
Unityと仲良くしたいVRChat日記(2)シェーダーって何
前回説明をはしょっていたが、アバター初アップロード時には多くの人が通る例のアレをやらかした。
そうですマテリアルエラーです。このままアップロードすると色が完全におかしいです。
回避策はアバターのパッケージを開く前に対応シェーダーのパッケージを開くだけ。
今回のこのアバター(ハオラン)はlilToonというシェーダーを使ってねとBOOTHのページに書いてあるので入れると、

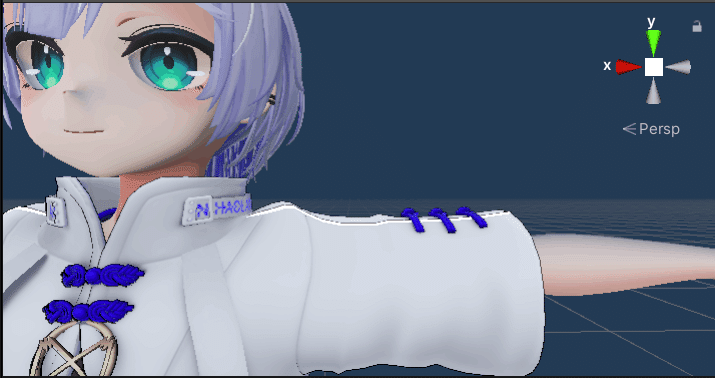
ちゃんと表示された。
インスペクターウインドウで「Shader」をみてみると


でもこのシェーダーって一体何なの。なんでアバターのデータと別々なの。
調べたことをまとめると
・シェーダーとはオブジェクトを描画するための仕組みで、特に影や光沢をつけたりする役を担う。(さらにいろいろな応用ができる)中身は描画方法を記述したプログラムコード。(たとえばここでいろいろな効果が見れる)
・Unityでは用途に応じてシェーダーを使い分けるのが普通で、VRChat用アバターにおいても「マテリアル」ごとに別々のシェーダーを指定可能。
・アバターとシェーダーは別の人が作ってる。アバター製作者は想定したシェーダーで見た目を調整する。
・lilToonは高性能なトゥーンシェーダー。しかも無料。
・トゥーンシェーダーとは、3Dモデルをいわゆるアニメ絵っぽい見た目に描画するシェーダー。
VRChatのアバターが見慣れた「可愛いキャラ」に見えるのはシェーダーの効果が大きいみたいだ。シェーダー入れるのが面倒とか思ってごめんなさい。製作者さんに感謝。


つづく。
~おことわり~
このnoteはUnityマニュアルではなくて、VRChatを始めたばかりの者がUnityの壁にぶつかるたびに感想を記録するものです。
理解が浅いため情報が不正確な箇所もあると思いますがわかり次第修正していきます。
