
自主制作 IDEAL ME ~ビジュアル編~
要件定義・価値定義などの情報設計はこちらから!
デザインしたアプリ
【IDEAL ME(理想の私)】
「キノウをキロク」
昨日に焦点を当てたセルフケアアプリ
プロトタイプ
デザイン制作開始!
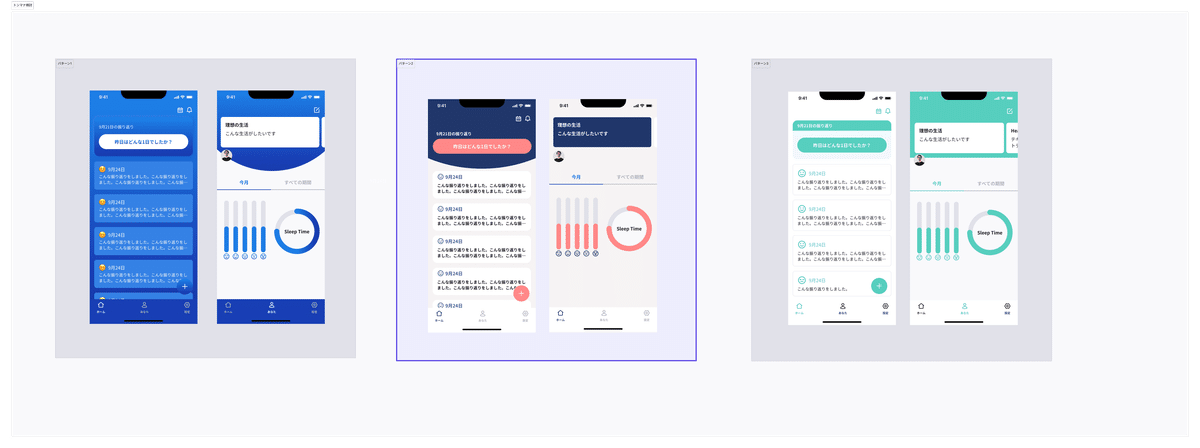
トンマナ選定
カラーやコンテンツトーンを決定します。
参考としてあげていたアプリを参考に、没入感のあるダークトーン(睡眠系アプリによく使用されている)、カラーを1色に絞ったシンプルな案、背景色をつけた温かみのある案の3つに絞りました。
男女ともに使いやすく、コントラストがはっきりしたアプリの方が今回のシンプルな設計に合うと考え、中央の案を採用しました。ですが、1つ目の没入感のあるカラーは1部アクセントとして残しています。

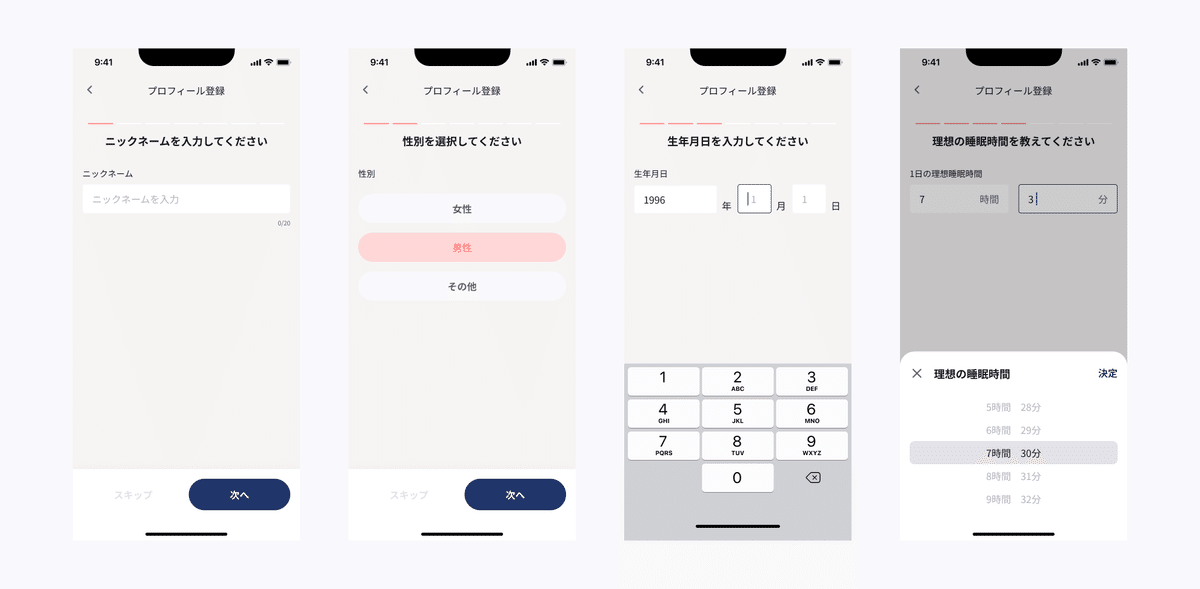
プロフィール登録
入力しやすいUIになるよう意識しました。
各項目に応じて入力しやすいと判断したUIを採用しています。同じ数値の入力でも生年月日と理想の睡眠時間では入力方法を分けました。
生年月日は幅広い可能性がありドラムロールで回して選択するよりも数字として一気に入力できた方が手早いと判断したためです。また、生年月日は8桁で記憶している人が多いとも思いました。
普段の業務の時も、ドラムロールは「身長や先が予想できる項目に」「選択肢がの幅が多くない項目」に、デイトピッカーは「直近の日程を選択する際」に、など項目に応じた選択方法を模索し使用しています。

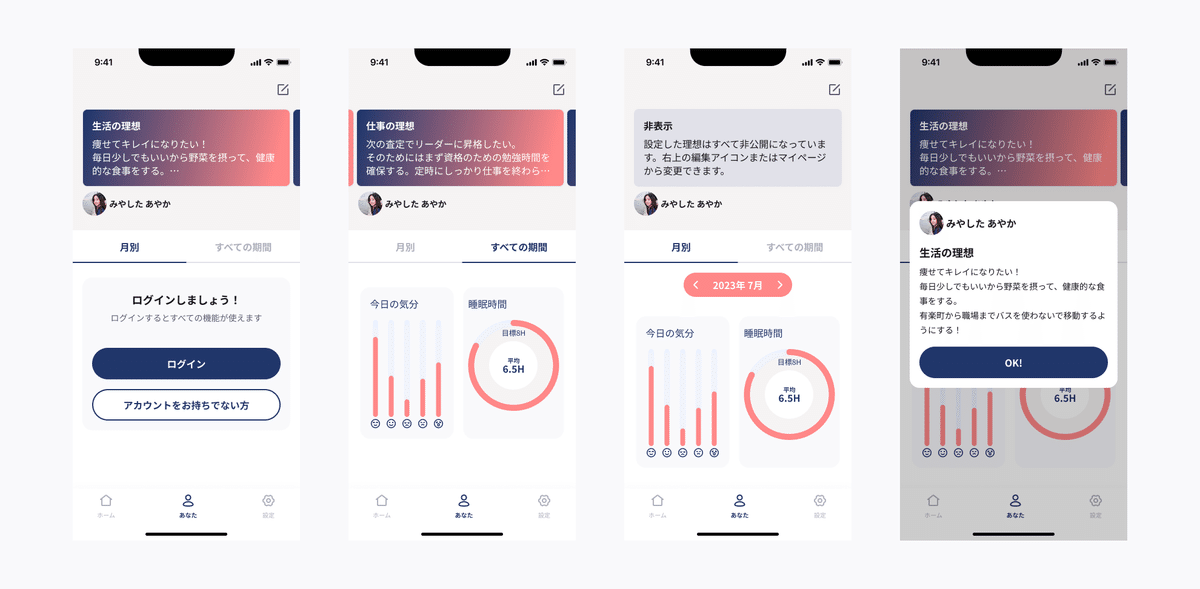
あなた
理想の近くにユーザーアイコンとニックネームを配置し、自分の目標であることを意識させるデザインにしました。
理想の表示はこのアプリの主要機能の1つなので、しっかり幅を取り、まず目がいくデザインにしました。深みのあるグラデーションで自身の深層心理を表すイメージで作成しました。
分析はグラフで表現しています。上部のカードをスライドさせるとそれぞれの理想が確認でき、タップすると全文が表示されるようにしました。

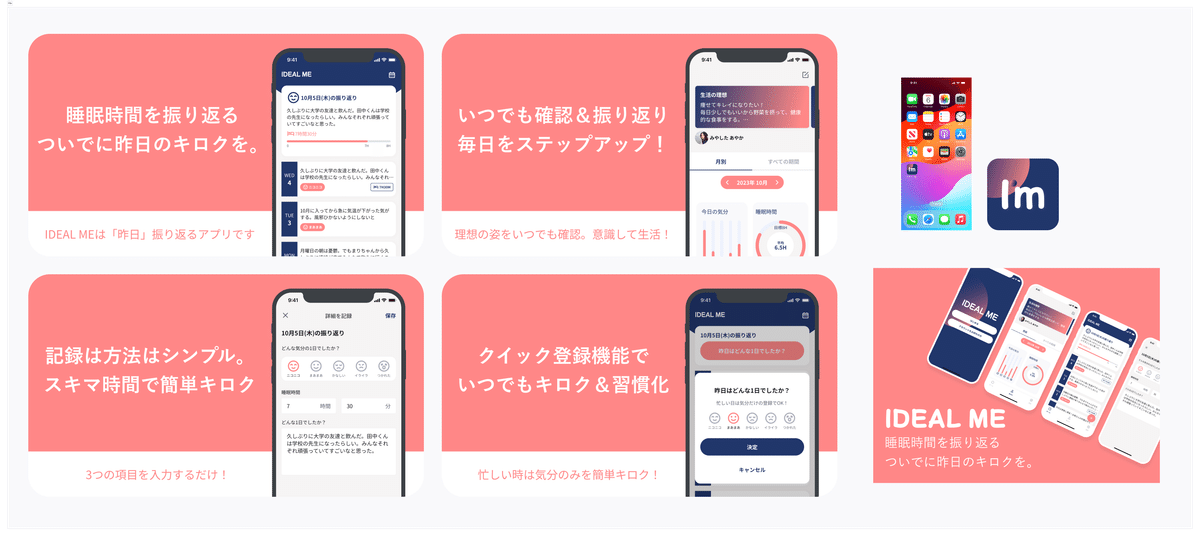
おまけ:アイコン・ストア画像などの作成
最後にアプリ用アイコンやストア画像、サムネイルなどを作成!
IDEAL MEの頭文字を取るとIMになることから「私」を表す英単語「I'm」を意識したデザインにしました。
また、グラデーションの背景の中に●を配置し、自己確立・自己理解という意味合いを込めました。

まとめ
最後までお読みいただきありがとうございます!
初めて自分が作ってみたいアプリをデザインしてみましたが、個人で一人で制作しているとどうしても視野が狭くなってしまうな〜と感じました。
ただ、仕事以外で一からアプリデザインをするのは初めてだったのでいい勉強になりました!
figmaファイルを公開しています!↓
