
Google UXデザインコース4 学習感想〜ユーザビリティテストの計画・実施と親和図法
長かった〜研究計画書関係のノートを作ってる時間が一番長かったかもしれません。コース3までと比べて課題もヘビーになってきて、コース4は19日もかかりました(2023年4月末にコース4を修了)。
※2024年8月18日追記
実はコース4-7の修了は弊著WordPress本の初稿〜校正時期とかぶっていて、当時はしっかりしたブログ用の感想記録を残せませんでした。この記事は当日を振り返りながら、当時の日記や学習ノートを元に構築しています。
コース4の内容
Conduct UX Research and Test Early Concepts
研究計画の構築
リサーチクエスチョン、KPI、方法論(Methodology)、参加者の募集、台本(Script)
研究計画書の作成
ユーザビリティ・スタディの2つの種類 モデレート型と非モデレート型
ユーザビリティ・テストで生じる可能性のあるバイアス=インタビューで気をつけるバイアス
ユーザビリティテストの観察メモ
従来のリサーチとフィールドリサーチ
データの統合:親和図法、付箋ツール
インサイト
プレゼンテーションの方法
インサイトをもとにローファイ・プロトタイプを修正する
プレゼン資料を直し、Before/Afterのスクショと次することなどを記載する
いや、3までと比べてそもそも多くない?
研究計画の構築
この課題で言う「UXリサーチ計画書」ってなんのことかと思ったら、プロトタイプをテストするときの計画書だそうです。
つまりテスト指示書に近いものってことか。SE時代に作ってたし、割と得意だ!それにKPIとかはすでにSEOマーケで業務的に親しみがあるしな〜と、始まる前はちょっと楽観視しました。
で、蓋を開けてみたところ、まず計画書の雛形に書いてある英語を理解するのが大変。方法論もアメリカのオンラインスタイルだし結構頭が痛かった。挫折しなかったのが偉かったと自分を褒めてあげたいです。

後半のScriptが結構しんどかった。でも実際に作ってみるとこのPromptが重要なんだなと思いました。
私はコース内で紹介されたサンプルの「犬の散歩アプリ」とGoogleのGmailアプリの両方のテンプレを見て真似して作っていきました。
これからやる方は、コース3で書いた通り、作るアプリはなるべく単純なアプリにしたほうがいいです。このプロンプトのところで条件分岐がたくさん発生してしまうので、単純なアプリにすることを激しくおすすめします。

※2024年補足
この学習から1年以上経って実際にユーザーテストを考えるときにもこのときに作った計画書が役に立ちましたし、「Googleの雛形なんですよ!」って言ったときの上司説得の権威パワーがすごくありました。ありがとうGoogle。やっぱりネームバリューがある。
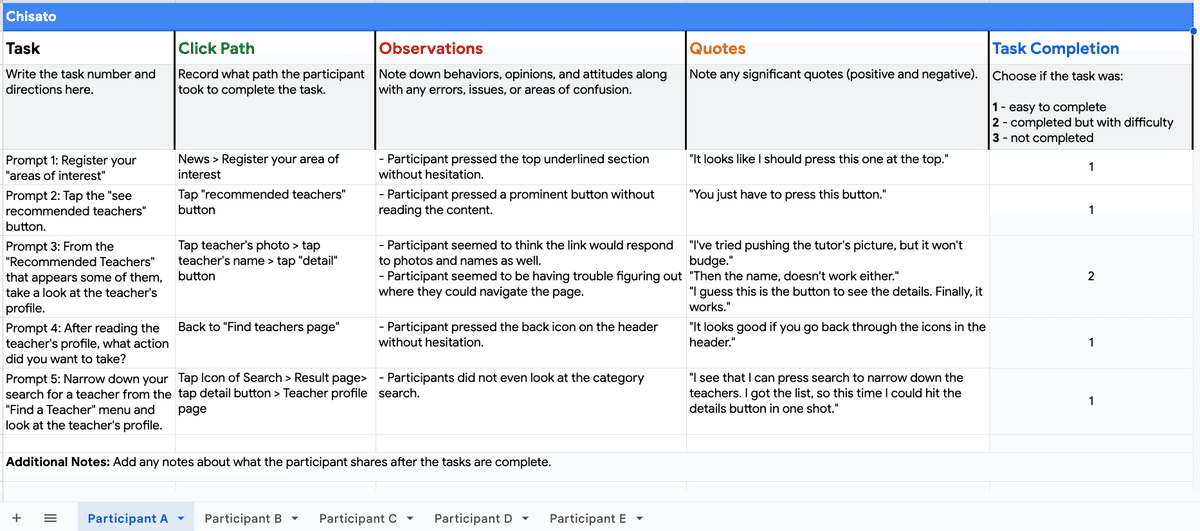
ユーザビリティテストの実施と記録
この辺、本で読んだりすると「へー」で終わっちゃうところを実際にやってみるというのがとても良かったです。

私は空想が非常に得意で空想に生きているといっても過言ではないので5人のテスターになりきって全然違う行動をとって記録するのめっちゃ楽しかったですけど、架空のもので埋めるのが苦手な人は知り合いに頼んで本当にやったほうがいいかもしれませんね。私は課題のために知り合い5人捕まえるほうが面倒だったので…(内向型)
計画書で書いたPromptに対して、まずClick Pathの列には、どのように動いたかを記録します。 その次は、私はObservationの列ではなくQuotesのセリフから埋めました。つまり、「トップのこれ押せそうだなあ」というセリフをメモしてから、「テスターAはためらいもなくトップにある下線リンクをタップした」と地の文を書くほうが楽でした。
実際の参加者観察だと、もしかしたらセリフについては後で音声を録音したものを後で別途起こすのかもしれません。 最後にTask Complicationを三段階で評価する、という感じでした。
仮想で書く場合はちゃんとリアリティもってそれぞれバラバラに書く必要があります。とりあえずシート埋めればいいかって数名分を似た内容で埋めてしまうと次の洞察がさみしい感じになります。
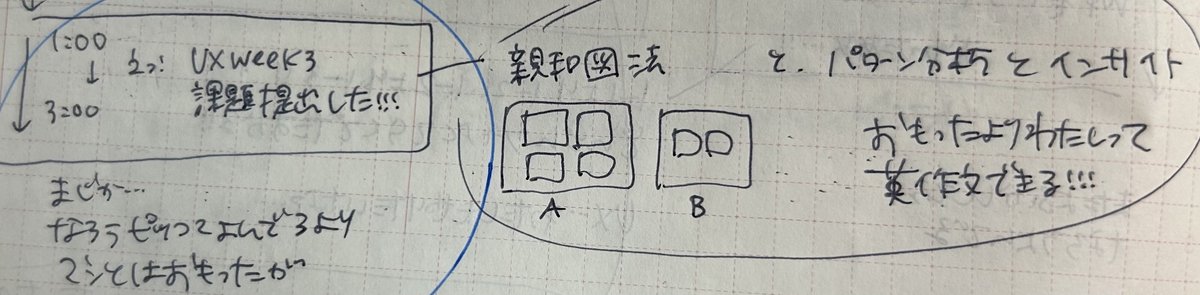
親和図法(affinity diagram)
うわ〜リサーチっぽーい!懐かしい!(←法学研究科博士課程出身)
Miroとか付箋紙ツールがでてきていよいよリサーチっぽくて見た目にワクワクします。ワクワクするのは見た目だけです。(オチが早い)
そして2週目の5人分のシート記入をリアリティをもってちゃんとやったかどうかでここがいい感じになるか決まると思います。雑に似たようなコメントばっかり書くとここでいろいろな洞察が導けないです。

コース4を終えた感想
WP本の初稿締切と一緒にやってたのでコース4の時間がとれてないのではと焦ったりしましたが思ったより進んでよかった…。
多分、小説家になろうで転生モノ読んでたり、ピッコマで縦読み漫画読んでる時間を課題に当ててたみたいです!よかった〜!ところで、似たものが好きな人お話したいです!(こんなところで同志を募集してみる)
英作文の機会が多い
このnoteでは洞察部分を載せていませんが、実際はGoogleドキュメントのテンプレートを使って洞察のドキュメントをいくつか作成しています。そこはもちろん英語なので、短い英作文の機会が多くありました。
ちょっと面白いことに、英作文が意外とできる気がするという自信がつきました。時間に余裕があるときは簡単な英語をDeepLに入れてみて日本語が望んだ内容になってるかチェックするという方法で英作文力を試すことができました。

コースが進むにつれて内容が多くなってくる
コースの1-7が均等な分量だとはだれも言っていないということに気づき始めたので、そっと後ろの方も覗いてみました。
えっ、7やばくね?!
コース7の分量がやばいことに気が付きました。最後のコースが3-6までと同じくらいあるかもしれないと思い、5-6の処理スピードを上げることに決めました。なにせ月額課金だから。
そしてそれだけではなく、私は2023年6月のデジハリ大交流会で配る名刺にこのコースを終えたと書こうと決めていたので、お金ではない締切が迫っていました。
間に合わずに古い名刺を配るのか。間に合わせて自信を持って新しい名刺を配るのか。そこがかかっているので急ぐしかない!という気持ちが強くありました。
スライド資料もデザイナーの制作物
このコース4の最後ではスライド資料作成について説明されていて、「根拠があり説明ができるポートフォリオを作るには?」をこのコースで学べるのがいいなと思いました。
私はよく荒砂さんのポートフォリオ作成指南記事を読んでいます。
わかりやすく説得力のたかいスライド資料を作るのもデザイナーのしごとのひとつであり、スライドが作れることはもっとアピールして良いことなのだと思っているので、このコースにはなお期待がたかまりました。
あれ、大変だった〜よりもきれいに終わる記事ってあまりないような…
次回からは実際にアプリを作るフェーズです。
次回記事(コース5)はこちら↓
★GoogleUXDesignの感想記事
