
JimdoのホームページにGoogleマップを埋め込む(応用編)
この記事では、Jimdoの機能「コンテンツ追加-Googleマップ」を使用せずに、JimdoホームページにGoogleマップを埋め込みます。
Jimdoの機能「コンテンツ追加-Googleマップ」を使って簡単にGoogleマップを埋め込む方法はこちらの基本編でどうぞ。95%は基本編の簡単な方法で解決します。
Googleマップの機能「共有-地図を埋め込む」でオリジナルの地図を作成して、Jimdoの「ウィジェット/HTML」にコードを埋め込む方法です。
Googleマップのサイト上で「地図を埋め込む」ためのiframeタグを提供しています。Jimdoの「ウィジェット/HTML」を使用して、Googleマップのiframeのコードを記入するとグーグルマップを埋め込むことができます。
IFRAME(アイフレーム)とは:
IFRAMEは Inline FRAME (インラインフレーム)の略です。 Inline FRAMEとは、文書内に場所(フレーム)を設け、そこにさらに別の文書などのコンテンツを入れて配置できるタグのことです。
参考:IFRAMEの用語説明|ferret
https://ferret-plus.com/words/910
技術用語で説明しようとすると僕の頭が混乱するので、さっそく画面を確認しながら説明します。
Googleマップのサイト上でiframeタグを取得する方法
①グーグルマップのサイトを表示
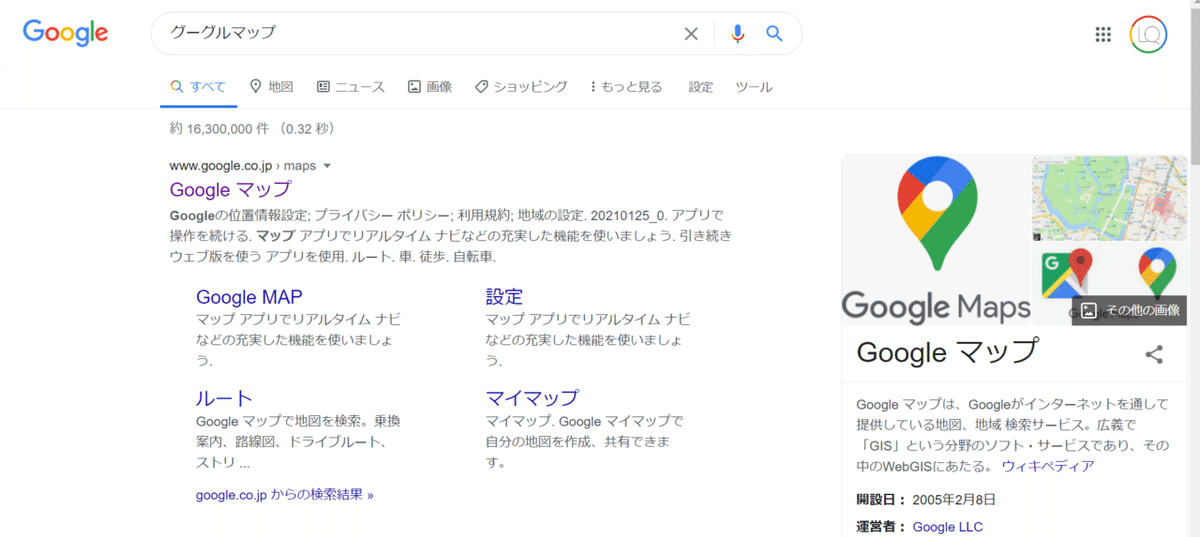
Googleマップのサイトで埋め込むコードを取得します。ブラウザでGoogleマップのサイトを開いてください。
Googleマップ
https://www.google.co.jp/maps/
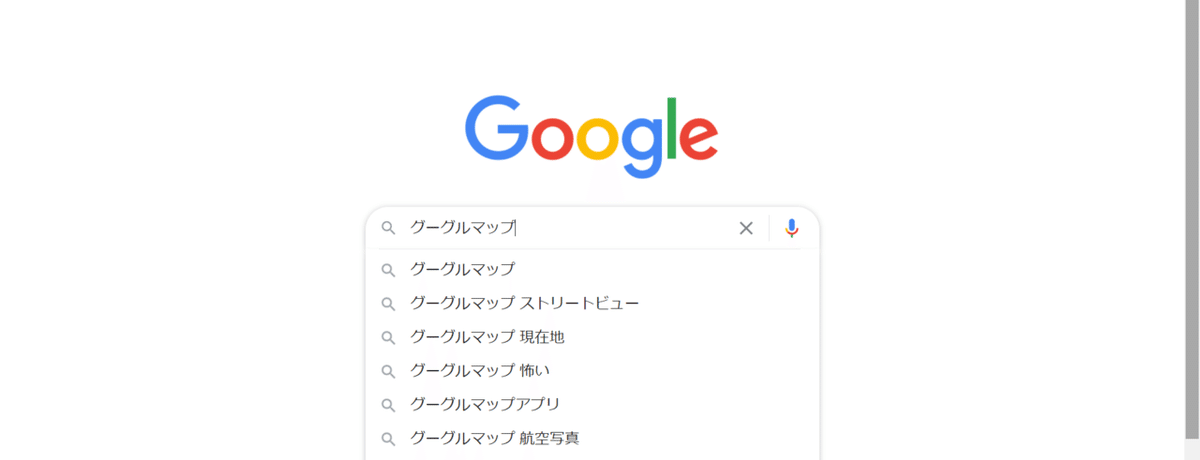
下記のように検索エンジンで「グーグルマップ」を検索してもOKです。

▼

▼

▼
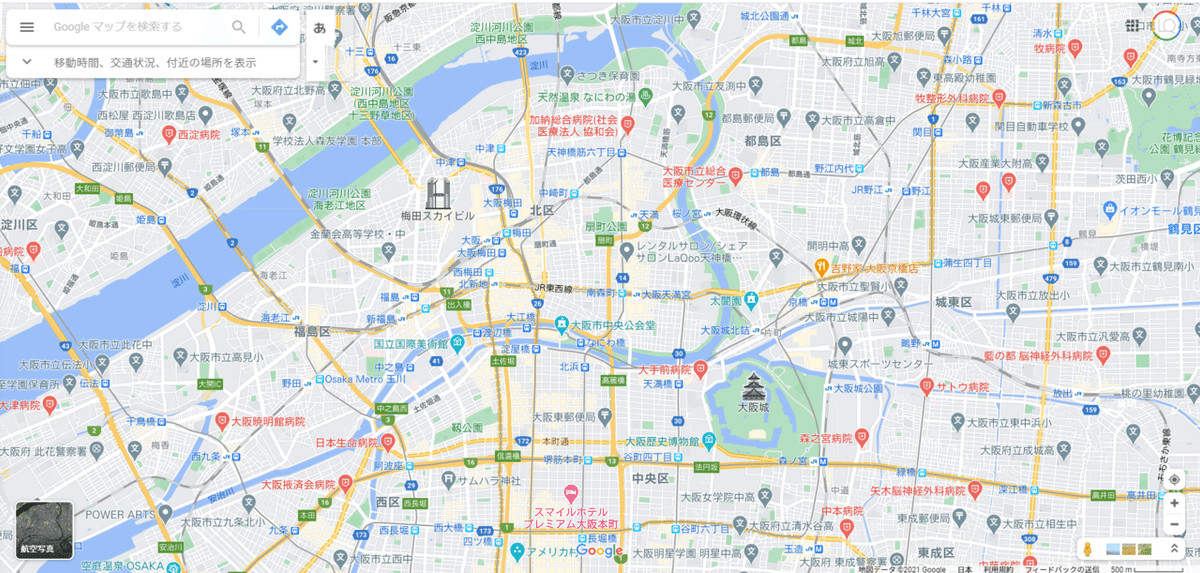
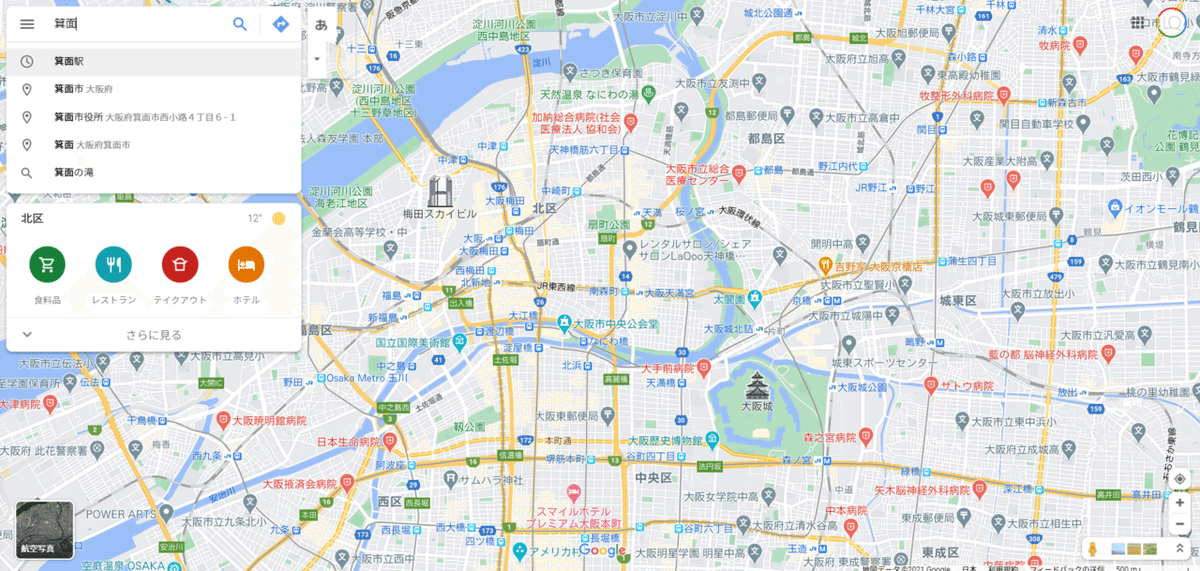
②店舗所在地の住所(または施設名)を入力・検索して地図を表示します。
マップ左上の検索窓に入力して、検索ボタン(虫眼鏡)をクリック。
※ここでは例として「箕面駅」を検索します。

▼

▼
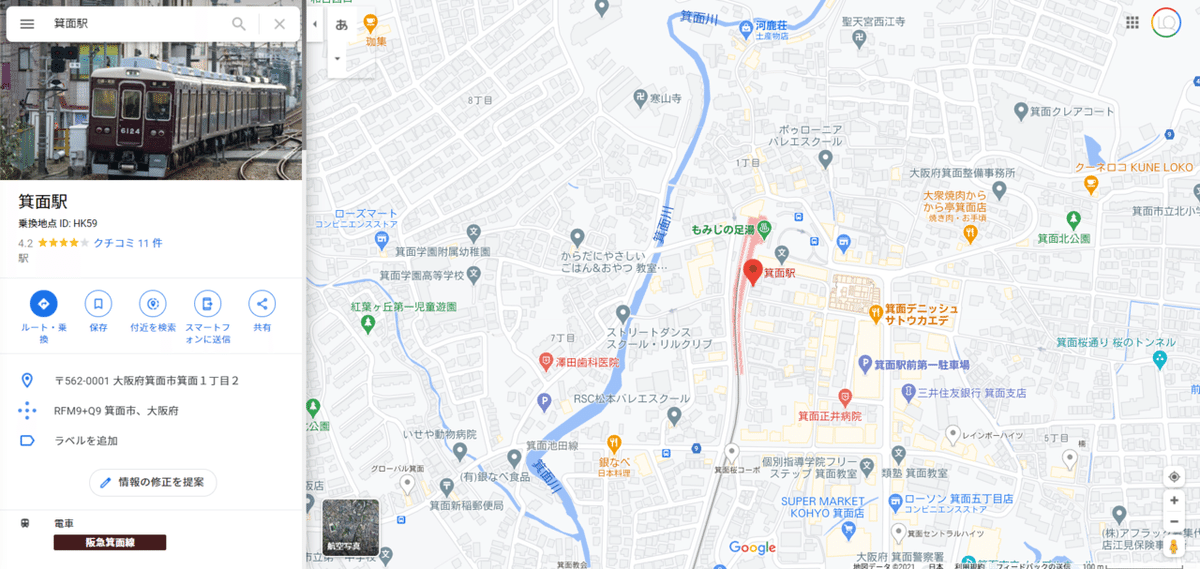
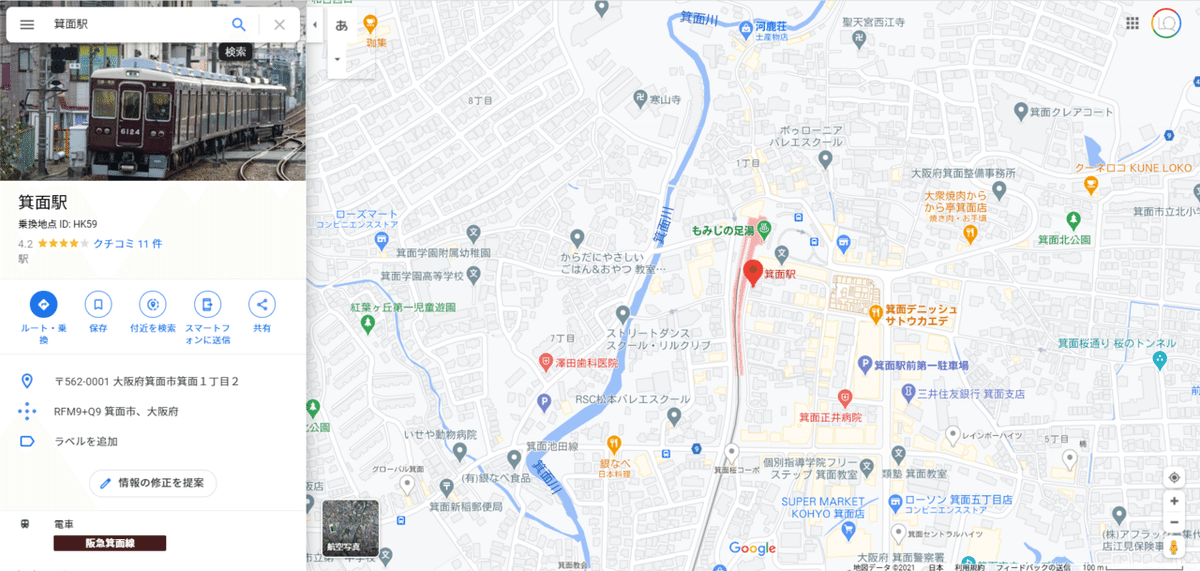
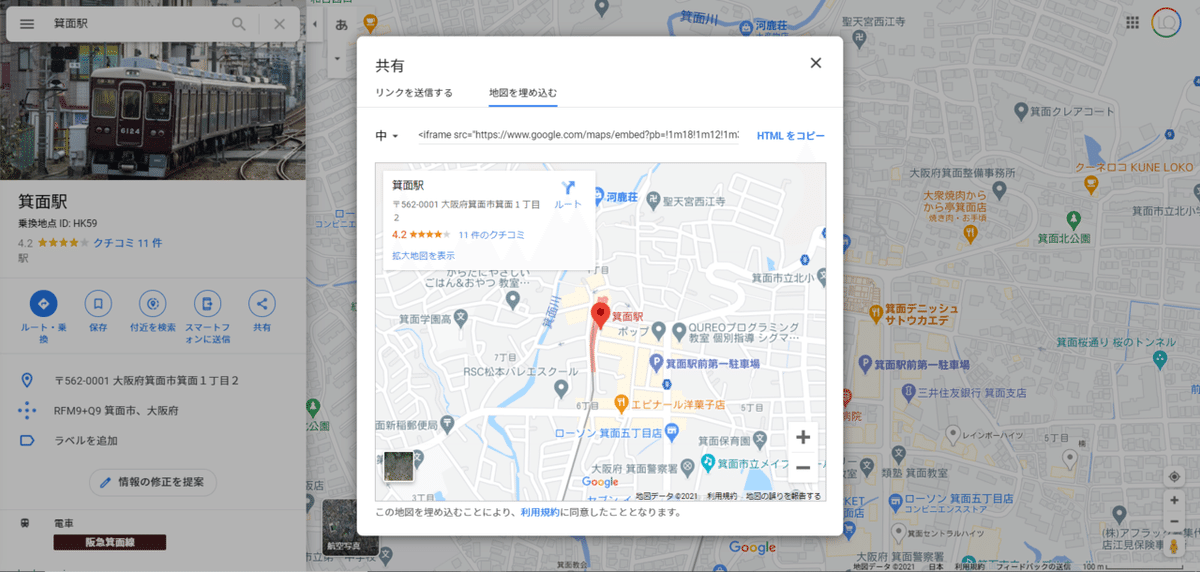
③「共有」をクリック
左側に表示される概要欄の中央、まるいアイコンが5つあります。一番右端が「共有」です。押してください。

▼
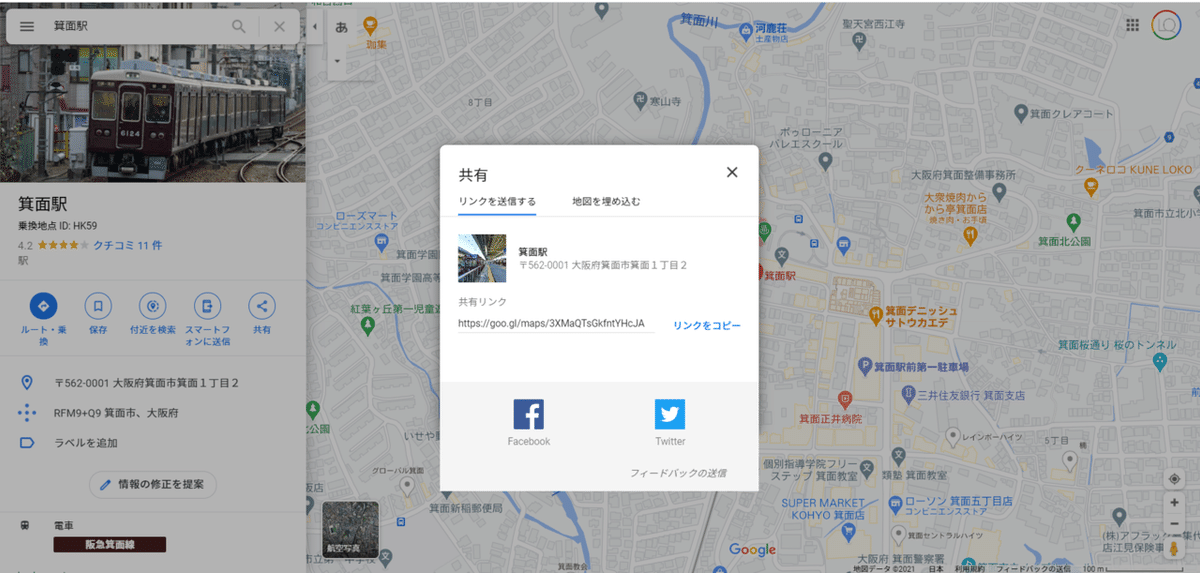
④共有窓の右側、「地図を埋め込む」をクリック
共有
リンクを送信する | 地図を埋め込む
が表示されます。右側の「地図を埋め込む」をクリックします。

▼
⑤Jimdoに埋め込むコードが表示されます。
「HTMLをコピー」してください。地図のHTMLを取得できます。

取得したコードがこちらです。<iframe から始まり </iframe>で終わっていることを確認してください。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3274.8652092442167!2d135.4662303151035!3d34.83448138354935!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000fa161f3d6eaf%3A0xf241b6ddef9b75b4!2z566V6Z2i6aeF!5e0!3m2!1sja!2sjp!4v1611824145224!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3274.8652092442167!2d135.4662303151035!3d34.83448138354935!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000fa161f3d6eaf%3A0xf241b6ddef9b75b4!2z566V6Z2i6aeF!5e0!3m2!1sja!2sjp!4v1611824145224!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>▼
ここからJimdoのページ編集画面です。
Jimdoにログインしてください。
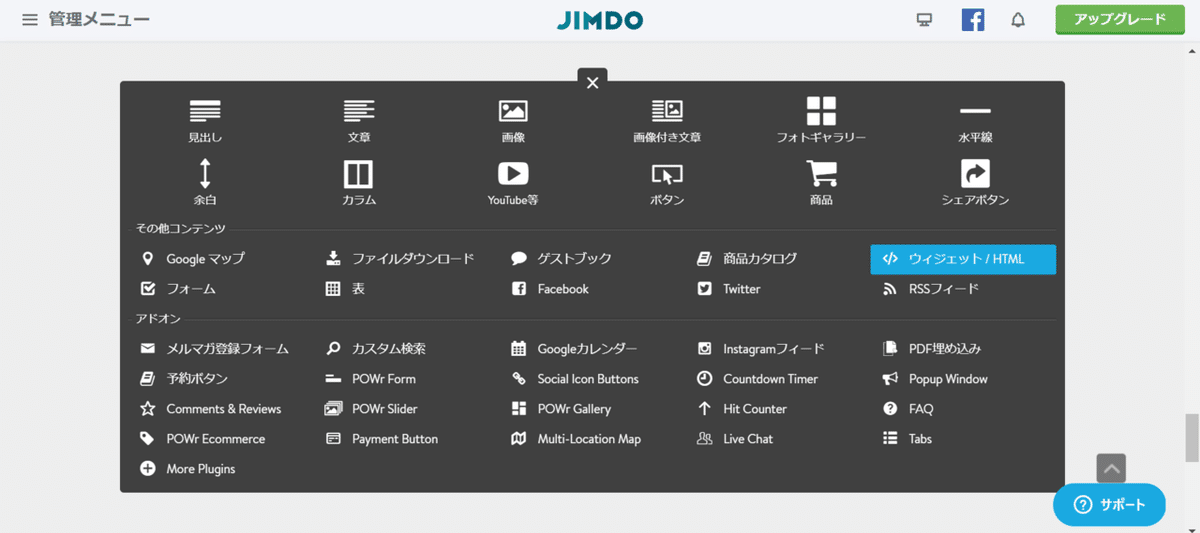
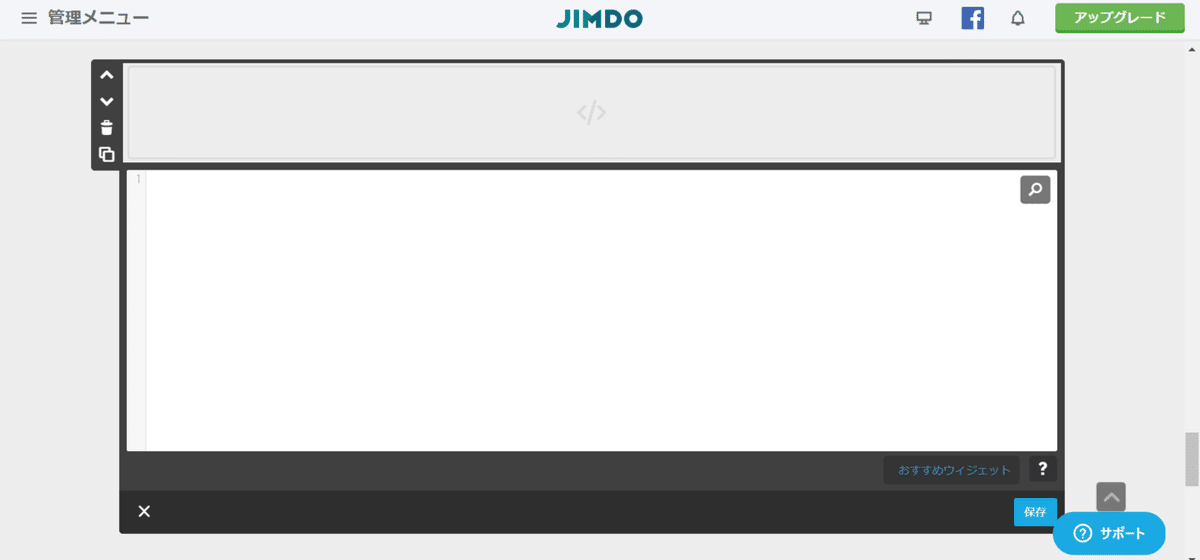
⑥Googleマップを貼り付ける場所に「コンテンツ追加-その他コンテンツ-ウィジェット/HTML」を挿入します。

▼
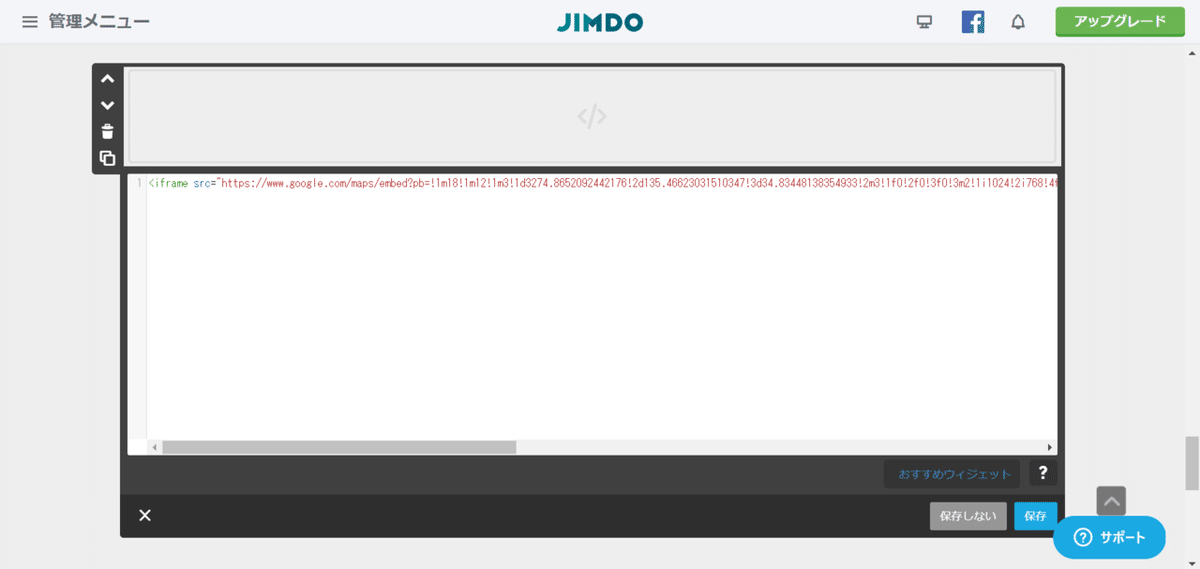
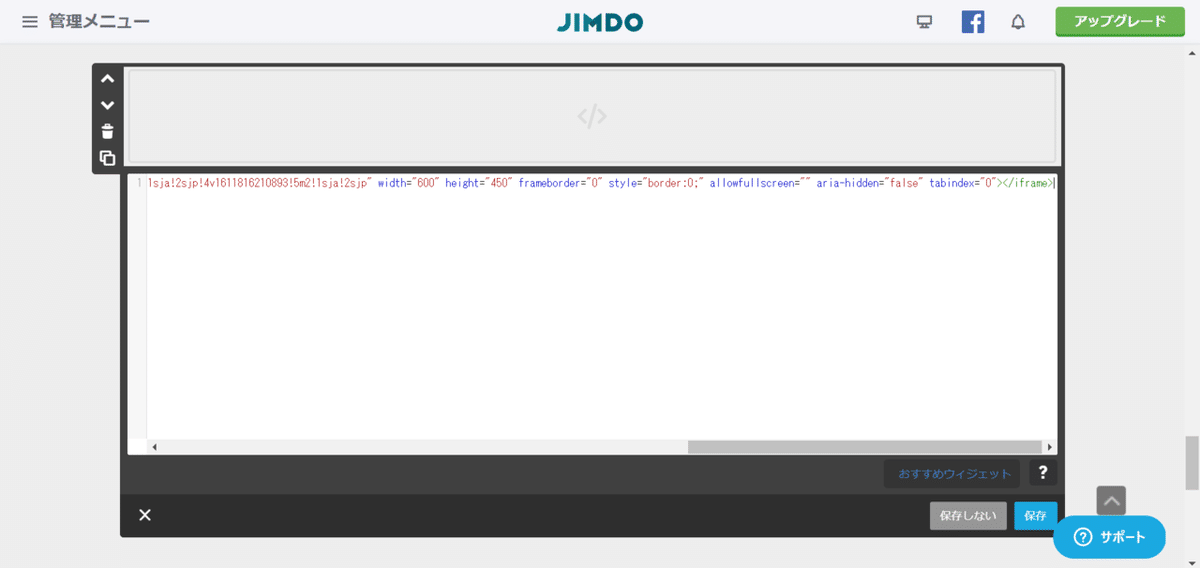
⑦Googleマップのサイトで取得したHTMLのコードを貼り付けます。

▼
<iframe から始まり、

▼
</iframe>で終わっていれば、間違いなく貼付けできています。

最後に右下の「保存」ボタンを押してください。
うまくGoogleマップを埋め込むことが出来ました!

・・・あれ?
なんだかバランスが悪くないですか?左によりすぎているような・・・。

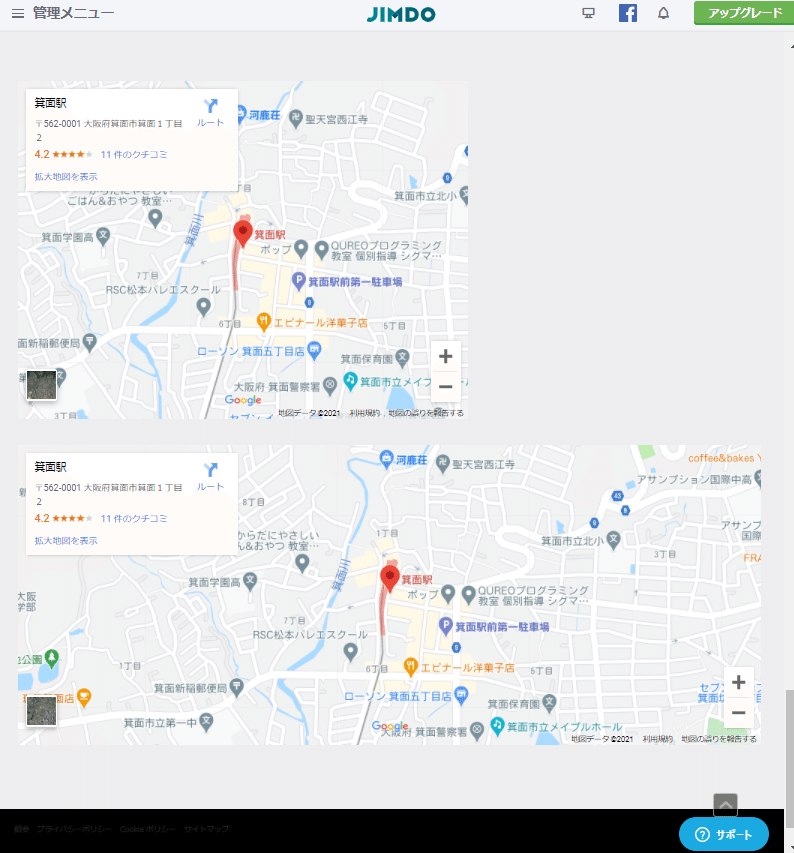
Jimdoの「コンテンツ追加-Googleマップ」と比較するとこんな感じです。
上:GoogleマップのサイトでHTMLを取得→Jimdoの「ウィジェット/HTML」で埋め込んだGoogleマップ
下:Jimdoの機能で「コンテンツ追加」から埋め込みした「Googleマップ」

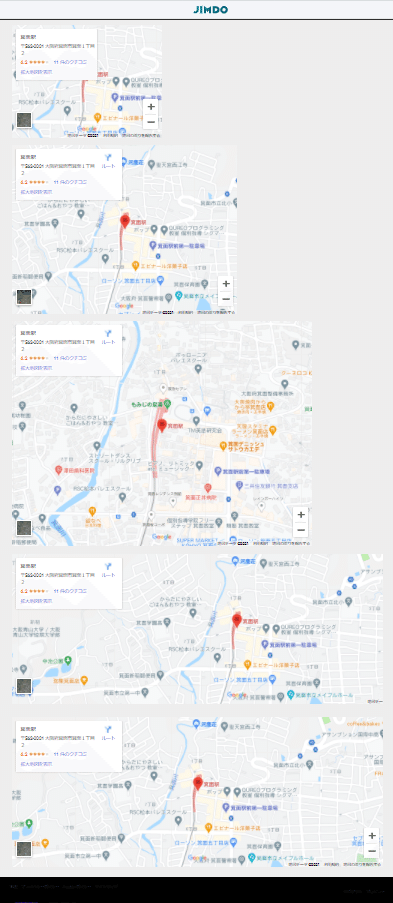
上から、
地図サイズ=小、地図サイズ=中、地図サイズ=大、
でiframeタグを取得して「ウィジェット/HTML」で埋め込んだ地図、
いちばん下は、Jimdoの「Googleマップ」機能で埋め込んだ地図です。

Jimdoの「コンテンツ追加-Googleマップ」では自動的に全幅100%に調整されて表示されるのに対して、Googleマップからコードを取得すると、以下のような固定幅になってしまいます。
Googleマップの「地図を埋め込む」の地図サイズ
小 横 400px × 縦 300px
中 横 600px × 縦 450px
大 横 800px × 縦 600px
カスタムサイズ サイズを自由に入力(ピクセル単位)
引用元:【保存版】WebサイトにGoogleMapを埋め込む方法
https://tab-log.com/web-googlemap
カスタムサイズを選択すると自由に設定できます。横幅1,000×縦450でJimdoの「Googleマップ」と同じくらいに表示されます。しかし、あくまで固定幅なのでパソコンで見るとOKでもスマホで見ると自動的に調整されず、今度は地図が端末画面の右側にはみ出してしまいます。
横1,000px ・縦450pxで取得した場合です。パソコンではきれいに表示されていますが、、、

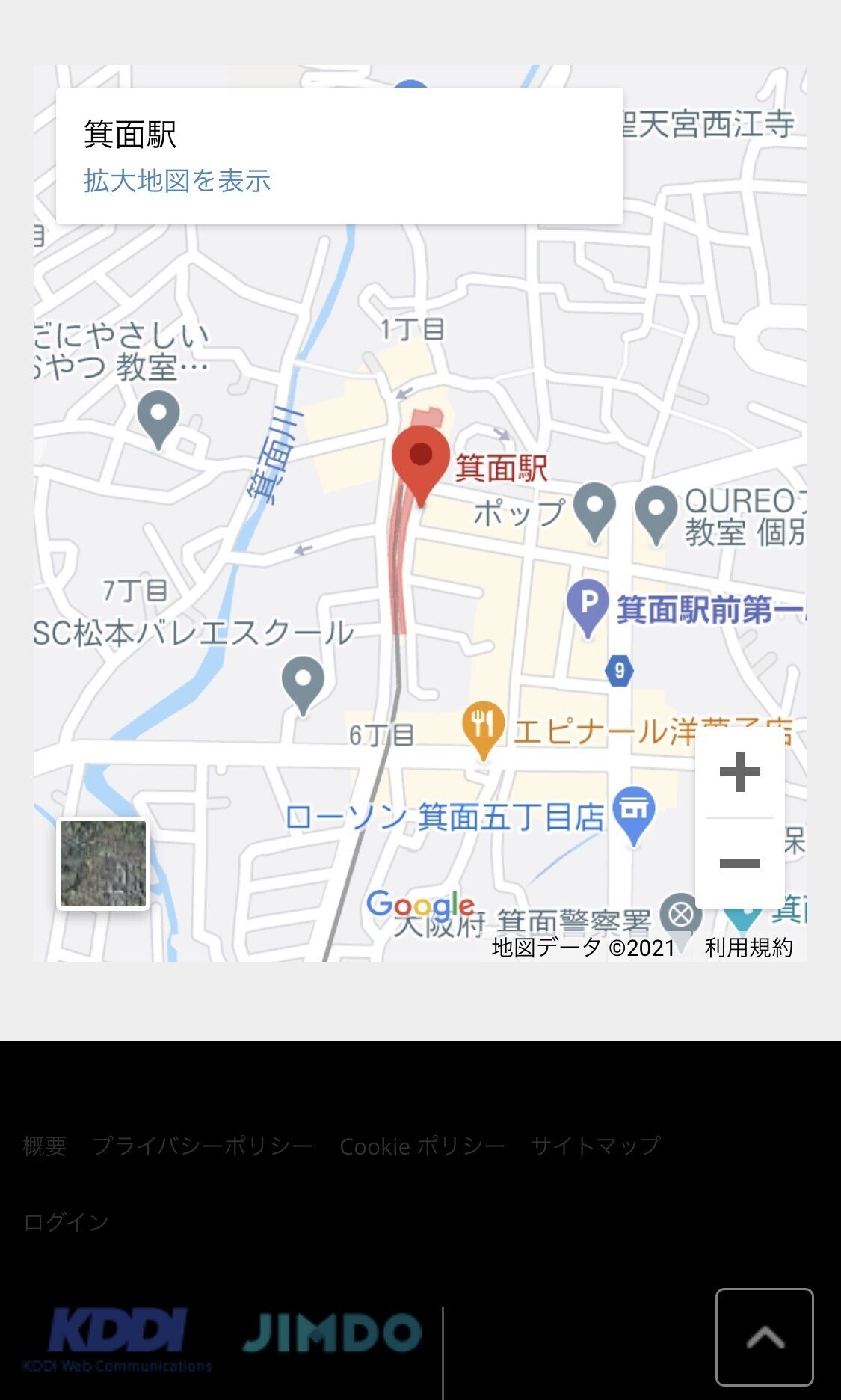
スマホで見ると、、、箕面駅がない、、、

横幅1,000pxで指定すると地図が端末画面におさまらず、中心にあるべき箕面駅が端末画面内に表示されなくなってしまいました。
こちらは、Jimdoの「Googleマップ」で埋め込んだマップです。まんなかに箕面駅が表示されます。自動的にスマホビューに対応しています。レスポンシブな感じです。

iframeでGoogleマップを埋め込んだときには、<iframe>タグを全幅にする必要があります
さらにCSSを追加しないといけないです。
レスポンシブデザインのサイトにGoogleマップを埋め込む場合、デフォルトでは幅が指定されているため、画面の小さいデバイスではどうしても横幅が飛び出してしまいます。
そこで、以下のような調整を加えることで、スマホでも横幅100%で飛び出さずに表示させることができます。
引用元:HACK NOTE さん
Googleマップを横幅100%でレスポンシブに表示する
https://hacknote.jp/archives/11200/
以下、HACK NOTE さんに書かれているコードを引用させていただきます。
HTML
<div class="google-maps">
<iframe src="https://www.google.com/maps/embed?pb=xxxxx"
width="600" height="450" frameborder="0" style="border:0">
</iframe>
</div>
「ウィジェット/HTML」に貼り付けたiframeタグ(<iframe>から始まり、</iframe>で終わる)の最初と最後に <div class="google-maps"> と </div> を追記して、iframeタグをはさんでやります。
CSS
Jimdoの管理メニューから「基本機能-ヘッダー編集」を開いて、下記のコードを追加します。
.google-maps {
position: relative;
padding-bottom: 75%; // これが縦横比
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
いかがでしょうか。スマホでもちゃんと全幅で地図が表示されるようになったでしょうか?スマホでも箕面駅は地図の中心にあるでしょうか笑。
ここから少し余談です。
ぼくの経験上、Jimdo「Googleマップ」機能でうまく地図が表示されなかった事例
Jimdoの「Googleマップ」で地図を埋め込めばとても簡単です。わざわざiframeタグを取得してヘッダー編集までするのは手間がかかります。なぜ、この方法が必要なのかを補足します。
ごくたまに思い通りに表示されないケース(1割以下)があります。(本当はできるのに単にぼくの知識不足かもしれません。その場合はコメント欄でご指摘いただけるいと幸いです)
僕が経験したJimdo「Googleマップ」機能の不具合事例①:
マンションサロンのホームページでマンションの所在地を記入して検索すると、Googleマップの左上に、マンションの1階にある飲食店の名前が表示されてしまう。(この飲食店はGoogleビジネスに登録されており、建物全体を飲食店として認識して表示されてしまうみたい)
僕が経験したJimdo「Googleマップ」機能の不具合事例②:
奈良県の郡山駅を表示させたはずなのに、お客さんのスマホで確認すると福島県の郡山駅が表示される。別の端末から見るとまた奈良県の郡山駅が表示される。原因不明。
僕が経験したJimdo「Googleマップ」機能の不具合事例③:
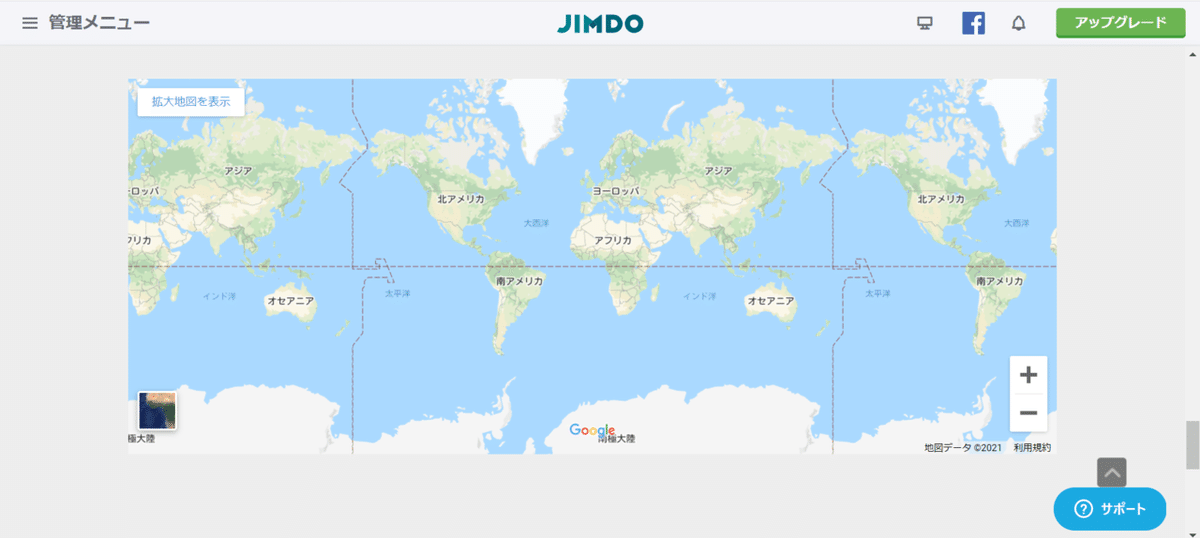
Jimdoの「コンテンツ追加-Googleマップ」で記入していた「所在地」が、完成後になぜかクリアされてしまい、元のデフォルトの世界地図(※下の画像参照)が表示されるようになった。
(この地図では店舗にたどりつけない・・・)

クライアントさんは「ブログページのみ書いていて、Googleマップの所在地欄は変更していないよ。なにも悪さしてないよ。」と主張しているので、それを信じるならJimdoかGoogleマップの不具合です。はい、信じるしかないです。不具合であれば無償で即対応です。
これが一度や二度であれば、内心(いや~、さわったでしょ。苦笑。)と思うのですが、クリアされてしまったことが一度や二度ではないので、なにかの不具合があるだろうなあ、、、と思っています。(同様の経験があれば教えてください)
Jimdo側の「Googleマップ」機能で解決できないとき
上記の事例②、事例③については、「所在地」欄に記入する内容を工夫して解決しました。が、①についてはどうしてもうまく解決できなかったので、すこしだけ手間ですが、GoogleマップのサイトでiframeタグをもらってきてJimdoの「ウィジェット/HTML」機能で埋め込みしました。
Jimdo側で提供される「Googleマップ」埋め込み機能では、このような想定外のエラー(不具合というほどでもないし、単なるミスや知識不足なのかもしれない)がときどき生じるので、頻繁に店舗を作っていてGoogleマップを追加する機会が多い方(多店舗展開?)は知っておくと便利です。
+ + + + + おすすめのJimdo本 + + + + +
いちばんやさしいJimdoの教本 人気講師が教える本格ホームページの作り方 「いちばんやさしい教本」
以前、Jimdoのホームページ講座を開催した際に、講座後の自己学習のためにお配りした本です。とても分かりやすく書いてあるので受講者さん(全員初心者)からも評判でした。「この本を知っていれば(僕の開催した)講座を受ける必要はなかったです」という貴重な受講者コメントをいただきました。泣きたいです。ありがとうございました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書 (Webデザイナー養成講座)
僕がとてもお世話になった教科書です。著者の服部先生は神です。ジンドゥークリエイターを活用したWebデザイナーを目指す方には必須です。Jimdoの標準機能を十分にマスターした上で、CSS・htmlをある程度理解してからでないとちょっと難しいかもしれません。ジンドゥーの標準機能では不足を感じるようになったら、ぜひカスタマイズにチャレンジしてみてください。
以下の6冊は、いずれもJimdoに精通した先生方の書籍です。どれも分かりやすく初心者向けに書かれています。順不同です。肌にあうものを選択してマスターしてください。
今すぐ使えるかんたん ジンドゥー Jimdo 無料で作るホームページ[改訂5版]
10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版
小さなお店&会社のホームページ Jimdo入門
見た目にこだわる Jimdo入門 Kindle版
はじめてのホームページらくらく作成ガイド〈改訂版〉: 15分×7日間 無料でできる
今すぐ使えるかんたん ぜったいデキます! ホームページ作成 超入門
