
サイトのデザインは、季節ごとに変えています
当初は全く予定になかったのですが…
気づけば自作サイト(全体)のデザインを、四季に合わせて変えるようになっていました。
■きっかけは「ふとした思いつき」
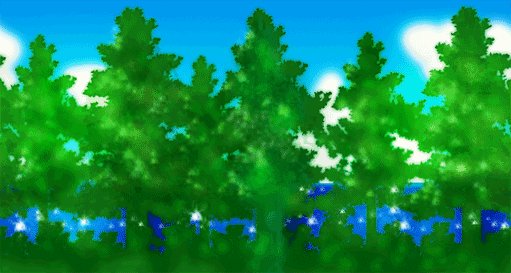
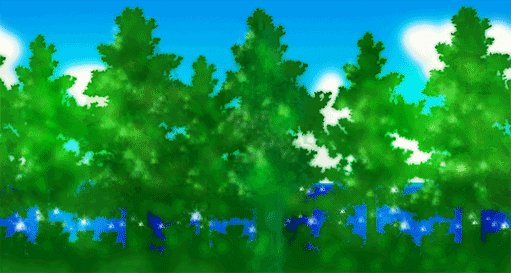
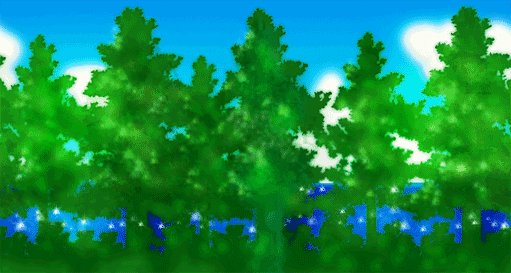
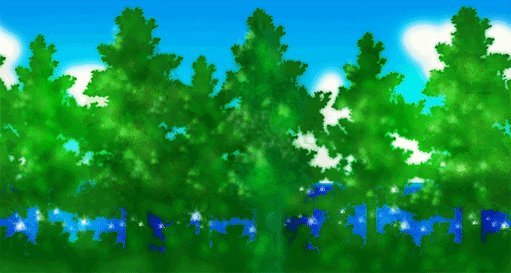
きっかけは、サイトタイトルの背景画像の「森」でした。
自作サイトは小説サイトのため、タイトルが「言ノ葉ノ森」というのですが…

タイトルに「森」が入っているため、サイト全体のコンセプトを「癒やしの森」とし、タイトルの背景壁紙も「森」の模様になっていました。
ある時、その森の画像を見ながら、ふと「この森の景色が、季節に合わせて変わっていったら、面白いんじゃないかな…」と思ってしまったのです。
こうして、気づけば3ヶ月ごとにサイトのデザインが変わることになっていました。
タイトル背景の「森」部分だけを変えても、他の素材との組み合わせが悪くなってしまいますので、結局は全体の背景壁紙も一緒に変えることになります。
しかも「毎年“同じ”組み合わせのローテーションじゃ、つまらないかな…」と思ってしまい…
気づけば毎年、森画像なり全体壁紙なり、真ん中の「Original Novel」という項目の壁紙だったりを変えていき…
「同じ組み合わせは二度と無い」という状態になっています…。
■森が静止画→動画に
ふとした思いつきでデザインをバージョンアップしていくのは、毎度のことなのですが…
ある時ふと「この『森』の画像、動きがあったら、もっと『自然の森』感が出て良いのでは?」と思ってしまいました…。
なので、サイトタイトルの背景壁紙の「森」は、現在「GIF動画」になっています。
サイトに使う動画と言えば、大きく分けてFLASHとGIFがあると思いますが…
FLASHは何となく苦手でしたので(通信環境が良くなかった時に、FLASHを多用したサイトが全然表示されず、苦しめられた思い出があるので…)GIFを選択しています。
(GIF動画なら、サイト制作ソフトに付属しているツールから簡単に作れますし。)
ただ、元々わざと「色ムラ」や「ぼかし」や「グラデーション」を入れていた画像だったため、GIF化で劣化してノイズが出てしまったものもあります…。
(今後スキルが上がったら、もっとキレイな画像にしていきたいところです…。)




■年間を通してのテーマを作るように
過去記事「Webデザインのヒントは、身近な雑貨から」で例として出したクローバーの壁紙ですが…

この「色ムラのある色彩の上に季節のパーツ」という組み合わせが気に入ったので、年間を通して「似た雰囲気」でWebデザインをしてみることにしました。



この「年間を通してWebデザインのテーマが同じ」というのが気に入り、その次の年度も「年間を通した共通テーマ」を設けることにしました。
その次の年度(2022年度)の共通テーマが「和柄」だったのですが…
夏に使った全体背景壁紙「波兎」が「縁起の良い和柄」だったため、その「縁起」の由来について更新情報ブログで解説したところ、思いのほか好評で…


以来、「秋」「冬」も「縁起の良い」和柄でまとめるようになりました。
ちなみに今年度は、昨年度の「和」に対して「洋」ということで…
西洋の「ハッピー・シンボル(ラッキー・モチーフ)」を元にしたWebデザインにしています。


「縁起の良い」Webデザインにして以来、サイトの訪問者数も増えた気がするのですが…それなりの効果があるのでしょうか…?
(ちなみに昨年度使った「縁起の良い和柄」はコチラ ↓ )
