
Unity1weekで今までと違うアプローチでゲームを作り出してみたらめちゃくちゃ苦労したけどなんやかんやで楽しかった話
こんにちは、nattuhanです。
GWも本日で(暦上)終わりですね。僕はつい先日無職になりましたので無期限の連休を頂戴しております。
GWに1weekゲームジャムを!?できらぁ!!
GWにかぶせて緊急事態宣言が発令され、それを受けてか受けずにか、1週間ゲームジャム(Unity1week)が急遽開催されることとなりました。お題はしゅんてさんから「2」とのことで、いろんな発想が出そうないいお題ですよね。
自分は今回参加を悩んでいたのですが、やっぱり参加した方が楽しいよねということで参加を決意。前回はチームで参加したのでそのメンバーに一旦声をかけてみたのになぜか全員ソロ参戦することに。どうして。
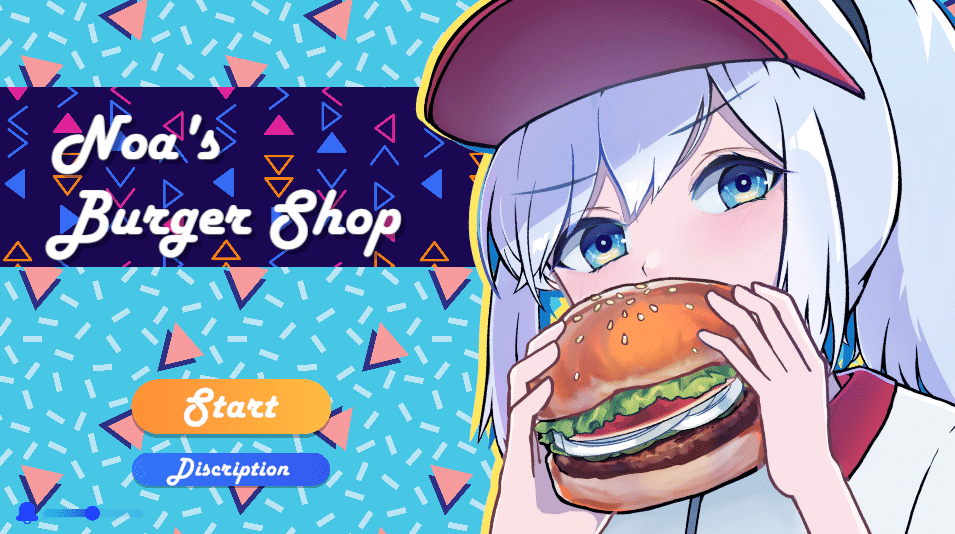
というわけで今回は前作の主人公ノアちゃんとハンバーガー店を営むゲームを作りました。


そして今回は今までとは違うアプローチで作ってみたら普通にめちゃくちゃ苦労した、という話です。
今まではどうだったのか
そもそも今まではどう作っていたのか、という話なのですが、自分はお題を受けてゲームを考えるということを一度もしておらず、だいたいどんなゲームを作るかは決めておいてその後お題にこじつける、という作り方をしていました。
一番最初に作ったゲームは「タワーディフェンスっぽいものが作りたい!」という思いから作り始めました。
ゴルフ登山に至ってはキャプション文で「登山ゲーへの門を”あけよう”!」と書くといった有様です。
じゃあ今回はどういう作り方をしたのでしょうか?
「かわいいキャラクターがちゃんとかわいいゲームが作りたい!」
これです。急にIQ2みたいなこと言いだしました。
ただこれが本気だったんですね。
直前までずっとキャラクターのモデリング作業をやっていて、そのせいか「かわいいを作りたい」という気持ちしか僕の心には残っていませんでした。
じゃあその気持ちでゲームを作り始めるとどうなったのか、
恒例の一週間スケジュールを見てみましょう。
一週間の制作スケジュール
月:キャラクターモデリング・アニメーション
火:Unityで揺れ物やAnimatorなどの設定、タイトル用イラストの制作
水:タイトル用イラストの制作
木:タイトル画面を制作・キッチン周りのモデル制作
金:キッチン周りのモデル制作・ゲームの企画を考える
土:Unityでシーンを構成、ゲーム用のコードを書き始める
日:ほぼコードを書きつつ、UIを整えて2時間ほど遅刻して提出
このようになりました。
ゲームの企画を固めるのが金曜日に来てるのがわかります。つまり月曜から木曜日までは「ノアちゃんがハンバーガー屋で何かするゲーム」しか決まっていませんでした。
これが結構しんどくて、ゲームによって必要なモデルとかアニメーションは当然変わるのに、「これは多分…要るでしょ…」みたいな気持ちでずっと制作していました。
こういった作業のなんとモチベーションの上がらないことか。
結果的にクソゲーかもしれない、そもそもゲームとして固まるかどうかもわからないのに、なんとな~くで作業するとなかなか身が入らず、Unity開発者ギルド内に設けられているgatherというサービスで酒を飲んだり麻雀をしたりとしていました。

そういった反省を木曜日にして、よし明日はゲームの内容を決めるぞ、と心に誓い、結果的にOvercookedやスマホの料理提供ゲーのようなマルチタスクゲームを作ろう、とようやく内容が金曜日に決めました。
でも当然ゲームの内容が決まっていなかったので、ゲームを動かすコードは1行も書かれていません。加えて今までUnityの物理機能に頼りまくり、ロジックやコーディング力があまり必要とされないゲームを作ってきた自分にとっては、「作ったハンバーガーをオーダーと照らし合わせて正解・不正解を判定する」といったような処理すら、かなり苦しく感じる実装でした。
ですが土曜日に前作のチームメンバーだったつっちーさん・kugiさんにDiscordで画面共有しつつこういった実装で悩んでいて、という話をしたら実装方針を示してくれたり使ったことのなかったライブラリ(?)の使い方をご指南いただき、エナドリを数本消費することになりましたが、無事〆切当日中に提出することができました。本当にありがとうございました。
今回のまなび
今回の学びを3つに分けて見ていきましょう。
①ゲームの企画は一番最初に決めよう!!
そりゃそうでしょ…という話かもしれませんが、これを理解できていない自分は実際に苦しんでしまいました。
少なくとも開発途中に「これどんなゲームですか?」という質問に対して簡潔に概要を答えられるくらいには企画をまとめないと、あらゆる作業のモチベーションが維持できず、スピードもクオリティも出しづらかったです。
②なんか知らんけどコーディング力がアップした気がする
一人で作るとやっぱりいろいろな実装を実際に手を動かしてやるわけなので、当然書いた分の経験を積むことができます。加えて今回はアドバイスをもらったおかげで今までさっぱりわからなかった部分についてある程度理解できました。
加えて、とりあえず動いてはいるけどこの処理がここで呼ばれてるの、気持ち悪いな…みたいな反省をすることができました。反省はするけどちゃんとそれを活かして勉強するかは不明。
③かわいいはパワー、パワーこそ力
ゲーム内のボクセルモデルもまあ頑張ってみたのですが、タイトル画面は結構かわいくできたと思います。やはりイラスト一枚絵が目を引くパワーを感じますし、それがタイトル画面でマウスの動きに追従して動く感じも、なんかええな…となりました。これはドーナドーナというRPGゲーム(R18)のタイトル画面を模倣してみたのですが、少ないコード量で高い視覚効果を出せるなと感じました。
あとゲーム中、どうしても保持しているアイテムを3Dで出すのが難しそうだから、カーソルの画像を切り替えるという苦し紛れの策をとったのですが、これも作品のポップな世界観を演出するのに役立ったなと感じます。
まとめ
といったように、参加するたびに毎回大量の学びを与えてくれるUnity1week。今回も素敵なゲームが豊作ですので、よろしければ以下のリンクから遊んでみてください。
