
Androidアプリを開発しよう vol.02
こんにちは!ナディアのエンジニア Sです。
前回はkotlinの説明、Android Studioの開発ツールのインストール方法までを説明しました。
(Android Studioはプログラミング言語のコーディングをサポートしてくれます。)
今回は前回のおさらいをしながら、Kotlinなどのプログラミング言語を使って、アプリを作っていきます。
それでは始めてみましょう!!!
前回のおさらい
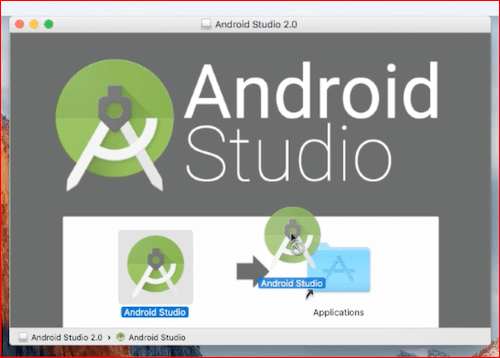
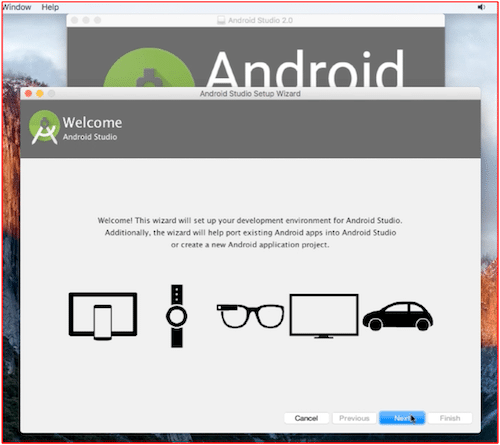
Android Studioインストール(Mac)の方法です。
画面キャプチャはこちらのサイトの動画からの抜粋です。
※以下の内容はMacで説明しています。2023/10/05時点
残り 10/10

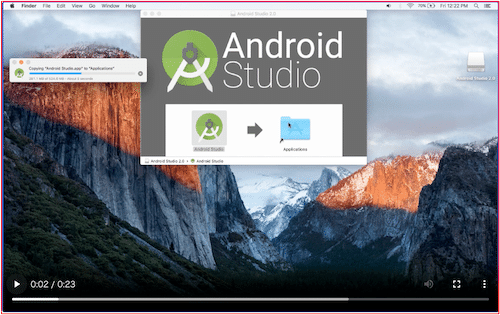
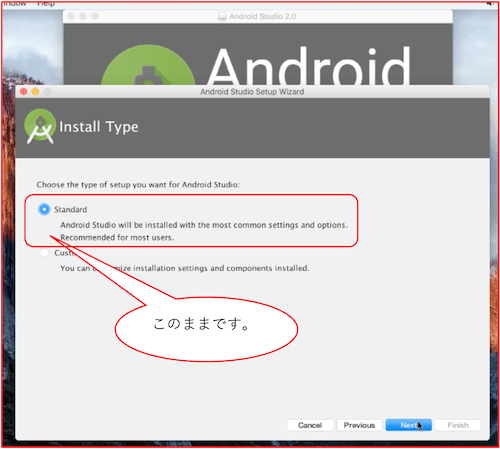
残り 9/10

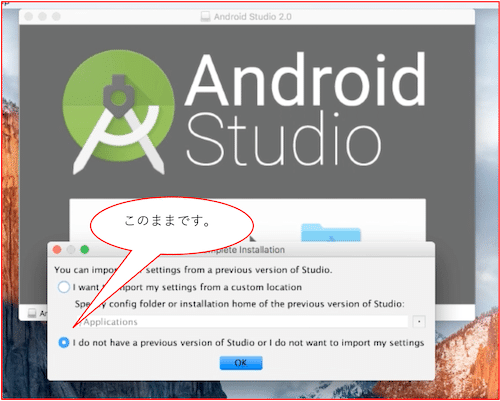
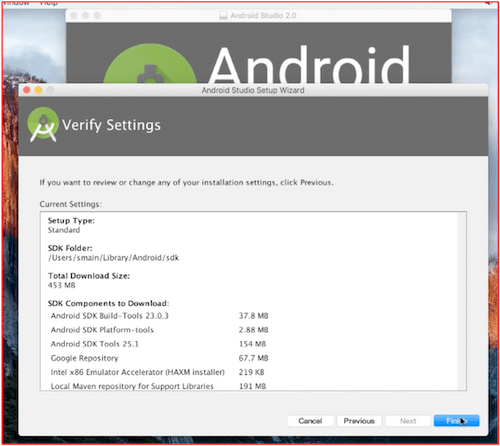
残り 8/10

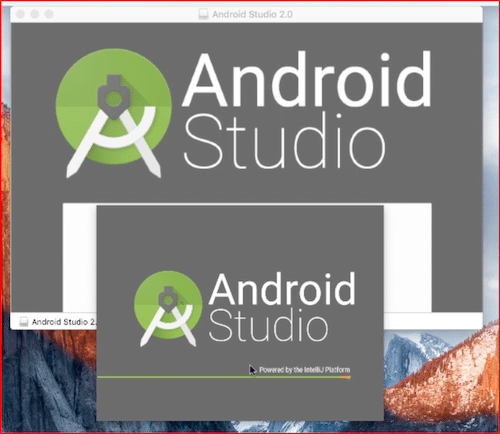
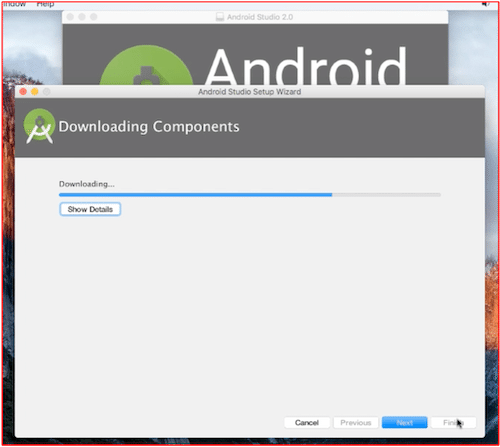
残り 7/10

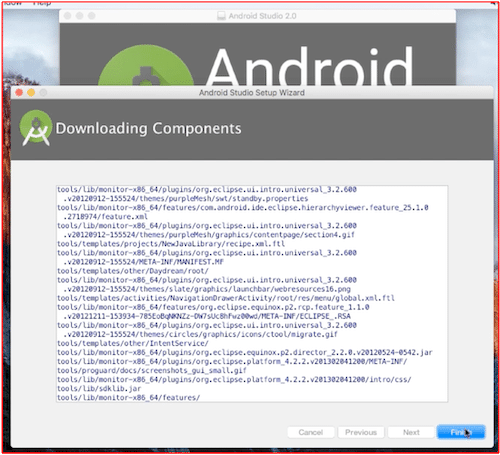
残り 6/10

残り 5/10

残り 4/10

残り 3/10

残り 2/10

残り 1/10

以上が前回までのおさらいです。
お疲れ様でした。(最初は大変かもしれないです...)
次の「初回起動とプロジェクト設定」に続きます。
初回起動とプロジェクト設定
Android Studioを使用したAndroidアプリケーションの作成方法を説明します。
※参考サイトはこちらです。
ちなみに、日本語表示のプラグインはありますが、今回は便宜上、デフォルトの英語表示で設定していきます。(ちょっとだけグローバル化を目指そう)
※以下の内容はMacで説明していますが、基本Windowsも同じです。
残り 18/18
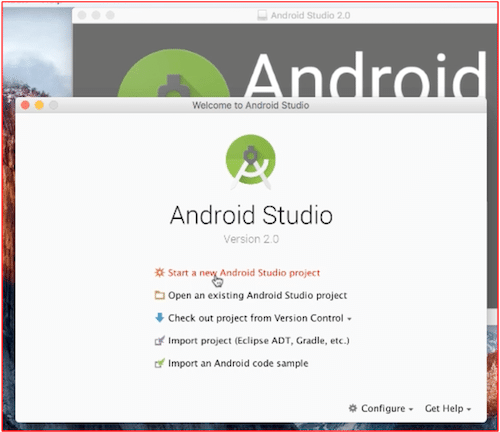
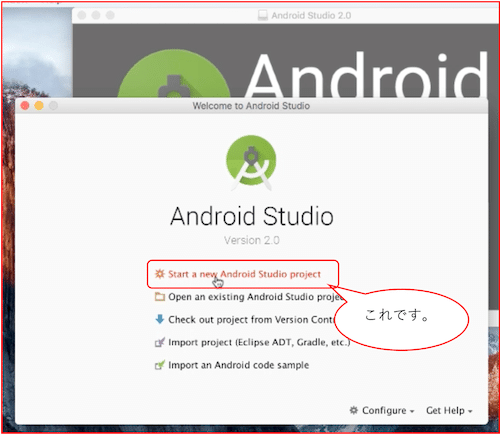
Android Studioを起動します。初回起動時にはいくつかの設定が必要です。 Android Studioのホーム画面から「Start a new Android Studio project」を選択します。

残り 17/18
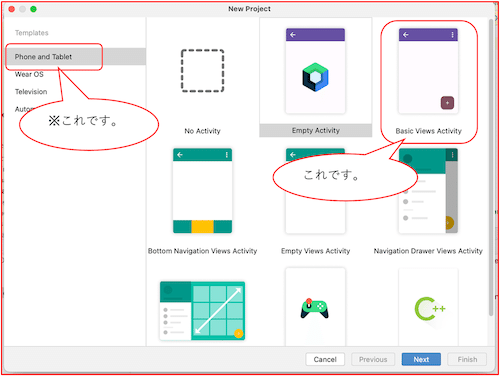
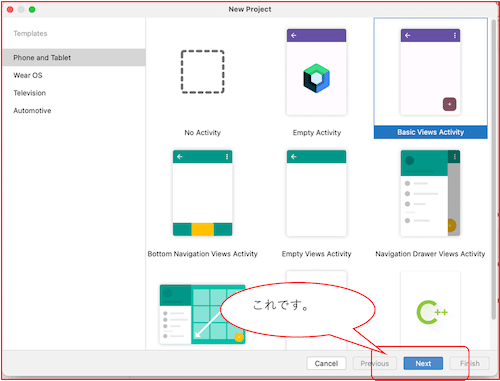
選択したら、こちらの画面が表示されるので、ここから任意のプロジェクトを選択します。
今回はシンプルなプロジェクト「Basic Views Activity」を選択します。
※表示されていない場合、左側のメニューから「Phone and Tablet」を選択して下さいね。

残り 16/18
選択後、下段メニューから「Next」を押下します。

残り 15/18
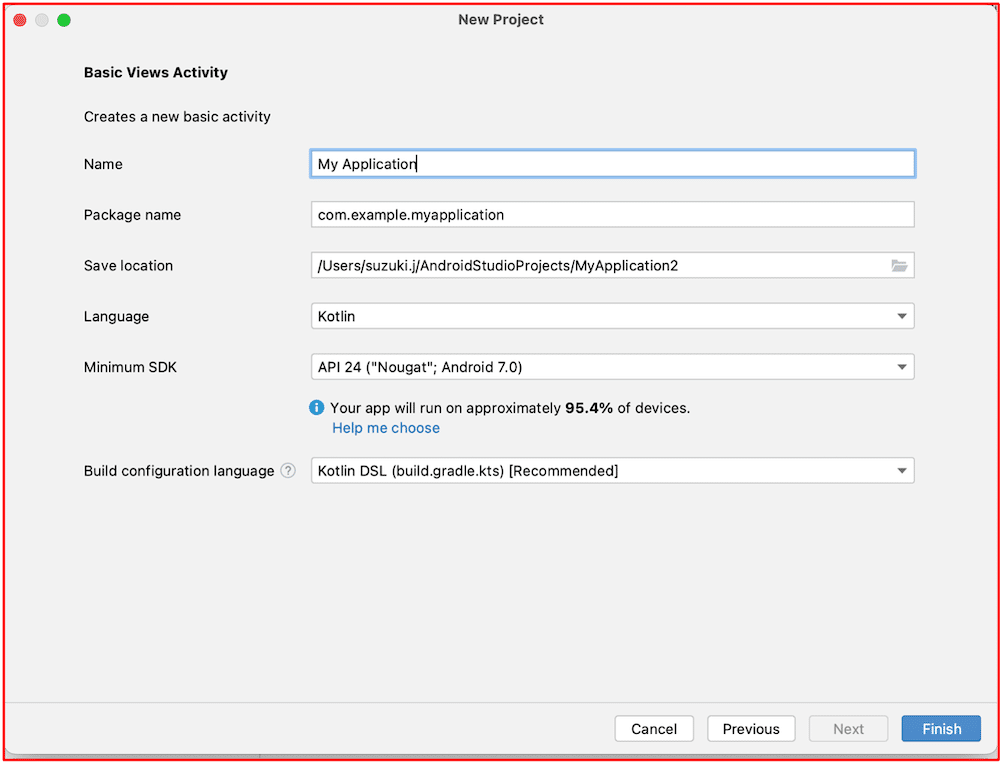
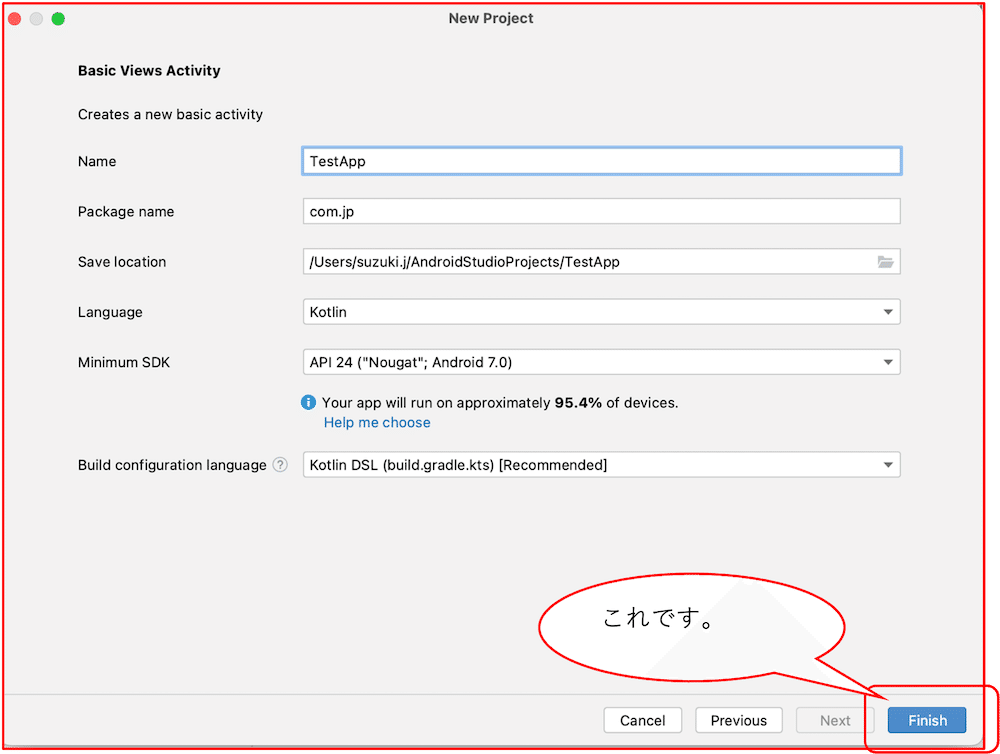
「Next」を押下後、こちらの画面が表示されます。
この画面で新しいプロジェクトの設定を行い、アプリの名前、パッケージ名、プロジェクトの場所などを指定します。

残り 14/18
ひとつずつ説明していきます。
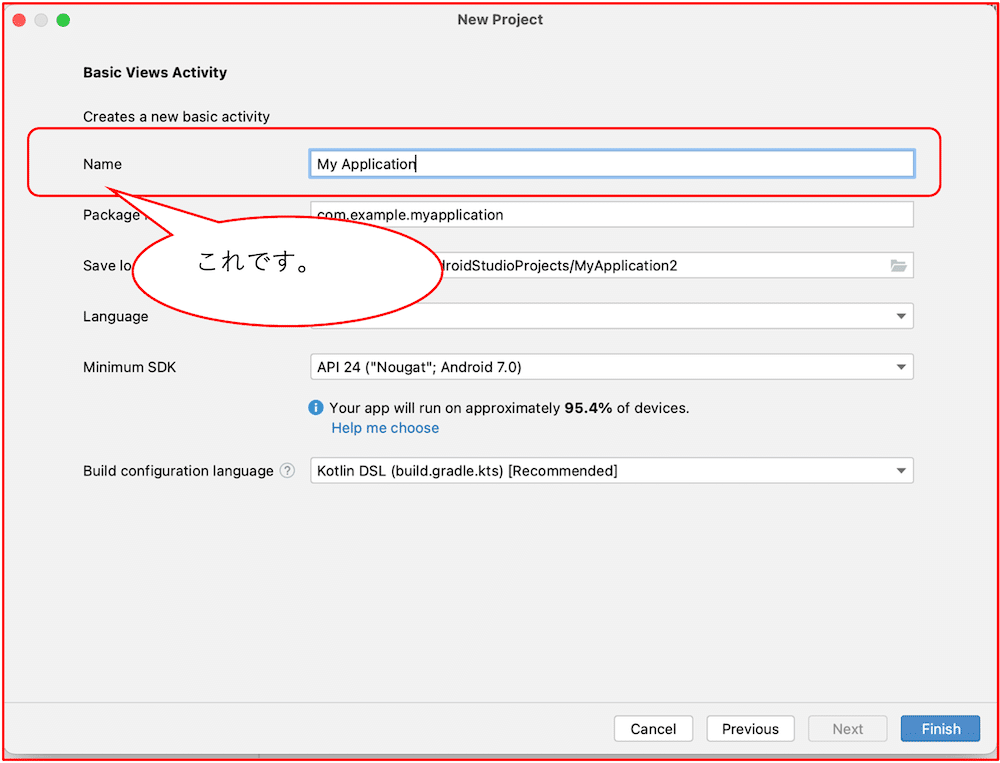
「Name」(ネーム) プロジェクト名を指定します。自由に名前を付けて下さい。(例)TestApp

残り 13/18
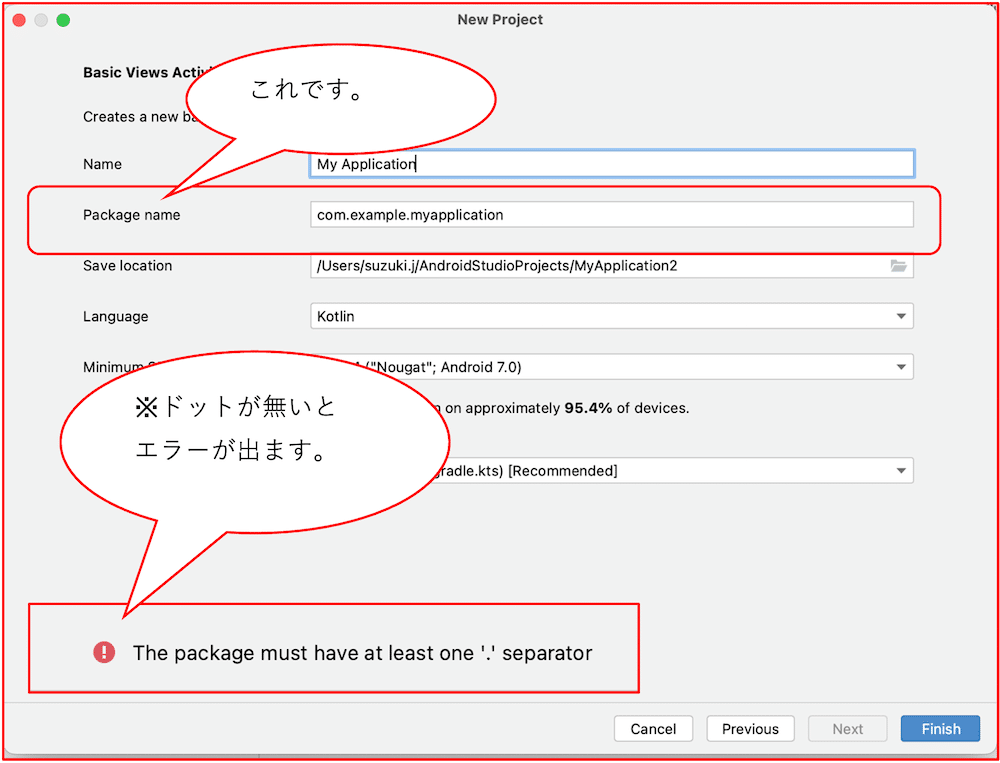
「Package name」(パッケージ ネーム) パッケージ名を指定します。自由に名前を付けて下さい。(例)com.jp
※但し、必ずドット(.)を一つ以上追加して名前を付けて下さい。

残り 12/18
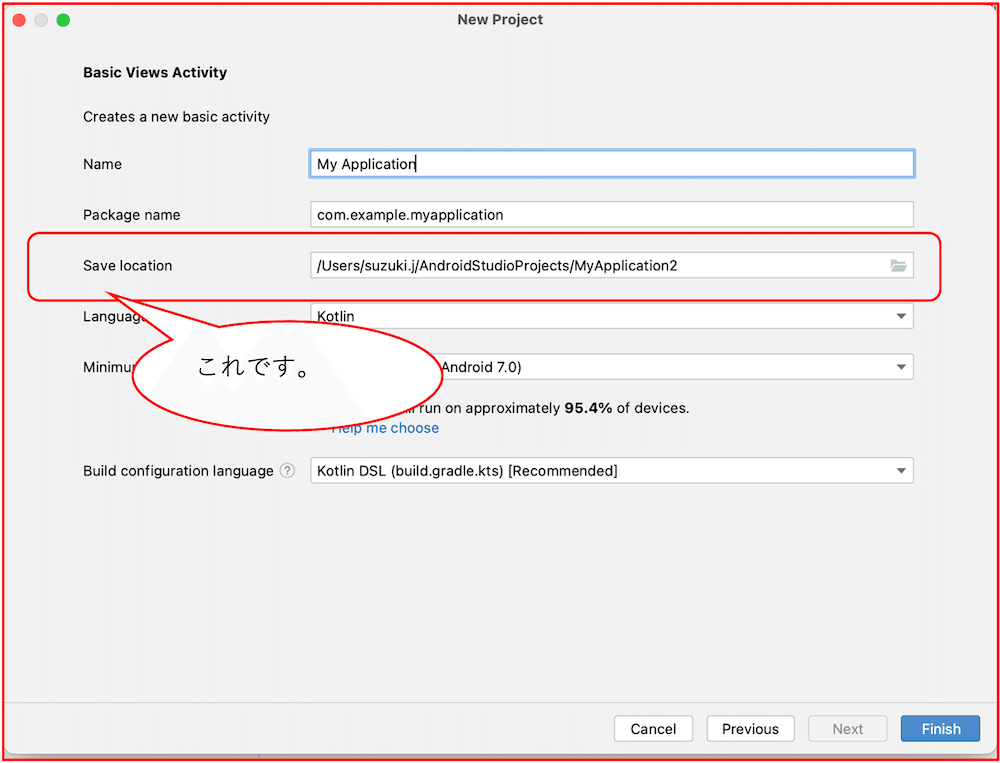
「Save location」(セーブ ロケーション) プロジェクトのローカルの保存場所を指定します。デフォルトでも大丈夫です。
※どこに保存したか覚えておくようにしておいて下さい。

残り 11/18
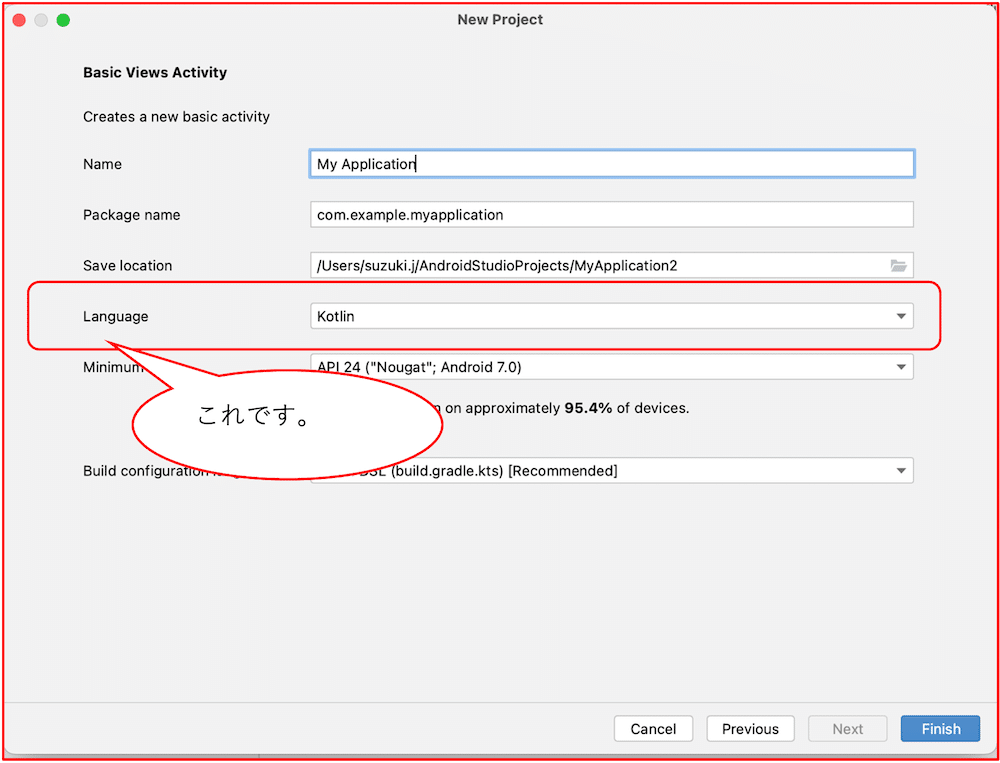
「Language」(ランゲージ) Android Studio で使用する言語です。Kotlinを選択して下さい。

残り 10/18
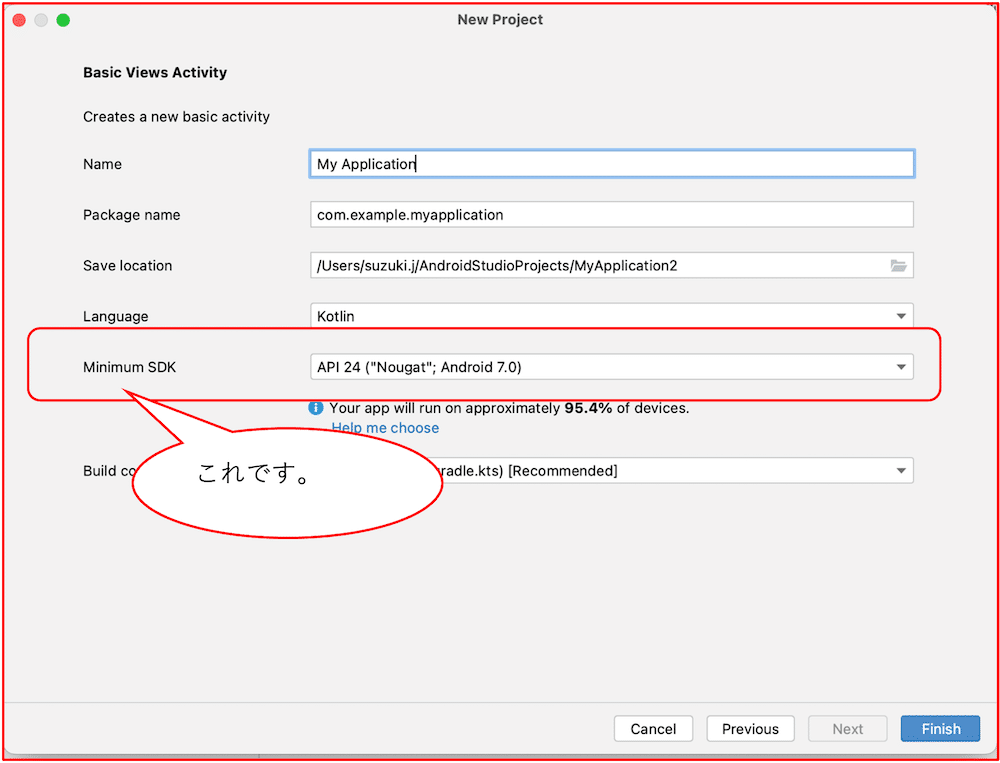
「Minimum SDK」(ミニマム エスディーケー) アプリがサポートする最小 API レベルを選択します。ここはデフォルトで大丈夫です。

残り 9/18
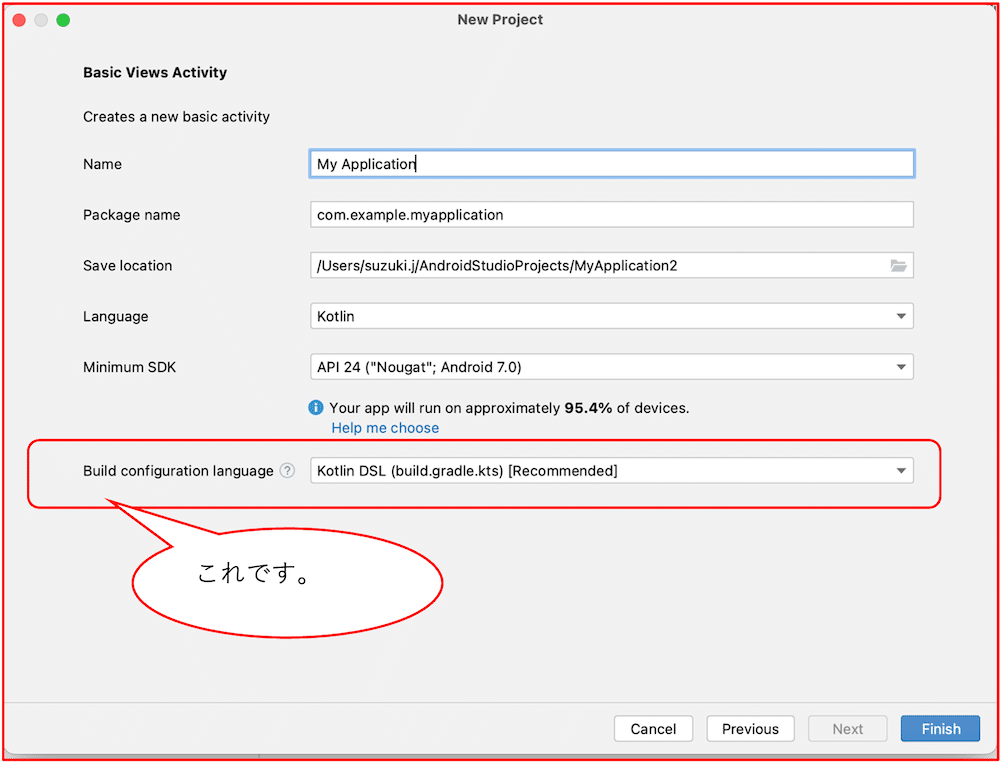
「Build configuration language」(ビルド コンフィグレーション ランゲージ) 設定ファイルです。ここはデフォルトで大丈夫です。

残り 8/18
このような設定した値が表示されているかと思います。 設定が完了したら、下段メニューから「Finish」を押下します。

残り 7/18
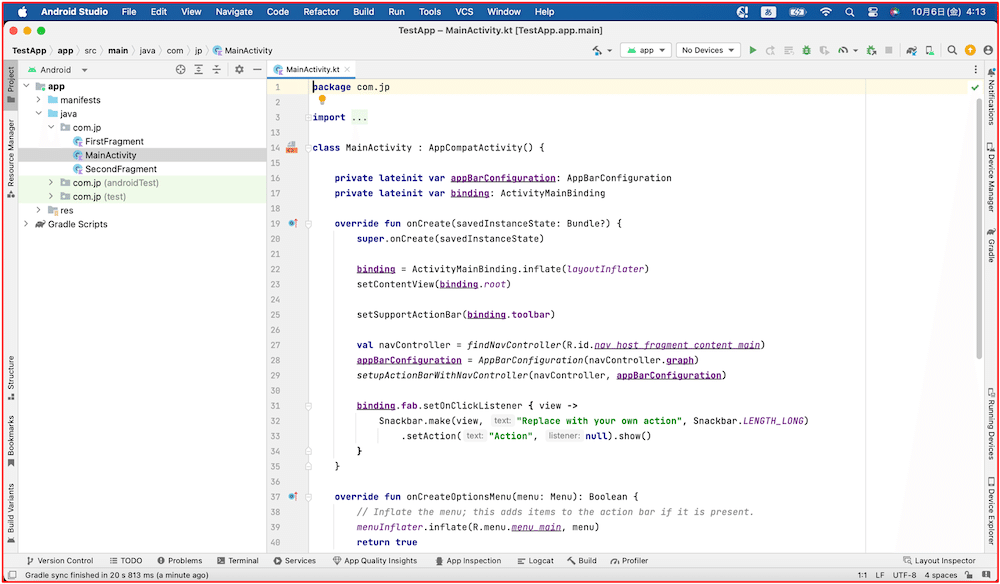
「Finish」を押下後、こちらの画面が表示されます。

残り 6/18
いきなり赤い線が表示されるかと思います。(最初からエラーの洗礼を...) ファイルの中身を修正していきます。

残り 5/18
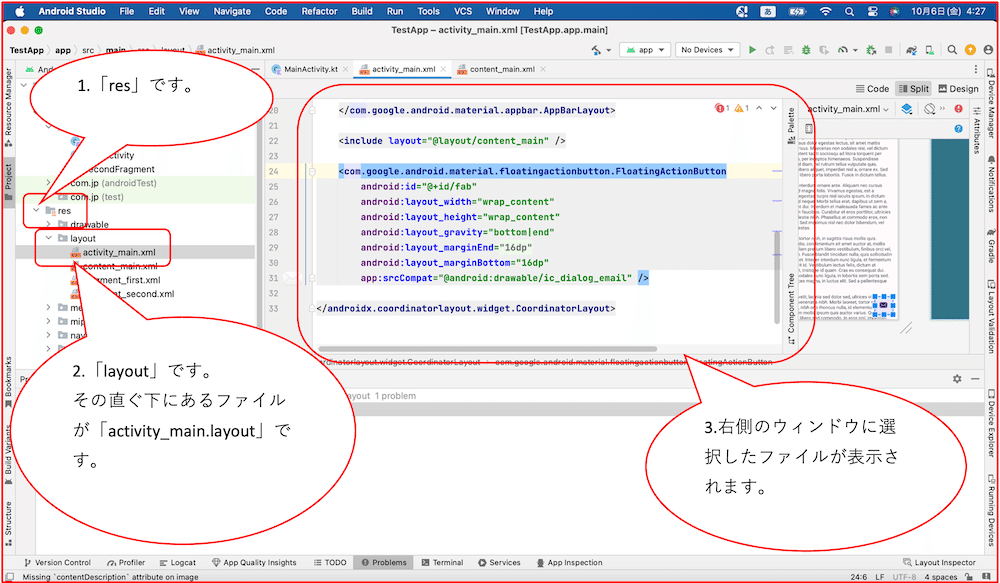
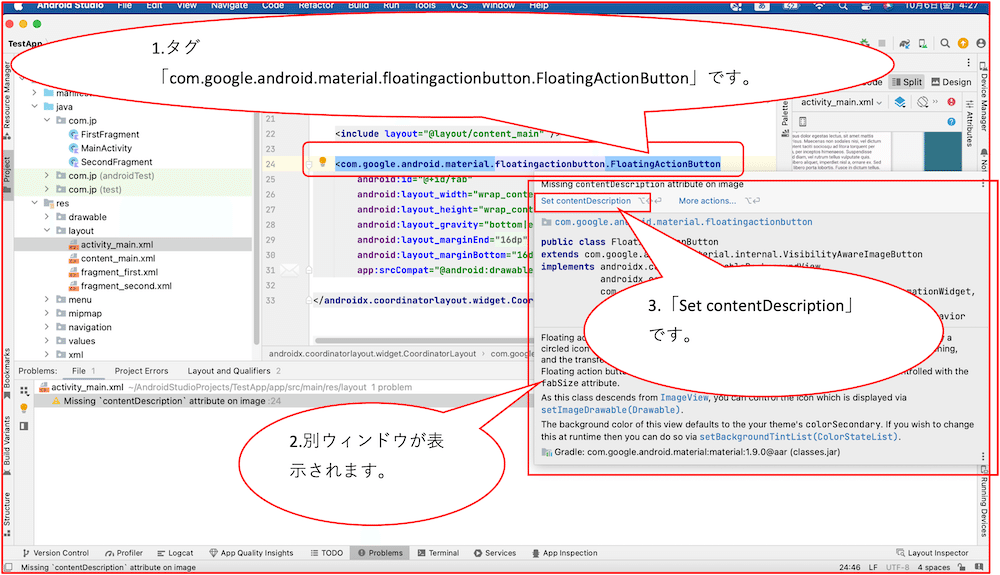
左側のメニューの階層から「res」ー>「layout」の順番で選択すると、「activity_main.layout」という名前のファイルが表示されます。 「activity_main.layout」という名前のファイルをダブルクリックすると、右側のウィンドウに表示されます。

残り 4/18
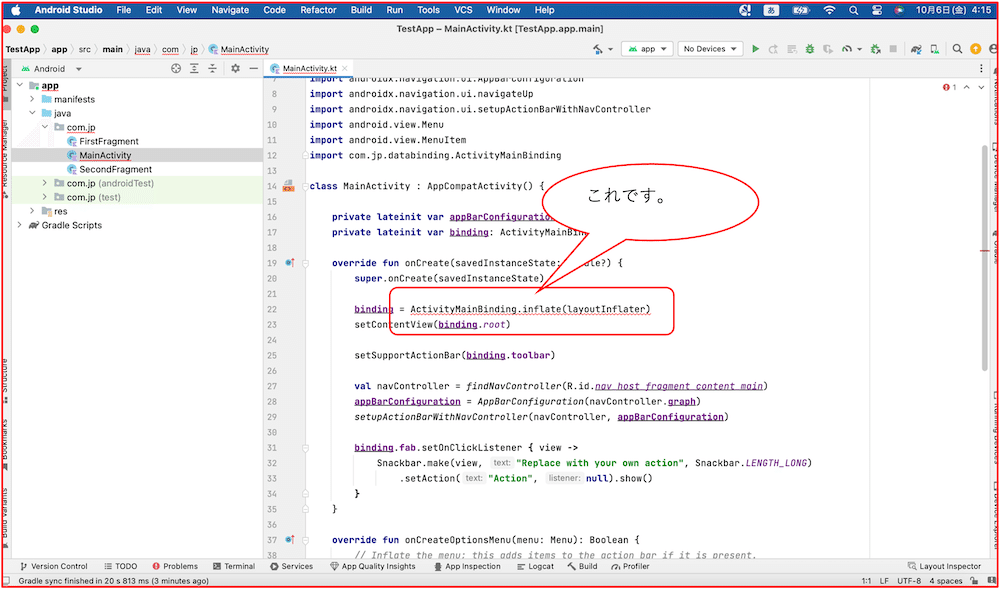
24行目の箇所にタグ「com.google.android.material.floatingactionbutton.FloatingActionButton」があるので、そこにカーソルを合わせて下さい。 別ウィンドウが表示されますので、「Set contentDescription」を押下して下さい。

残り 3/18
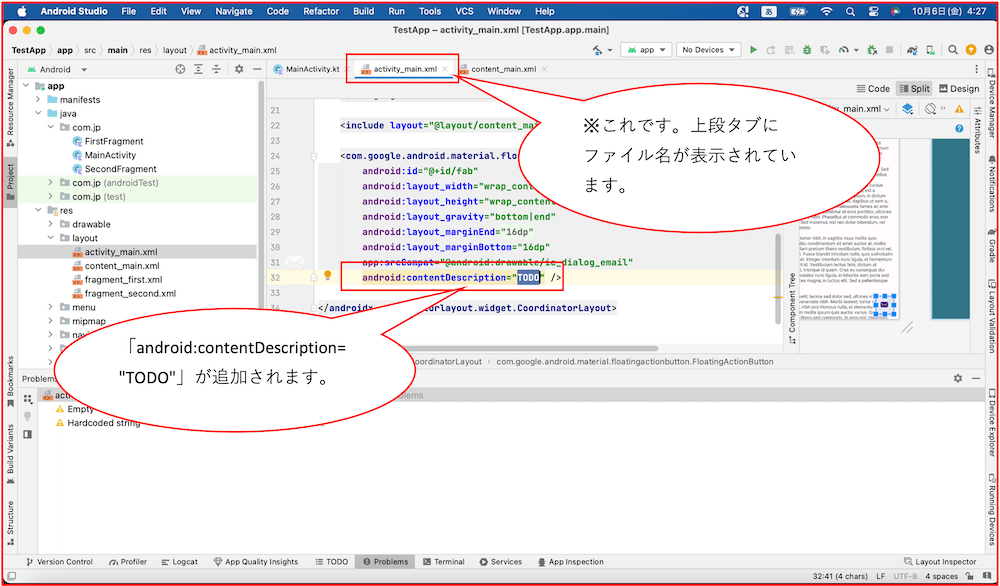
32行目にコード「android:contentDescription="TODO"」が追加されます。
※どのファイルを開いているかを確認する場合、上段タブにファイル名が表示されています。

残り 2/18
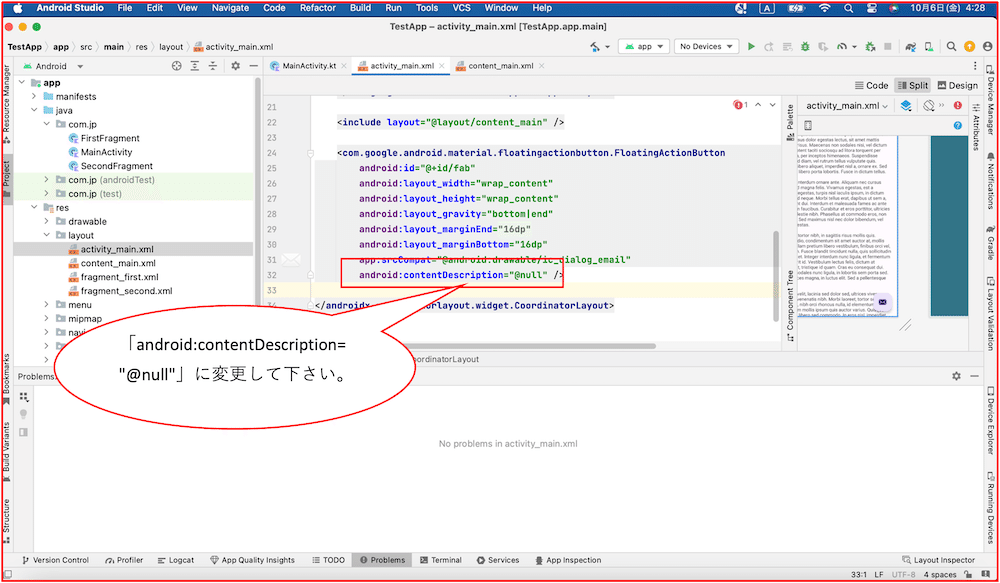
追加されたタグのダブルクォーテーションの値「TODO」を「@null」に変更して下さい。

残り 1/18
先ほど表示されていた赤線が表示されなくなります。

これでアプリが起動するようになります。お疲れ様でした。(あともう少しなので頑張って下さい!!)
次の「パソコン上でAndroidスマホを動作させるための仮想環境(Android Virtual Device)の設定」に続きます。
パソコン上でAndroidスマホを動作させるための仮想環境(Android Virtual Device)の設定
仮想環境(Android Virtual Device)(以下AVDという)とは何か? 端的に言うと、PC上で動作するAndroid端末です。
※詳細はこちらのサイトを参照して下さい。
アプリを動作させる為に、このAVDを使用して確認します。
(因みに手元に実機があれば直接インストールして確認する事も可能ですが、別の機会で説明します。)
AVDを使うためには、設定が必要です。以下のステップでその設定方法を説明していきます
残り 20/20
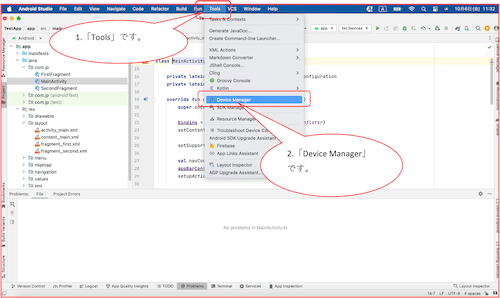
上段のメインメニューから「Tools」->「Device Manager」を選択して下さい。

残り 19/20
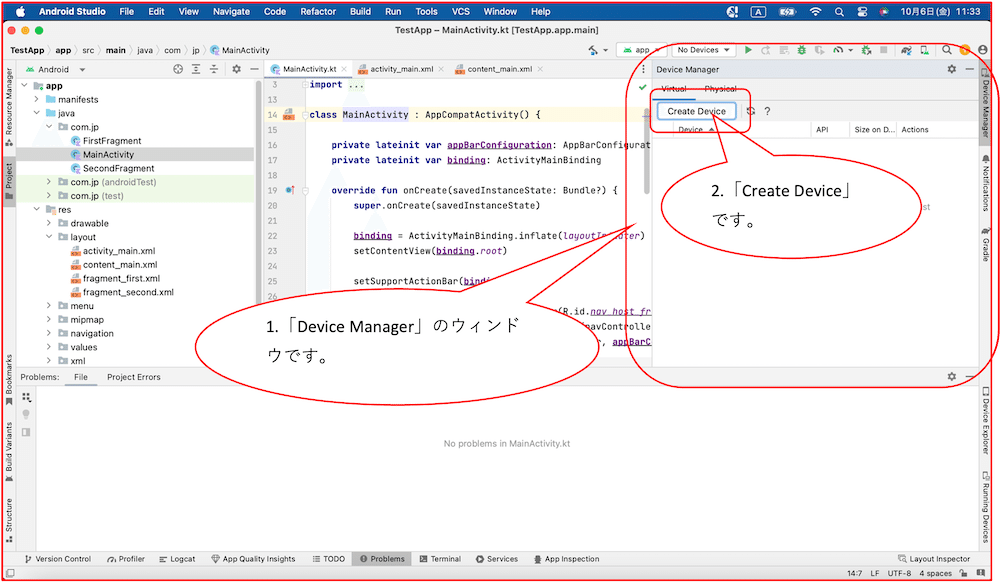
右側に「Device Manager」のウィンドウが開きます。
次に「Create Device」を押下して下さい。
※閉じてしまった場合、再度、上記手順から始めて下さい。

残り 18/20
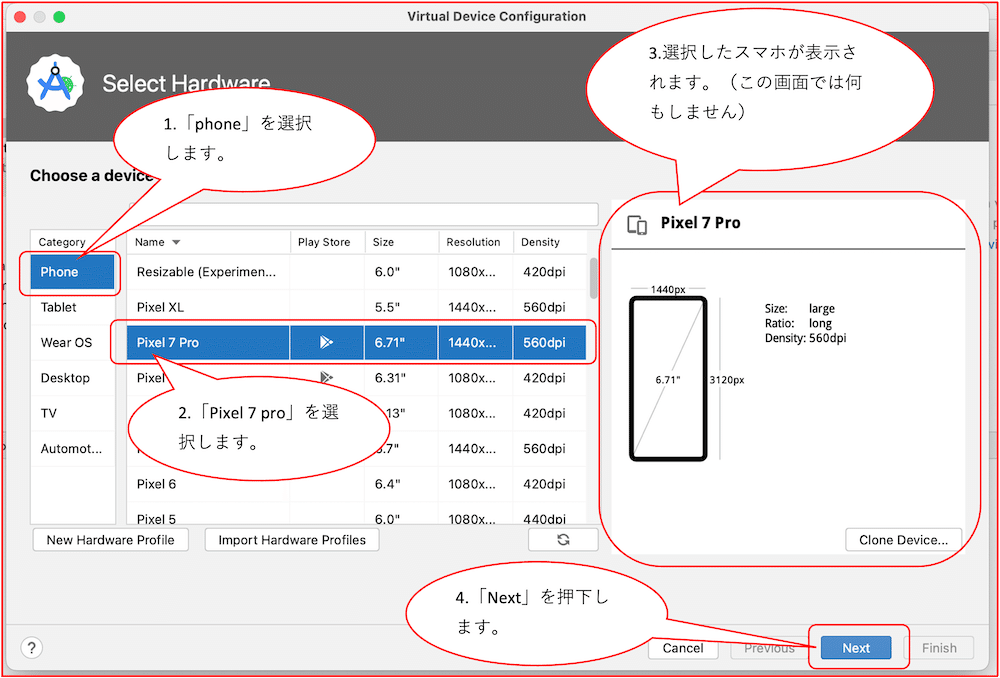
「Create Device」を押下後、こちらの画面が表示されます。 選択する項目は自分の好きな端末を選択して下さい。
(例)Pixel 7 pro
設定が完了したら、、下段メニューから「Next」を押下します。

残り 17/20
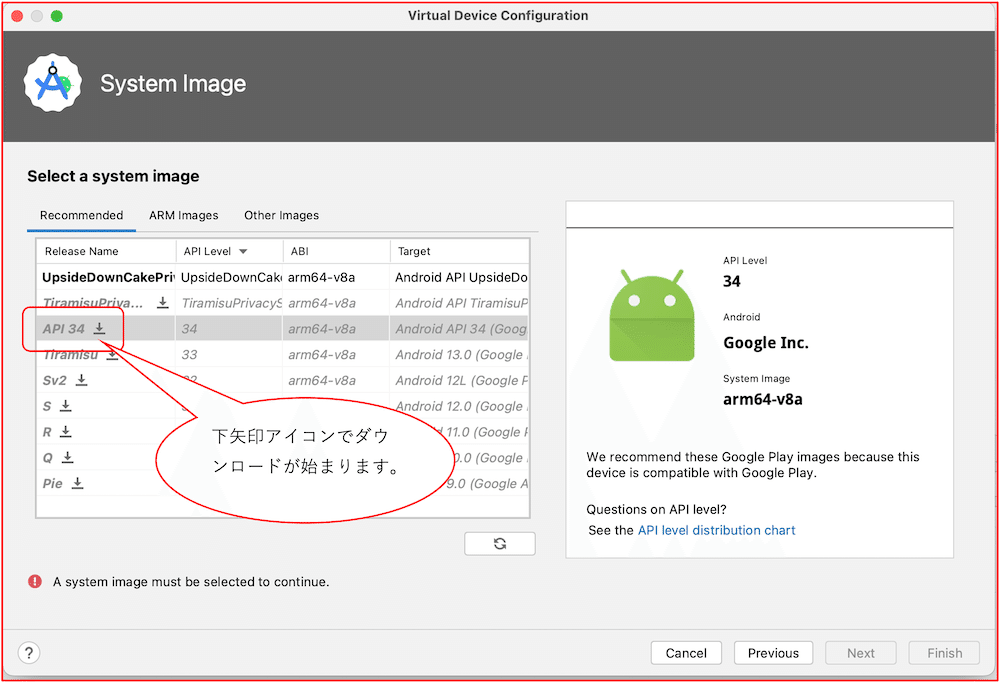
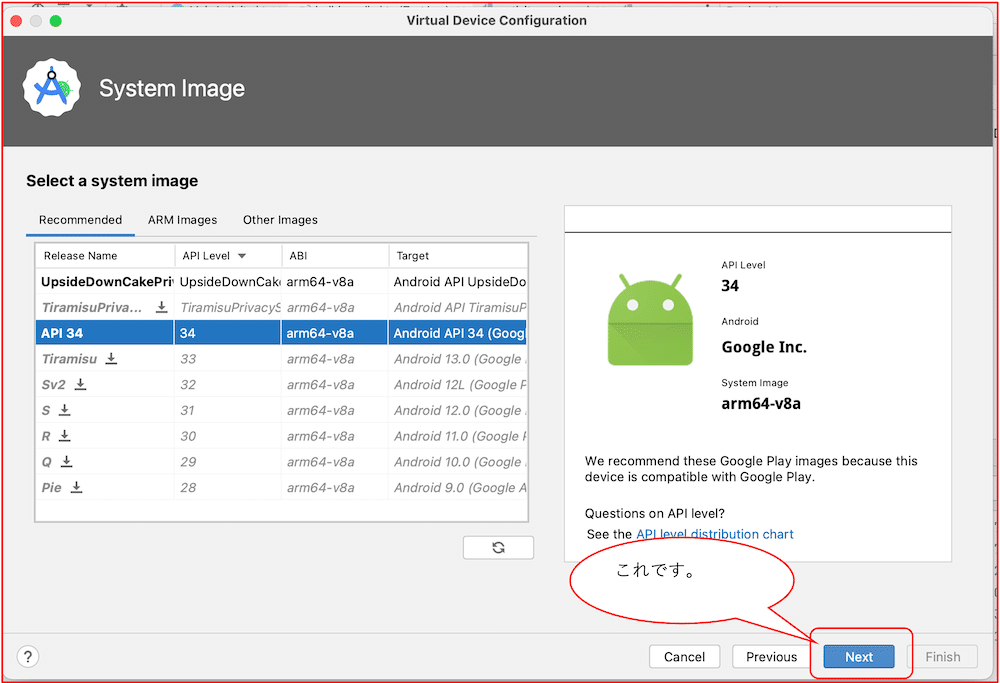
「Next」を押下後、こちらの画面が表示されます。 左側の「Release Name」から好きなOSの種類を選択して下さい。
(例)API 34 最新のOSバージョンを選択します。
下矢印アイコンを押下すると、ダウンロードが始まります。

残り 16/20
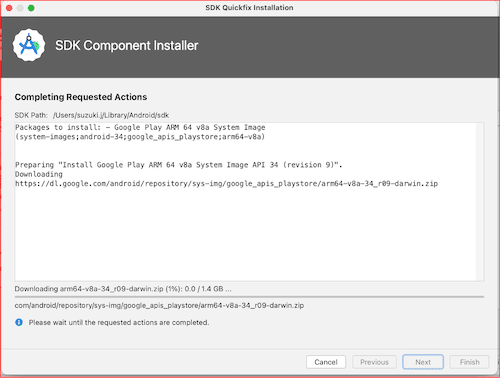
この画面がダウンロード中の画面です。
※なるべくネットワーク環境の良い場所で作業して下さい。時間の目安として10〜15分ぐらい時間が掛かります。

残り 15/20
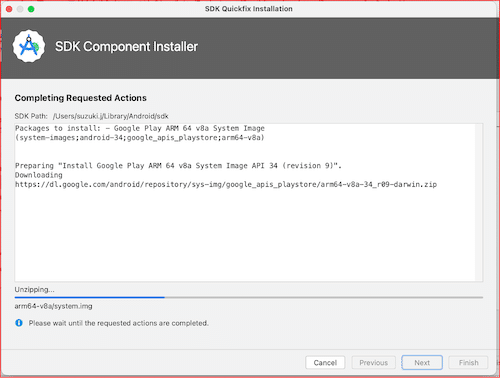
ダウンロードが終わりましたら、解凍処理が始まります。この処理はすぐに終わります。

残り 14/20
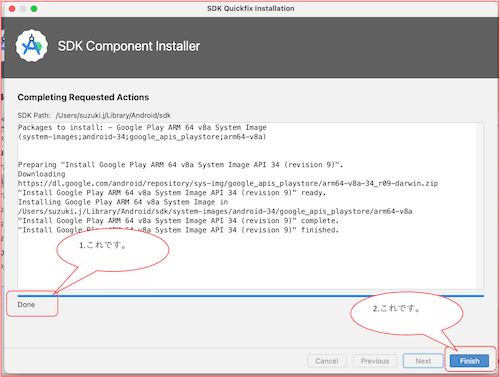
ダウンロード完了後の画面です。左下段に「Done」と表示されます。 ダウンロードが完了したら、下段メニューから「Finish」を押下します。

残り 13/20
「Finish」を押下後、OSの種類を選択した画面に戻ります。 下段メニューから「Next」を押下します。

残り 12/20
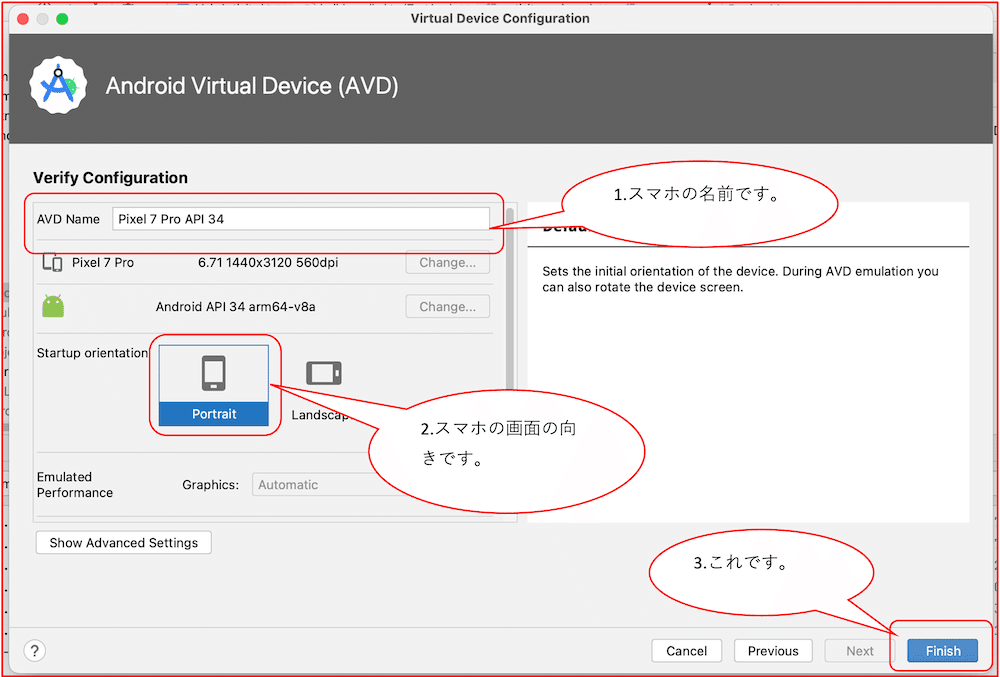
スマホの名前と画面の向きを設定します。
(例)名前はデフォルトのままで、向きは縦向きのPortraitを選択します。 最後に下段メニューから「Finish」を押下します。

残り 11/20
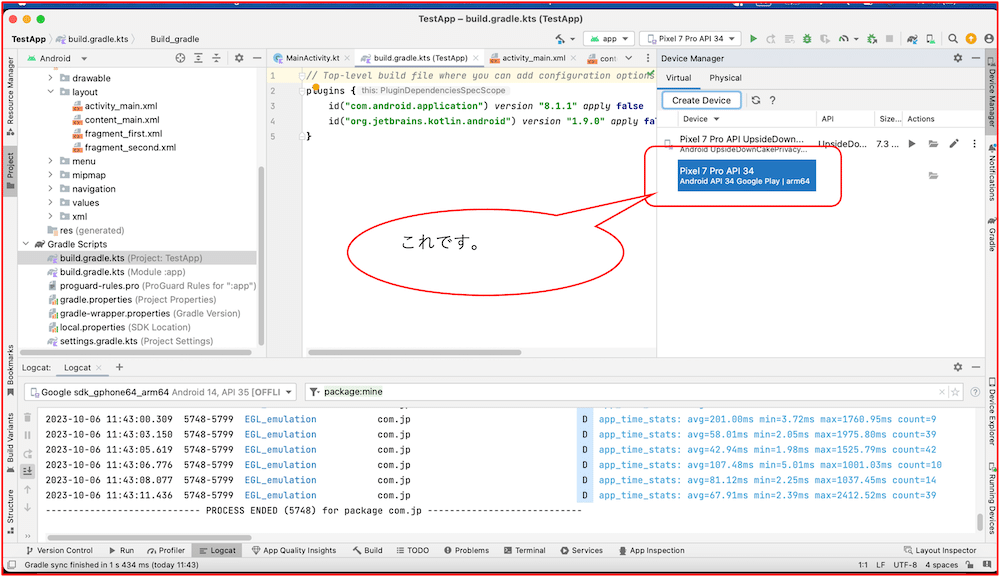
「Finish」を押下後、以下の画面に戻ります。右側に追加したスマホ端末が表示されます。(あと、もう少しです!!!)

残り 10/20
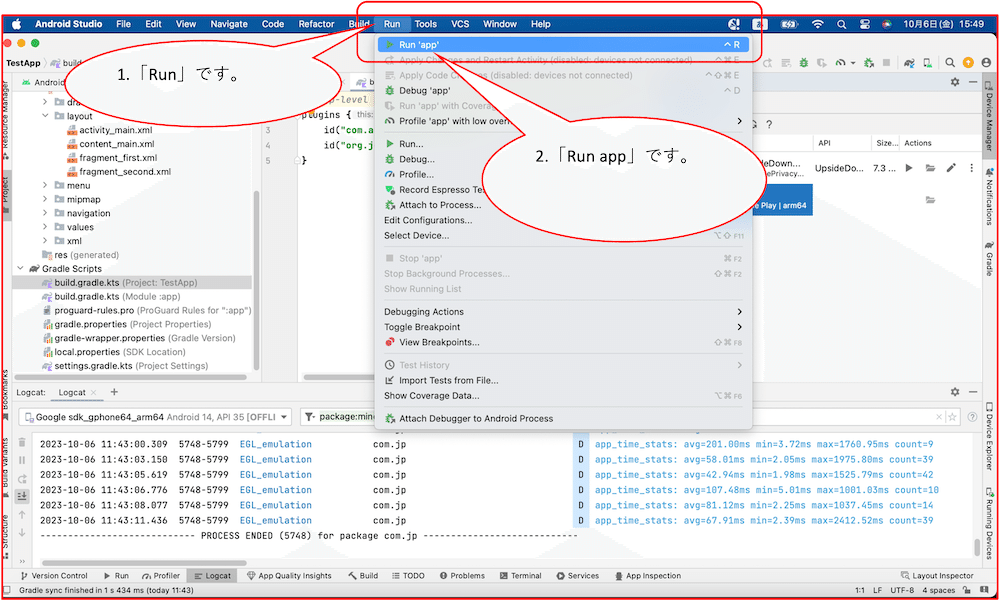
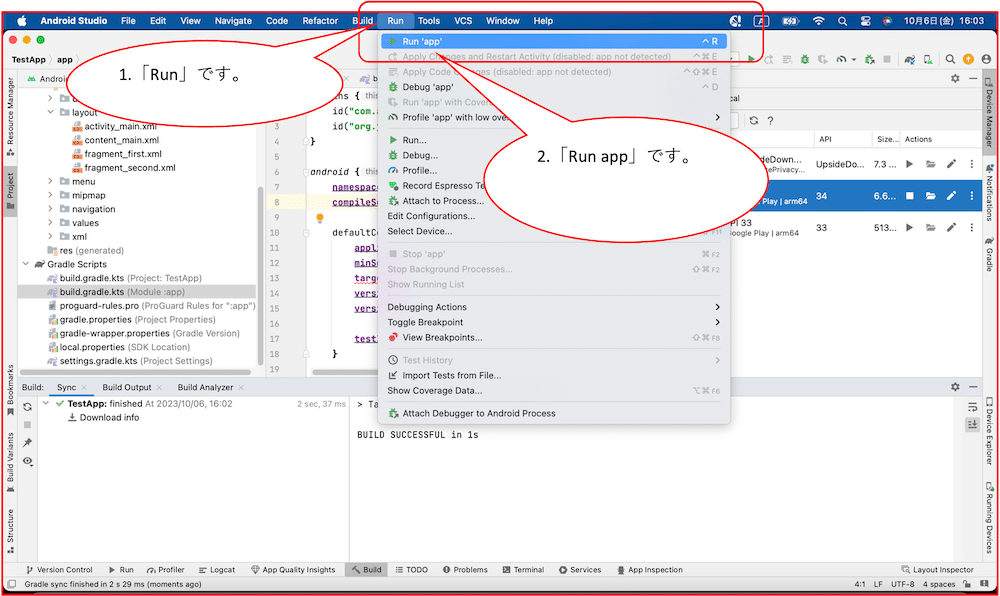
アプリを実行します。 上段のメインメニューから「Run」->「Run app」を選択して下さい。

残り 9/20
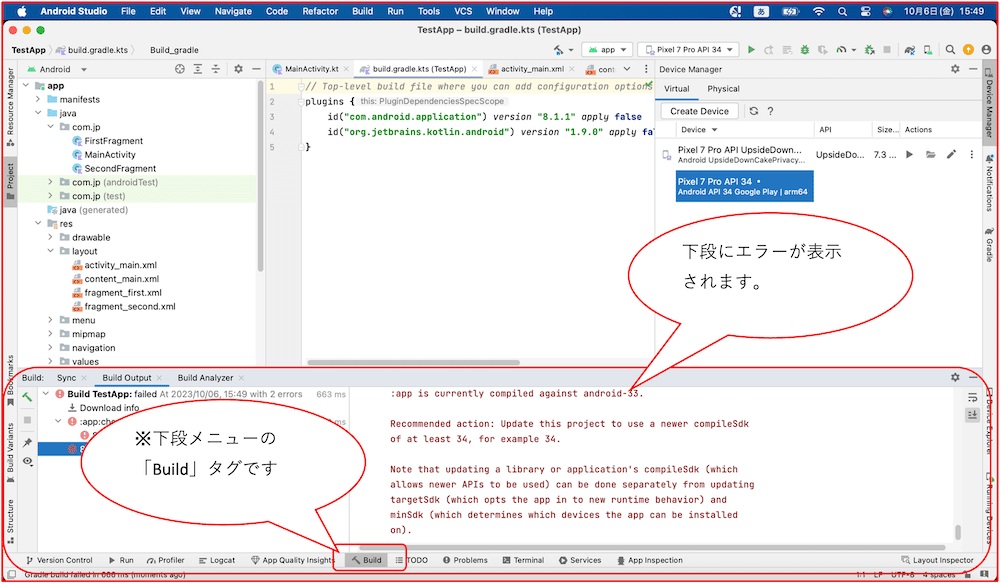
今度は別のエラーが発生しました。
エラーの内容を見ると、「バージョン 34 以降に対してコンパイルするにはこれに依存します。」と怒ってらっしゃいます。。。
※下段にエラーが表示されない場合、下段メニューの「Build」タグを選択して下さい。

残り 8/20
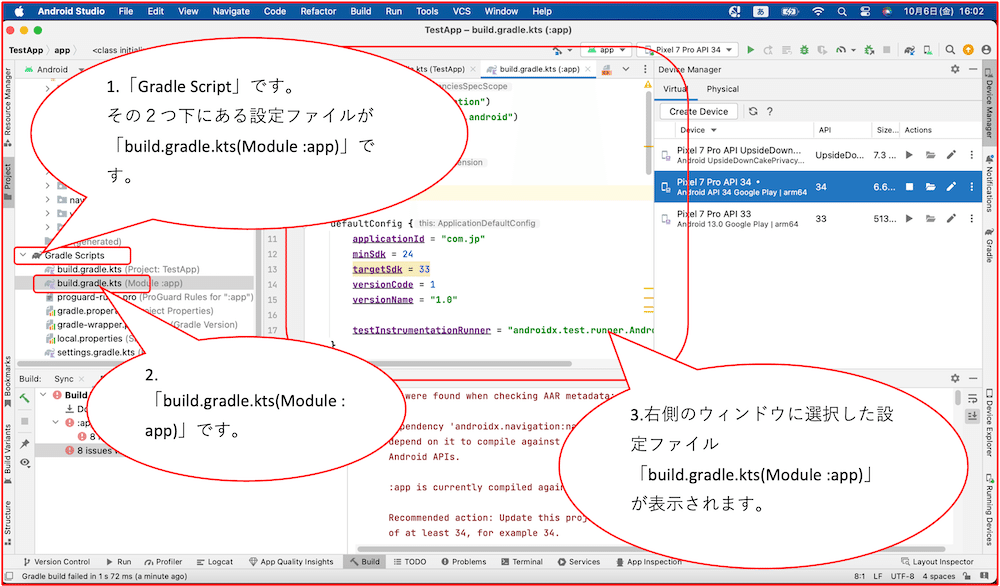
コンパイルなど設定しているファイルは・・・この子です。(俗に、設定ファイルと言います。) この設定ファイルを修正します。
左側のメニューの階層から下の方にスクロールすると「Gradle Script」が表示されるので選択すると、「build.gradle.kts(Module :app)」という名前の設定ファイルが表示されます。
設定ファイル「build.gradle.kts(Module :app)」をダブルクリックすると、右側のウィンドウに表示されます。
※同じ名前の設定ファイルがありますが、ファイル名に「(Module :app)」が付いている設定ファイルを選択して下さい。

残り 7/20
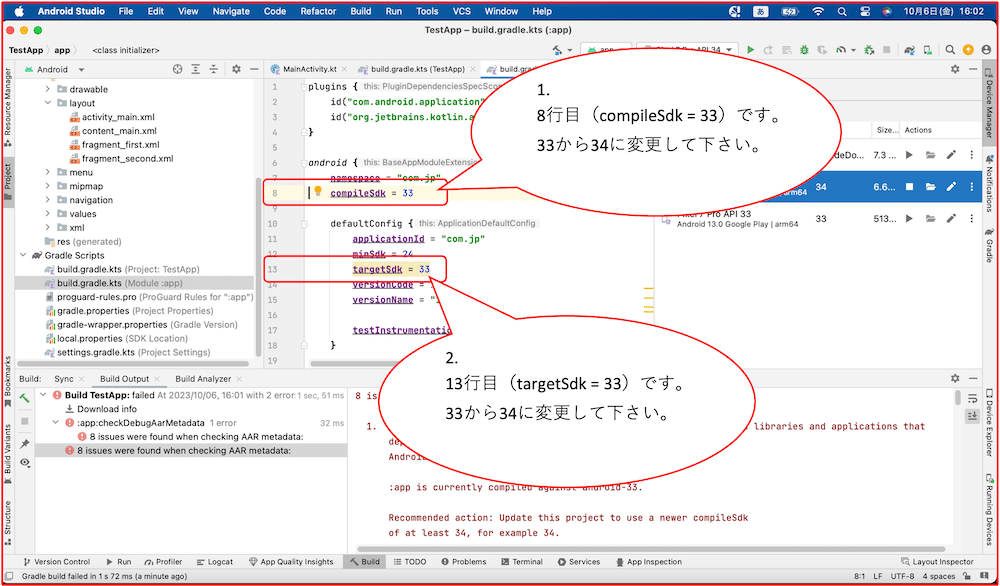
修正箇所は、8行目(compileSdk = 33)、13行目(targetSdk = 33)になります。 該当箇所の数字を33から34に変更して下さい。

残り 6/20
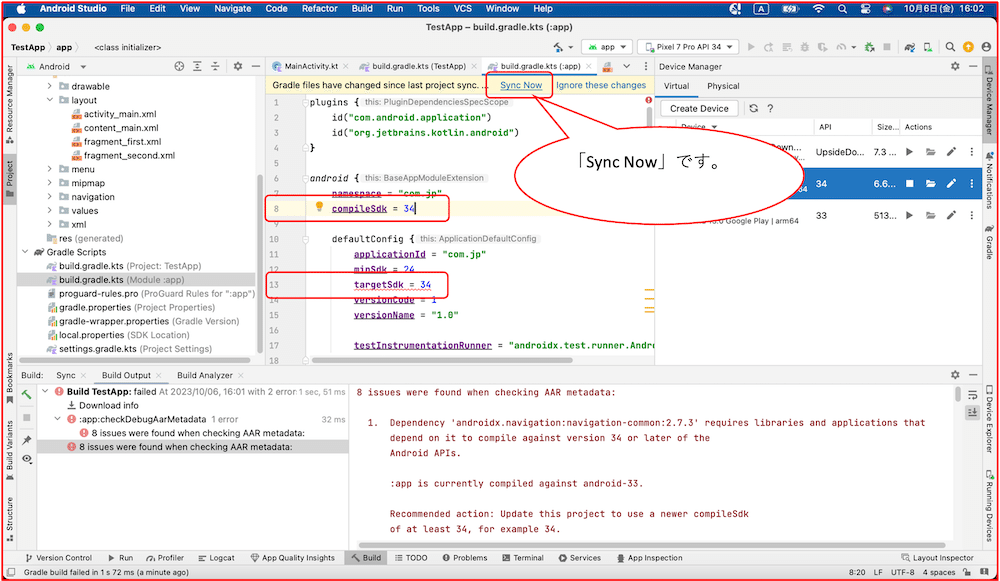
修正後の設定ファイルになります。修正後は設定ファイルを更新する必要がありますので、上段の「Sync Now」を押下して下さい。

残り 5/20
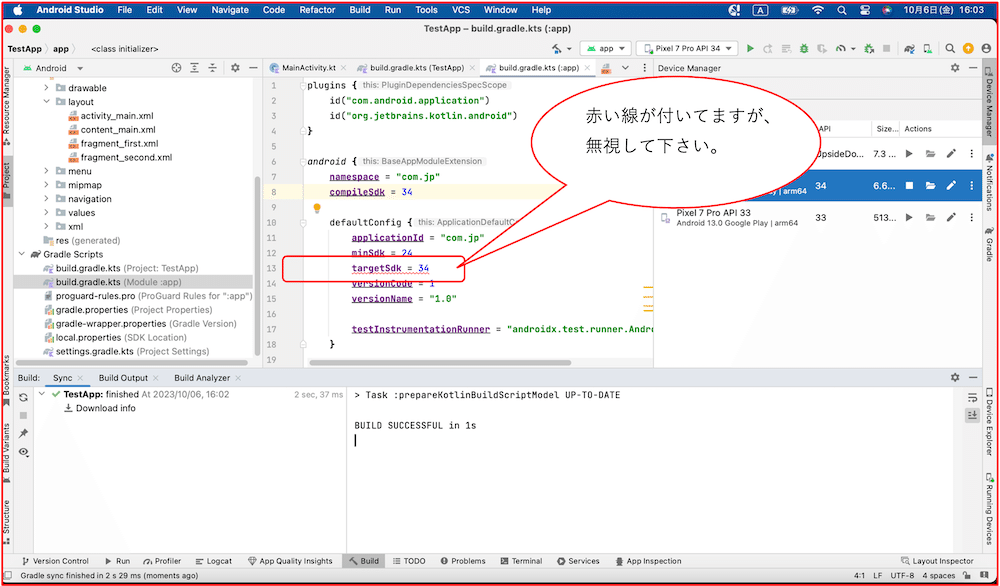
正常にビルドが終わりました。あとは実行するだけです!!!
※赤い線が付いていますが、今は無視して大丈夫です。後で対応方法を説明します。

残り 4/20
再度、アプリを実行します。 上段のメインメニューから「Run」->「Run app」を選択して下さい。(前に説明した内容と同じです。)

残り 3/20
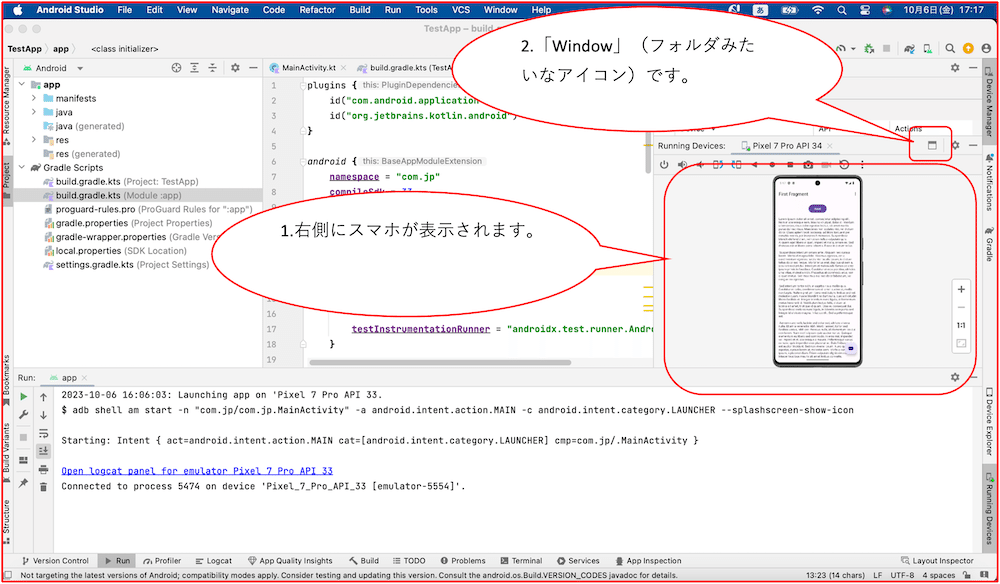
右側にスマホが表示されます。(やったーーー!!!)
画面が小さいと思うので、別画面で表示してみましょう。
右の「Window」(フォルダみたいなアイコン)を押下します

残り 2/20
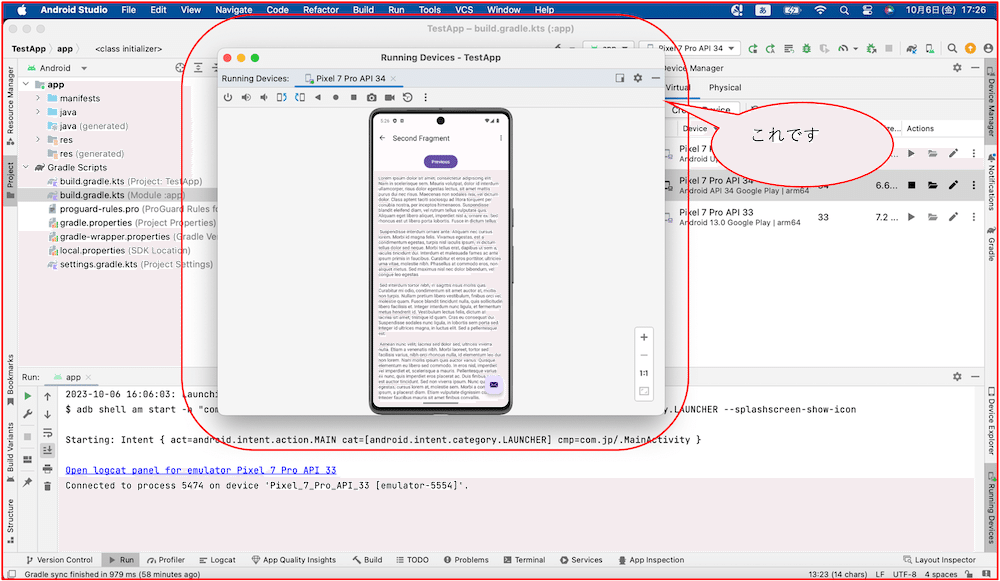
「Window」(フォルダみたいなアイコン)を押下後、こちらの画面が表示されます。 あとは、上下左右のいずれかの角を引っ張れば画面を拡縮できます。

残り 1/20
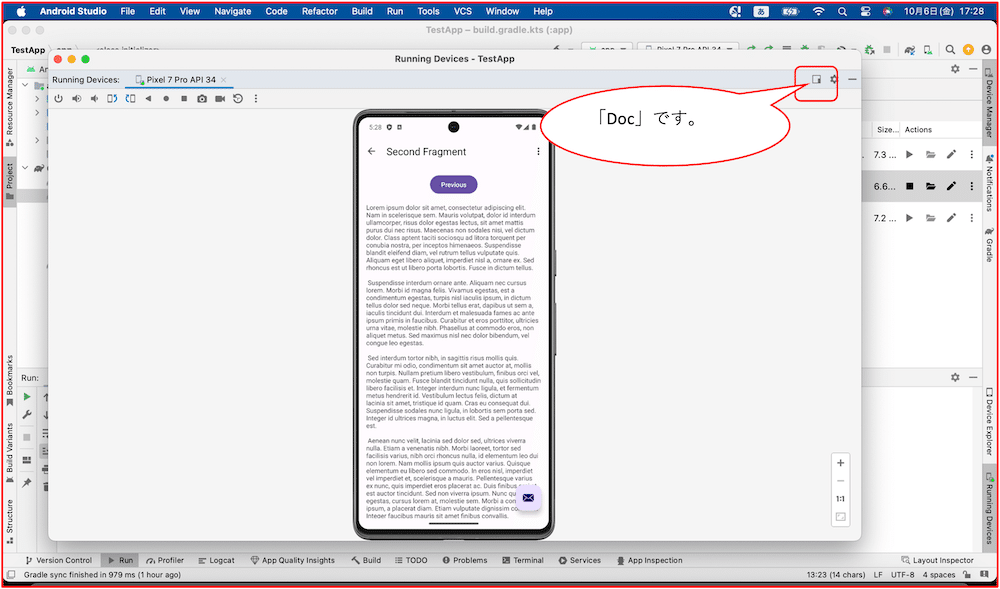
こんな感じで拡大できます。 元に戻す場合、右上の「Doc」を押下します。

まだ、ボタン表示、画面遷移、画面上下スクロールぐらいしかできませんが、アプリ作成から起動するまでできました。
今後は画面に入力項目や動画などを表示する方法を説明する予定です。
第2弾の「 Androidアプリを開発しよう vol.02」はこれで終わりです。
お疲れ様でした!!!
