
一緒に学ぼう!iPhoneのUI
こんにちは!onegiftというサービスの代表をしています。井上です。
毎週デザインや経営についてのnoteを書いているので良ければフォローして読んでくださいね🤗
今日はAppleのデザインについてのnoteを書いていきます。
僕、Apple大好きなんですよね。これはデザインを勉強する前からです。iPhone、iPad、MacBookがないと何もできません。仕事も学生生活も。そのくらい全て預けてます。でも、今年に入ってデザインを勉強するようになりもっと好きになりました。プロダクトデザインはもちろん、UiやUX、テレビで見る広告まで本当に洗練されているんですよね。そこで「デザインをあまり知らないよー」って人向けにAppleのデザインについて、分かりやすく、楽しく解説していこうと思います。
AppleのUi
今回はデザインのなかでも特にUiについて書いていきます。「UIってなんだよ」って思った方。簡単に説明するので読むのやめないでください🙏
あなたが今、このnoteを見てる画面がUIです。どんなデバイスでこの画面を見ていても、UIです。UIっていうのはUser Interfaceの略で、アプリケーションのデザインのこと指します。UIをデザインするというのはボタンの色を決めたり、メニューの表示方法を決めたりすることを指します。今回のnoteはiPhoneのUIデザイン、つまりiOSのUIデザインの変化について書いていきたいと思います。
大きく3つの流れ
iOSのUIデザインには大きく3つの流れが存在します。最初はiPhoneの登場と共に誕生した「スキューモーフィズム」次に登場したのが2013年にiOS 7と共に発表された「フラットデザイン」そして、2017年 iPhoneからホームボタンが消えたi Phone Xと共に生まれたのが「Fluid Interface」です。順番に紹介していきますね。iPhone 5以前からiPhoneを使用していた方なら全てのUIを使用していると思うので、深く知るとより楽しめると思いますよ👍
スキューモーフィズム
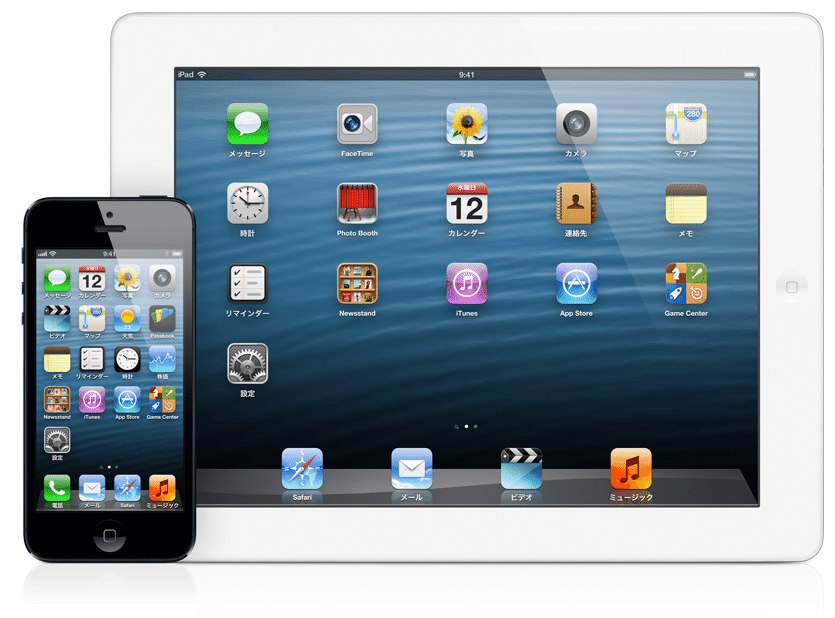
iPhoneと共に誕生した「スキューモーフィズム」というUIデザイン。現在ではあまり使われなくなりました。スキューモーフィズムとは現実世界をこれでもかとiPhoneのなかに再現したデザインです。

懐かしい感じがしますよね。ここで注目してほしいのはアイコンです。今のデザインと比べて立体的で、現実を忠実に再現していませんか?カメラのアイコンもレンズがリアルの世界のものに近いですよね?他のアプリのアイコンもカラーの差で立体感が出ていたりと今のデザインと大きく違うのが改めて感じられると思います。

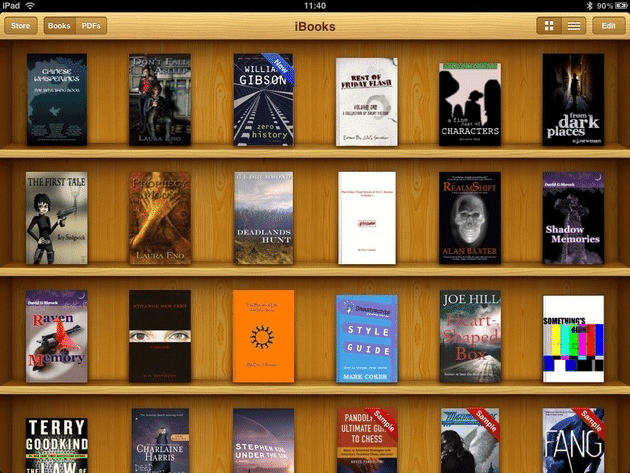
これは初期のiBooks(現:Apple Books)のUIデザインです。本棚が忠実に再現されていますよね?これがまさしくスキューモーフィズムって感じです。こんな感じで現実世界の要素をデザインに取り入れることを「メタファー」と言います。スキューモーフィズムを調べるときに知っていると理解が深まると思うので、良かったら覚えておいてください。
スキューモーフィズムの役割はなんだったのか?
スキューモーフィズムがどんなものか知っていただけたと思うので、次はその役割を紹介しますね。スキューモーフィズムの役割とは何だったのでしょうか?なぜ、ここまで現実世界をiPhoneのなかに落とし込む必要性があったのでしょう。その理由は僕らが新たなテクノロジーに慣れるためです。メタファー(現実の世界の要素をデザインに取り入れること)は直感的な操作感に繋がります。iPhoneが発売されたばかりの頃、みんな何かしら触ってみませんでした?iPhoneでピアノを弾いてみたり、本を読んでみたり、メールじゃなくて吹き出しのチャットを使ってみたり。全てが新しかったですよね。でも、操作に困りませんでしたよね?初めてのiPhoneでもどのアイコンは何のアプリかなんて考えもしなかったですよね?カメラはガラケーにもあったかもしれません。でも、本などはガラケーにはなかったはずです。でも、僕たちは当たり前のようにiPhoneの中の本棚から本をとり、iPhoneのなかで読むことができました。この当たり前の操作を実現してくれたのが「スキューモーフィズム」です。現実世界の操作感をそのまま反映させることで、今まで触れたことのない新たなテクノロジーを僕たちは直感的に使いこなすことができました。つまり、スキューモーフィズムは僕たちと新しテクノロジーをメタファーを使って結びつけるという新しいテクノロジーの初期において非常に重要な役割を果たしたのです。
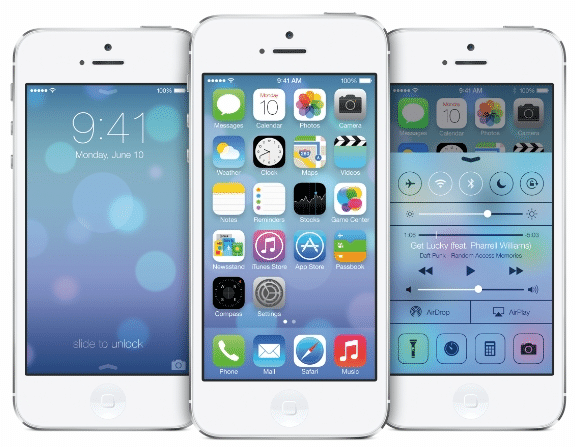
フラットデザイン

2013年 iOS 7と共に「フラットデザイン」が誕生しました。フラットデザインはアプリだけでなくWebなどでもよく言われているので聞いたことある方も多いかもしれません。デザインとしてはスキューモーフィズムから装飾を取り払ったものという感じです。アイコンもアプリの内装もとてもシンプルなものになりました。これによりユーザーは機能そのものに集中することができるようになりました。フラットデザインの多きな特徴の一つとしてオンライン特有のデザインができるようになったという点があります。これについてはスキューモーフィズムとの比較で考えると理解しやすいです。スキューモーフィズムの最大の特徴はメタファーにより現実世界の使用感をアプリのなかで再現できることです。では、スキューモーフィズムの限界はなんでしょう?それは「現実世界に無いものは表現できないことです」現代においてデバイスのなかでしか存在しないものは山のようにあります。代表的なものはSNSです。SNSはiPhoneのようなモバイルデバイスの普及と共に爆発的に拡がりました。そして、ほとんどの機能は現実世界に存在しません。いいねもコメントもDMも。これらはスキューモーフィズムで表現しようがありません。そこで、それらを表現するために、ユーザーが機能に集中しやすいようにフラットデザインが生み出されたということです。他にもデバイスのディスプレイとの関係とか、レスポンシブデザインの関係とかフラットデザインについてはたくさん情報はあるのですが、基本的な流れとして、まずはこれくらい知っていただければなと思います😌
Fluid interface

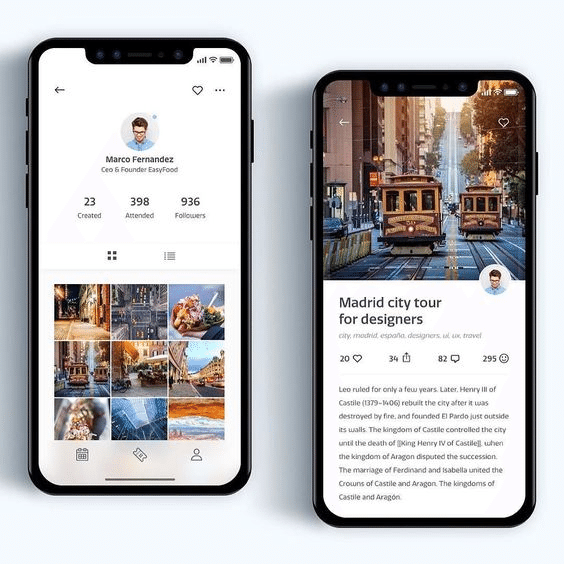
最後にFluid Interfaceを紹介します。Fluid InterfaceはiPhone X移行のホームボタンが廃止されたデバイスで体験することのできるUiです。まず、iPhone Xについて簡単に説明しますね。最も大きな変化はホームボタンが廃止されたことです。それに伴ってディスプレイの表示領域が拡大され「ベゼルレス」と呼ばれるほど、縦横いっぱいに広がっています。上部のノッチと呼ばれるところにはカメラやセンサー類が搭載されており、Face IDによるロック解除を実現しています。
では、本題のFluid Interfaceの紹介です。「Fluid」とは流動性や流体などの意味があります。つまり、Fluid Interfaceとは「流れるようなUI」ということになります。これを最も表現しているのがiPhone X以降のデバイスに搭載されている「ホームバー」です。このホームバーは下から上にスワイプすることでホーム画面に戻ることができます。これはホームボタンを1度押すことと同じです。しかし、ここに差が生じます。その差が「流動性」です。ホームボタンは一度押せば、ホーム画面に戻ります。押した直後に違う操作がしたくなっても、一度押せば、次の操作はホームに戻ってからです。しかし、ホームバーは違います。下から上にスワイプする途中でスワイプを止めれば、アプリにそのまま戻ることができます。スワイプする指を横に逃せば、起動中のアプリを一覧としてみることができます。これが「流動性」です。つまり、意識の流れをデザインで表現しているのです。この差は操作においては数秒かもしれません。しかし、人間の生活の一部になったモバイルデバイスにおいて人間の意識を表現するということはとても重要なことだと思います。ホームバー以外でもApple純正のアプリではFluid Interfaceを感じることができるので、iPhone X以降のデバイスを使用している方は是非、一度試してみてください!地図アプリは結構感じることができると思います🤗
まとめ
今回はAppleのUIについての記事を書かせていただきました。普段使っているものですし、深く知ることでより愛着が湧くと思います。何より、これだけユーザーのためにこだわって作ってくれているものですし、そのこだわりを知るだけでも勉強になりますよね。今後もAppleについてのnoteは定期的に書いていきたいと思っているので、そのときは是非読んでください!
では、また来週〜🥳
プロフィールと運営事業
onegiftという新しい思い出の残し方を提供するサービスの運営を行っています!是非、一度サイトの方に遊びにきてください!
onegift
HP : https://onegift.design/
ワンギフライト(onegift light) : https://light.onegift.design/index.html
Instagram : https://www.instagram.com/onegift_presentweb/?hl=ja
Twitter : https://twitter.com/present_web
まだまだ始めたばかりですが、フォローの方お願い致します🙏
個人アカウント
Instagram : https://www.instagram.com/naotake_designer/?hl=ja
Twitter : https://twitter.com/naotake_design
参考文献
UI GRAPHICS 成功事例と思想から学ぶこれからのインターフェースとUX
