
自作アバターで陥るアニメーター周りのあれこれ 初心者用
この記事はUnity 2022.3.22 VRCSDK 3.6.1 バージョンで作成しています。
自作アバター、大変ですよね。
モデリング周りはたくさん記事がありますが、意外に詰まるのがアニメーター周りだと思います。
2017年の古い記事や改変に特化した記事だけがヒットして、なかなか手が出せないということはありませんか?
かといって、販売考えたら全部つくりたい!人のテンプレとかツールで整備性が損なわれるのはやだ!と思うのもわかります。
「とりあえず動かせるものを作る」を目指して、初心者向けに解説していこうと思います。
今回はWrite Defaultsはオフで制作します。どっちでも良いらしいですが、オフ教の信者なので。
Unityアニメーションの基礎について
Unityにおけるアニメーションというのは、Animator ControllerとAnimation Clipの2つによって構成されています。(実際には他にも色々ありますが、VRCにおいて、そして基本においてはこの2つで構成されてると思っておいてください。)

Animation Clipはアニメーションそのもので、Animator Controllerはアニメーションをどう再生していくかを設定するものです。

VRCアバターにおけるAnimator Controllerは、だいたいPlayable Layersに挿入して使用されます。
VRC Avatar Discriptorの真ん中あたりにあるメニューがそれです。

Base … アバターの歩行やジャンプのポーズなど、基本の行動のアニメーションレイヤー。
Additive … Baseの上からアニメーションを加算するように使えるレイヤー。ヒールのある靴のためにFootボーンを弄りたいときとかに便利。うちでは肩が上がってるのを無理矢理矯正するために使われる。スマートではない。
Gesture … 手の形。
Action … エモート用。
FX … 他のすべて。
ハードル1. FXレイヤーってどうすればいいの問題
FXレイヤーを使えば色々なギミックを実装できます。表情、衣装、小道具…
VRCで出会える数々のアバターのギミックたちは、だいたいFXレイヤーで実装しています。
Playable Layersの中で、初心者が弄るにはFXレイヤーが最適だと思います。変な暗黙の了解が少ないので。
世の中のAnimator周りの話を見てみると、「VRCSDKのサンプルのControllerを流用する手法はクソ!!」みたいな話が散見されます。
まるごと鵜呑みにしてしまうのはよくありません。使えます。使えるというのは、動きはする、ということです。
実際にはいくつかの問題点があります。自作したい方はまずこれを魔改造してみると良いと思います。直しているうちに理解が進むと思うので。テンプレは整備性が云々とか最初に書きましたが、完全に理解してしまえば何も問題ないのです。あのマヌカちゃんだってサンプル流用してるっぽい構造してるんですから!
ちなみにサンプルは以下にあります。
Packages/VRChat SDK - Avatars/Samples/AV3 Demo Assets/Animation/Controllers/vrc_AvatarV3HandsLayer.controller
サンプルを直してみよう
前提 : なぜHandLayerサンプルを使うの?
表情のためです。ジェスチャーで表情をつけるアバターが多いので。
改善点1.マスクの削除

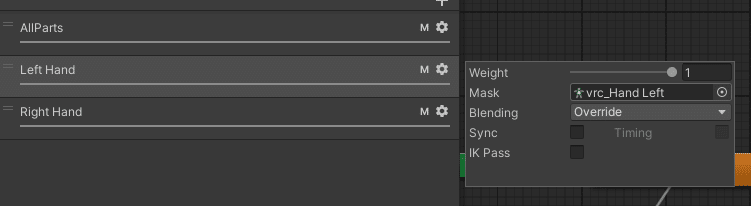
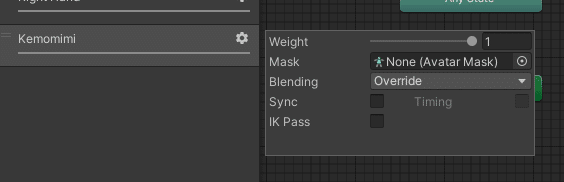
Animatorウィンドウでコントローラーを見てみると、3つレイヤーがあります。それぞれにMと書いてあるのがマスクです。歯車マークを押すと横に小さいメニューが出てくるので、MaskのプルダウンからNoneにしておいてください。
このマスク機能ですが、ぶっちゃけほぼほぼ使いません。選んだ部分の動きだけしか反応しないみたいな機能なんですが、これはHumanoidのアニメーションにしか機能しないため、GestureLayerを弄りたいときくらいしか使わないと思います。消さないと面倒が起こる(下記記事参照)みたいなのでやっておいてください。すごいね、助かる検証だ。
改善点2. Motion Timeの設定

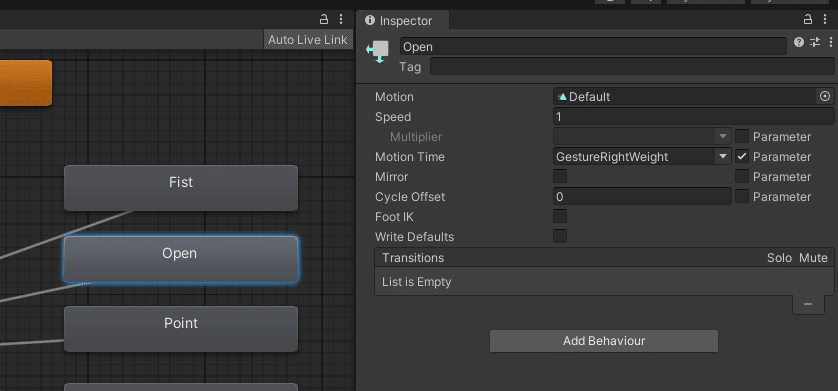
適当にOpenとかを選んでみましょう。インスペクタにMotion Timeという項目があります。VRのコントローラーってグリップ部分が段階入力になってるじゃないですか。あれを使って徐々に切り替わる表情とかに使えるのがこのMotion Timeです。VRCではFist以外はこの段階入力が意味ないのですが、オンオフどちらでもだいたい大丈夫です。表情に2フレーム以上の動きがある場合は不具合が起こるので、オフにしておいてください。
逆に、Fistには必ずMotion Timeのチェックをしておいてください。
なぜFistにはMotion Timeが必要なの?
忌まわしき機種、Index Controllerの存在のせいです。全指の握りを検知できるという性質上、Idleっぽい手の形にしていてもFistのアニメーションが0.1とか誤差レベルの入力がされている状態になります。その状態でMotion Timeが入っていないと0か1の入力として捉えられ、IdleアニメーションがFistに上書きされます。あなたのアバターを販売するなら、Indexユーザーの存在を考慮しなければなりません。
本当に許せません。
※追記 VIVEコンもこうらしいです。今どきのコントローラーではあまりないので(そしてそれらを使ってる人たちは大抵全部こなせる上級者なので)あまり気にしなくてもいいのかもしれないですね。でも把握しておくのは大事。
改善点3. Tracking Controlとかいう神でありお騒がせ機能

Add Behaviourを押すとVRC Animator Tracking Controlというものがあります。これを置いておいてください。これはVRC用のマスク機能です。部位によって、アニメーションを優先するかトラッキングを優先するかを変えることができます。画像のように、目や口の形を崩したくない表情はAnimationにチェックを入れることで干渉を防ぐことができます。表情が変わらないよ~~という場合の優先確認ポイントです。よく設定をミスります。
しかし、まばたきとの干渉防止には少々約不足です。あくまで「そのアニメーション中にはまばたきが干渉しなくなる」というだけで、まばたき中にアニメーションに遷移してくると、まばたきの上からアニメーションが被さってきてぐちゃります。
これを防ぐにはまばたきアニメーションをDiscriptorではなく、Animator内で作ることで解決できます。
キモい解法だなあといつも思っています。
魔改造はこのへんにしておきます。作っていくにつれ表情遷移にも手を出し始め、組み方の宗教の違いが現れてくるでしょう。ちなみに私はAny State嫌いのExit至上主義教です。

ハードル2. 表情クリップの正しい作り方
そもそも表情どうしたらいいのか問題。
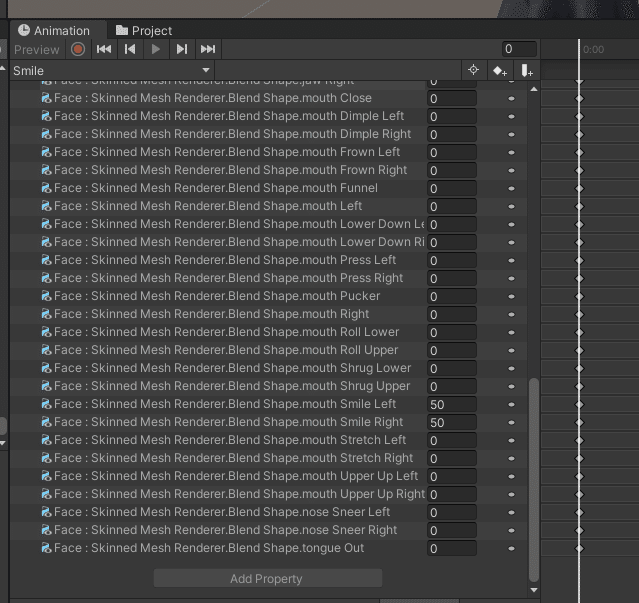
アバターの表情は、表情で使うブレンドシェイプをすべてアニメーションに含めます。

やばくない?これ。
なぜこうするかというと、右手と左手の表情が重なってぐちゃったりするのを防ぐためです。

つまり、あとから表情シェイプを追加した場合、Animation Clip全てに追加する作業が発生します。表情シェイプは先に作れるだけ作っておきましょう。
こういう形になるので、作成していく時は1つ表情を作ったらそのAnimation Clipをコピーして編集していきましょう。
もしかするとWrite Defaultsオンだとこの辺違うのかもしれませんが、知らないので無視するとします。
ちなみにリップシンクで使うブレンドシェイプは入れないでくださいね!!!!!!動かなくなるから!!!!!
ダミーをうまく使おう
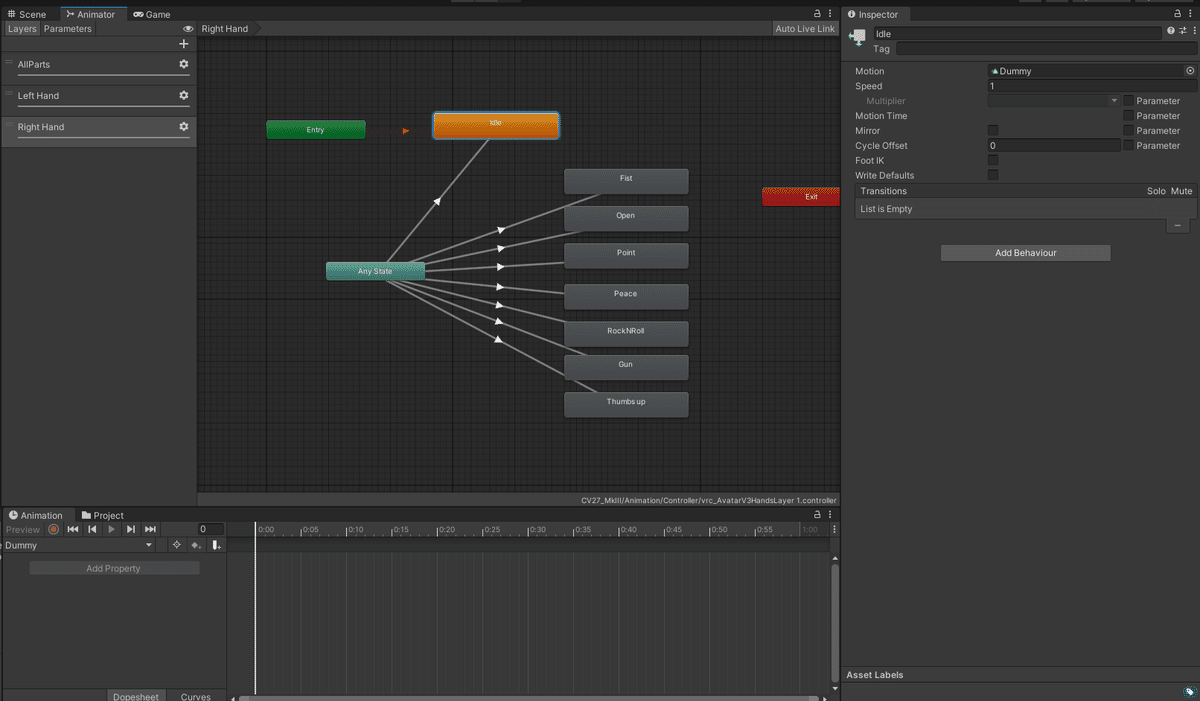
さて、作った表情を先程のControllerのステートのMotionのところに当てはめていけば、表情が完成します。FX Layerにセットしてアップロードすればもう動くと思います。たぶんね。
でもちょっと待ってください。あなたのアバター、そのままアップすると左手の表情が動かないかもしれません!!!!!
先ほど、表情に使うブレンドシェイプをすべて入れろと言いました。あれは表情が右と左で干渉しないようにという話でしたが、もしあなたが右手のIdleにデフォルト表情を入れている場合、干渉しない=左手は右手のデフォルト表情にいつまでもかき消されるという自体が起きます。

そうならないよう、右手のIdleには何もアニメーションが入ってないダミーアニメーションを入れておきましょう。
Animatorのレイヤーが左手が下になってたら左手に入れます。
レイヤーの下側が優先される!覚えておきましょう。

最低限は動かせました。ですが、じゃあ1から組んでみよっか!と言われるとできません。大切な部分がたくさん抜け落ちているからです。それでは何かしらのオンオフギミックでも作ってみましょうか。小道具とか、ケモミミとか。
ハードル3. 自作のステートと遷移
作り方チュートリアルなのでわかるなら読まなくてもいいかも!
アイテムのオンオフスイッチのやつを作ってみます。基礎でありながら、これさえできればいくらでも応用が効きます。せっかくなのでアニメーション自体作るのが初めての人でもできるように説明したいところですね。
アニメーションを作ります。これはWrite Defaultsによって組み方が変わってくる(はず)です。
Write Defaultsオフの場合は、アイテムをオンにするアニメーションと、オフにするアニメーションの2つが必要になります。

Is Activeとかブレンドシェイプに数値を入れるだけの作業なので、一個オフの方を作れば複製して逆の数値を入れるだけで済みます。Is ActiveはBool値なのでチェックボックスですがなんか別の画面行って戻ってきたら0か1になってます。そういうもんだと思っておいてください。


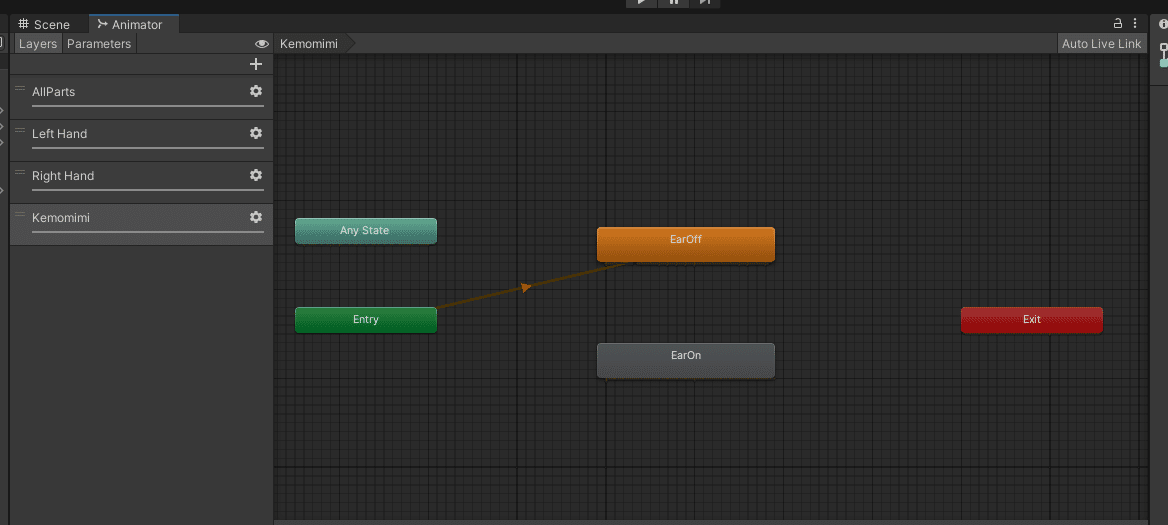
FXレイヤーのアニメーターの中に、新しいレイヤーを追加します。画像の+を押して、適当に名前をつけておきます。

歯車マークを押して、weightを1に設定してください。(超大事見落としがち)

先ほど作ったアニメーションを2つとも、そのへんにポイッとしてみましょう。
基本的にオフの方を先に投げることが多いと思います。このオレンジ色の状態にあるものが、デフォルト状態とみなされます。

先に2つとも選んでWrite Defaultsを切っておいてください。これUnity側で新規作成時のオンオフ状態設定できないんですか

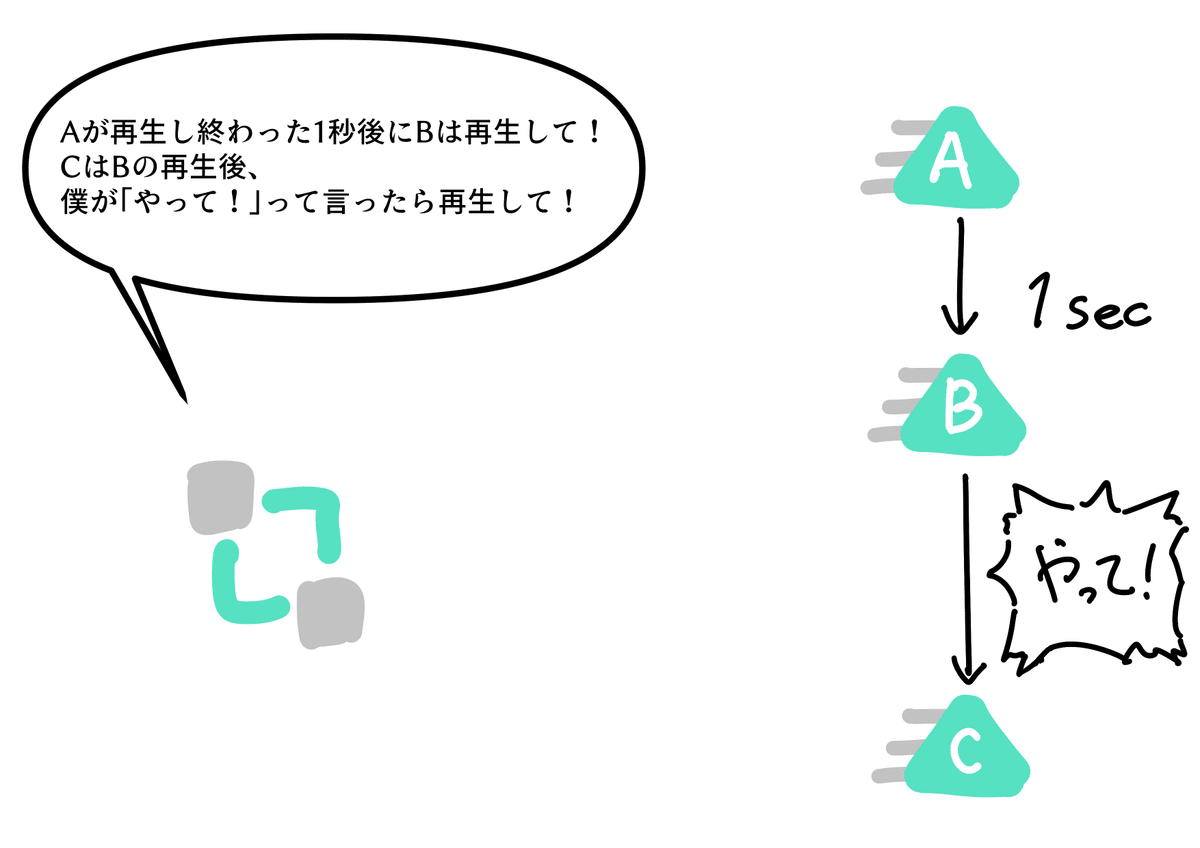
ステートを右クリックしてMake Transitionを押すと→が出てくるので画像のように一直線につなげます。

Exitにつなげたらアニメーションが終了しちゃうんじゃないの?大丈夫?と思うかもしれませんが、Exitに入った場合Entryに戻ってきます。ブラックホールとホワイトホールです。
そしてデフォルトステートには即時遷移するので、Entryに戻ってきたその瞬間にはデフォルトステートを再生しています。
なので、これは下図と同じ形(厳密には色々違うけど)だと思っていいです。

このように色々な派閥が存在します。Any StateとExitは使いたい時に使おうくらいの認識で良いのかもしれないですね。良いのかな
この矢印の遷移くんにも設定が必要です。Has Exit Timeがあると遷移を遅らせる感じになります。たまにパブリックアバターでギミックのオンオフが妙にもたついてるやつはここの設定がされてないパターンだと思います。同時にTransition Durationも0にしておいてください。

このメニューの下の方に、Conditionsという項目があります。+-が右側にあるので+を押すと、なんか出たと思います。

これは要は条件です。初期値のこれは、「GestureLeftというパラメータの持つ値が0より大きい時、遷移する」と読むことができます。
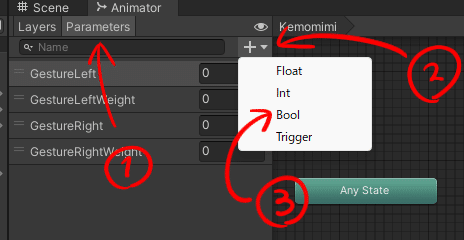
パラメータを自分で作ってみましょう。画像の順番で押してみてください。
なにか追加されるので、わかりやすい名前を付けておいてください。


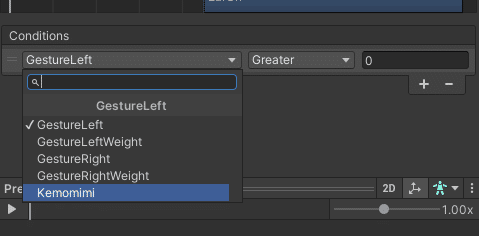
すると、先程のConditionにKemomimiが追加されたのがわかると思います。

Boolのもつ値はtrueかfalseだけなので、Off→Onをtrue、On→Off(Exit)をfalseにして、アニメーターの中の作業は終わりです。
Expression Parameterを作る必要があります。突然何!?って感じですが、パラメーターを保持するなにかが必要なんですね。
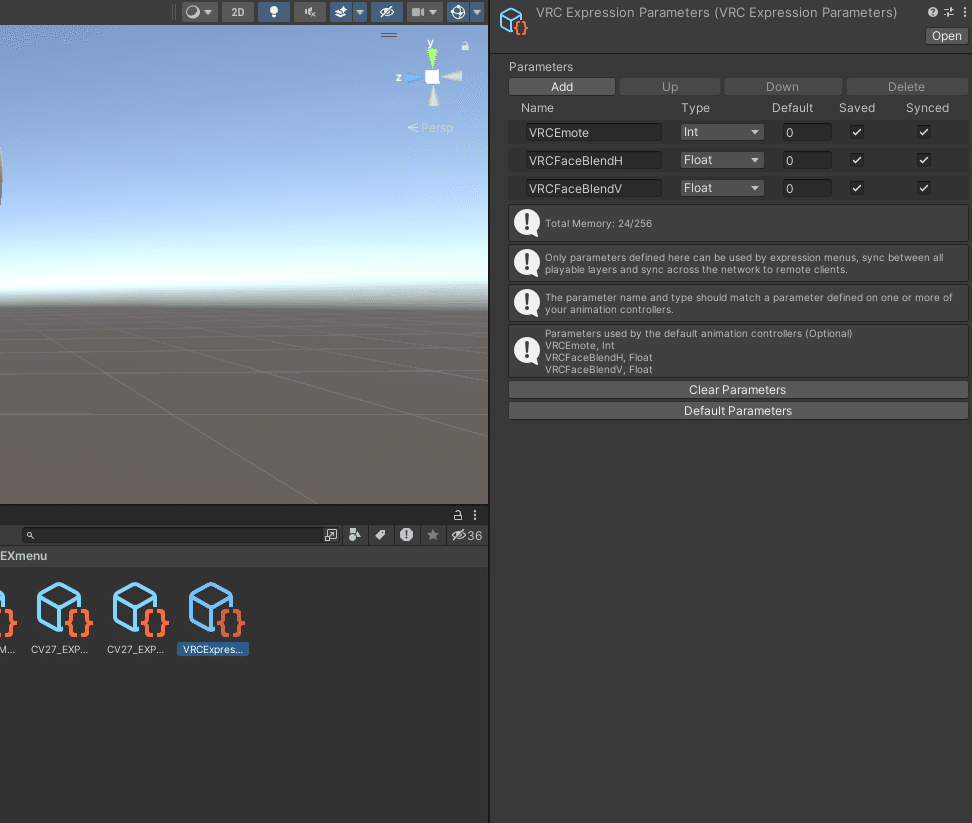
Create/VRChat/Avatars/Expression Parameterで作成したら出てきますこれです。初期はこんなもんだと思います。ここに書いたパラメーターとアニメーターで書いたパラメーターが同じ名前だと連動します。GestureLeft/Rightとかないじゃんって思うかもしれませんが、システムに必要なやつは内部で持ってくれてるようなので心配しなくていいです。


AddからKemomimiのBoolを作ってみました。
Create/VRChat/Avatars/Expression Menuも作ってください。
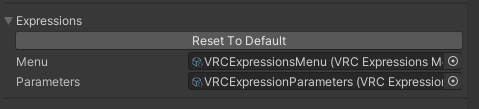
ParameterとMenu両方をVRC Avatar Descriptorの真ん中くらいのこれにセットしておきましょう。

Expression Menuの方をこんな感じに設定したら、オンオフギミックの完成です。

ここまでのことを、これとかを使えば数クリックで作れるわけです。
ですがあくまで「自作アバター向けの記事」です。ギミックが壊れた時、直すのはあなたです。そのとき実装をツールに完全に任せるより、自分で構造を把握できればうれしいことになると思います。
ハードル4. その他もろもろの注意点について
適当にながします。
他人のセーフティを考慮して作ろう
パラメーターの初期値は自分で決められます。が、複数の衣服を切り替えれるようにしてあるとき、初期値に服ありを設定しておいて、Unityの画面上ではわかりやすく服をオフにしておこう…というのはヤバいです。
他人から見た時、その人のシールドレベルが高くカスタムアニメーションを表示しないようにしていた場合、アニメーションの全てが再生されません。服の切り替えもです。つまり、Unityのアップロードしたときの姿がそのまま表示されます。
逆に小道具を全部出したままというのもおかしくなる要因です。出したままのほうが何が同梱されてるかわかりやすいからとこの状態で販売すると、おかしなものが重なったおかしなアバターになってしまうので注意。
ちなみにうちの販売アバターはこれをやらかしているらしいです。

デフォルトステートやパラメーターが0の遷移先に衣服のオフを設定すべきではない
アバターは読み込まれた瞬間のパラメーターが一瞬だけすべて0になってるらしいです。昔の話で今はそうじゃないとかあるかもですが、そう聞いています。
つまり、パラメーターが0のときに衣服がオフになるような遷移を組んでいると、アバターを変えた一瞬だけ服が全部脱げる事故が発生します。こわいね。
ちなみにうちの販売アバターはこれもやらかしているらしいです。
修正箇所等ありましたらご連絡ください。
また必要な部分があったら追記していきます。
