
意見箱というサイトを作ってみた!
少し前のことですが、ゴールデンウィーク中に暇だったので匿名で意見を送ることができるサービスをlaravel で作ってみました!なので、そこで使ったライブラリなどをまとめて書いていきたいと思います。
作った経緯
巷では匿名で質問できるサイトの質問箱が流行っていますが、その逆があったら面白いんじゃないかと思って匿名で意見できるサイトを作りました。
意見箱の使い方は?
iken-bako.comで検索するとまずこの画面が出てきます。
はじめに、ツイッターで登録/ログインというところを押します。そうすると、メールがツイッターに登録されていれば、ツイッターのアカウントで登録/ログインすることができます。

登録/ログインが完了されると次の画面が出てきます。ここの投稿するに集める意見を入力します。例えば、東京のラーメン屋でオススメなところはどこですか?などです。そうすると最新の投稿として表示されるので、そこをクリックします。

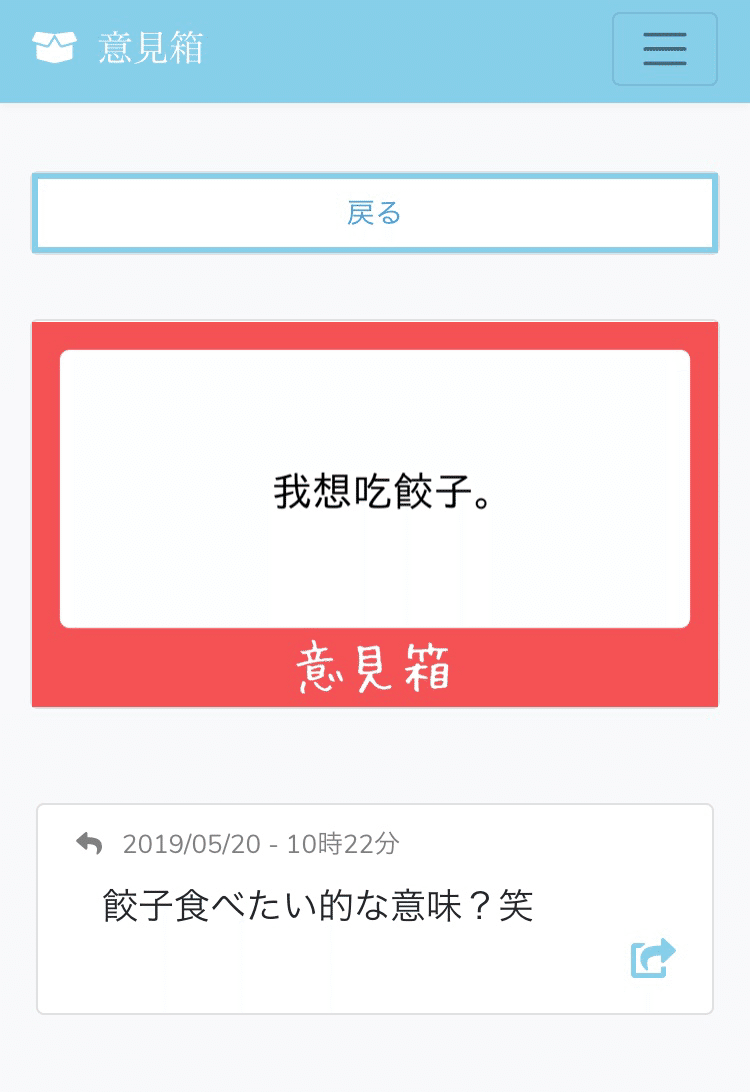
そうするとこんな画面が出てきます。今回は、適当にコメントしてください。と入力して匿名のコメントが来たのでこのようになっています。来たコメントのところをクリックすると次の画面になります。ここで、来たコメントに対して返信を行うことができます。



laravel のどんな機能を使ったのか?
まず最初のツイーターで登録やログインをするために使ったのが、laravel /socialiteです。
リンクをクリックすると具体的な使い方を知ることができるので、試したかったら使ってみてください。
uuidは例えば、https://iken-bako.com/post/{id}の {id}をランダムなものにできます。
サービス全体での記事数などか分からないようにするために使っています。
画像に文字を入れたり、画像を加工しり色々出来ます。今回は画像生成に使いました。
大変だったところ
画像にテキストをのせる
画像にテキストをのせるのにgdを使ってやろうと思ったけど、なかなかうまくできなかったので最終的にimagemagickを使ってやりました。
テキストの改行
画像にテキストを入れる際に改行をしようと思ってwordwrapを使おうと思ったんですけど、wordwrapを使って日本語を改行しようとすると文字化けみたいなことになるので、マルチバイト対応のwordwrapを作りました。
感想
作るのにかかったのは3日ぐらいで、そのうち画像にテキストを入れるのに1日半以上かかりました。なかなかいい感じにするのが難しかったので時間がかかってしまいました。
もし良ければ、意見箱を使ってみてください!そして、もしフィードバックなどがあったらツイッター👉@gojila0077に連絡してください!
