい方
▶Webデザイン&プログラミングスクール選びに迷っている方
▶3DCG/XRデザイン/メタバースの領域に挑戦したい方
は、ぜひ参考にしてください◎
モディファイアって何?
モデリングをさわりだけでも経験してみると、
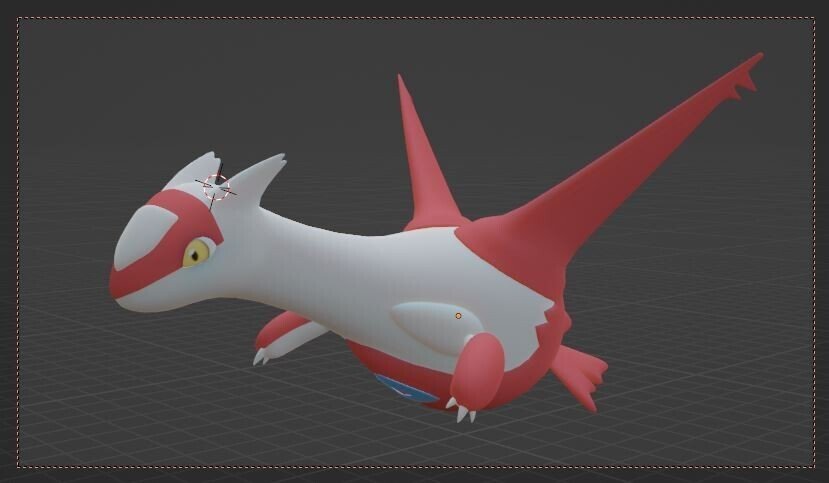
(下の画像みたいな)かっこいいモノが作れるようになりたいな〜と、妄想が捗ってきます。

と、ここで疑問が生まれます。
こんな複雑なもの、どうやって作るんだ…!?
ひとつひとつパーツを作ってひとつひとつ頂点を揃えていくのか!?
と…。
そんなことを考えていると心が折れそうになりますが、
モディファイア機能を使えば複雑な形のものも(楽ではないですが)効率よく作ることができるらしい。
モディファイアとは、
オブジェクトのメッシュには変更を加えずにそれぞれ特有の効果を与えて形状を変化させる機能
のことです。
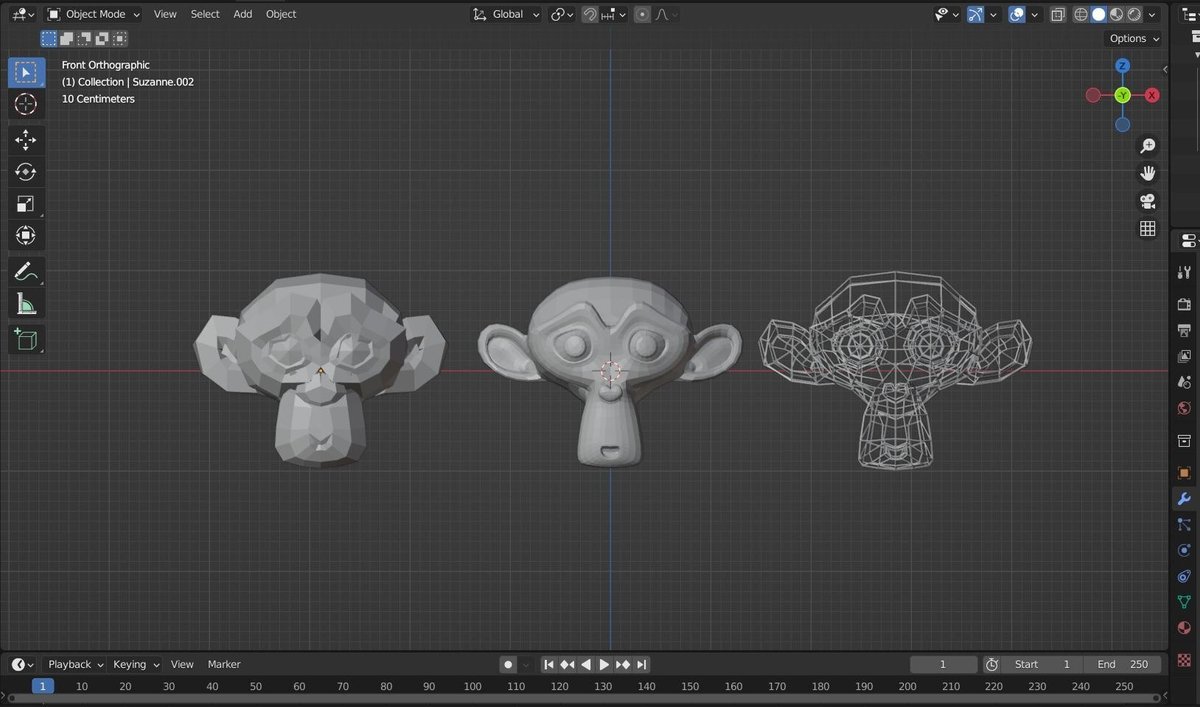
たとえば、ボタン一つでスザンヌをこんなふうに変化させることができるのです。

そして、モディファイアはあとからなくすこともできます。
(適用ボタンを押すと確定されて、消すことはできなくなりますが)
画像編集ツールやお絵かきツールで言うところの、調整レイヤーや色調補正レイヤーに近いかもしれません。
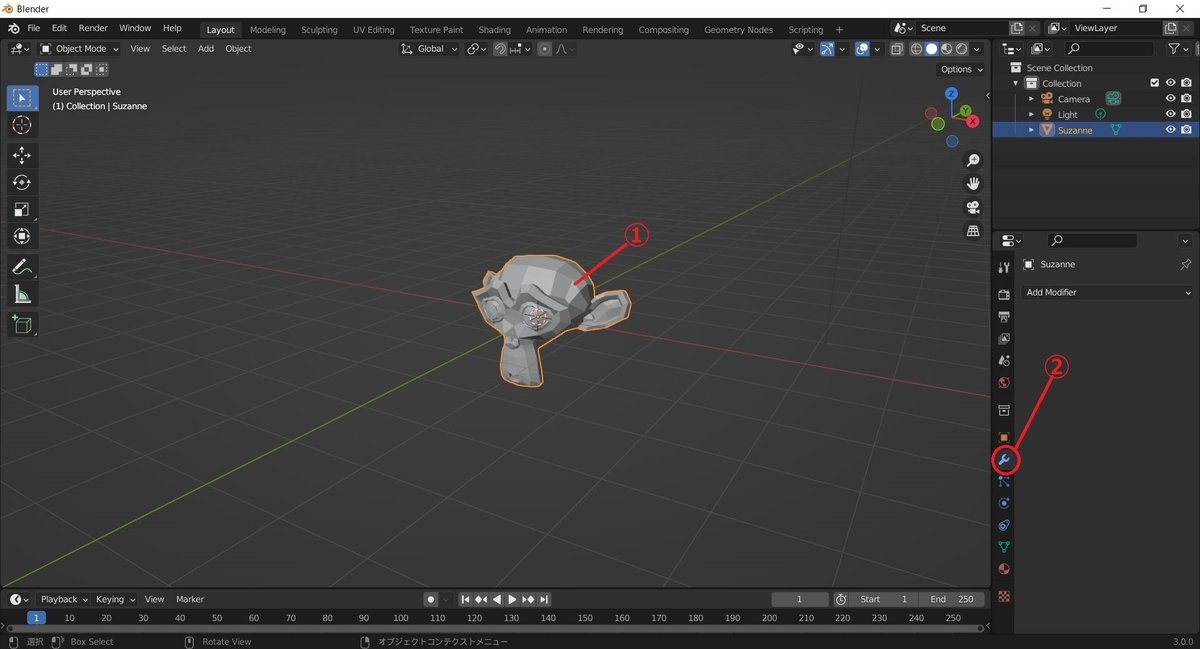
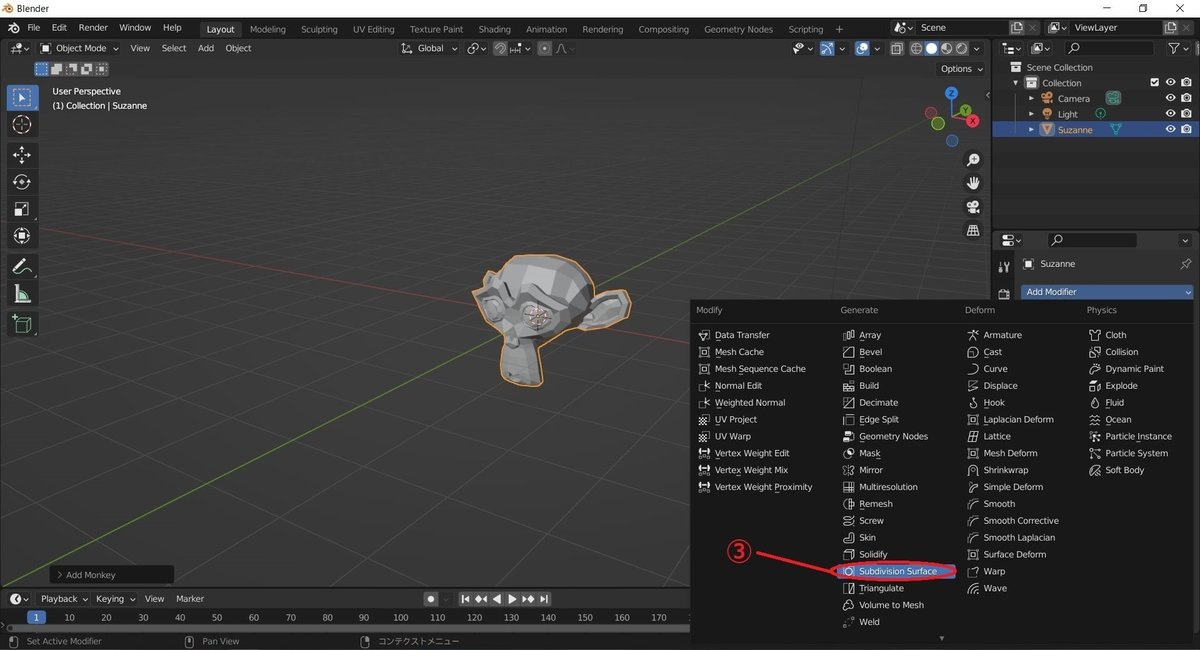
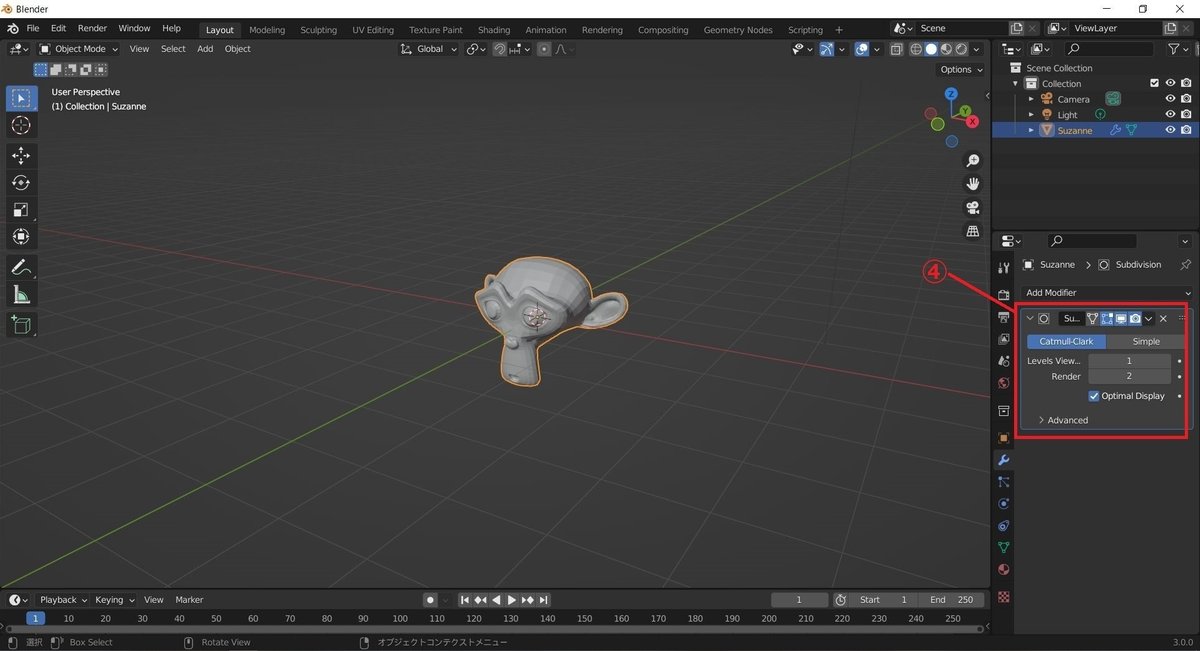
モディファイアの基本的なかけかたは、
①オブジェクトを選択
②プロパティエディタでモディファイアを選択
③モディファイアの種類を選択
④モディファイアの詳細設定
です。(下記画像参照)



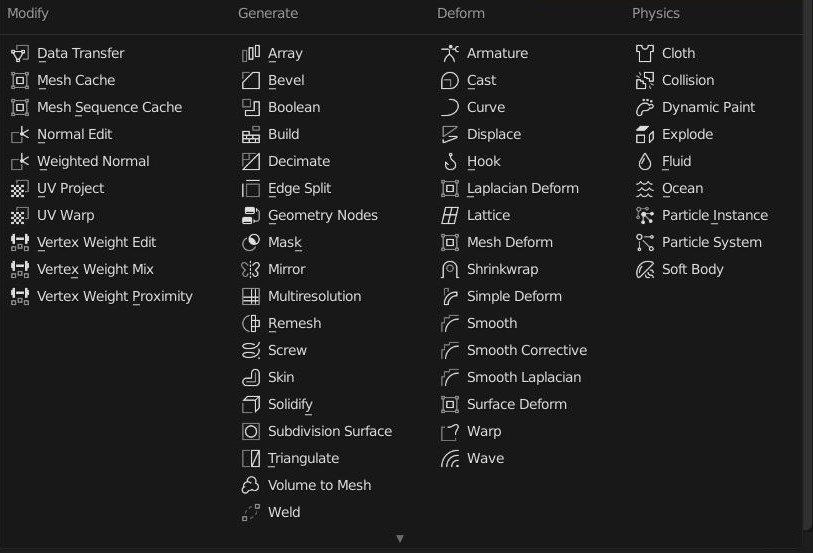
モディファイアの種類、めちゃくちゃたくさんありますよね!

マテリアルをはじめて触ってみたときと一緒で、何から覚えたらいいのやら…となりますが、まず覚えておきたいモディファイアは3つです!👀
それだけでもかなり効率があがって、モデリングが楽しくなります。
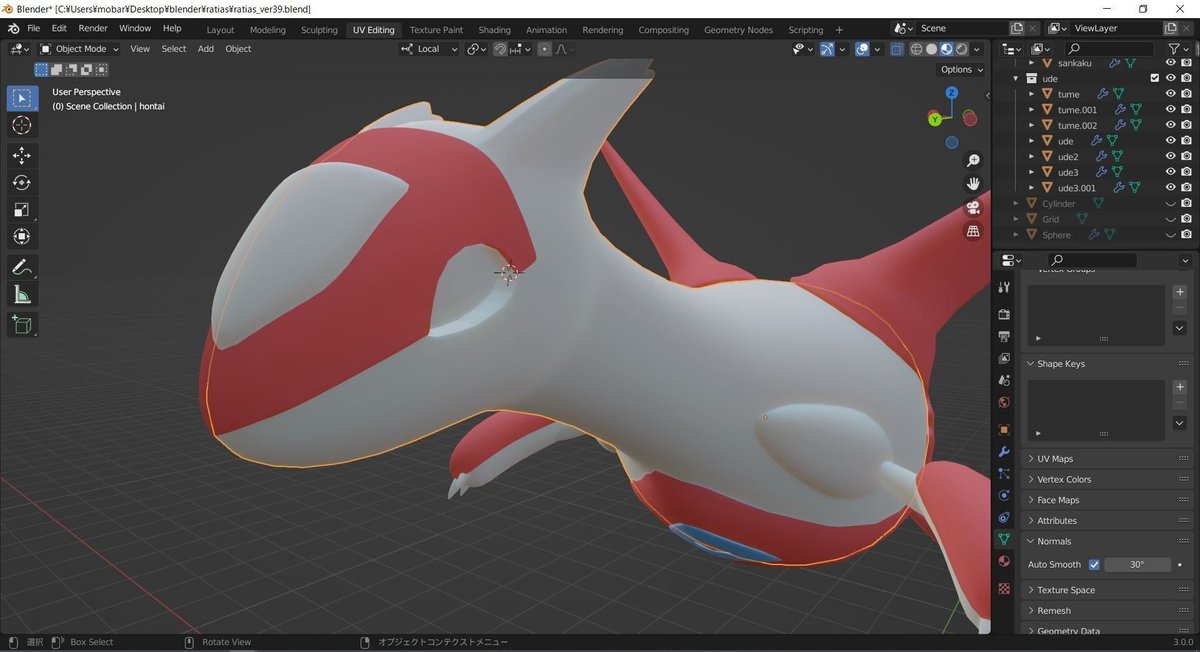
課題の一環でポケモンを作ったときも、おおよそ今から紹介する3つのモディファイヤでまかなうことができました!
1つ目 「ミラー」
「ミラーモディファイア」は、任意のオブジェクトを基準位置で反転させて表示させることができるモディファイアです。
その名の通り、鏡の効果。
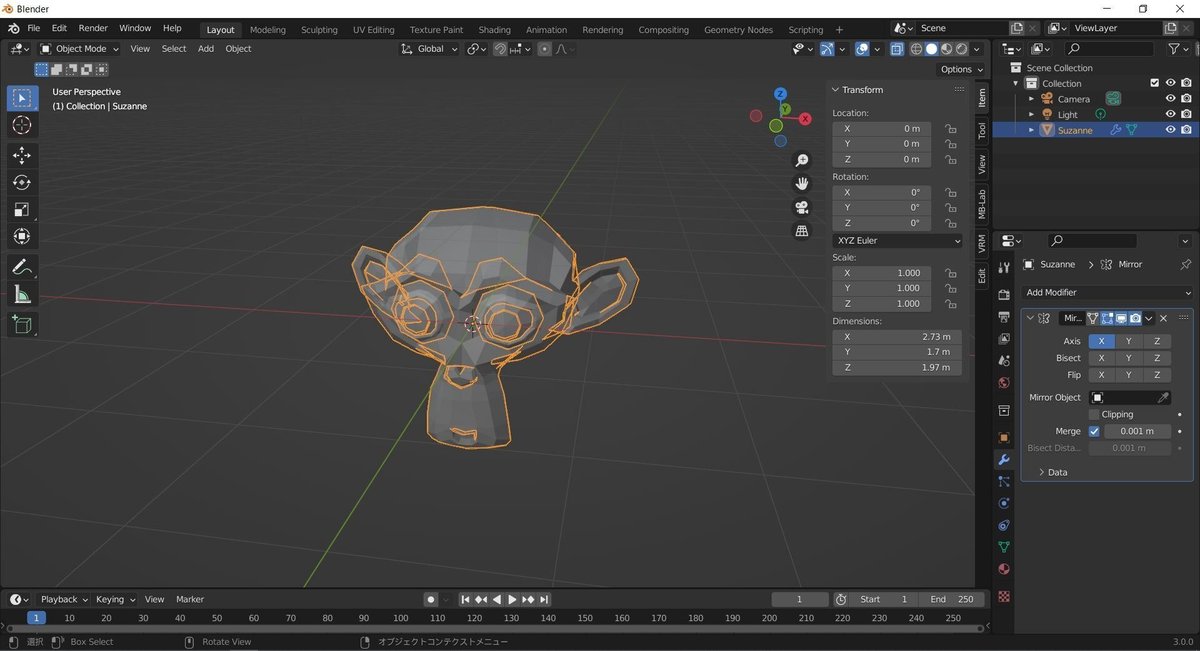
試しに、スザンヌにかけてみます👀
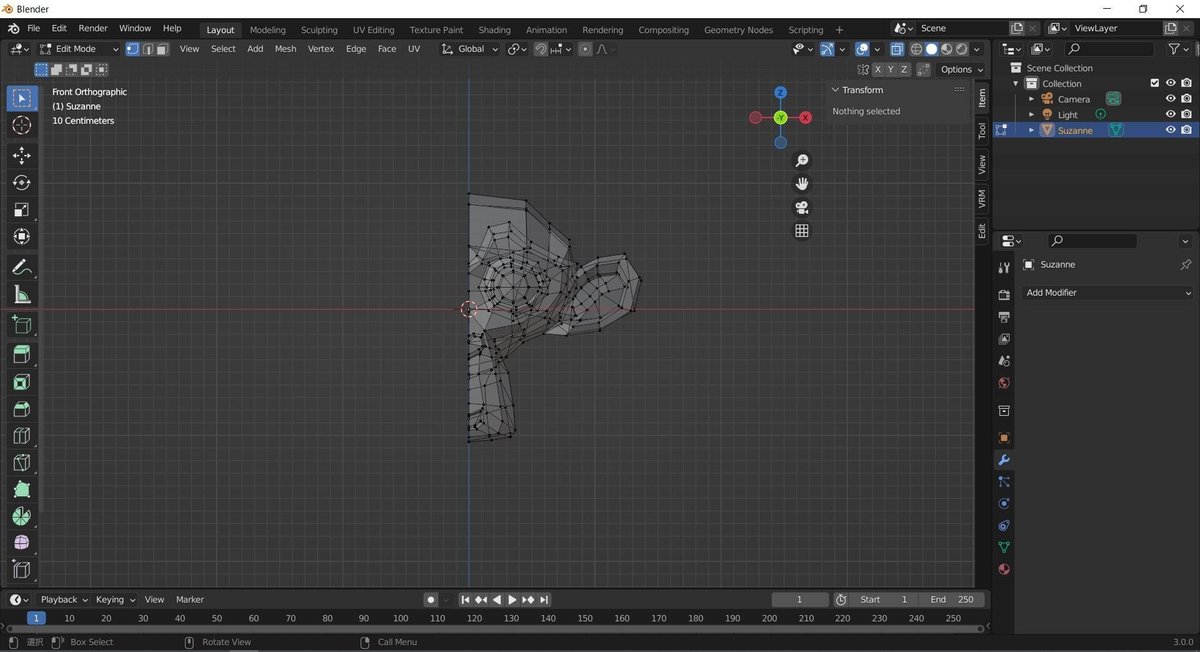
まずはスザンヌを(0,0,0)の位置に置きます。

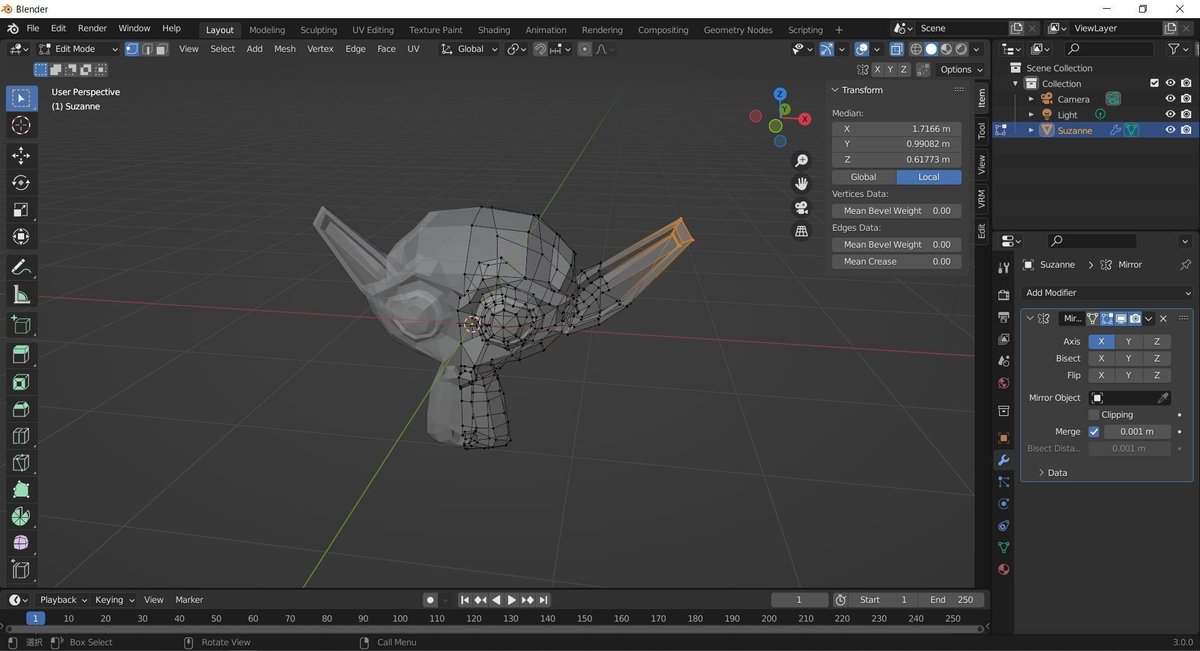
そして、Editモードで半分消します。

残ったオブジェクトに、ミラーモディファイアをかけます。
すると、消したはずのもう半分が鏡像のように現れます!

右半分を編集すれば、左半分も同じように変化します。

左右対称のオブジェクトをモデリングしたいときに超便利!単純計算で作業時間が1/2になります😭
課題でポケモンをモデリングしたときは、こんな感じで使いました👀↓

その② 「サブディビジョンサーフェス」
二つ目は、「サブディビジョンサーフェスモディファイア」。
(なんだそのカッコイイ名前は…。)
Subdivisionは「細分化」という意味のようです👀
つまり、ポリゴンを細分化して、なめらかにしてくれるモディファイア。
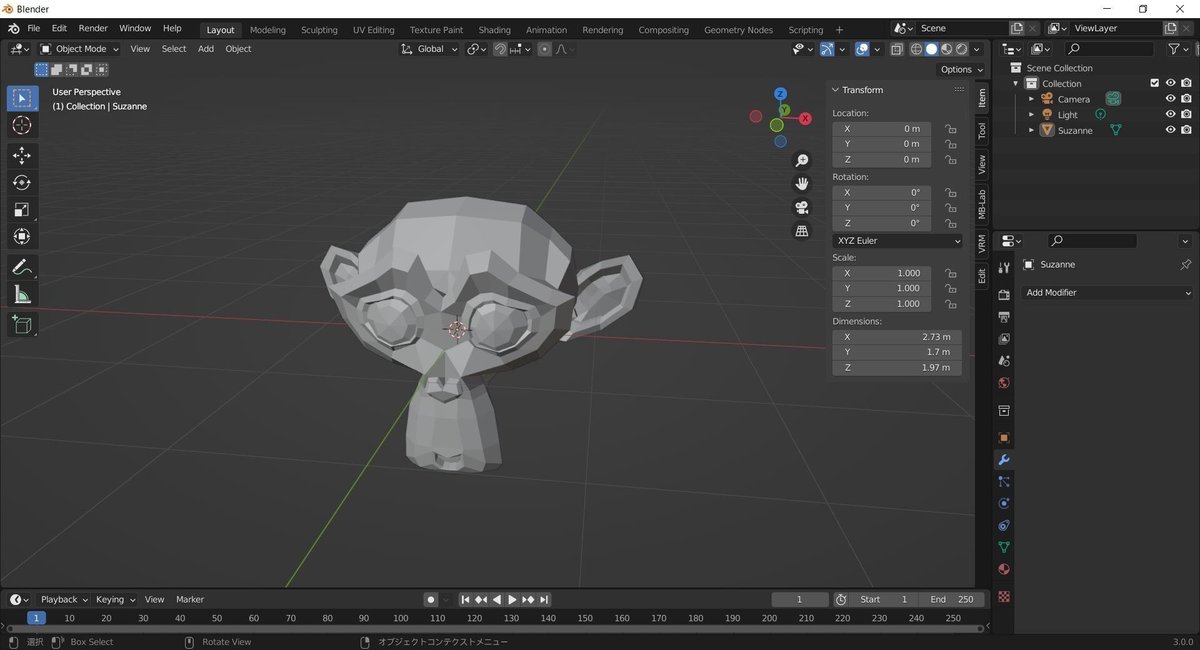
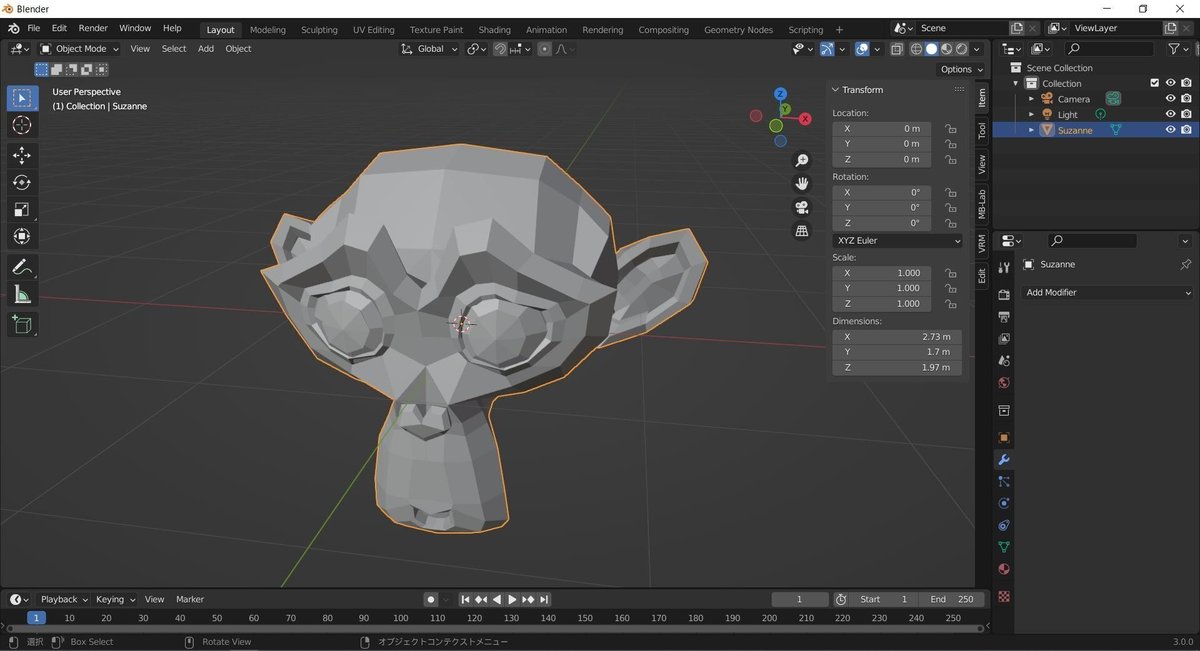
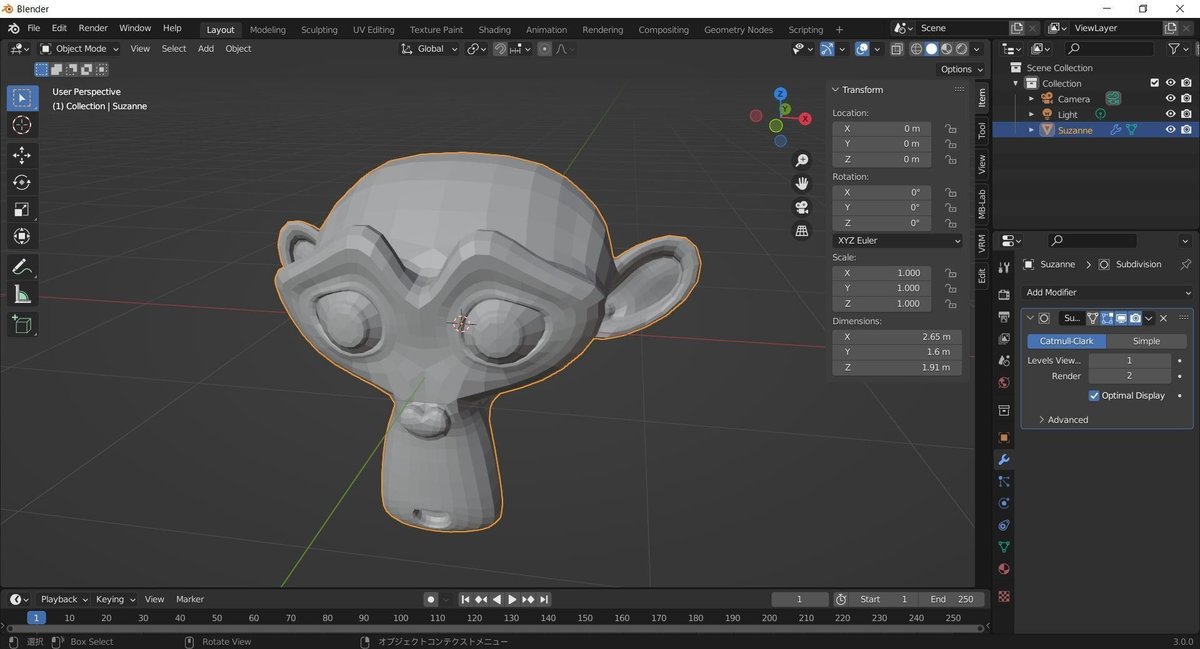
スザンヌに適用してみます。これは適用前↓

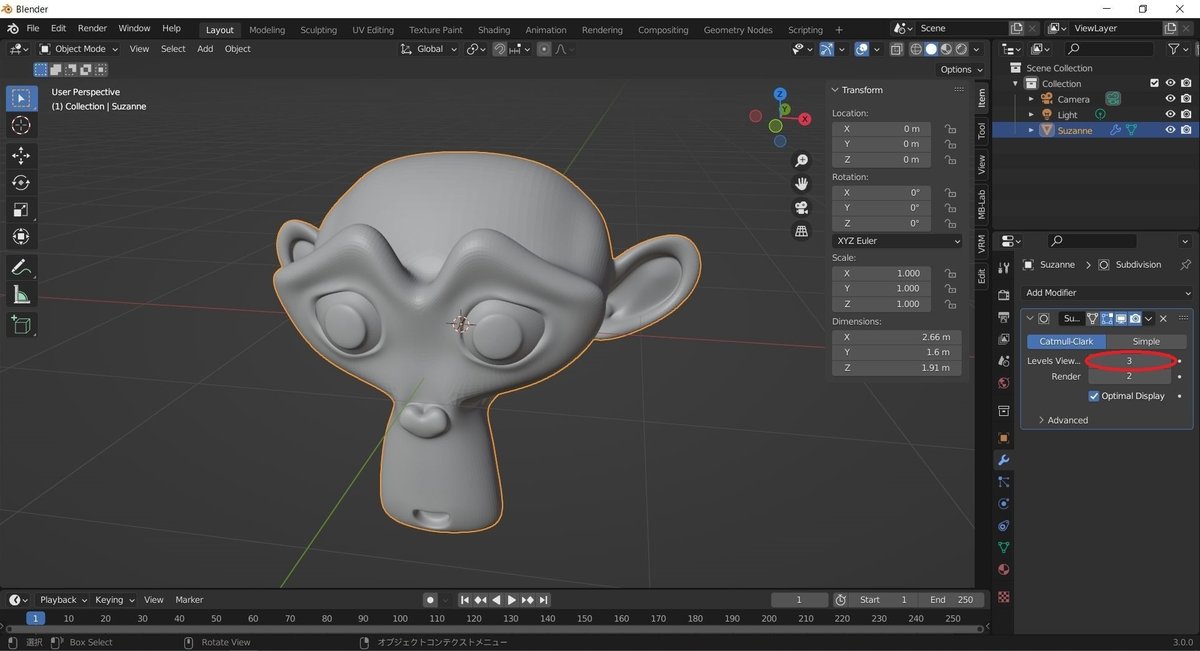
↓適用後。

ポリポリしたチンパンジーから、なめらかなチンパンジーに変身しました。
数値を調整すると、さらになめらかに。

課題のポケモンモデリングでは、基本的にすべてのオブジェクトにサブディビジョンサーフェスをかけてなめらかにしてあります↓

その③ 「ブーリアン」
最後は「ブーリアンモディファイア」です。
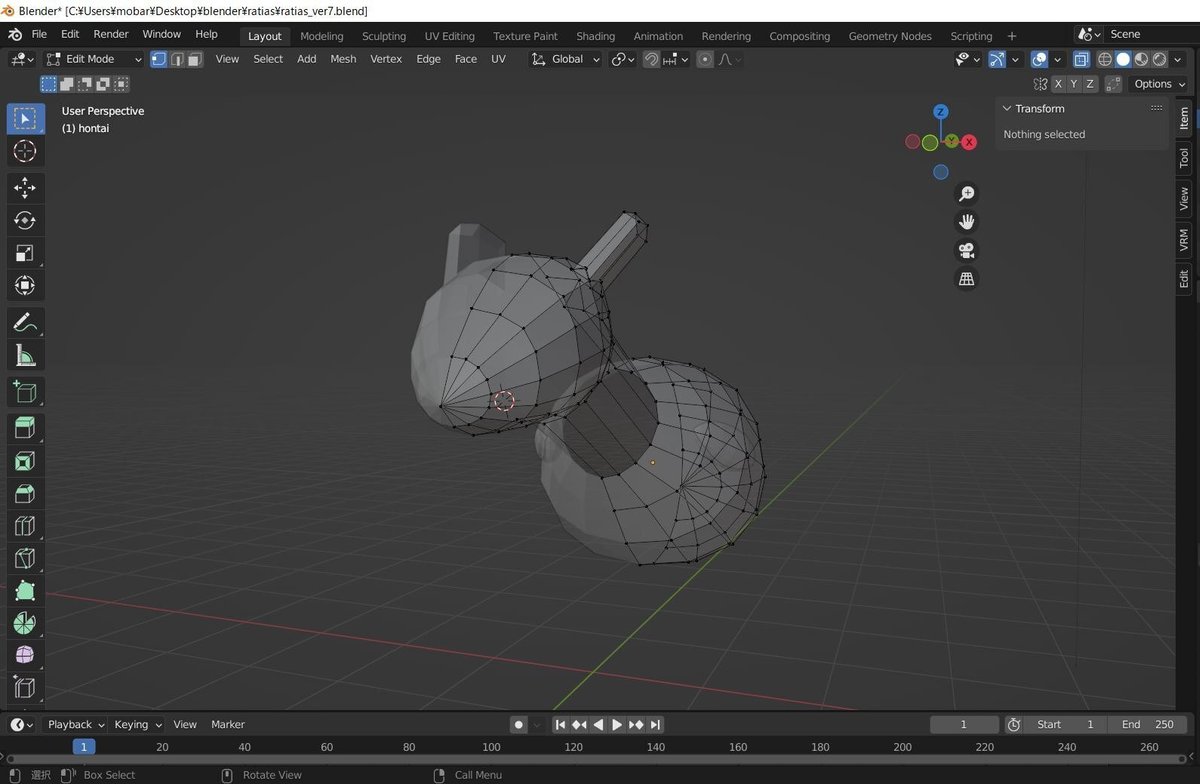
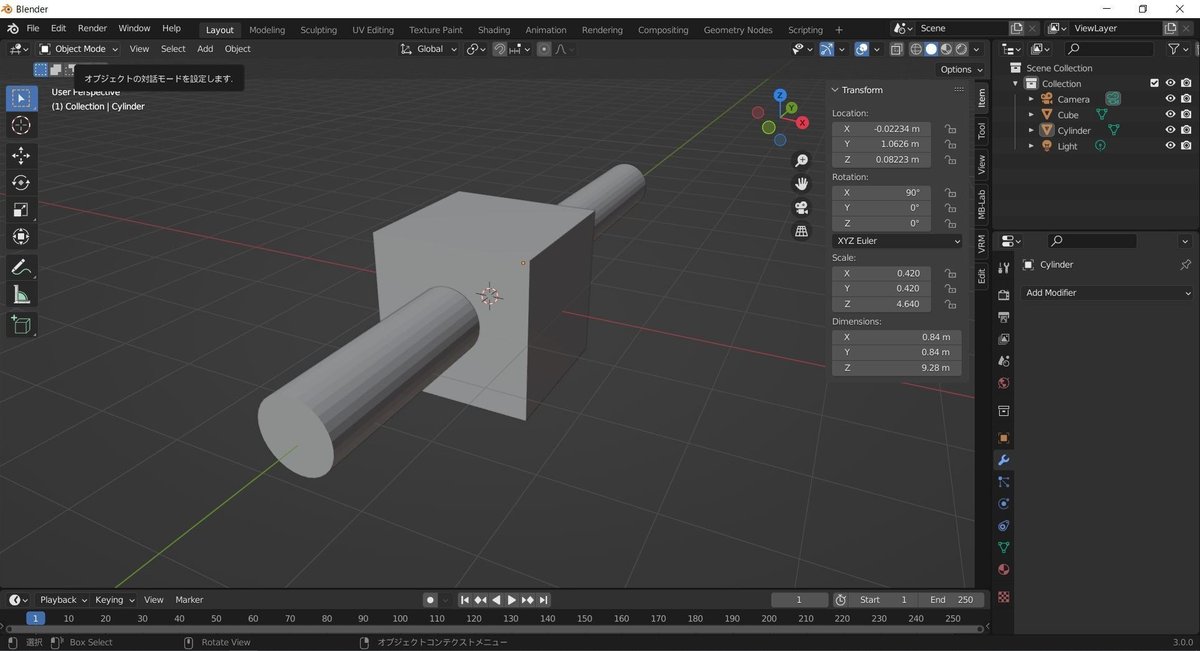
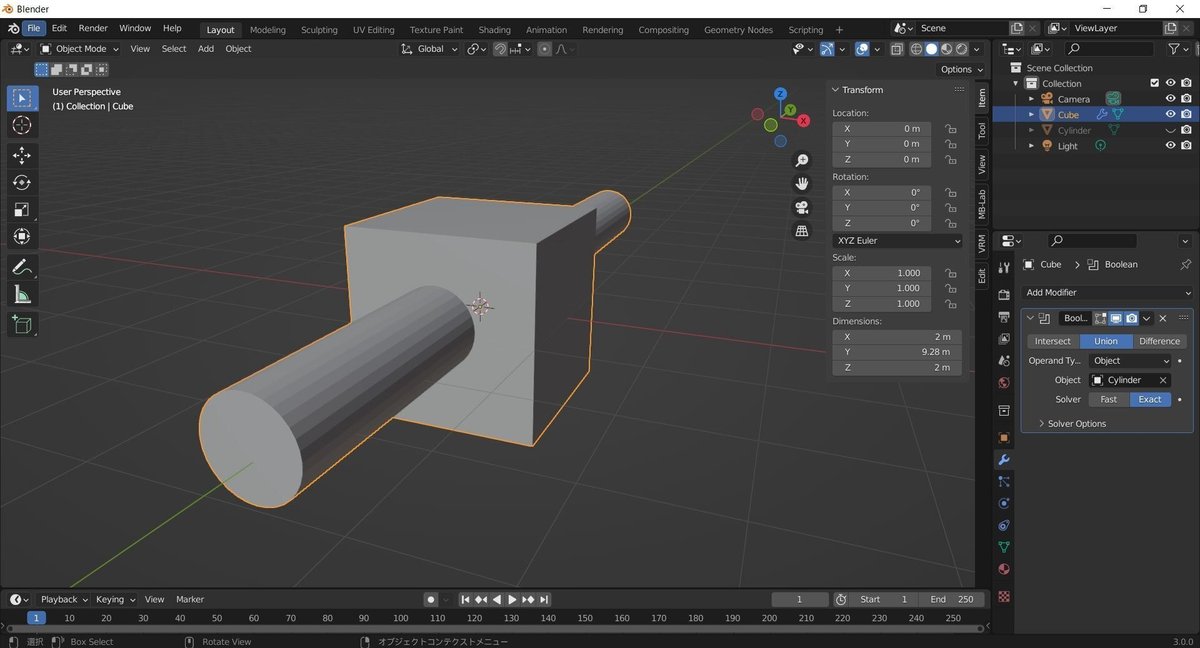
まずは、立方体と円柱で試してみます。

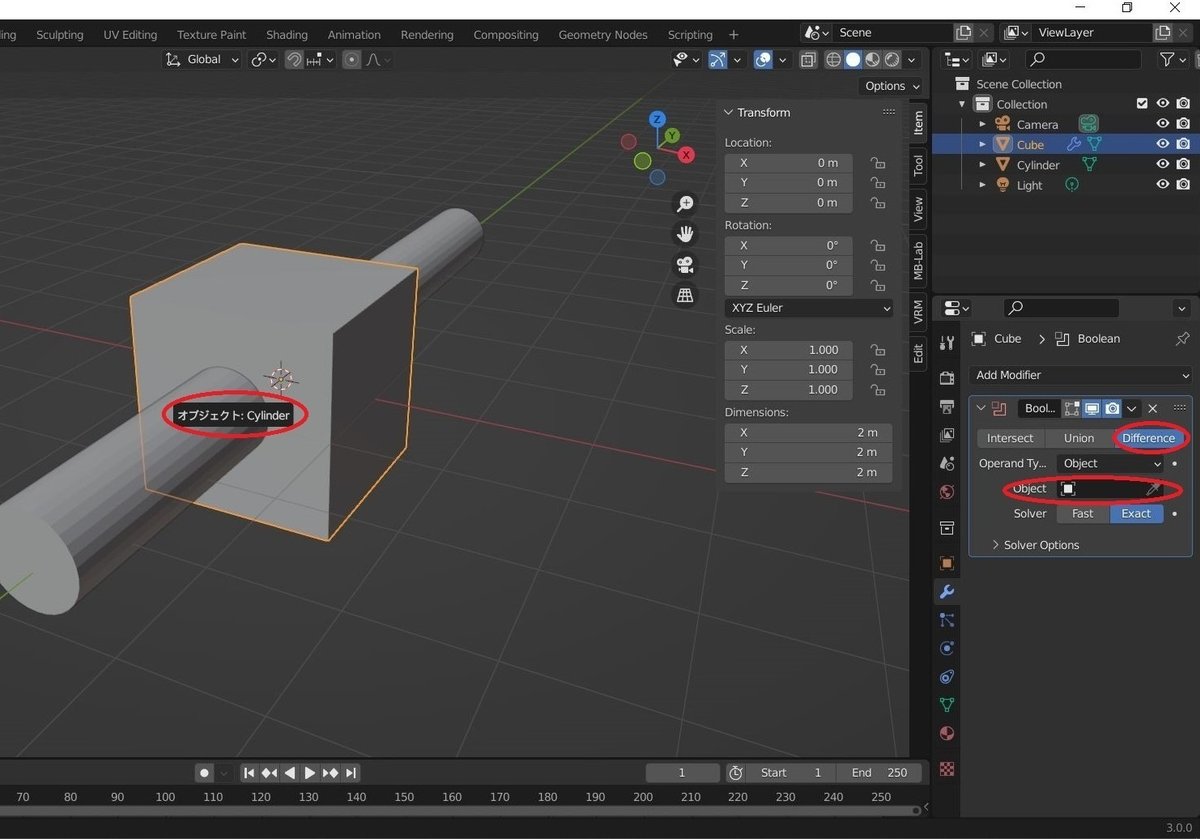
立方体を選択して、ブーリアンをかけます。
右側の詳細設定で、「Difference」を選択し、
Objectの項目でスポイトで円柱を指定します。

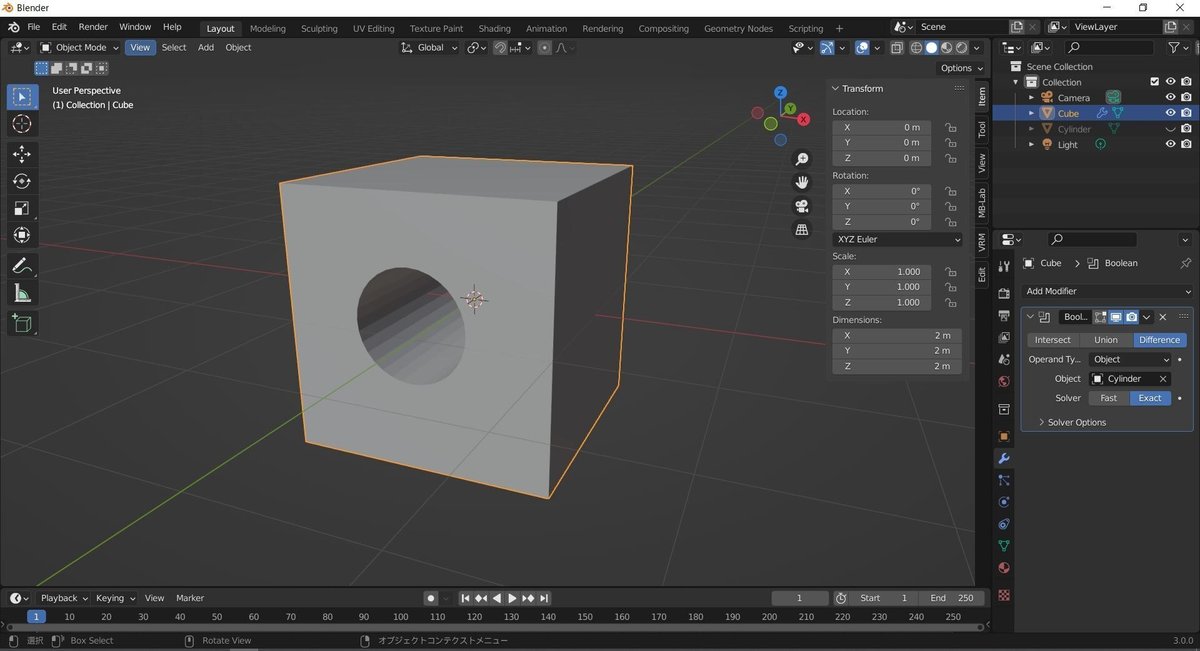
そして、円柱を見えなくすると…

穴が開きました。
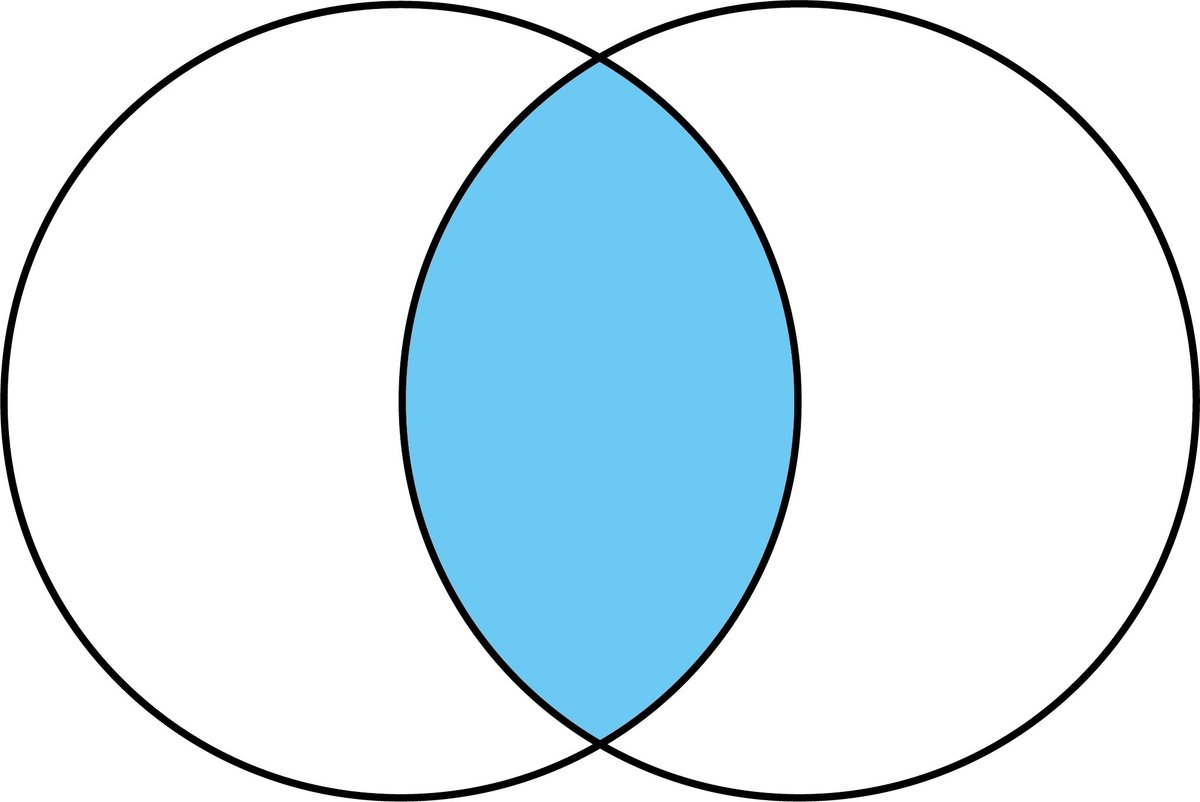
「ブーリアン」とは、「集合」のことだそうです( ..)φ
なので、ベン図をイメージしてもらうと話は早いかもしれません。

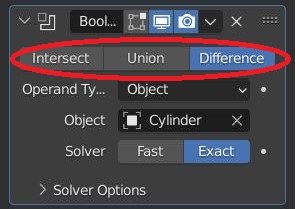
ブーリアンモディファイアには「Difference(差分)」「Union(合成)」「Intersect(交差)」の3つの演算方法があります。

「Difference(差分)」に設定すると、重なる部分を差し引くことができます。先ほど試した通り、穴を開けるような表現のときに使えます。
「Union(合成)」に設定すると、2つのオブジェクトのが足されて一つになります。

↑立方体と円柱が足されてひとつのオブジェクトになっています。
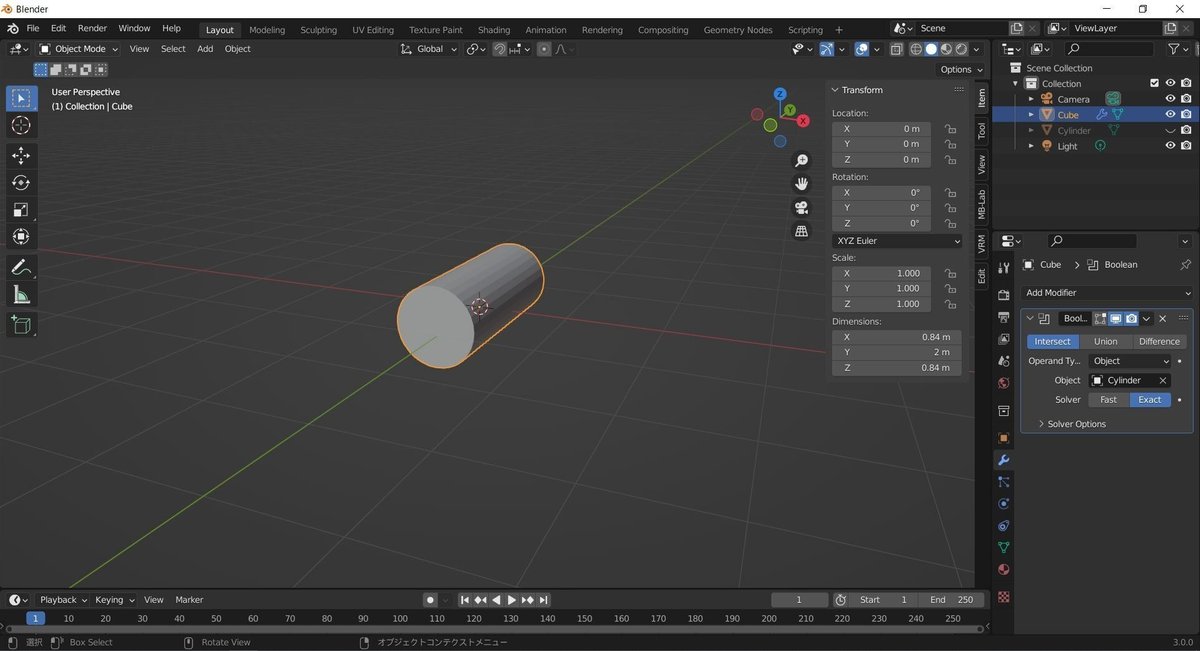
「Intersect(交差)」を選択すると、2つのオブジェクトが重なっている部分だけを残すことができます。

↑「Difference」にすると消える部分が、「Intersect」だと逆に残っています。
Adobe Illustratorの、パスファインダーの機能に似ていますね。
ポケモンのモデリングでは、眼窩をくり抜くときに使いました↓

こういった、いりくんだ部分の作業はモデリングの中でも楽しい部分です👀✨
以上、授業で学んだBlenderのモディファイア機能についてお伝えしました!
ここまで読んでいただきありがとうございます🌿
"ネスト"は開校したばかりで、まだまだ生徒数が少ないです。
一緒に学べる仲間が増えたら良いなぁと思っているので、
少しでも気になったら、ぜひオンライン相談会に参加してみてください!
XRデザインだけでなく、
▶ Webデザイン
▶クリエイター英語
▶写真
▶動画制作
▶デザイン概論
などのコースもあります---▼▼▼
ちなみに、状況にもよりますが、コースの途中からの参加になっても大丈夫だそうです。
私はWebデザインとXRデザインのコースを受けているので、受講される方はぜひクラスで会いましょう〜(*^^*)/🌸
”nests Digital Creative Academy” 通称 "ネスト"はこちら---▼▼▼
「XR Design コース」の詳細はこちら---▼▼▼
「Web Design コース」の詳細はこちら---▼▼▼
本日のお供はこちらでした。
[Harunaの137degreesアーモンドミルク] 🥛✨---▼▼▼
