
Google UXデザインコース5 学習感想〜アプリのデザイン,ハイファイ・プロトタイプ
いよいよ楽しいデザインとプロトタイプのお時間です!最後のスライド資料が重いですがコース4より全然まし!コース5は12日で終えることができました(2023年5月中旬にコース5を修了)。
※2024年8月18日追記
実はコース4-7の修了は弊著WordPress本の初稿〜校正時期とかぶっていて、当時はしっかりしたブログ用の感想記録を残せませんでした。この記事は当日を振り返りながら、当時の日記や学習ノートを元に構築しています。
コース5の内容
強調と階層
「スケール」と「プロポーション」
「統一」と「多様」の原則
「閉鎖性」「連続性」「対称性」
a sticker sheet、デザインシステム 「60-30-10ルール」
Figmaでコントラストを簡単に調べるプラグイン「Stark」
デザインクリテークセッション(design critique session)
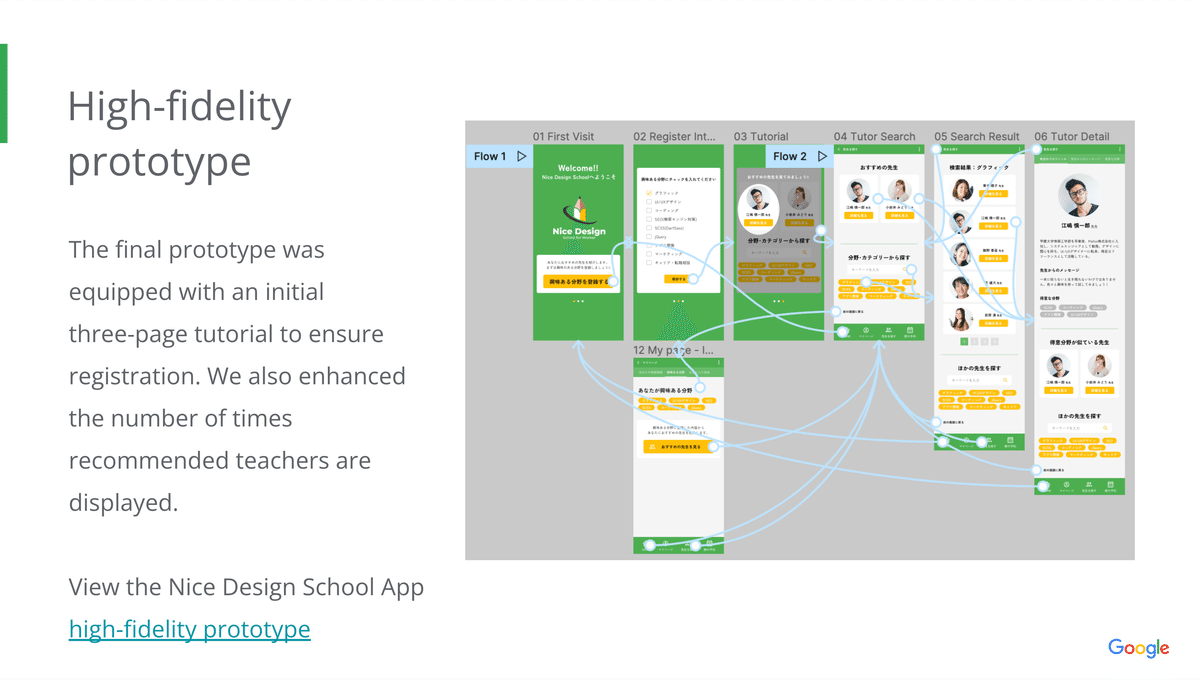
ハイファイ・プロトタイプの作成
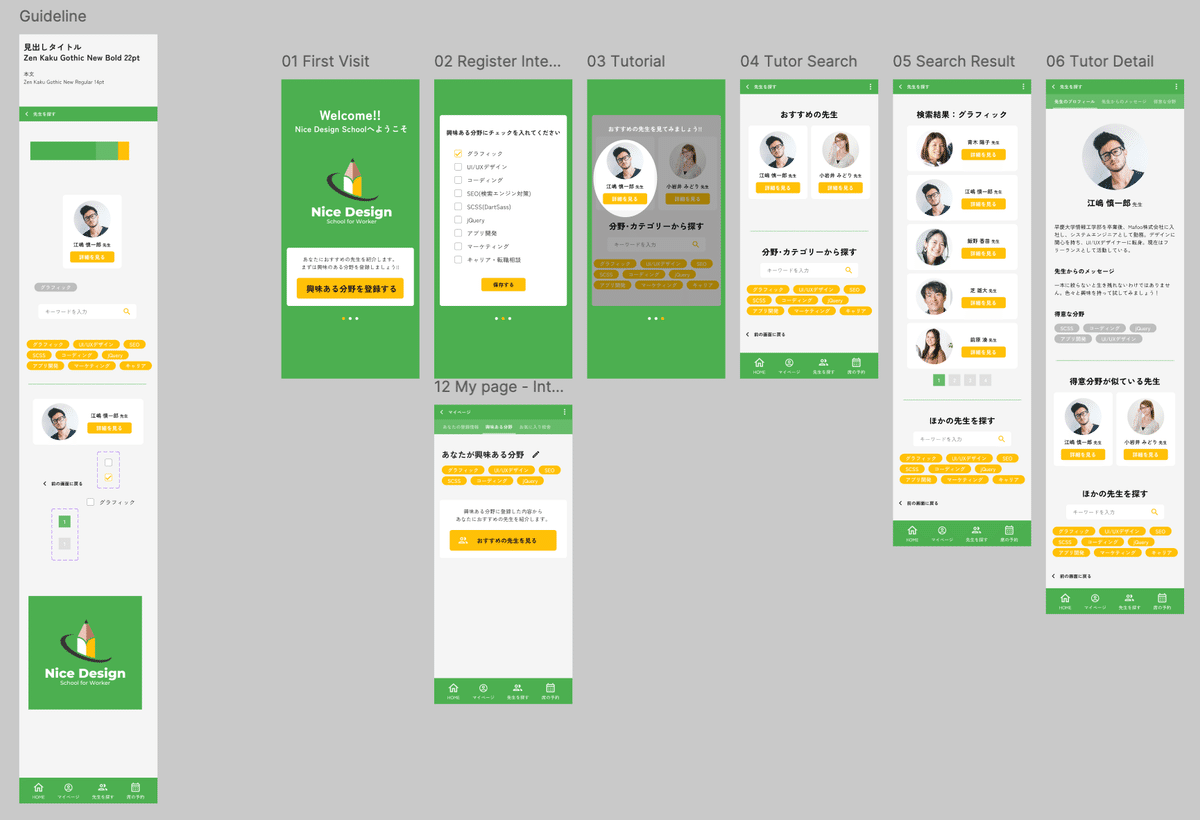
デザインの完成(4画面以上必須)
スライド資料の完成
コース5制作物
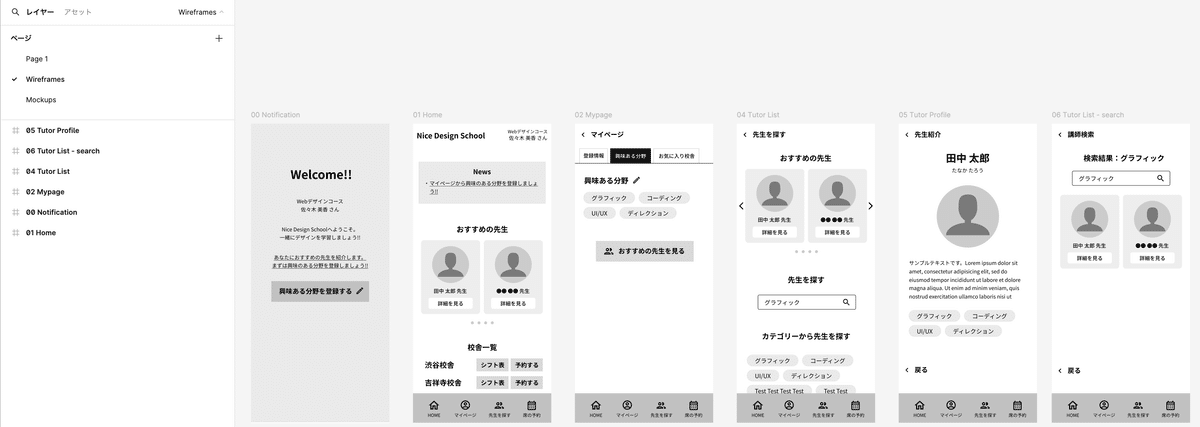
デザイン(4画面以上必須)、ステッカーシート
やったー!ここは爆速だ!
もともとWebデザイナーなのでクライアントやディレクターのチェックが不要なデザインは1日で終了しました。


デザインシステムがまとまったモノのことをsticker sheetと呼ぶそうです。
ハイファイ・プロトタイプ

ハイファイ・プロトタイプも楽しかったです。やっぱ楽しいですね。
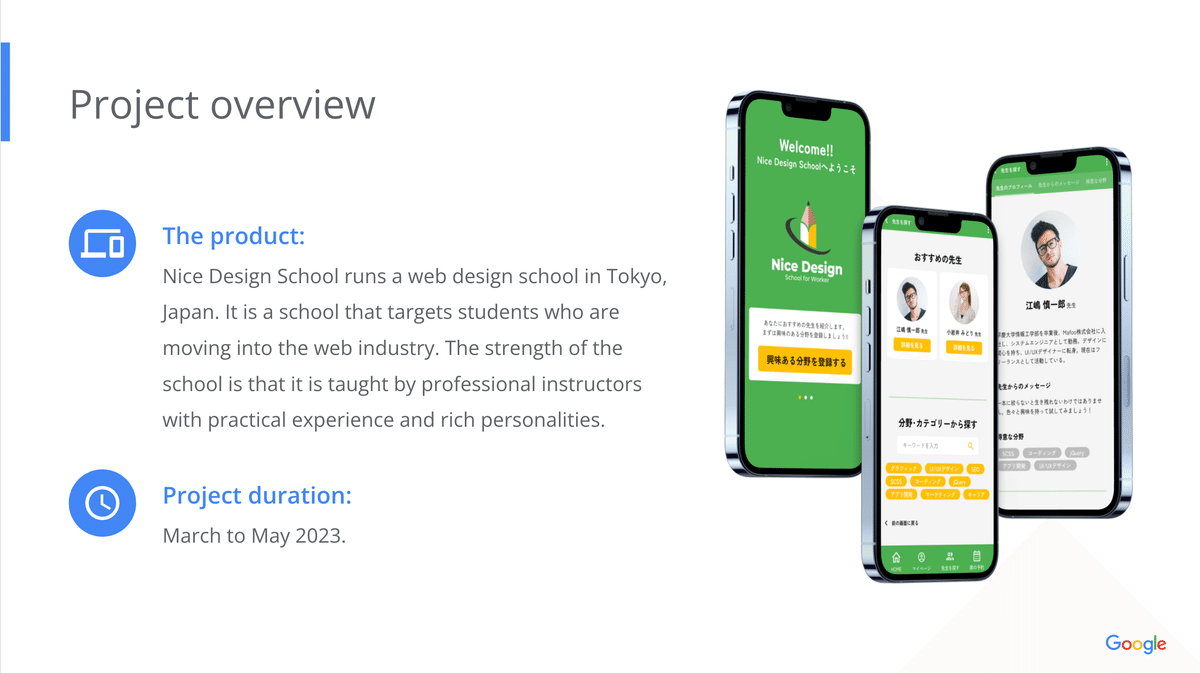
モックアップ画像(任意)
Figmaの「Mockup」というプラグインがすごくいいです。
Project overviewにMockupで作った画像を置くだけでいいものに見える!笑

完成したスライド資料
スライドは基本的にGoogleのテンプレートに当てはめて作るだけですが、そもそもいれる内容を考えなければいけないところが結構あるので、文章考えることが苦手な人は時間がかかるかもしれません。私は3日で終えました。(何としても間に合わせないといけないので爆速で走っている!)
コース5感想
珍しく楽しかったです。実務経験者はこのコースが一番楽かも!
審査基準をよくチェックする
出してすぐに人が見てくれるわけではないので、何度も出し直しになるとイライラしてしまいます。審査基準をよくチェックして漏れがないようにしました。
海外のやる気のない仲間がチェックしたときに簡単にできるものにするのが良い
コースの本論ではないところで思わぬユーザー配慮を学ぶことに…。
GoogleUXコースは日本のユーザーだと円安で結構お金もかかってるし全部英語だしで真面目なユーザーしかやってないですが、海外ユーザーの中にはやる気のないユーザーがいてマジですぐに不可にチェックつけたり理由を真面目にかかないヤツがいます。まあお互いに課題チェックするというクソシステムなので仕方がありません。
そのたびに別の人にみてもらうために出し直しになるんですけど、操作がしやすいように、プロトタイプのアクションがめちゃくちゃわかりやすいようにしてあげたほうがいいです。
つまり、課題で超いいもの作ろう!ってこだわりまくるのをやめて、幼稚園児でもわかるレベルの万人にわかるものを作ったほうがいいです。
そのほうがチェックが早くて課題も早く進めることができます。
スライド資料の内容を考えるのが大変
スライド資料にはDeepLした英語でぶちこむことになるので、あらかじめ日本語でメモを作っておきました。ひとつずつ日本語書いてDeepLして、とやるよりは早かったです。


次はコース6です!なんと「レスポンシブWebデザイン」をやるそうなので、現役Webデザイナーの私にとってはもっと楽に違いありません!期待大!!
次回記事(コース6)はこちら↓
★GoogleUXDesignの感想記事
