
すぐ出来た!ドット絵でオリジナルキャラを作る方法!
こんにちは! Yoshiと申します。突然ですがこれを読んでいるあなたは自分だけのオリジナルキャラを作ったことはありますか?クリエイターならフリー素材ではなく自分で考えたキャラクターを作りたいですよね!?(圧)。そのための情報をシェアしたいと思います。
今回なにでオリジナルキャラを作るかというと「ドット絵」で使うツールは「EDGE」です。
※これはあくまで筆者自身の描き方なので悪しからず。
本当に使えるドット絵の描き方の情報は少ない
ドット絵を描くにあたって、まず「ドット絵 描き方」などで検索をしました。すると出てくるのは綺麗に見える直線の描き方や曲線の描き方がほとんどでした。
このような情報をたくさん見るとドット絵はまず輪郭から描くのかな?と思ってしまいます。いやプロの人はそうかもしれません。しかし、自分のようなノウハウを何も知らない怠惰な大学生は
輪郭から描いたら全体像が把握できなくて一生描き終わらないよ!
技術は無いが面倒くさがりな自分は最初は8px×8pxなどの小さいサイズで練習すればいいものを32px×32px位の大きさで描きたいと思ってしまいました。
いいサイト見っけ!
そんなこんなで四苦八苦していた矢先、とても有益なサイトを見つけました。
色々な題材を例にしてドット絵の描き方を教えてくれています。一通り読みましょう!
このサイトで紹介されている描き方を簡単に要約すると
ベタ塗り→光と影→輪郭(必要に応じて)→アンチエイアリス
です!ベタ塗りで全体像を把握し、光と影で立体感を出します。輪郭をつけることで物体を強調し、最後にアンチエイアリスでグラデーションをつけることで馴染みをよくします。
さて、オリジナルキャラ作るぜ!
いつまでも勉強ばかりしていても埒が明かないので実践します。
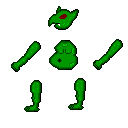
今回描くのは「ゴブリン」です。それも頭、体、右手、左手、右足、左足の6パーツをそれぞれ32px×32pxの大きさで描きます(我ながら無謀w)。
まず、参考資料を集めます。ググればたくさん出てくるのでそれを保存してください。
EDGEを立ち上げ、参考資料を見ながら上に書いた通りのやり方で描いていきます。
![]()
頭を描いてみるとこんな感じ。この描く工程でその人自身の個性が出ると思います。

すべて描くとこうなります。この分割画像をどう使うかというとSpriteStudioやLive2Dなどのアニメーションツールに取り込み、作ったアニメーションをUnityなどで動かせばゲームを作ることができます。
最後に
ドット絵って絵だから生まれ持った才能が必要なんじゃないかって思っていました。
しかし、実際描いてみて一見すると下手な絵でもそれは作者の個性であり、世界に一つだけの作品です。なので細かいことは気にせず、ドンドン個性を出していきましょう!
では楽しいドット絵ライフを!
※宣伝
androidアプリを作りました。ブロック崩しとシューティングゲームが合体したようなゲームです!

いいなと思ったら応援しよう!

