
Unityで写真を撮る時に背景に影を付ける方法
アバターの写真を撮る時に背景に影を付ける方法です。自己流です。詳しい用語の説明は省きます。
必要なもの
使いたいアバター
写真ツール(任意)
背景を作る
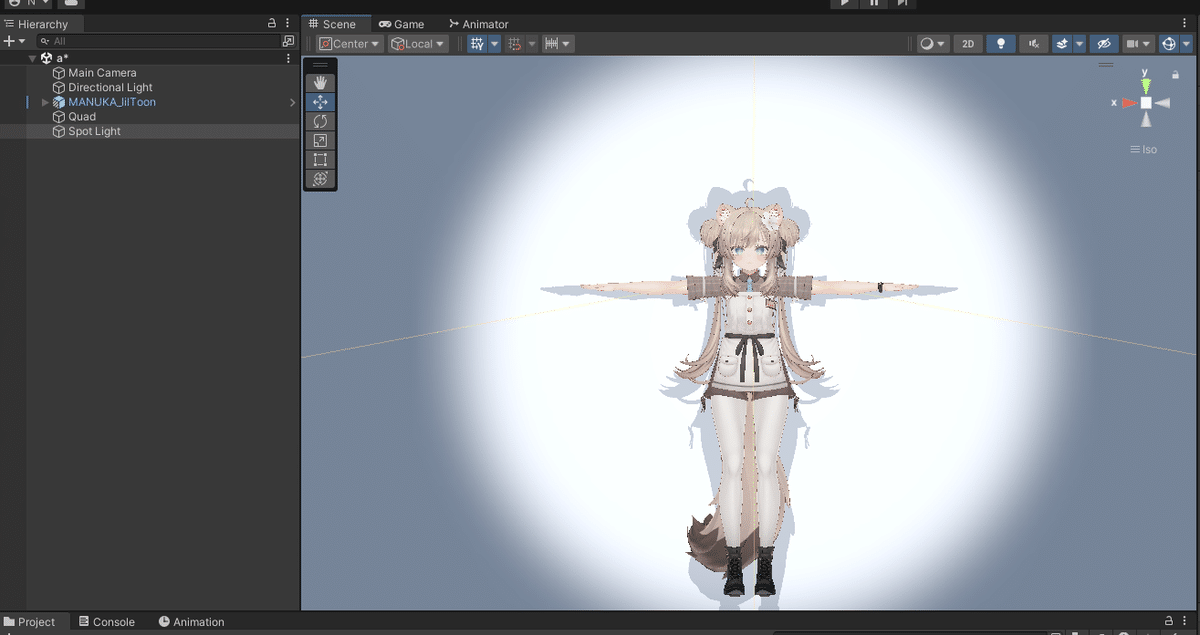
今回はマヌカちゃんを使って作業していきます。先にpoiyomi shaderをインポートしてください。
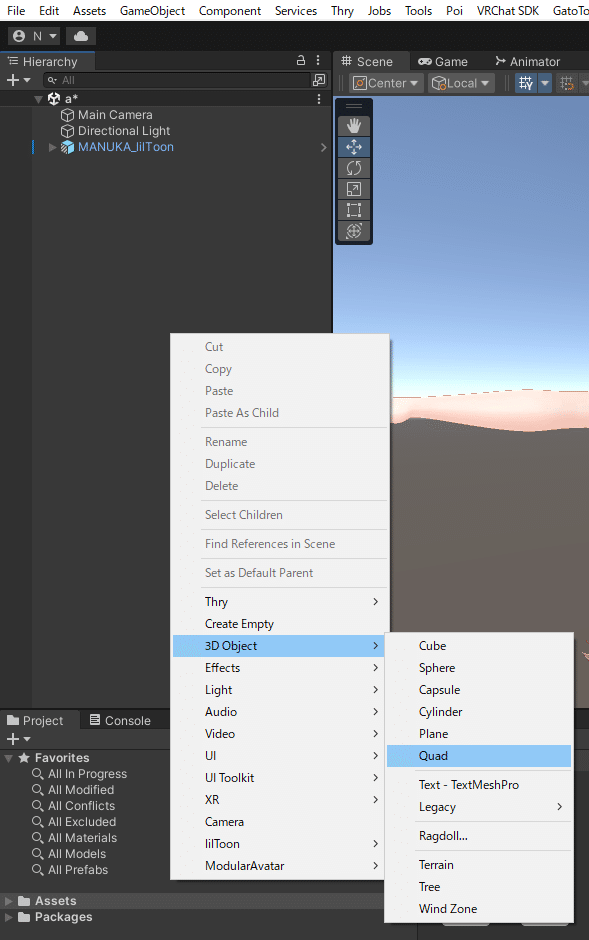
Hierarchyを右クリックして 3D Object→Quadを追加します。

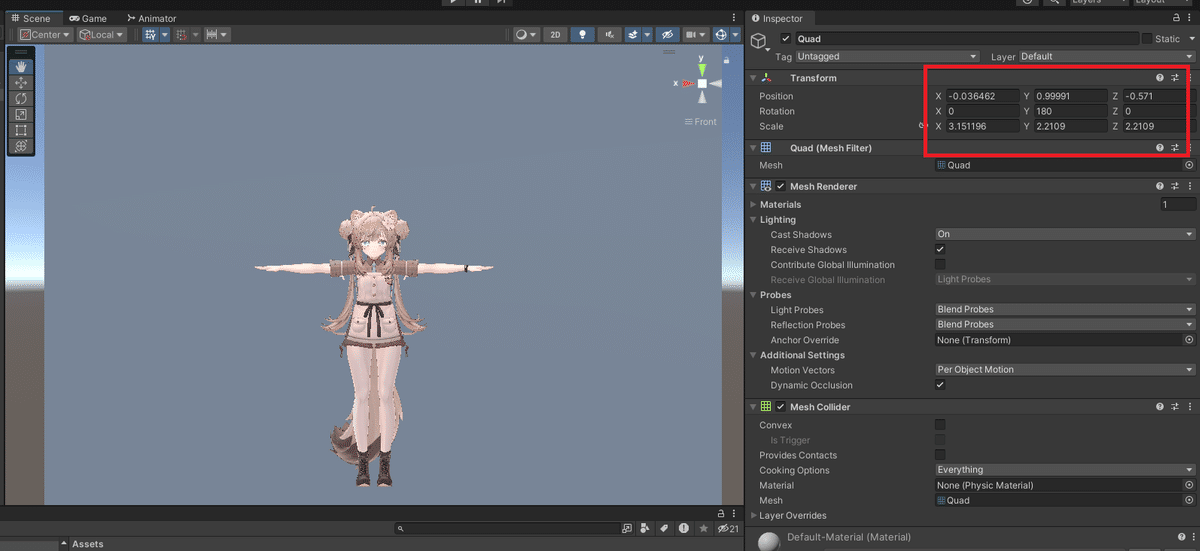
追加したQuadのRotationのY軸を180にして、Position(位置)とScale(サイズ)を自分の好みに変更します。

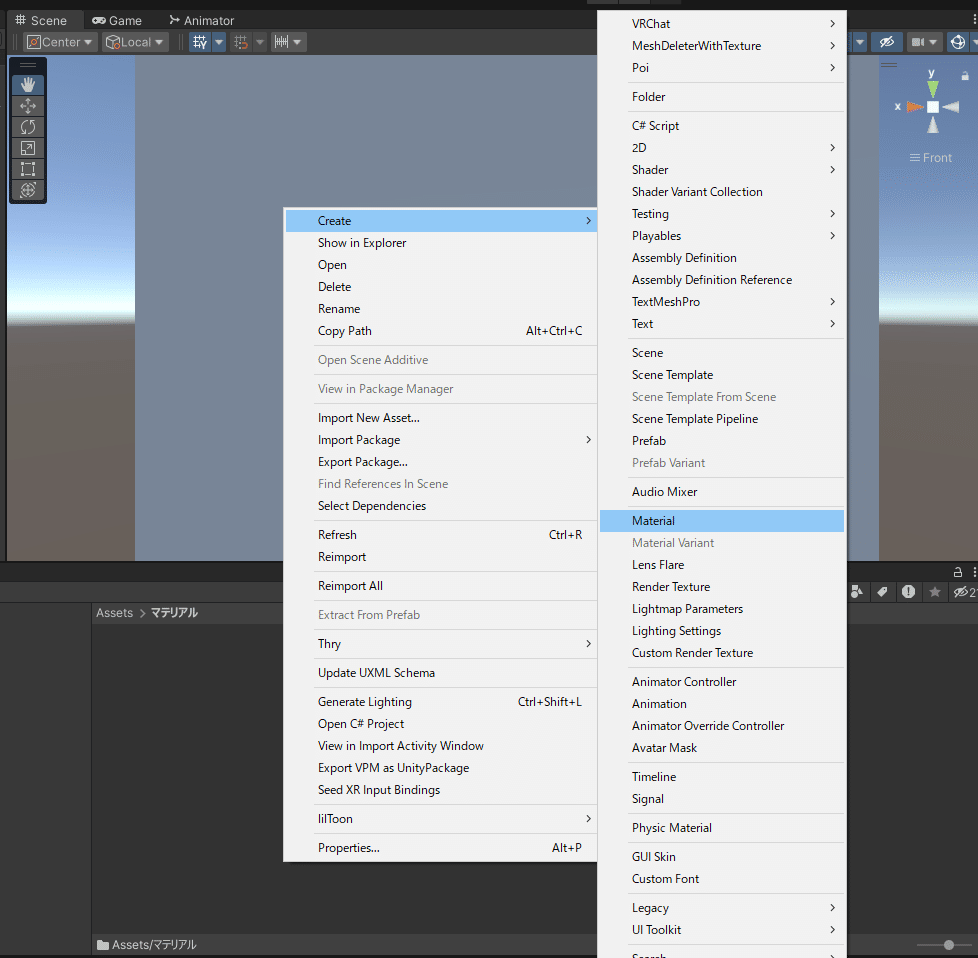
次にAssetで右クリック Create→Materialを追加します。

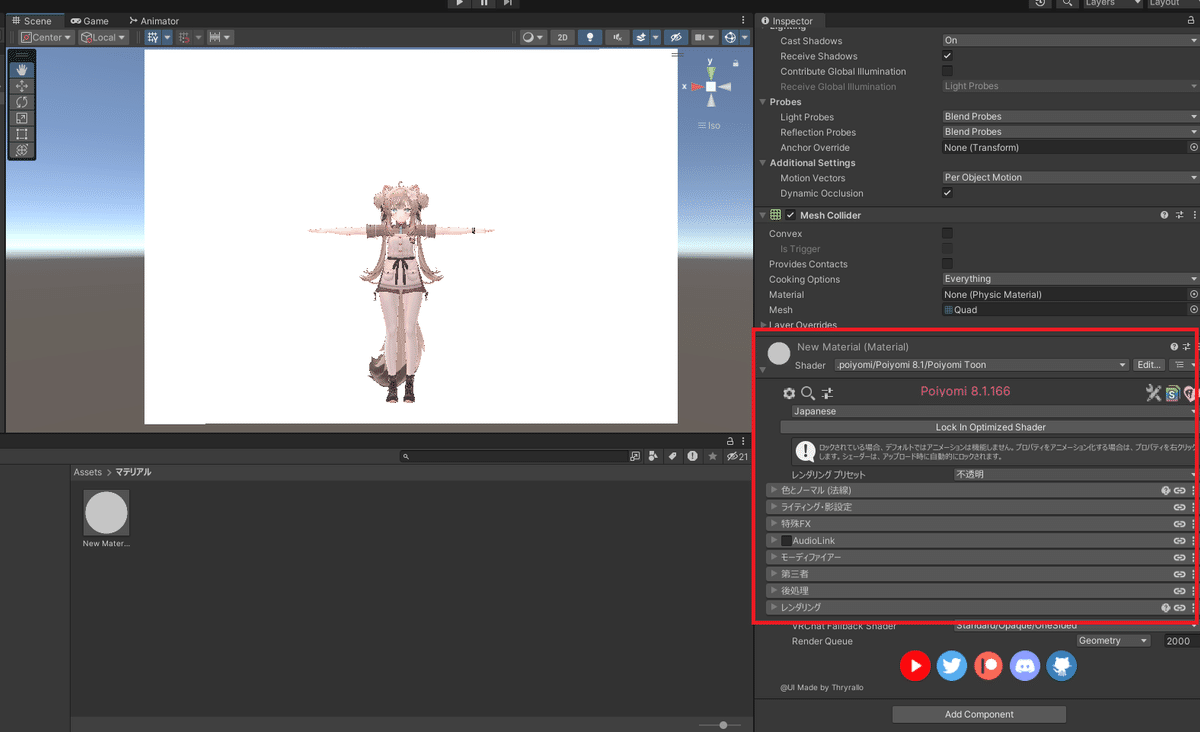
追加したMaterialをQuadにドラッグアンドドロップして、MaterialのShaderをpoiyomiに変更します。背景を白以外にしたい場合はShaderのカラーをいじるか、テクスチャやmatcapを入れれば他の色にできます。

Lightの設定
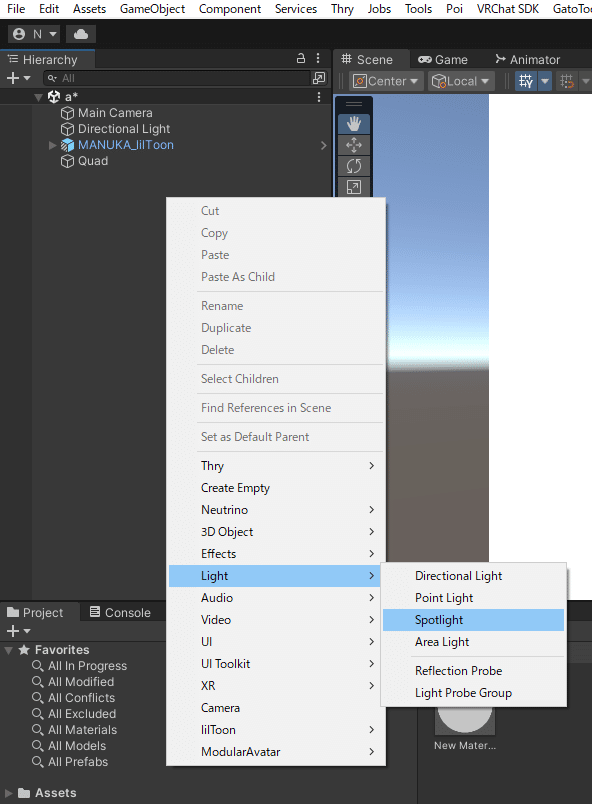
Hierarchyで右クリック Light→Spotlightを追加します。
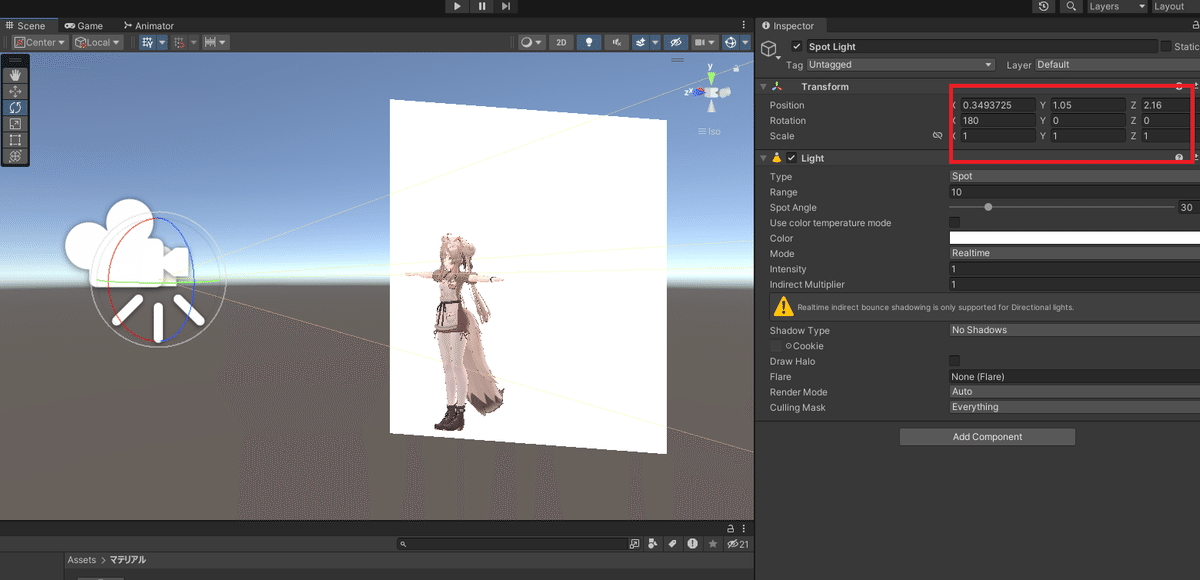
RotationのX軸を180にして、Positionをいいかんじに設定します。


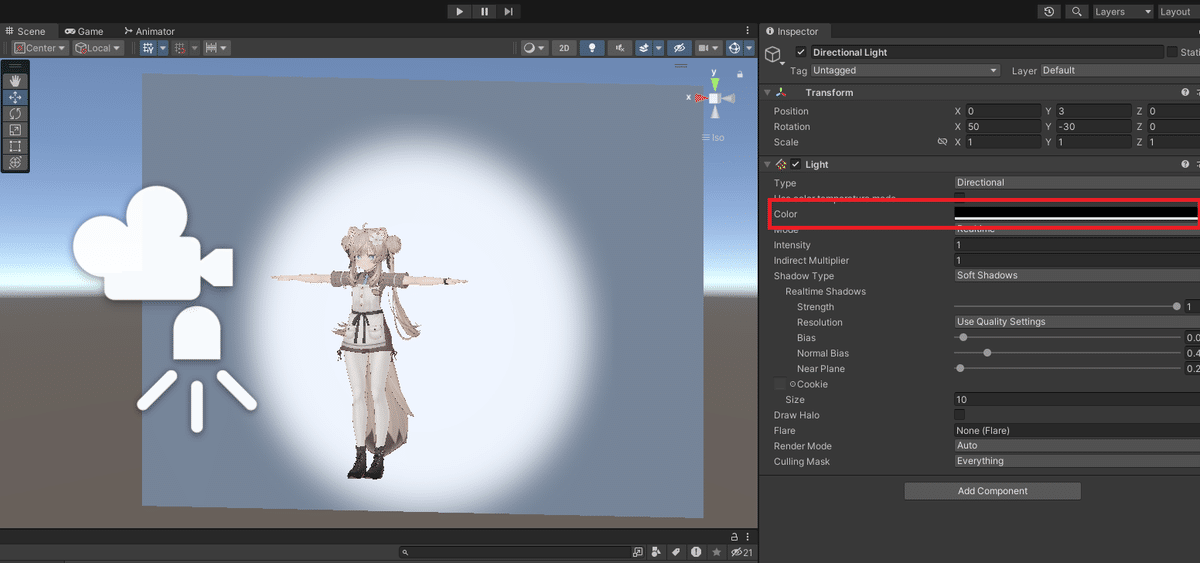
デフォルトでHierarchyに入っているDirectional LightをクリックしてInspectorからColorを灰色~黒に変更します。

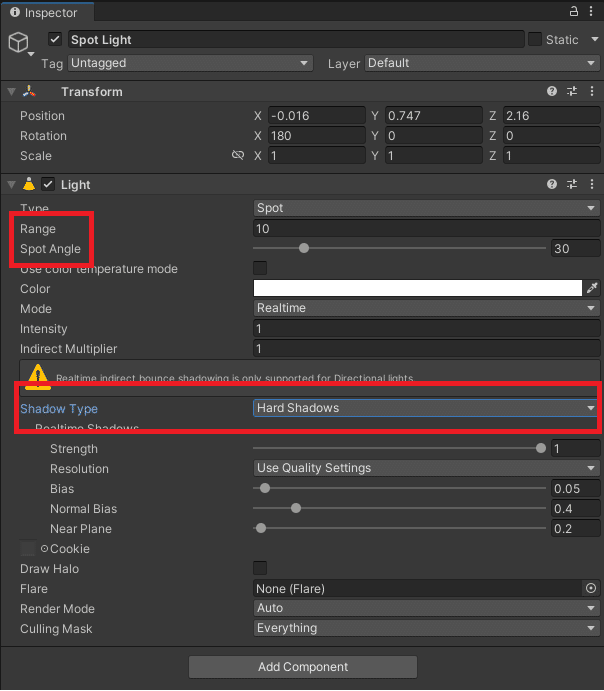
SpotlighitをクリックしてInspectorを開き、Shadow TypeをHard Shadowsに変更します。
Rangeの数値を上げると明るさが強くなって、Spot Angleの数値を上げると明るさの範囲が広くなります。

最終的に位置、明るさを調節したらこんな感じになりました。

写真を撮る
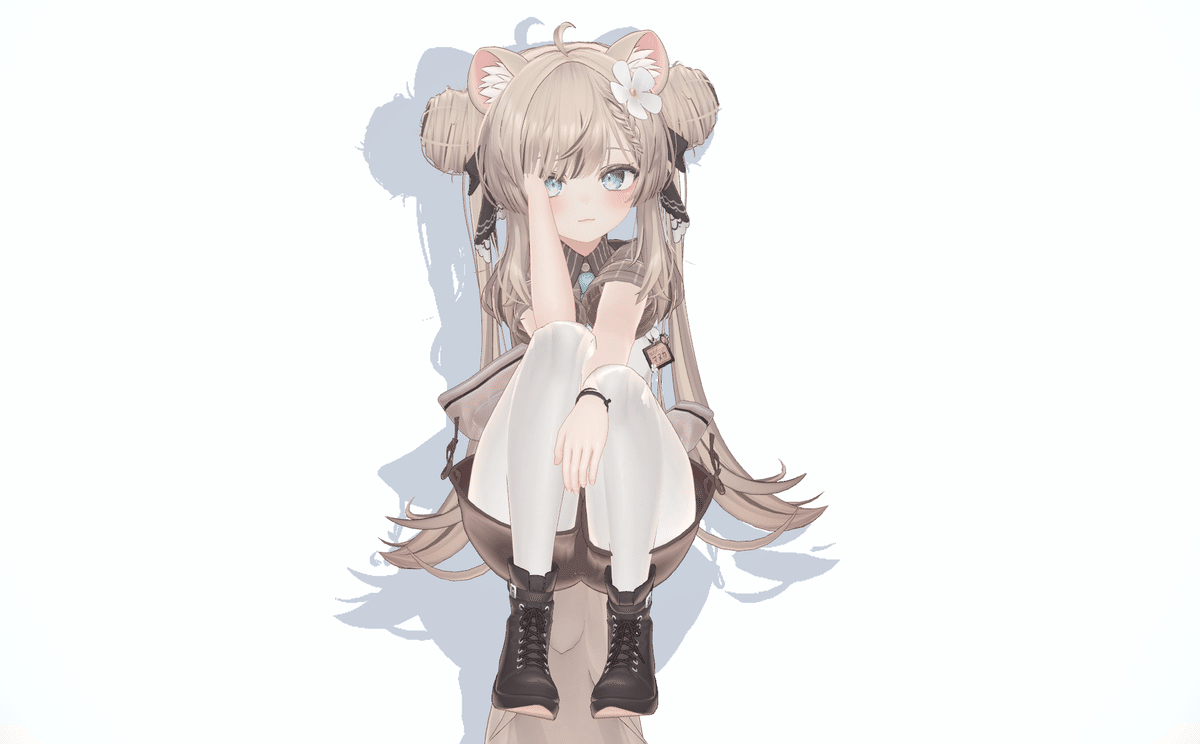
任意のアニメーションをアバターに入れて写真を撮れば完成です。
かなりざっくり撮影しましたが、自分の好みの色や影の付き方を細かく調整すれば更に良い感じになると思います。

サムネもこの方法で作りました。
別のshaderでも影を付けることはできますが、自分は一番poiyomiの影が気に入っているのでpoiyomiを使いました。
写真ツール/ポーズアニメまとめ
