
中学生が掲示板「0chan」を作ったw
どうも!今回は、自分が1から作った掲示板「0chan」を紹介します。頑張って作ったんで書き込んでみてください。
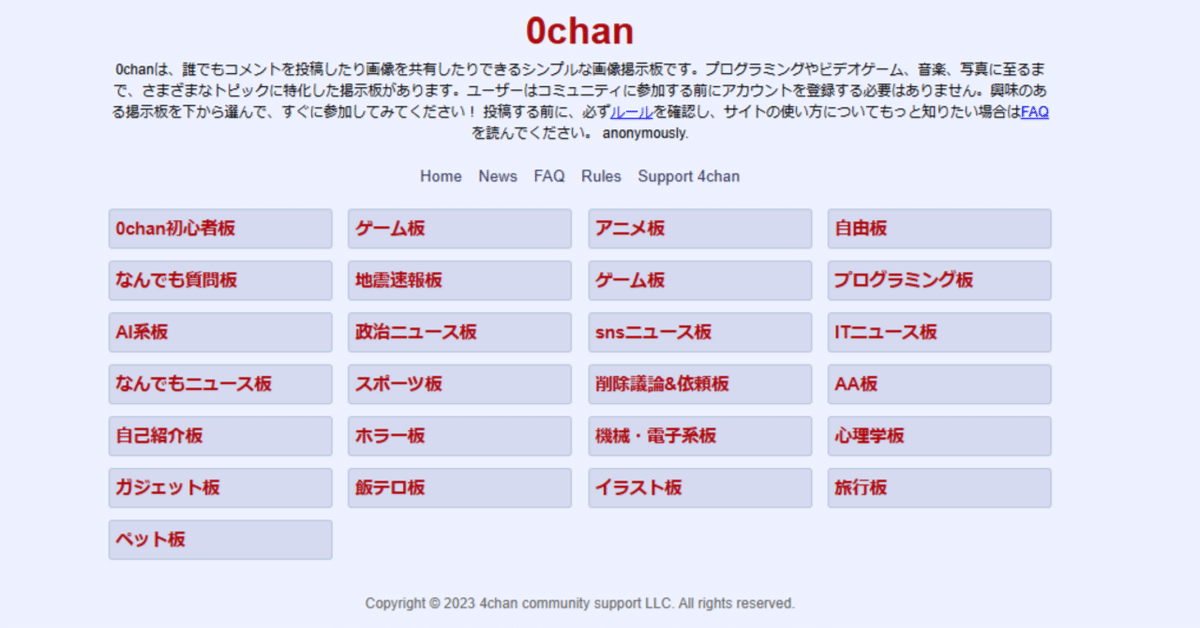
「0chan」って何?
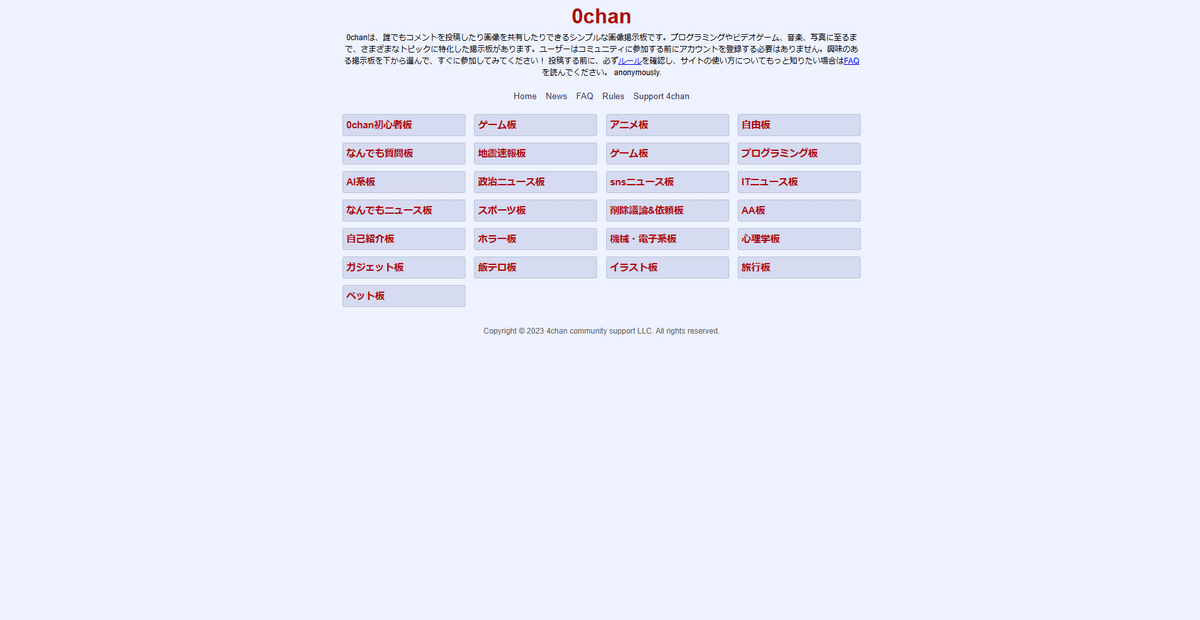
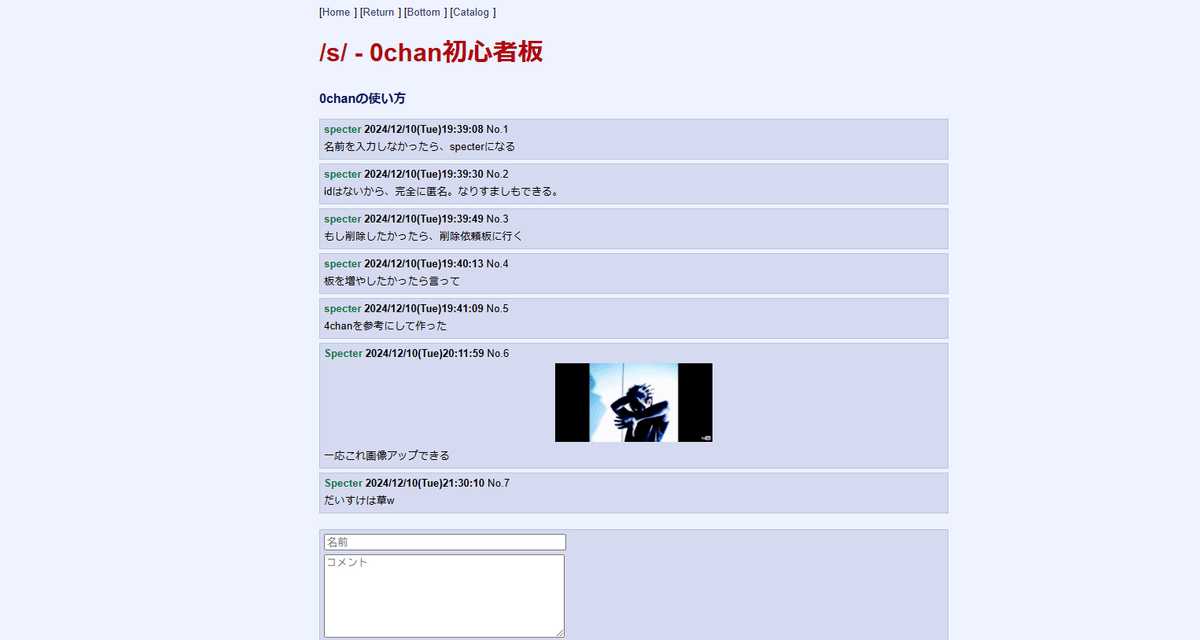
「0chan」は、匿名で誰でも気軽に書き込める掲示板です。25個ものテーマ別の板があって、好きな話題について語り合える場所です。
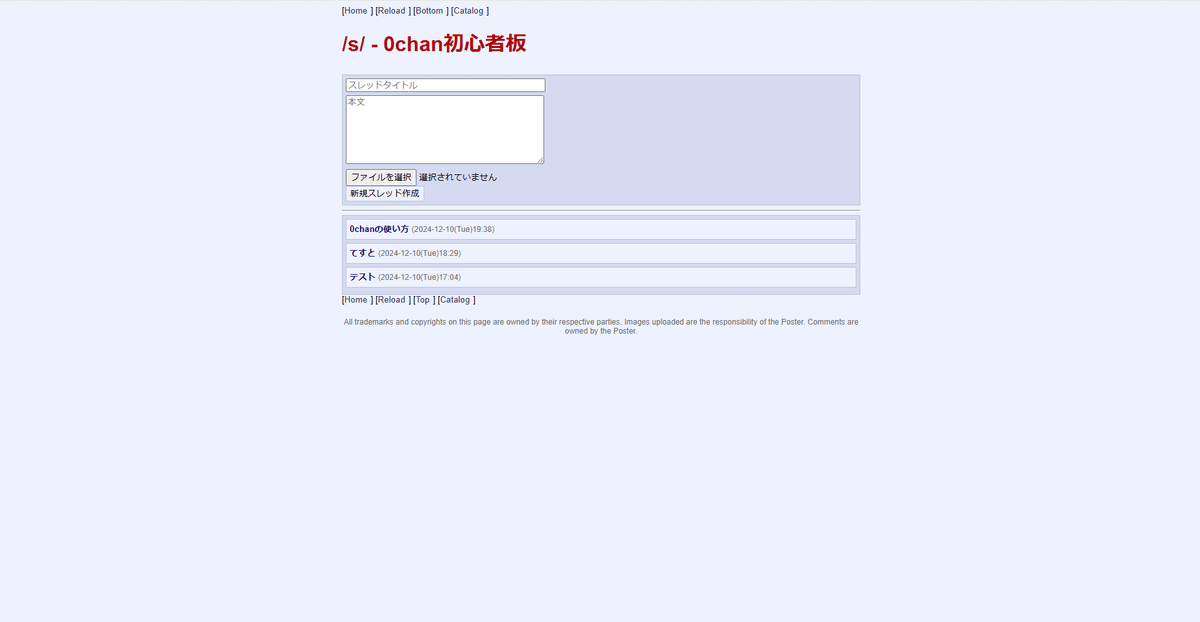
初心者板:使い方がわからない?何でも質問OK!
多彩な板:ゲーム、プログラミング、雑談、何でもあり!
UIは直感的でシンプル。どんな人でも迷わずに使えるデザインを追求しました。
1から作り上げた「0chan」の裏側
この掲示板、実は全部1から作りました。使った言語はPHPで、デザインも機能もゼロから構築しています。簡単そうに見えて、めちゃくちゃ頑張りました。
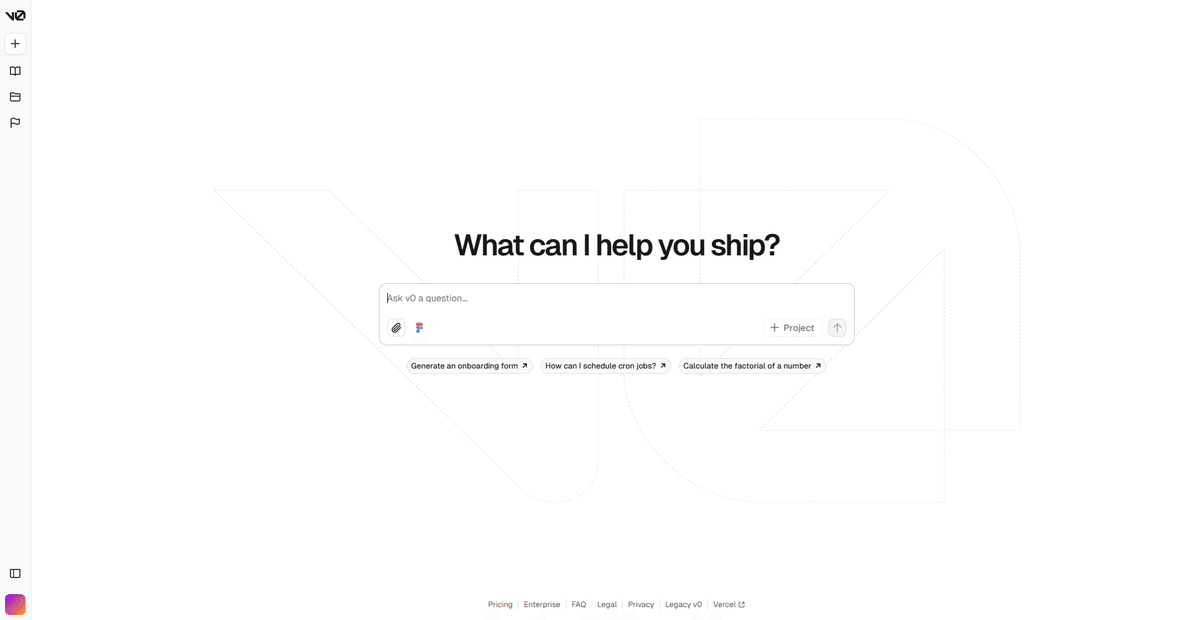
CSSは「v0」に丸投げ
デザイン部分は「v0」というVercel社が提供するAIベースのツールを使いました。「v0」は、自然言語や画像を入力するだけでWebサイトやアプリのユーザーインターフェース(UI)を自動生成できる革新的なツールです。ReactやNext.js、Tailwind CSSといったモダンな技術スタックを採用しており、超高品質なUIを高速で構築できます。何度もリテイクができるので、理想的なデザインを簡単に実現できました。

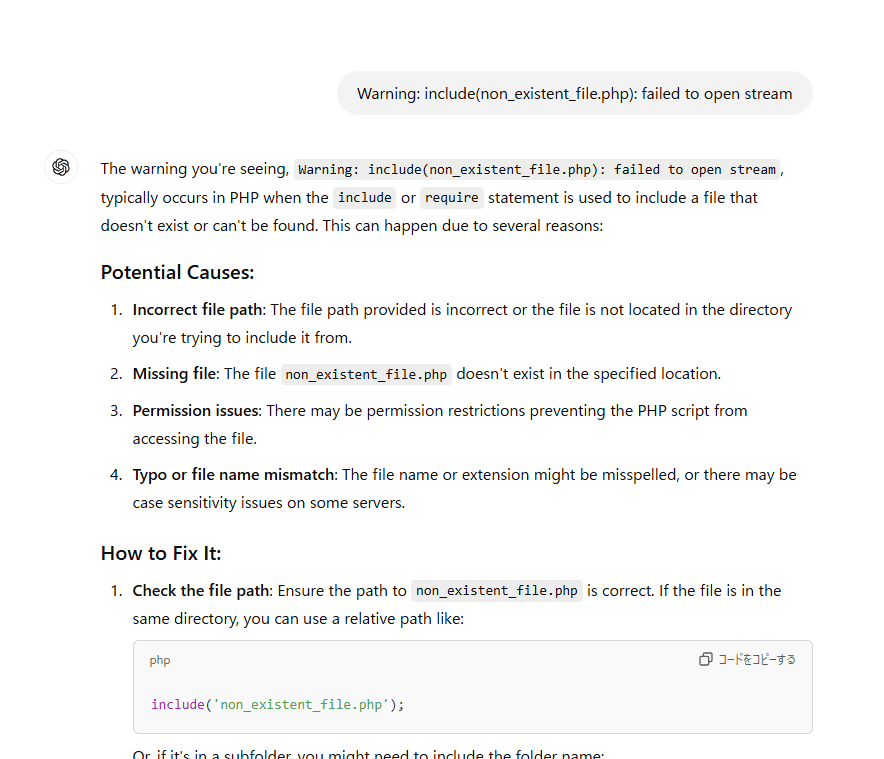
エラー処理はChatGPTに丸投げ
開発中に出たエラーは、ほぼすべてChatGPTに解決してもらいました。たとえば、バグが出たときにその内容をChatGPTに投げると、なんと数秒で原因を特定して、修正版のコードを返してくれるんです。正直、これがなければ完成しなかったかも。

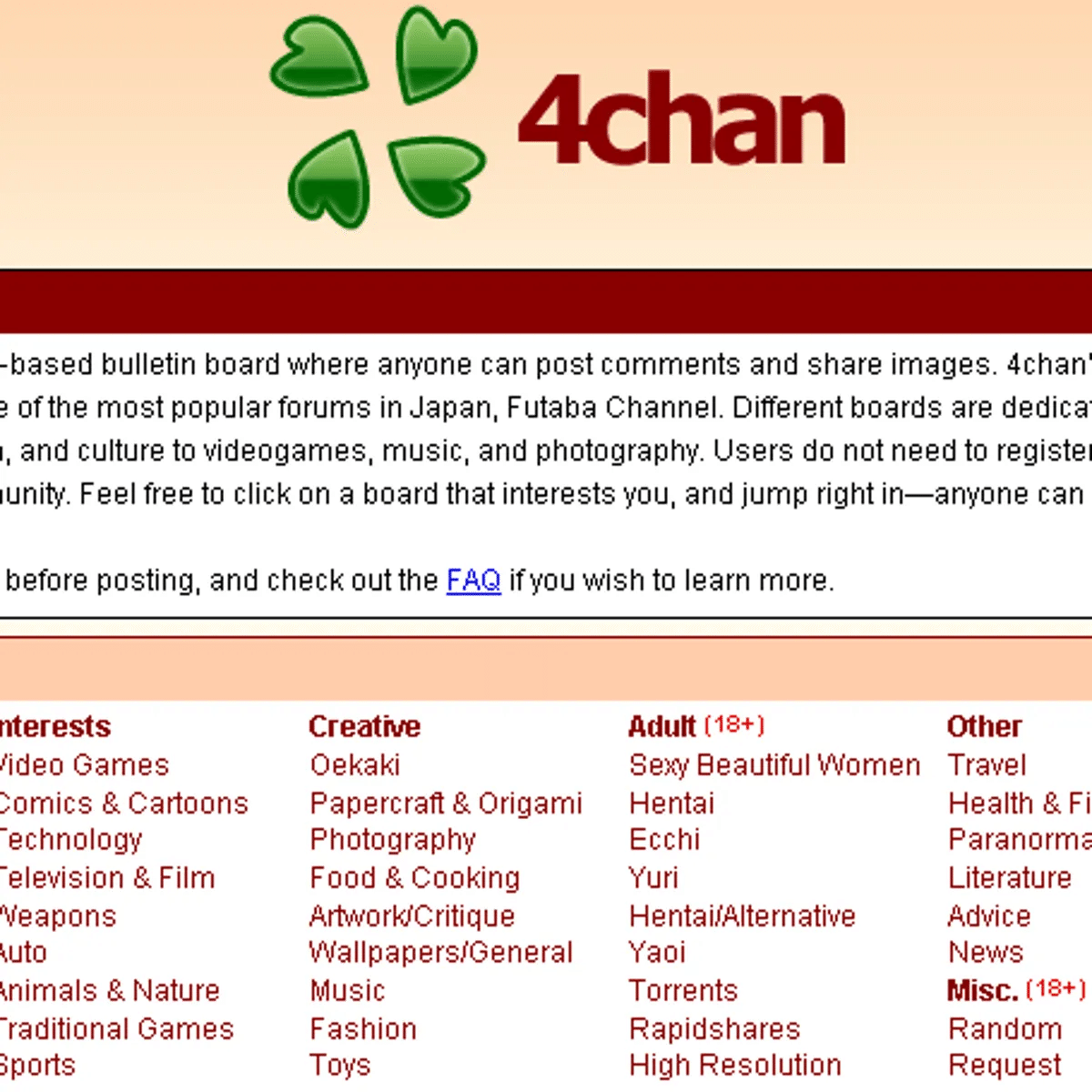
4chanを参考にしたUI
「4chan」という海外の掲示板を知っていますか?匿名掲示板の元祖ともいえる存在で、シンプルさと使いやすさが魅力のサイトです。そのUIを参考にして、「0chan」でも同じような使いやすさを目指しました。

どうやって動いているの?
「0chan」の仕組みは意外と単純。以下の技術を使っています:
PHP:バックエンドの処理をすべて担当。
MySQL:投稿データを保存するデータベース。
HTML/CSS:見た目の構築。
これらを組み合わせることで、掲示板としてしっかり動くようにしています。
書き込んでみてください。お願いします。
もし、新しい機能を追加したかったら、0chan初心者板で言ってください。
掲示板↓
0chan